十万个体验细节推导,原来都是这么回事!第三期
编辑导语:产品最终要服务于用户,因此,合理的产品交互设计便显得尤为重要。而除了利用数据等因素作为产品设计优化的依据,“推导”也可以成为优化设计的渠道之一。本文作者分享、总结了一些产品体验细节的推导过程,一起来看一下。

一、【淘宝】-咨询时的快问快答

1. 使用场景
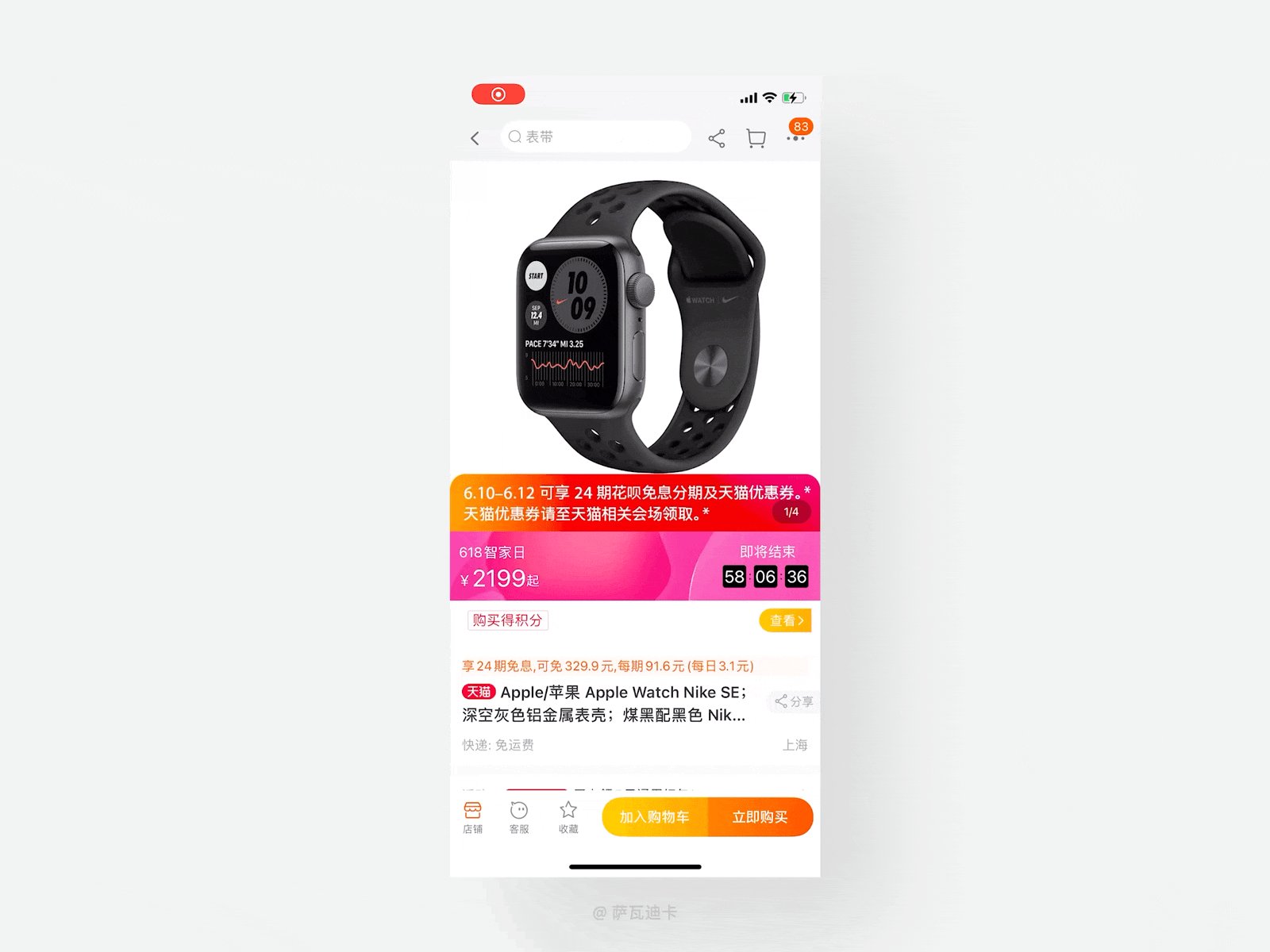
用户在淘宝看中喜爱的商品时,一般都会咨询客服详细情况,希望客服可以快速了解到自己的需求。可目前来看,用户只能自己手打问题去咨询客服,咨询的效率得不到提升。
2. 设计思考
1) 设计目标
- 针对用户:解决用户咨询效率低的问题;
- 针对产品:优化咨询时提问的方式,提升产品的易用性。
2)设计方案
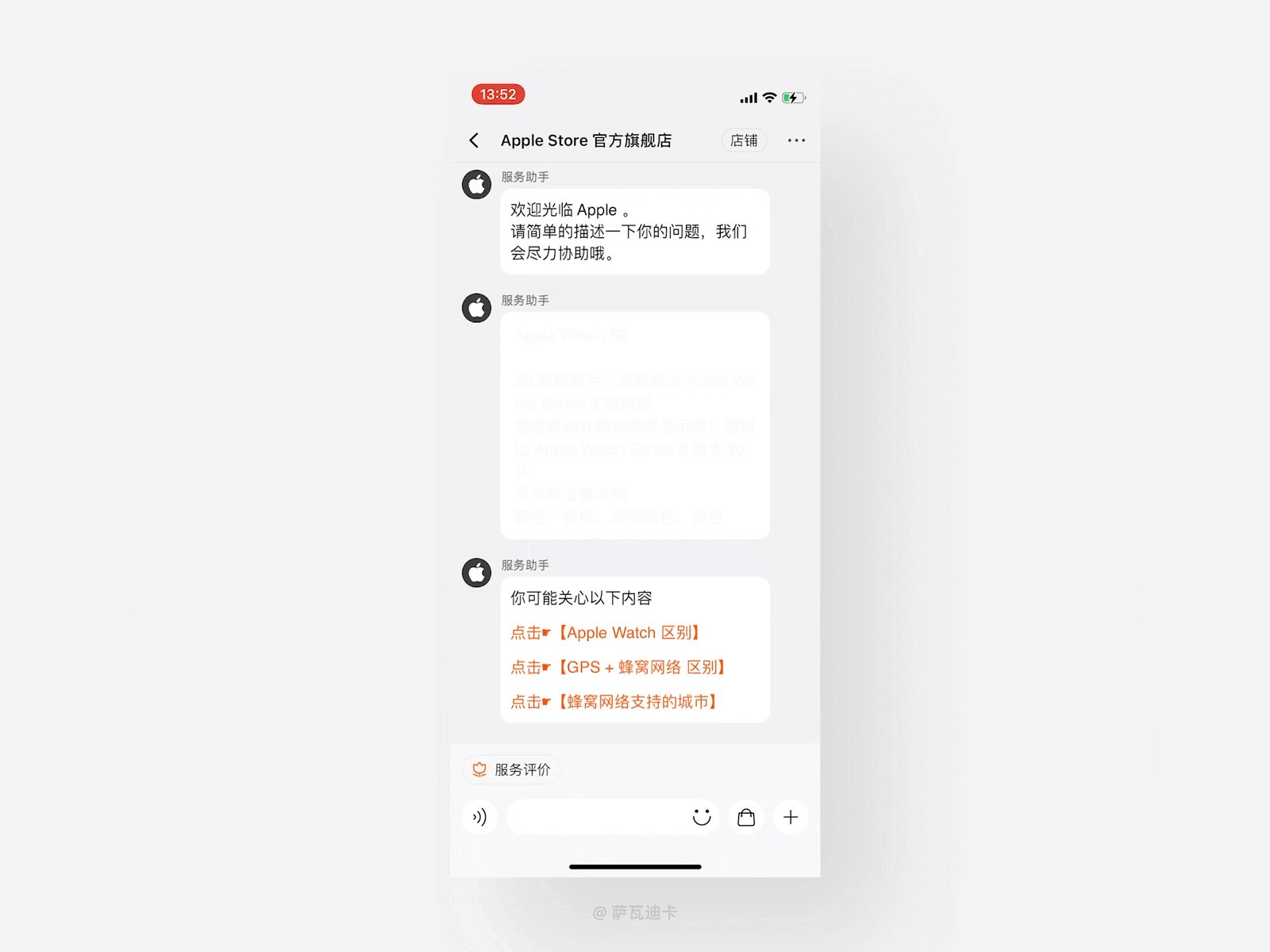
- 用户点击「客服」之后,弹出发送商品的快捷操作,发送后能让客服快速了解到咨询的是什么商品,方便客服去解答问题。
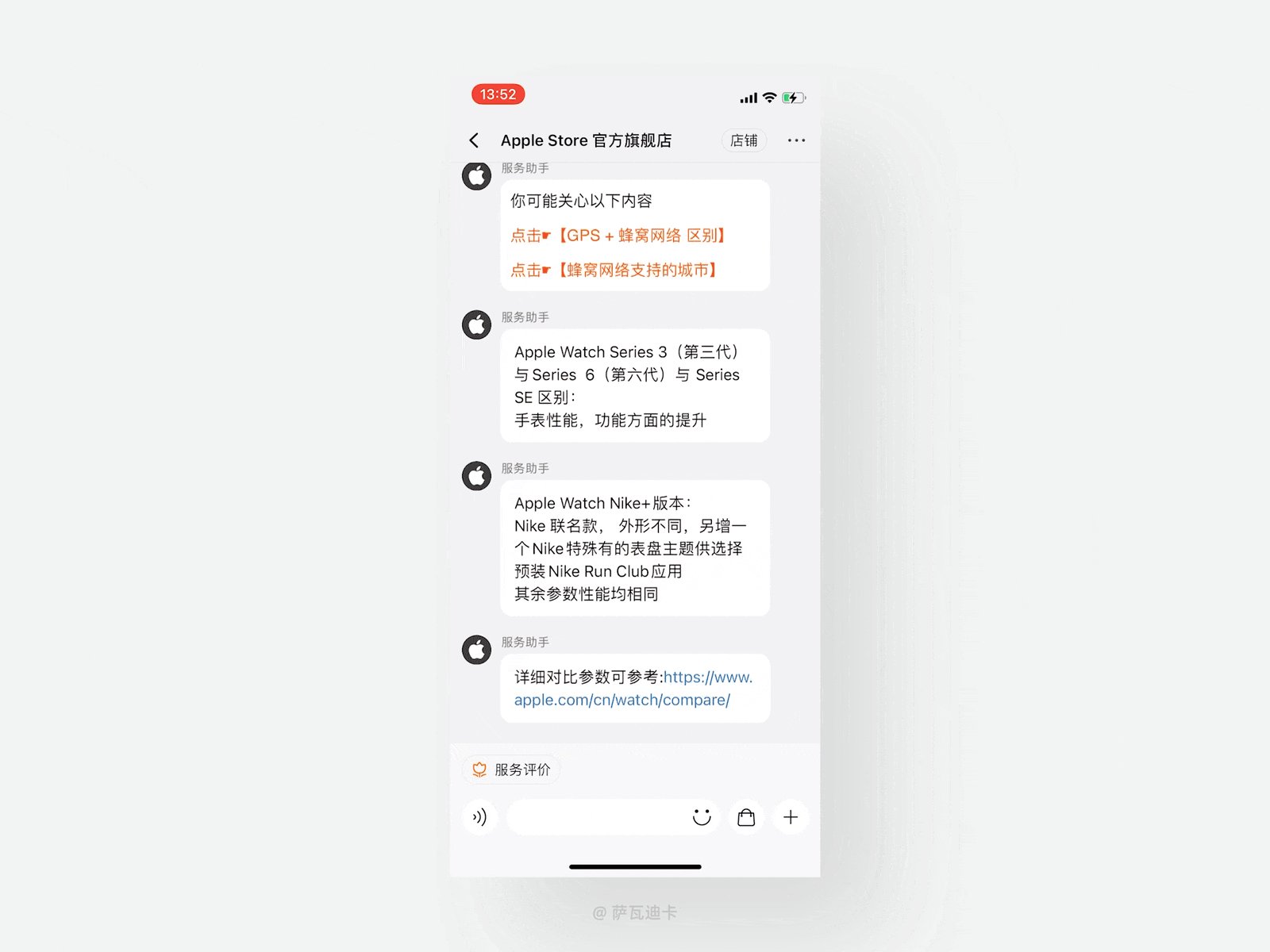
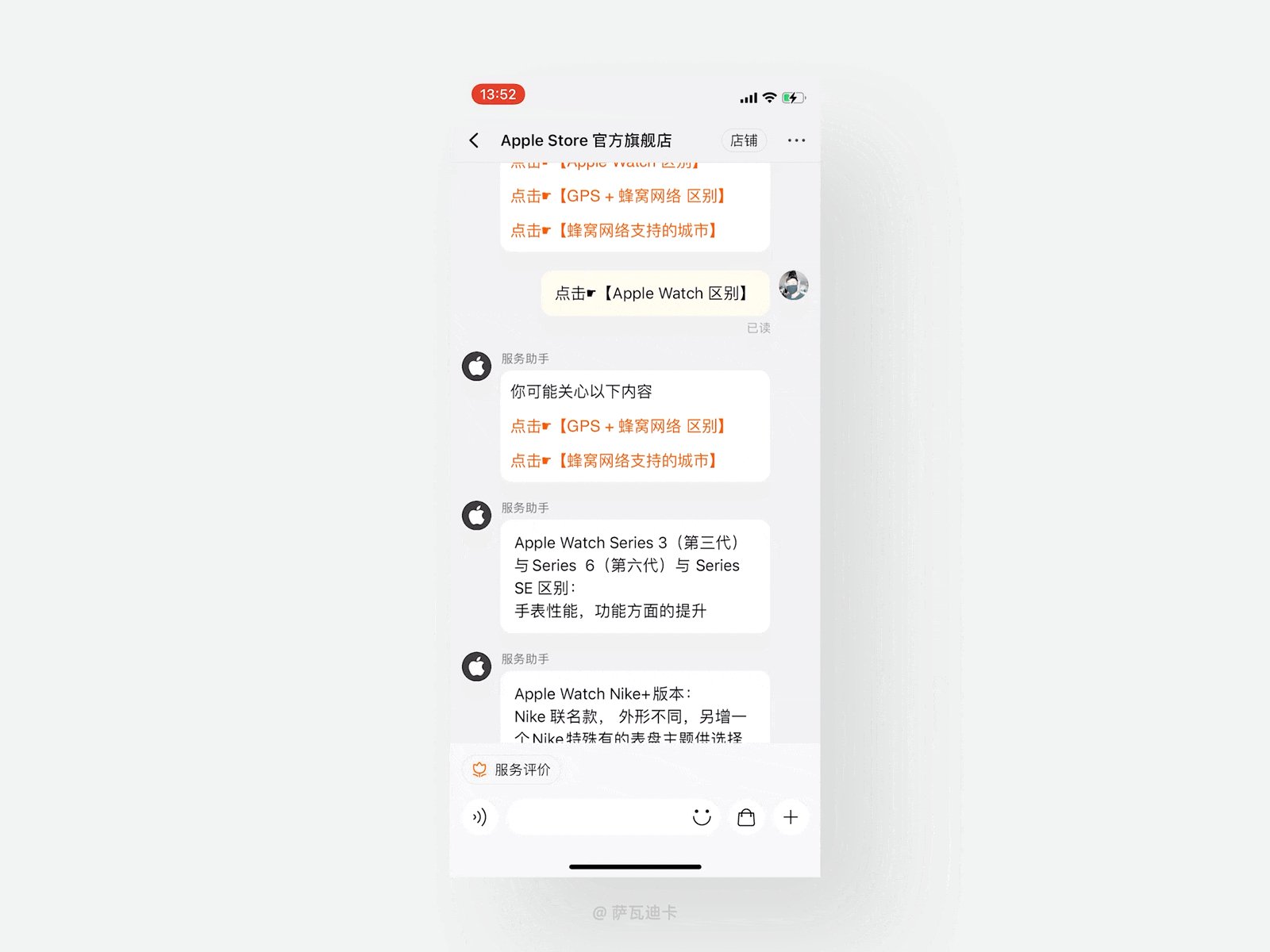
- 发送后也弹出了关于该商品的常见问题入口,用户点击即可自动答复,避免了用户手动输入问题的苦恼,也有效提升了咨询的效率。
3)总结心得
一个好的流程应该尽可能地减少用户的操作。淘宝咨询时的快问快答形式,有效地提高了用户的操作效率。
二、【饿了么】-订单评价时的匿名处理

1. 使用场景
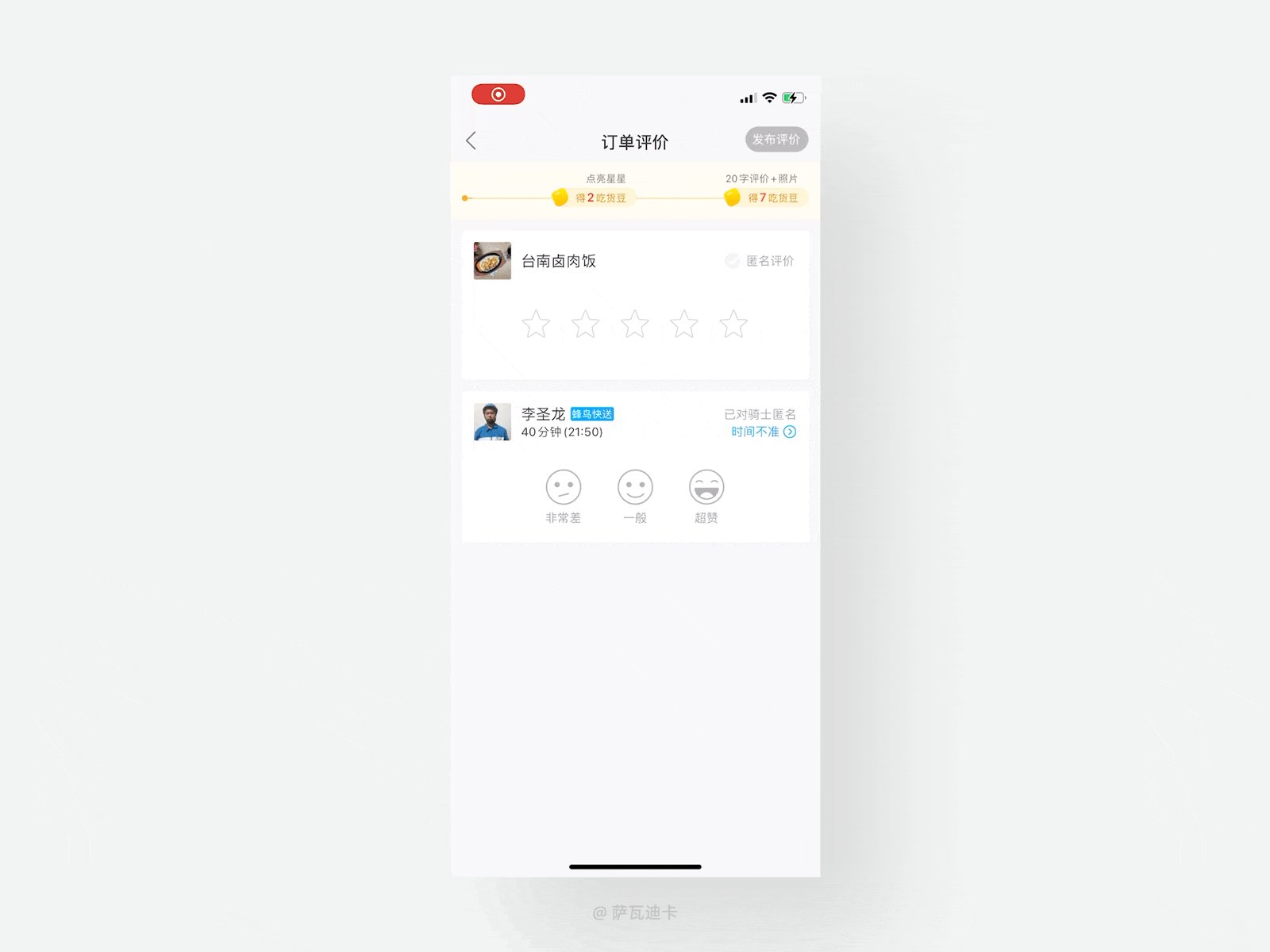
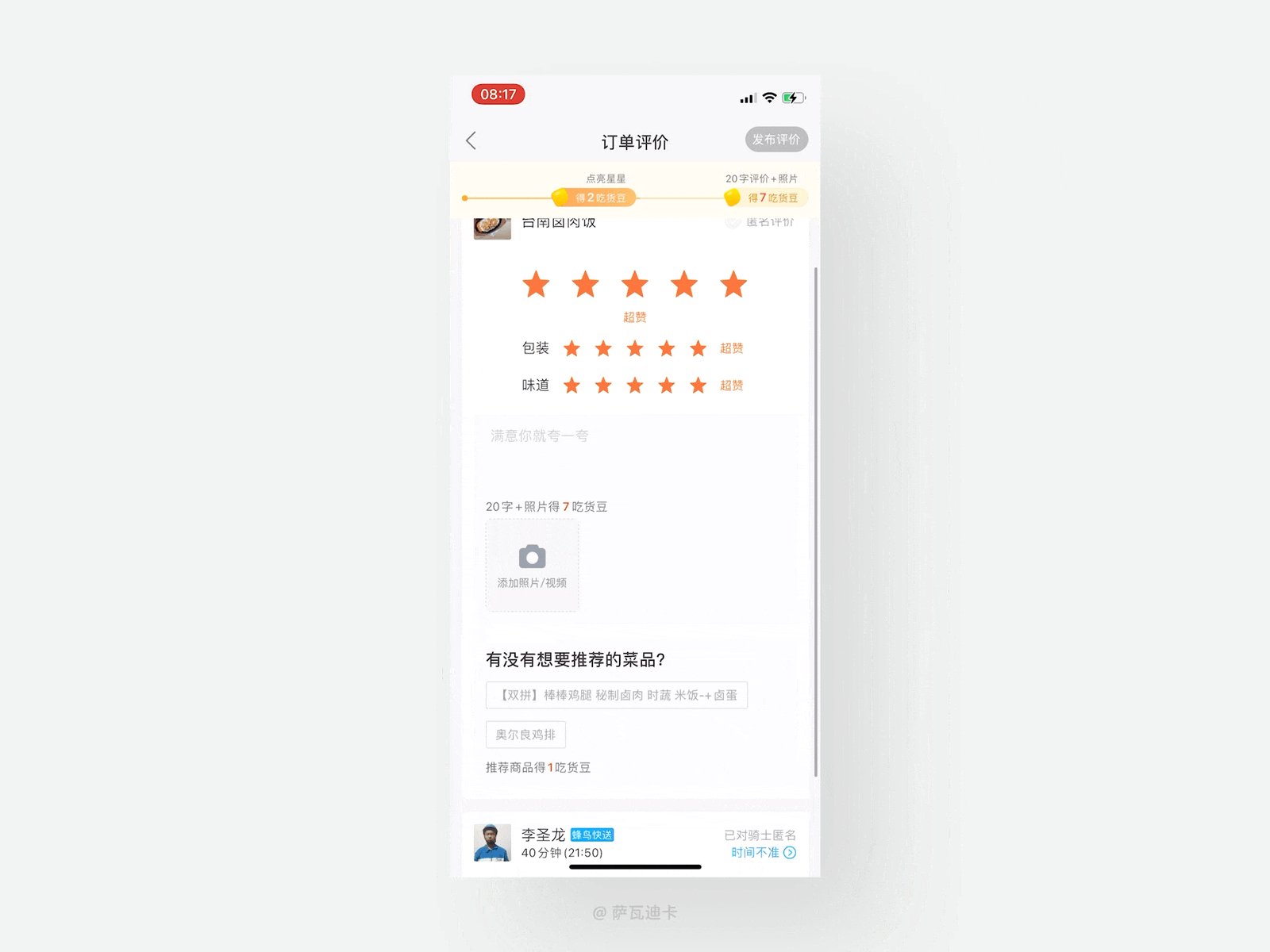
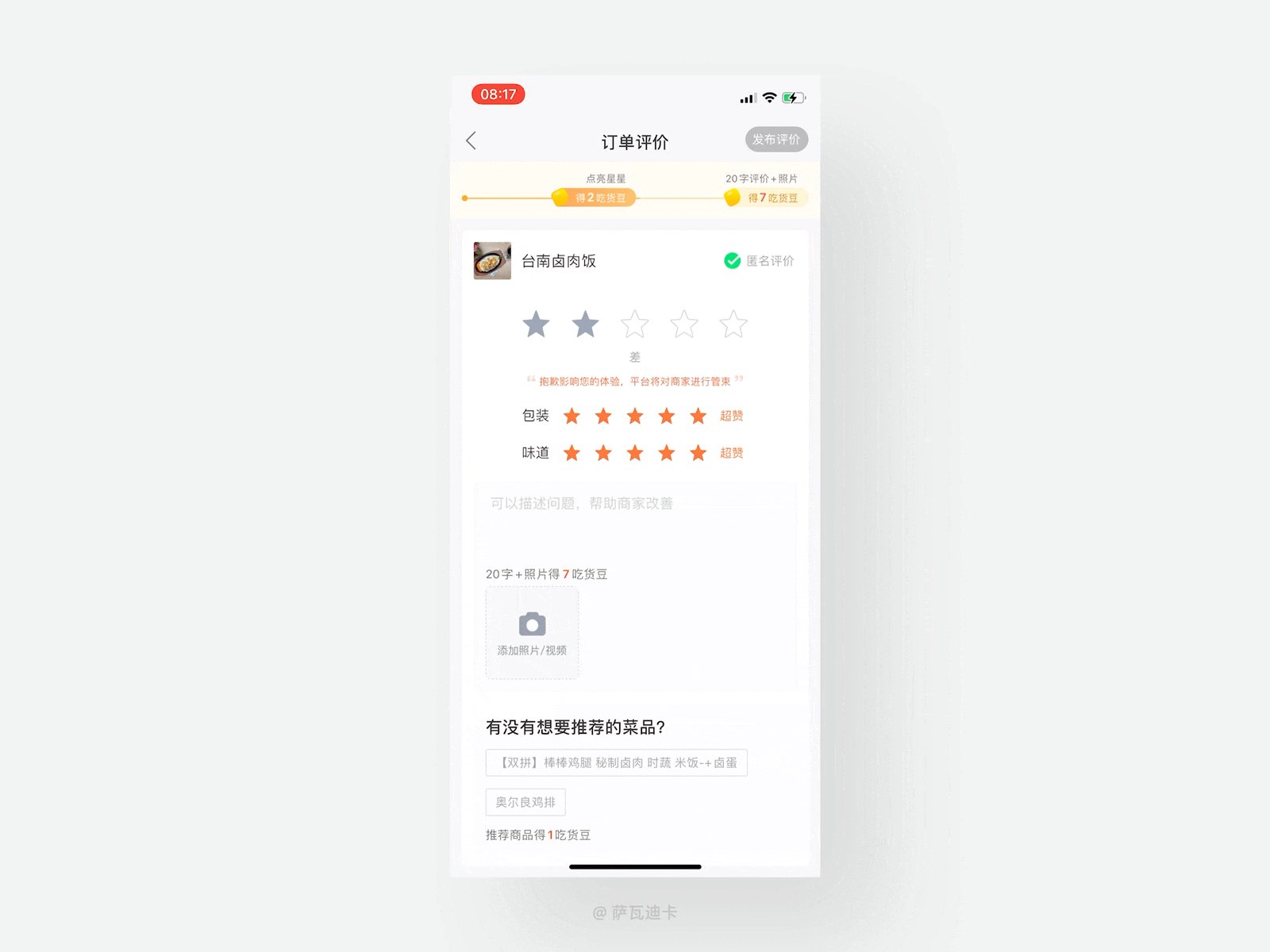
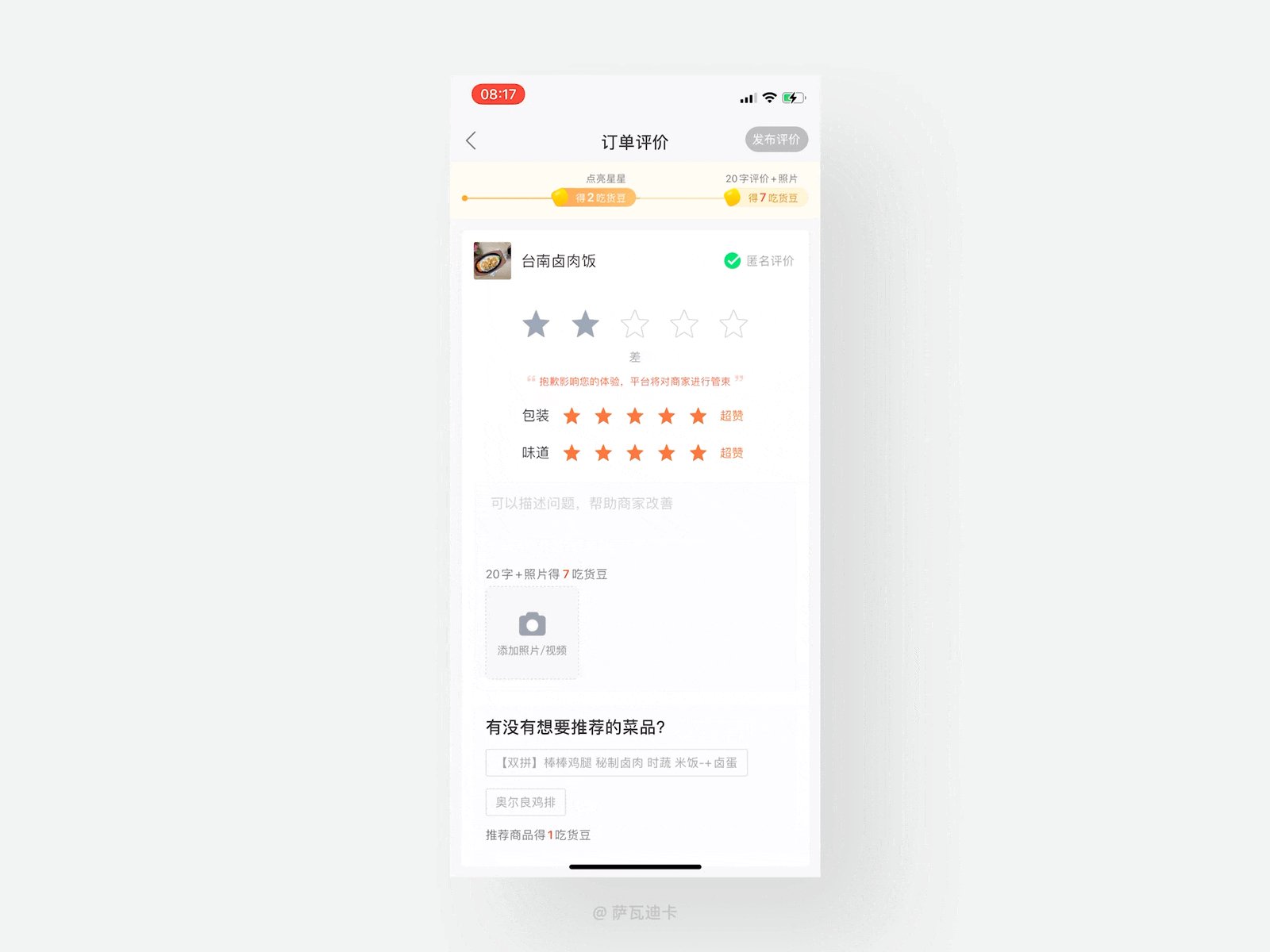
当用户吃了口味不佳的外卖时,都会想要给商家差评,以此来消气。但用户也担心差评之后商家的报复或骚扰,所以有些用户就会不了了之,让不良商家有机可乘。
2. 设计思考
1) 设计目标
- 针对用户:解决用户评价时暴露个人信息的问题;
- 针对产品:优化评价模块的内容显示,收集更多的用户反馈,营造更好的服务平台。
2)设计方案
在对某个商家进行评价时,当用户给出三星以下的评分,会自动勾选「匿名评价」 的选项,既避免了用户个人信息暴露,防止与商家之间产生冲突,也可避免用户遗忘勾选后造成的影响。
3)总结心得
隐私保护能带给用户很好的安全感。饿了么的「匿名评价」细节很好地保护了用户的隐私,同时也满足了用户想要反馈的需求。
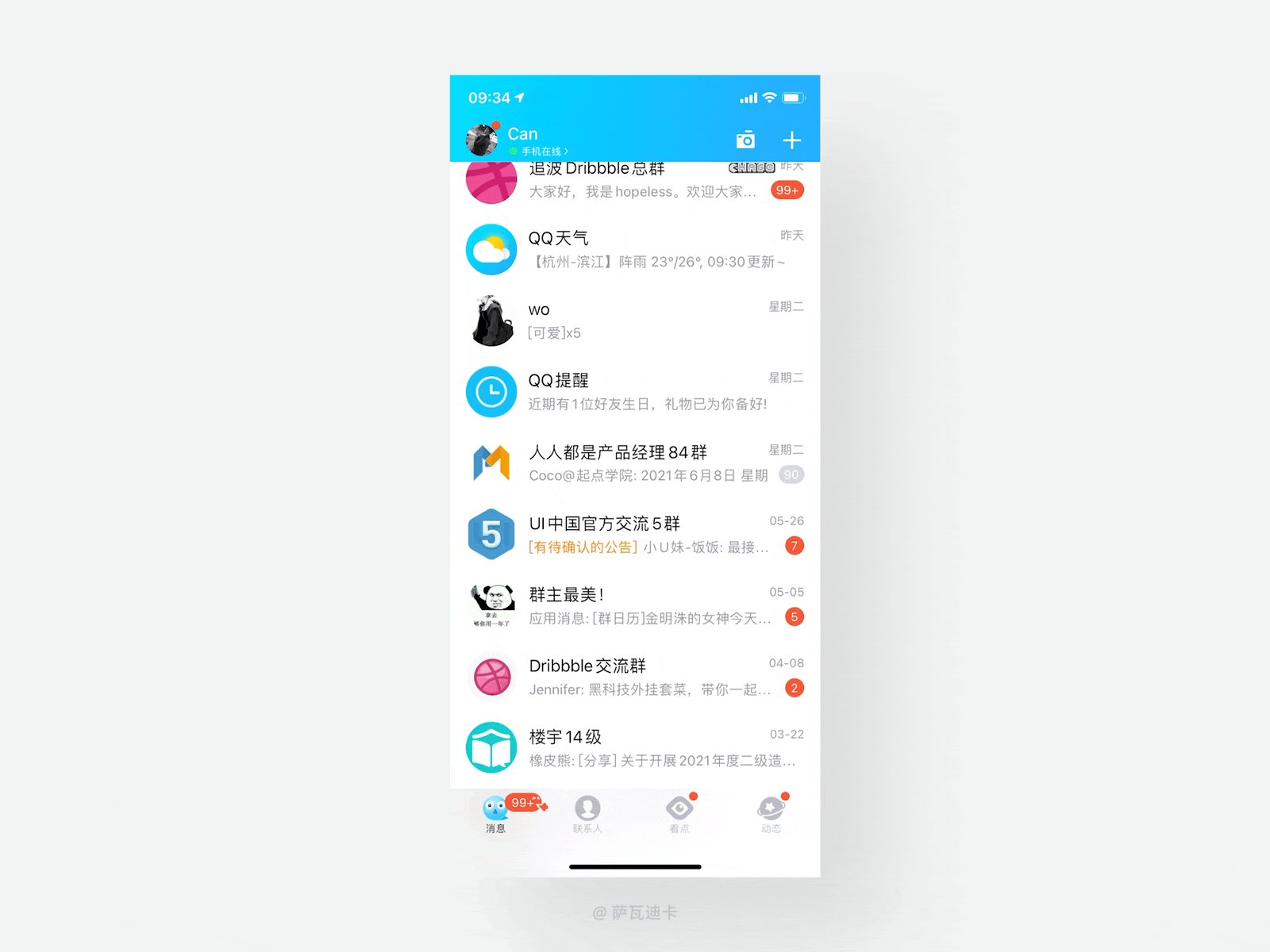
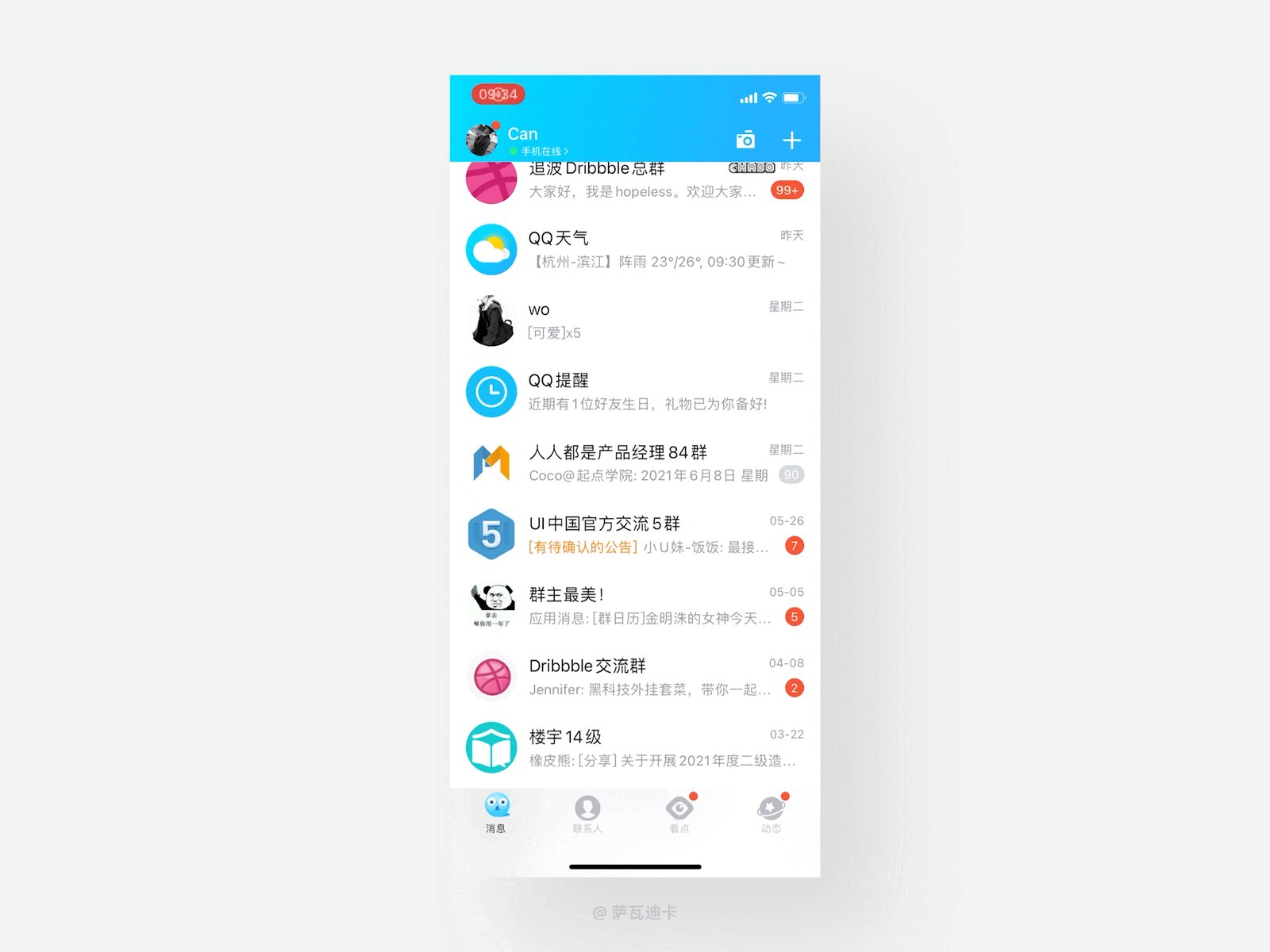
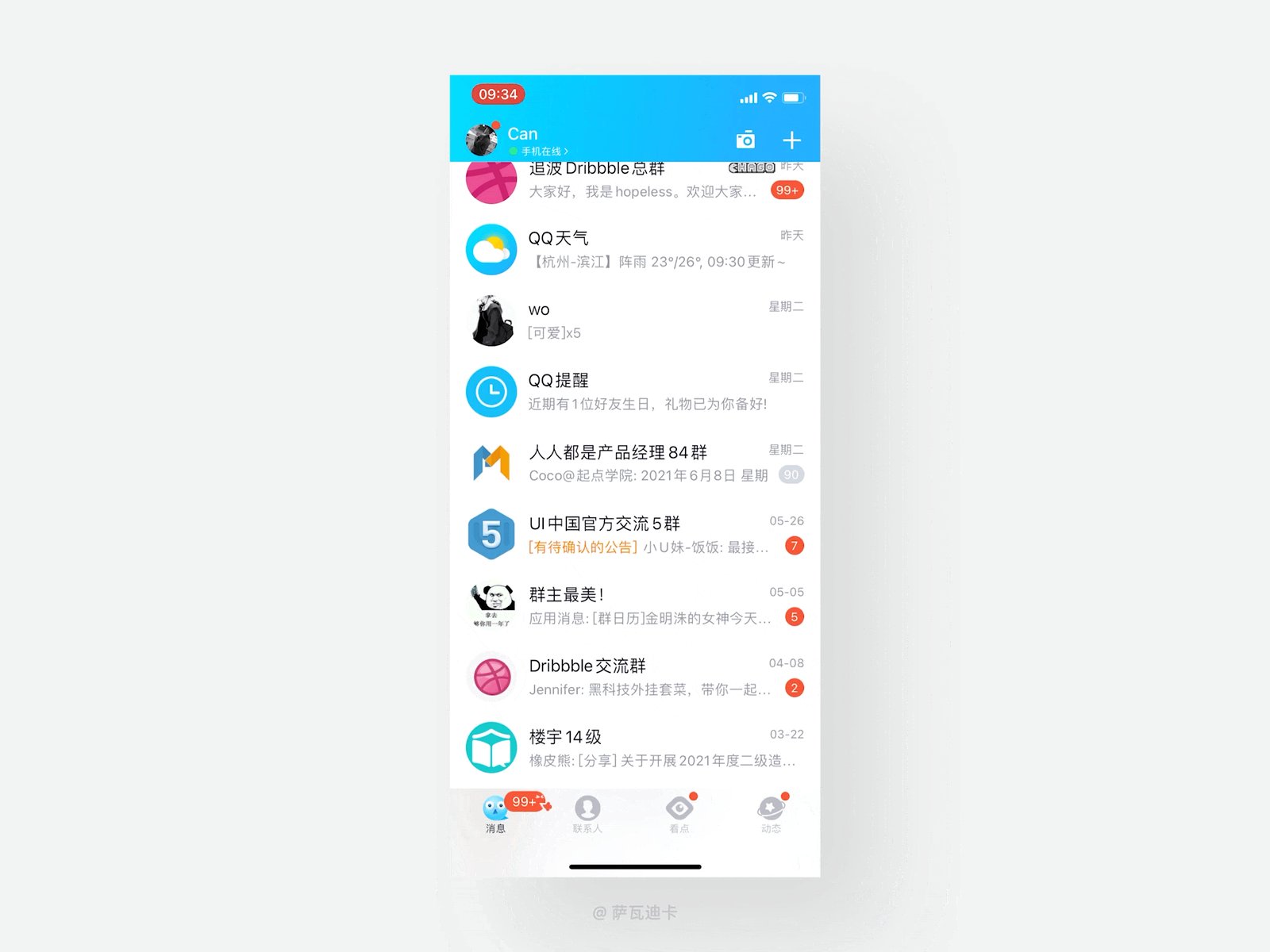
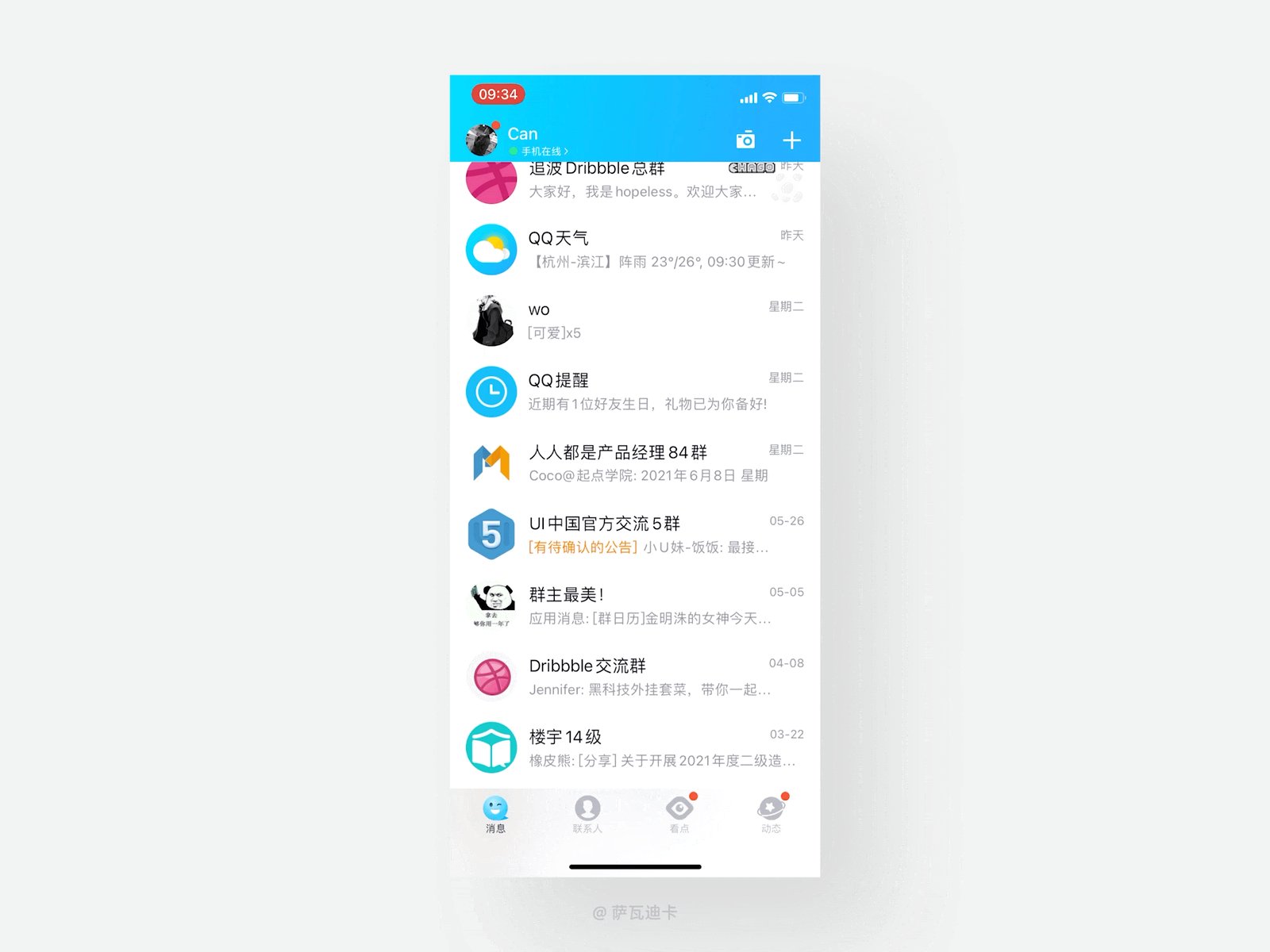
三、【QQ】-一步消除消息未读提示

1. 使用场景
当用户长时间未看QQ后会出现大量的未读消息提示,这对于强迫症用户来说太难受了。希望可以快速地消除它,可目前用户只能一个个地去消除,效率较低。
2. 设计思考
1) 设计目标
- 针对用户:解决用户消除未读提示效率低下问题;
- 针对产品:优化消除未读提示的设计逻辑,提升用户对产品的满意度。
2)设计方案
在QQ中,tab栏中的「消息」图标上会提示所有的未读消息数量,当用户长按「提示气泡」往外拖拽后即可消除所有的未读消息提示,非常便捷。同时保留了用户可逐个去消除提示,不影响用户想要通过气泡提示来提醒自己。
3)总结心得
便捷的交互手势可以很好地助力用户使用产品的体验,QQ合理的使用交互手势,一步消除所有的未读消息数量,极大地提升了用户的操作效率。
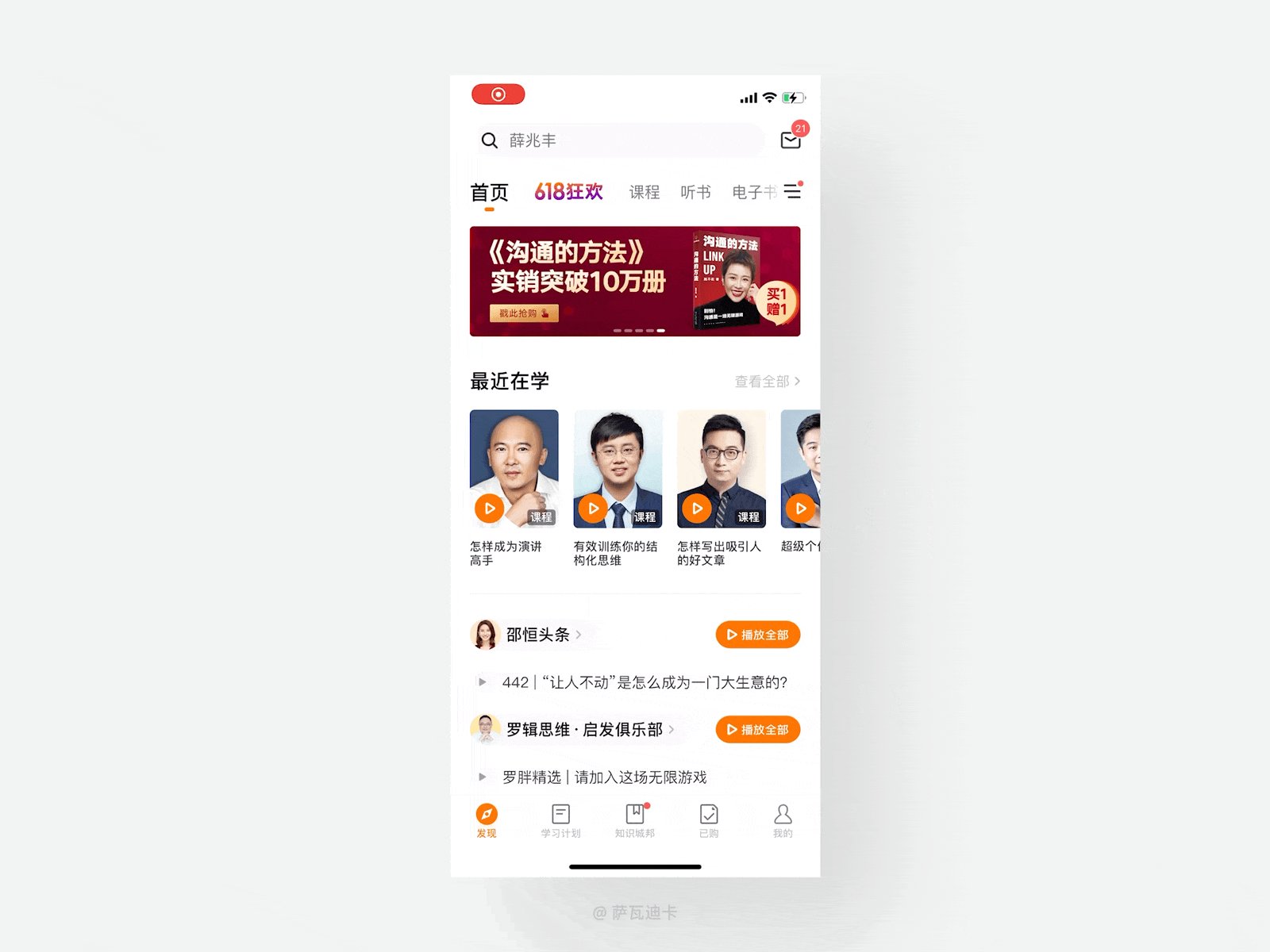
四、【得到】-快速回到顶部操作

1. 使用场景
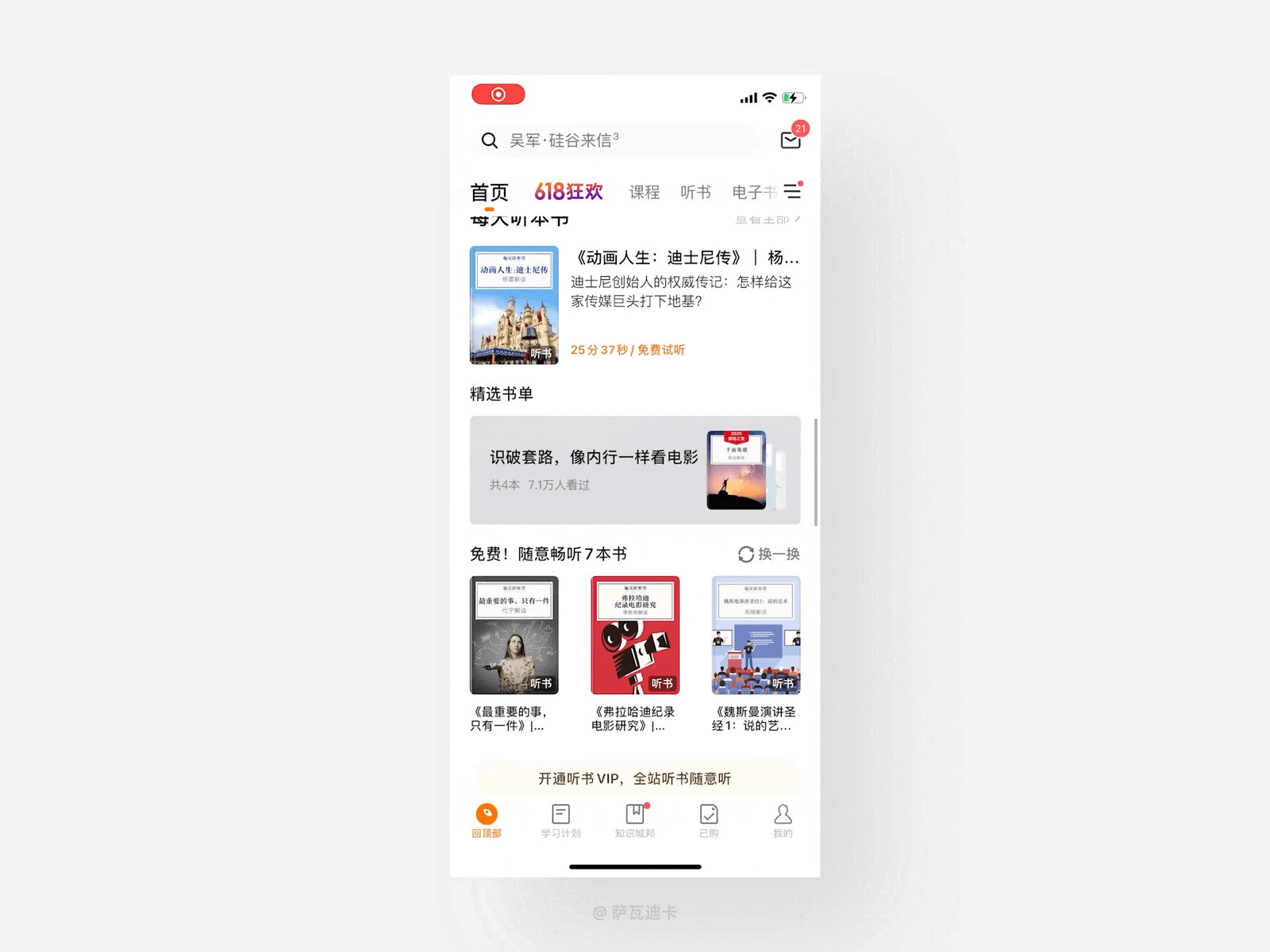
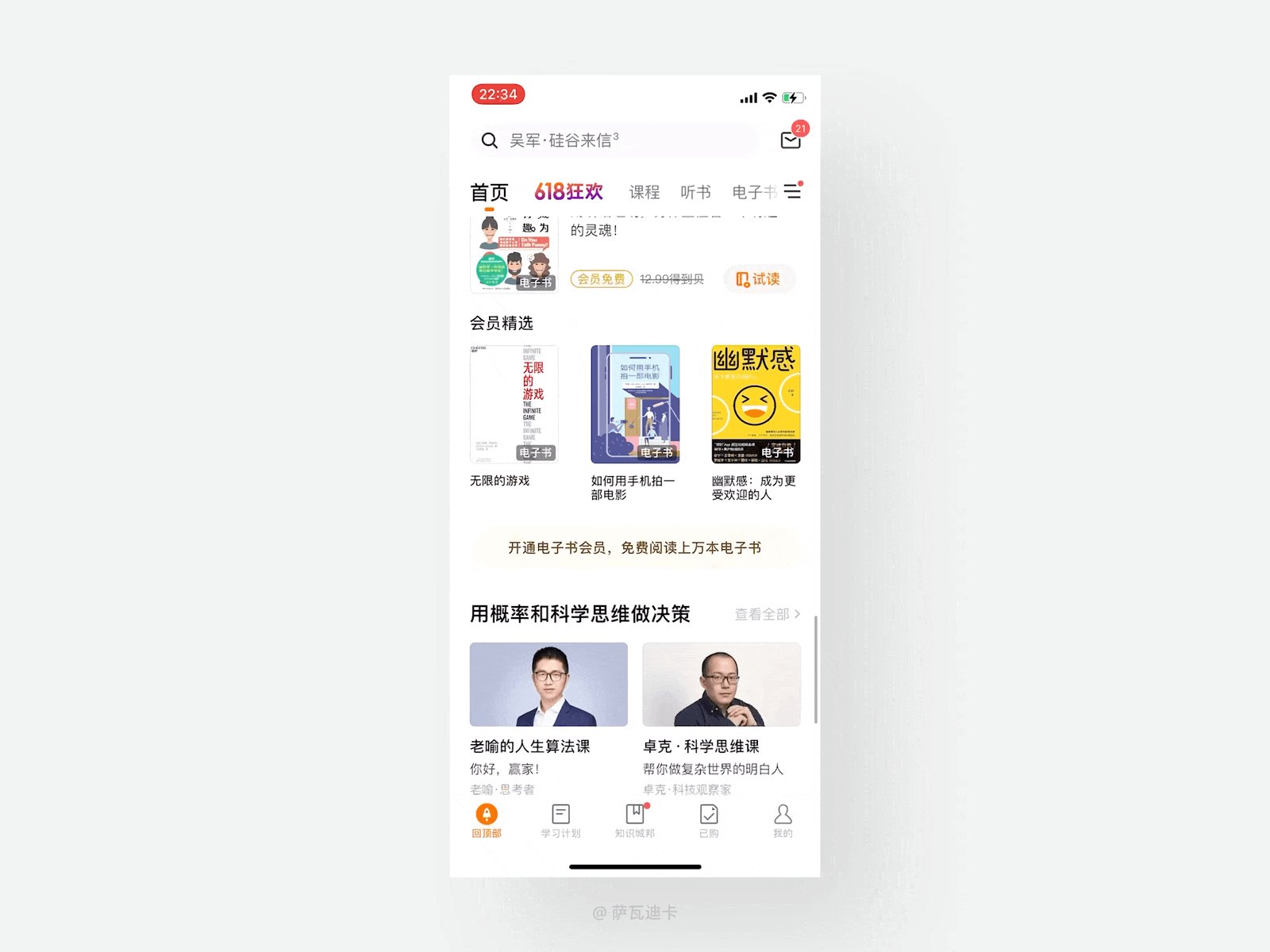
得到作为一款知识付费类的产品,用户会在首页往下浏览有哪些内容更适合自己,可想要重新回到顶部查看,操作起来不太方便。目前用户只能不断地下拉内容来返回到顶部。
2. 设计思考
1) 设计目标
- 针对用户:解决用户返回顶部不方便的问题;
- 针对产品:优化返回顶部的交互形式,提升用户对产品的满意度。
2)设计方案
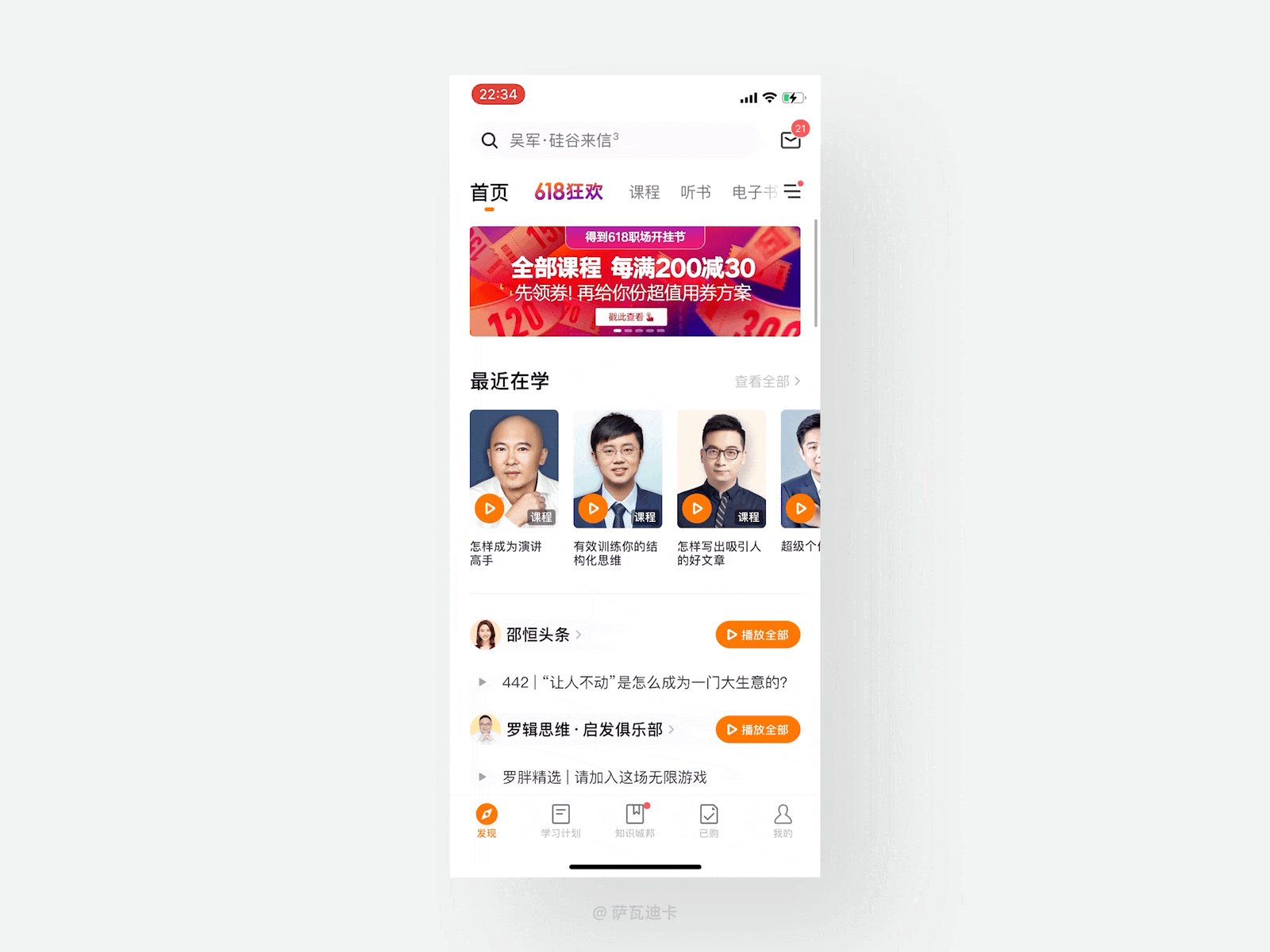
用户在首页往下浏览超过一屏的内容后,tab栏中的「发现」图标变为「回顶部」 的图标,点击之后直接跳转到首页顶部,操作起来非常方便,大大提高了用户的浏览效率。
3)总结心得
时刻把握住用户想要的细节体验,能为产品更好地加分。得到App中简单的「回顶部」的细节操作,有效提升了用户浏览时的操作效率。
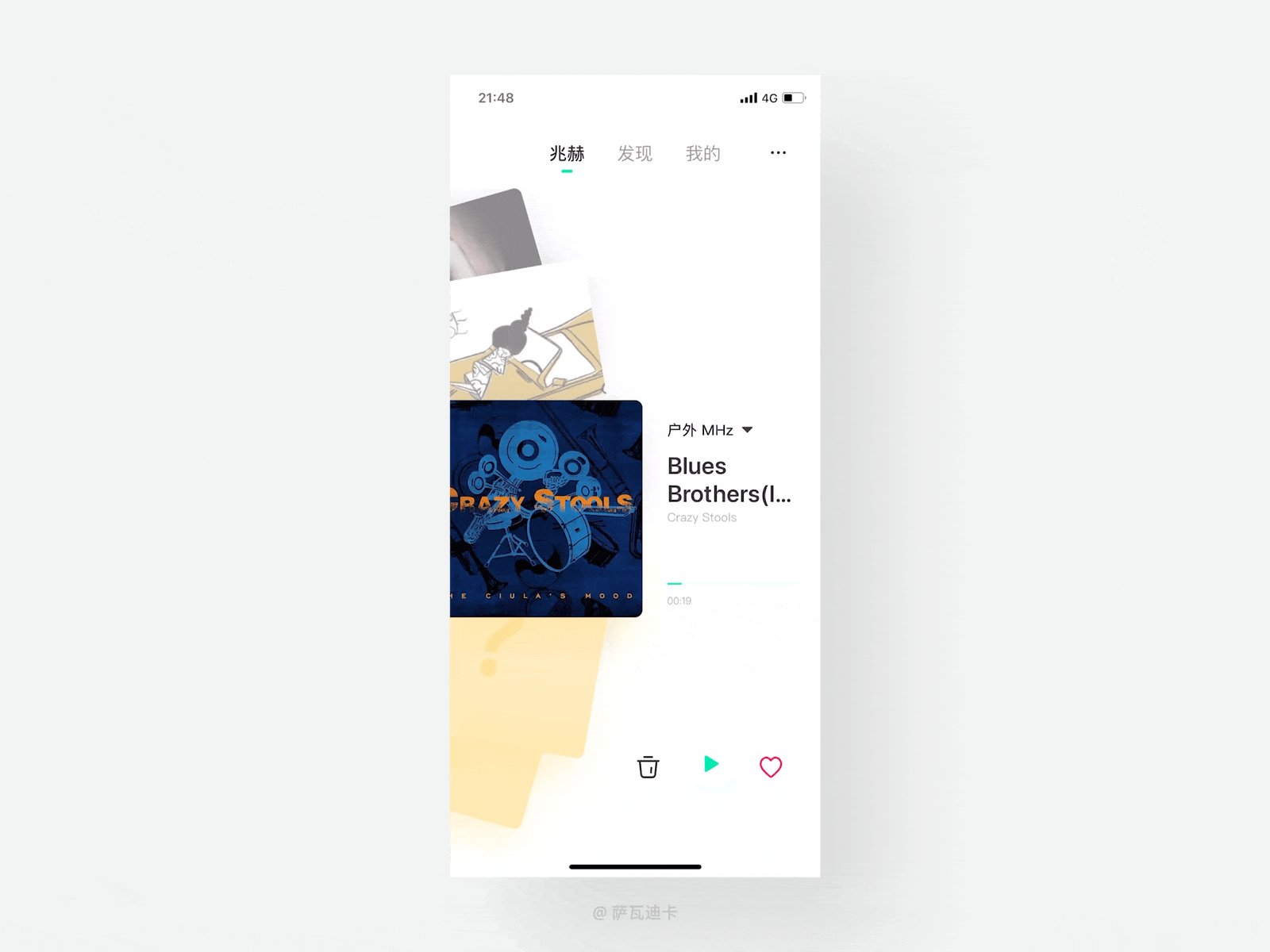
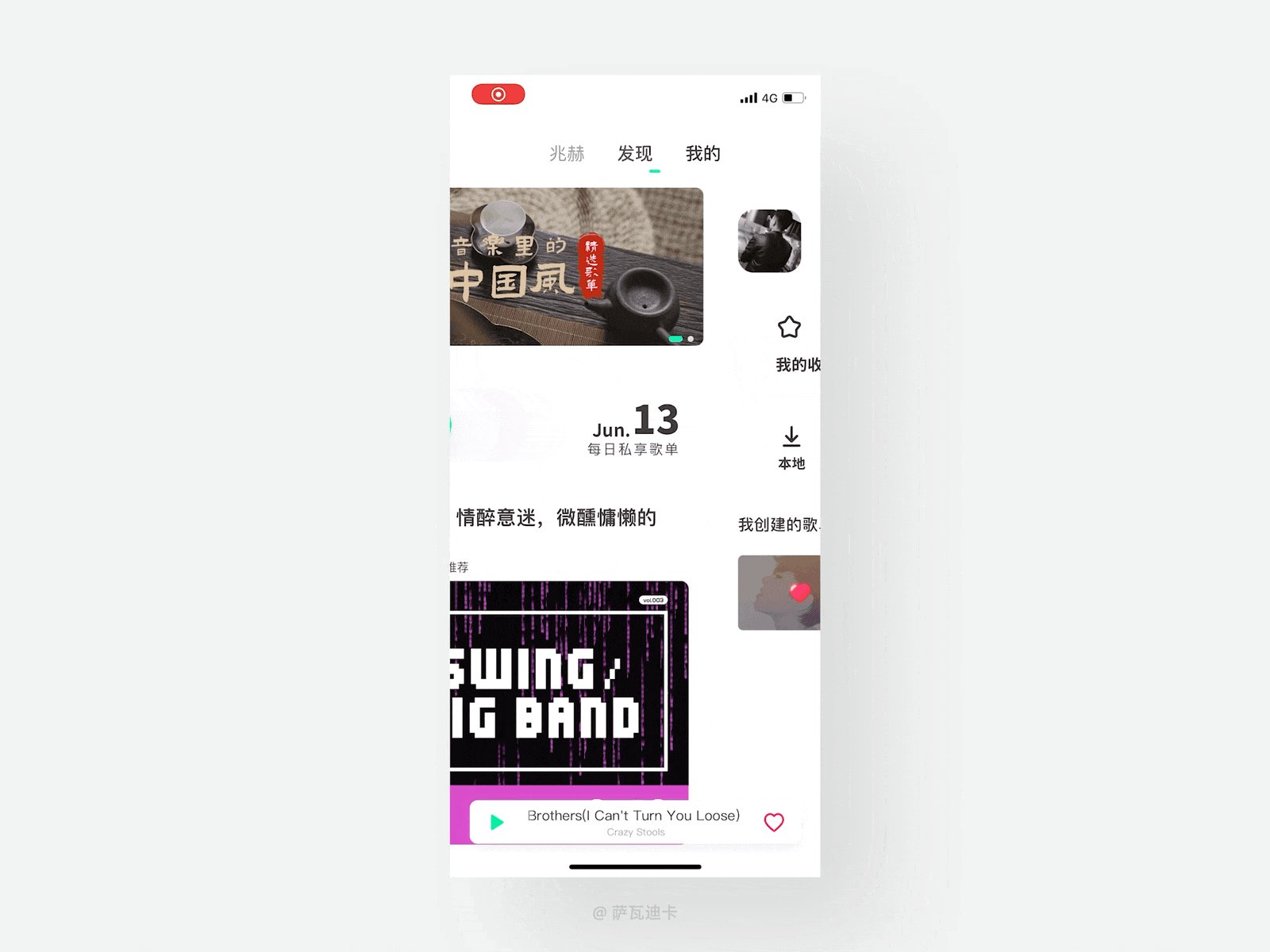
五、【豆瓣FM】-界面间的切换如此便捷

1. 使用场景
在豆瓣FM中,当用户单手操作手机想要去切换界面时,发现很难触碰到顶部的选项栏,导致用户切换界面极其不方便。
2. 设计思考
1) 设计目标
- 针对用户:解决用户不能单手切换界面的问题,提高用户的操作效率;
- 针对产品:优化界面切换的交互形式。
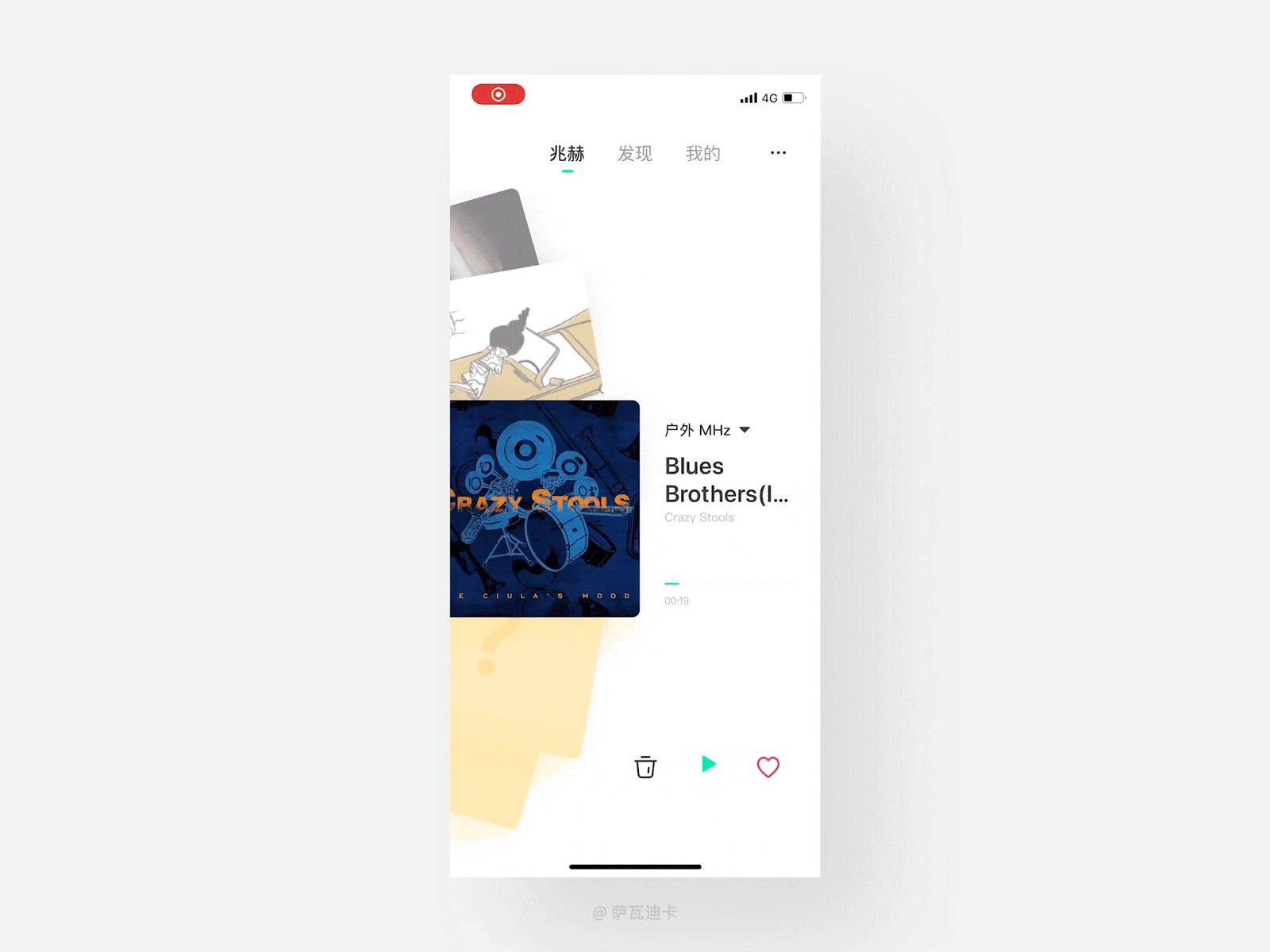
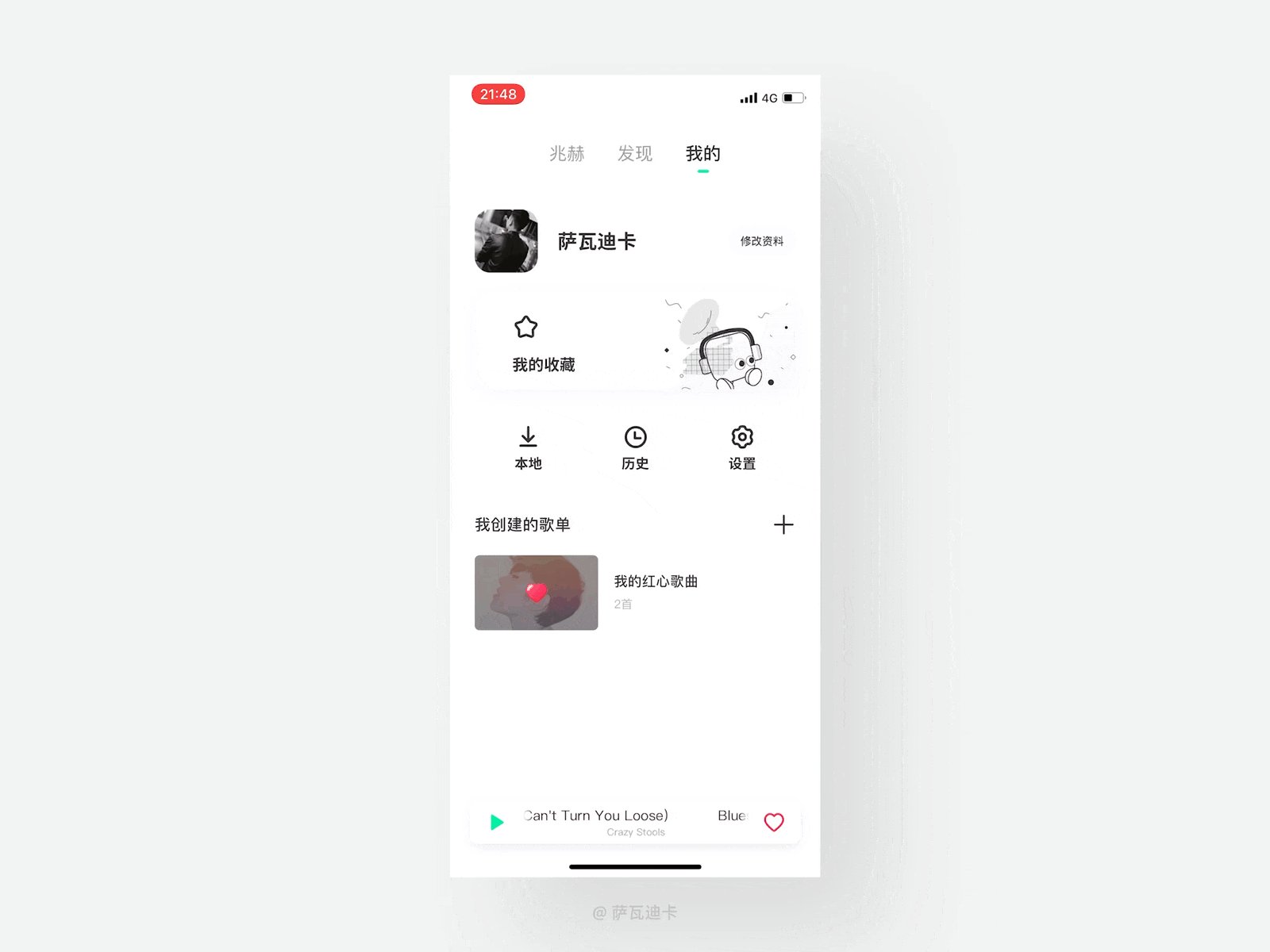
2)设计方案
用户操作豆瓣FM时,只需在整屏的区域范围内进行「左滑」或者「右滑」即可左右切换界面,不用再去点击顶部的选项栏进行切换,操作起来非常便捷,有效提高了用户的操作效率。
3)总结心得
便捷的交互手势可以很好地助力用户的操作体验,豆瓣FM合理使用交互手势,有效提升了产品的使用体验与效率。
六、【Bilibili】-观看视频时的防干扰细节

1. 使用场景
用户在全屏的状态下观看视频时,是希望不被任何因素所打扰到的。可目前来看,用户老是被其它推送消息或者弹窗干扰,很影响观看的体验与节奏。
2. 设计思考
1) 设计目标
- 针对用户:解决用户观看视频时被打断的问题,提升用户的观看体验;
- 针对产品:优化视频在观看时的防干扰操作,提升人均的观看时长。
2)设计方案
用户在Bilibili全屏观看视频时,点击右侧的「锁屏」图标,屏幕上自动隐藏其他关联不大的内容与操作,同时当前状态下不接受其它推送消息,带给用户一个安静、沉浸的观看氛围,也给了用户很好的享受体验。
3)总结心得
沉浸感的设计可以不经意的提升用户使用产品的时间,Bililbili简单的「锁屏」细节,很有效地让用户在观看时避免被打扰到。
七、【携程】-查看景点的快捷入口

1. 使用场景
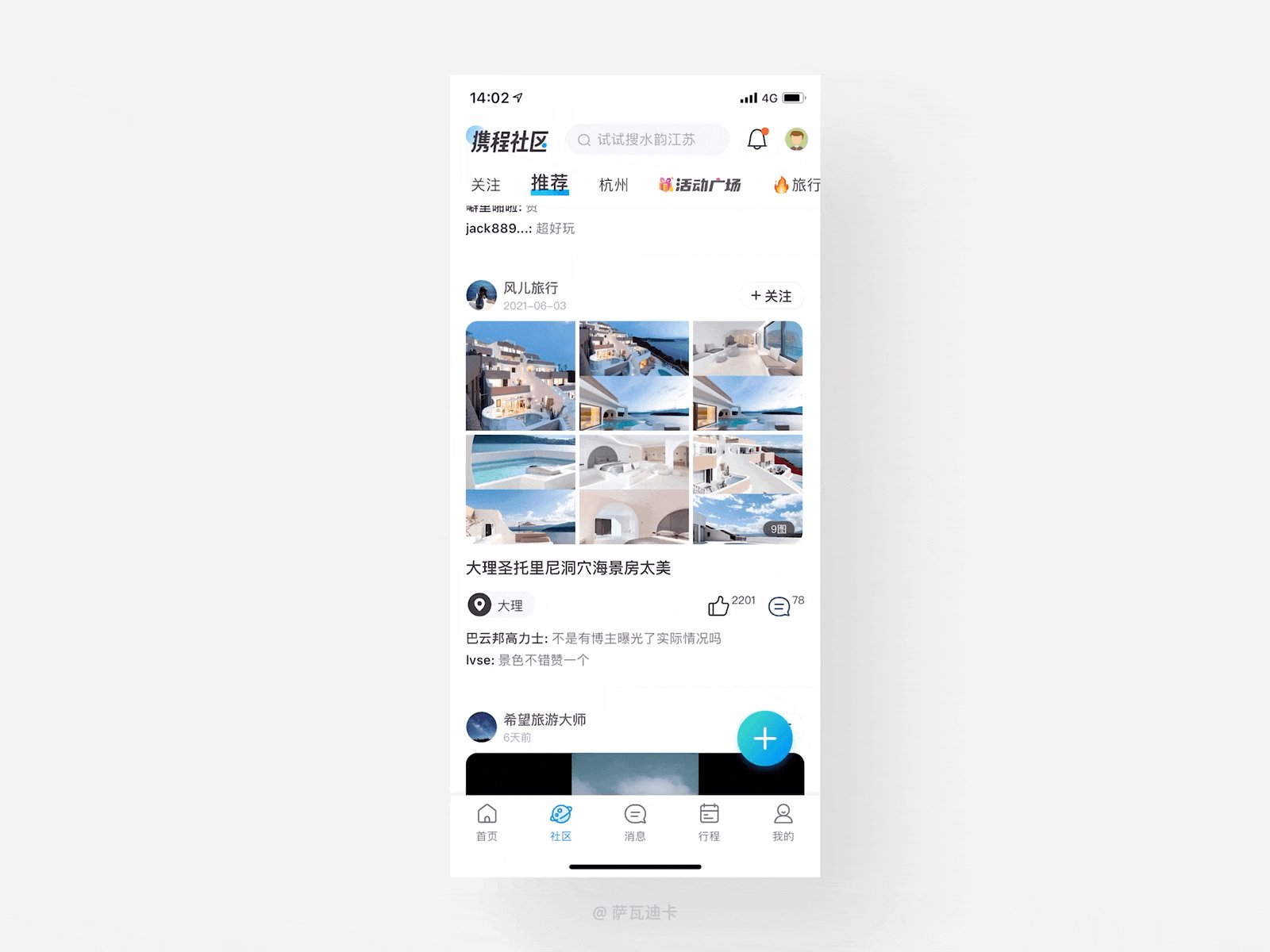
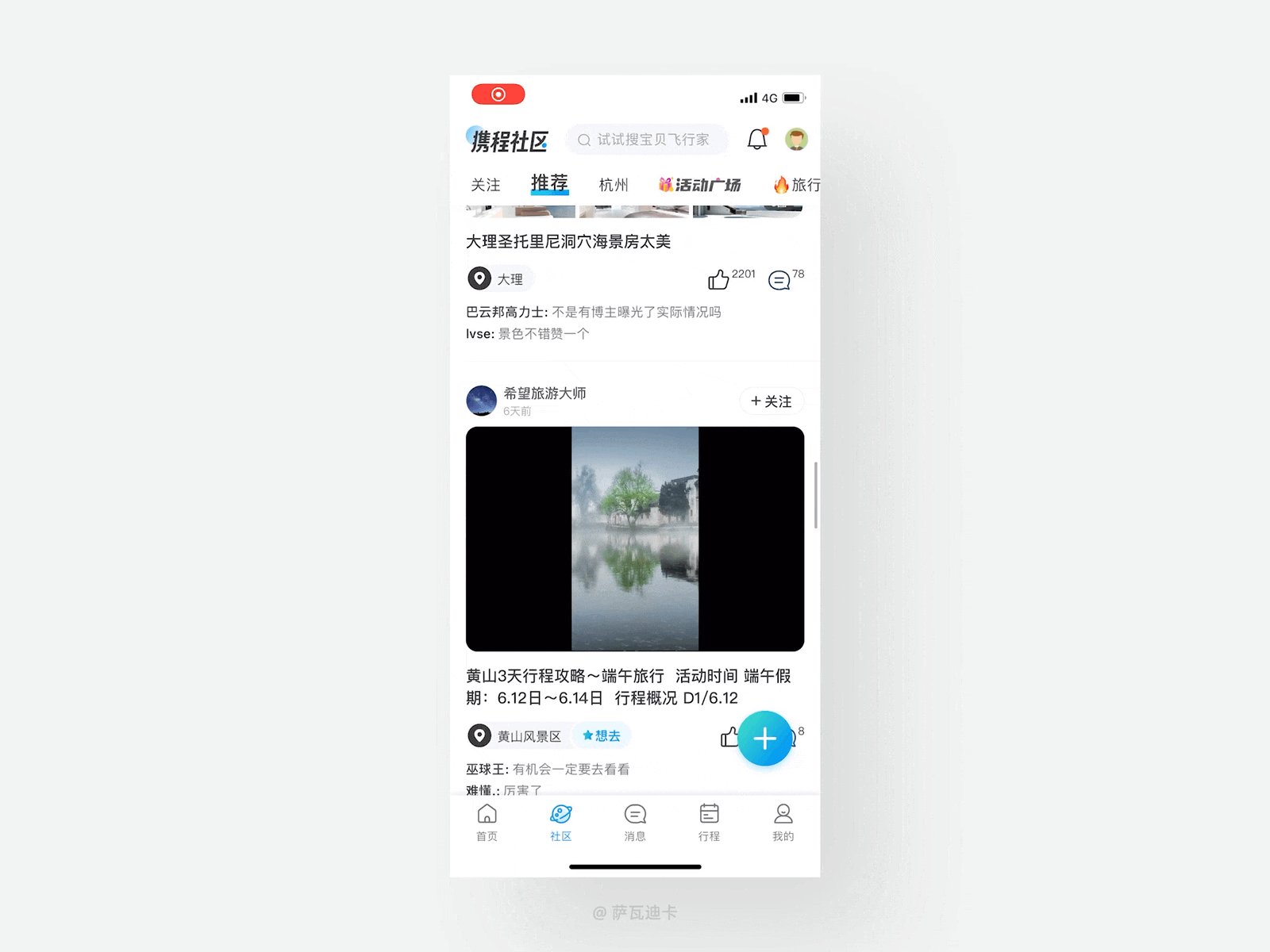
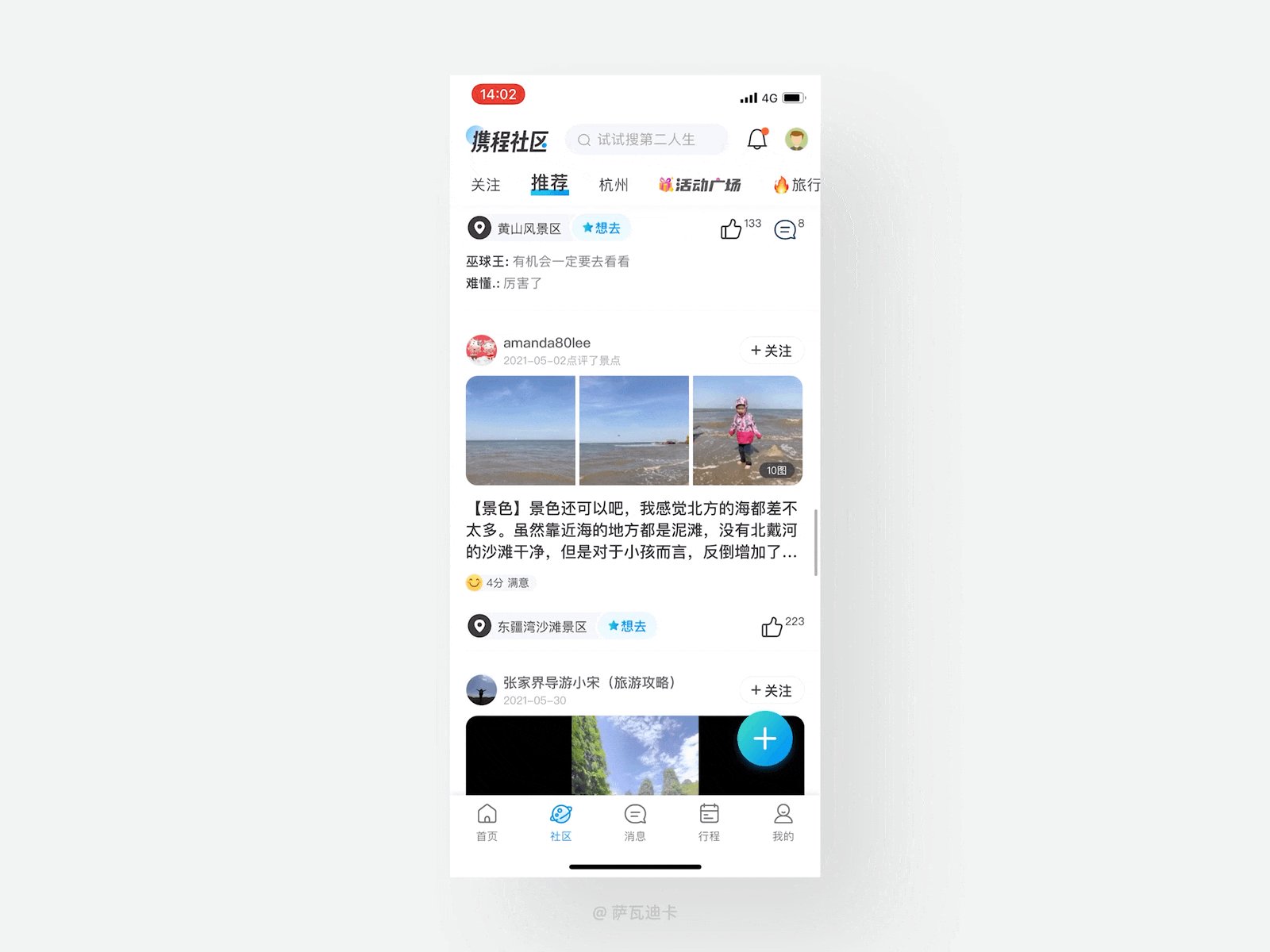
用户在浏览推荐内容时,看到有趣好玩的景点后,是希望可以快速了解该景点的相关内容或者预定。可目前用户只能查看到推荐内容的详情,想要了解推荐中的景点只能重新搜索。
2. 设计思考
1) 设计目标
- 针对用户:解决用户了解景点操作繁琐的问题,提升用户的操作效率;
- 针对产品:新增快速查看景点的功能入口,提升用户的下单转化率。
2)设计方案
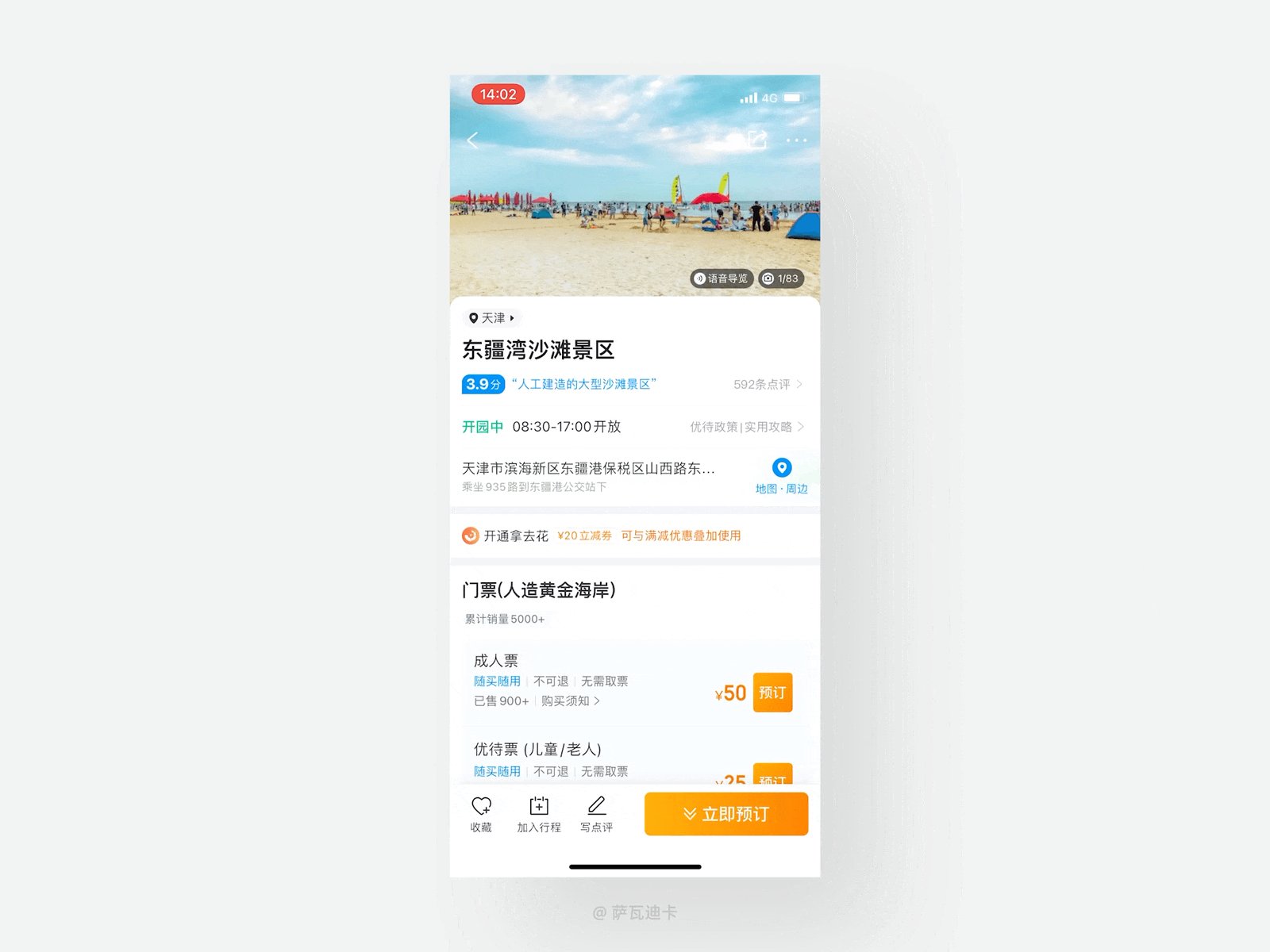
用户在携程社区中看中有趣的内容时,点击发布的内容左下角的「景点名称」的快捷入口,可快速了解到该景点的相关介绍以及可以去立即预定,避免了用户重新花时间搜索景点,有效提高了用户的操作效率,同时增加了用户下单的几率。
3)总结心得
好的流程应该尽可能的减少用户的操作。携程App采用「查看景点」的快捷入口,有效地提高了用户想要了解更多景点内容时的操作效率。
八、【腾讯理财通】-隐藏资产金额的小细节

1. 使用场景
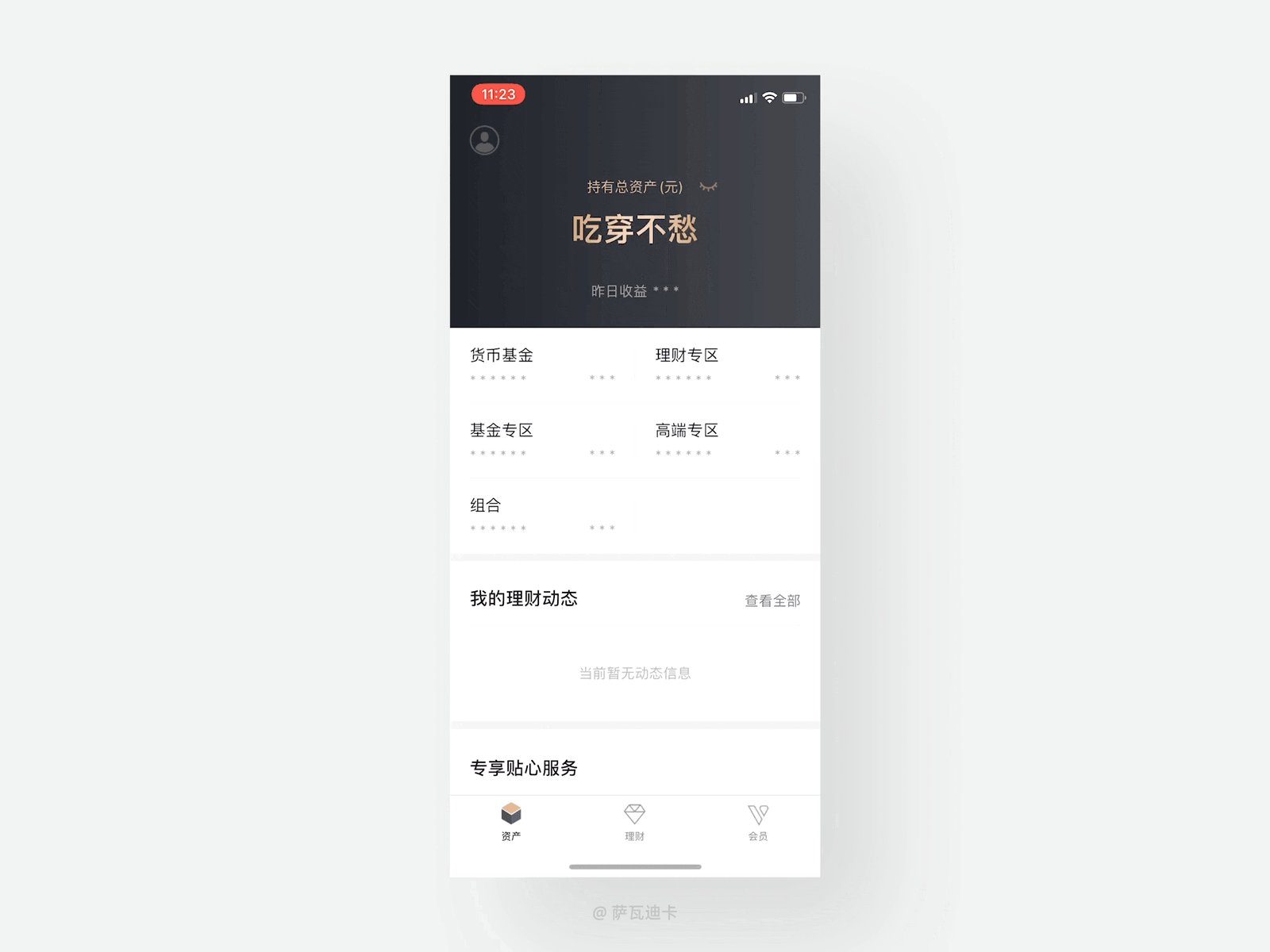
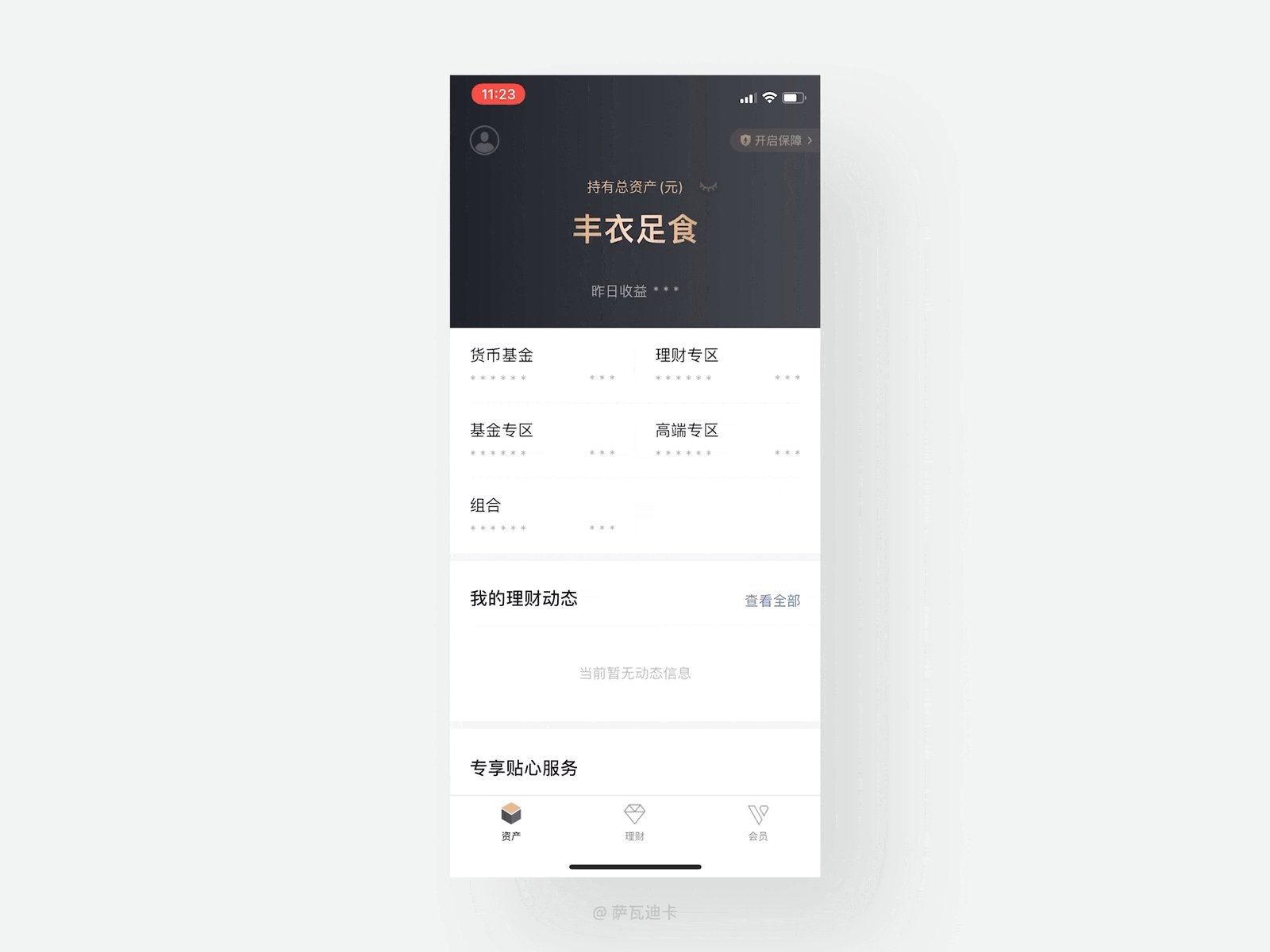
用户使用理财类的产品,想要查看自己的小金库剩余多少时,一般不希望自己的金额被别人看到。可目前来看,用户一打开产品,金额直接显示在界面上,暴露用户的隐私,缺乏安全感。
2. 设计思考
1) 设计目标
- 针对用户:解决金额直接暴露的问题,提升用户的安全感;
- 针对产品:优化金额显示的背后逻辑,提升用户的留存率。
2)设计方案
用户打开产品时,首页默认隐藏金额,通过幽默的词汇代替金额的多少,同时「小图标」显示为闭眼的状态,符合当时的场景,暗示用户“看不到金额”。当点击「小图标」后切换为睁眼的状态,同时也显示出具体的金额,方便用户查看。这样的切换形式很好地保护了用户的隐私,有效提高了产品体现出的安全感。
3)总结心得
安全感的设计能带给用户很好的产品体验,让用户更加信任产品。腾讯理财通针对金额隐藏/显示的切换操作,有效提升了产品的安全感、用户的信赖感。
九、结语
在设计的生涯中,如何说服别人会伴随着我们从头到尾。我们在记录好的设计细节时,也要不断提升自己的输出表达能力。做到既能让别人听得舒服,也能让自己减少改稿率。
第三期的体验细节推导分享结束,我们下期再见!
本文由 @萨瓦迪卡 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








牛批
奈斯,强哥
感谢