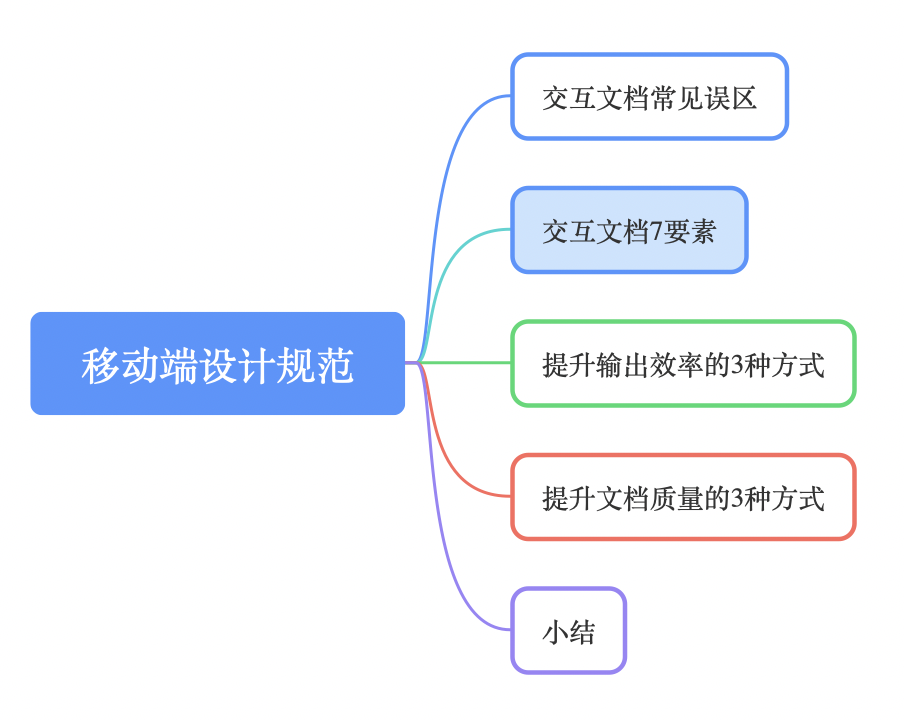
交互基础篇(二):超级干货!高效输出规范的交互文档(上篇)
编辑导语:在设计流程中,交互设计师需要建立交互设计文档(DRD),以清晰地向团队成员展示页面设计细节与交互设计输出,进而有效降低沟通成本,推动业务进程。本篇文章里,作者总结了交互文档的常见误区与关键要素,一起来看一下。

交互设计文档也称DRD(Design Requirement Document),是交互设计师把抽象的产品需求转化为具象的线框图呈现的过程。是交互设计日常工作输出的最终产物,用来告诉别人「页面设计细节」的一个说明文档。
一般会是交互设计或UX(体验设计师)写交互文档,也可能会是产品经理写交互文档,不同类型或体量的产品团队写文档的角色可能会不一样。
很多在工作了一两年的同学依旧会被吐槽交互文档不规范、出图慢,我将从以下几个方面全面讲解,助你高效输出规范的交互文档。

一、交互文档常见误区
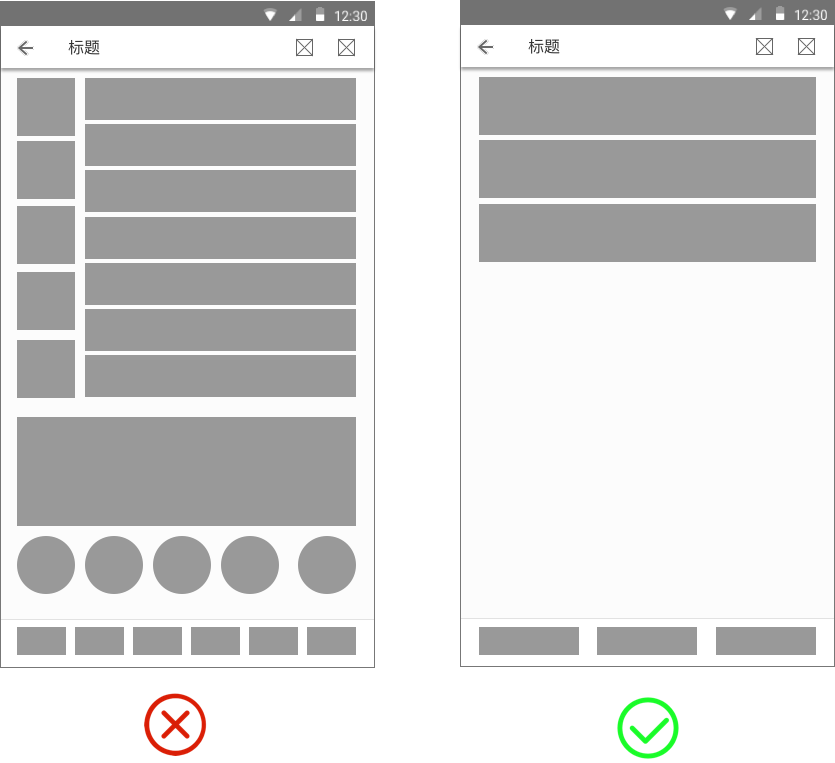
1. 所有内容平铺在一个页面上
刚开始工作的时候,你可能会遇到做一个功能众多的小应用,当你想再添加一些特色功能之前,会发现已经被你弄得满屏幕都是按钮和信息了。

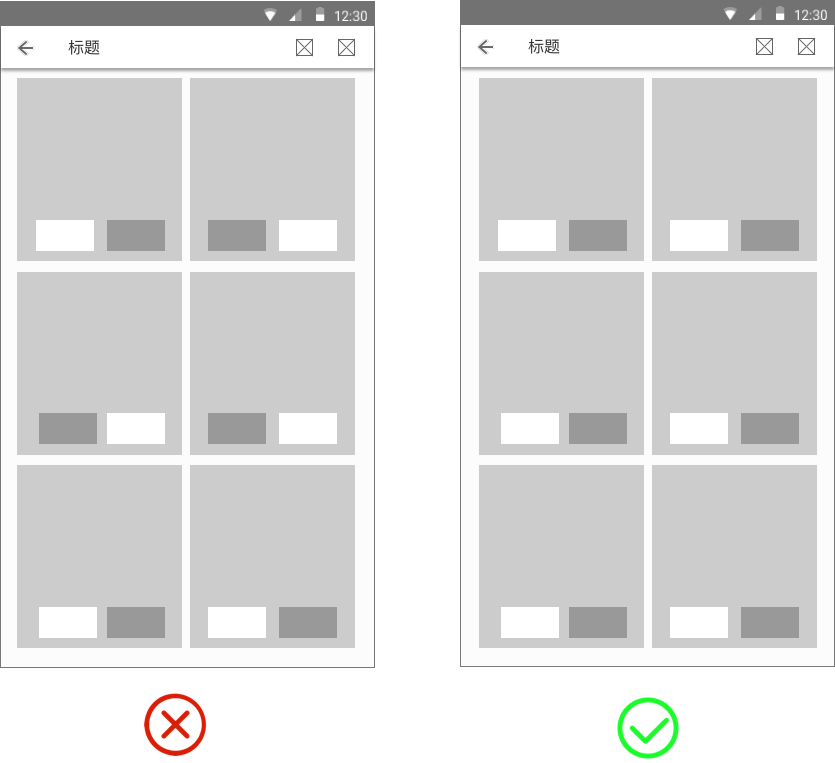
2. 控件不规范、不统一
页面上的某些元素可以帮助你确定正在浏览的页面,其他元素应该尽可能清晰一致。
最常见的例子是:“接受”和“取消”按钮,是放在左边还是右边。
按经验来说,当你在流程中前进时,继续的那个按钮应该是绿色的,放在右边,并且按钮上有一个文本,解释它的功能,比如:“同意”,“继续”或“购买”。

3. 遗漏页面或状态
很多同学只输出正向流程,或者只提供较少的异常情况。这在后续的工作推进过程中会增加很多沟通成本,比如断网、弱网、服务异常、加载中……
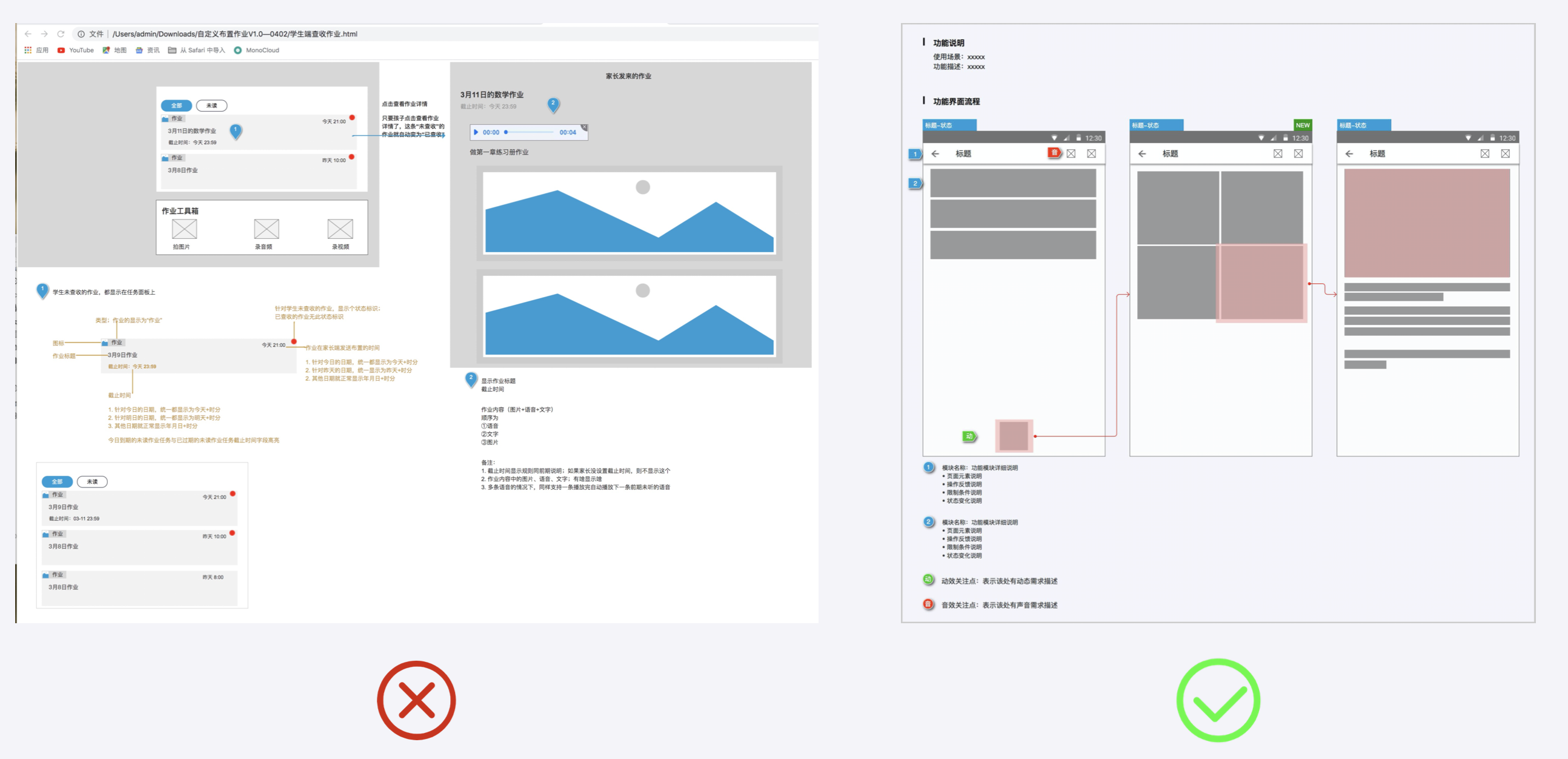
4. 可读性差
交互文档不仅仅是给自己看的,它作为需求转化为具象的线框图,通常会有开发、测试、UI、产品、周边相关同事甚至领导来阅读,设计表述是否完整和清晰显得至关重要。
另外页面对齐、字体大小的把握也是很容易忽视的细节问题。

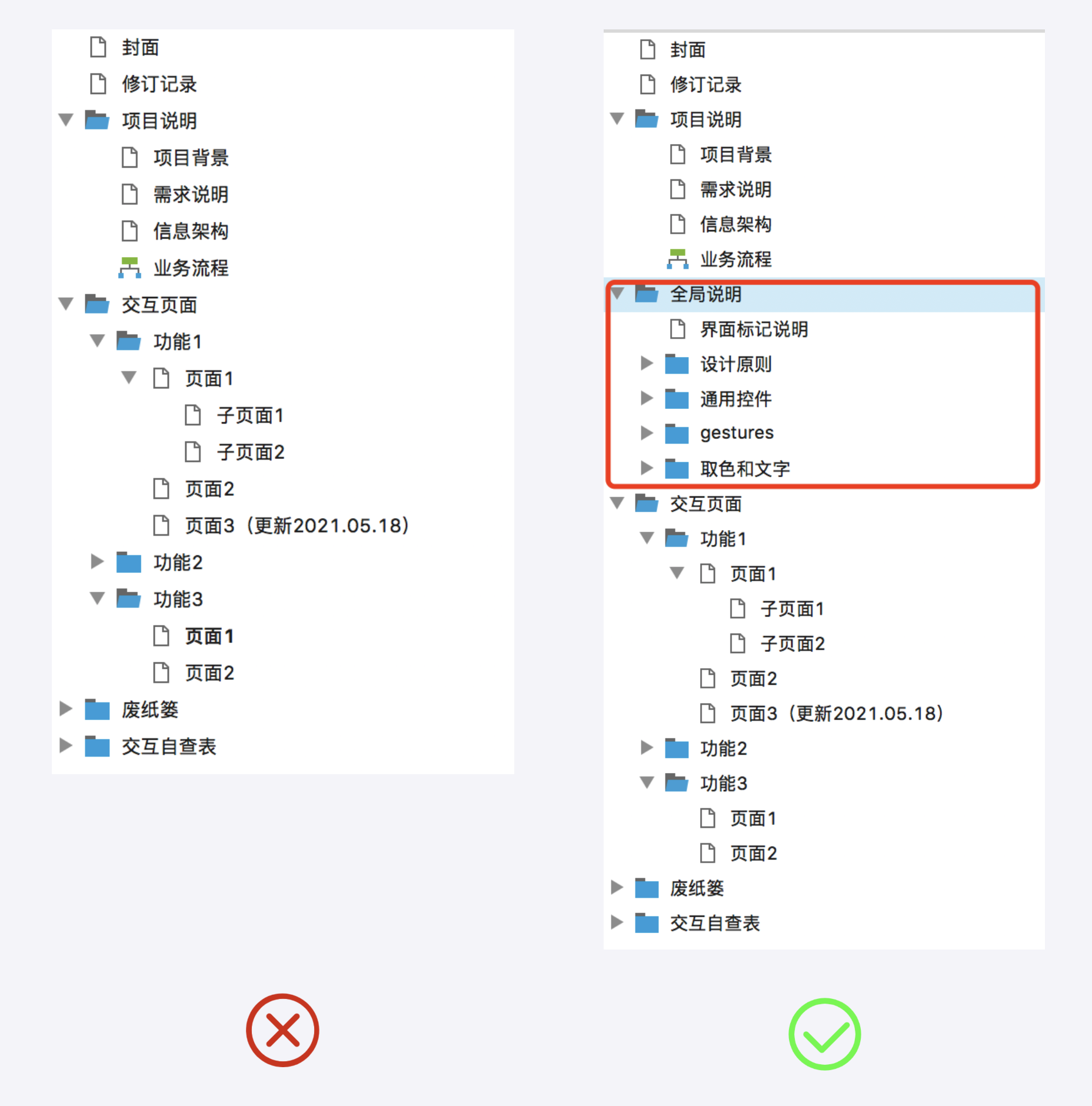
5. 缺少全局说明
交互文档还有可能交接给其他设计师来继续迭代,但很多同学根本没有整理全局设计规范和规则,这会导致下一个接手的同事直接“另起炉灶”,让整个文档越来越不统一,开发成本也会更高。

二、交互文档7要素
首先应该明确交互文档的意义:
- 个人而言,它可以帮助你理清思路,并记录下来,便于项目总结沉淀。
- 工作而言,文档的作用降低项目里的沟通成本和风险、反馈和迭代。文档很好地解决了记不住、理解错误、历史记录的问题,所以还是要把所有细节记录在文档中比较好,这些都是要基于文档的。
- 团队而言,沉淀的历史交互文档可以内部共享,互相交流学习。团队中统一的交互文档规范能提供团队各角色一致的文档体验,降低学习成本。

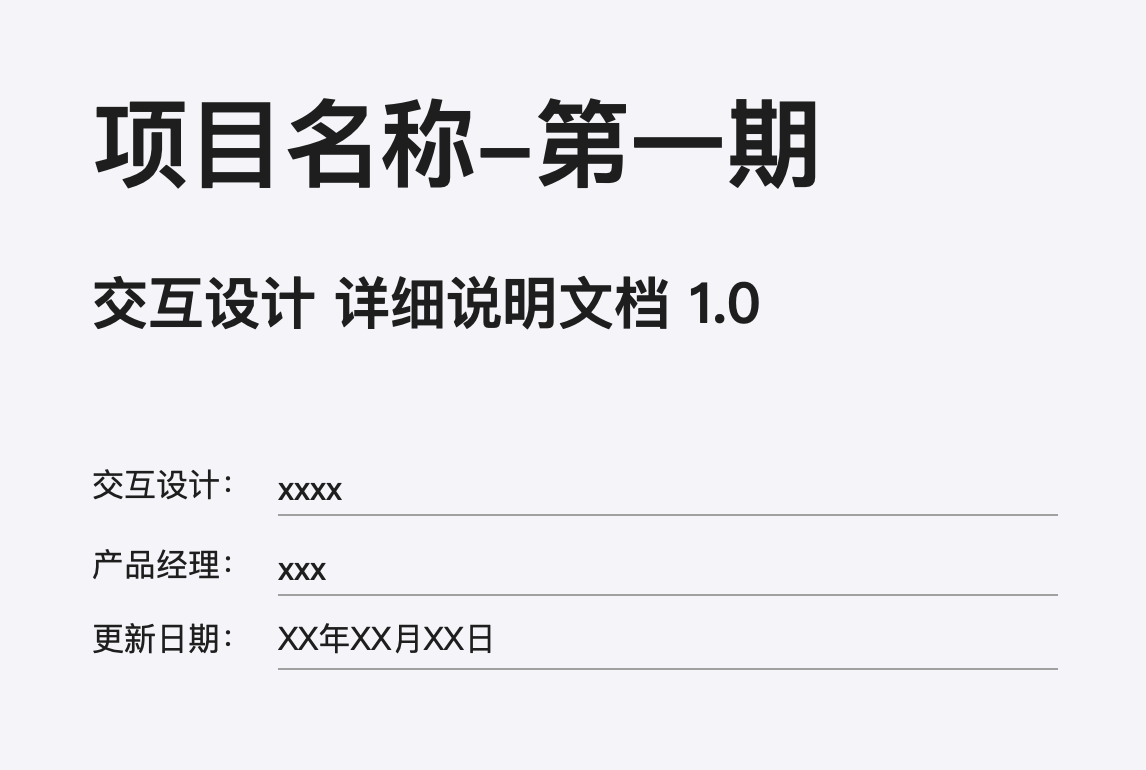
1. 文档封面
就类似书籍的封面,介绍是什么书?出版社和作者是谁?主要是描述书籍的基础信息。交互文档的封面也同理,通常包括、Logo、版本号、时间、团队名称或产品名称、对接交互人员。

2. 修订记录
在实际项目中要对产品进行迭代,我们会把某次迭代的版本、时间、责任人、内容都写清楚,方便落实责任,也方便以后追溯。

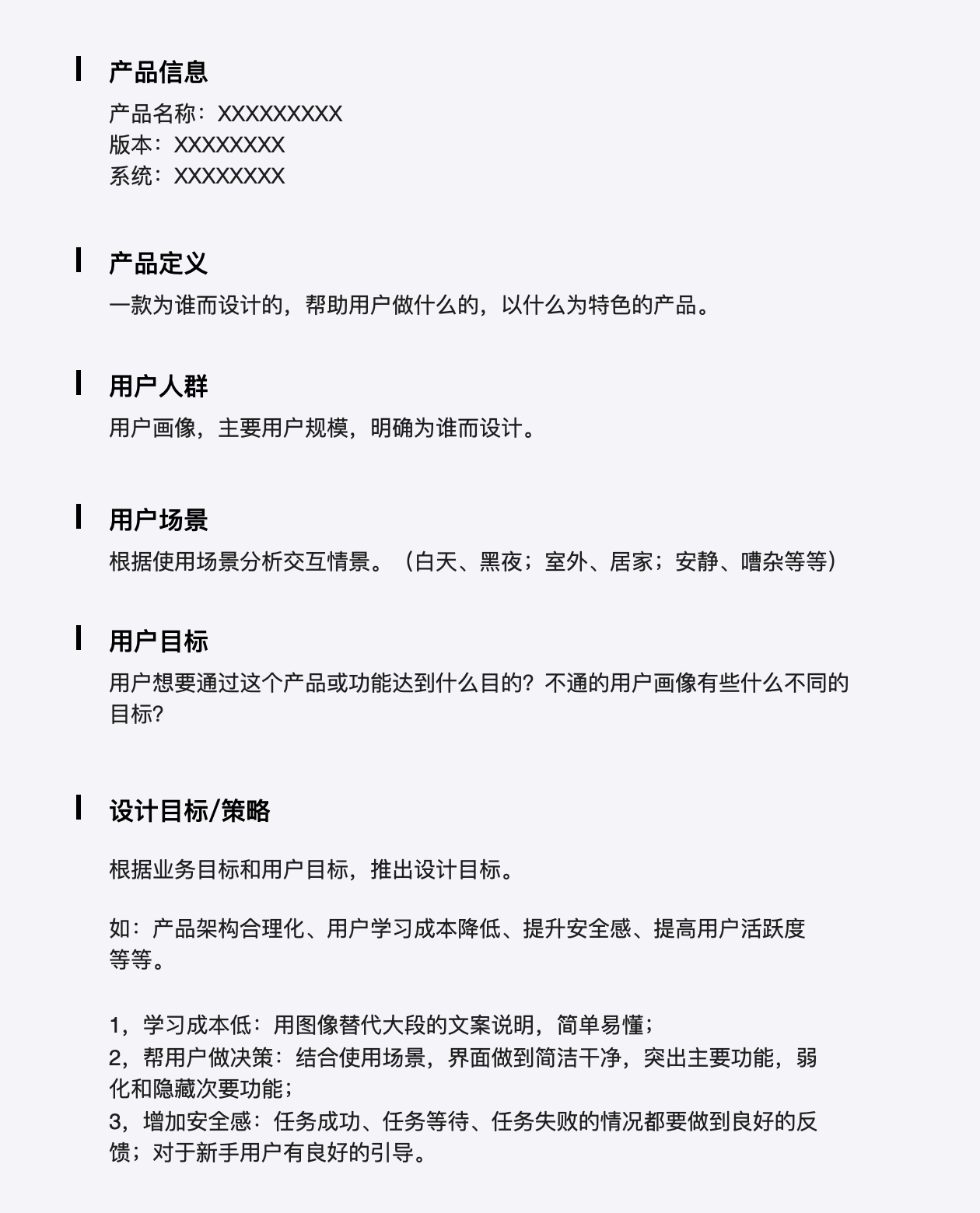
3. 项目说明
包含项目背景、需求说明、信息架构、业务流程。
项目背景分析可以根据实际项目的需要,放置一些关于设计推导过程、灵感来源的文档。
比如用研报告、用户画像、竞品分析报告、用户体验地图等一些分析过程,可以让交互文档也更有说服力,团队各角色理解后才能更好地推进方案。

需求说明可以记录各个功能模块的需求背景和描述,便于后期追溯。
产品结构图作用是梳理产品功能点,梳理了产品有多少个功能模块。罗列出来各个功能模块下的各个页面,但不需要罗列页面中的内容。
业务流程图,用于说明整个业务逻辑流向;功能流程图,用于确定产品功能设计逻辑。
4. 全局说明
通常包含界面标记说明、通用控件说明。
界面标记说明是指在整个文档中广泛存在的标识元素,帮助阅读者快速了解文档的专用标识和术语。

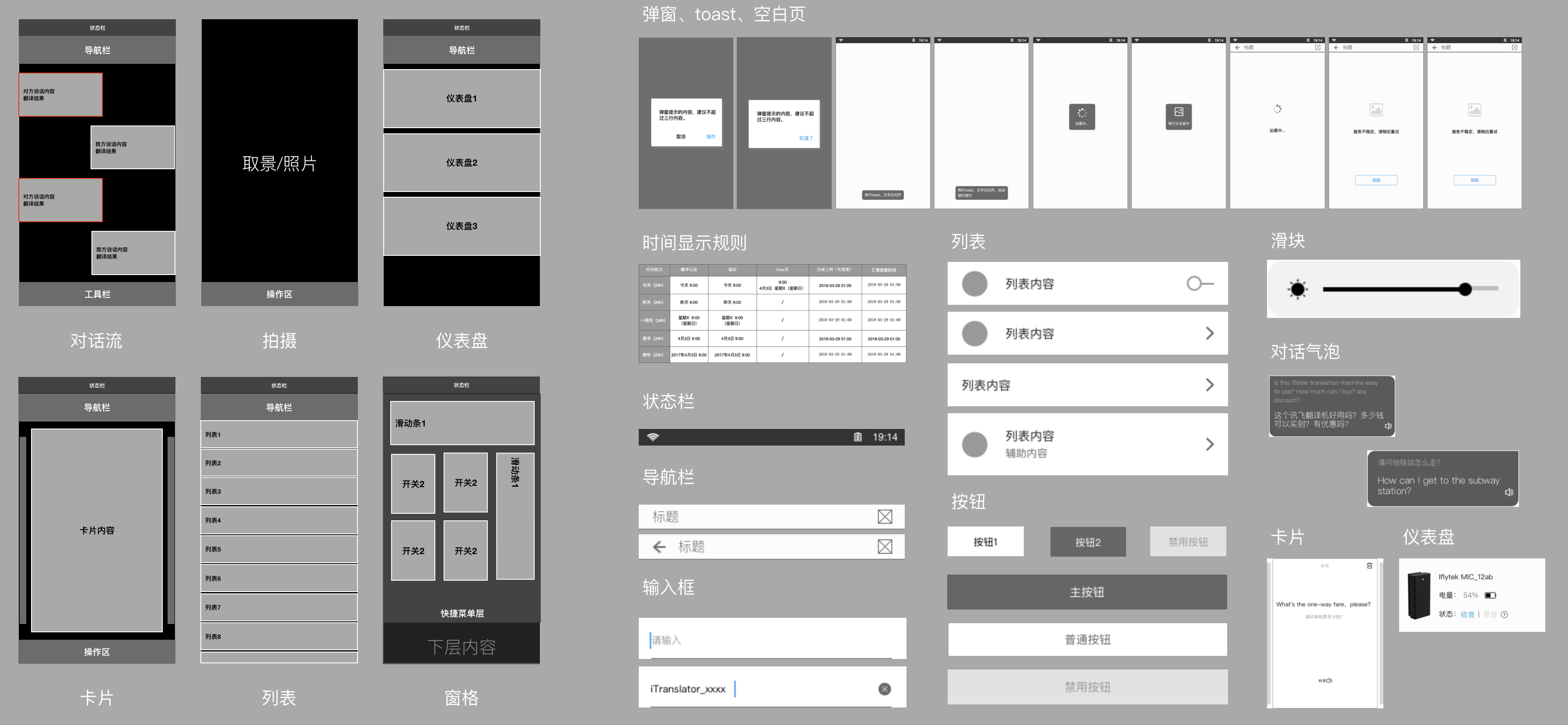
通用组件说明是指在开发一个全新的产品时,建立的一套简化版的设计规范,该设计规范指定了当前文档中一些组件的样式、交互以及特殊情况。
常用的控件比如按钮、列表框、导航栏、标签栏以及一些网络异常界面、空白页、对话框的文案规范说明、加载方式等。

5. 交互页面
一般而言,交互页面顾名思义就是页面流程、页面内容、交互说明,那么具体要包含哪些内容才能把交互页面说清楚呢?
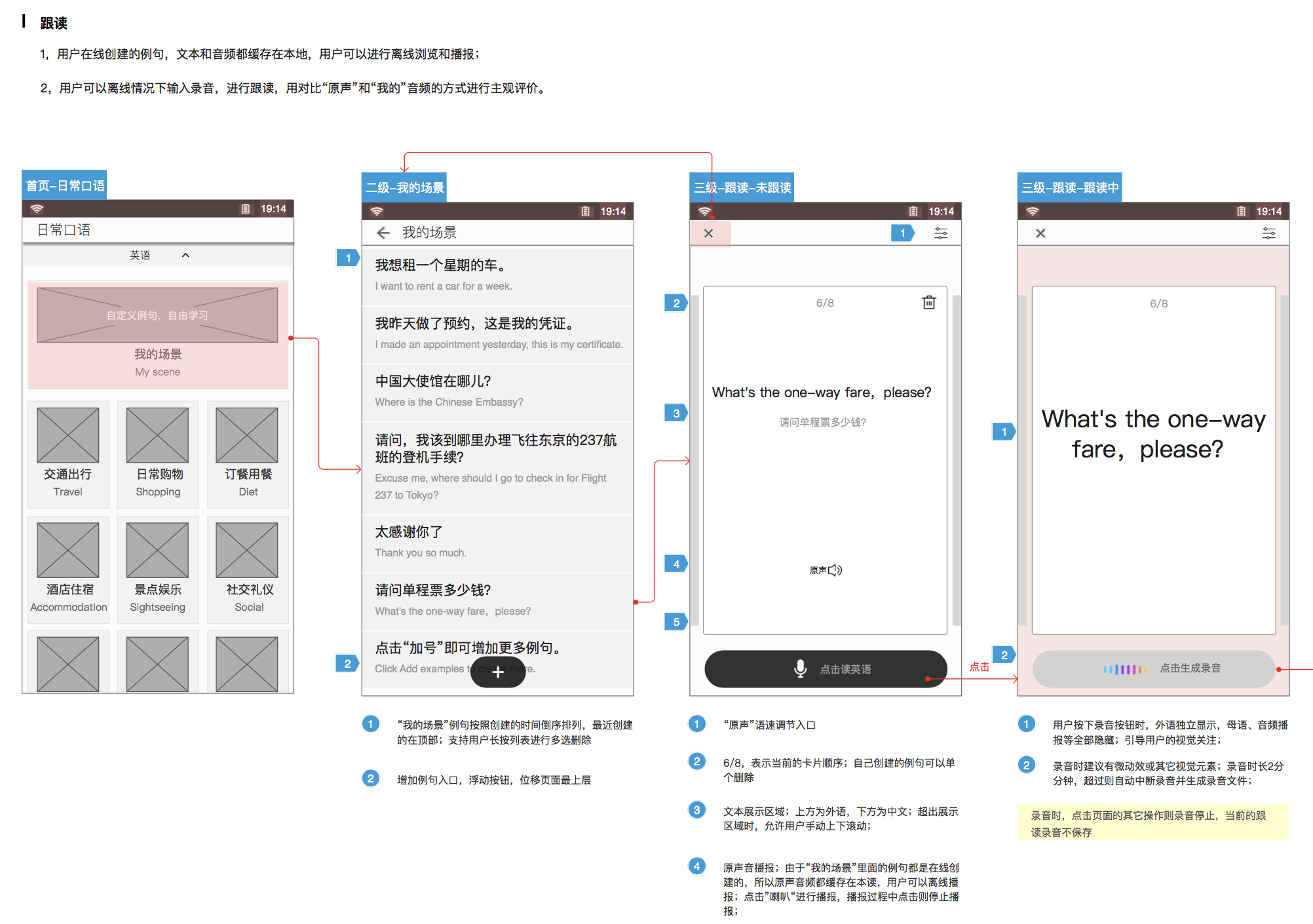
下图是交互文档的局部截图:

- 页面标题:告诉别人这个页面是什么?导航栏标题,让页面标题常驻。
- 界面标题:方便交互稿中的互相索引,比如“回到界面B状态”。
- 界面内容:建议尺寸为375*667px,内容黑白灰稿为主,要便于阅读。
- 交互说明:逻辑关系、元素状态、小微流程,都可放在设计说明中。
- 流程线:说明界面间逻辑关系,可使用软件自带流程线。
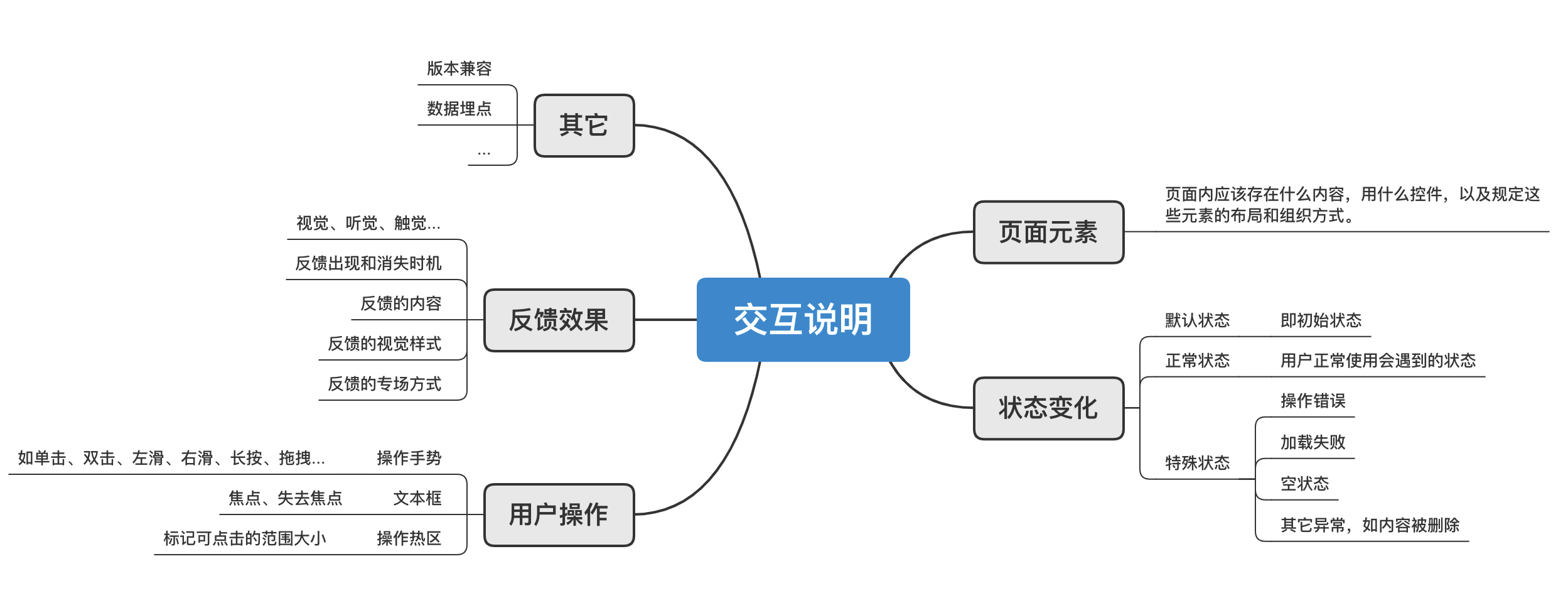
交互说明写什么?

交互说明中不写什么:
- 商业逻辑相关:不写为什么要实现这个功能,解决了什么问题等一些在交互说明里与产品实现无关的内容,这是需求分析阶段该做的。
- 视觉规范相关:不写视觉规范规格标注,各司其职专心做自己的事情,术业有专攻。
- 研发代码相关:不写功能代码实现逻辑和规则等。
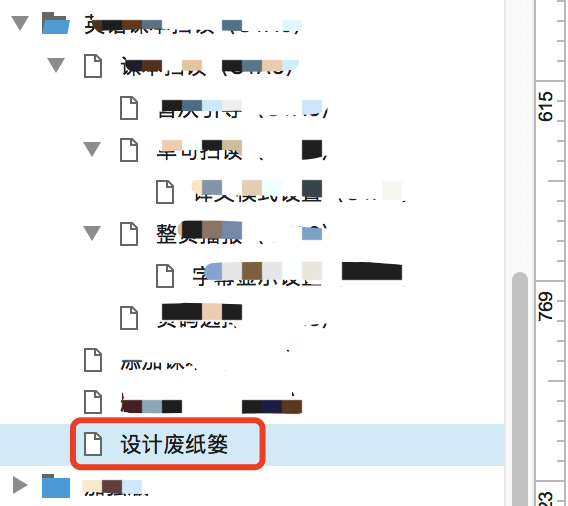
6. 废纸篓
是指需求变动或者其他原因导致你做的组件和页面用不上了,需要将其整个优化或者删掉,但是不排除以后又会改回来。
你只需要将你的组件或者页面放到回收站,标记好相应的名称(为了方便下次查询),如以后需要可直接复制到相应的页面。

7. 交互自查表
建立交互走查表首先需要熟悉产品业务逻辑,走查表是建立在产品功能之上,每个产品的交互走查表都不一样。
其中,平台的差异是比较大的。比如,移动端app和web平台的差异性导致了其页面实现的逻辑不一致,因此容易遗漏的点也不一致。web端是基于浏览器的实现逻辑,而app则需要根据每个平台的差异(iOS和安卓),建立不同的走查表。但是这只是针对平台规范的走查,主要的业务逻辑的走查都是相通的。
建立走查表是一个不断完善迭代的过程,只要不偷懒,一般都会建立一个很好的规避措施。


三、总结
如果按照上述的7个要素来制作交互文档并长期坚持下来,你的交互文档规范性能够得到大幅度提升。
以上内容便是本文的上半部分内容,包含了「交互文档常见误区」和「交互文档7要素」,剩下的两章:「提升输出效率的3种方式」和「提升设计质量的3种方式」(下篇)》中为大家奉上,敬请期待~
文中观点有什么不合适的地方欢迎大家指正交流~~
本文由 @Rinoa 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








大神厉害!可否分享?感谢!
你好,打扰了,有没有一份可分享的文档呢。感谢
自查表 c7 临时的临字打错了~
很有帮助,期待新作品~
大神,看见没?这是我的膝盖,送你了
哈哈,都是些技法和规范,很容易掌握的
挺详细学习了!