「 设计体系构建法则 」论B端产品的体系化构建(下)
导语:你的B端产品处于什么生命周期?在这个阶段产品要解决的问题是什么?而在产品发展的过程中,设计体系又应该如何构建?本文将基于B端产品的发展阶段,带你详细了解设计体系的正确构建方式。

对于产品体量较大、发展周期相对较长的B端产品来说,任何一个设计决策的沉没成本都是巨大的。
若在产品初期就过多制地定规范,就容易限制产品设计的创意性;而在产品框架成熟之后盲目地进行“创意”,则容易造成体验一致性的缺失,以及大量的重复开发工作。
在合适的阶段做正确的事情,能够极大降低产品的设计和开发成本,保证最高的投入产出比。
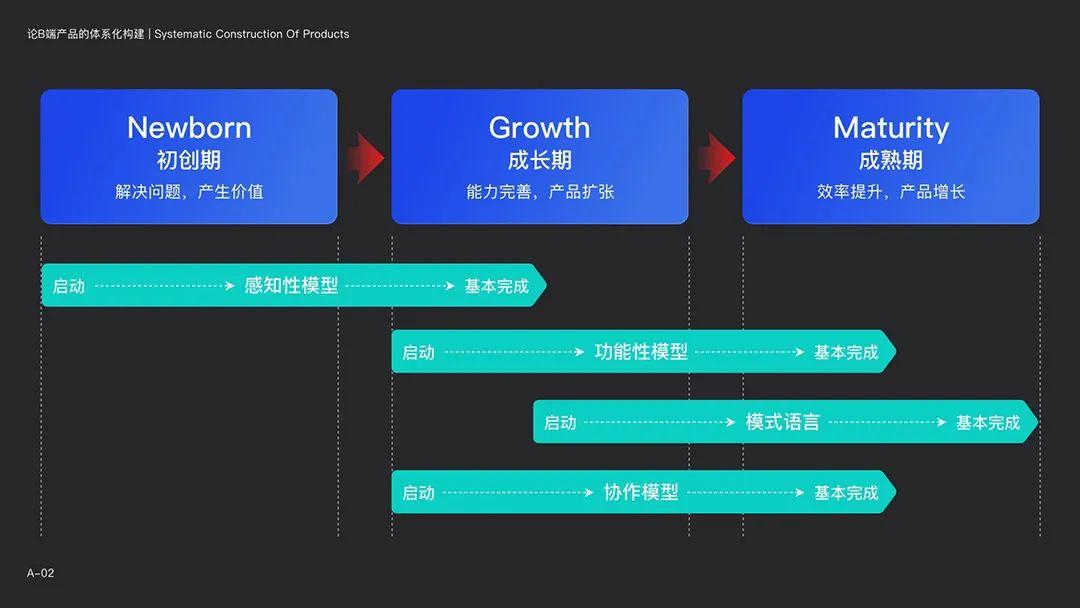
在产品的不同生命周期中,产品需要解决的问题、工作内容、建设方向是不同的,而对于设计的需求也会存在差异。因此,针对不同的阶段,需要制定不同的策略,才能让设计发挥最大的价值,并逐步构建完整的设计体系。
你的产品处于哪个阶段?在这个阶段中,设计师应该重点做哪些事情,才能逐步构建设计体系呢?

01 「新生期」确立风格,关注核心场景的最优体验
如果你的产品目前处于新生期,那么恭喜你~ 你将有机会从零开始构建一套完整的设计体系。
处于新生期的产品,首先要解决的两个核心问题是:用户是谁?需要解决什么问题?
产品的目标用户群,将决定你的产品风格;而用户需要解决的核心问题,便是产品的核心场景体验。因此,在产品设计上,也将围绕这两个重点来展开。
1. 「确立产品风格」感知性模型的初步构建
首先,我们要为产品创建产品主风格,并以此基础进行延展,构建初步的感知性模型。感知性模型是控制产品外观的一套设计规范,不仅包含产品风格,还包含以主风格为基础制定的组件视觉风格。
影响产品风格的因素很多,但其中最为核心的一定是“人”。
用户是那些人?(用户画像:如性别、用户年龄区间、工作、喜好等)将会决定产品的定位,进而决定产品的调性倾向。
竞品长什么样?我们还需要在前期进行充分的竞品调研,分析目前市场上的产品现状,在设计上保证产品的独特性,让用户能更好地记住产品。

需要注意的是,感知性模型的建立,通常与品牌特征具有强相关性。为了保证品牌调性的一致,设计师需要思考如何在产品中植入这个“感知点”,并恰当地出现在不同的体验场景中,加深用户对于“感知点”的印象。
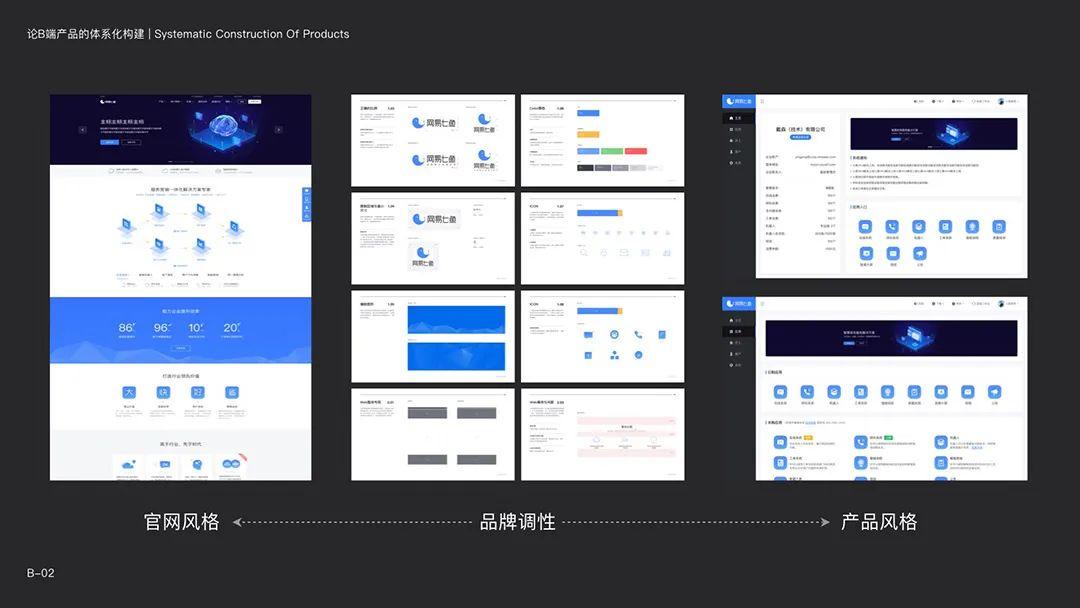
比如在网易七鱼的所有设计中,为了使所有场景具有统一的品牌调性,在图形风格、配色、界面布局的设计上都采用了一致的延续性。

感知性模型的建立,其实与品牌DNA有异曲同工之妙。优秀而独特的产品风格,可以让用户拥有更好的记忆点和归属感,并成为用户传播的基础。
2. 「关注产品的核心体验」
在新生期,产品的核心功能将会是最主要的竞争力。
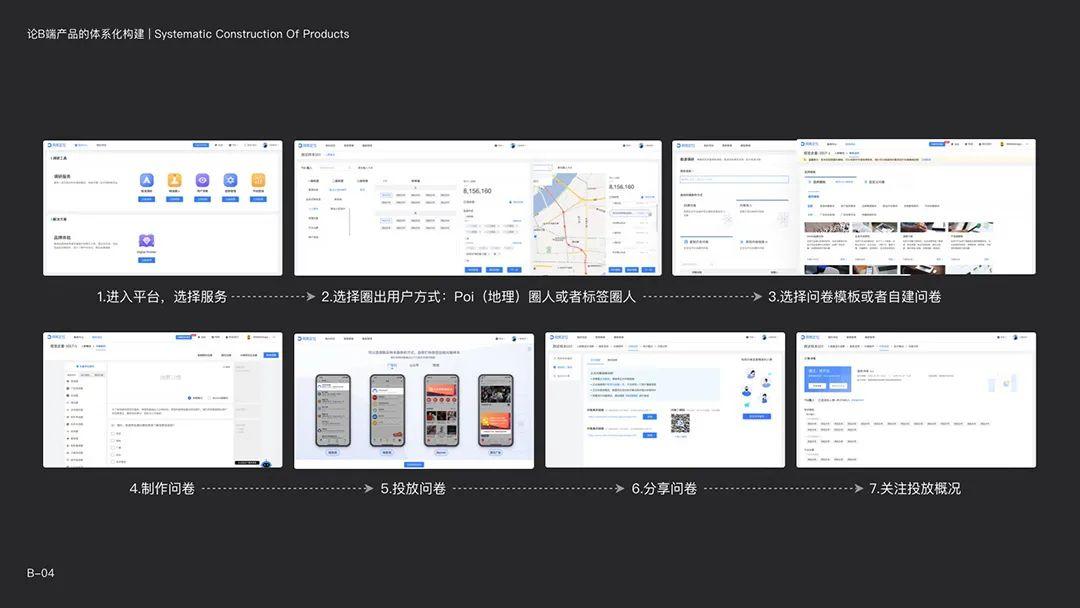
这一阶段,设计师应该专注于核心功能,将核心场景体验做到最佳。用户使用产品时通常处于什么场景?如何让用户更好地解决问题?流程是否可以更精简?通过不断地思考、尝试、验证,找到最佳的产品设计方案。
而非核心场景的设计,因为业务还在不断发展中,将会伴随大量的试错和调整。所以只需制定基础性的规范即可,否则反而容易限制设计师的发挥,对效率的提升也不明显。
当然,在设计之前,进行广泛的竞品研究也是必要的。竞品是如何解决问题的?我们是否拥有更优的解决方案?我们可以将一些好的、更高效的设计方式结合到产品中。
什么时机进行竞品研究是最佳的?我建议设计师先经过完整的自主思考,并拥有自己的解决方案之后,再开始进行竞品的调研。这样有利于产出更具创意性的方案,而不仅仅只是“比竞品好的方案”。

需要说明的是,这里的体验指综合性的产品体验,包含了产品核心逻辑、交互方式与视觉设计,将会涉及到产品不同的职能。
产品流程决定了用户解决问题的路径。是否能够解决用户核心痛点?是否合理?是都具备通用性?这些都决定了产品未来的用户广度与销售范围;而产品交互则决定最合理的人机交互形式。如何更高效?如何使操作更方便?如何让新用户拥有更低的学习成本,等等……

这些工作虽然在视觉设计师工作的范畴以外,但对于产品至关重要。作为产品团队的重要成员,我建议设计师主动去学习并参与到这些环节,
在设计中主动思考,提出自己的看法与建议,这样才能真正的从根本上去提升产品的核心体验,增强产品的竞争力。
02 「成长期」通过组件库建立“引用”模式,构建团队协作模型
产品已经进入成长期,意味着产品的基础形态已经基本形成,并且有了清晰的迭代方向。
如果你的产品在这个时期,设计团队应该及早让产品的”生产流程“标准化。因为产品的页面、模块数量将会开始迅速增加,标准化越早,能够节约的成本也就越高。
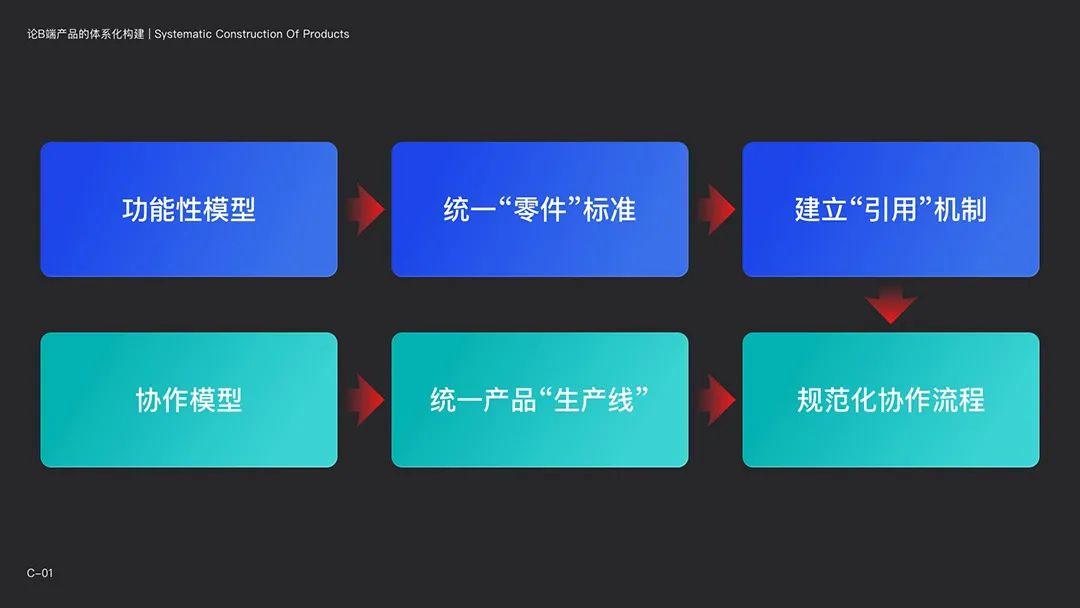
通过组件化建立“引用机制”,可以让产品拥有统一的“零件”标准。之后,再围绕“零件”标准,构建团队的协作模型,使整个产品的“生产线”更加标准化,从而提升产品的效率与品质。

1. 「启动产品组件化,建立“引用机制”」
进入成长期,在产品形态初步稳固之后,就可以开始启动产品组件化了。
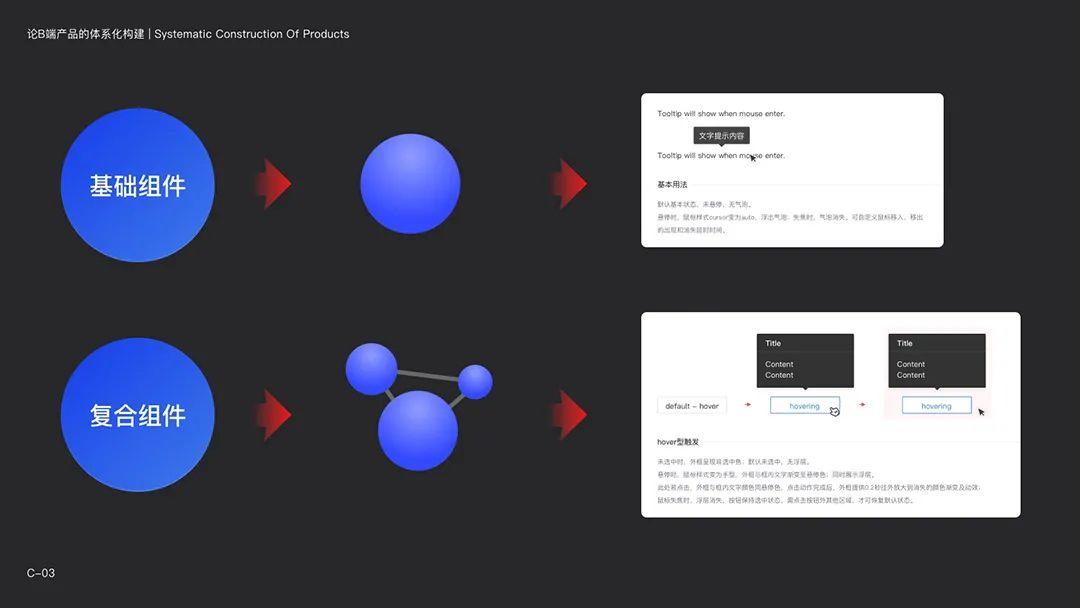
组件化,就是将页面拆分成可复用的最小单元。如果将页面比喻成物质,那么组件就类似于“原子”,每个组件独立封装,又可以集中维护,以此来管理和维护整个页面。

组件本身又分为基础组件与复合组件,就像“原子”与“分子”的关系。基础组件可以作为一部分嵌套在复合组件中,这也可以保证复杂组件与基础组件之间的延续性和可控性。

与设计规范不同的是,因为组件库包含了封装的前端代码,其统一性在执行上往往比设计规范要彻底得多。
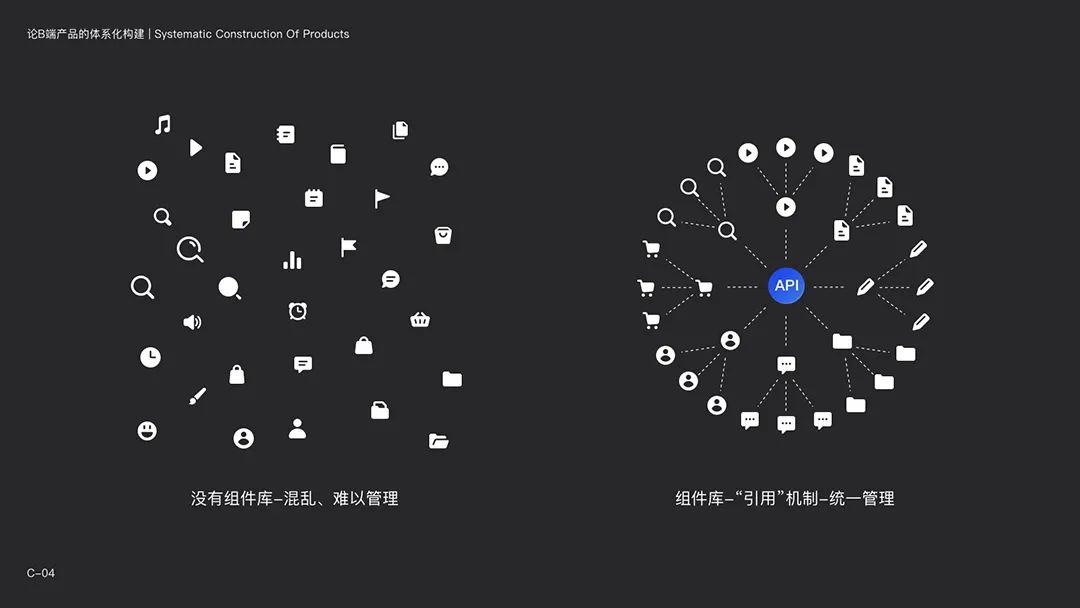
而组件化更长远的价值,在于“引用”机制的建立,以及基于组件库进行的工作模式升级。引用模式可以使所有相同的组件都有共同的控制节点,使整个产品形成可控的逐级链路,对所有末端组件进行集中控制。

在封装的组件库中,我们还可以植入统一的API接口,使所有组件可以进行主题定义;比如整体的配色、圆角度数、间距、模式等等。这样,每个组件将会有非常多样化的配置方式,以此来适应不同场景、不同的风格。
是不是很像前文中提到的自然构成算法?基础物质 X 随机变量 X 算法/秩序 = 可控的复杂系统。

任何一个新的产业进入成熟期以后,都会逐渐将某些环节进行标准化,以此来提升效率、降低成本。通过无数个标准化的结合,逐渐形成体系,最终影响整个行业,而数字产品的发展,也必然会经历这个阶段。
通过组件库,不仅可以保证每个组件样式、交互、反馈上的一致性,还能统一对组件进行优化和维护。极大地提升了产品的可控性,降低产品开发成本,也增强了产品的使用体验。
当然,在组件库的创建上有不同的选择,使用开源组件还是自行研发,需要企业根据自身情况计算投入产出比。自研组件库是一个庞大的工程,虽然成本较高,但对于组件的匹配性、易用性、稳定性等方面都会有较强的优势。对于体量较大的B端产品,通过组件库节约的开发成本,往往远大于开发成本,而这也是大企业选择自建组件库的重要原因。

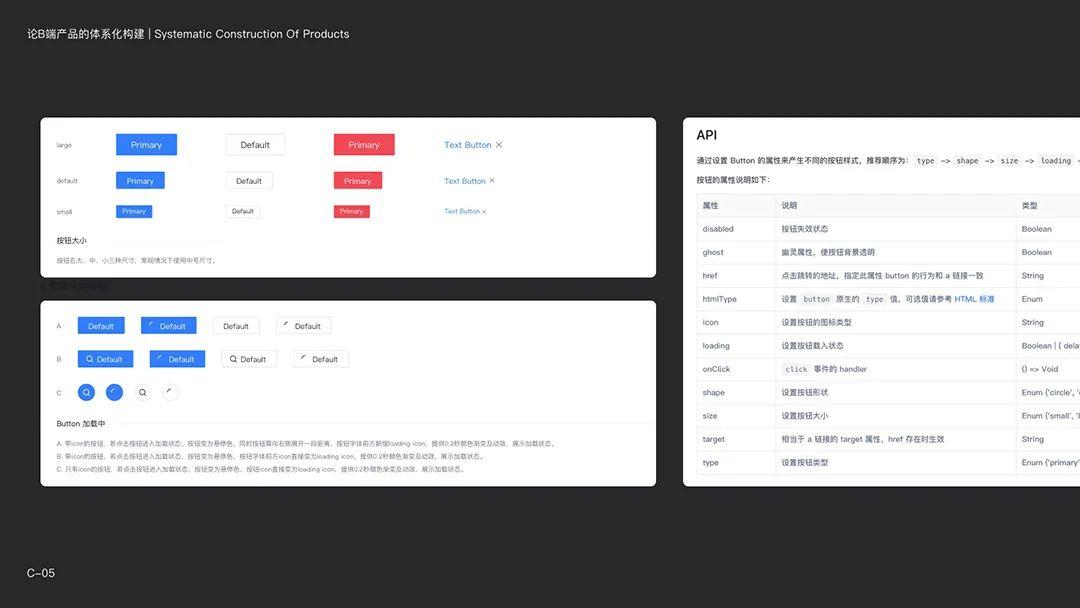
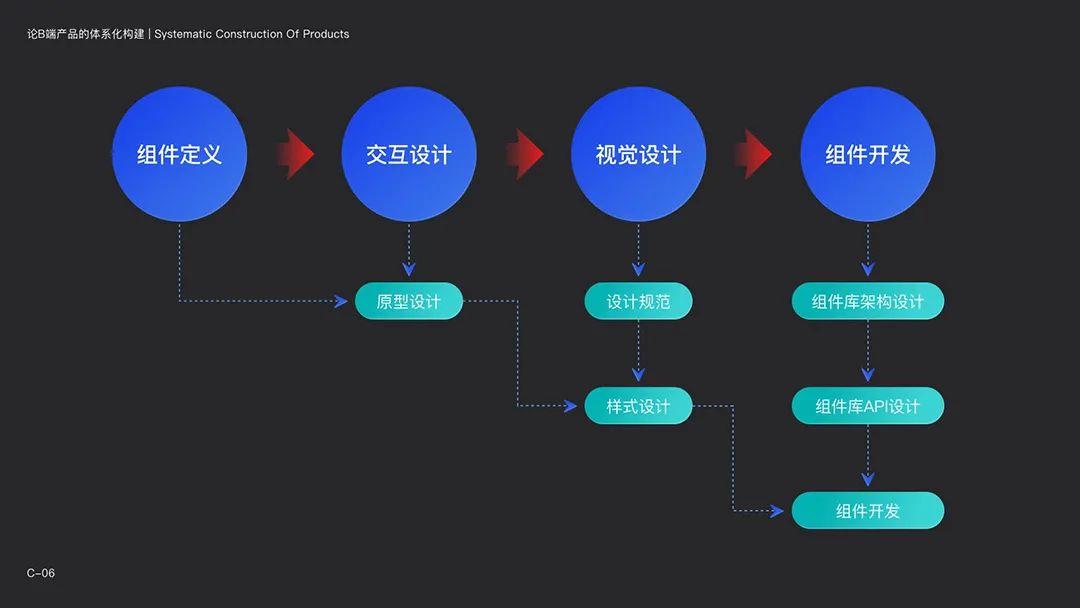
从零到一进行组件库的创建,将会经历一个比较长的周期。常规的流程是:产品经理负责组件的定义,之后由交互设计进行单个组件的交互原型、交互规范的设计,在三方评审通过后才会进入视觉设计的阶段。
在组件的视觉设计中,不仅需要考虑单个组件的规范性,还需要考虑整个组件的数值一致性、代码的复用性、复合组件的嵌套关系,以及全局API植入等细节因素。关于组件库的从零到一创建,之后会有单独的文章进行概述。
2. 「团队协作模型的升级」
随着产品模块的逐渐增加,不同模块的产品经理、交互设计师、视觉设计师等也将快速增加。团队较小时,产品的一致性与统一性可以通过小范围沟通去解决,一旦团队规模扩大以后,这种模式便难以解决问题。
一方面,组件本身的标准需要符合不同模块的需求。另一方面,不同模块的产品框架、规则需要有一个统一的标准,才能避免产品“混乱度”的不断增加。
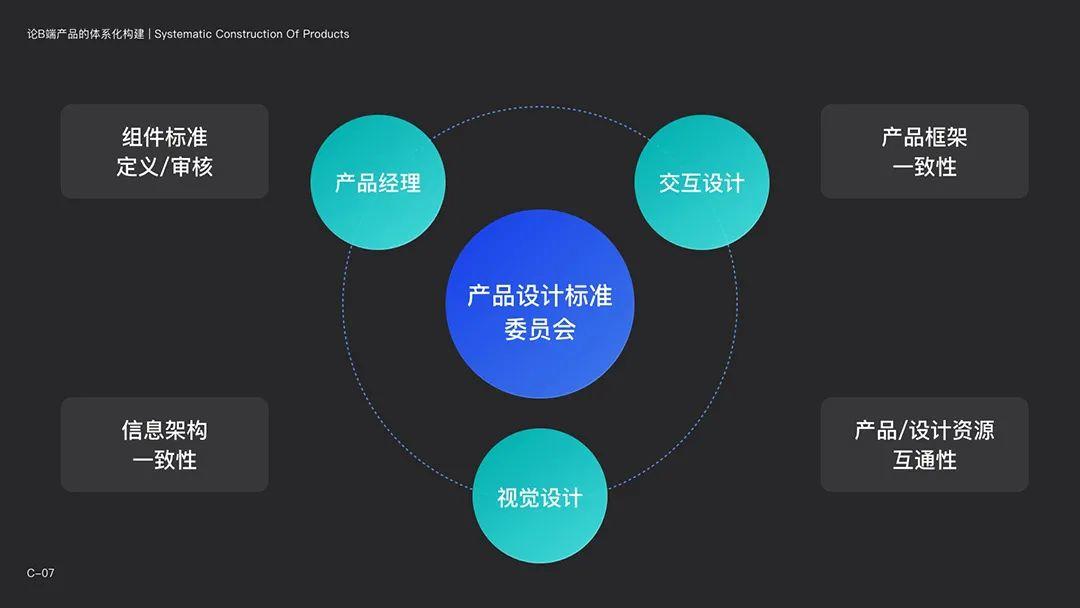
因此,在产品的成长期,我们需要一个对组件标准、体验一致性进行管理的团队,可以暂且称之为——产品设计标准委员会。

委员会可以是虚拟的项目组,也可以是一个群,在有需要的时候进行讨论,并进行文档的沉淀。当遇到有可能跨模块的内容,或者能够复用于其他模块的通用方案时,都要通过委员会进行评审。同时,委员会可以定期对产品内容进行排查,查看在产品中是否含有可统一、可标准化的内容。

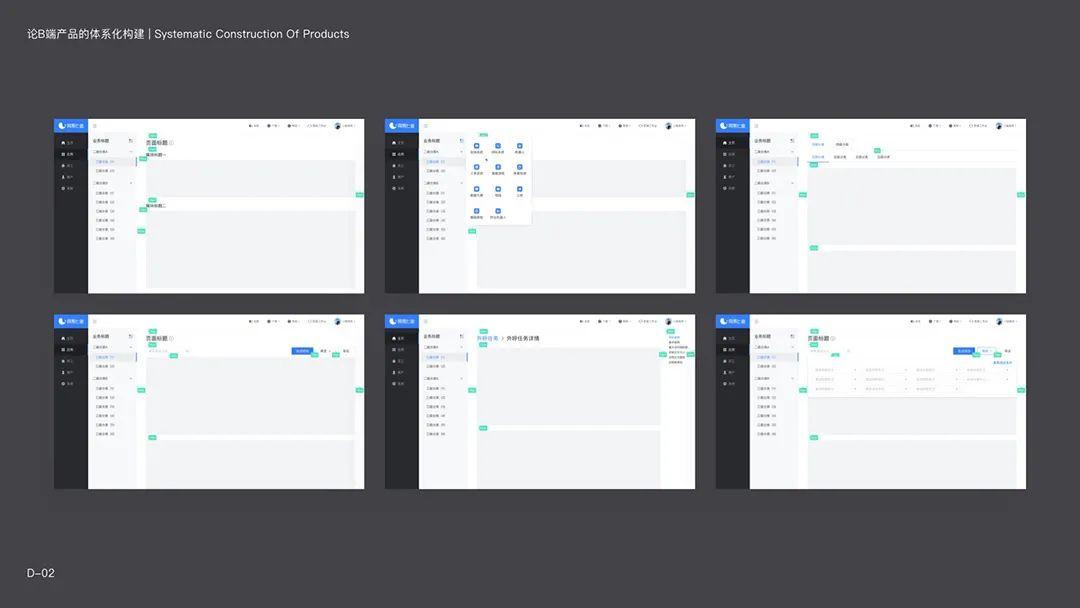
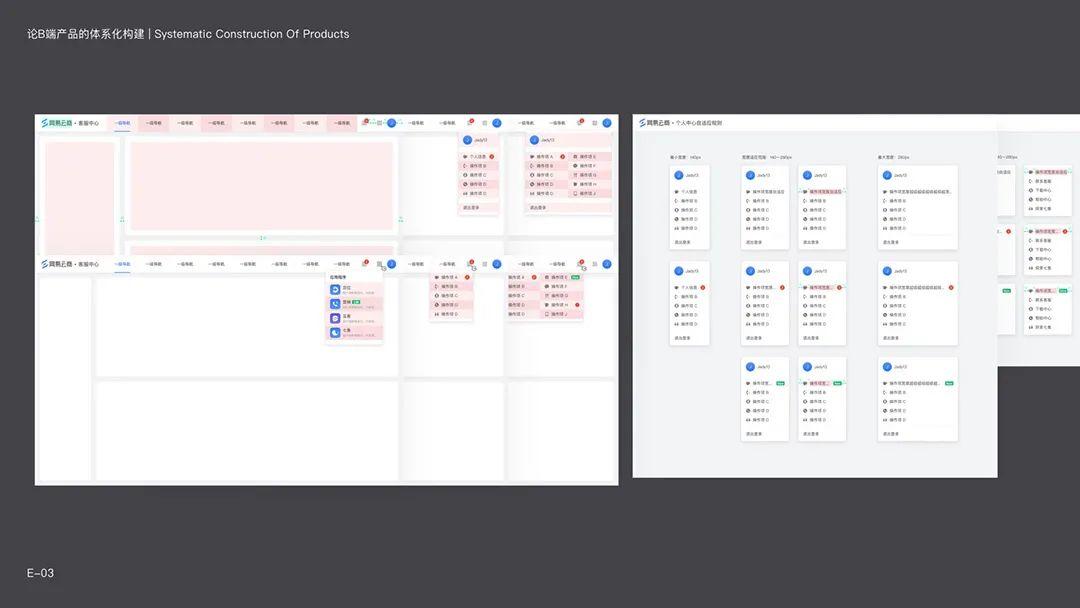
比如在七鱼工作台中,抽屉式内容是每个模块都会出现的。但是,因为不同模块是由不同产品经理负责,所以内容模块的标准就会存在差异,比如模块的布局、信息展示的排版、甚至ICON都不一致。
这就会造成两方面问题。一方面,用户在切换模块后,需要重新对信息格式进行适应,甚至无法关联相同的信息,导致学习成本增加。另一方面,当一个模块需要接入另一个模块的抽屉内容时,内容标准与样式的差异性,也为大大增加开发和维护成本。

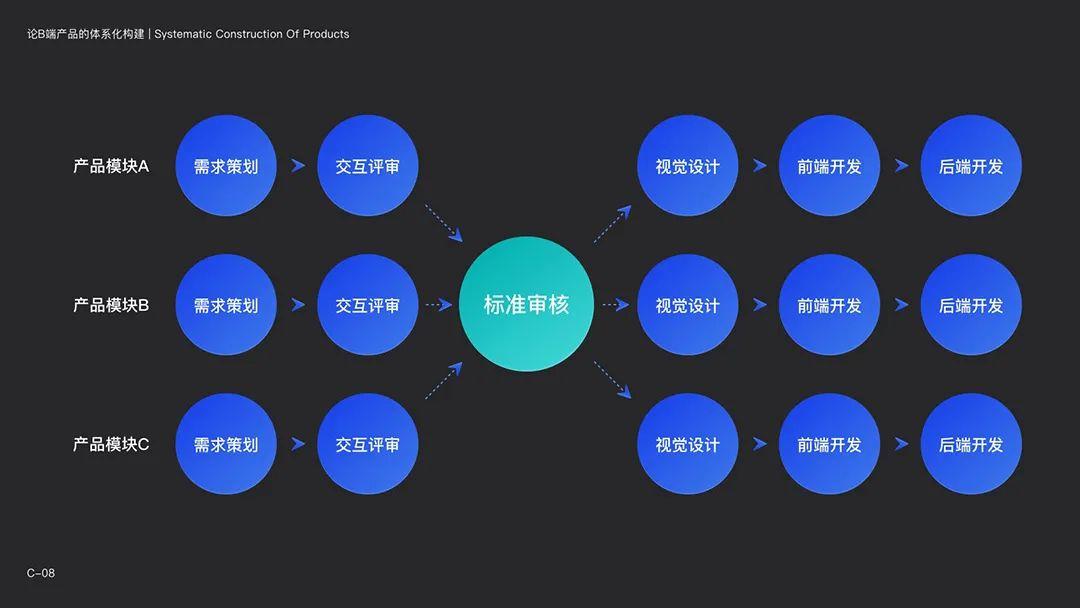
这种全局的统一设计标准,单独一个模块的设计师或者产品,都是很难推动的。必须拥有一个标准审核的机制,使不同模块的同类内容具有相同的设计标准,才能使产品在发展中始终保持有序发展,避免产品走向混乱,最终导致产品“失控”。
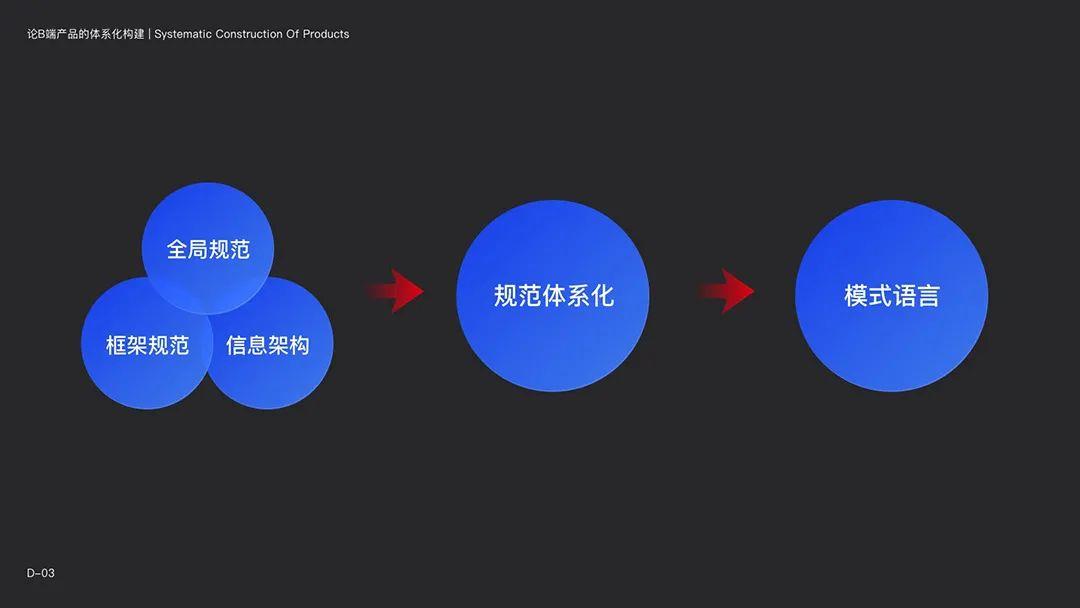
团队协作模型的建立,将会逐渐沉淀出一系列的“跨模块设计标准”,而这些标准将会成为逐渐整合为“规范体系”,最终构建成为完整“模式语言”。
3. 「设计中台化」
在产品的成长期,随着设计团队的人数的增加,设计团队的中台化也是需要考虑的事情。特别是随着Figma以及其他云端协作软件的出现,也使团队设计文档管理与协作的方式更简单了。

对于设计团队来说,设计中台的建立主要有以下几个优势:
- 标准文档管理:设计中台将会作为所有设计标准的来源,让所有设计师可以进行调用。比如组件库设计稿的存放与维护、ICON绘制规范、全局Banner规范、框架规范等。
- 资源共享:将一些通用的、质量好的设计元素进行共享,提升利用率和统一性。
- 项目协作:大型项目的多设计师协作
- 资产沉淀:随着项目的进行,我们会积累大量的设计资源。设计中台不仅是设计稿的存放库,也可以将优质的设计资源进行分类,形成团队资产,方便设计师进行学习与调用。

设计中台的建立,能够引导标准的统一,降低团队的沟通和协作成本,是推动设计体系建设的重要因素。
03 「成熟期」构建模式语言,整合功能性模型+协作模型
在经历成熟的的快速扩张之后,产品形态将最终进入一个相对稳定的阶段。其模块数量、页面数量已经足够巨大,虽然可能还伴随着一些功能的增加或完善,但这座“大楼”已经基本成型了,“楼层”已经基本确定,剩下的可能是基于“楼层”建立更多的房间等等。
在这个阶段,设计团队需要将前期积累的“标准框架”构建为统一的功能性模型,并整合功能性模型(组件库)和协作模型,形成真正的设计体系。
1. 「逐步建立模式语言,构建产品搭建模型」
随着协作模型的建立,不同模块在进行设计时,都会进行标准的统一。在成熟期之前,因为产品形态还在扩张,这个标准都是比较零碎的。当产品进入成熟期后,设计团队就需要将这些零碎的规范进行梳理,形成规范体系。
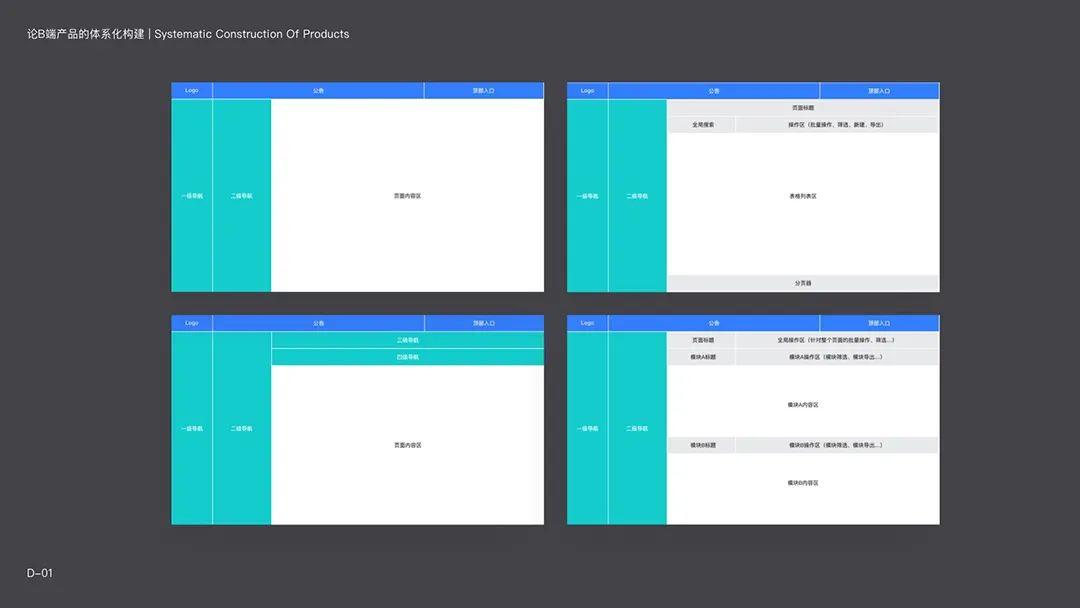
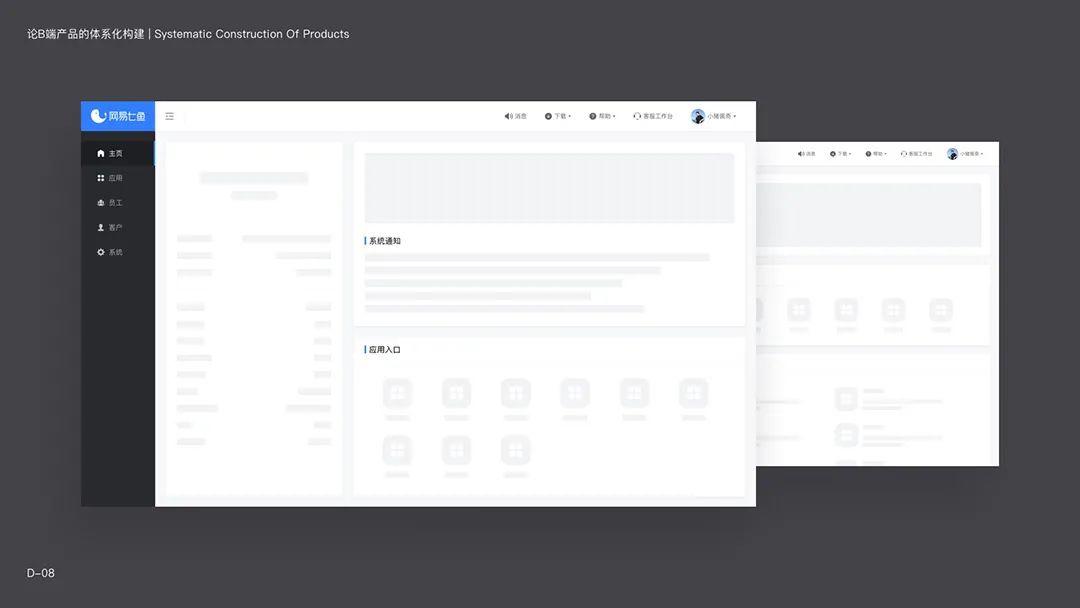
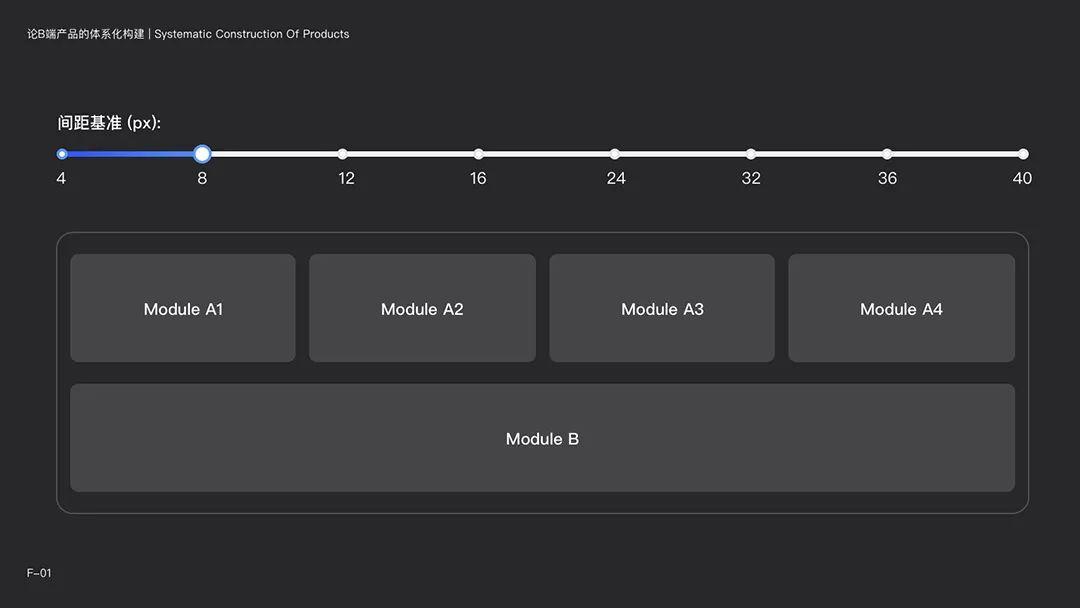
比如下图的产品构建框架规范,便是产品搭建的标准之一。比如一二级菜单的出现位置,页面中标题、操作区、列表应如何布局等等…

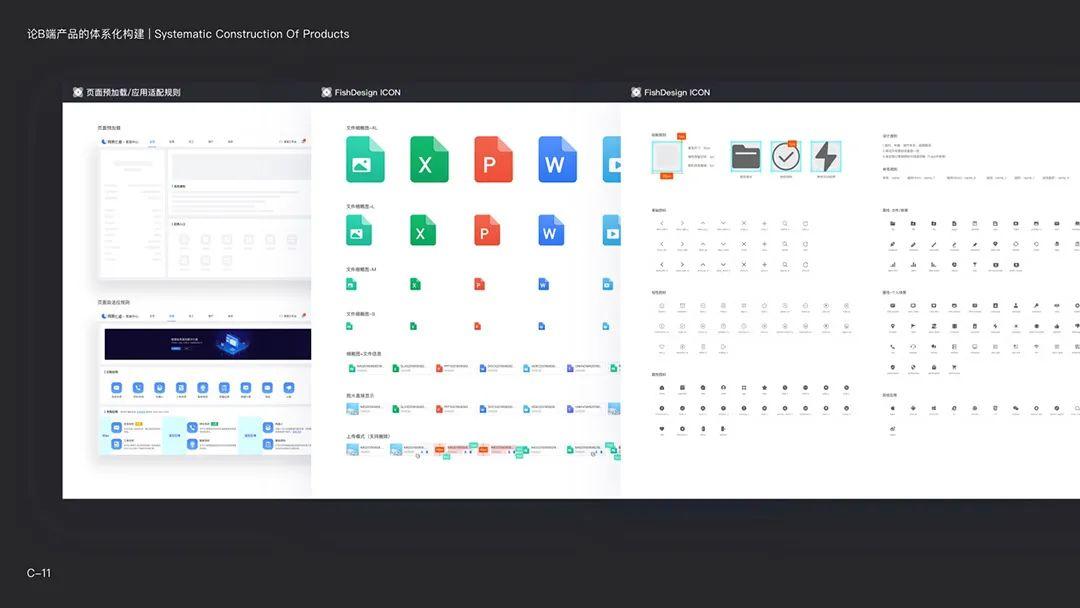
以及在具体的功能页面中,不同页面的细则规范、应用切换方式,页面的预加载样式如何统一等。

最终,我们会将所有的全局规范、框架规范、信息架构,都整合为完整的模式语言(规范体系),以此来指导设计师/产品经理进行产品的统一设计。

2. 「功能性模型+模式语言」产品快速构建
完成模式语言(规范体系)的构建后,结合我们的功能性模型(组件库),就可以初步形成了产品的快速搭建能力——即一些常规的页面,产品经理可以在没有设计时参与的情况下,自主进行快速搭建。设计师只需要在搭建完成后,针对页面进行走查即可。

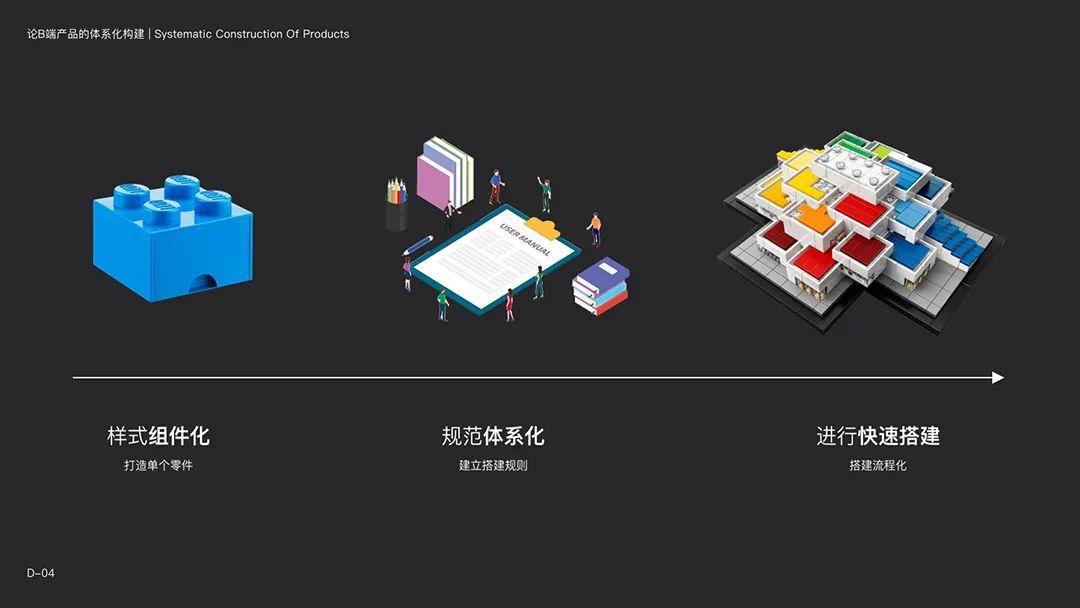
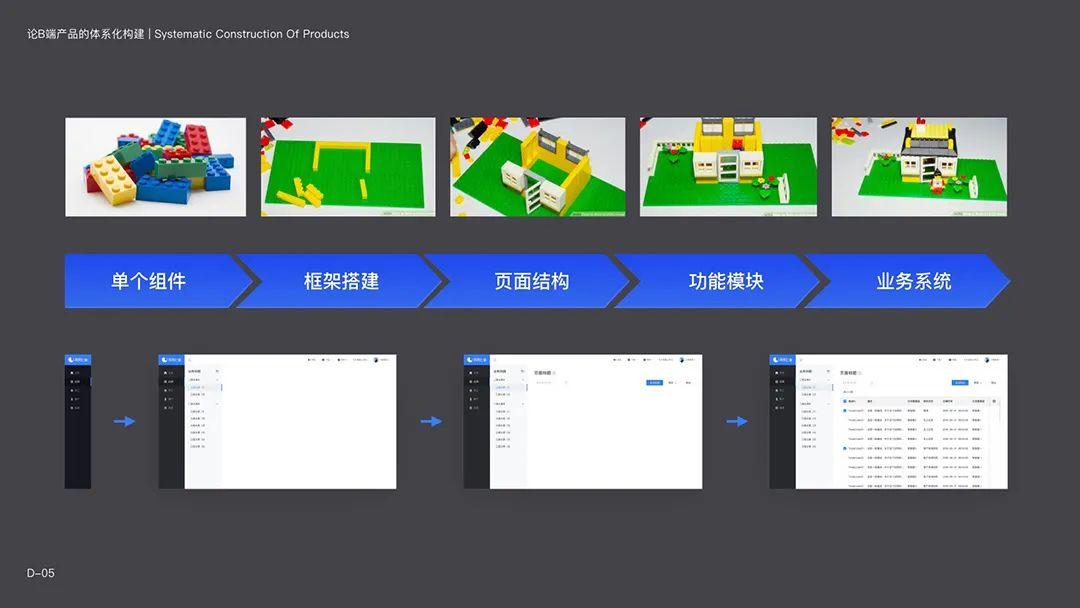
整个搭建过程类似于乐高积木,通过单个组件进行框架搭建,然后遵循页面的结构进行组件填充,之后形成产品的功能模块,再更进一步,将多个功能模块再搭建成业务系统。
通过“样式组件化”+“规范体系化”,再配合逐步完善的协作模型,整个产品团队最终将形成了完善的设计体系。

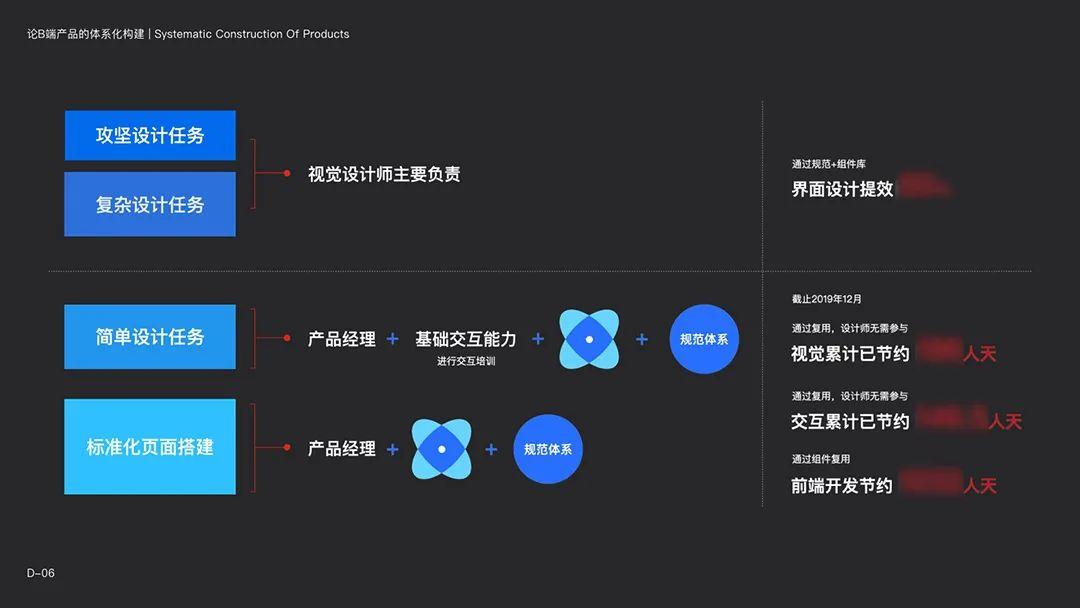
快速搭建体系的建立,可以创造更高效的资源分配模式。
一方面,对于产品来说,这意味着大量的资源可以从简单、重复性高的工作中脱离出来。通过快速搭建体系,标准化和简单的设计任务就无需设计师参与,可由经过培训的产品经理直接进行搭建,而前端开发因为组件化与设计标准的统一,代码复用率也大大提升,节约了大量的开发资源。

另一方面,因为“生产原料”与“生产流程”的统一,使得产品的设计一致性得到极大的提升。
3. 「提供高质量的用户体验」
在产品进入成熟期后,产品通常已经具备了庞大的用户量。而在B端产品竞争日趋激烈的今天,用户体验将会越来越成为产品的核心竞争力之一。因此,提供高质量的用户体验,将会成为非常有价值的事情。
特别是在产品快速发展的成长期,为了配合版本迭代,而忽略的大量体验问题,都要在这个阶段有针对性的进行解决。
而设计体系的建立,使得设计师拥有更多的时间专注于关键场景的体验升级。

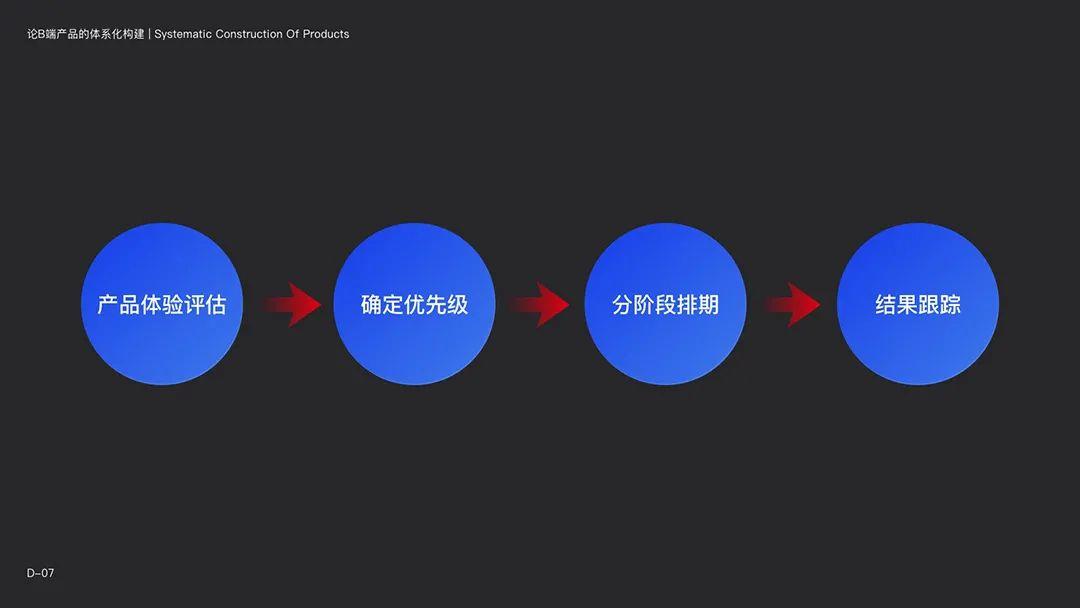
产品设计团队可以定期针对产品进行体验评估,扫描目前产品出现的问题。确定列表后与各相关方确定优先级,之后根据优先级进行排期,并跟踪结果,最终验证体验问题的解决成果。

比如为了解决页面在加载中的卡顿问题,设计团队为七鱼的主要页面设计了一套预加载模式。提升页面流畅性,尽量减少用户等待中的焦虑感,也对模块的结构有一个预期。

为了解决不同屏幕的最佳适配问题,我们与前端开发一起设计了一套多段式自适应适配方案,让屏幕适配不那么生硬,同时提升屏幕的使用效率。

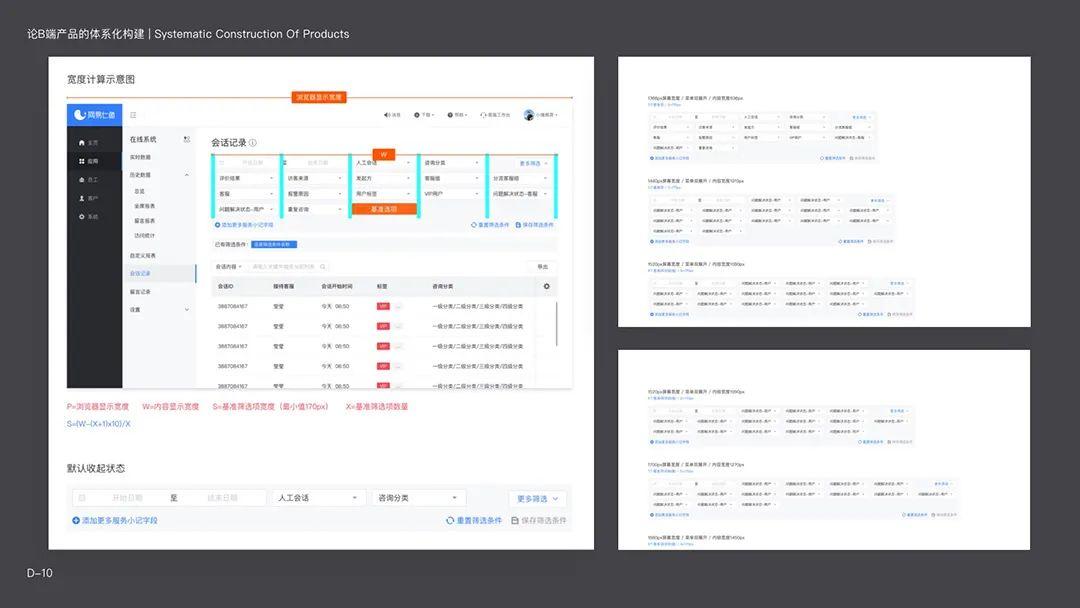
以及在网易七鱼的产品中,会伴随着大量的筛选任务,经常会占用巨大的屏幕空间。为了解决这个问题,设计团队打造了可收缩式的“自适应超级筛选”。使客服人员在保证精准筛选的前提下,最大限度地提升屏幕使用效率。

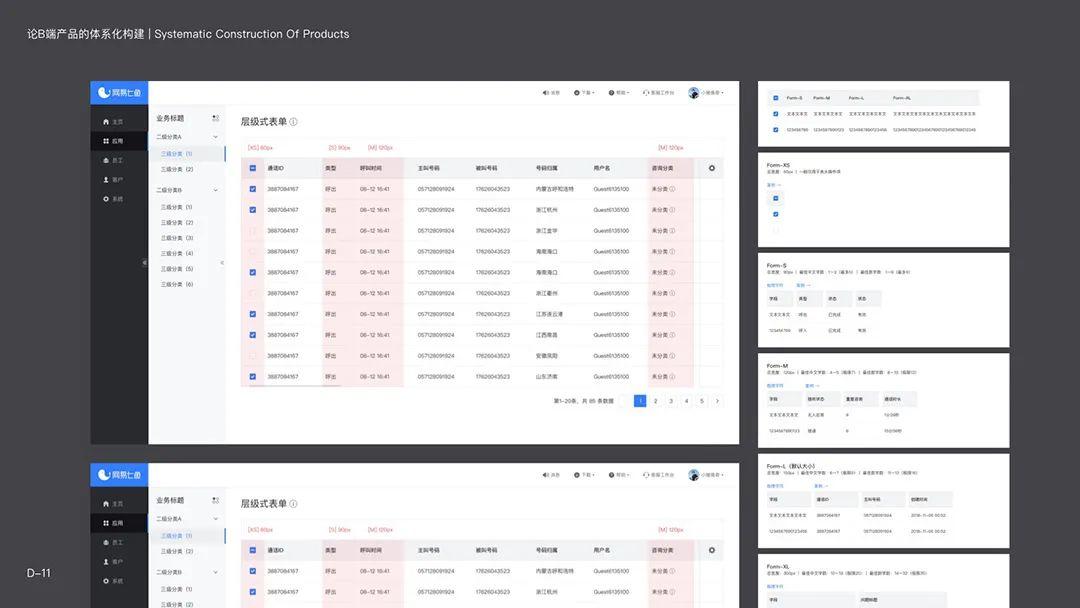
而在使用场景最多、占比最高的表单组件中,我们制定了层级式表单规则,根据不同类型的字段,赋予合适的宽度,最大化地提升了屏幕的使用效率。

这些产品体验的优化任务,大多都由设计团队进行推动,取得了非常良好的效果。这使得我们的产品在大的维度拥有极高一致性的同时,在不同的场景也具备高品质的设计体验。
04 「生态扩张」基于设计体系,快速创建新产品
一套成熟的设计体系建立,意味着产品的“基础零件”和“生产流程”都已经成熟。这种模式一旦落地,企业不仅可以快速生产新的B端产品,还可以基于这个模型对老的B端产品进行改造,最终构建完整B端产品生态。
1. 「快速创造全新的产品」
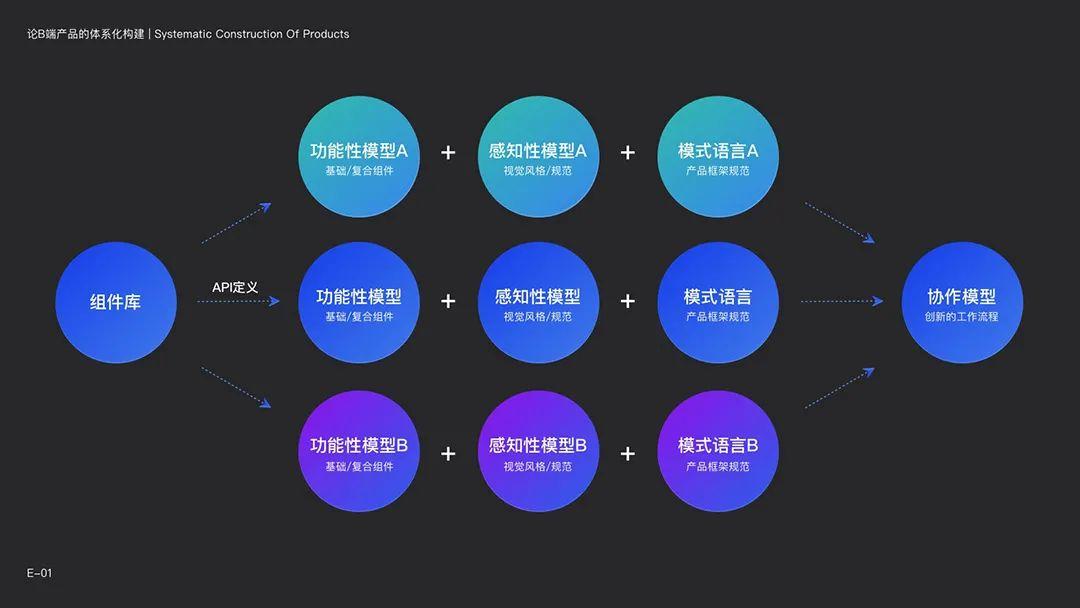
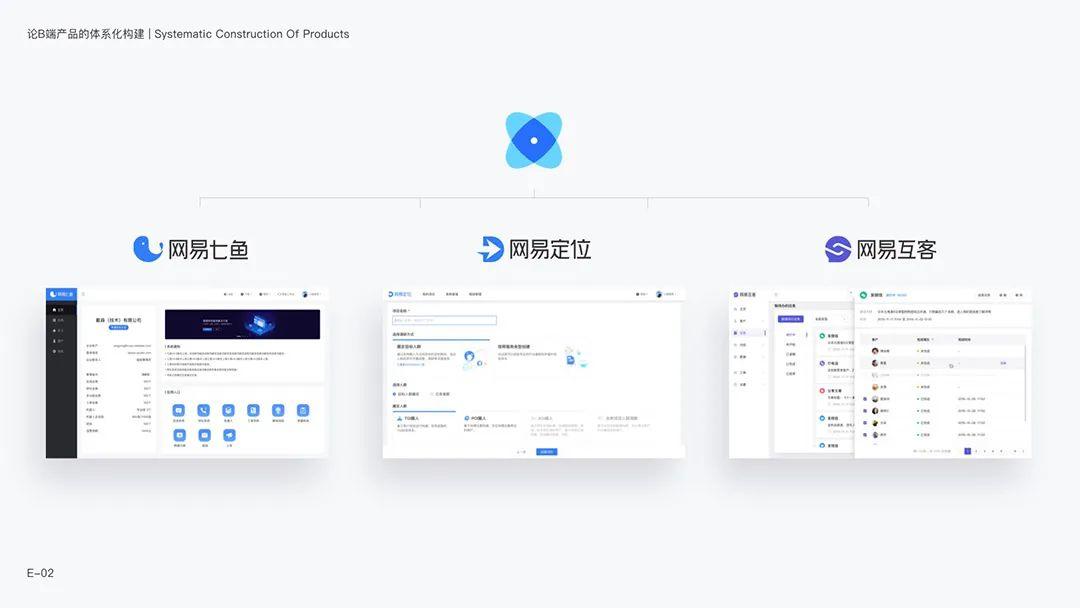
通过分析B端产品的构建方式,我们可以发现:不同B端产品的构成方式是相同的,区别仅在于产品的风格(感知性模型)和模式语言(产品的框架规范)的差异;而产品的组件库、协作模型以及快速搭建流程,都是可以在不同的产品中进行复制粘贴的。

因为组件API的存在,我们可以将同一个组件适配不同的产品风格,并且基于改造后的组件库,构建产品的整体框架规范。比如下图中的三个产品,虽然他们的风格不同,但都是使用FishDesign组件库进行API定义的。

同时,当协作模型在一个产品中运转成熟后,我们可以将这种协作方式快速复制到新的团队中。之后,随着新产品逐渐进入成长期,我们可以同样按照上文所讲的方式为产品构建整体的框架规范(模式语言),并应用相同的快速搭建系统等等。
我们可以发现,当拥有一套成熟的设计体系之后,构建一个新产品的成本将大大降低。
基于这种模式,所有的组件仍然引用自同一个组件“源”,也就是说,企业仍旧可以通过组件库保证所有产品的可控性。我们仍旧只需要维护一个组件库即可,而这也将为企业节约大量的开发资源。
2. 「产品融合,打通企业服务全流程」
一个B端产品,通常是为了解决“某一类”问题而诞生的。而B端企业的最终目标,一定是为企业解决“一系列”的问题,甚至是“全流程”的问题。因此,在一个大型B端企业中,当所有的子产品都逐渐成熟以后,产品的整合通常会成为下一个目标。
在传统的B端企业中,产品整合通常会是一个非常大的问题。因为不同的产品可能采用不同的前端框架、不同的风格、不同的操作行为等等。可以说,产品整合的成本约等于重新开发一个产品。
但是,如果所有的产品都采用同一套设计体系,那么产品整合将会容易很多。

因为所有产品都是基于同一套设计体系进行构建的,不同产品的区别仅在于框架规范(模式语言)以及核心场景操作方式的差异。所以,我们只需要对这些产品的整体框架规范进行统一,就能逐步打通不同产品。

最终,通过产品设计体系+一致的产品框架规范,我们将几个不同的B端产品整合成了一个大型的B端平台。在这个平台中,原先所有子产品的能力都在其中,同时我们也可以将所有的能力在同一个平台中串联起来,形成完整的解决方案。
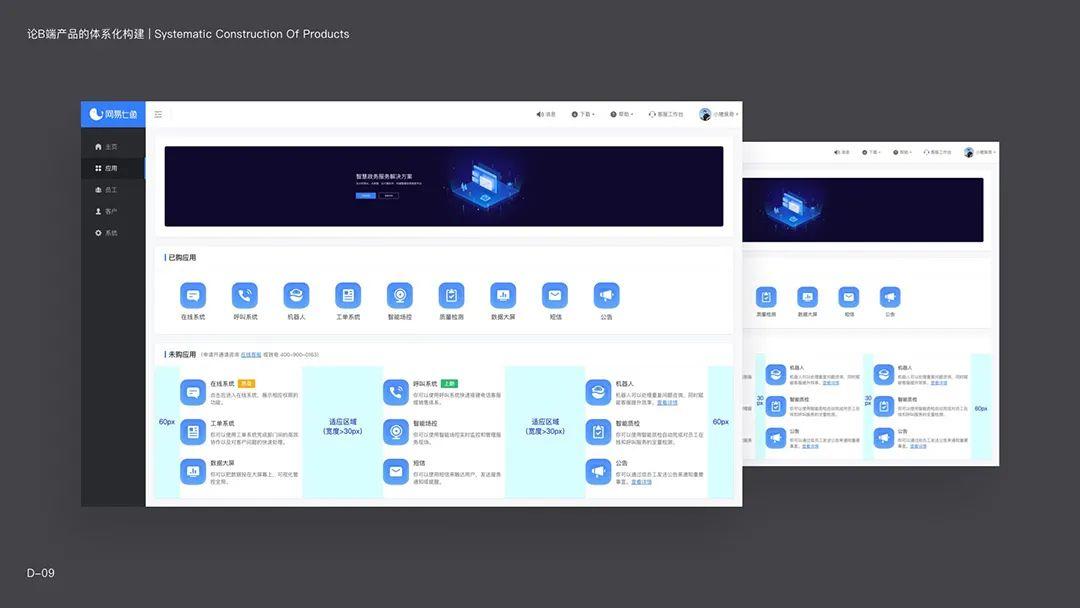
而对于我们服务的企业来说,我们不仅拥有众多可单独购买的“多样化服务”,也拥有一系列全流程的“大型服务能力”。我们既能解决小问题,也能解决大问题,产品的竞争力将会大大提升,我们所能服务的客服范围也将越来越大。
05 「未来前瞻」B端产品设计的发展局势
随着B端产业的快速发展,在未来一定会出现更多的创新的设计趋势。在文章的最后,结合自己浅显的认知,跟大家来聊一聊未来的新趋势吧~
1. 「设计“算法”化,框架智能化」
即便是目前基于组件库的UI设计,产品模块的“拼装”上,更多的还是依靠个人感官,以及设计师的配合。虽然存在栅格系统,但显然在设计与前端层面并没有形成完整的融合。
因此,在未来的B端设计中,UI设计中部分“感知性”的模型,将会逐渐转化为“算法”。
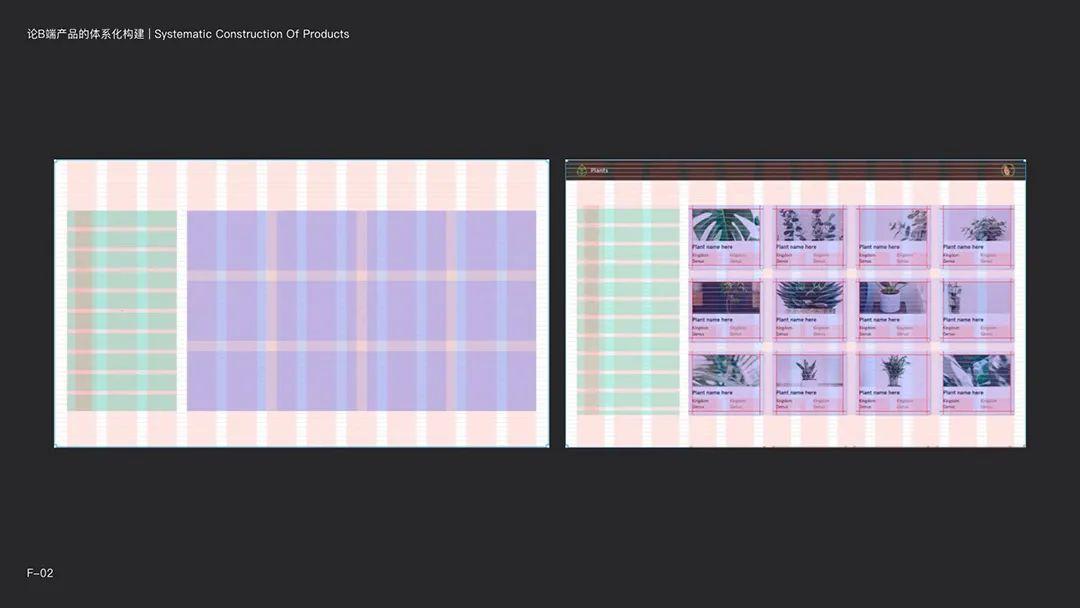
比如在所有的UI界面设计中,我们可以将4间距设定成一个代数值U(U=4px)。以此为基础,我们将模块内元素的间距设定为2U,模块间的间距设定为4U。通过这种方式,我们可以将所有的间距、层级以U进行表示。将所有的设计稿、前端开发都使用同一个代数U进行设定之后,所有UI的间距就实现了“代码化”。

以这种方式,全局的UI间距可以转化为“算法”,让机器自动生成间距。同时,当我们的界面在不同场景需要调整疏密感时,直接调整U的数值,配合栅格系统,就能实现全局等比调整。

2. 「能力交叉,新型岗位诞生」
在职能的细分上,一个很明显的趋势是,不同职能的能力范围将逐渐蔓延。在成熟的产品中,不管是产品经理还是设计师,他们的能力都会越来越向两端扩展,并趋于融合。
比如产品经理更懂交互了,视觉设计师也更懂交互,并且一部分成为了体验设计师;这就导致部分交互设计岗位会减少,产品经理将会承担部分交互工作,而另一部分则由体验设计师完成;比如为了让产品还原度更高,一部分设计师将会开始研究前端代码,而一部分前端则会拥有更高的设计与审美素养。

因为各职能之间的“交叉面”增加了,所以产品的“下限”更高了,而产品的整体品质也得到了提升。
而在设计软件未来的发展中,这个趋势也将得到加强。产品设计师(产品经理+体验设计师)将能够在软件上完成从产品策划-UI设计-Demo演示-开发对接的全流程。

另一个趋势是新型岗位的诞生。随着B端产品的逐渐成熟,一些大型的、成熟产品将会对各方面提出更高的要求。而未来可能将会出现以下两种职位:
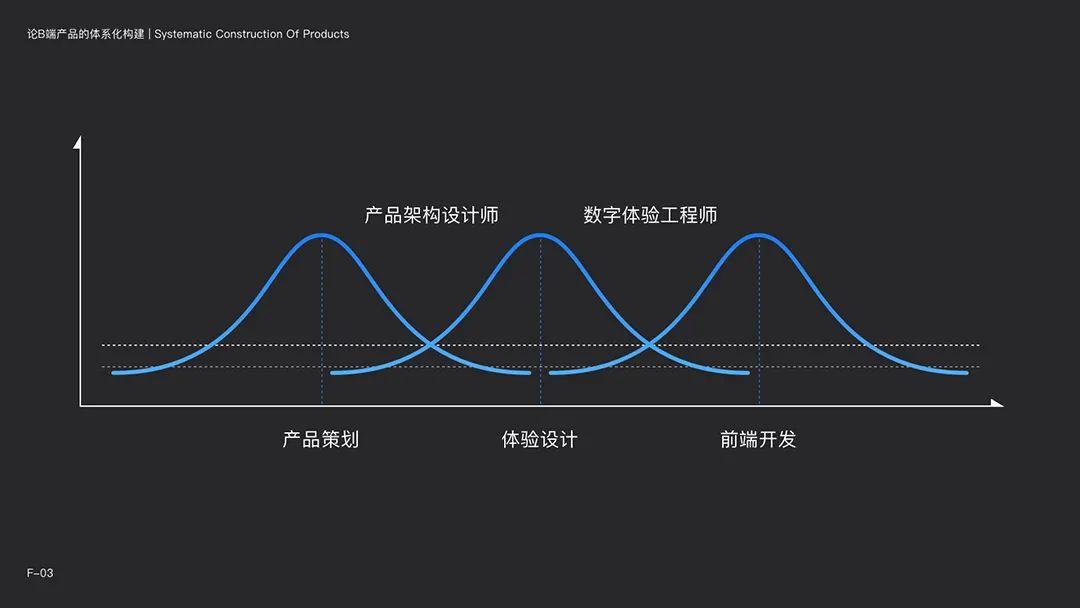
数字体验工程师:
在未来,越来越多的体验将在虚拟场景、或者虚拟现实场景进行。产品体验的提升很大程度上将会依赖技术与设计的结合。因此,在一些大型的互联网公司,很可能会出现同时精通产品体验与前端技术的“数字体验设计师”。

产品架构设计师:
在大型的B端产品中,各产品经理往往负责不同的业务线,专注于本模块的架构。而设计师虽然制定规范,却难以推行至产品框架层面。导致了产品的顶层框架-产品UI规范-产品前端框架,这三者通常是分离的状态,二者将带来非常巨大的弥合成本。
产品架构设计师的出现,将会以 [产品+设计师+前端架构师] 的角色,统筹所有的产品线,制定 [产品-UI-前端] 一体式的整体架构,让整个产品的标准完美兼容所有的模块,使整体架构更精简、更可控。
3. 「跨端模块化,兼容性框架,全平台融合」
随着移动互联网、物联网的加速,数字产品将会逐渐延伸至更多的场景。而多端的兼容性、一致性、成本也逐渐纳入到未来的思考之中。
因此,跨端模块化、全平台融合将会是未来的趋势。随着Google的Flutter、华为的Harmony OS,都正朝着这个方向发展,而苹果也在尝试iOS、iPadOS、MacOS的三端融合。

很显然,对于产品体量巨大的B端产品来说,多端开发的成本是非常高昂的。而且,高昂成本带来的,却仍然是大量的体验不一致、版本难以管理等,而跨端的模块化,将是这一系列问题的答案。
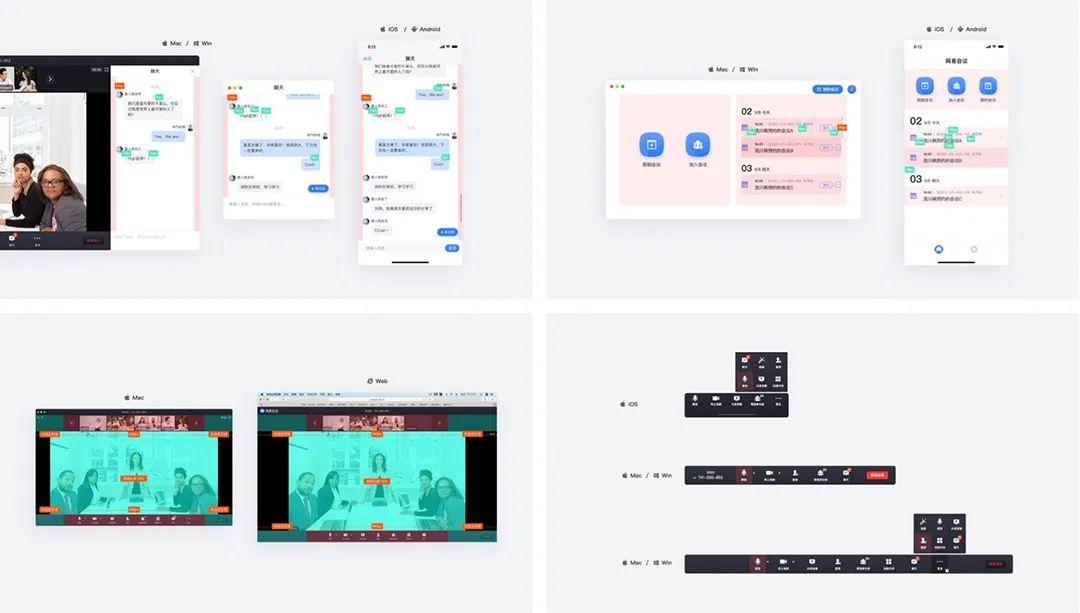
比如网易会议在产品设计之初,移动端就直接采用了Flutter进行跨端开发,而桌面端(Windows、Mac端)则采用了兼容性框架。同时,为了使未来全端融合可以实现,我们对很多场景与组件都进行跨端的模块话设计,不管是设计稿还是前端数值,都实现了1:1的跨端统一。

可以预见,在未来的系统架构中,一定会以跨端模代码统一、全平台融合作为目标,而产品的设计也会逐渐往这个趋势发展,带来更多的可能性。

最后,希望华为的Harmonys能够成为第一个真正意义上的全场景融合系统,也希望中国所有的科技公司一起加油~
本文由 @Jady13 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







