五步提升智能产品体验
编辑导语:如何让智能产品为用户带来更好的体验?这需要设计师与产品研发团队站在用户的角度上进行交互设计优化。其中,可以从细分用户使用场景、简化操作等方面入手进行体验优化。本篇文章里,作者总结了提升智能产品体验的五种方法策略,一起来看一下。

上一期在《智能产品深度解析—交互动效篇》中讲了动效设计对提升智能设备体验带来什么帮助,那么还有哪些方式可以提升智能产品体验,是这篇文章要讲的。
一、场景细分
随着各大智能厂商对用户行为数据的收集积累,拆分提炼出了不同场景下用户的特定需求。相比以前的大而全臃肿的功能界面,现在的功能、信息更加精确,产品将不同场景下的解决方案为用户提前准备好,用户只需要简单的选择就好,更加人性便捷。
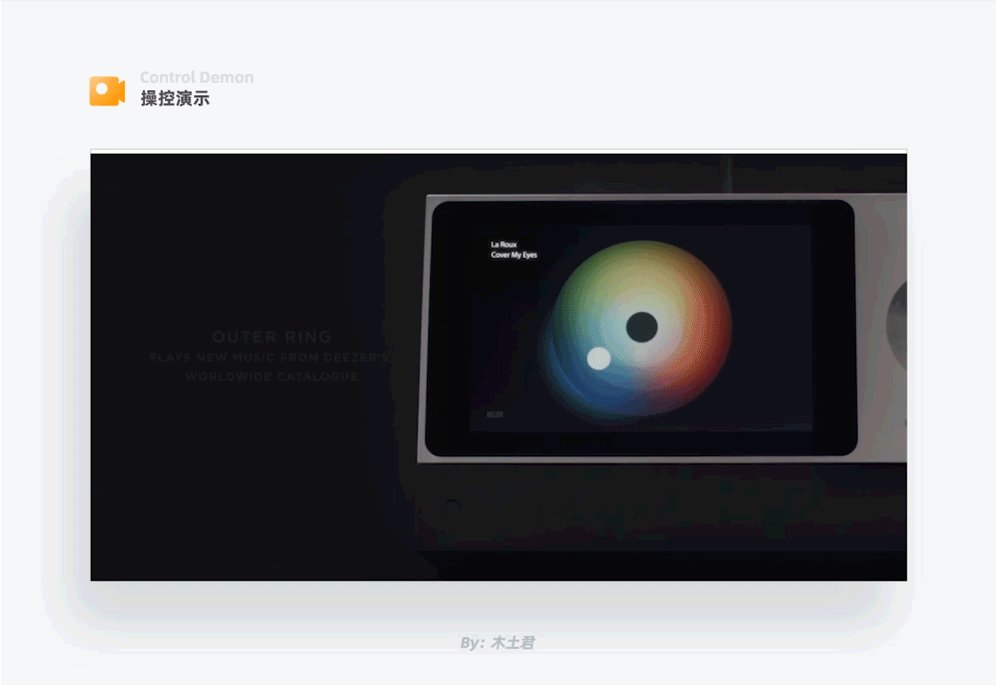
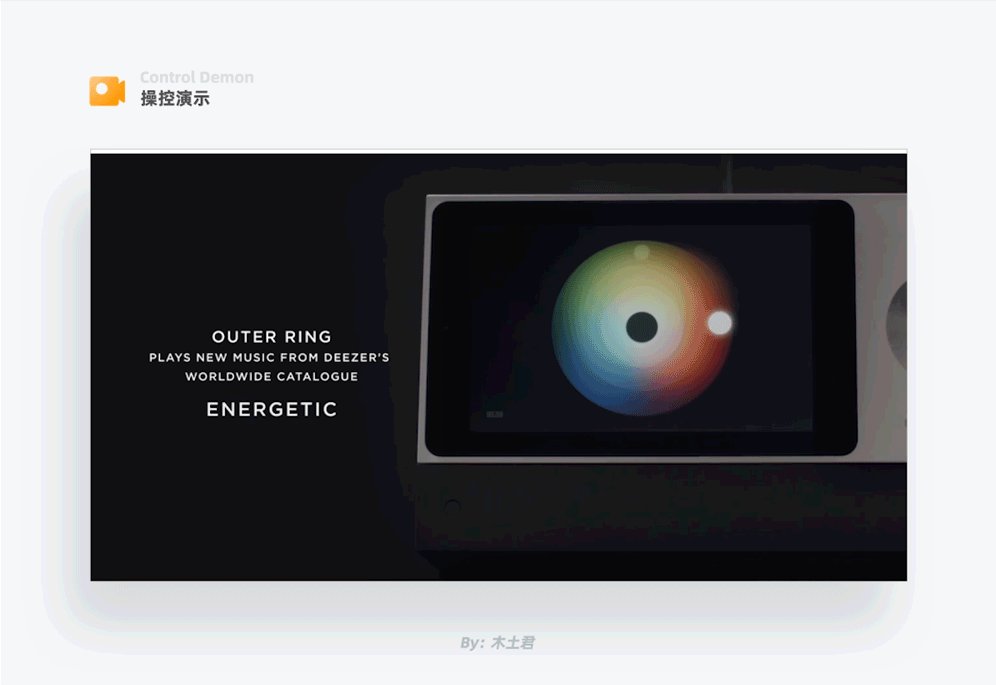
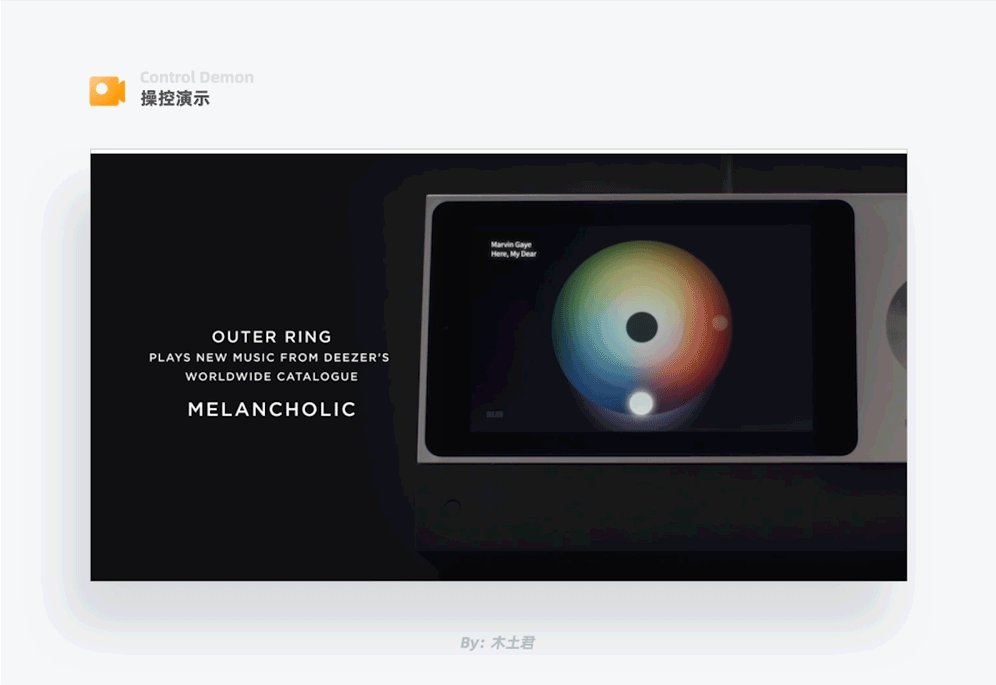
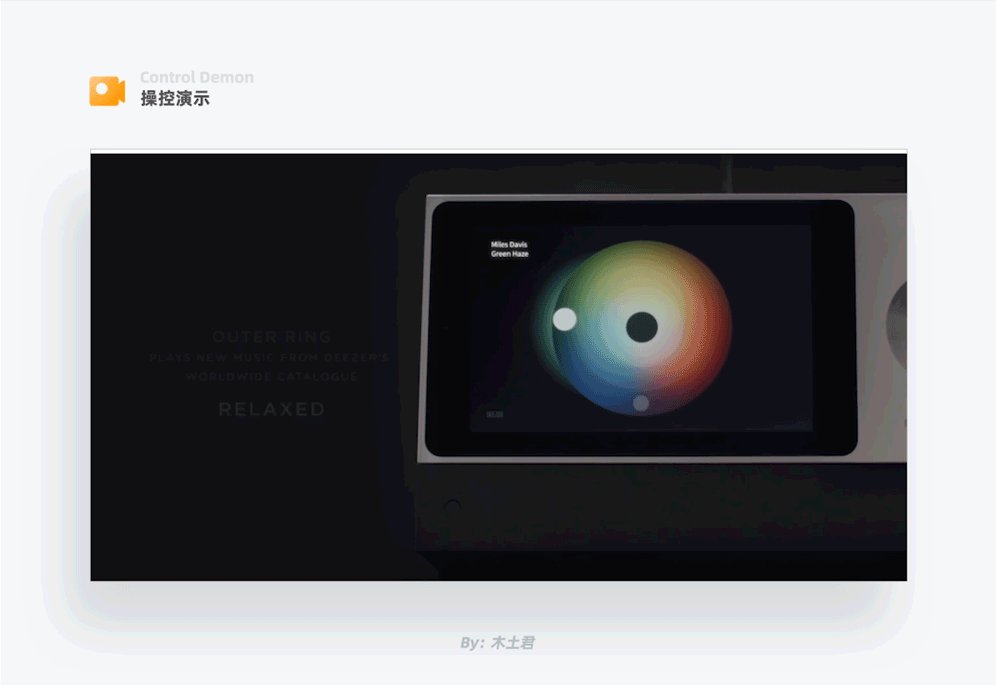
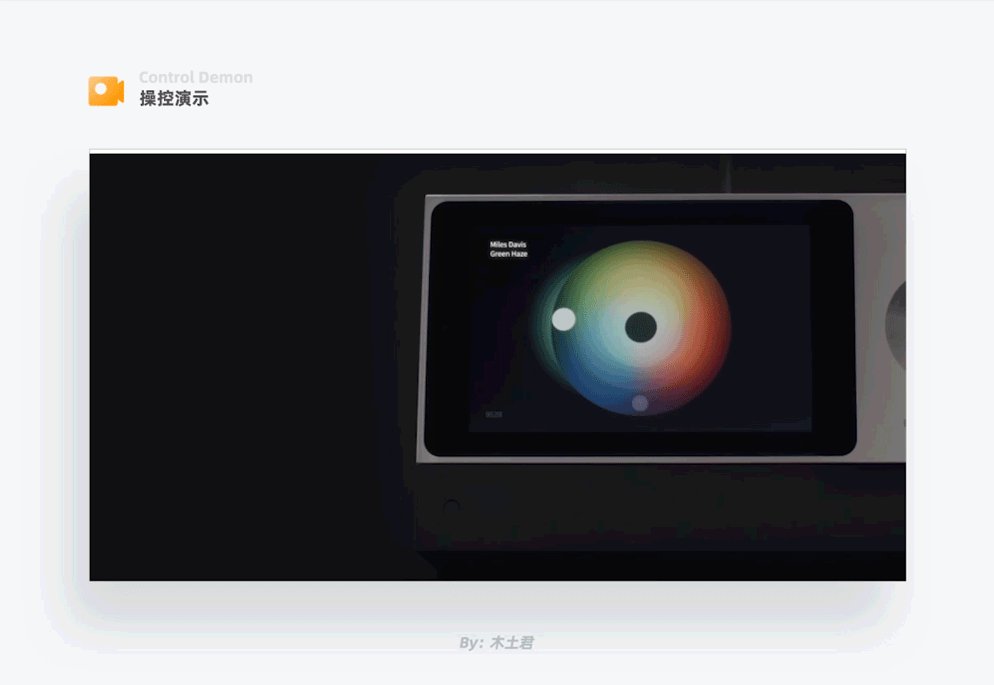
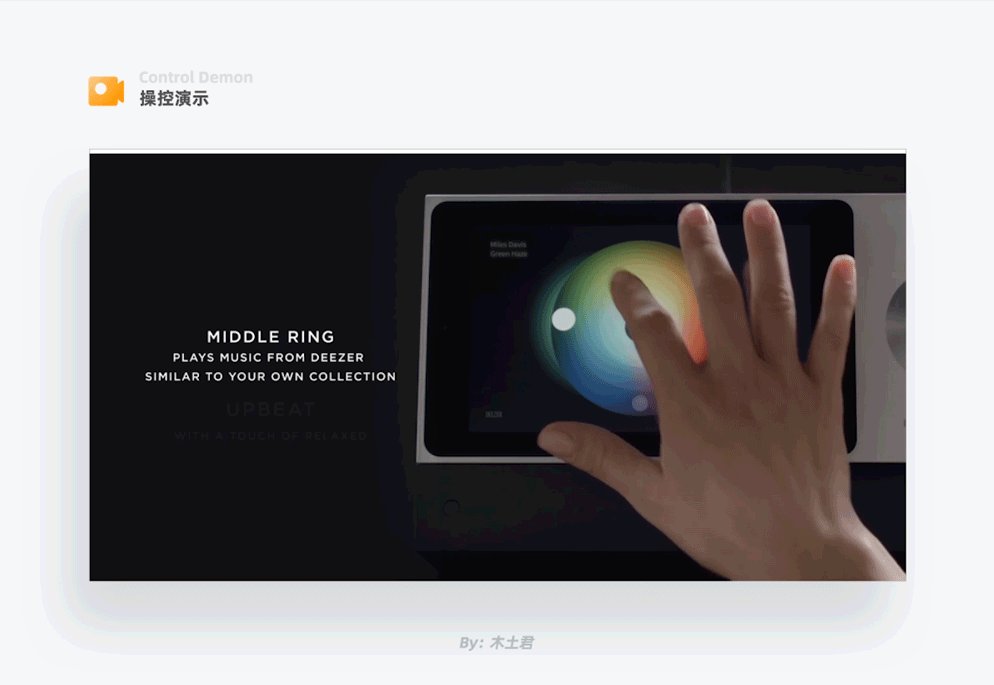
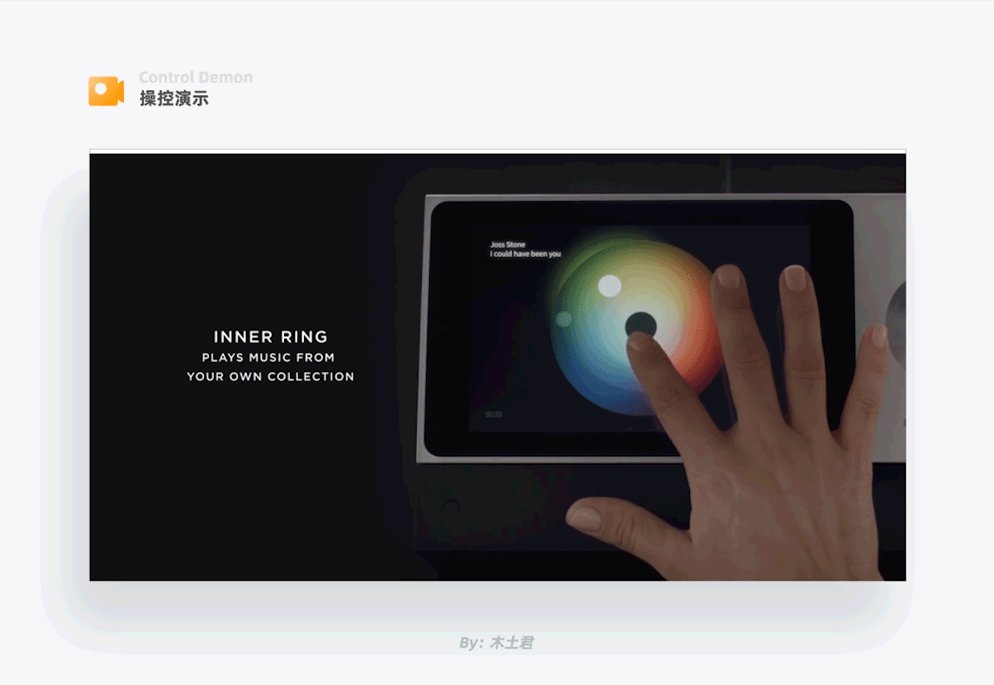
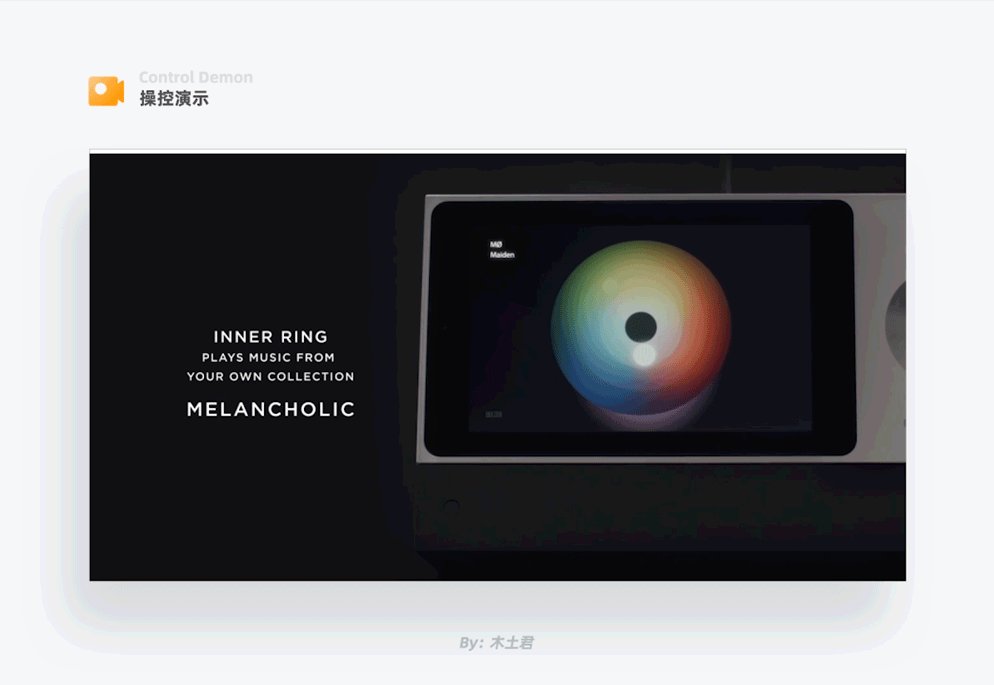
1. B&O音箱歌曲模糊切换界面

B&O音箱面向的人群是音乐发烧友,他们对音乐有独到的理解。为了为用户提供便捷合乎口味的音乐,B&O将歌曲类型与颜色情感相结合,分别是:
- 黄色代表愉快的歌曲;
- 红色代表激情的歌曲;
- 紫色代表忧郁的歌曲;
- 蓝色代表轻松的歌曲。
用户只需要选择颜色就可以播放相应风格的音乐,给用户浓烈的感性艺术气息。

并且B&O将音乐播放场景做了细分:只收听自己收藏的歌曲、收听与自己品味相似的歌曲、随便听听。这三个场景下的需求通过三层圆环来满足:
- 点击外环区域播放全网歌曲;
- 点击中环区域播放与用户收藏相似的歌曲;
- 点击内环区域播放用户收藏的歌曲。
这种感性的操作方式省去了搜索歌曲的过程,极大地提高了便捷性。
2. 三星智能冰箱2.0系统

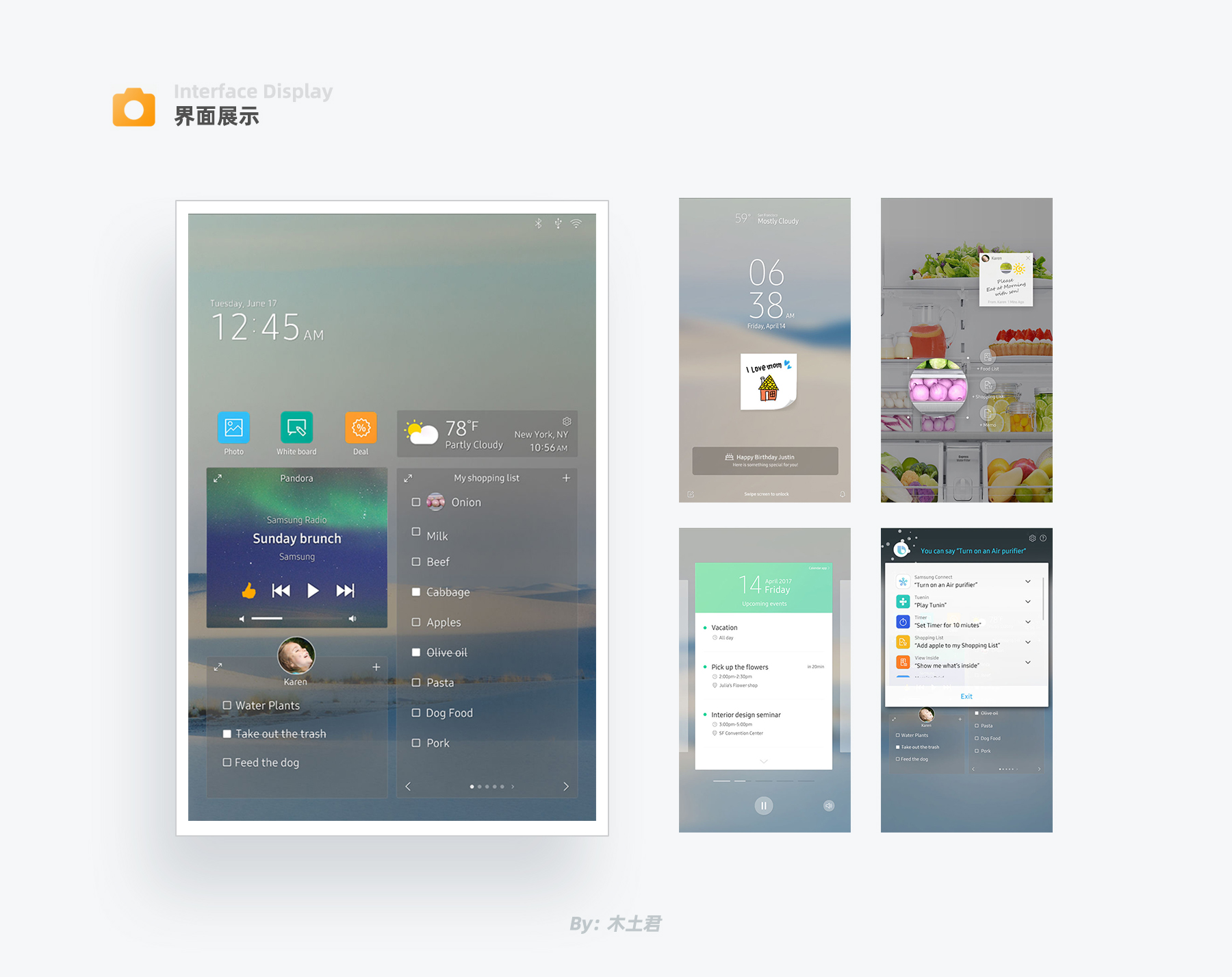
我们先了解一下三星智能冰箱1.0的系统是什么样的,首页包含时间、天气显示、音乐播放、购物清单、备忘录、相册、留言板、设备控制,用户在冰箱面板上什么都能做,整体感觉是一个臃肿的功能集合。

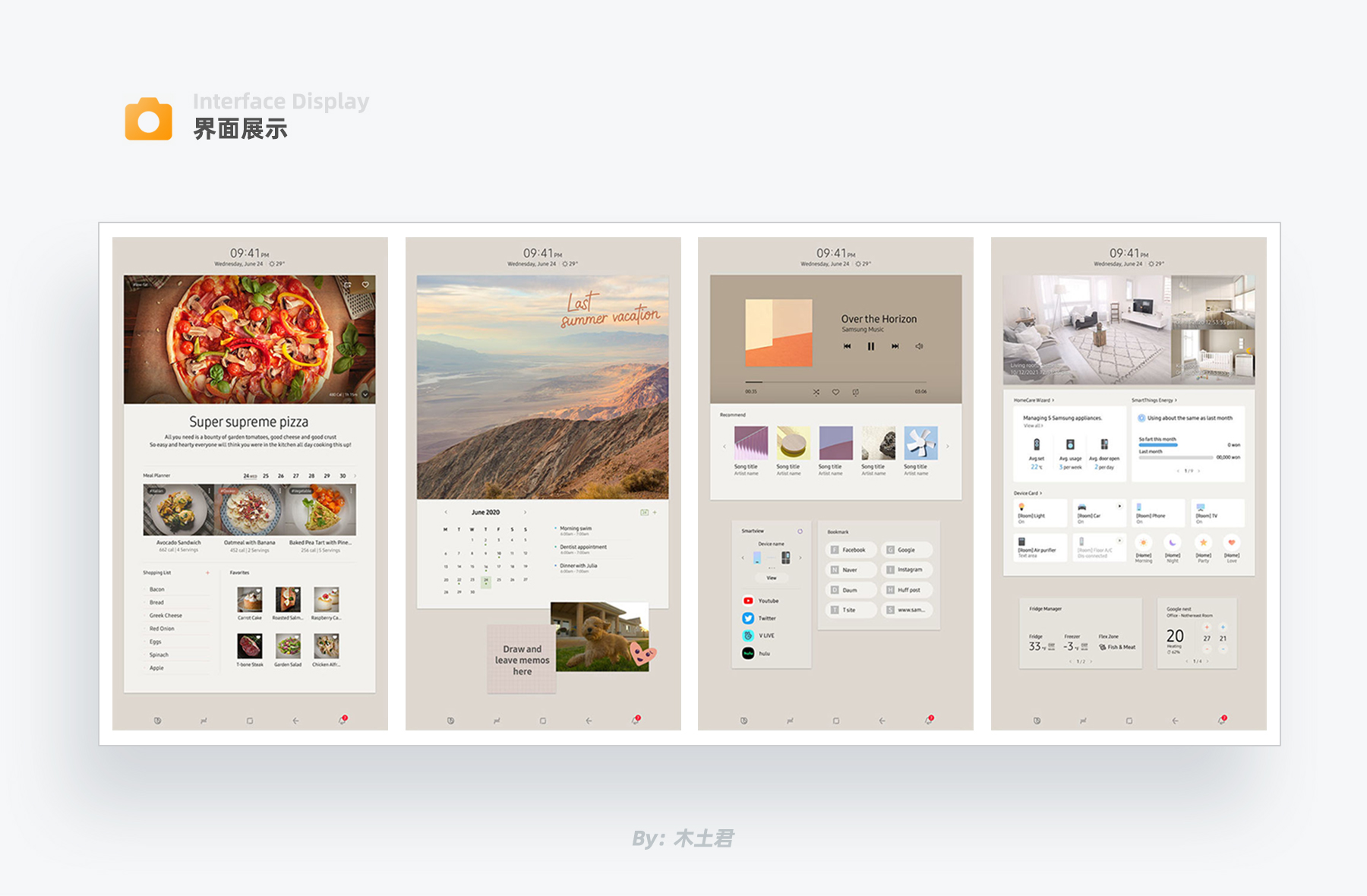
在2.0中,三星将用户使用场景做了以下的细分:烹饪模式、日常模式、娱乐休闲模式、家庭管理模式。
- 在烹饪场景下,为用户展现菜谱,用户可以专注地去研究饭菜制作方法;
- 在日常场景下,为用户提供日历、照片墙、留言板、日程等日常生活相关信息;
- 娱乐场景下,用户可以在厨房一边忙碌一边听音乐,还可以查看社交消息,所有的功能都是围绕娱乐休闲;
- 家庭管理场景下,全职妈妈可以一边做着饭,一边看着监控屏幕上儿童房孩子的情况及全屋的安防情况,也可以控制家中的设备。
场景细分可以有重点地为用户提供他们真正需要的服务,让用户感受到产品带来的贴心感。
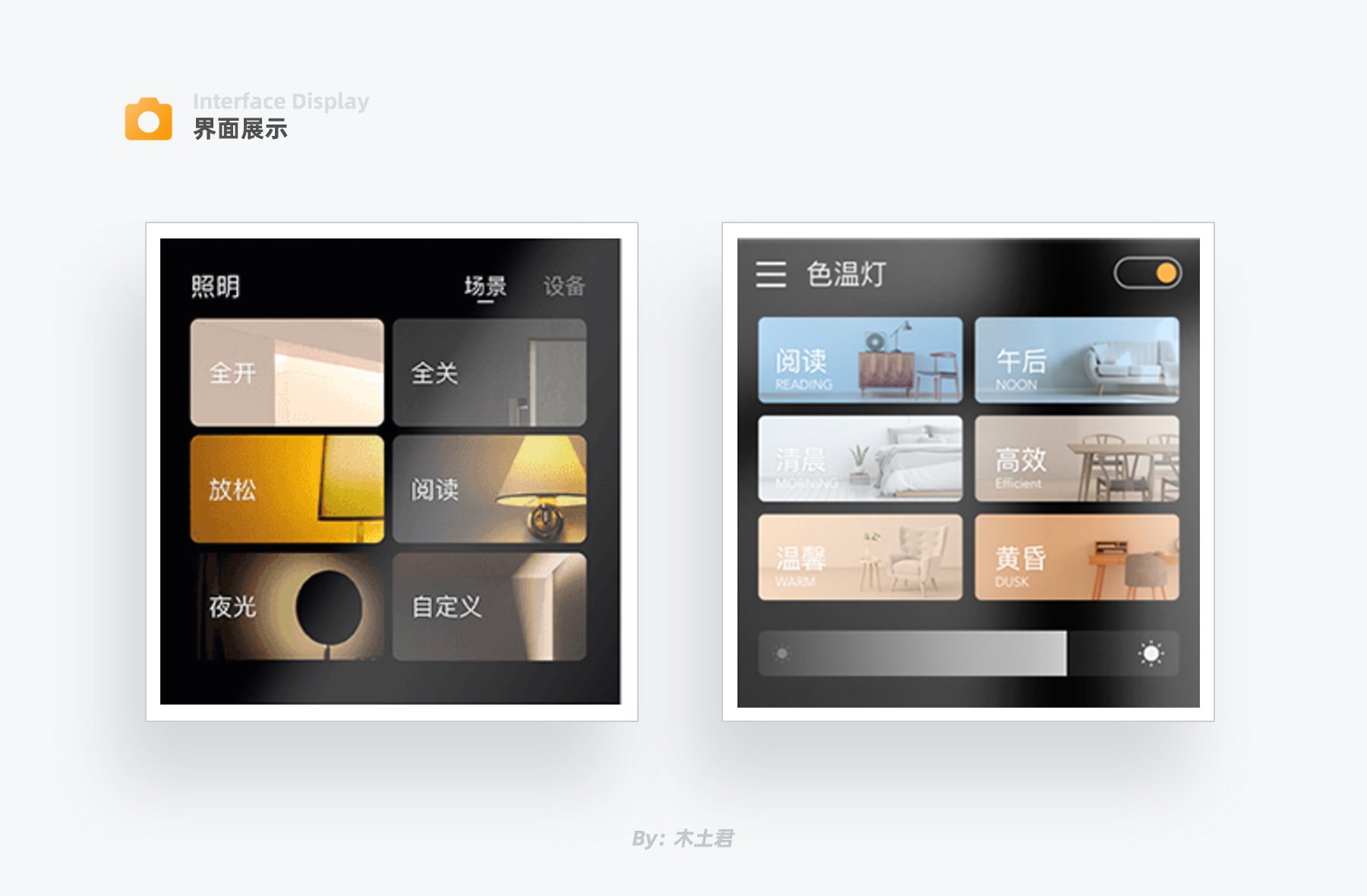
3. Orvibo 灯光照明场景

Orvibo根据用户使用灯光的习惯,按照用户对于光线的需求程度,将灯光使用场景分为:
- 夜晚光线昏暗需要明亮的光照;
- 白天光线充足不需要灯光;
- 休闲时需要柔和些的光线;
- 阅读需要不刺眼但明亮的光线;
- 起夜时微弱的轮廓照明即可。
为用户提供每种场景下的照明方案,准确快速地满足用户不同的需求。
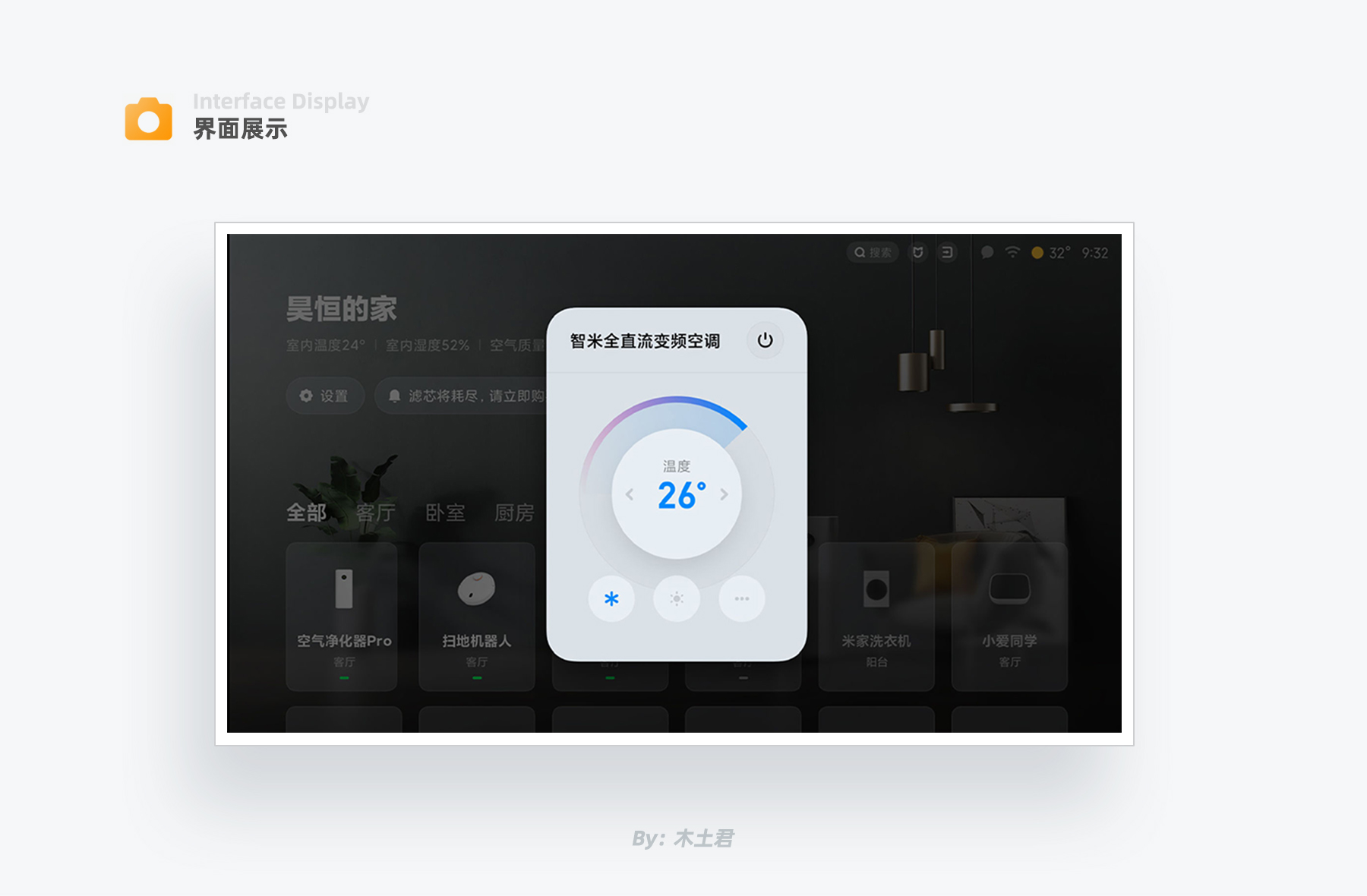
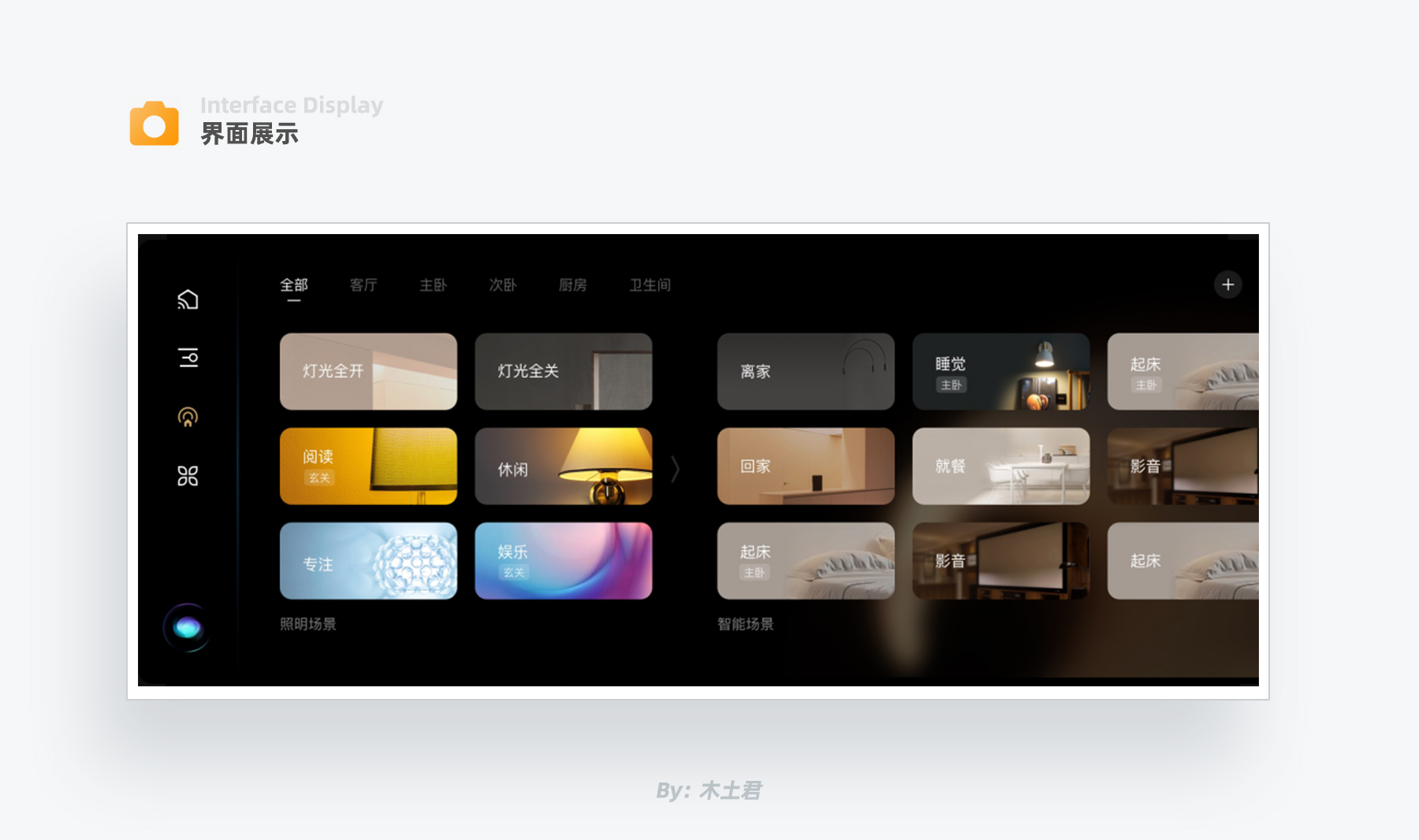
4. 小米TV端空调控制界面

小米根据用户对于空调各个功能的操作频率,罗列出核心功能:开关、温度调节、冷热模式。界面中只体现这几种种信息,将低频功能隐藏起来,为视觉降噪,突出核心功能,提升了用户操控效率。
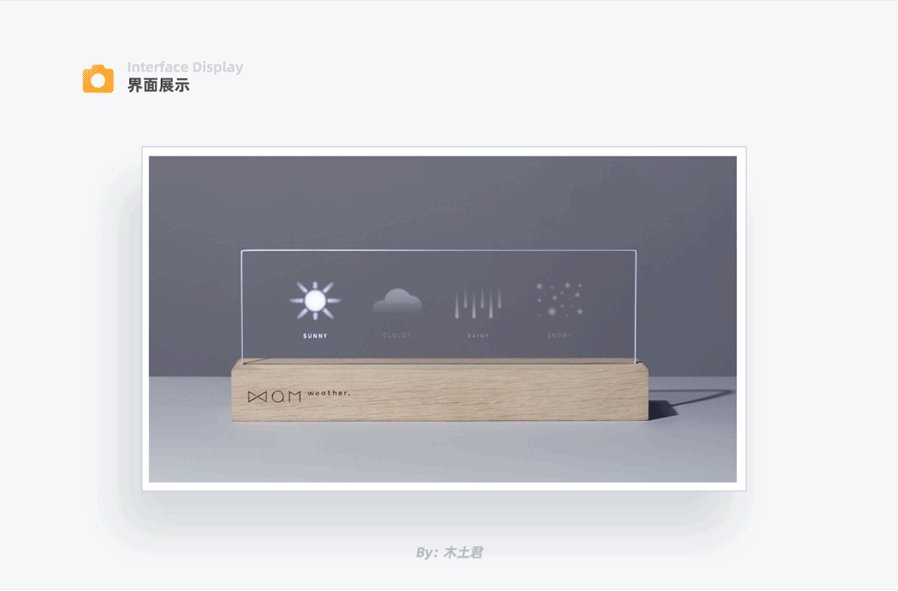
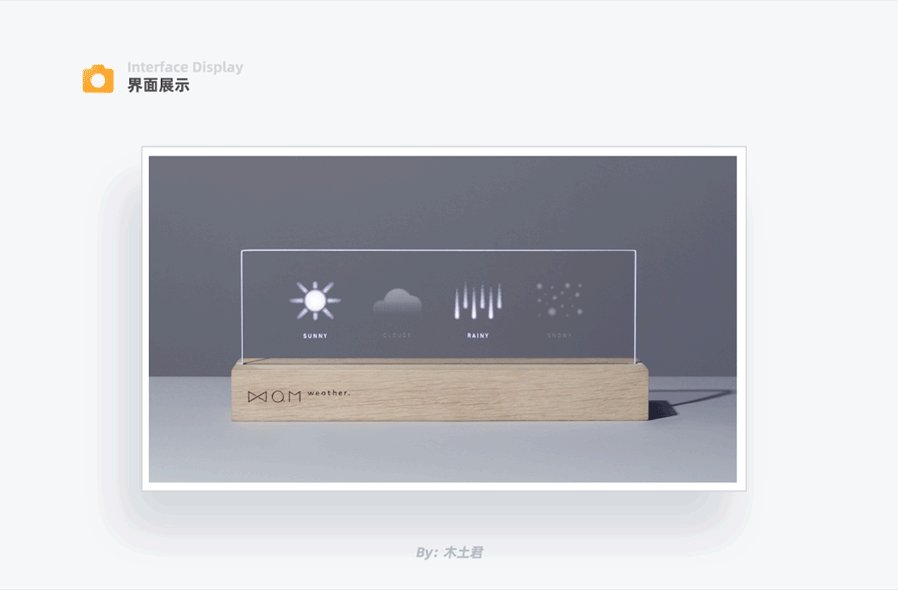
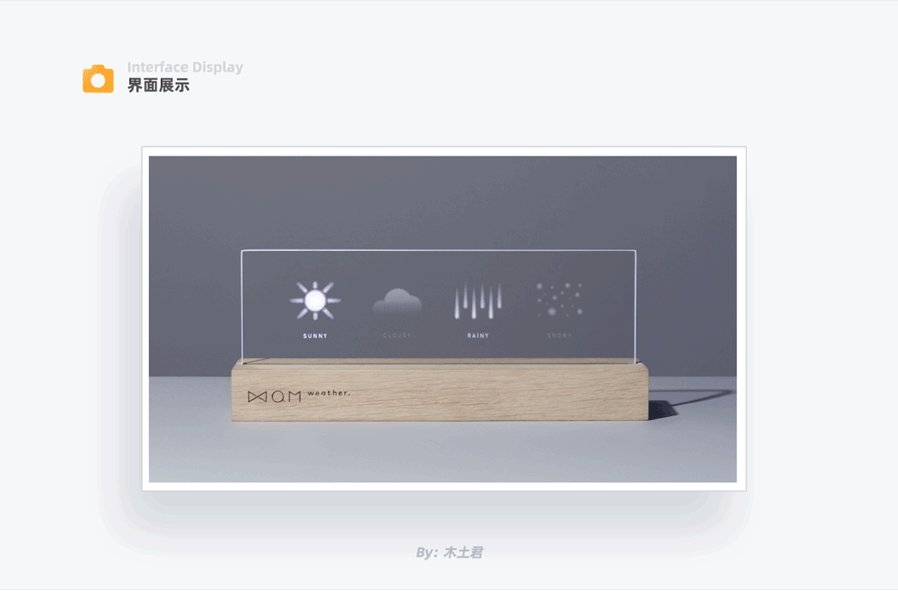
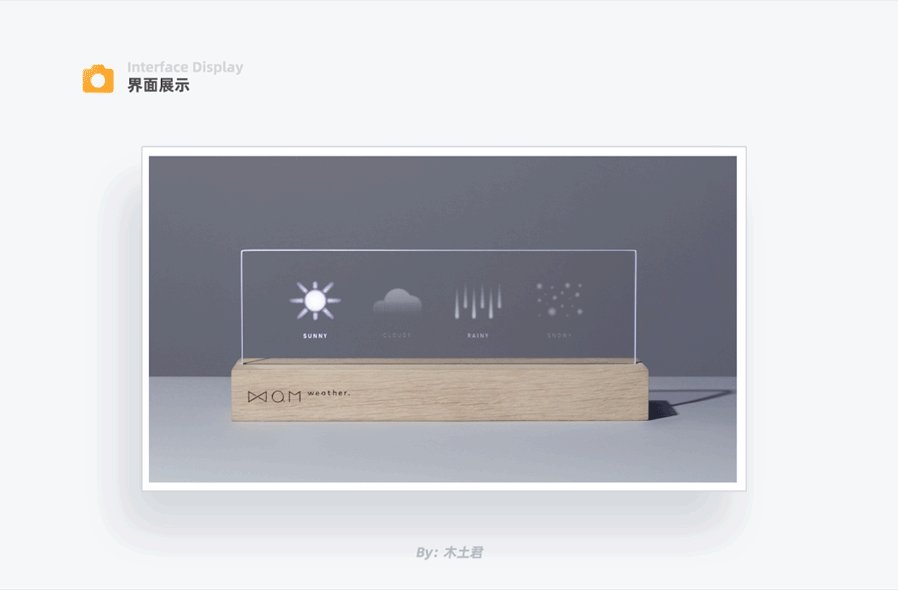
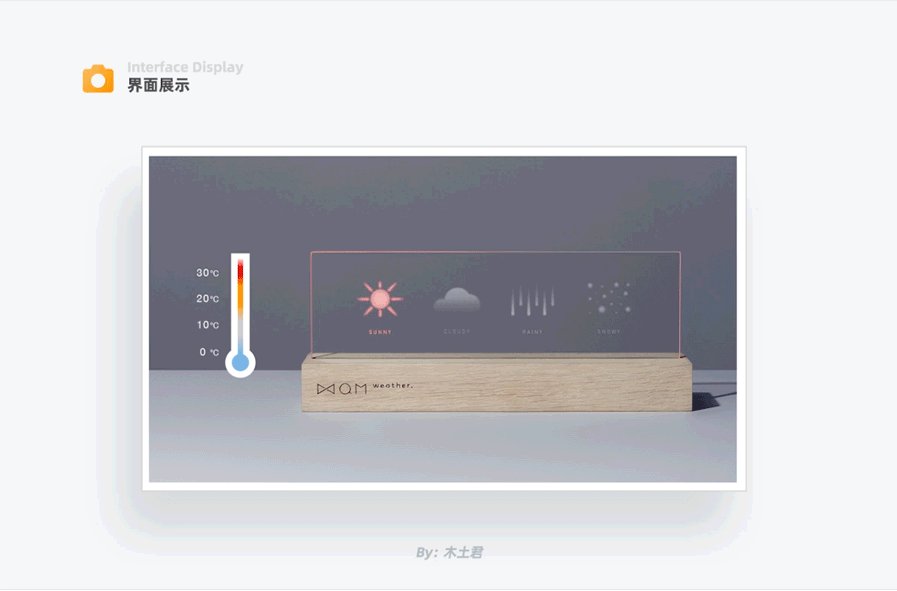
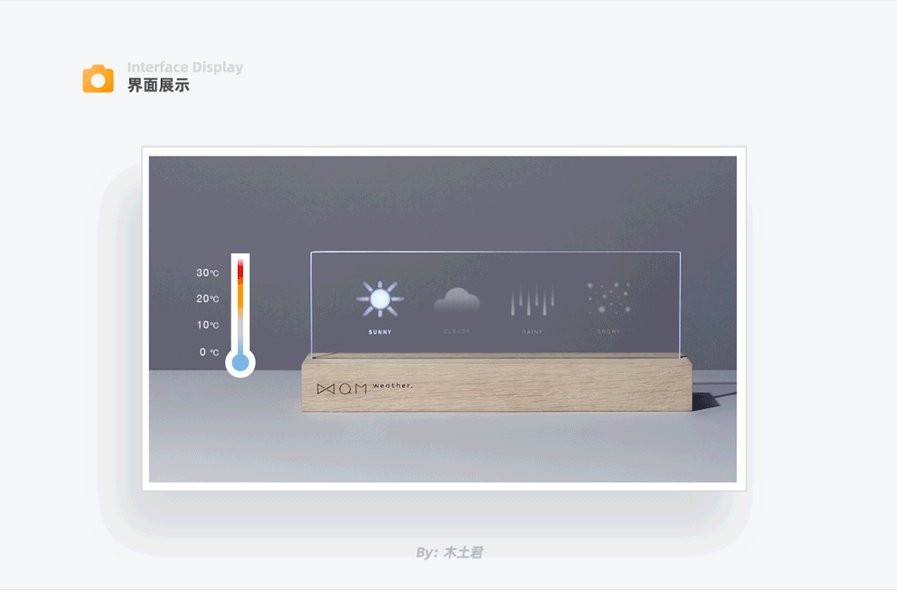
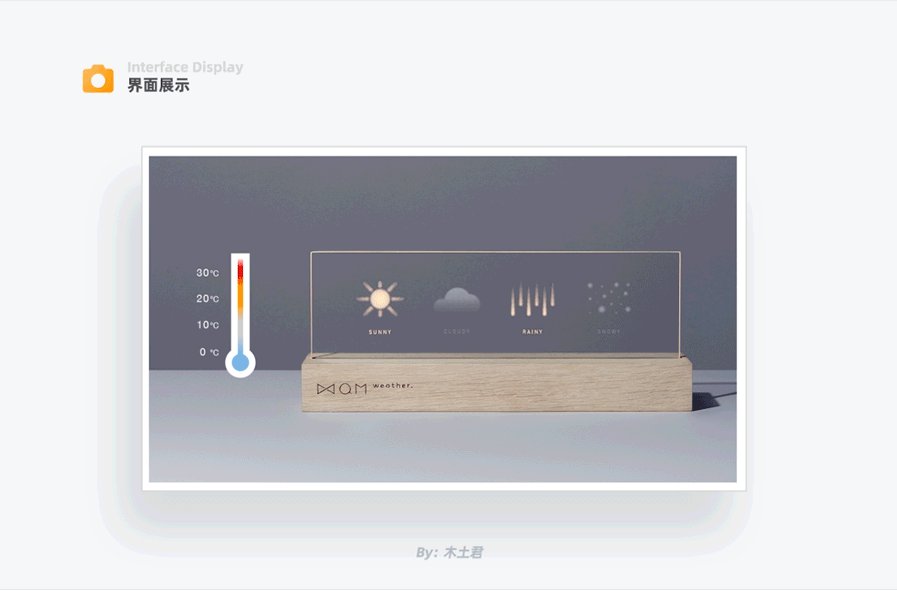
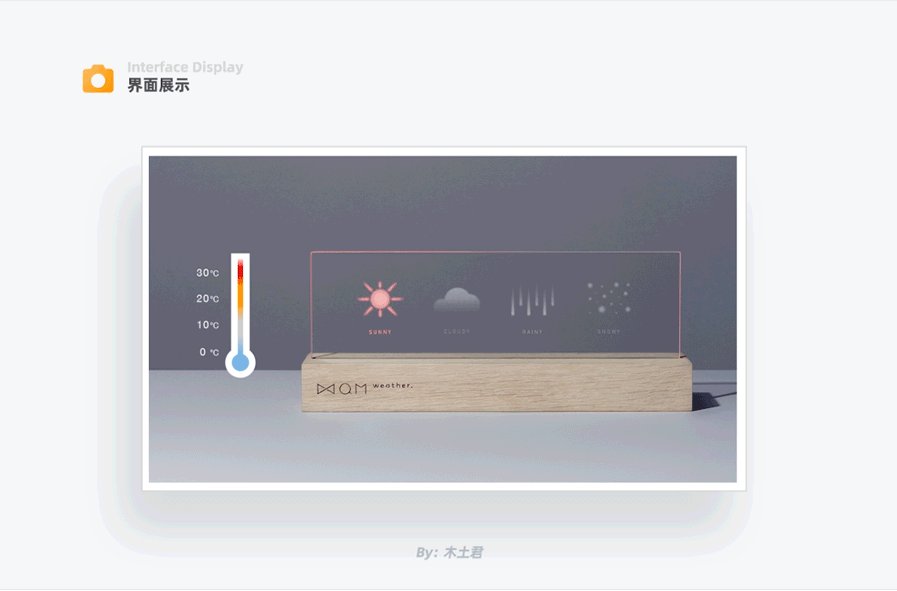
5. WOM天气展示模块

针对那些上班中不方便看手机、穿好衣服正要出门、旅游到达当地酒店需要看一眼天气状况的场景,WOM提供了简洁直观的设计方案。产品显示区域只保留4种常见天气类型,高亮的天气icon代表当前的天气状况,当天气将要发生变化时,相应的天气icon会闪烁。

此外,通过利用颜色来传达不同的温度。蓝色代表0℃,白色代表10℃,黄色代表20℃,红色代表30℃,在不需要手机的情况下为用户提供了丰富的展现形式。
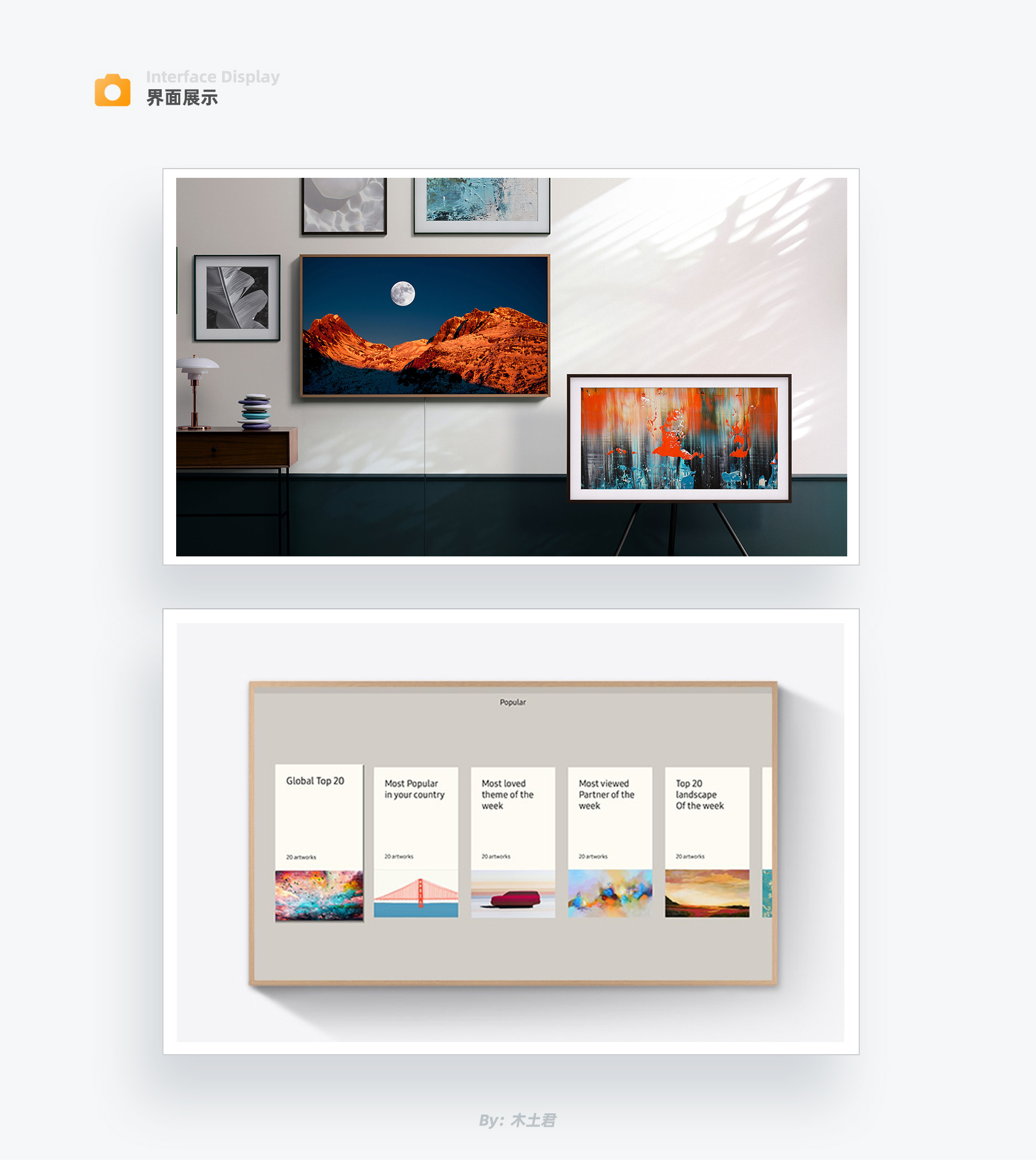
6. 三星电子画框

随着手机的普及,家庭对于电视的需求已不完全是为了收看节目,往往一个礼拜也看不了几回。
三星基于这种情况为了延续电子屏幕的销量,赋予了电视装饰属性,演变为纯展示的电子画框,用户可以选择各种风格的肖像或风景图片进行轮播展示,扮演艺术装饰画的角色,从而满足用户日常家庭装饰需求。
二、直观明确的表现方式
在设计中融入图片,将操作、状态可视化,这些具象的形式可以让用户快速理解并操作,让我们看看各大智能产品厂商是如何实施的。
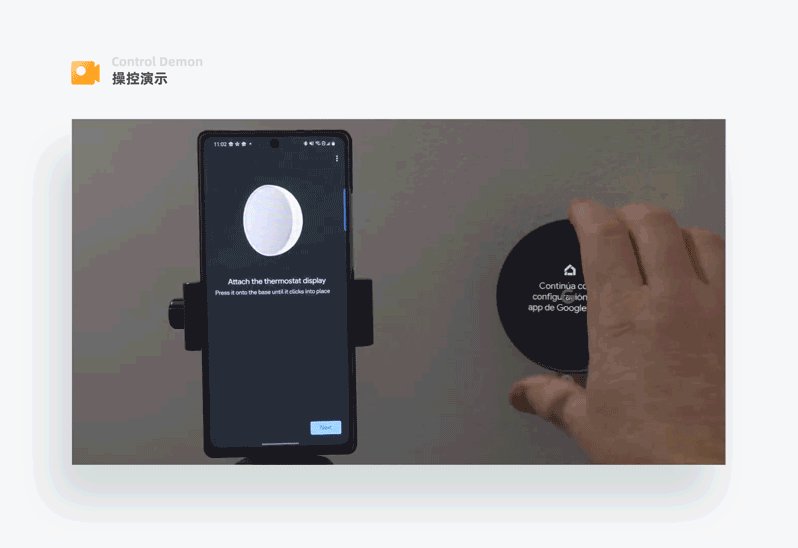
1. Nest温控器安装界面

大多数智能设备买回家后,需要用户自己安装,有的甚至牵扯到线路问题。
Nest温控器安装界面采用与实物一致的模型元素,让用户有参照依据;通过零部件的运动告诉用户安装顺序;通过放大细节,告诉用户应该选哪一个部件及如何链接。让用户有更好的参与感、成就感,还可以降低公司的人力安装成本、客服成本。
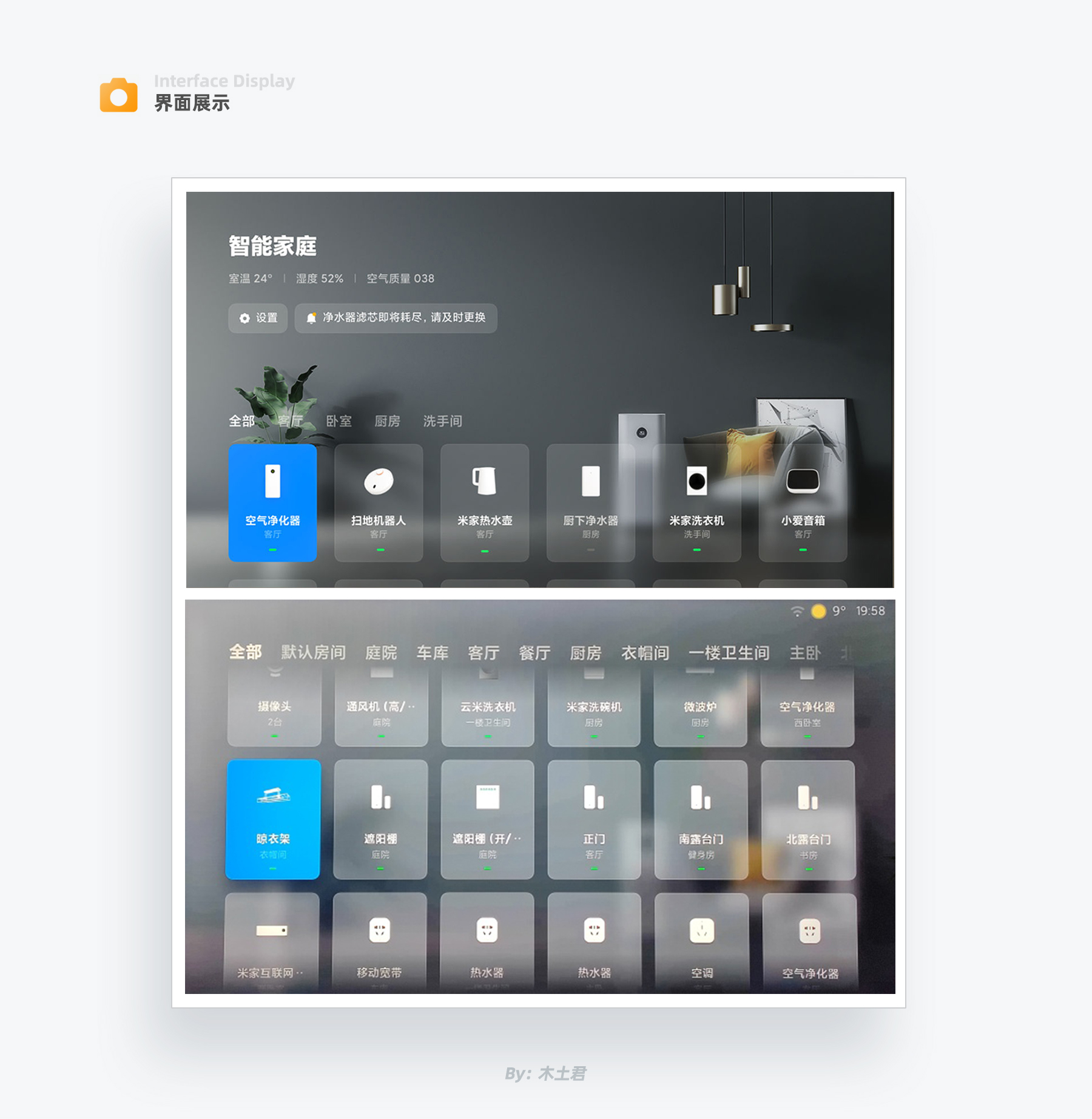
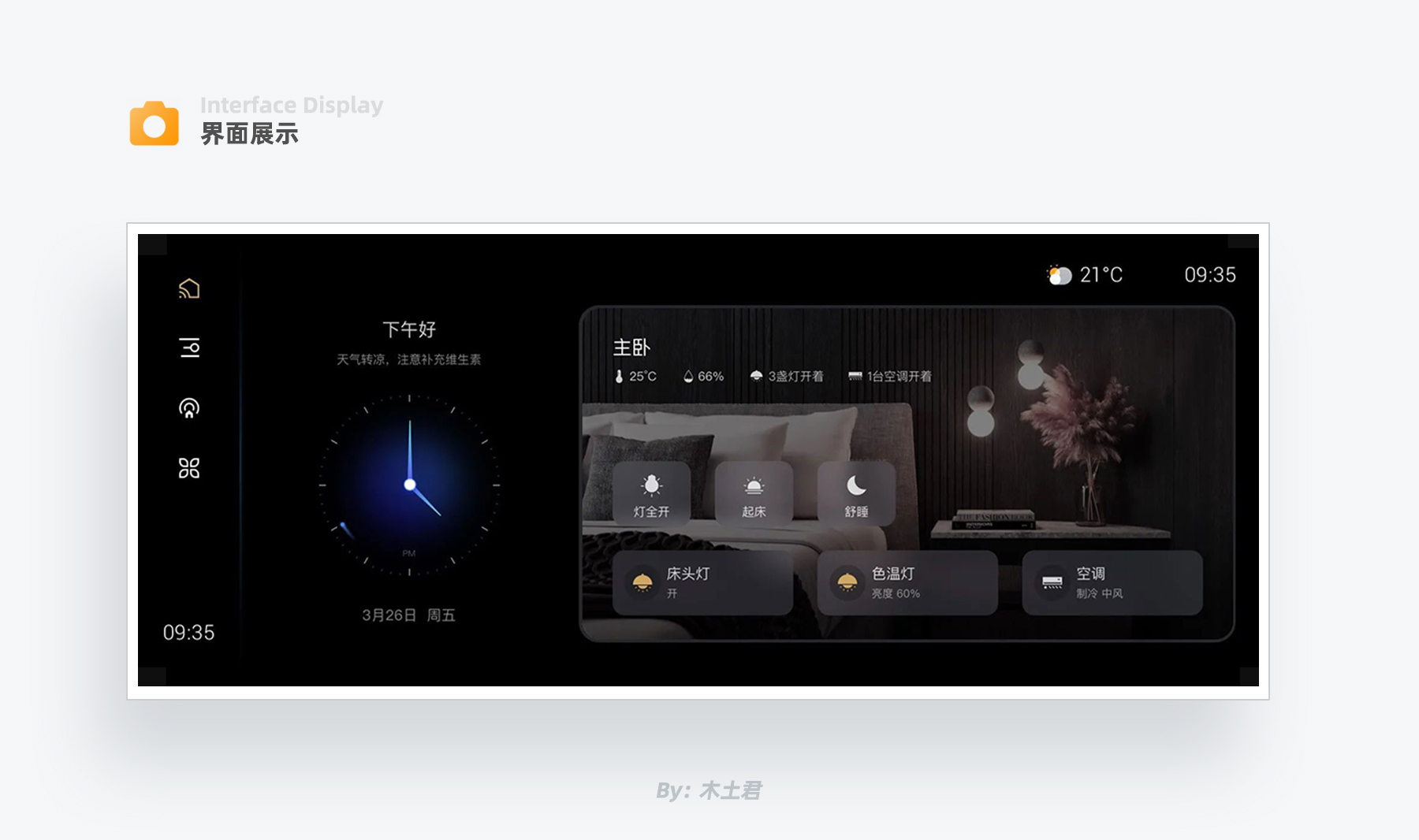
2. 小米智能家居电视

小米智能家居电视背景运用实物图片,给用户营造家庭的氛围。设备卡片icon运用半写实风格,和实际产品一一对应,便于用户快速查找设备;卡片底部体现设备状态,精简的卡片信息使得设备的状态更容易被用户感知到。
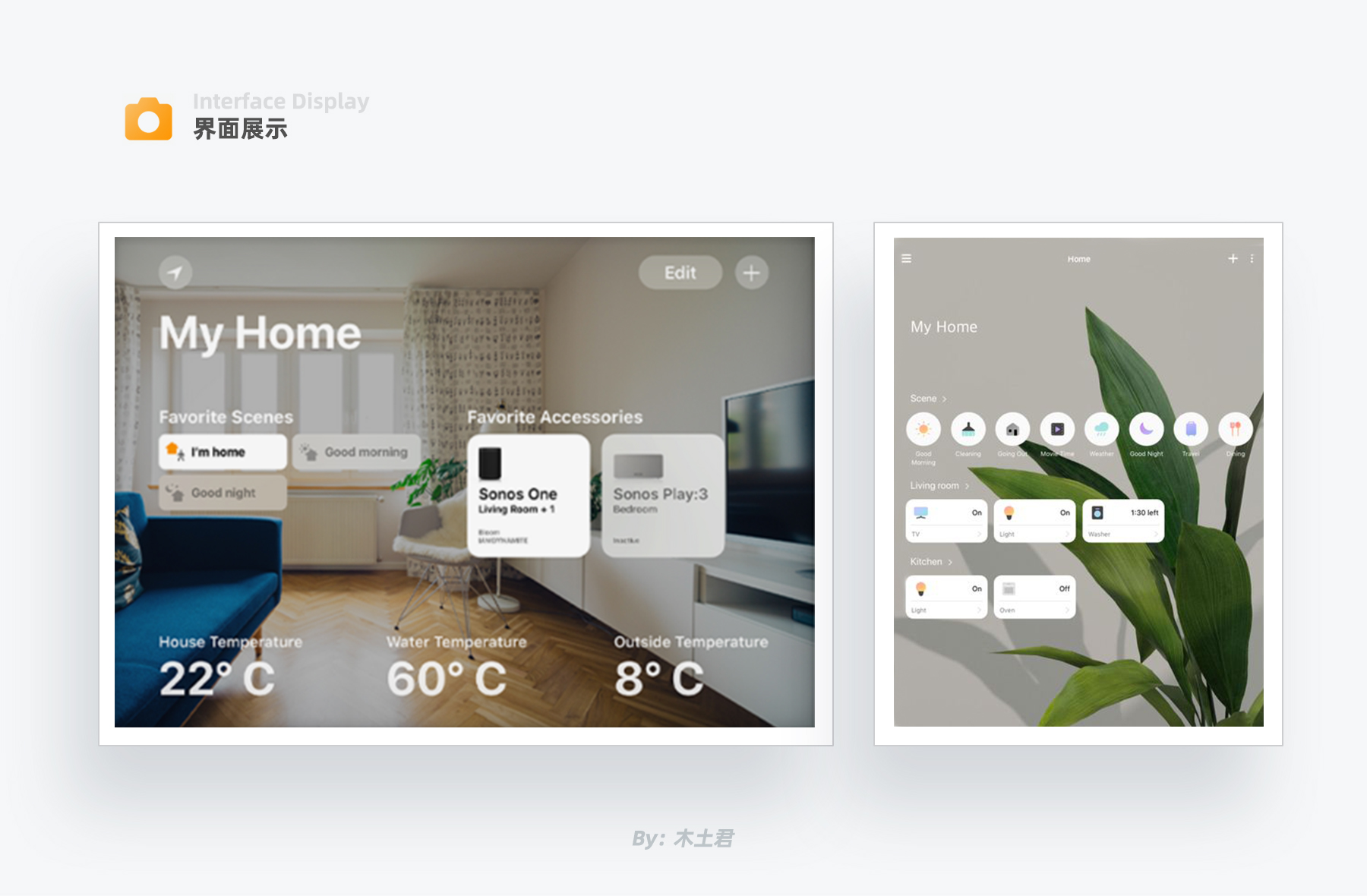
3. 三星、苹果智能家居系统首页

三星、苹果都运用图片作为系统的背景,可以很好地和用户拉近距离。
通过白色或磨砂卡片与背景做区分,三星的设备icon采用多彩渐变风格,和它趋于年轻化、时尚个性的品牌战略方向保持一致。
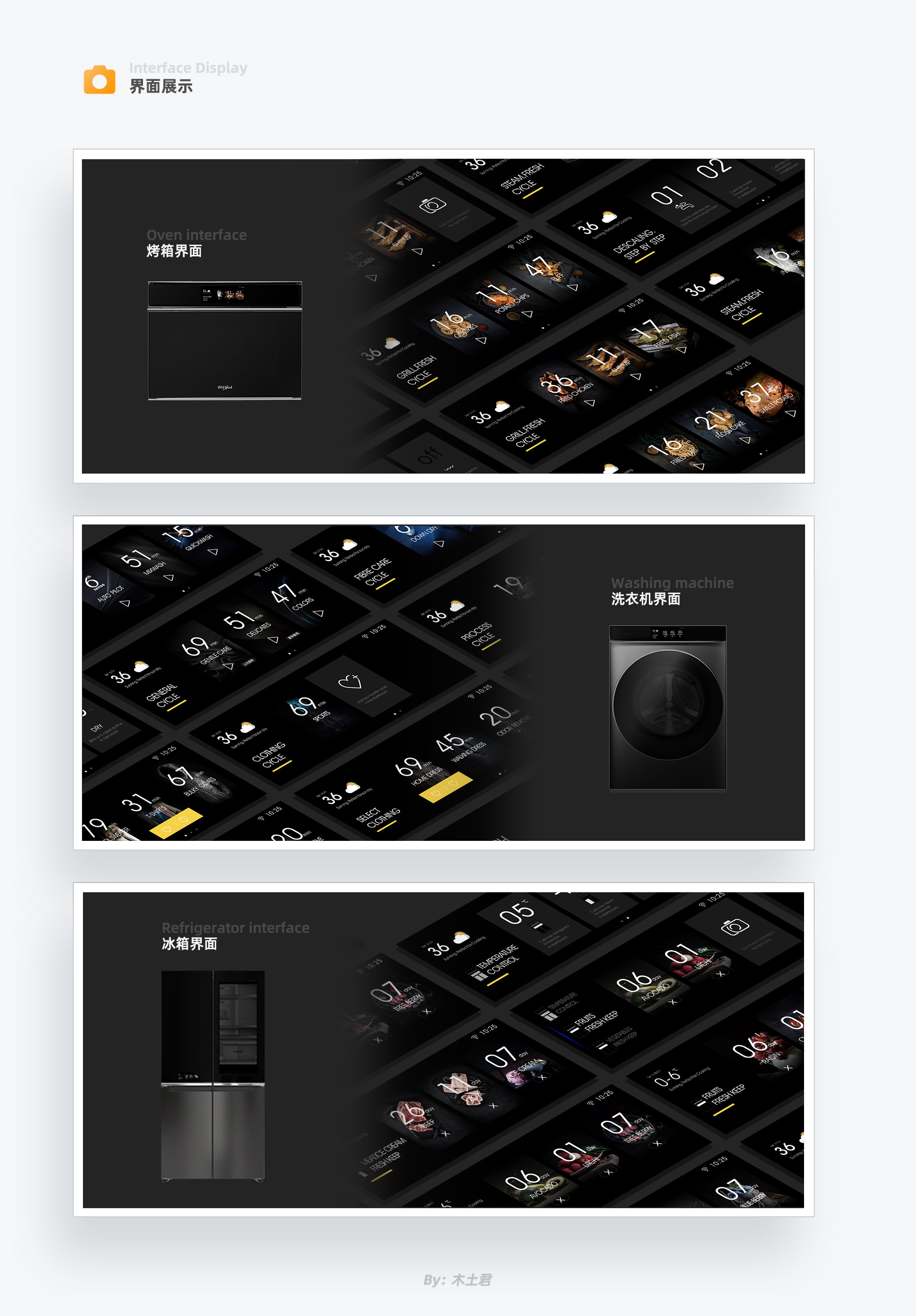
4. Whirlpool洗衣机、烤箱、冰箱模式选择界面

由于洗衣机、烤箱、冰箱的运行模式和用户想要洗的衣物类型、材质、烹饪的食物类型、储藏的食物类型有强关联,Whirlpool运用图片作为模式背景,将功能和物品类型结合,用户可以直观感性地理解和区分各个功能,从而快速做出选择。
5. Orvibo MixPad

Orvibo在大屏智能面板的设计上大量使用图片元素,不仅可以区分各个功能模块,还增添了内容的丰富性。
要知道智能面板的首屏和设备控制列表页功能是不一样的,它是用来承接并向用户展示房间内各个信息的。房间图片作为背景烘托出家的氛围,每个房间页面的左上角显示屋内温度、湿度、当前开启的设备类型及数量,很直观地向用户展示屋内信息。

每个场景都用具体的图片作为卡片背景,可以让用户预想到每个场景对应的运行效果。有的场景卡片中体现所属房间信息,告诉用户该场景只联动运行特定区域的设备。
运用图片会有以下问题:
- 找到能体现各个特定功能的图片增加了人力成本;
- 图片的多样性容易打破画面的整体统一感。
所以要结合公司的现状克制的运用图片。
6. Amazon智能家居系统

Amazon的监控设备卡片背景外显了房间内的监控画面,用户在设备列表界面就可以直观地看到监控区域的信息,强调了用户关注的内容,缩短了操作步长。
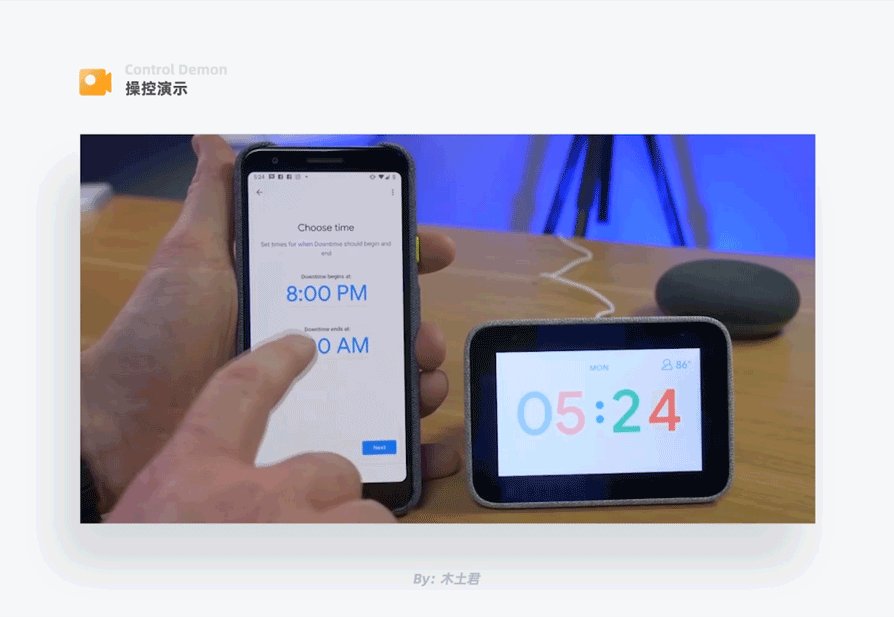
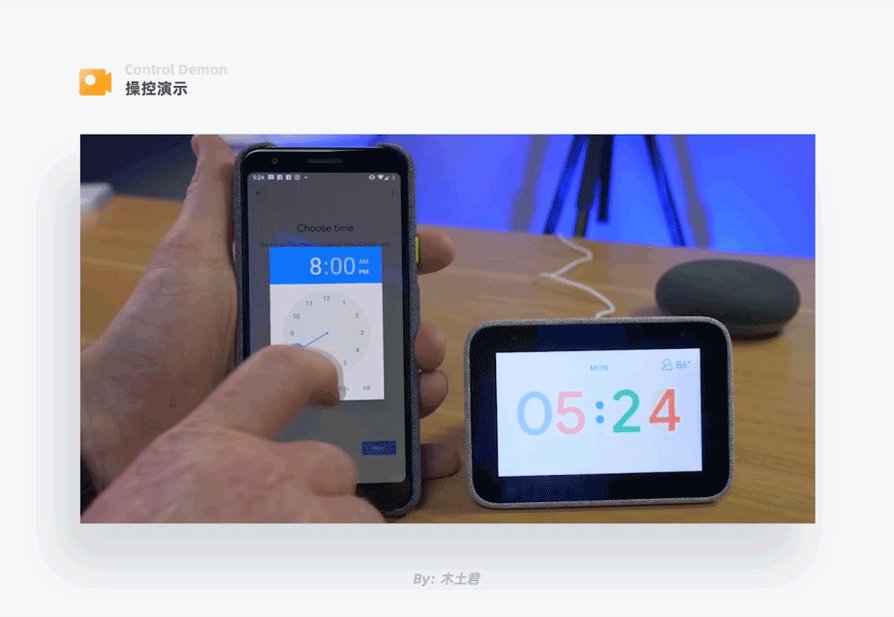
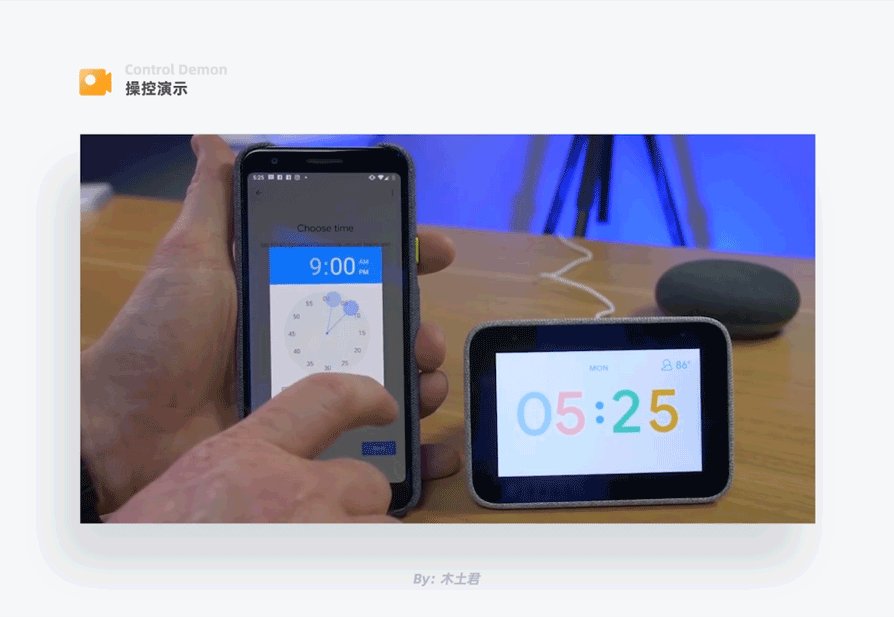
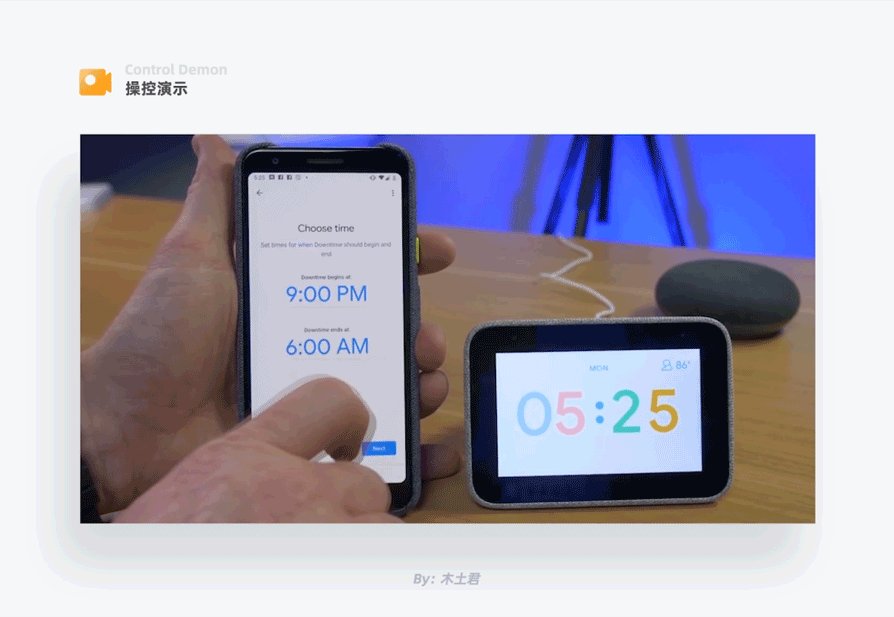
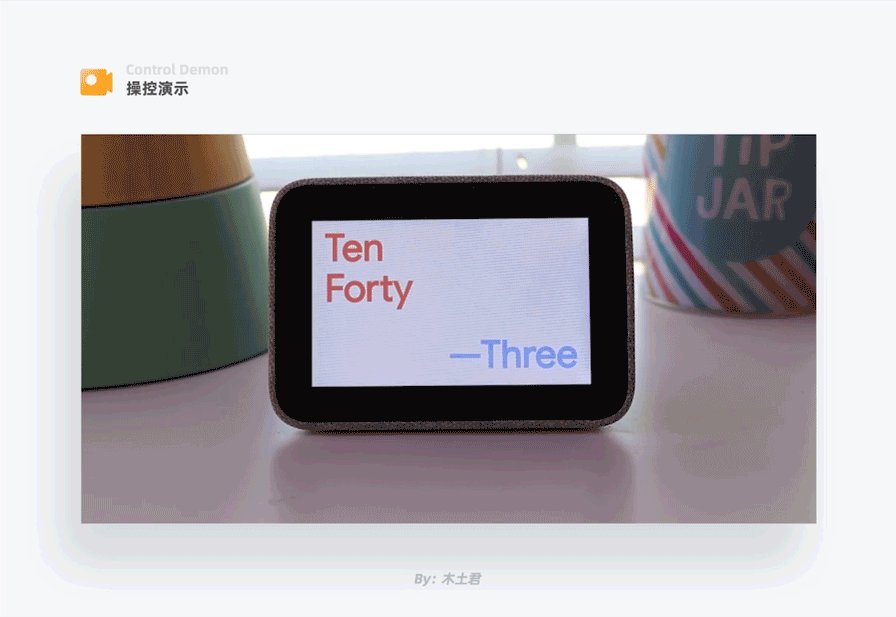
7. Lenovo Smart Clock 备忘提醒时间设置界面

通常,我们设置时间时,系统会给我弹出时间选择控件,需要我们上下滑动设置;Lenovo Smart Clock的做法是将时、分的设置具象成了时钟实际运行的圆形轨迹,与用户对于时间的认知保持一致,很贴心的设计,这种方式非常值得我们学习。
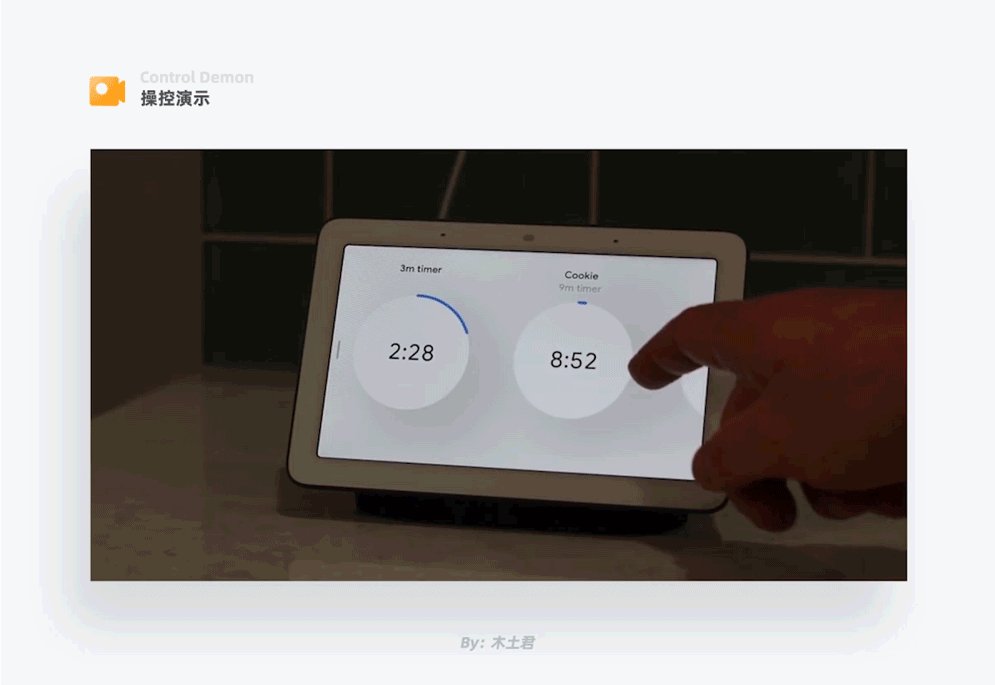
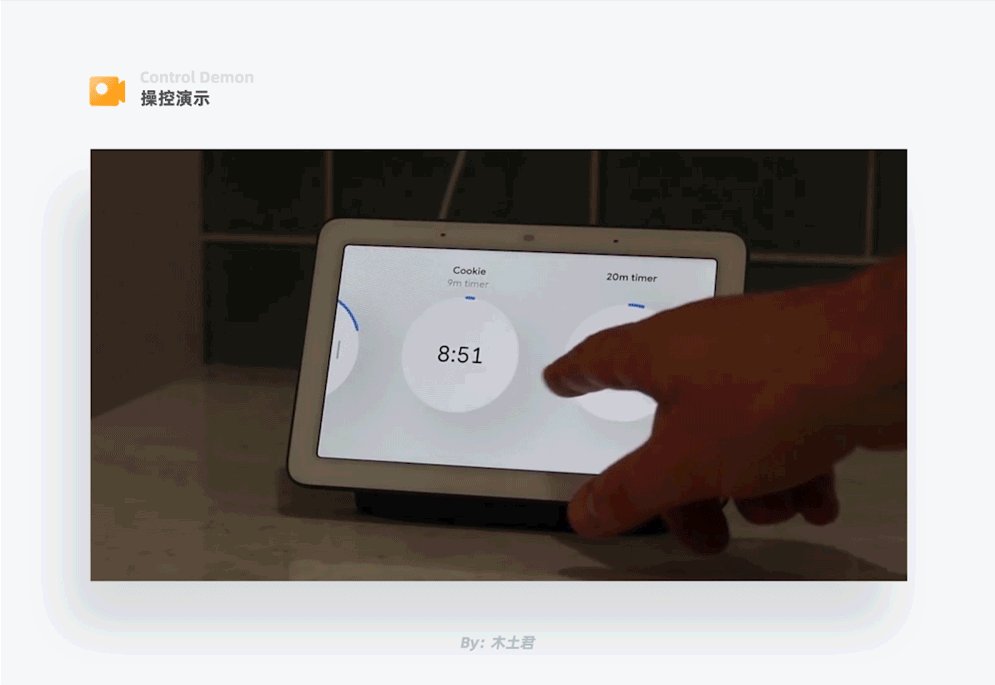
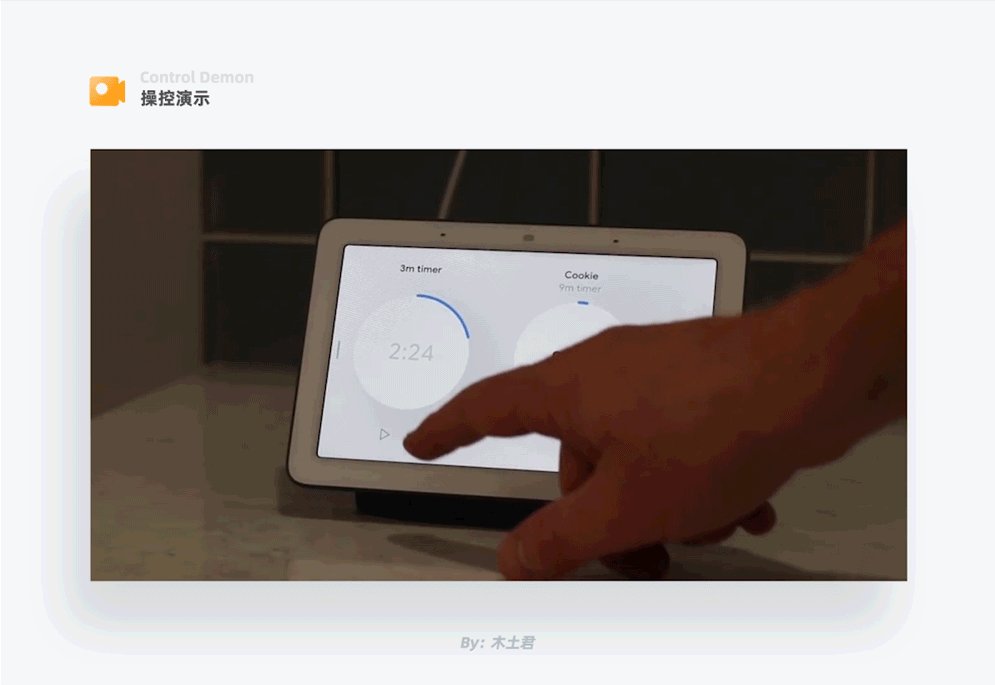
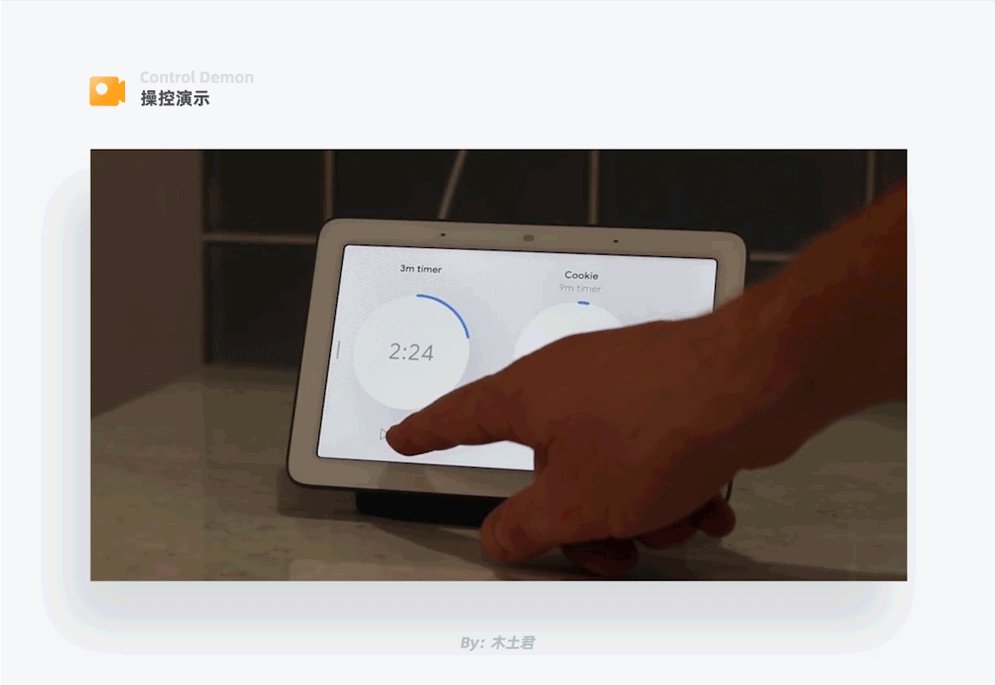
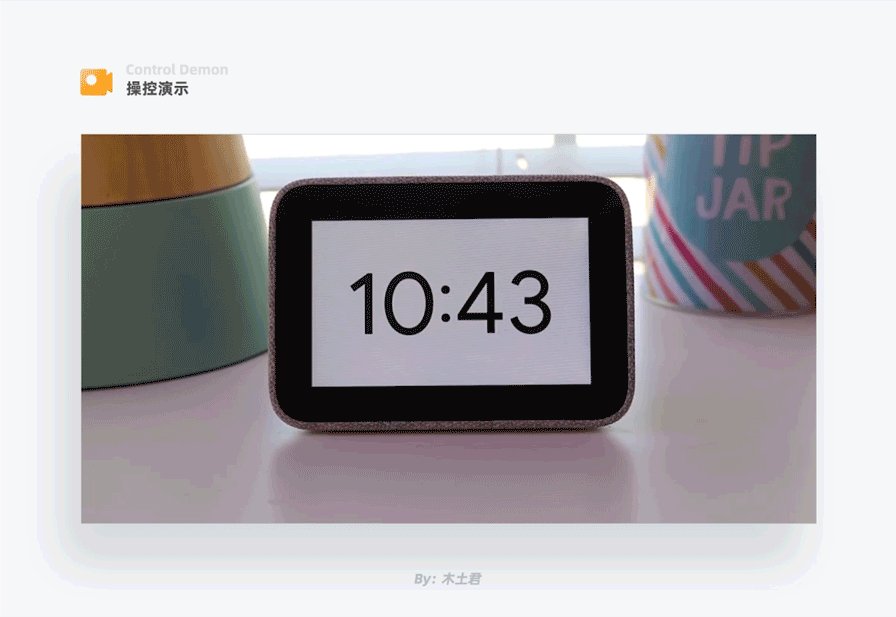
8. Google Nest Hub 定时界面

Google Nest Hub 将传统的定时列表具象成了一个个正在倒计时的时钟,用户可以更直观地看到每个定时的状态。点击某个定时卡片可以快速的进行暂停或删除操作。
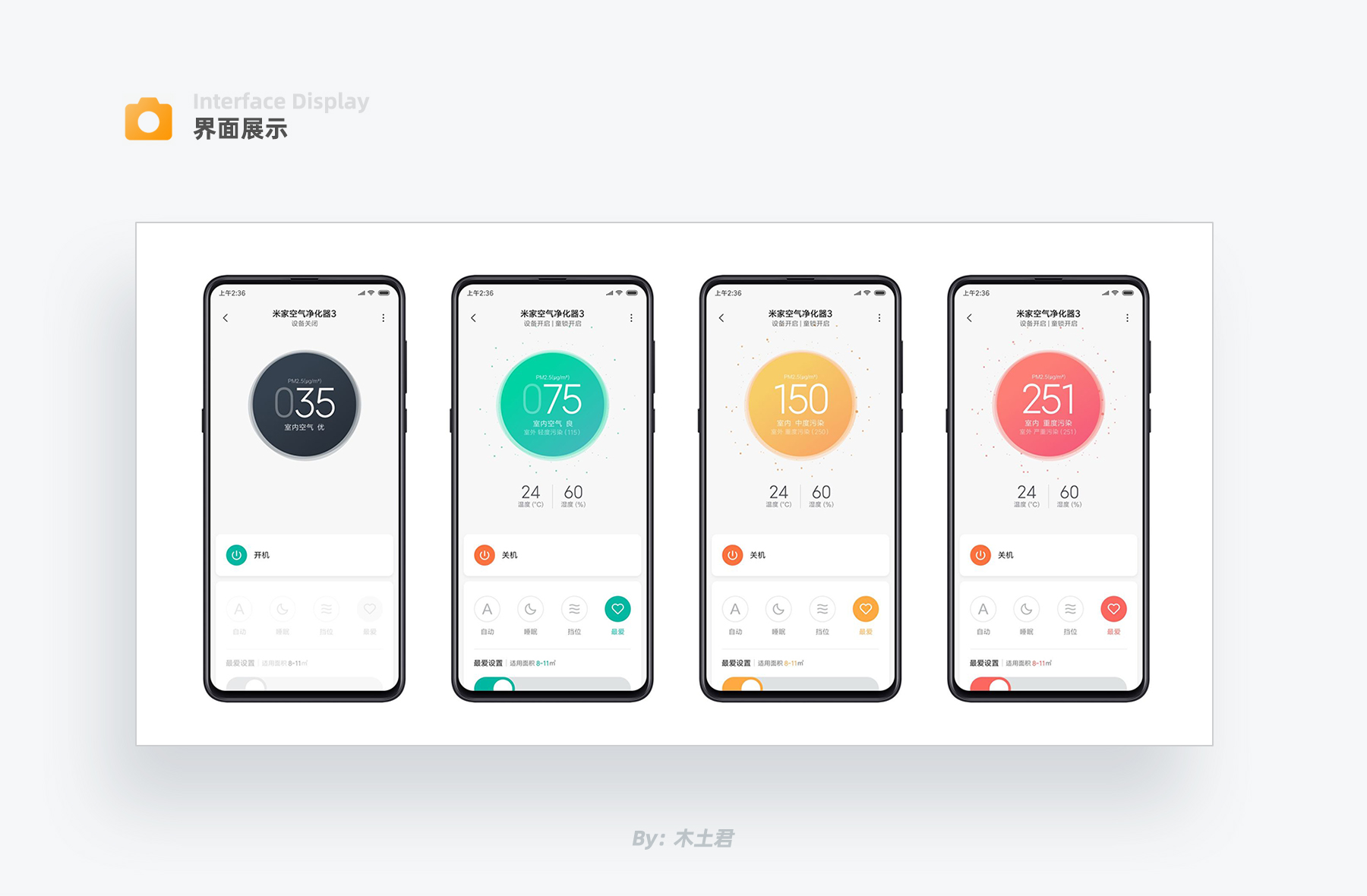
9. 小米空气净化器界面

小米空气净化器界面,每一档空气质量值都对应不同的颜色,并且将颜色延续到了其他操控按钮,让用户对当前空气质量有更强的感知。
净化器被关闭时,显示区域、控制区域置灰,明确告知用户设备状态及可操作区域。
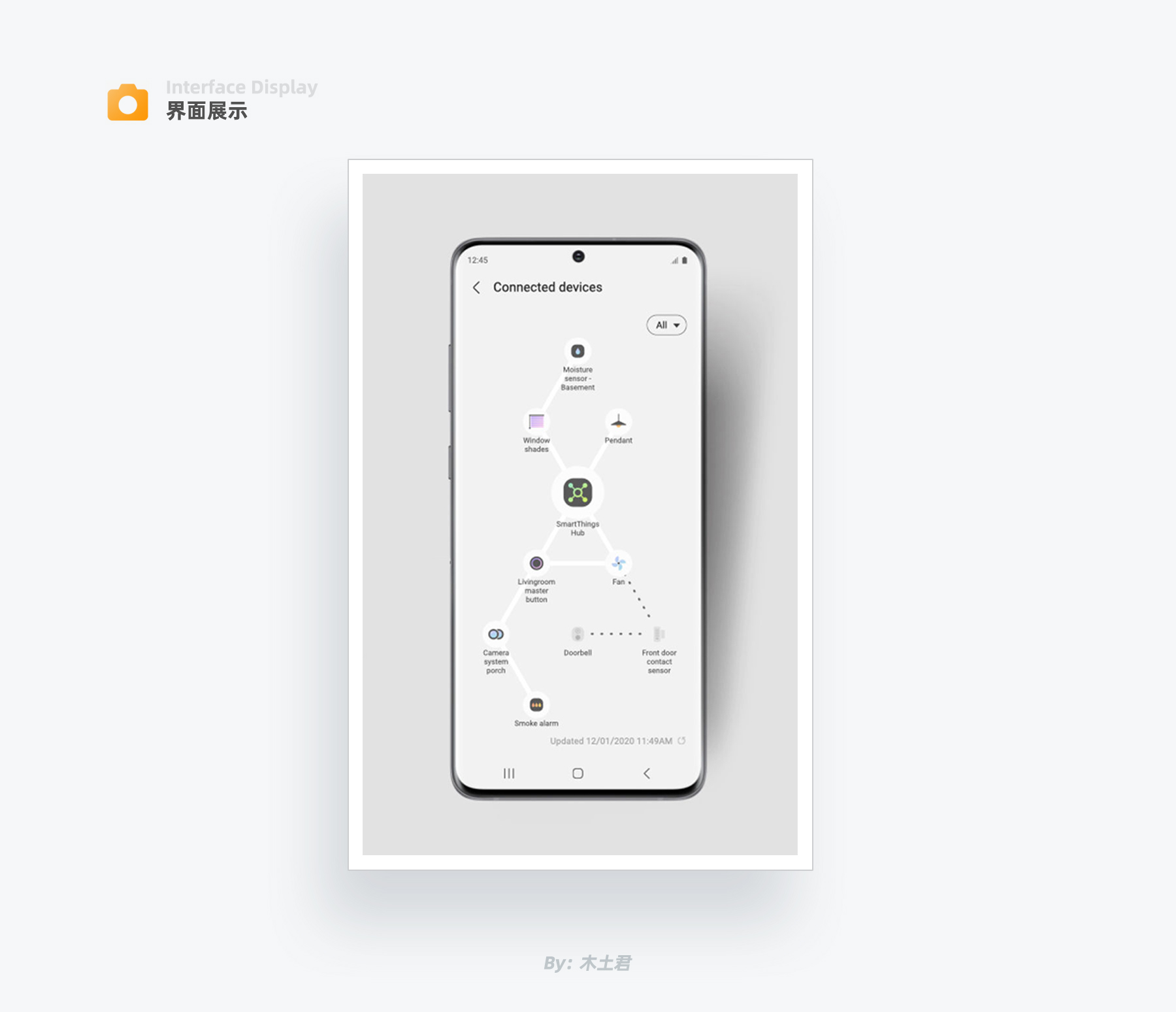
10. 三星SmartThings 设备连接查看界面

房屋面积大,会有很多的设备与多个网关连接,家中与网关连接的智能设备有时候会连接中断,具体哪个设备与哪个网关中断了不容易被查清。
三星SmartThings将设备与网关的连接情况可视化,可以向用户直观地反映出哪个设备连接出了问题。
三、运用手势控制
通过利用不同形式的手势操控,让用户和产品的交互过程更新颖更便捷。要注意的是虽然手势不需要操控物理按键,但手势操控的形式要建立在用户已有认知习惯之上,请看以下案例。
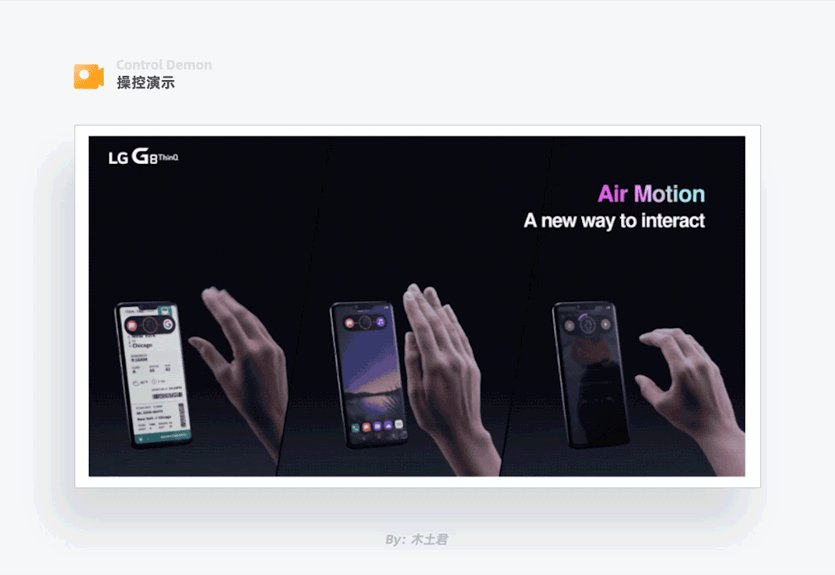
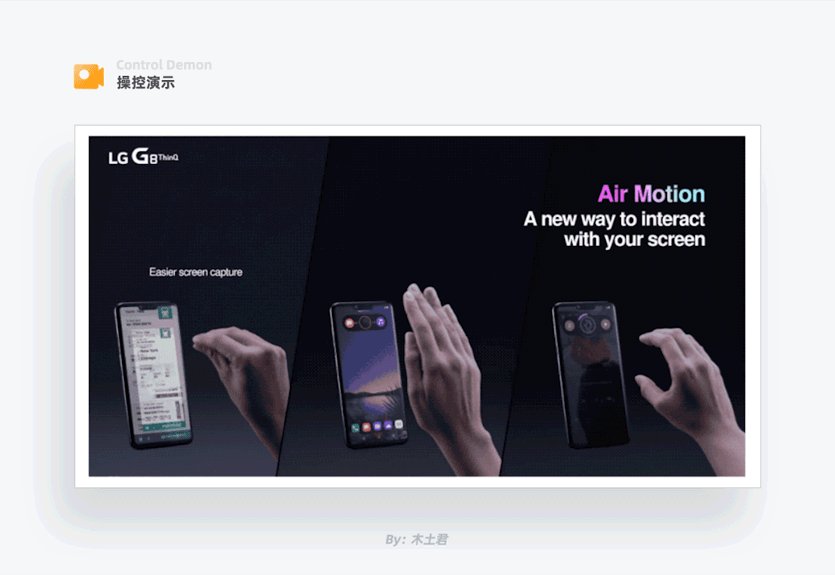
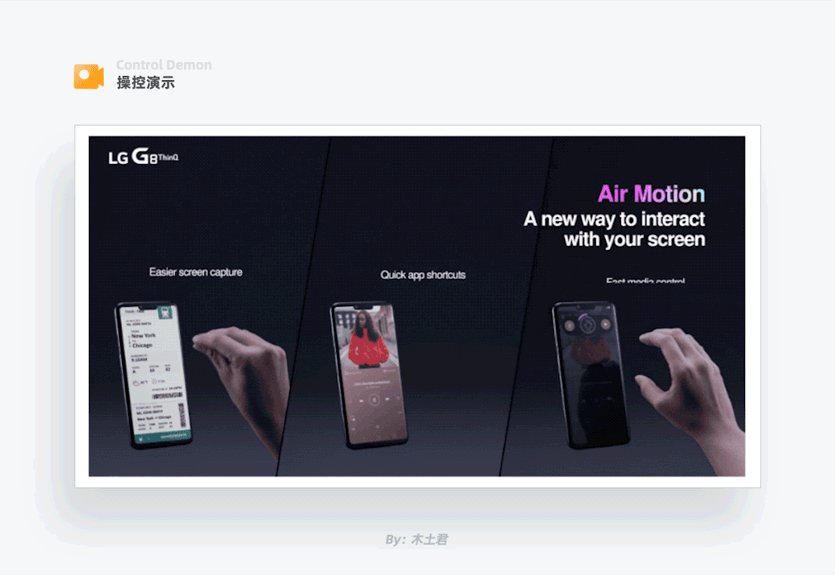
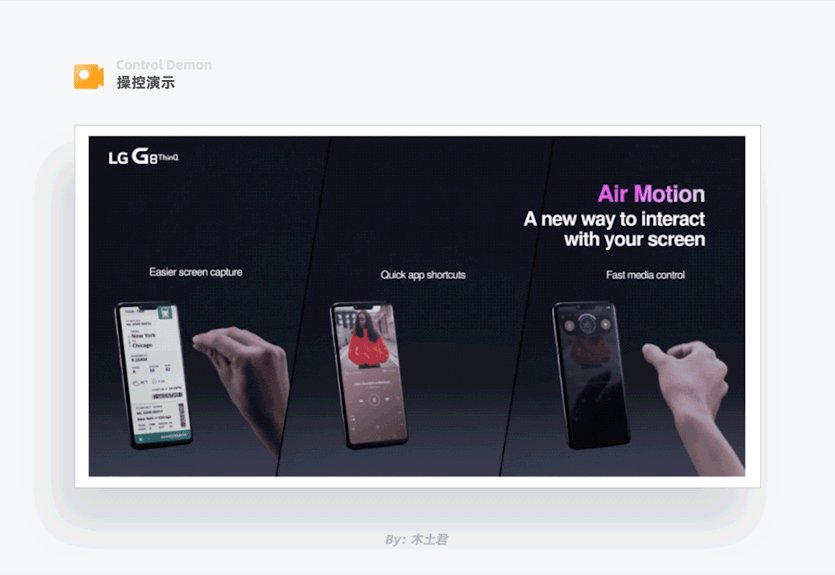
1. LG手机系统控制界面

最左边的图为行程信息截屏操作,目前截图方式有几个按键一起按下的,也有手机背面敲击三下的,这些都需要与设备接触,接触交互的过程就需要花费用户更多的时间。LG通过双手捏合截图的形式体现现实中“抓取”的语义,用户使用起来顺其自然,瞬间就可以完成截图的目标。
中间的图为应用快速切换操作,用户只需要对着屏幕做挥手动作,就可以切换至下一个应用。这个隔空操控的手势核心使用场景是:当你正在厨房,手上沾着面粉或其他东西时,需要操控手机又不想弄脏手机,那么隔空操作就可以解决这一痛点。
最右边的图为多媒体音量调节,只需要作出旋钮的动作,就可以实现音量的控制,是不是觉着很Cool。这种新的控制形式可以让用户加深对产品的印象。
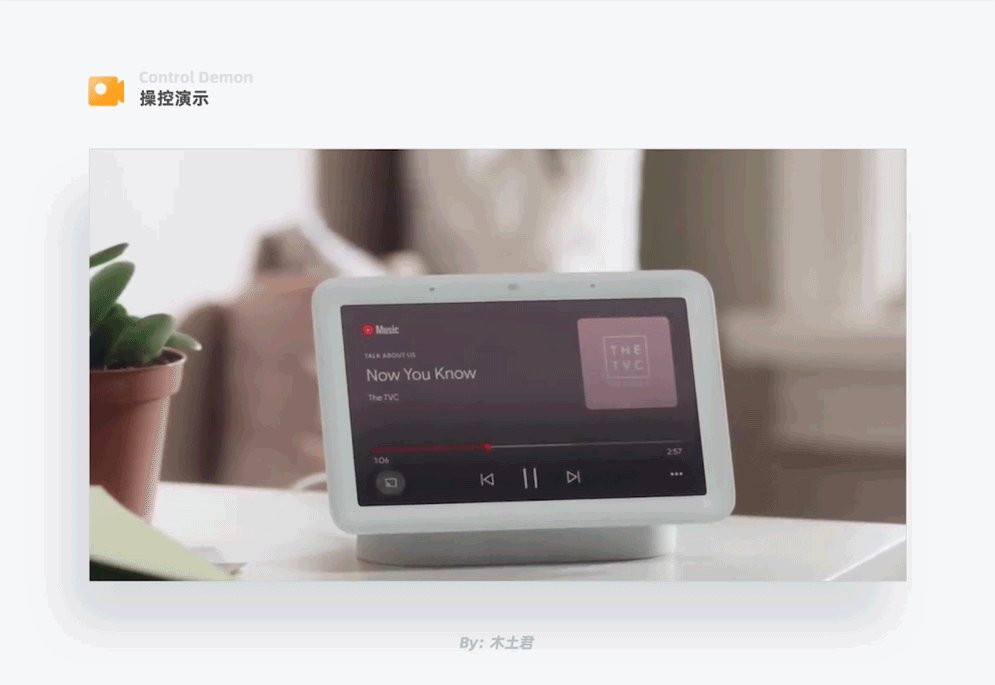
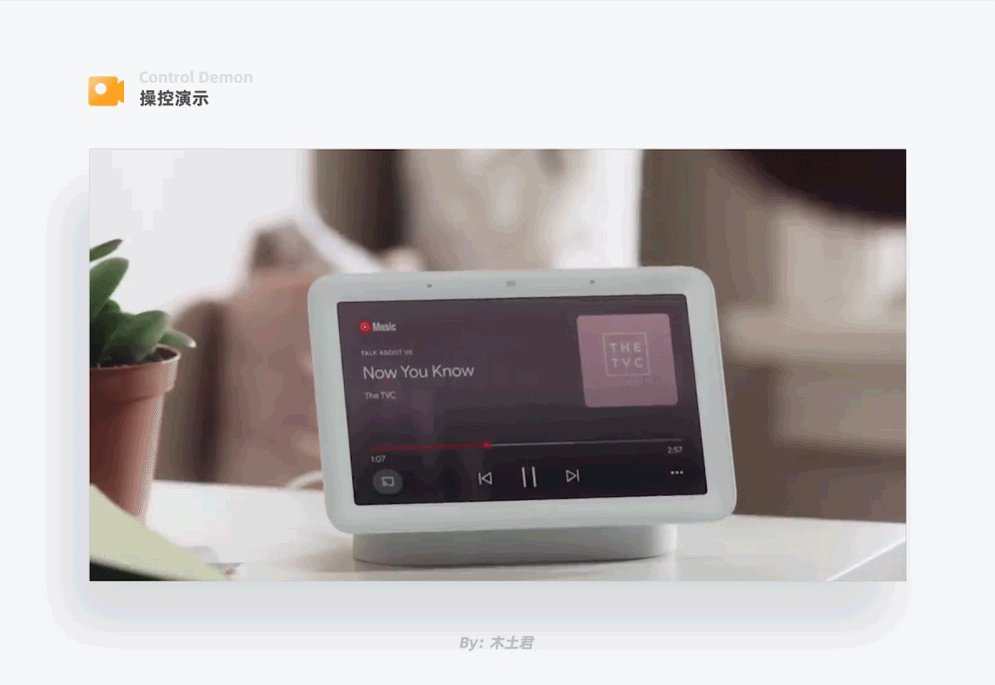
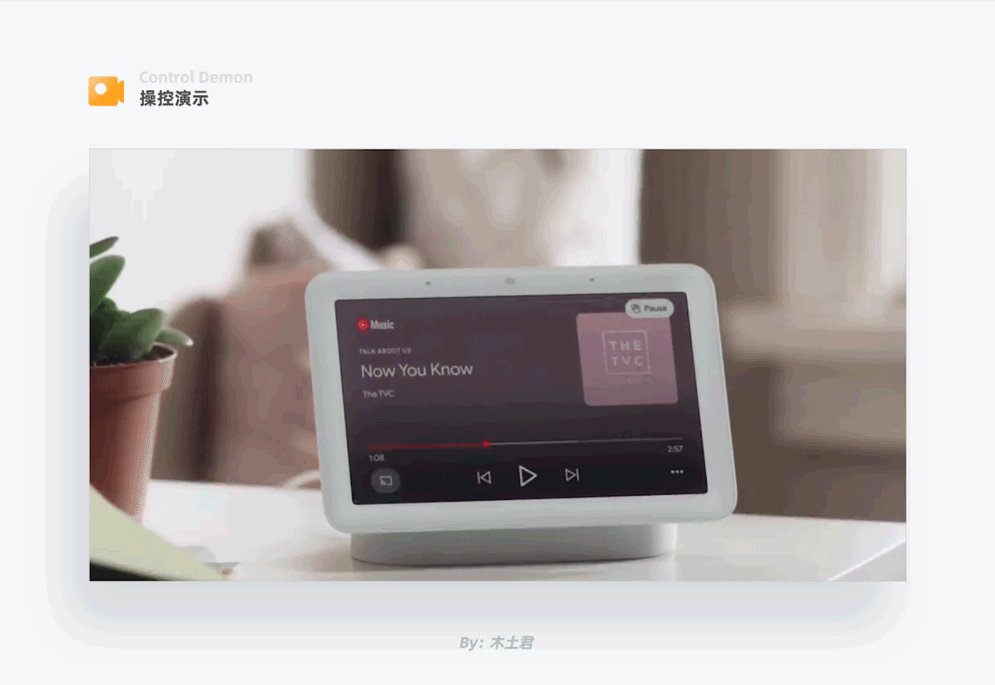
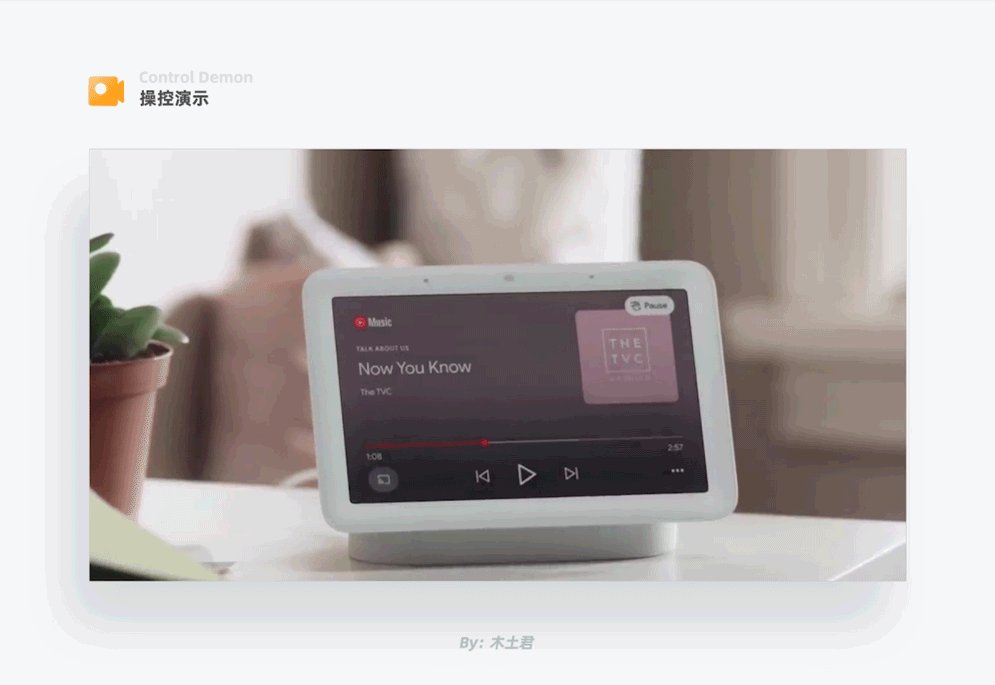
2. Google Nest Hub音乐播放控制界面

在Google Nest Hub的音乐播放界面,当你想开启或暂停音乐播放,只需要手掌隔空朝着屏幕方向做按压动作,就可以快速触发相应功能,这种方式让用户会感觉很爽,自己就像有了魔力。
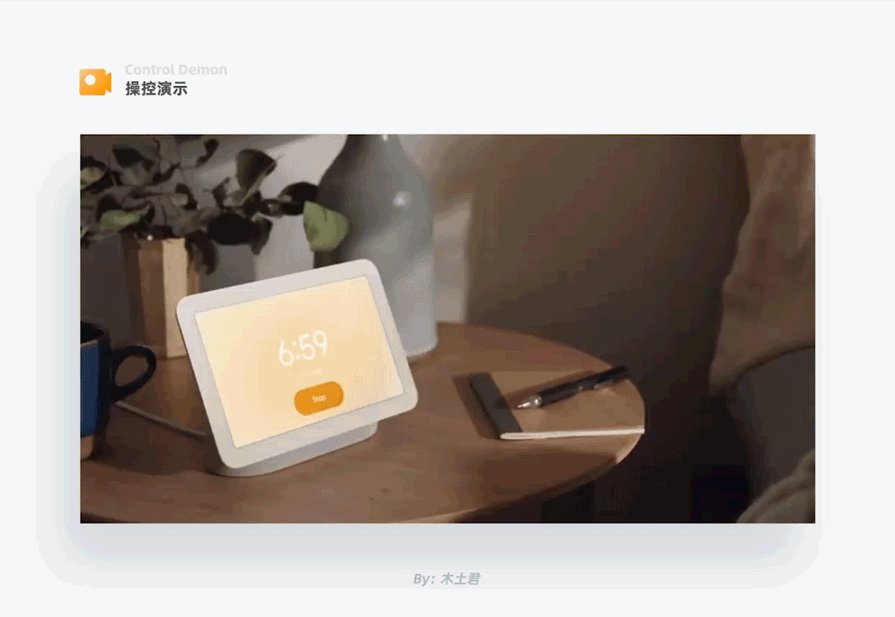
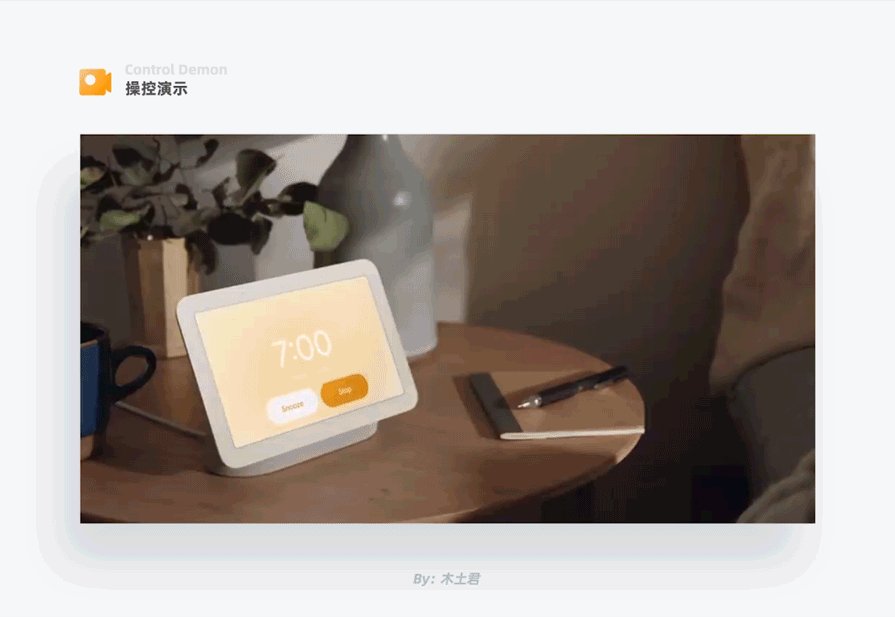
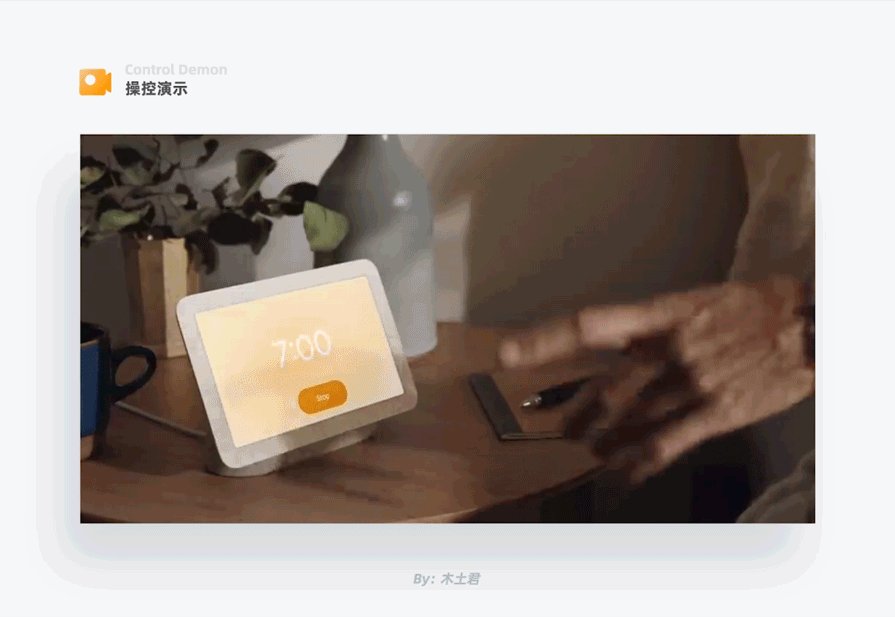
3. Google Nest Hub闹钟控制界面

早上闹钟响起时,需要用户选择关闭闹钟还是稍后提醒。常见的情景是,用户睁开眼伸手去点击某个选项,会干扰想要接着睡的用户。
Google Nest Hub在此处增加了隔空操控手势,用户如果想关闭闹钟,只需要闭着眼,手掌朝着屏幕一挥手,就可以搞定了,有没有被宠爱的感觉。
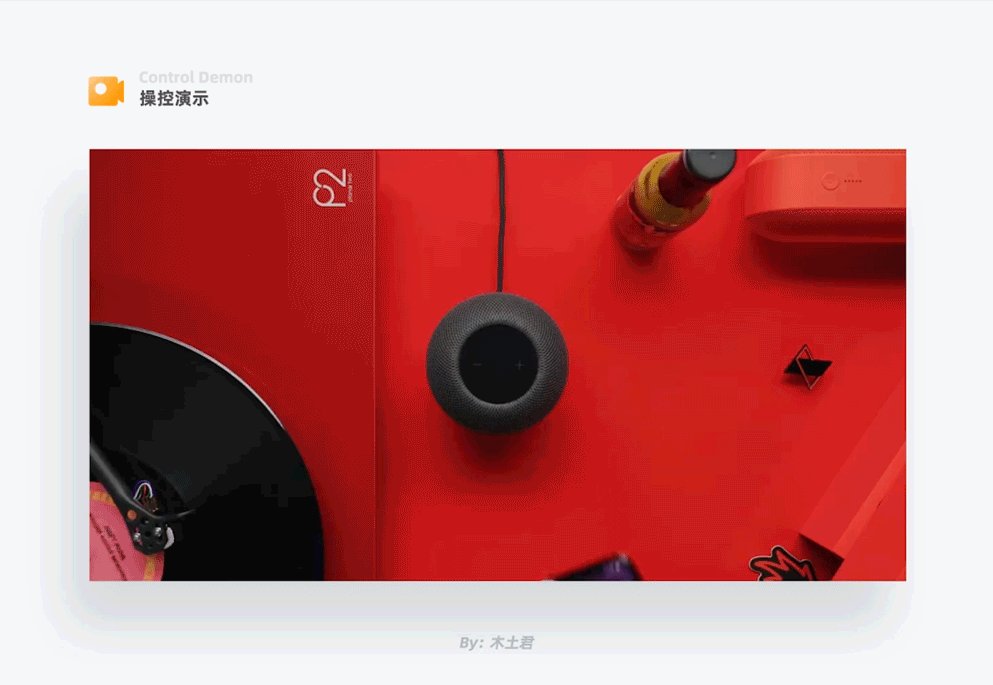
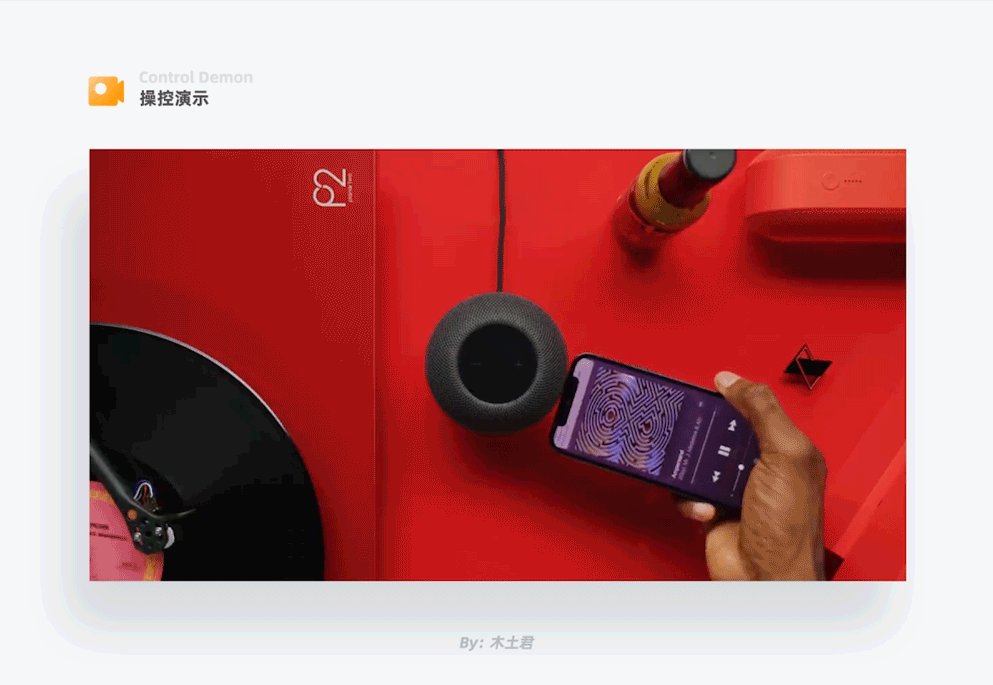
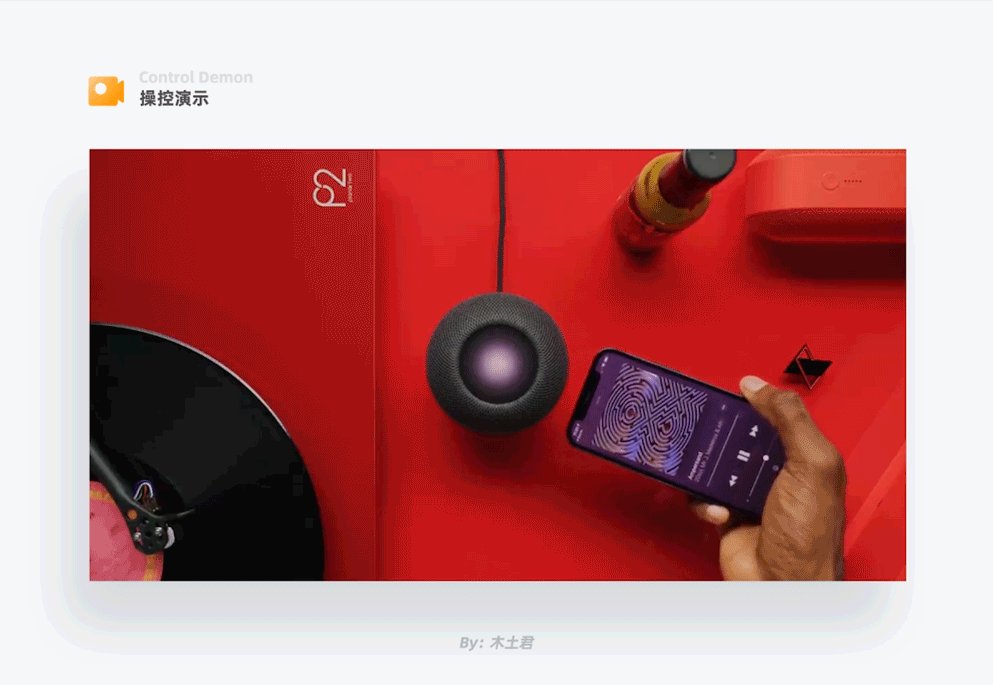
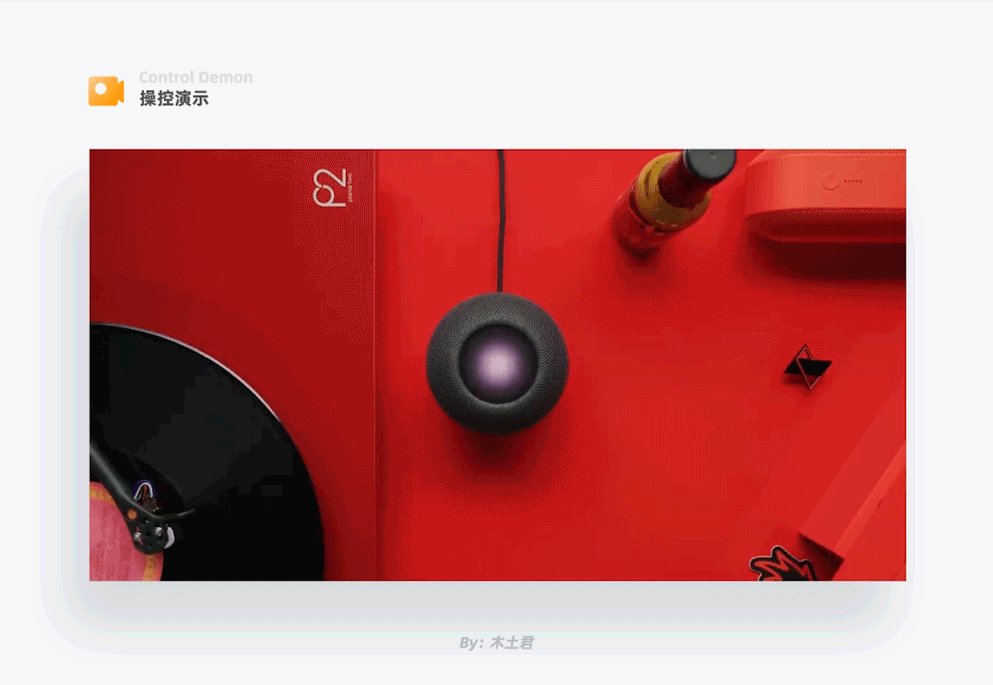
4. HomePod 音乐投射功能

苹果用户如果想将手机上正在听的歌曲通过HomePod播放,只需要将手机靠近HomePod,就可以轻松完成音乐投射。整个过程就像将一个容器的内容倒入到另一个容器内,既充满趣味性又大大简化了音乐播放设备切换的过程。
四、提供个性化、多样化的选择
通过设计语言为用户提供更多的视觉风格,甚至开放编辑权限让用户更自由地制定自己喜欢的形式,这些都可以满足用户的个性化需求及专属感,请看以下案例。
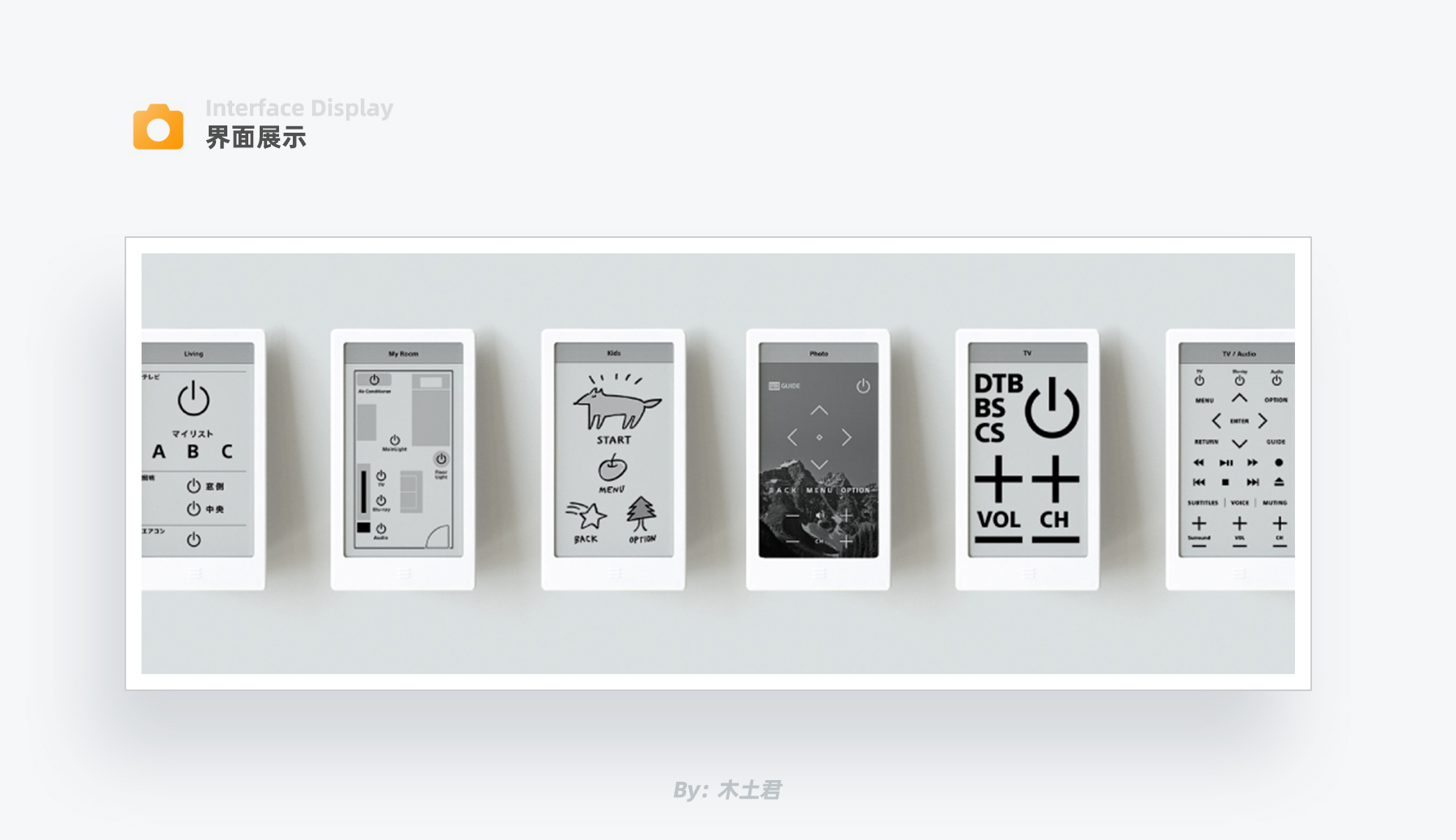
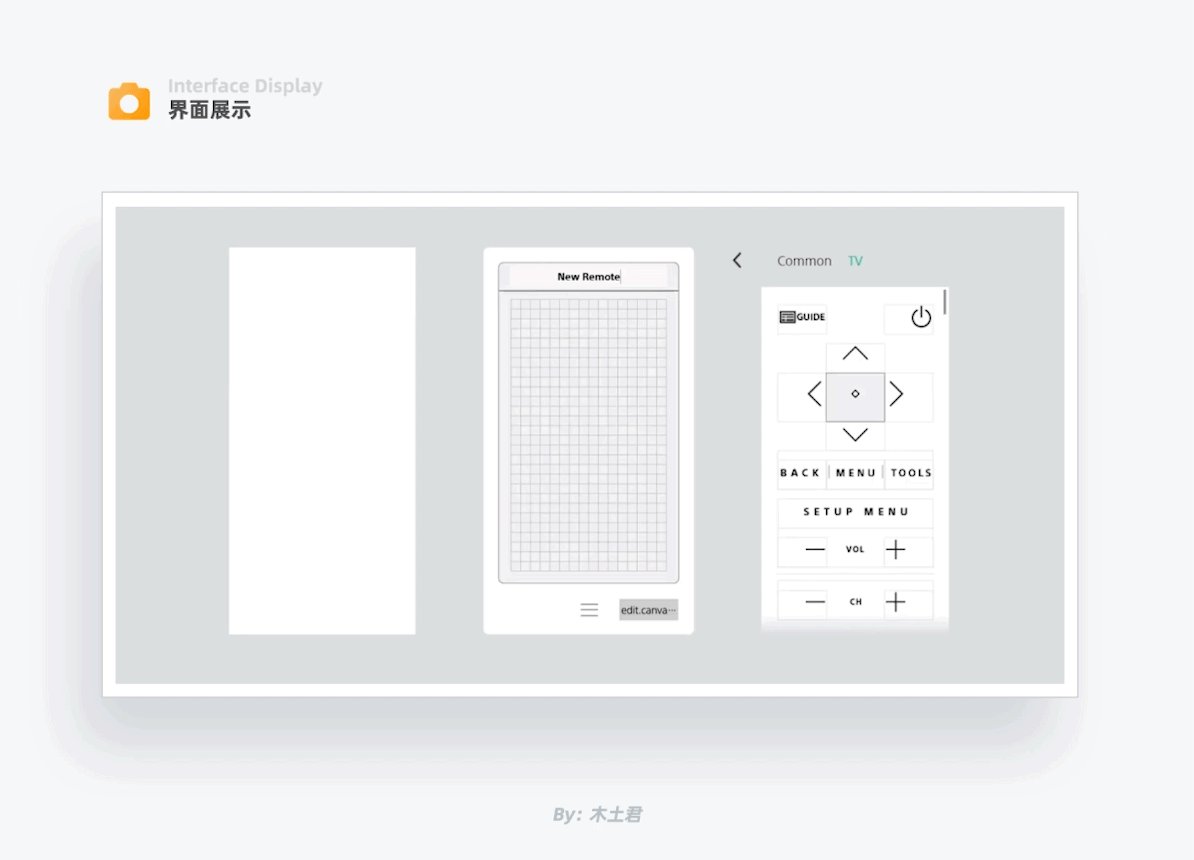
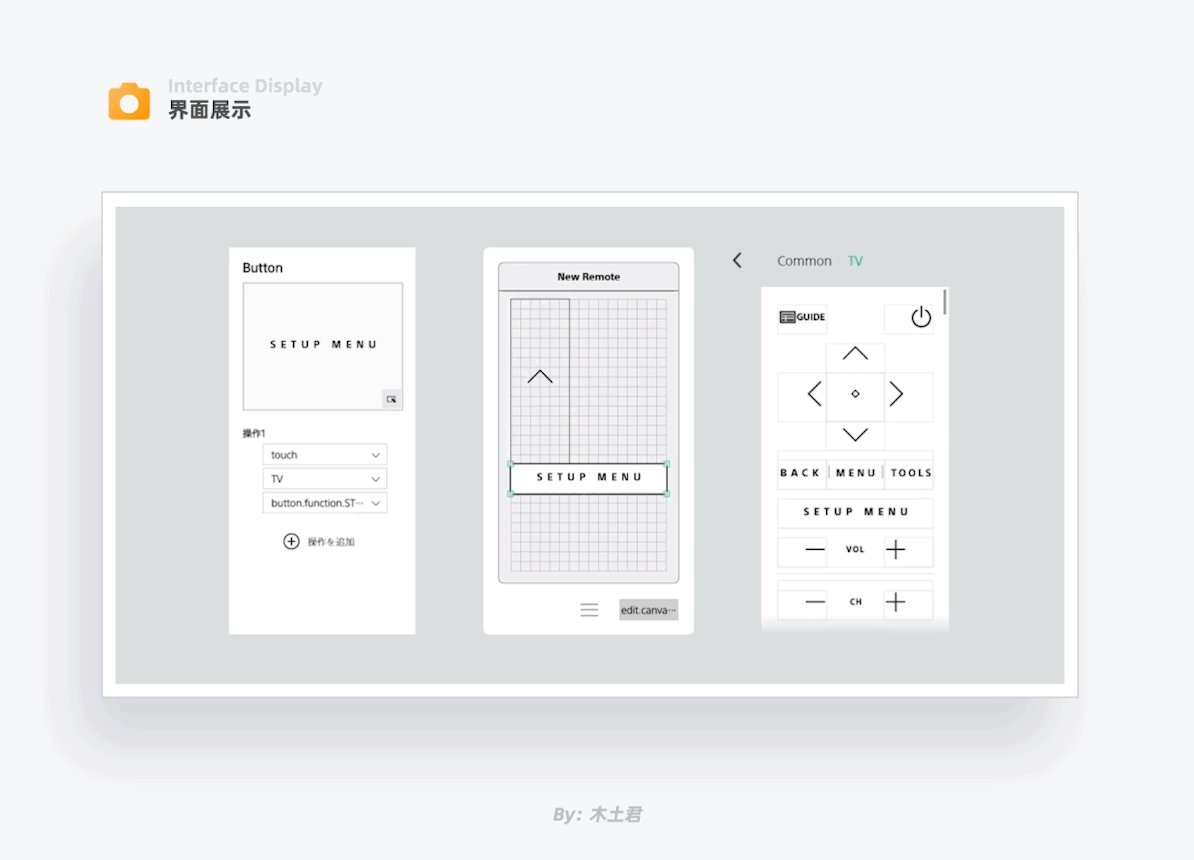
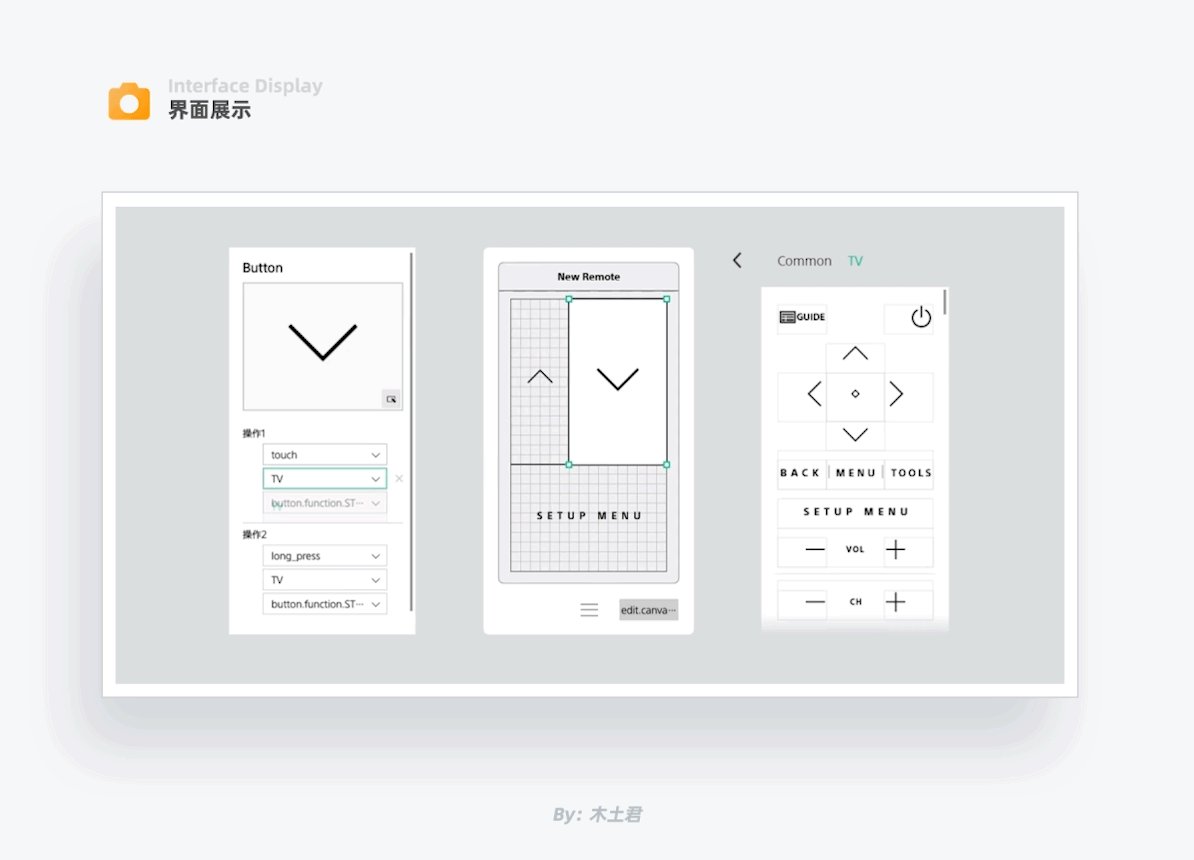
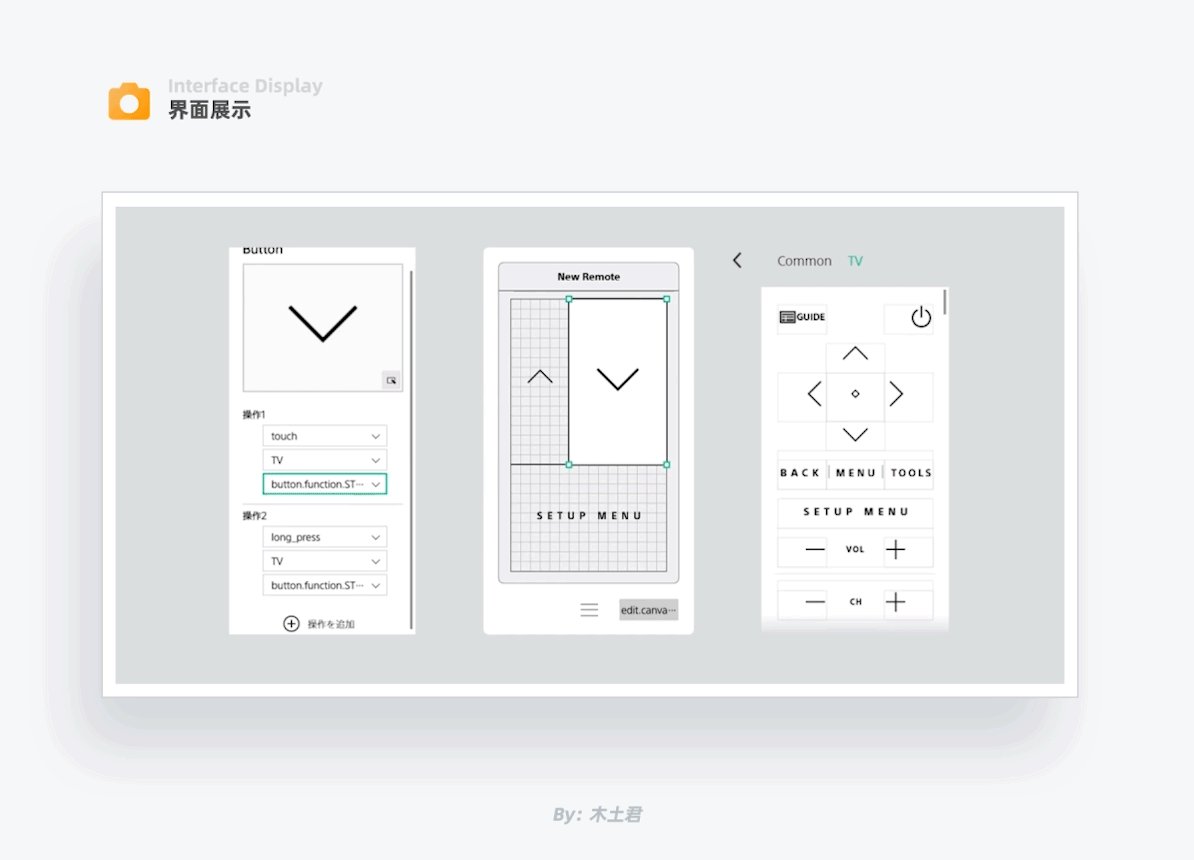
1. Sony HUIS遥控器

Sony HUIS遥控器为用户提供了最大限度的自主编辑权,用户可以从后台设定每个按键的形式及功能,也可以在屏幕中设置户型图,方便控制对应的设备。

甚至可以绘制只有自己理解的专属图案,大大提升了专属感。
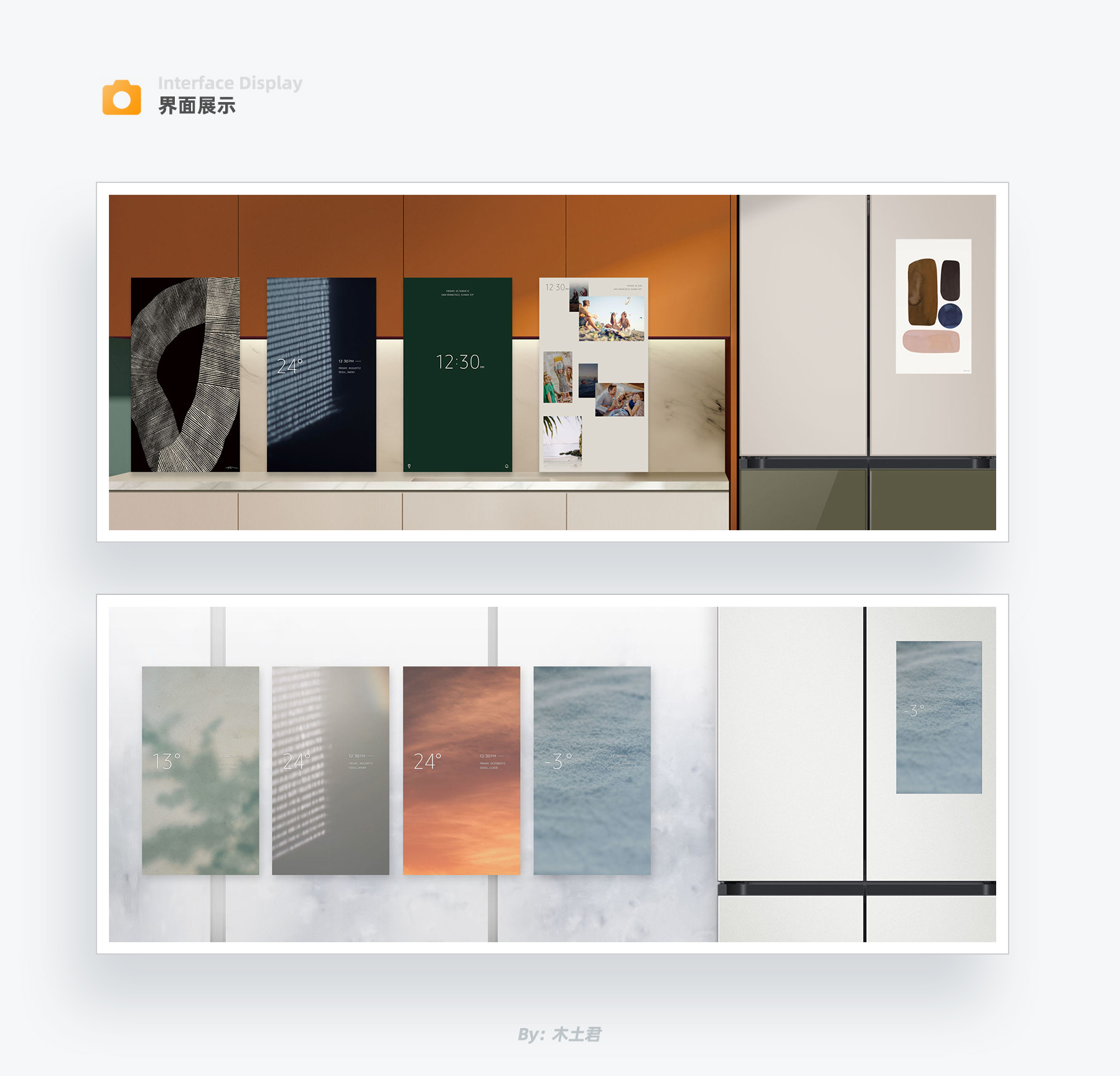
2. 三星智能冰箱屏保

用户具有喜新厌旧的心理,三星智能冰箱为用户提供了丰富的屏保:有没有任何信息展示的抽象几何艺术画风格、有配合温度展示的春夏秋冬风格、有简洁素雅的时间显示风格、还有照片背景墙风格;兼顾了用户日常装饰和功能的需求。
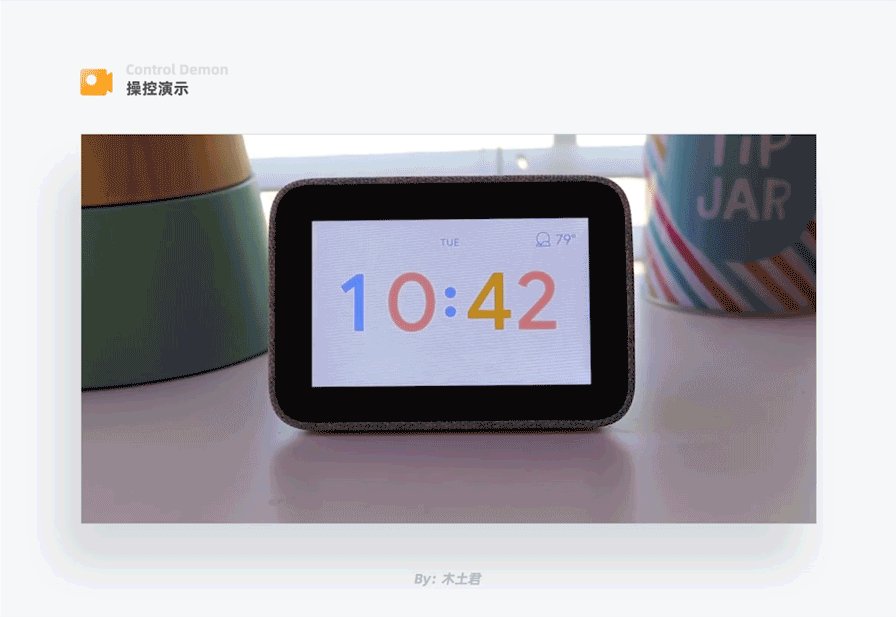
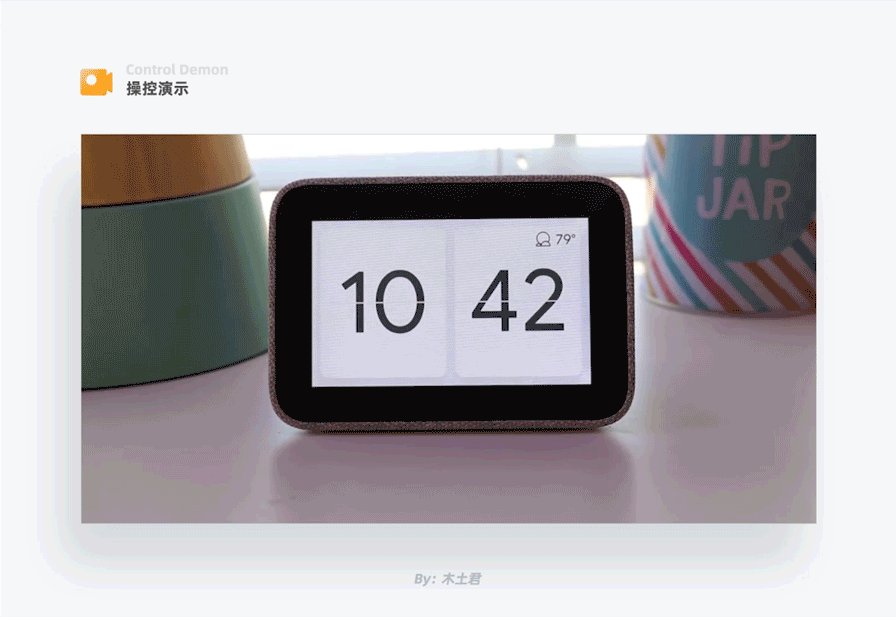
3. Lenovo Smart Clock

Lenovo Smart Clock对于时钟屏保为用户提供了不同的风格,涵盖了大多数的人群风格喜好:活泼跳跃、实用直观、极简现代、抽象艺术、纯文字、纯数字等。

甚至在同一种风格中再细分为多种色彩搭配方案供用户选择。可以说想尽办法来满足用户的个性化需求。
五、统一的设计语言及操控逻辑
这里的统一设计语言有两个方面:
- 同一个功能在不同的智能设备上布局要一致;
- 同一类设备在APP中的功能布局要一致。
操控逻辑统一指的是:产品中设备的操控方式要和用户对实际设备的认知一致。一致性可以降低学习成本,提升更稳定的操控体验。请看以下案例。
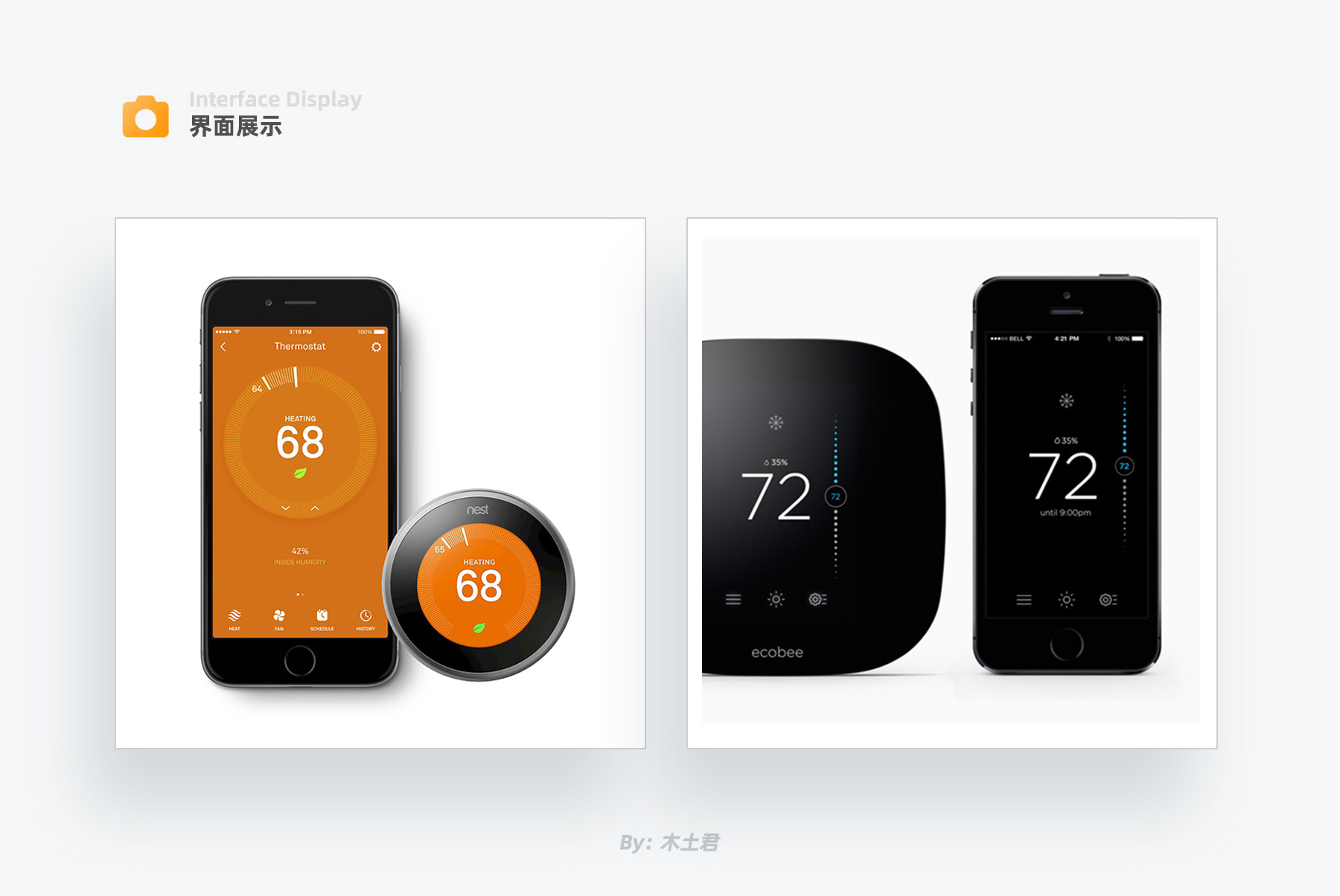
1. 温控器多端控制界面

Nest温控器及ecobee温控器在设备上的设计语言和App上的保持一致,方便用户在多端设备上的无缝操控体验。
移动端与智能设备界面唯一不同的是,移动端,同一层级上展示的功能入口更多,适合更复杂的操作。
2. Orvibo 移动端设置界面

在移动端设置智能面板功能按键的界面中,Orvibo将按键列表做成与实物一致的样式,便于用户快速找到对应的按键进行设置,这是提升智能家居一致体验常见的方式。
3. 三星SmartThings 功能卡片

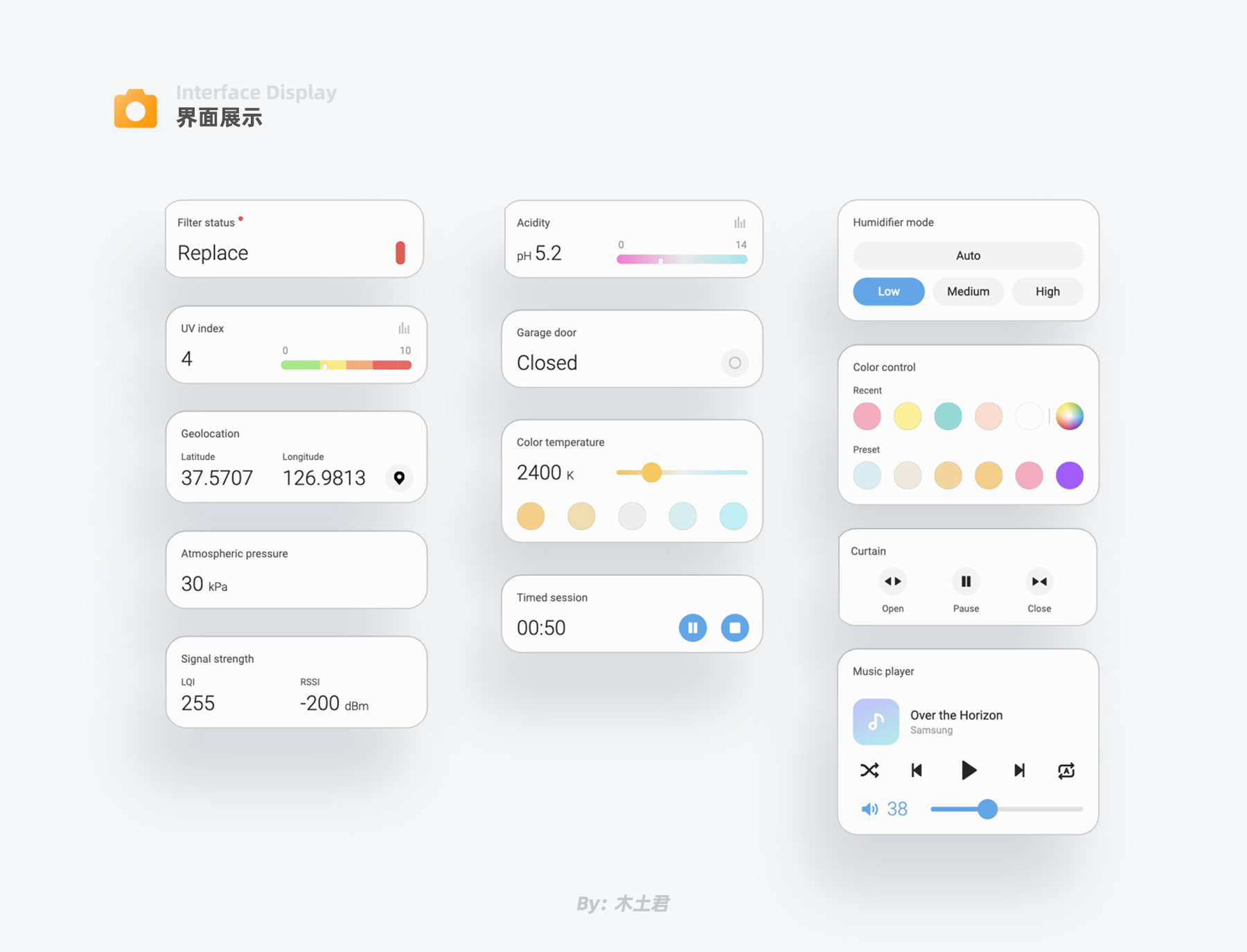
在智能家居App中,由于功能种类繁多、内容不确定等因素,承载它们的卡片在布局设计上面临很大挑战,需要兼容各种功能、还要保证卡片的整体一致性及合理的屏效比。
在SmartThings智能家居控制系统中,三星对功能卡片进行了统一的部署,卡片左上角为功能名称,左下角为状态信息,右下角区域为操控区,并且还考虑了只有功能控制没有状态、只有信息没有功能控制情况下卡片的拓展形式,充分保证了操控的一致体验。
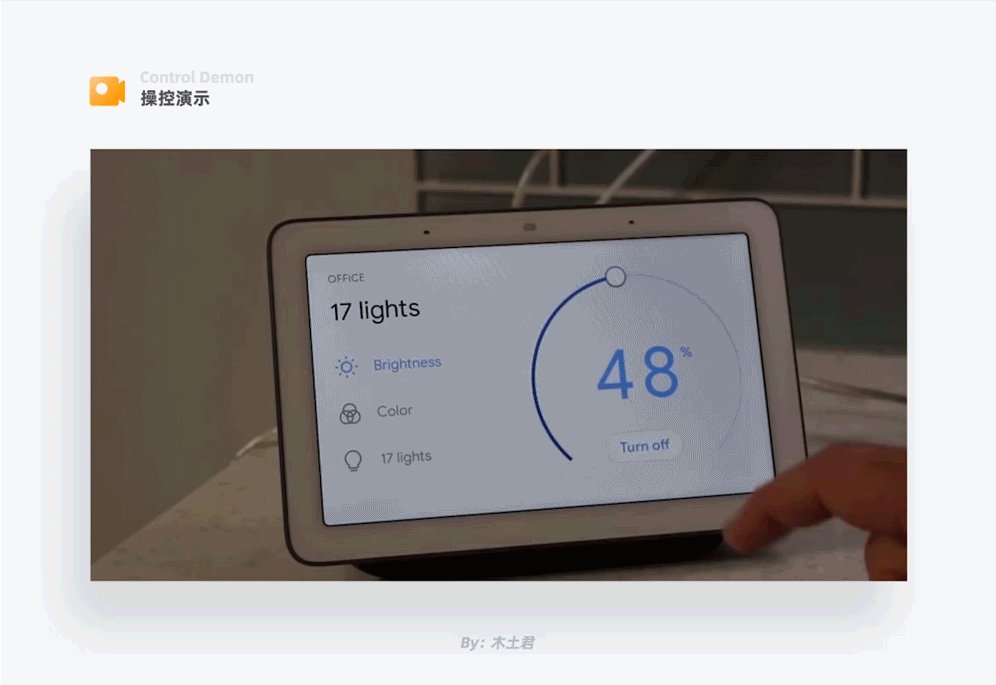
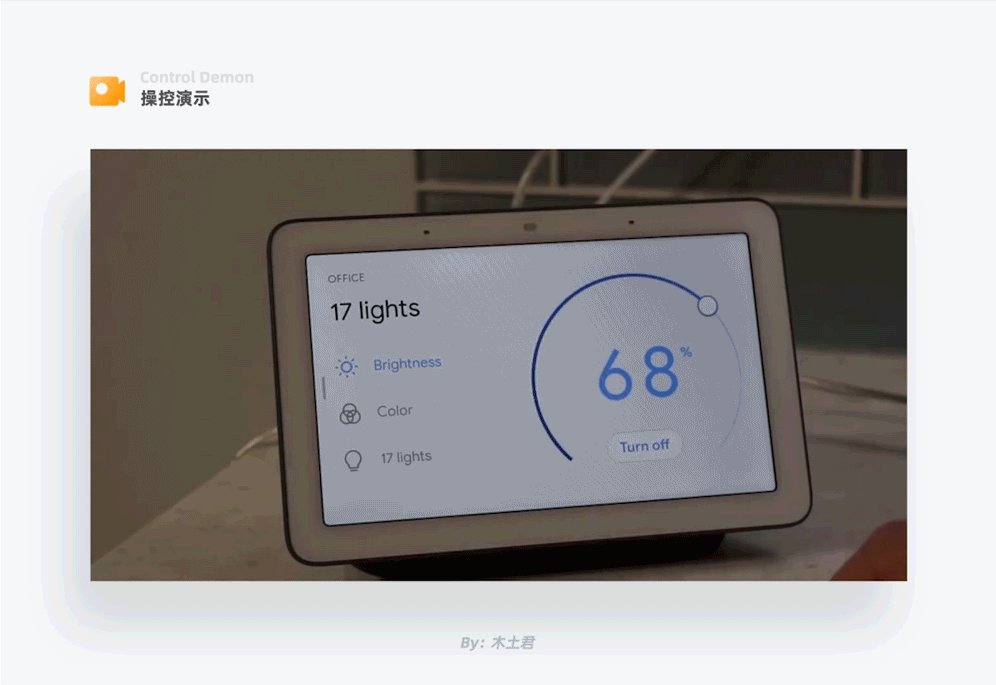
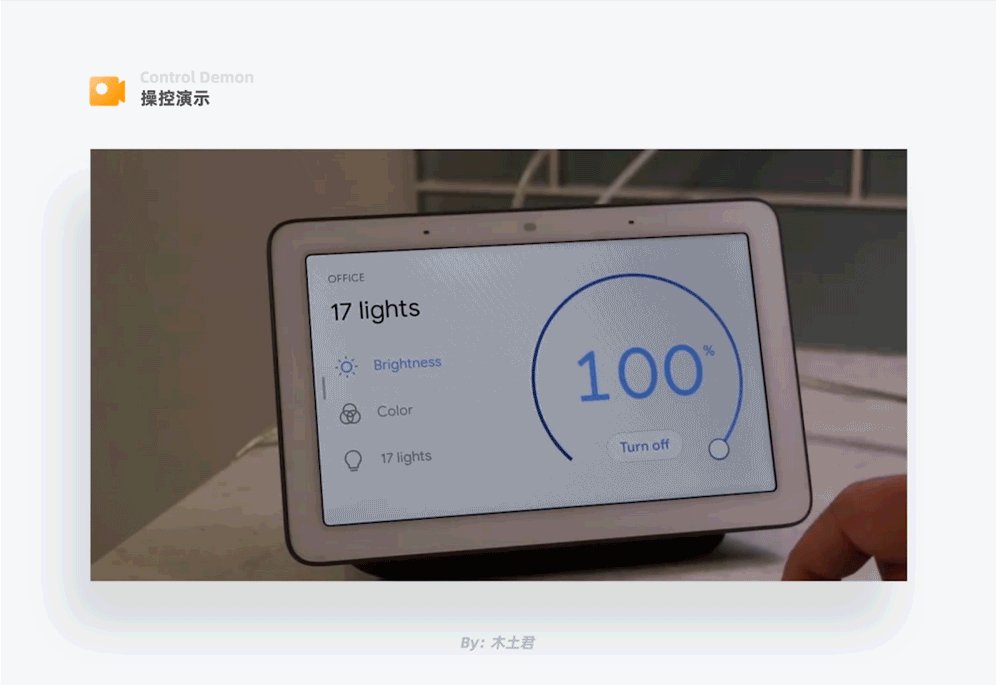
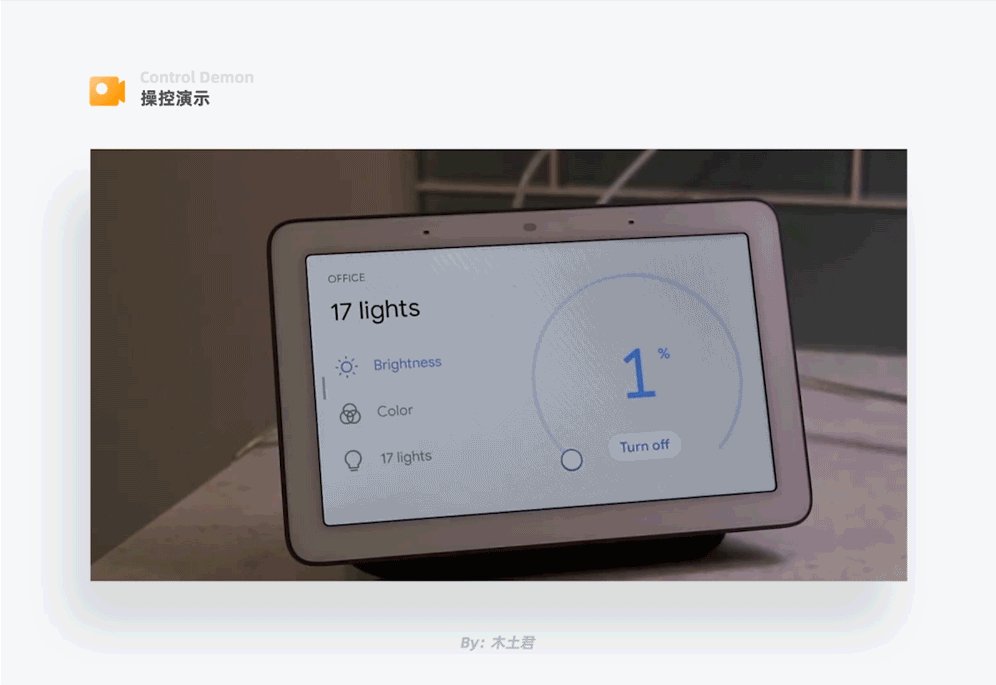
4. Google Nest Hub调光灯控制界面

在调光灯的操作逻辑里有这么个问题:是将亮度值调至0%关闭灯光还是需要一个单独的开关按钮。
看看Google是怎么做的,它将调光区域与灯的开关做了区分,也就是说亮度通过调光区域操作最低为1%,需要通过开关按钮进行关闭。这样做的好处是操作逻辑明确,并且当用户在80%亮度下关闭灯光,下次开启时还是80%的亮度,更加人性。
六、总结
发表一下个人的心得,内容是关于如何选择正确的产品提升方法。
目前网上各平台的智能产品界面有很多,然而大多都是不落地的概念稿,里面的设计稿由于没有具体场景及需求的约束,大多都无法解决公司实际项目中的问题,经常浏览仅能提升个人审美。
只有平时通过对各行业实际落地产品的搜集积累和分析,才能发现它们在提升产品体验道路上的共通点、差异点,从而为公司提供真正有价值的设计方案。
本文由 @木土君 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








对特殊教育的kan fa
怎么体验这么多产品啊
为啥没有人评论
为啥没有人评论