好图标如何做?
编辑导语:在产品页面中,图标只是一个相对较小的设计元素,但是其重要性不可忽略,好的图标设计有助于在使用流程中从体验、美感等方面提升用户的好感度。本篇文章里,作者总结了如何设计出好图标的设计原则,一起来看一下。

有些图标是用户不喜欢的。他们说图标不清晰,丑陋或无法解释他们不喜欢的东西。原因很简单,在此类图标中,违反了其构造的一项或多项基本原则。
本文中的信息可以帮助您避免错误并创建用户肯定喜欢的图标。这些原则与网站和应用程序图标都相关,并且可以应用于所有类型的图标。
让我们从一些基础知识开始。
网页设计中的图标只是很小的元素,而不是重要性或意义。需要它们来指示信息。这些是视觉锚点,有助于吸引用户的注意力并指导他们执行目标操作。
图标有助于:
- 吸引眼球;
- 了解含义;
- 浏览界面;
- 节省视觉空间;
- 与用户建立联系。
图标的使用并不像乍看起来那样容易,它需要设计能力和周到的方法(如果有单独的专家来处理图标,那就很好了)。
一些设计师最大的担心是他们的图标看起来是否整洁,是否正确居中以及像素是否完美匹配。他们根据公式对齐元素,但忘记了最重要的事情。
创建每个人都喜欢的图标的最重要原则是什么?
一、简单性
用户不喜欢复杂的东西。
好的图标应该简单易读。它不需要文字说明。您可以通过向远离设计的人展示图标来测试该图标。如果他们没有猜到它的大致含义,则此图标可能有问题。
简单性的主要敌人:
1)多余的元素
2)不必要的细节
它们会阻碍感知,分散用户注意力并使用户困惑。通常,图标包含的元素越少越好。具有3种或更多种颜色的图标不再是象形文字,而是插图。
大量的元素和颜色强调使图标在视觉上没有差别和不清楚:

过多的细节并不能使图标更清晰,但相反,它使您难以感知:

许多强调和小的元素也引出了简单性:

3)考虑细节
图标的细节应该合理。
不要以为细节是一种邪恶,而“设计师中的魔鬼”这一说法是由网页设计师发明的。是的,任何细节都会使图标变得复杂。但是,如果它符合设计概念并且是专业制造的,则是合理的。
例如,您的目标是使用户狭窄地查看图标,以便他们在页面上停留一段时间。那么细节就有意义了。在大多数情况下,用户不会倾向于睁大眼睛,也无法即时“阅读”复杂的图标。
页面上应该没有很多详细的图标。不要将它们彼此靠近。它们的背景必须是单色的,并且调色板要有限。
对于初学者,我们不建议从详细的图标开始。他们的创作需要扎实的经验,艺术品味和精通能力。

图标集| Mike | 创意薄荷糖
二、敏锐和翔实
用户不喜欢他们不了解的事物。
不清楚的图标需要“解密”,用户不喜欢它。如果没有任何意义,这也是一个很大的缺点。图标的主要目的是即时传达信息。因此,我们的任务是删除所有阻止其执行此操作的不必要的事情。

这些图标对用户不清晰
1. 简化的好坏
用户不喜欢界面元素,甚至不喜欢它们。因此,图标易于“阅读”非常重要。图标的识别取决于它们的简单性,可理解性和隐喻性。
但是,有不同类型的简单性。简单不能保证清晰。您可以简化图标以至于无法识别。

元素过于简单的例子
过度简化或相反,表格过于复杂会使用户不清楚图标。不要认真对待“固体图标更易于阅读”的建议。任何设计良好的图标都易于阅读。
2. 尺寸
元素的大小也会影响图标的识别。图标中的小元素越多,则越难理解其象征。
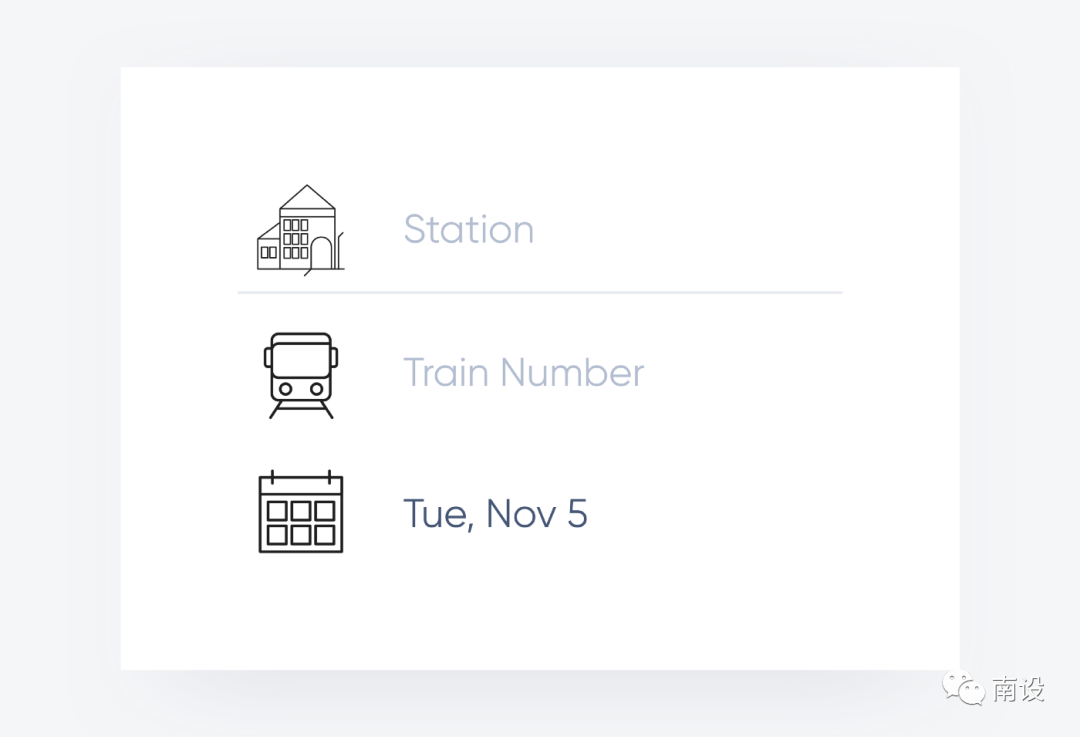
制作不佳的图标的示例:

第一个图标的形状未唤起必要的关联,并且小的元素妨碍了其识别。这些元素的大小与其他两个图标的大小不对应,线宽和颜色也不同。这违反了风格上的统一,没有合适的隐喻,没有过多的小元素。所有这些都是图标“难以辨认”的原因。
3. 隐喻的清晰度
好的图标对于不同文化,年龄和背景的人来说都是普遍的。但是,您应该研究目标受众,并选择最适合该人群并可以理解的颜色和隐喻。
适当的隐喻可确保图标清晰且内容丰富。
这些隐喻甚至对于孩子来说也很清楚:

这是一个令人困惑的图标示例:

用户不喜欢毫无意义的事情。
在充满创意的爆发中,设计师喜欢创造美丽却毫无意义的元素。这种方法剥夺了图标的主要功能:即刻传达信息。
但是,有时图标必须形象化一个复杂的或抽象的想法,很难找到一个隐喻。在这种情况下,允许使图标抽象并使用文本传达含义。
我们的例子:

outcrowd.io/memo
在这种情况下,图标是吸引眼球的锚点,而必要的信息则通过大字体的文本传达。

outcrowd.io/memo
如果仅需要将图标用作平衡设计的视觉重点,并且文本提供了信息性,则可以使用不包含隐喻的图标。但是,即使在这种情况下,也希望找到合适的视觉关联。
三、风格统一
用户不喜欢不和谐的事物。
当人们无法解释他们对图标的不满意时就是这种情况。我们都在直觉上感到不和谐。和谐之路在于风格的统一。
风格的统一表明图标设计与品牌风格和设计理念相匹配。

备忘录品牌准则
1. 品牌要求
图标应体现品牌的本质和价值,不仅在视觉上,而且在心理上都应是其有机组成部分。可以将品牌的风格视为强硬或柔和,豪华或经济,正式或私密,精英或民主等。图标设计必须首先满足品牌指示的要求。
2. 设计要求
样式的统一假设一组图标的公共参数,例如:
- 一致的调色板;
- 图形和典型单位(栅格或矢量,2D或3D,实体或轮廓);
- 大小相等;
- 线宽相等;
- 相等的视觉重量;
- 元素的均等平衡;
- 相同级别的细节;
- 强调统一原则;
- 节奏一致,动静的特征;
- 相同的阴影(如果有);
- 符合徽标风格和整体设计理念;
- 字体的视觉对应。
设计师通常必须使用Web上现成的收藏夹中的图标或将其作为基础。但是,该集合可能没有必要的图标,因此必须自己创建它们。一个常见的错误是您的“自己的”图标与集合略有不同。原因是违反了上述一个或多个统一参数。
以相同样式制作的图标:

风格的统一不仅是对品牌风格的美学和支持的致敬。样式的一致性使图标的感知更加容易,简化了导航,并为用户带来了良好的体验。
有关此主题的更多信息:Web设计中的样式统一
四、独特性
有两种类型的唯一性-图标集的唯一性和每个单独图标的唯一性。

移动应用程序— 3D入门
1. 集合的独特性
第一类唯一性几乎不需要任何解释。这种设计允许将一组图标与许多相似的图标区分开,以使其特别,有趣且令人难忘。图标的独特性有助于品牌的独特性。
唯一性并不意味着您需要创建世界尚未看到的图标。您无法想象有一种更好的方法来吓the人们。互联网用户已经习惯了某些标准和刻板印象,打破它们是一个坏主意。这些陈规定型观念限制了创造力,但使UI元素可预测和可理解。人们不应该费力地去理解自己所看到的东西,而浪费时间解决重路。
使用每个人都熟悉的隐喻,但使它们的视觉实现独特。用户不想破译谜语。
具有独特实现的简单图标(贴纸):

2. 图标的唯一性
图标的唯一性应理解为与集合中的图标不同。为了追求统一,设计师有时会牺牲最重要的东西——图标的含义。不应忘记统一和单调远非同一件事。每个图标都有其自己的用途(现代图标设计师的口号是EIM-每个图标都很重要)。
用户无法欣赏或理解带有视觉上无法区分的图像的精美套装。人们感到尴尬,无法将一个图标与另一个图标区分开。
“统一”并不意味着“相同”!
具有视觉上相同的元素(保持样式统一)的设计示例:

手形图标— Dindra Desmipian探索
五、视觉平衡
这一点是第3点“风格统一”的特例,但值得特别提及。
视觉上不平衡的图标是用户乍一看不喜欢的图标。人们几乎不看图像就能直观,立即感觉到失衡。元素对齐中的错误也指平衡干扰。但是,尽管元素对齐的重要性很重要,但对齐的微小不规则并不是图标在视觉上令人不愉快的主要原因。在许多情况下,对准和对中误差不是造成不平衡的原因。
由于形状和颜色强调的不一致性,破坏了平衡。
这是吸引用户眼球的第一件事,而不是一个或两个像素移动一个元素。

不平衡图标示例
概要
设计师非常了解图标有多少要求。因此,他们准备无休止地改进它们,抛光每个细节并计算每个像素。我们绝不呼吁不要做所有这一切。我们只想说,如果违反了创建图标的基本原则,那么这些努力将毫无意义。即以下内容:
- 简洁明了;
- 隐喻性(以及信息性);
- 风格统一(因此视觉和谐);
- 设计的独特性和每个图标的个性;
- 视觉平衡。
遵循这些原则可以保证您的图标清晰,美观和实用。这意味着每个人都一定会喜欢他们!
免责声明:本作品的内容仅供学习、交流使用,本作品的版权归原创作者所有,如有问题请及时联系我们以做处理。本声明未涉及的问题请参见国家有关法律法规,当声明与国家的法律法规冲突时,以国家的法律法规为准。
作者:Outcrowd,译者: 南设;译者公众号:南设(ID:shemenglianmeng)
来源:https://medium.com/outcrowd/icons-in-web-design-824f57cb2db0
本文由 @南设 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







