十万个体验细节推导,原来都是这么回事!第四期
编辑导语:产品最终要服务于用户,因此,合理的产品交互设计便显得尤为重要。而除了利用数据等因素作为产品设计优化的依据,“推导”也可以成为优化设计的渠道之一。本文作者分享、总结了一些产品体验细节的推导过程,一起来看一下。

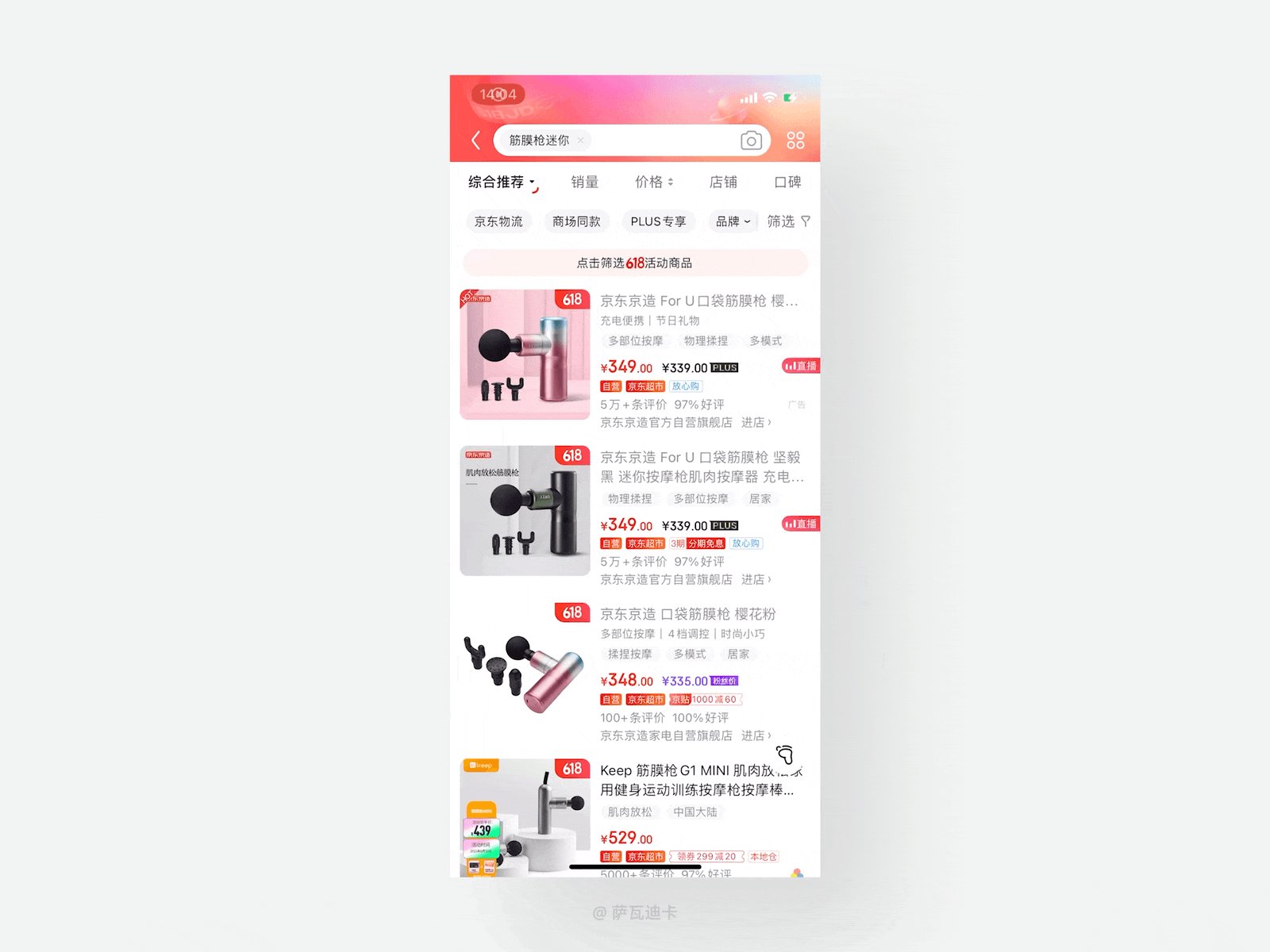
一、【京东】-浏览记录的快捷入口

1.【使用场景】
用户在浏览商品时,想要重新查看之前了解过的内容,希望可以快速查看到。可目前来看,用户浏览完之后无法第一时间了解到之前浏览了哪些内容,如果错过了好东西,将会非常可惜。
2.【设计思考】
1) 设计目标
- 针对用户:解决浏览记录入口不明显的问题;
- 针对产品:优化查看浏览记录的流程。
2)设计方案
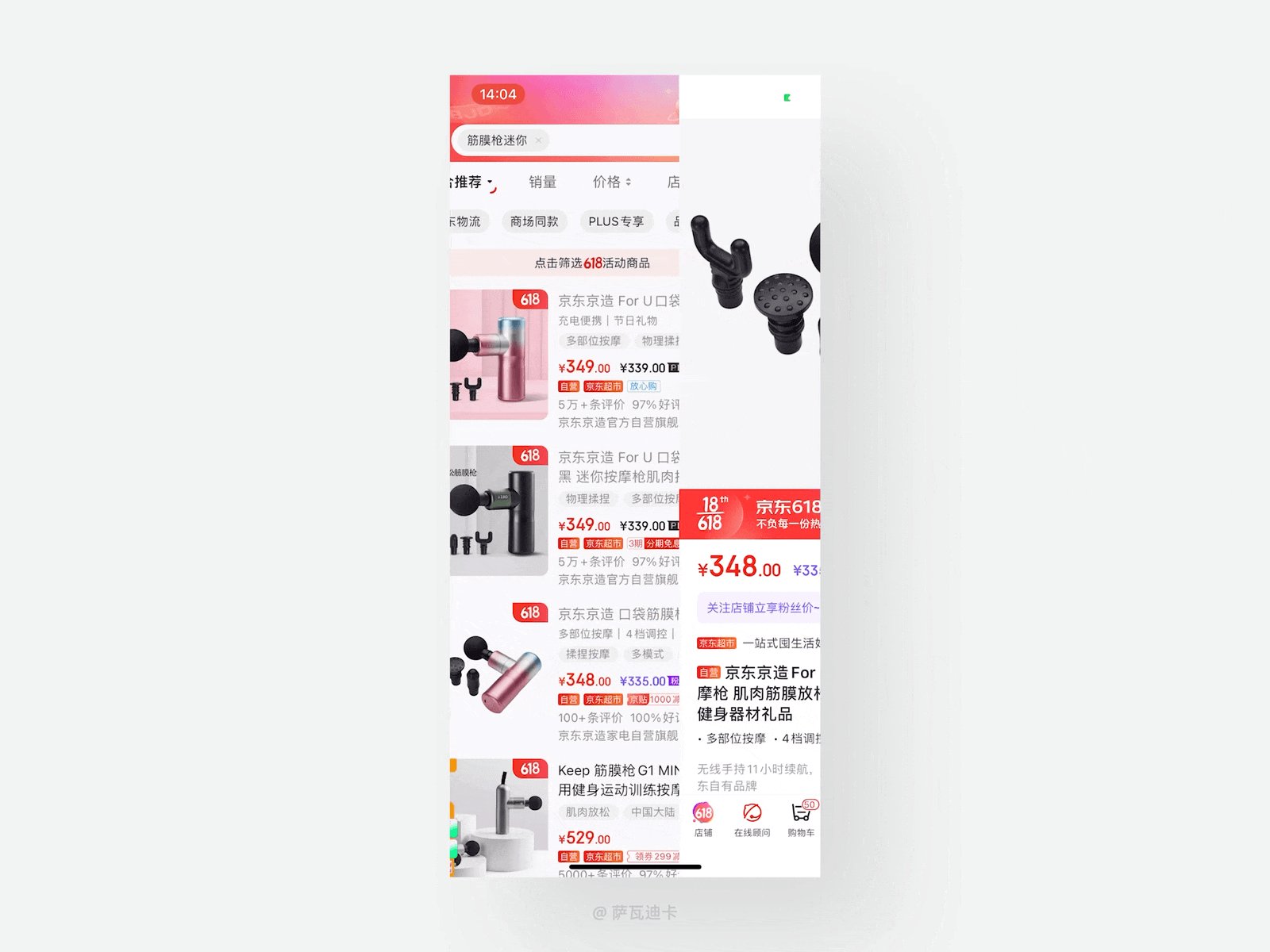
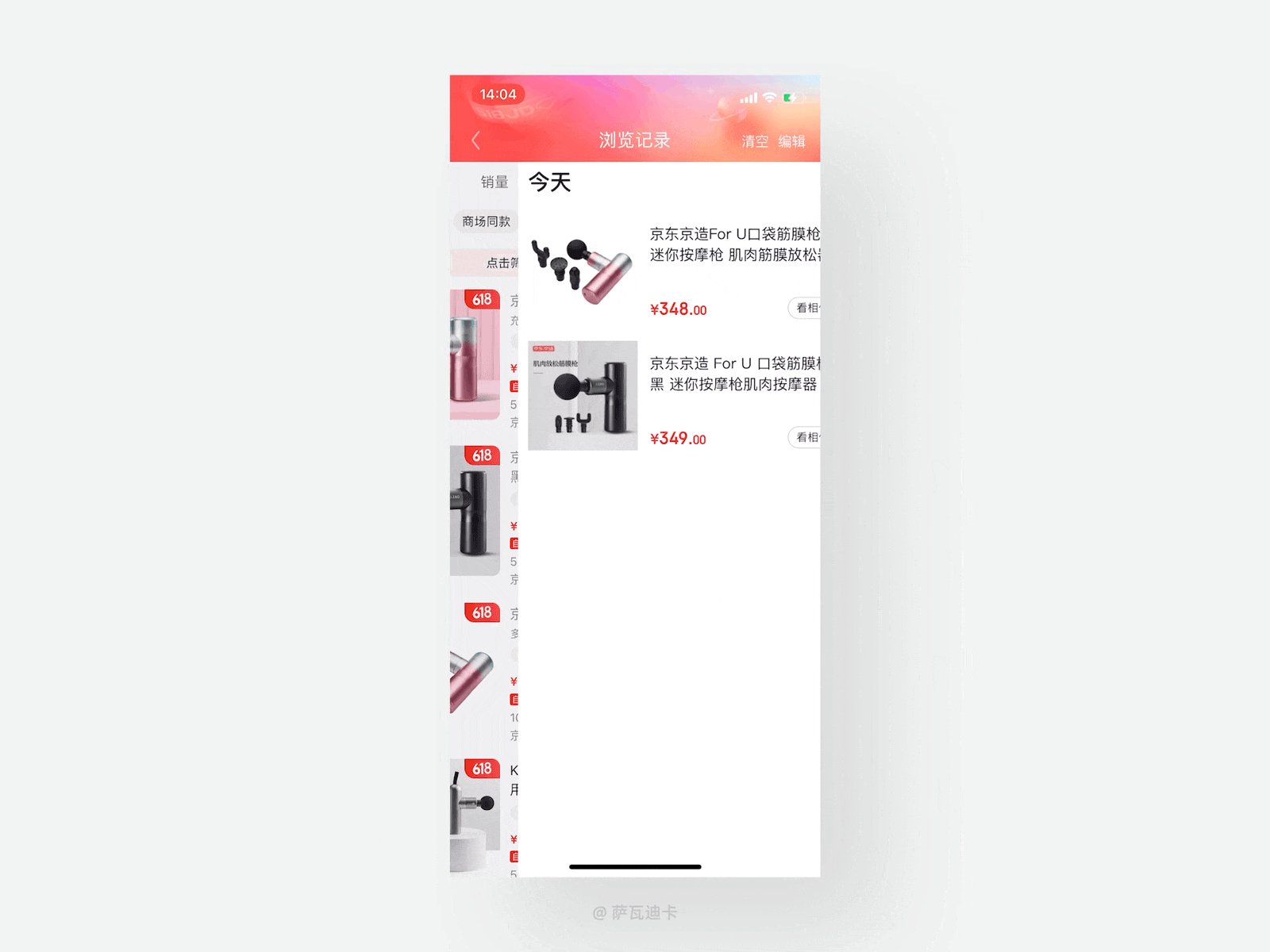
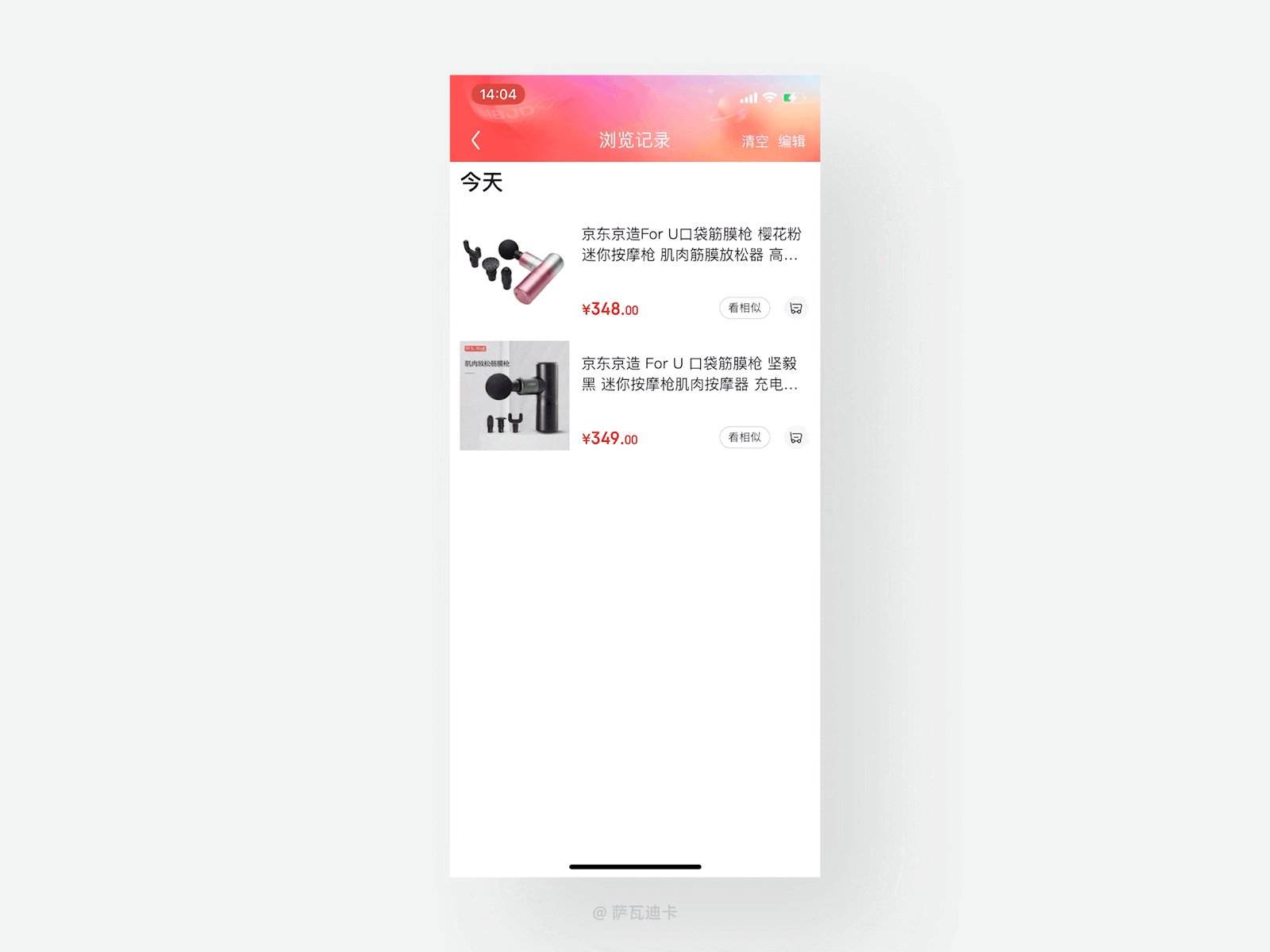
用户在商品列表页浏览时,直接点击右下角的「足迹」图标(采用简单的线性图标也不会对界面造成大的干扰),即可跳转到浏览记录的界面,方便用户去查看之前浏览过的内容,避免错过了自己喜爱的商品。
3)总结心得
好的流程应该尽可能的减少用户的操作路径。京东App「足迹」的快捷入口,有效的提高了用户的操作效率。
二、【微信】-贴心的保留草稿功能

1.【使用场景】
用户在朋友圈发表动态时,突然有事耽搁了想要晚点发表,这时候取消又觉得可惜,不想下次发表时重新码字,浪费更多的时间。希望可以有保存的功能,方便下次发表。
2.【设计思考】
1) 设计目标
- 针对用户:解决发表动态时无法保存的问题;
- 针对产品:新增发布时的保存功能,促进用户分享动态,提升发布完成率。
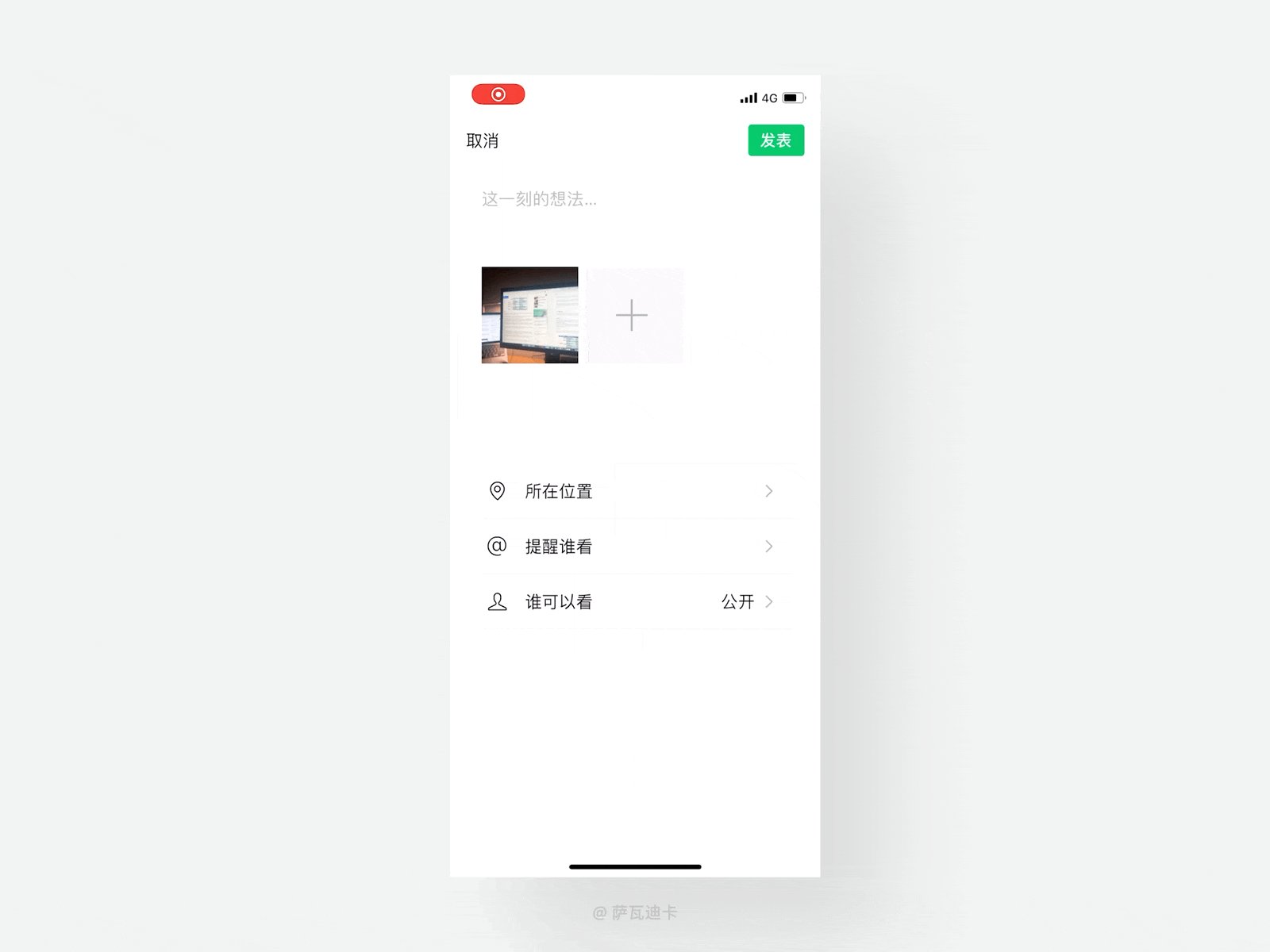
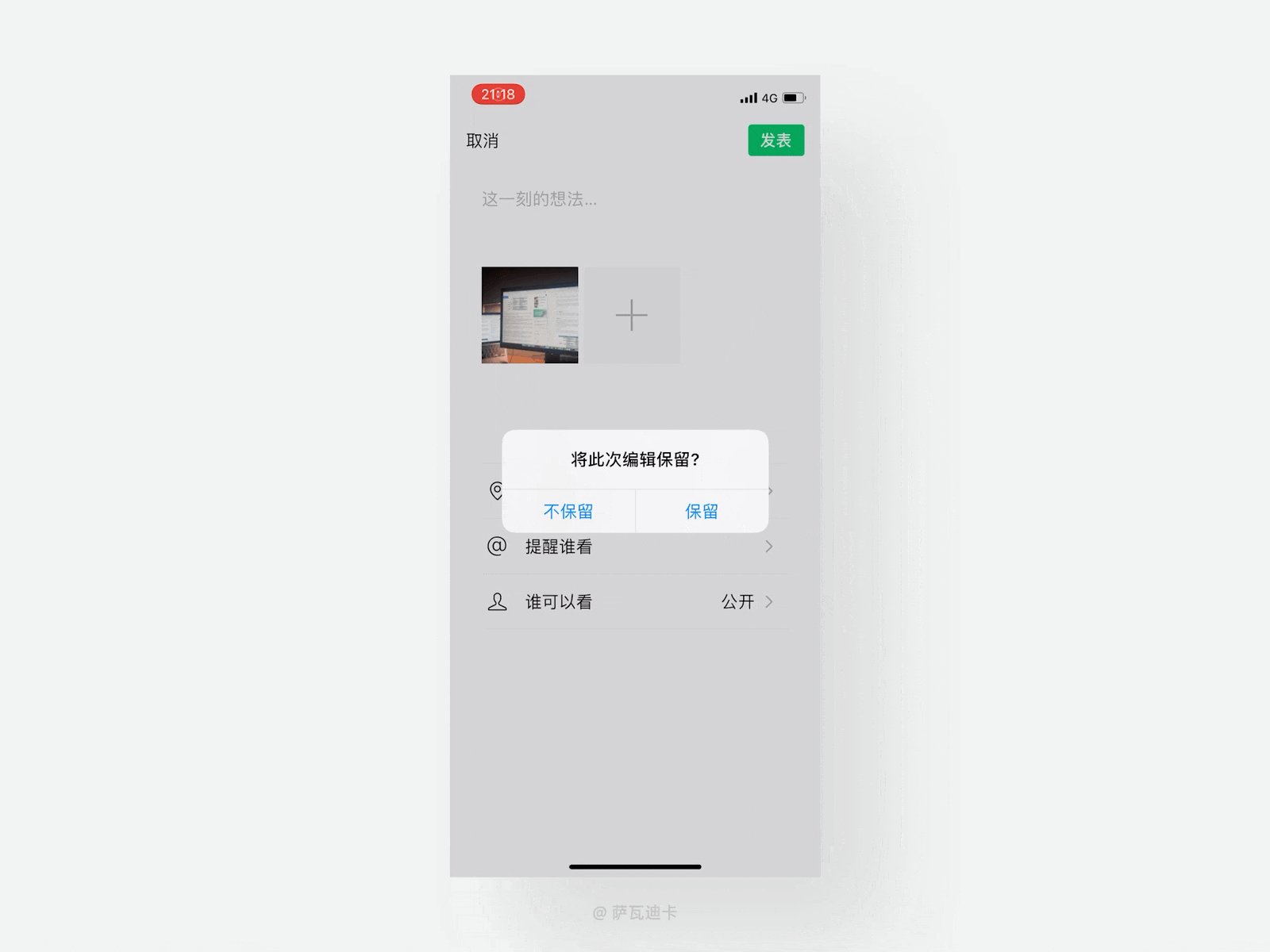
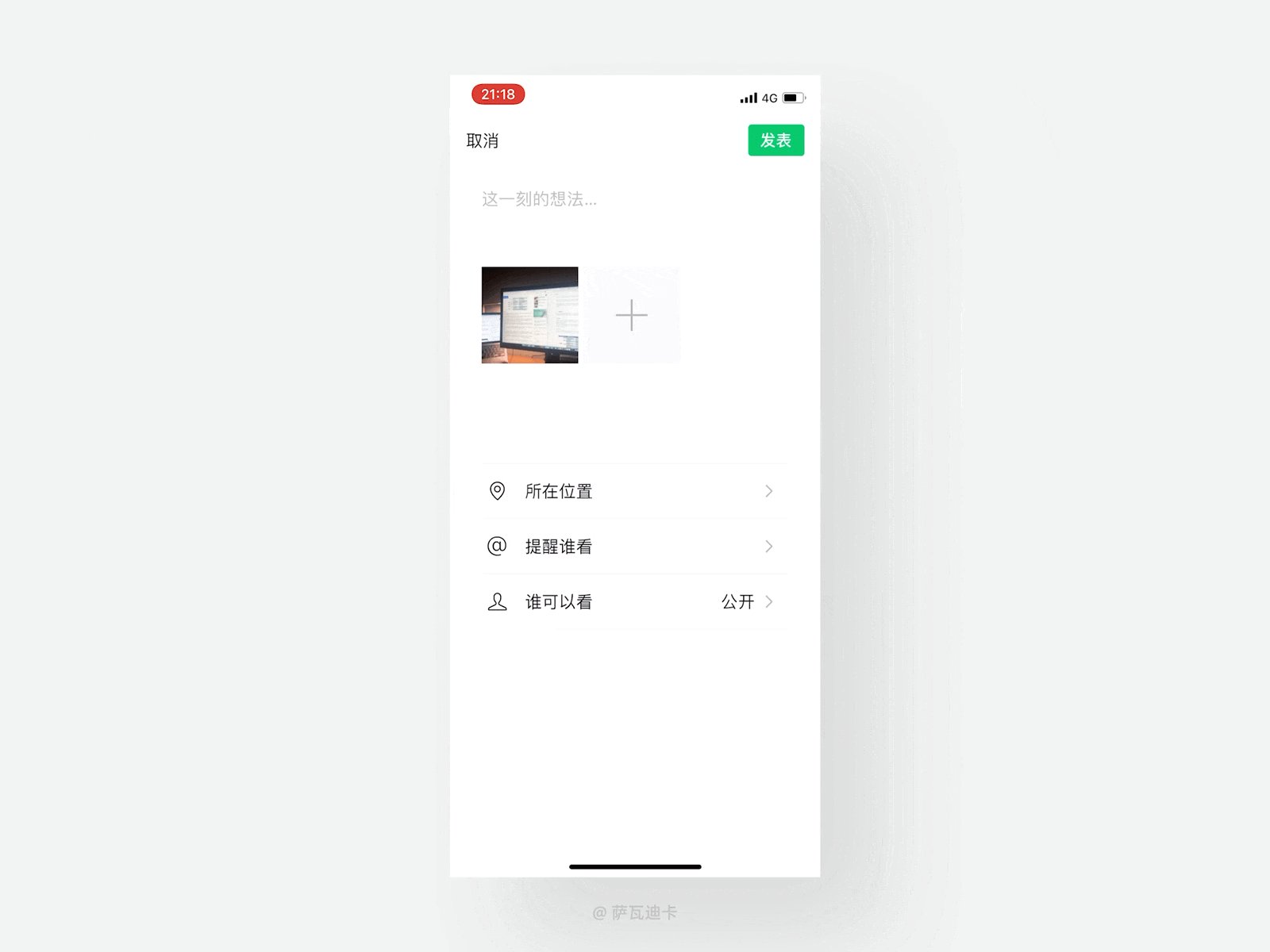
2)设计方案
- 用户在发布动态时,点击「取消」即可弹出确认弹窗「将此次编辑保留?」,再次点击「保留」后重新发布动态时会自动显示上次保留的内容,方便用户直接发布,有效提升了用户的操作效率;
- 由于用户同时多次保存草稿的情况并不常见,故舍弃了「草稿箱」 的形式,采用了只保留上回内容的形式,既满足用户需求也减少产品功能的冗余。
3)总结心得
好的流程应该尽可能的减少用户的操作路径。微信「保留草稿的」的设计细节,有效的提高了用户发布动态时的操作效率。
三、【饿了么】-贴心的凑单选择操作

1.【使用场景】
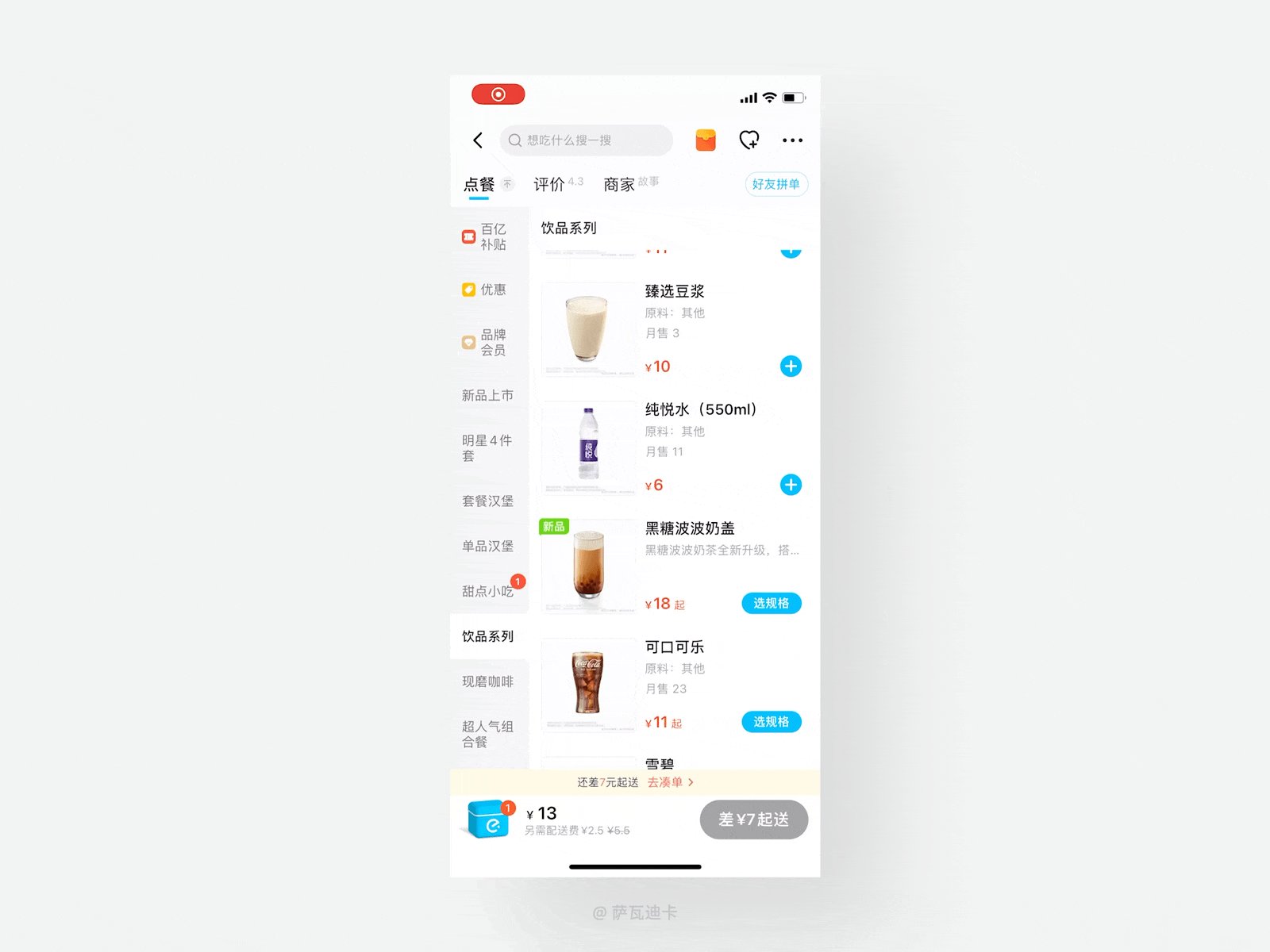
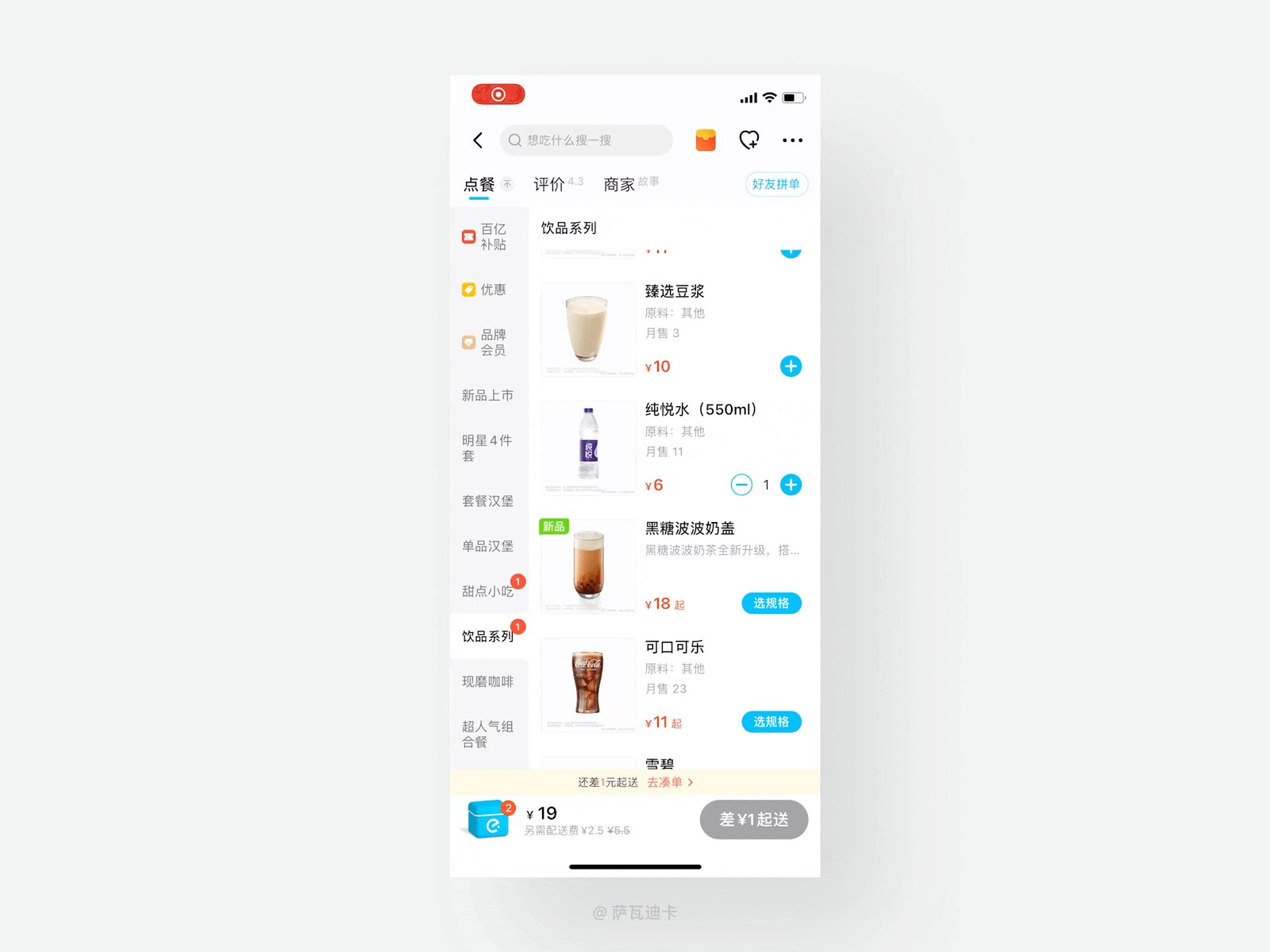
用户在「饿了么」上选择商品后想要结算时,有时会出现不满起送费的尴尬场景。为了减少支出,用户只能自己去寻找符合差价的商品,费时费力。
2.【设计思考】
1) 设计目标
- 针对用户:解决用户凑单时效率低的问题;
- 针对产品:提供凑单商品选择,降低用户在凑单过程中的退出率,提高下单的转化率。
2)设计方案
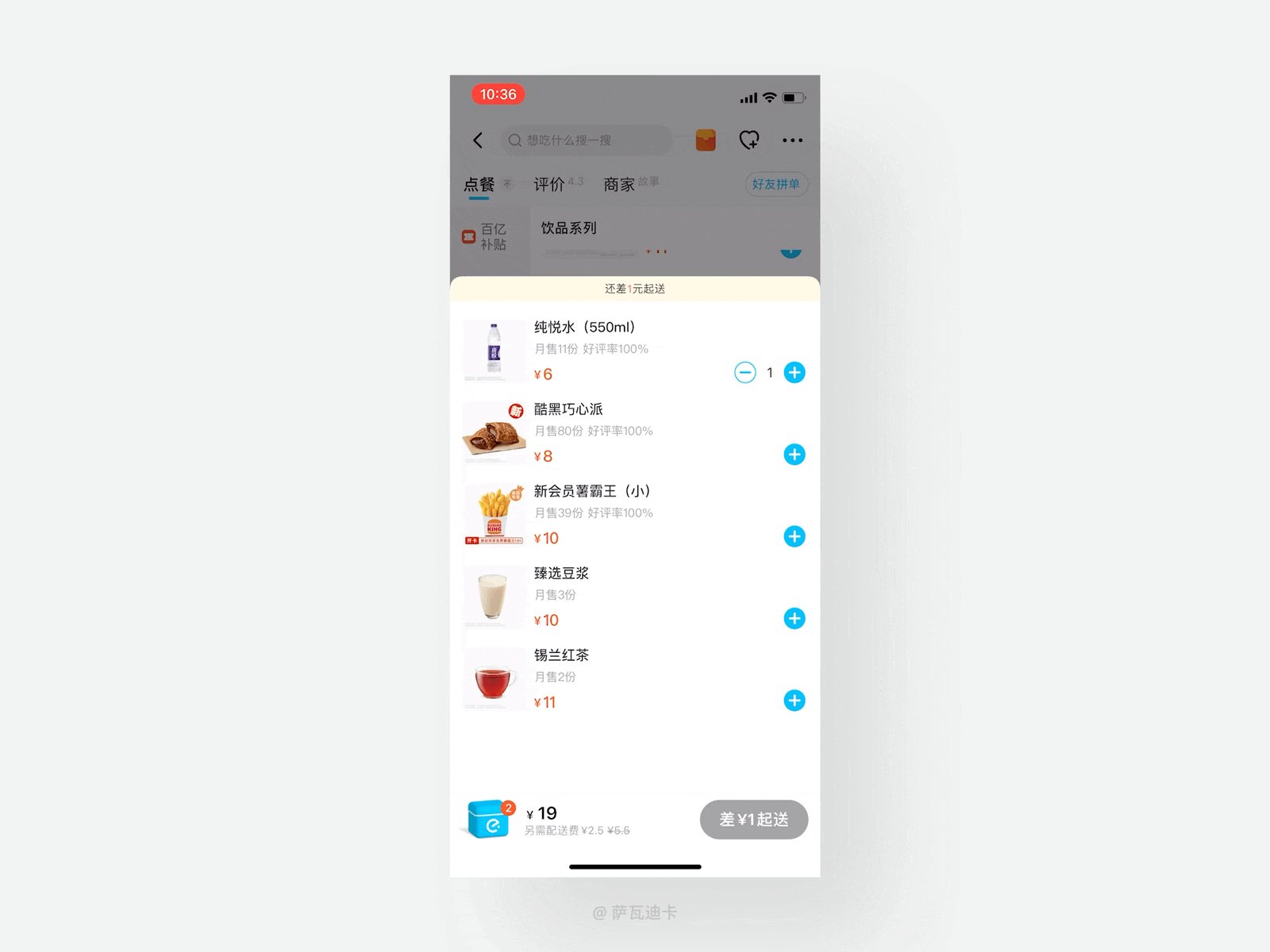
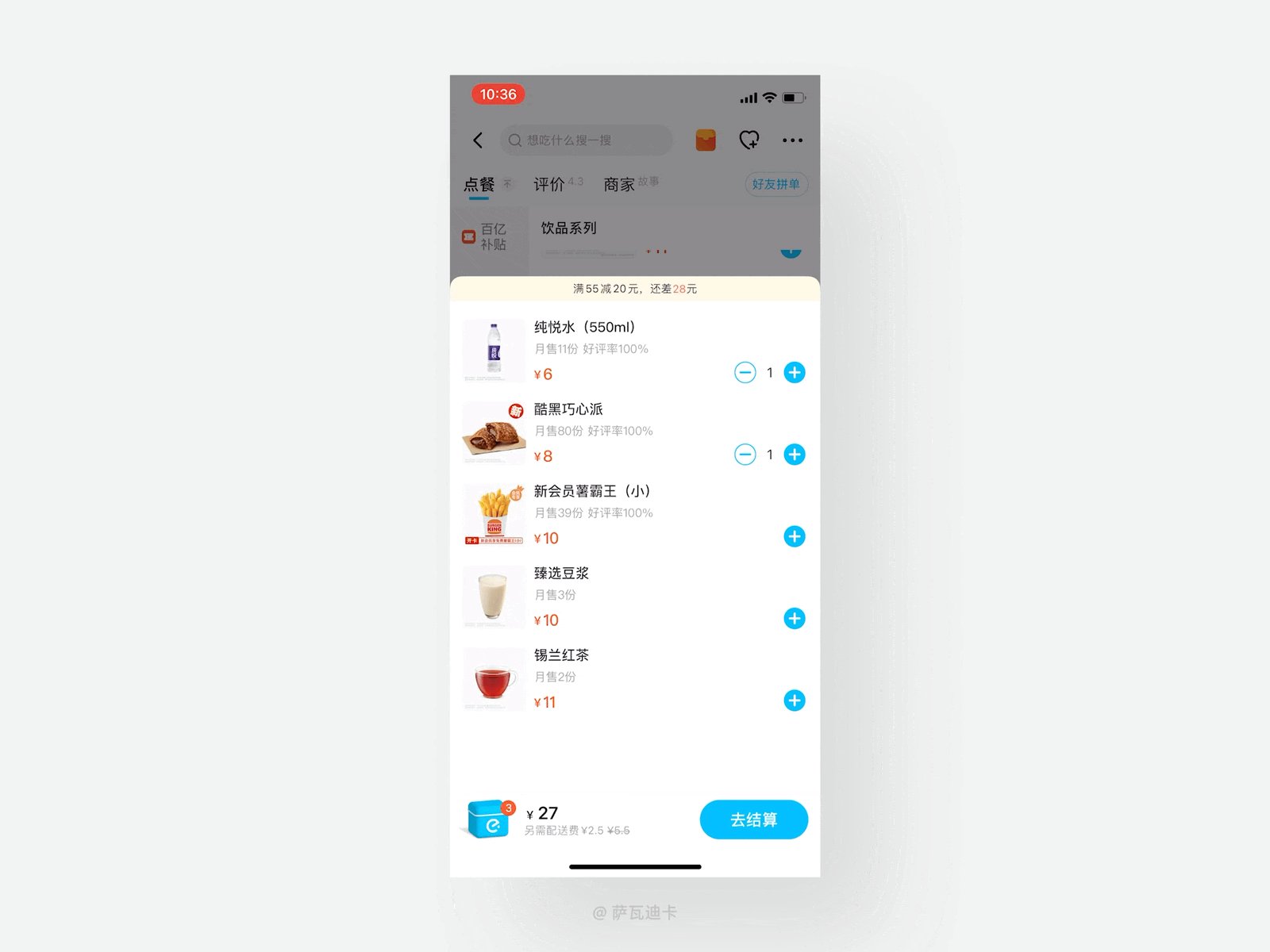
用户选择完商品,发现不满起送费时,点击「去凑单」即可弹出弹窗,依次展示最符合凑单的商品供用户选择。很好的帮助用户筛选,给出选择建议,不仅提高了用户的操作效率,也增加了用户下单的几率。
3)总结心得
好的产品应该尽可能的帮助用户选择,降低用户的思考成本。饿了么「去凑单」的设计细节,有效的提高了用户选择凑单商品时的操作效率。
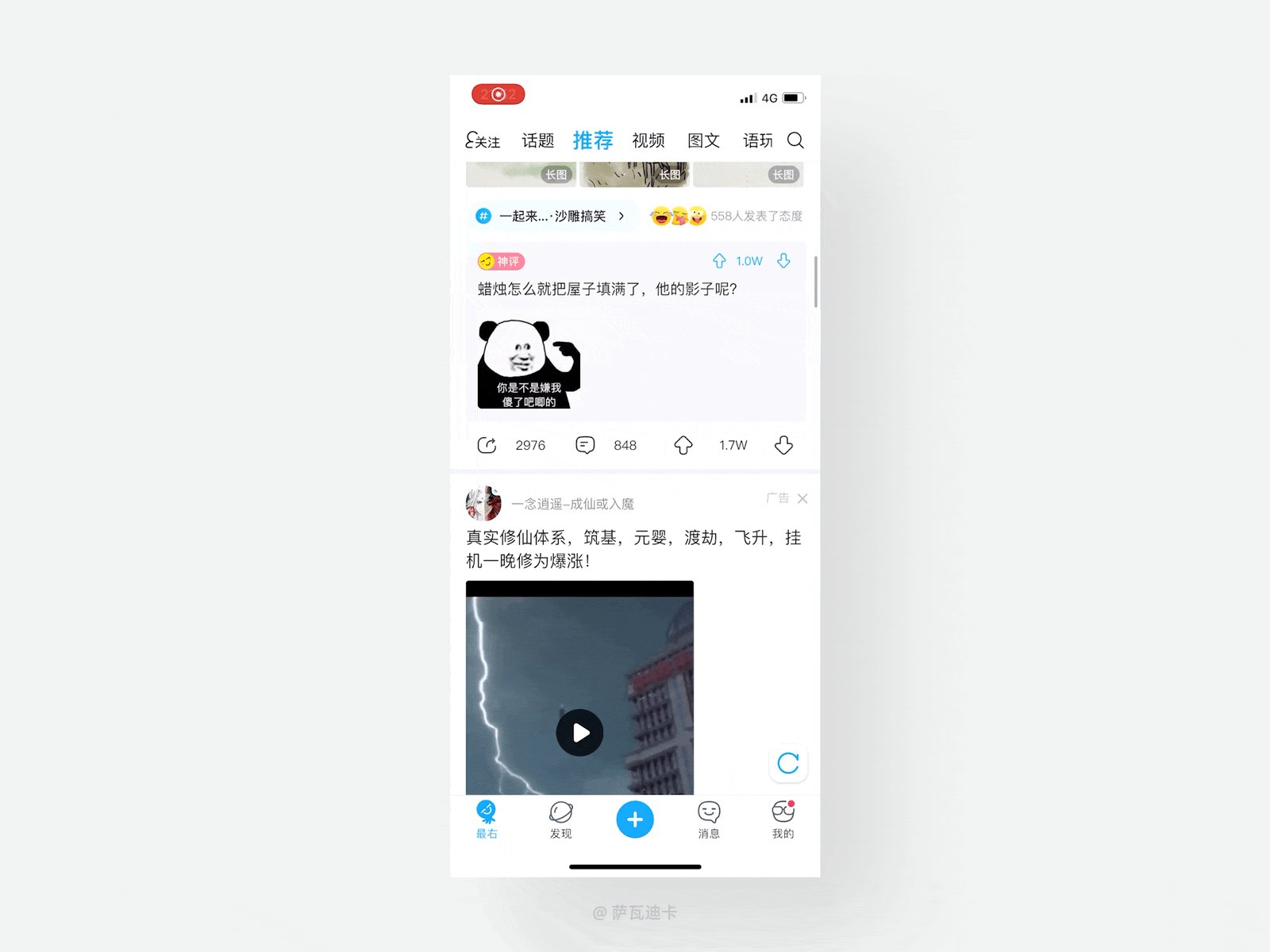
四、【最右】-截图后自动分享的细节

1.【使用场景】
用户浏览到有趣的内容时,想要截图进行分享。可目前分享的步骤过于复杂,用户需要打开其他App,选择该「截图内容」再去分享,费时又费力。
2.【设计思考】
1) 设计目标
- 针对用户:解决用户截图时分享路径不流畅的问题;
- 针对产品:优化截图分享路径,提高产品内容的分享次数。
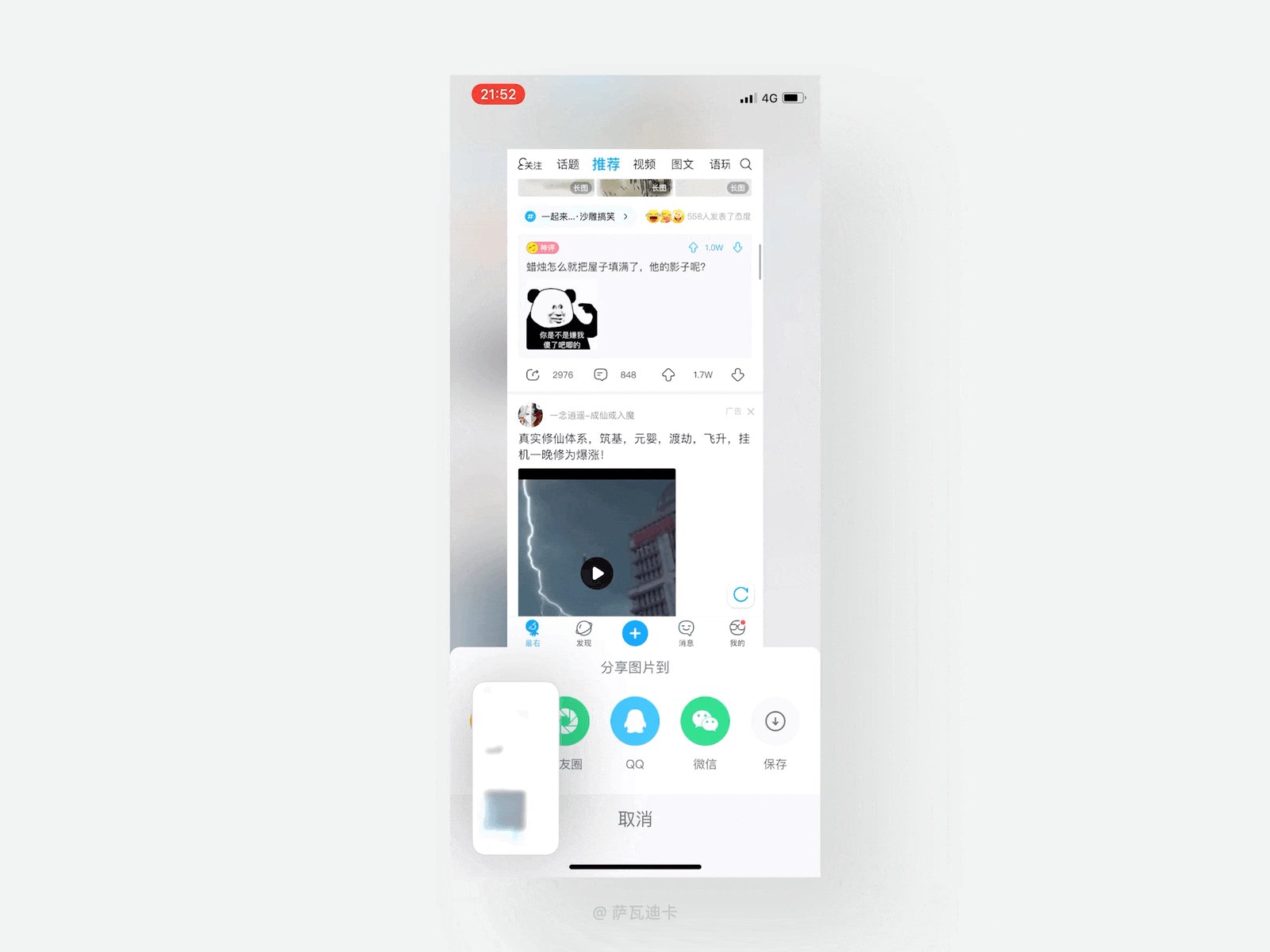
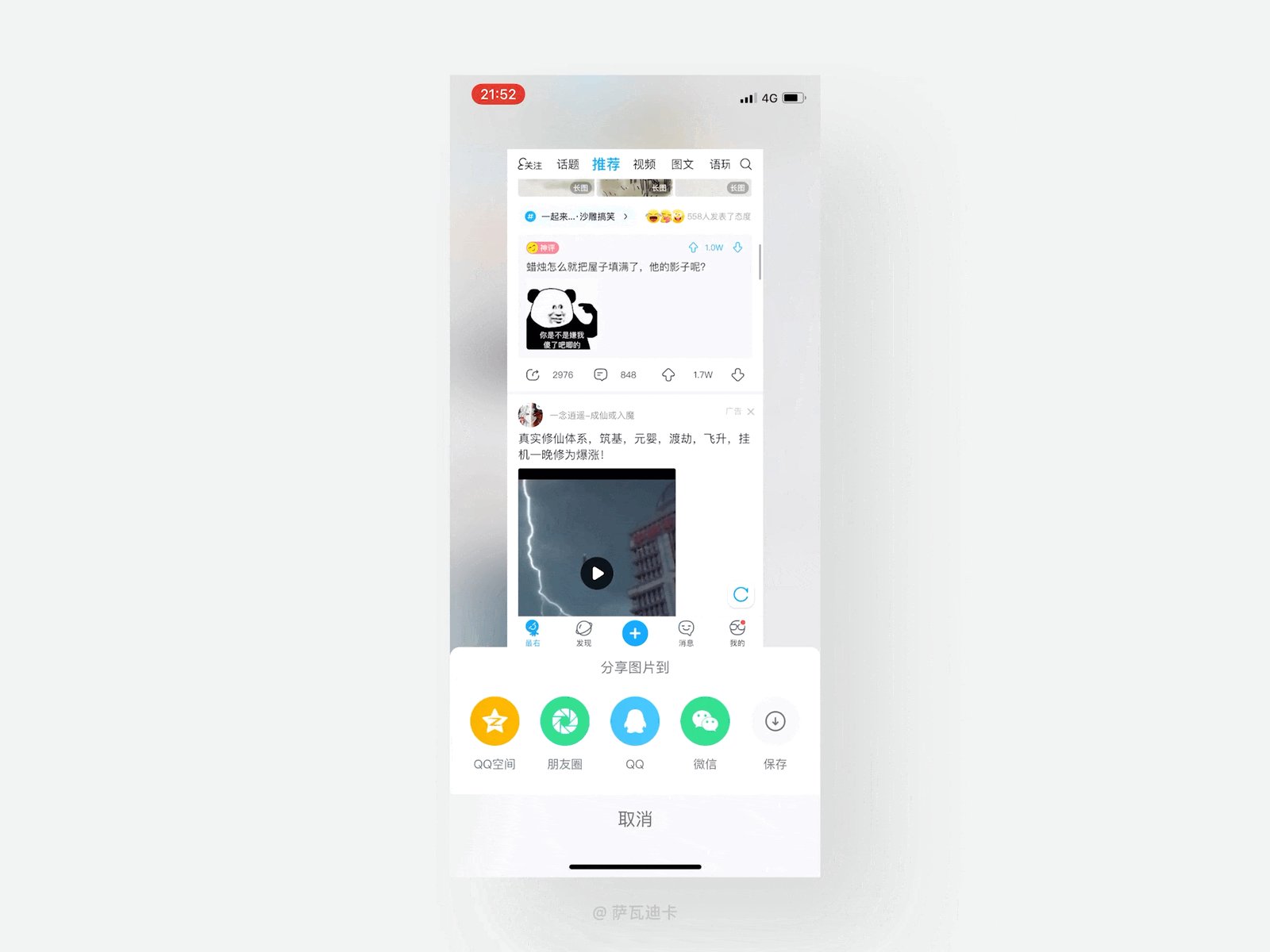
2)设计方案
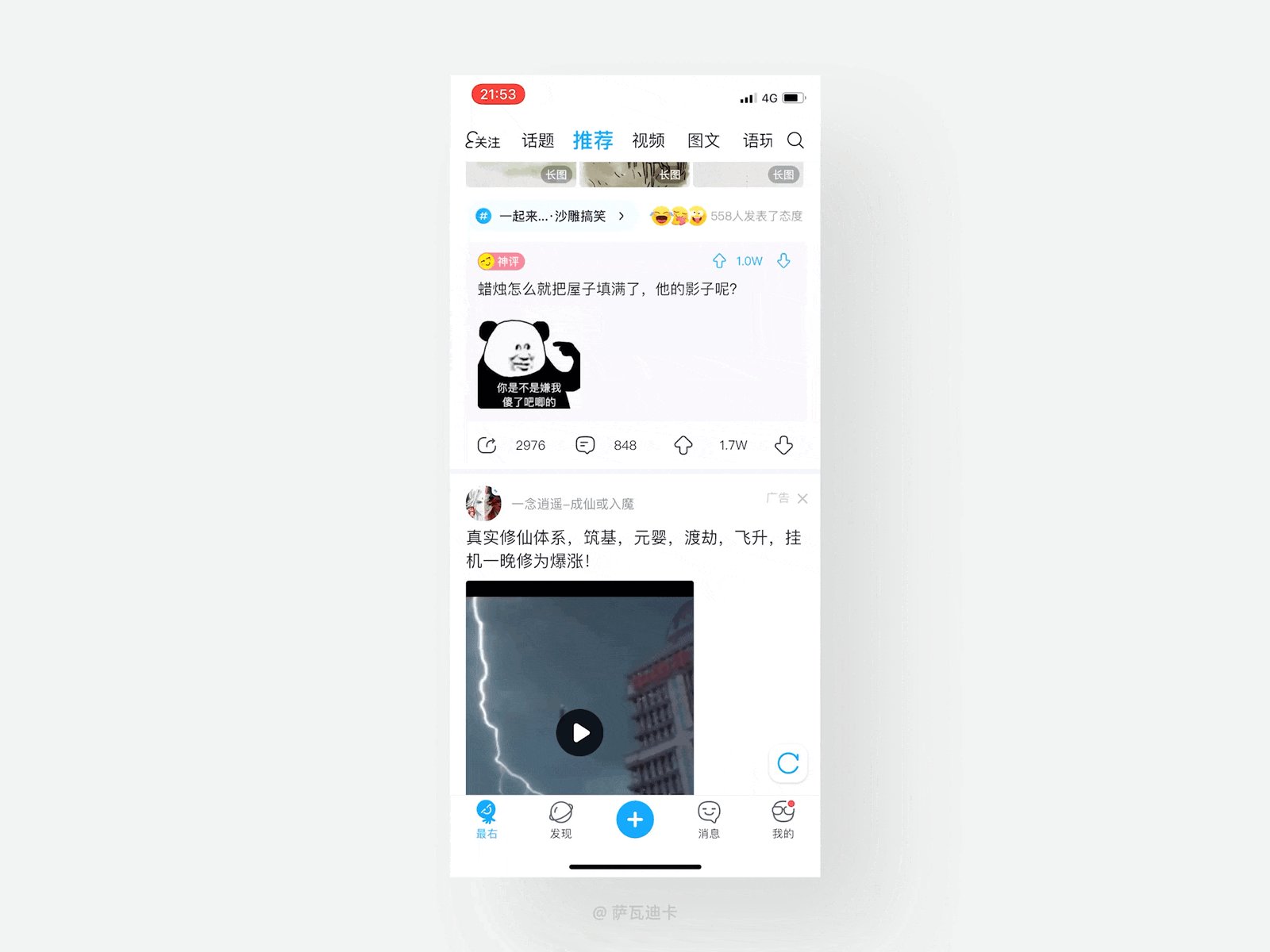
用户在进行截图后,自动弹出分享的弹窗,提供给用户不同的分享渠道,以此满足用户不同的分享需求,从而也提高了用户分享时的操作效率。
3)总结心得
「减少输入步骤」能有效提高用户的操作效率。微信「截图即分享」的设计细节,很好的优化了分享的操作路径,节省了用户大量的操作时间。
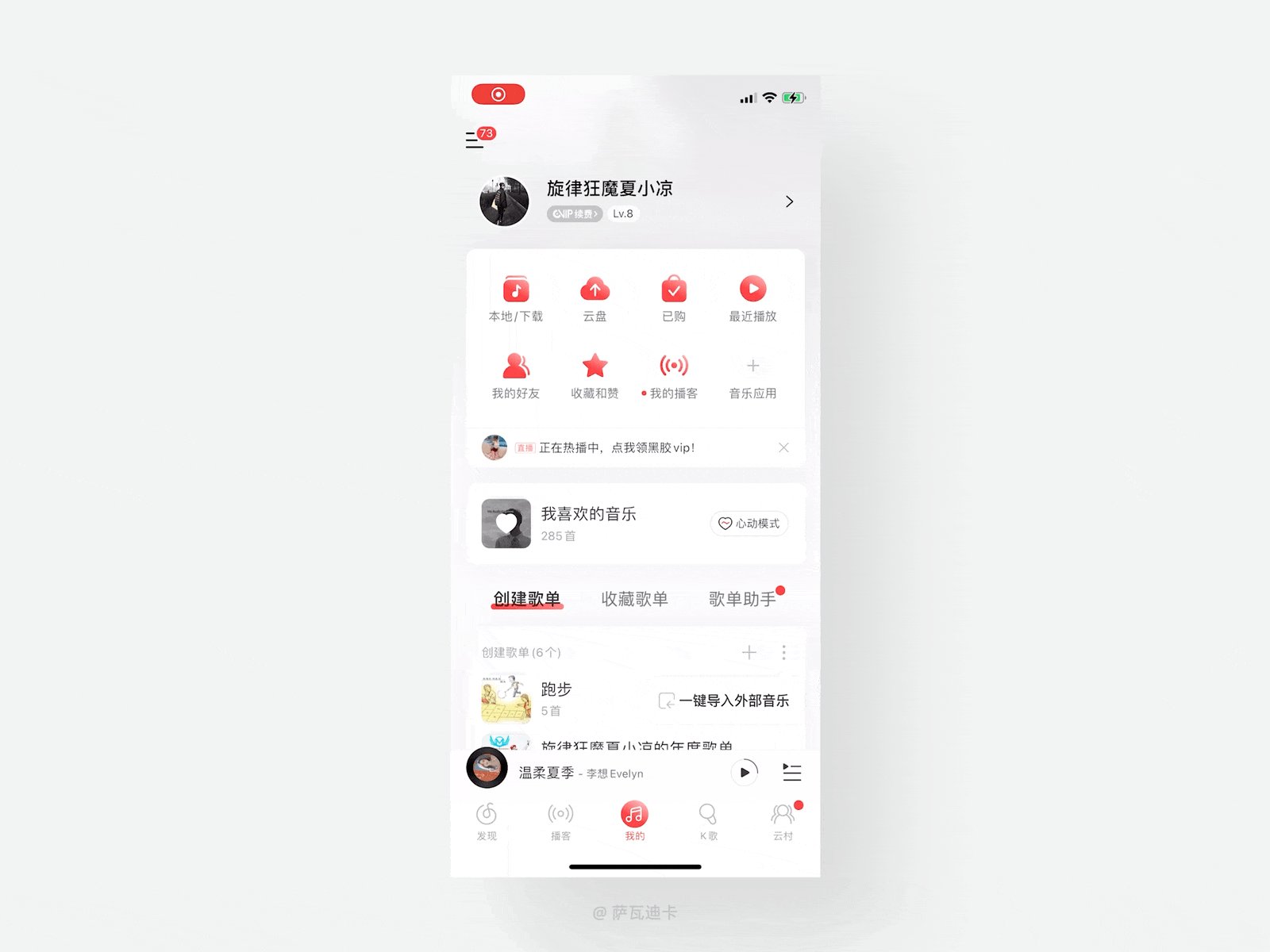
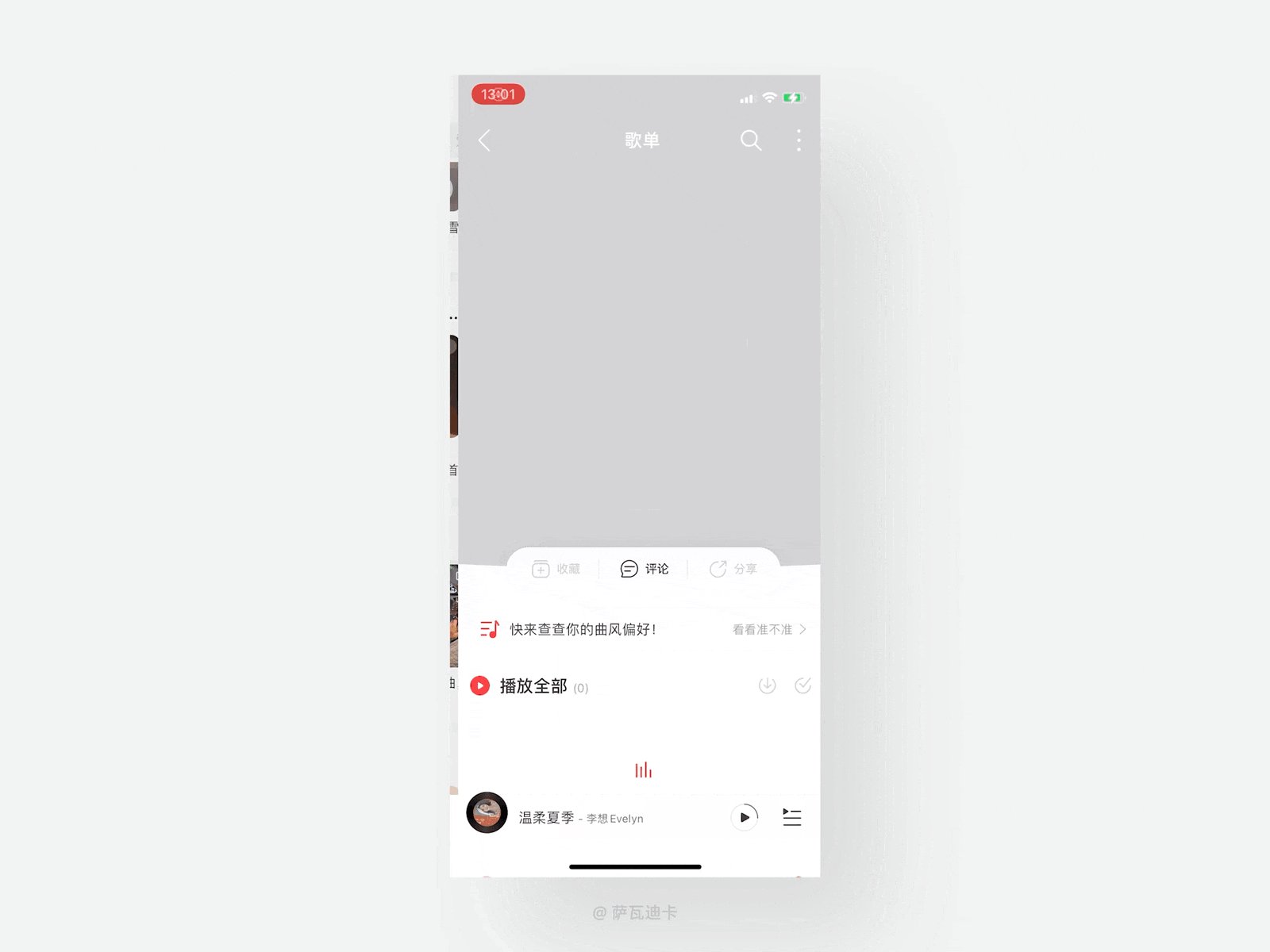
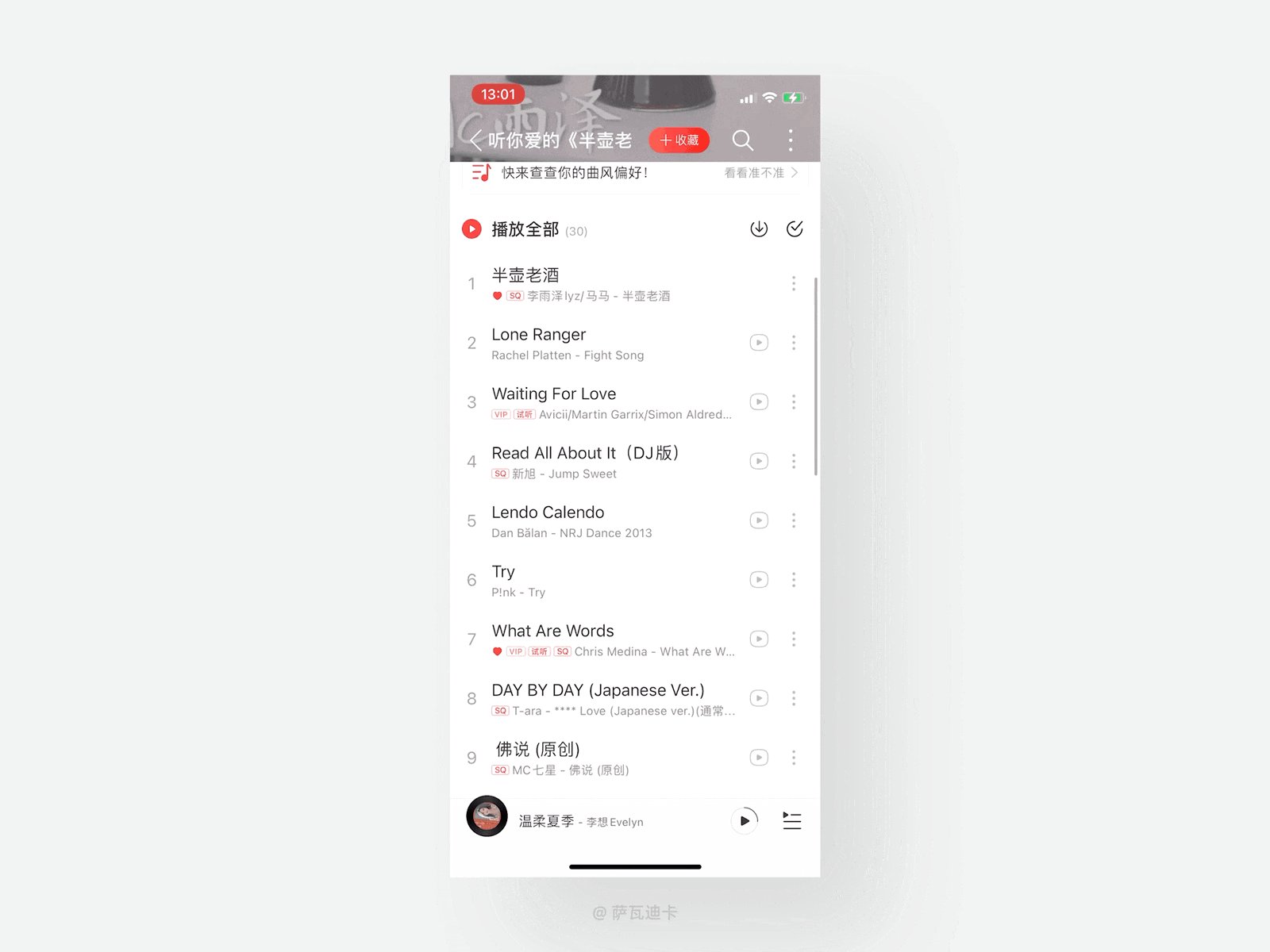
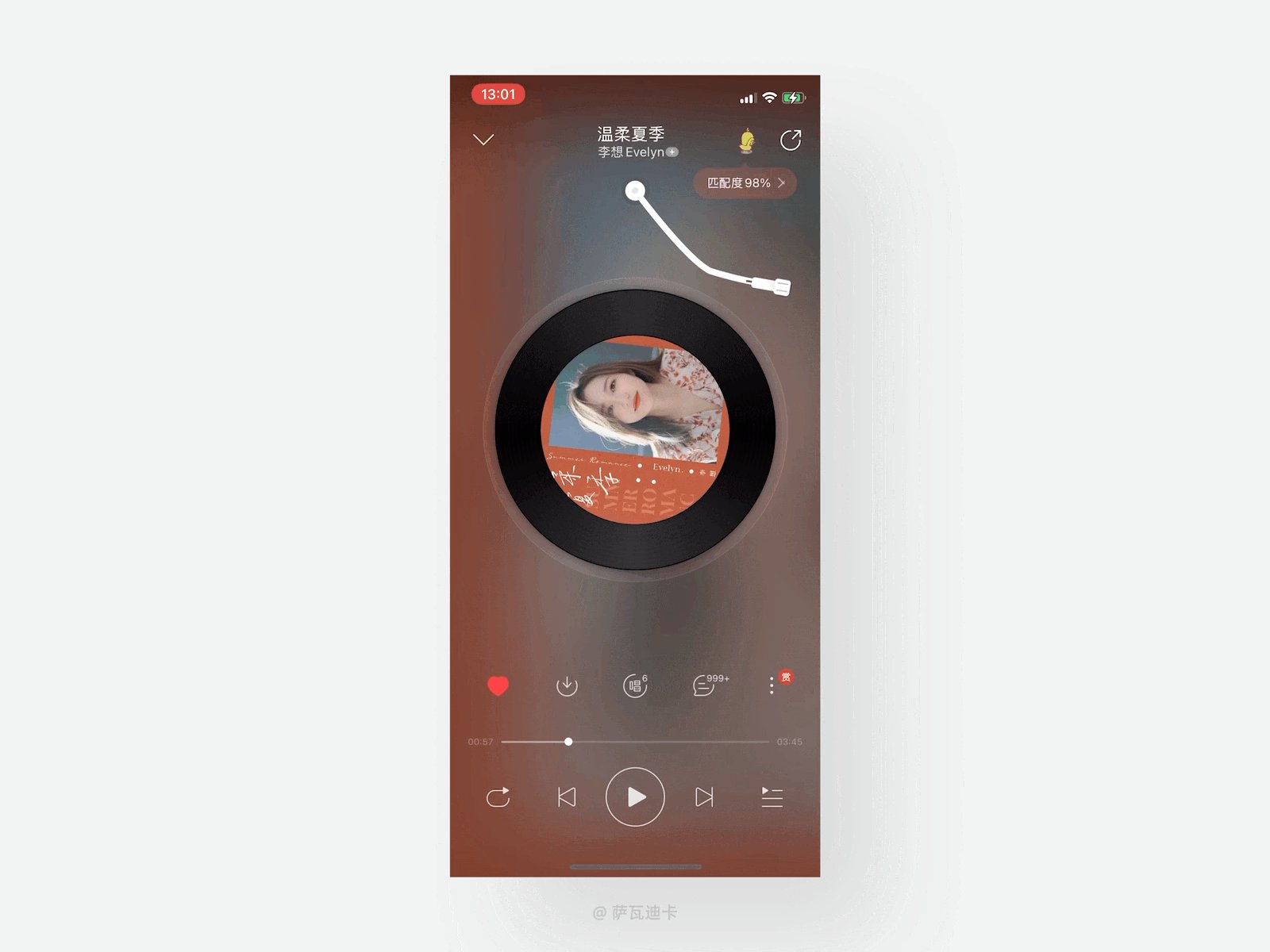
五、【网易云音乐】-浏览时常驻当前播放入口

1.【使用场景】
用户经常会在浏览其它的音乐信息时,想查看当前音乐播放的内容。可目前用户想看的话只能先退出其它界面,再点击到当前播放界面,操作起来过于繁琐。
2.【设计思考】
1) 设计目标
- 针对用户:解决查看当前播放音乐效率低的问题;
- 针对产品:优化当前音乐的路径,降低操作完成时间。
2)设计方案
用户在浏览时,界面底部会常驻当前播放音乐的入口,点击即可跳转到播放界面,用户操作起来非常方便,很好的提升效率。用户在浏览时,界面底部会常驻当前播放音乐的入口,点击即可跳转到播放界面,用户操作起来非常方便,很好的提升效率。
3)总结心得
「关联相关操作」能有效提高用户的操作效率。网易云音乐中「常驻当前音乐播放入口」的设计细节,很好的优化了当前音乐的查看路径,节省了用户大量的操作时间。
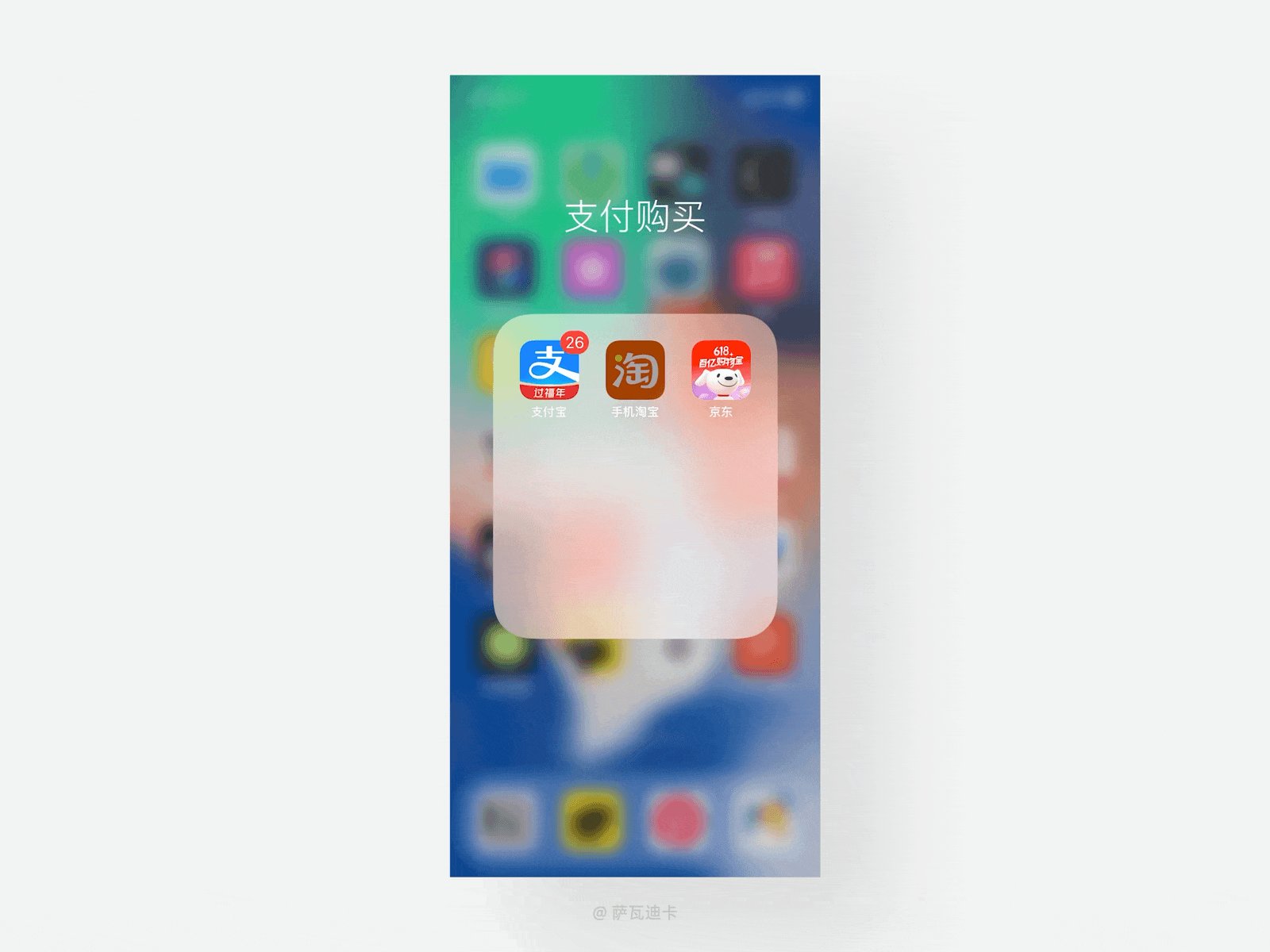
六、【淘宝】-长按启动图标的快捷入口

1.【使用场景】
用户在淘宝购买物品后,最难熬的想必是等待收货的过程,会经常去查看物品的物流进度。可目前来看,用户查看需要打开淘宝,从订单入口点击进去,整个查看过程效率不高。
2.【设计思考】
1) 设计目标
- 针对用户:解决用户不方便查看待收货信息的问题;
- 针对产品:优化查看待收货的操作路径,降低操作完成时间。
2)设计方案
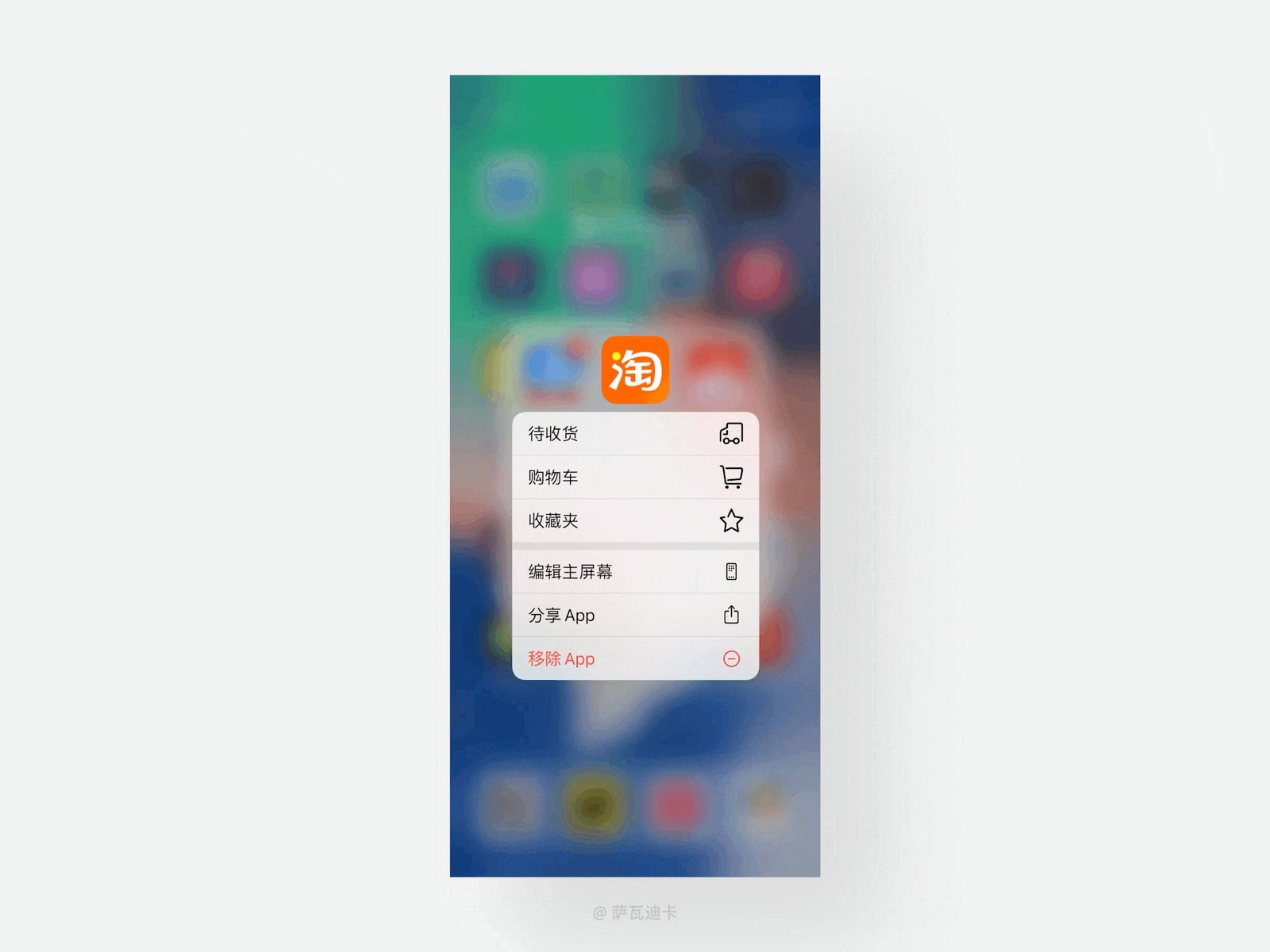
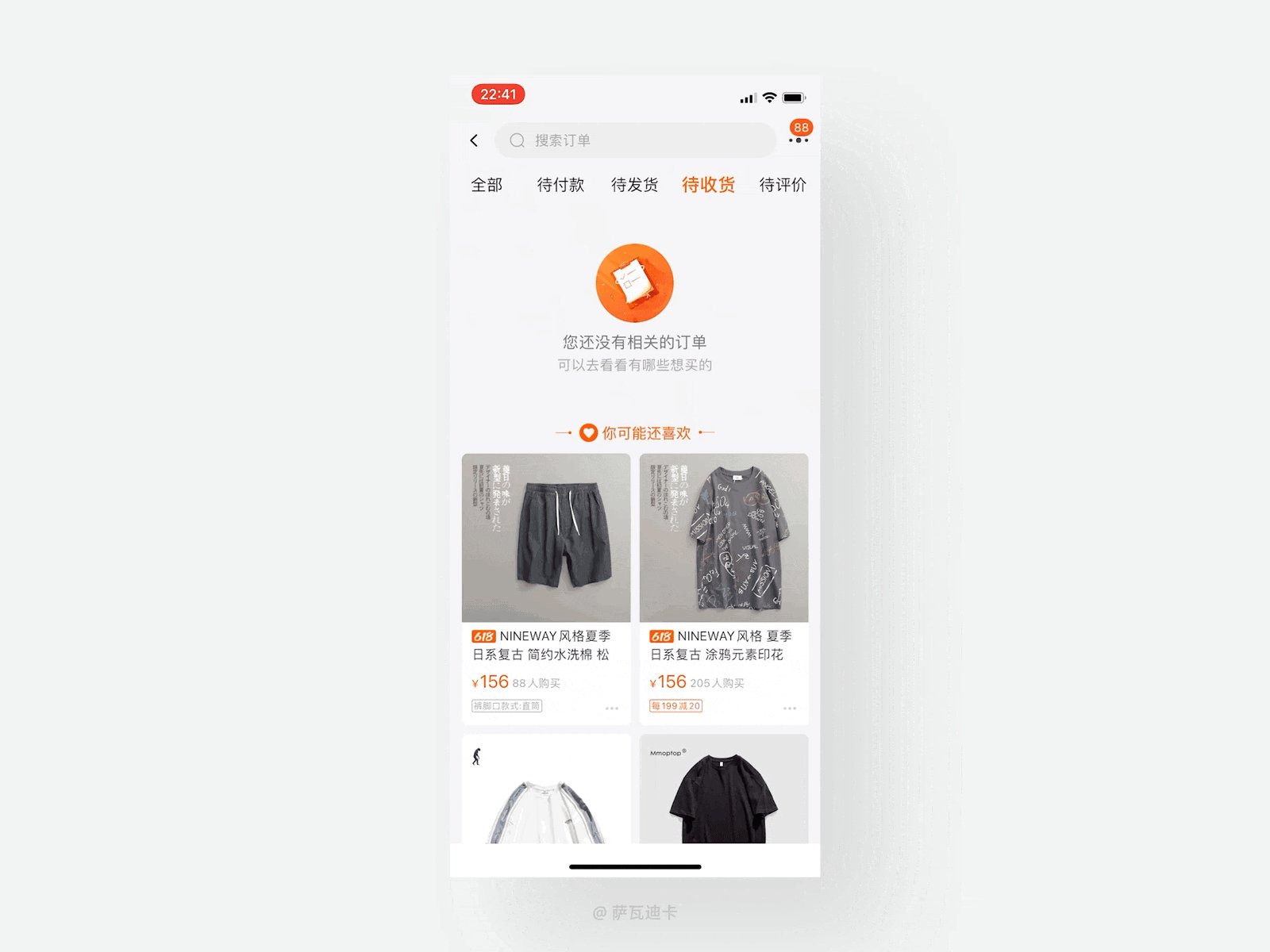
用户长按淘宝的启动图标之后,弹出操作频次较高的几个快捷入口,点击「待收货」即可进入待收货的界面,方便用户去查看,很好的提高用户的操作效率。
3)总结心得
便捷的交互手势可以很好的助力用户使用产品的体验,淘宝利用长按的手势操作,有效的提升了用户查看的操作效率。
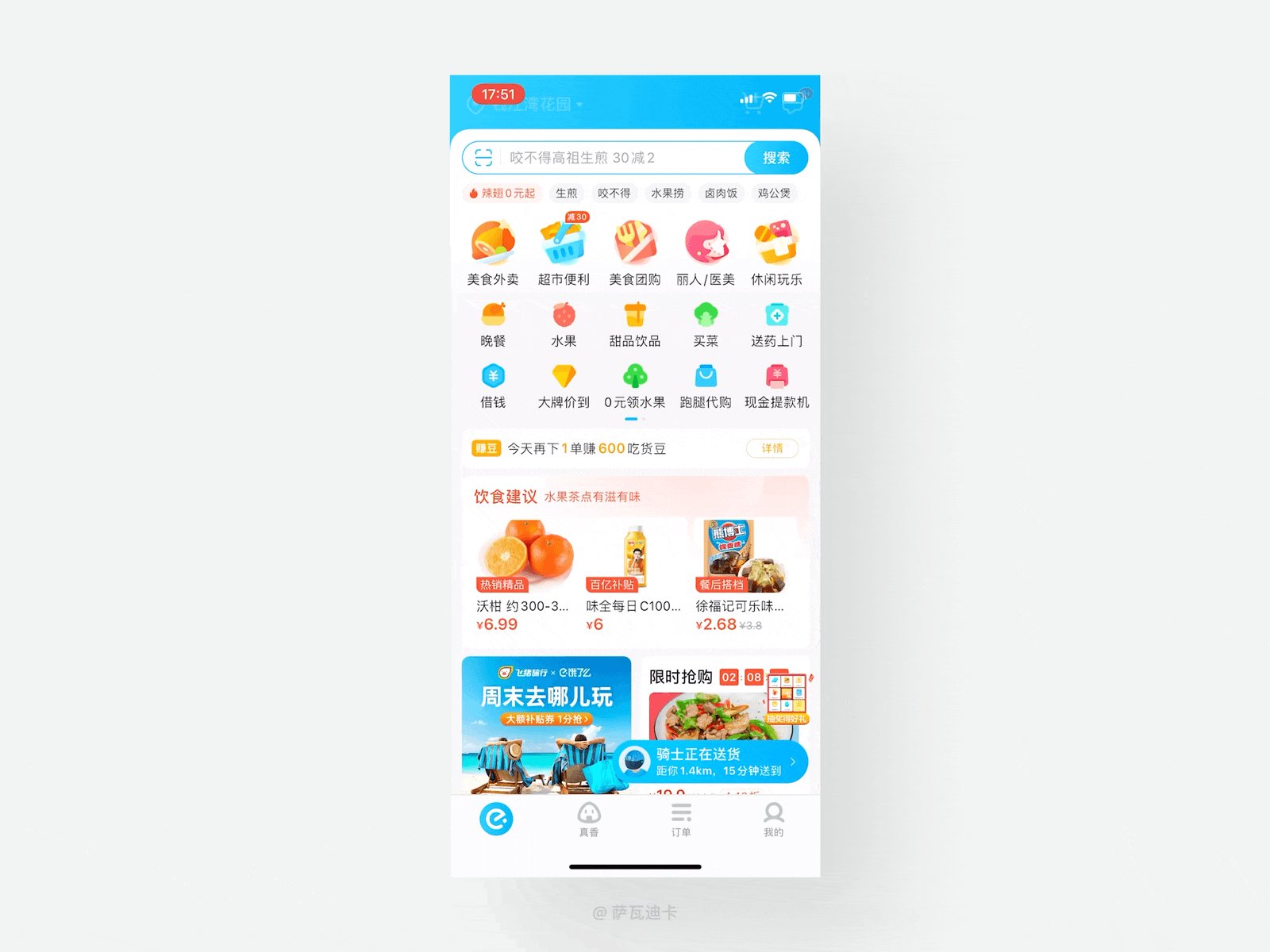
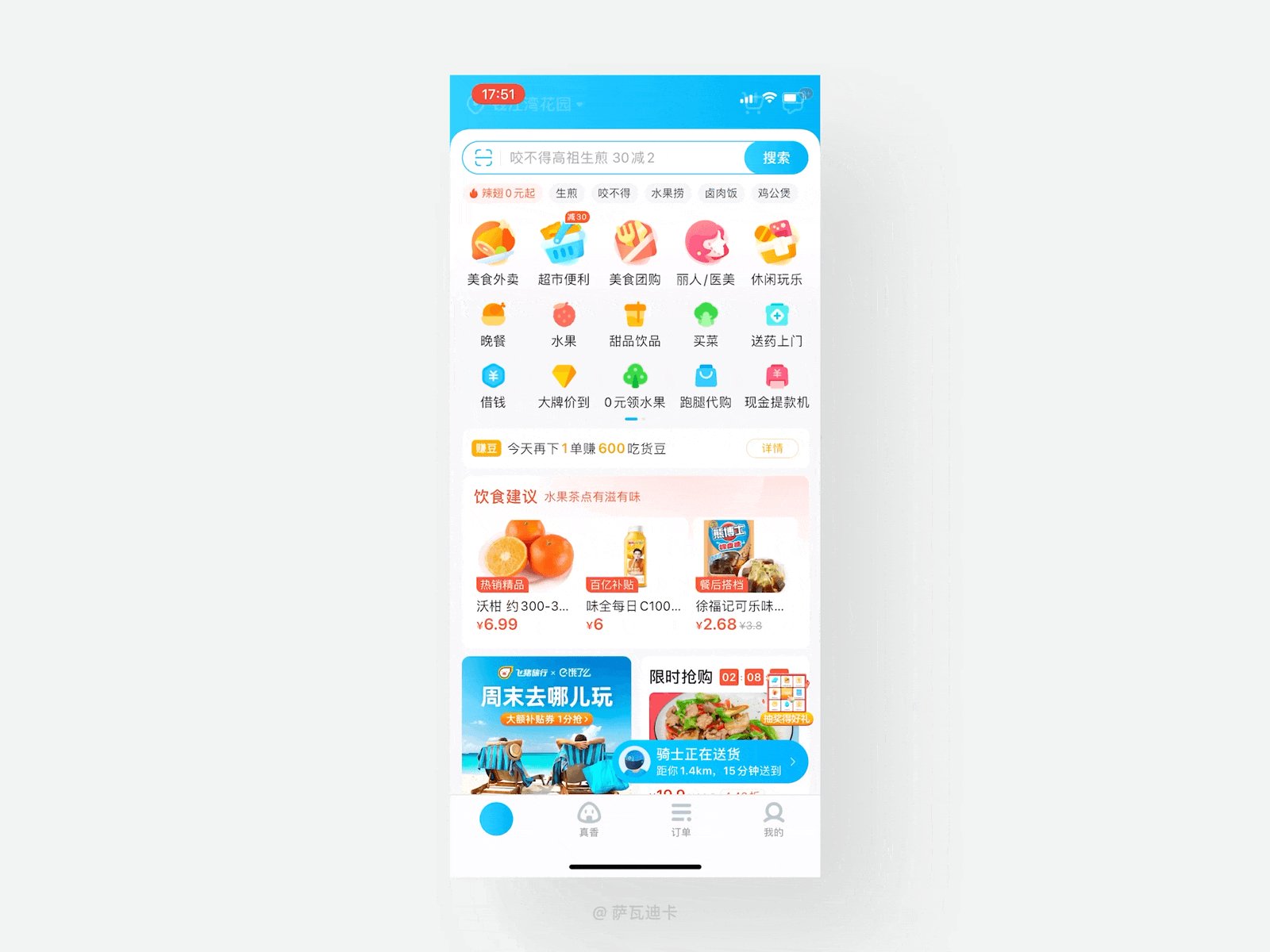
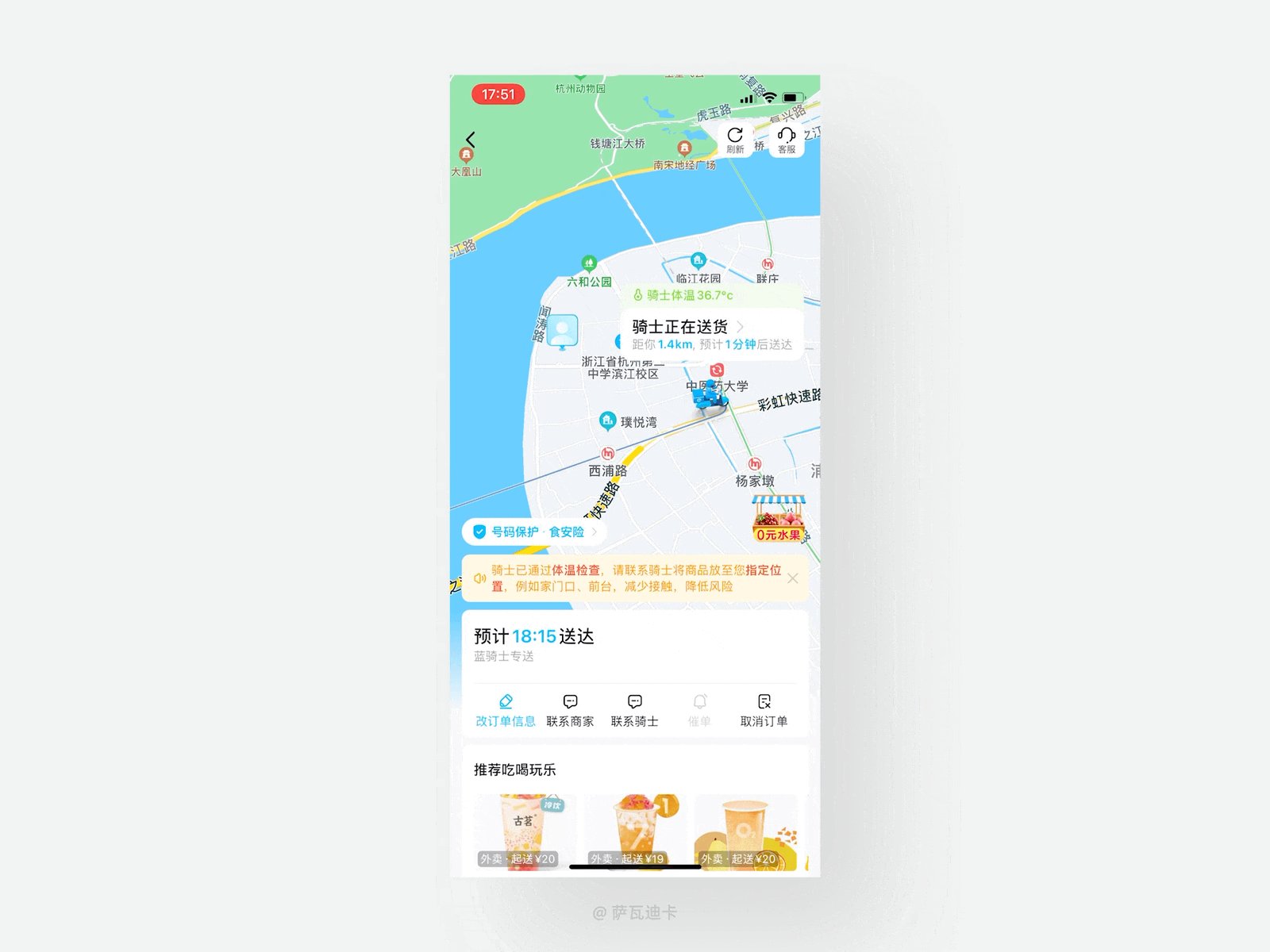
七、【饿了么】-查看配送进度的快捷入口

1.【使用场景】
用户外卖下单之后,最难熬的想必是等待送达的过程,会经常查看外卖的配送进度。可目前来看,用户查看只能从订单入口点击进去,整个查看过程效率不高。
2.【设计思考】
1) 设计目标
- 针对用户:解决用户不方便查看配送进度的问题;
- 针对产品:优化查看配送进度的路径,降低操作完成时间。
2)设计方案
用户下单之后,界面的右下角会常驻外卖配送进度的快捷入口,点击即可跳转到配送界面,用户操作起来非常方便,很好的提升查看效率。
3)总结心得
「关联相关操作」能有效提高用户的操作效率。饿了么中增加「配送进度的快捷入口」的设计细节,很好的优化了查看的操作路径,节省了用户大量的操作时间。
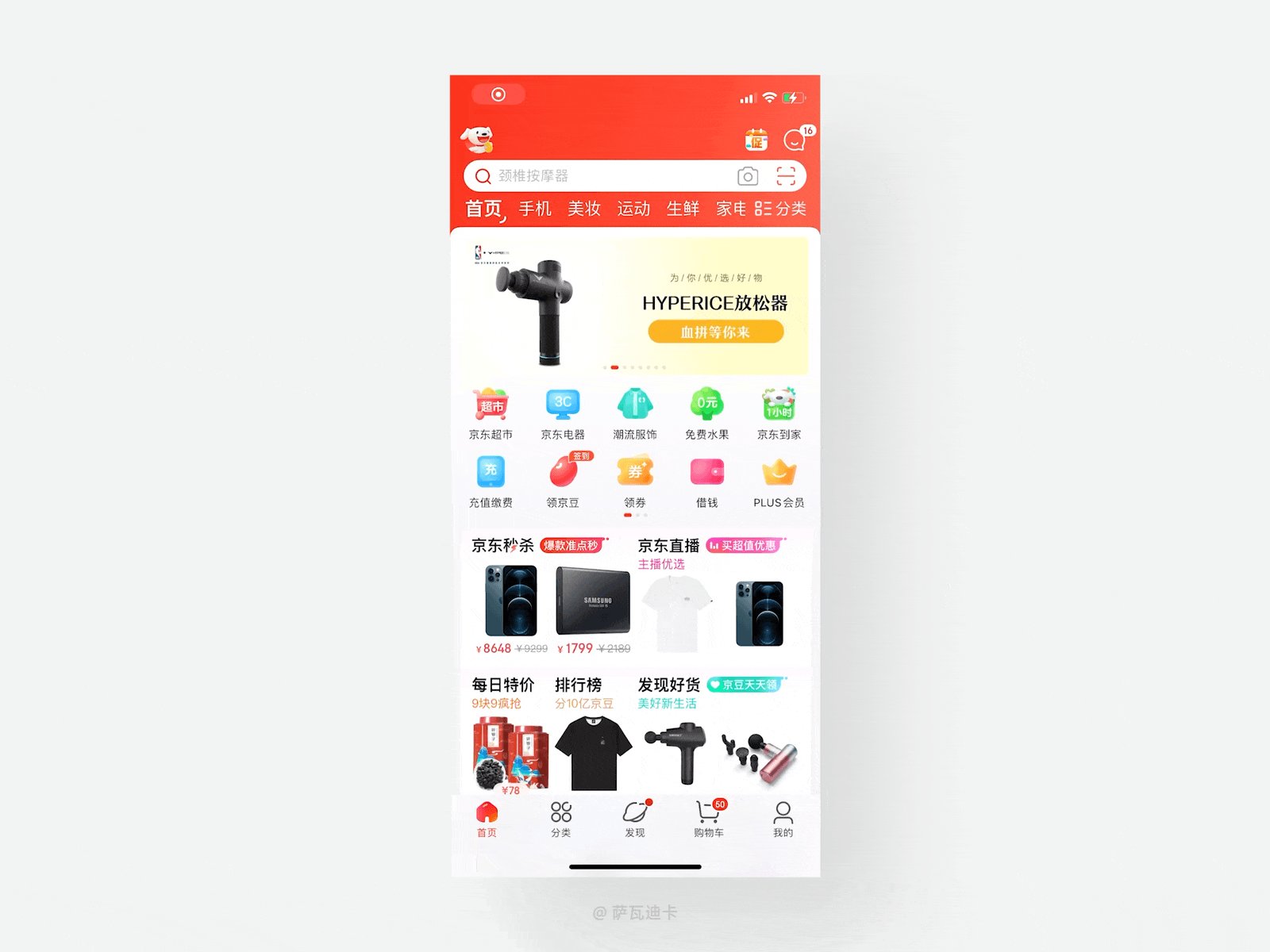
八、【京东】-品牌化的加载形式

1.【使用场景】
当用户在网络状况差的环境中浏览京东购物时,经常加载不出界面的内容,而且产品在过渡的过程中缺乏设计,从而影响用户的心情与购买欲望。
2.【设计思考】
1) 设计目标
- 针对用户:缓解用户不耐烦的心情;
- 针对产品:优化加载的设计形式,减少用户的流失。
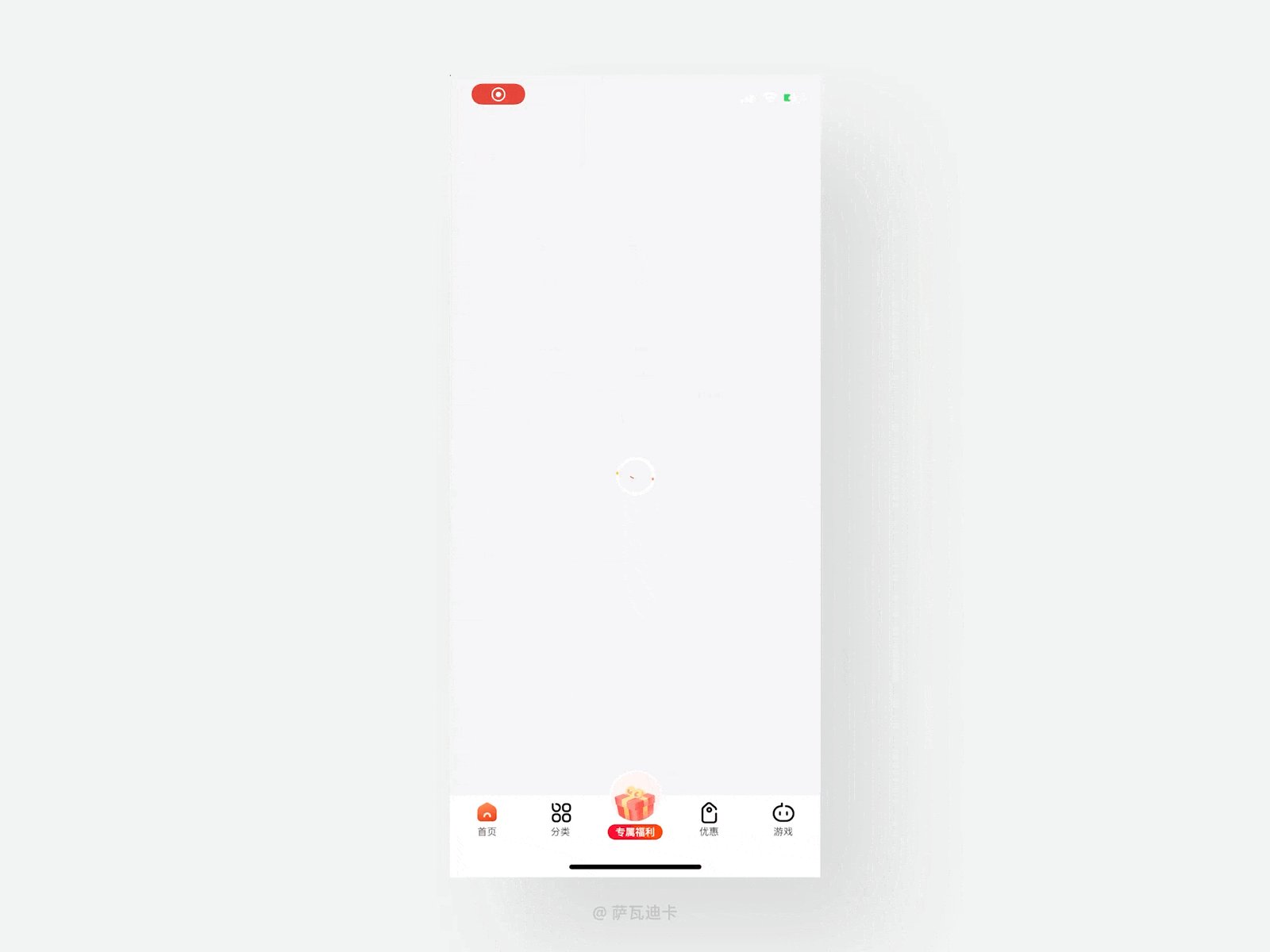
2)设计方案
当用户点击某个功能入口,出现加载缓慢的情况时,京东通过「IP形象与等待状态的动效」进行融合的设计形式,很好的使加载变得更加有趣,不但缓解用户的心情,也能让用户加深品牌感,一举两得。
3)总结心得
好的加载设计能很好的降低用户的流失,提升产品的使用体验。京东采用「品牌+动效」的设计形式,有效缓解了用户等待时不耐烦的心情。
九、结语
在设计的生涯中,如何说服别人会伴随着我们从头到尾。我们在记录好的设计细节时,也要不断提升自己的输出表达能力。做到既能让别人听得舒服,也能让自己减少改稿率。
本期的体验细节推导分享结束,我们下期再见!
本文由 @萨瓦迪卡 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







