如何做适合交互设计师的竞品分析?
编辑导语:通过竞品分析,产品团队可以有效地提前了解市场与行业需求,进而找准自身定位,更好地设计出符合用户需求的产品。交互设计亦同。那么,交互设计师应当如何做好竞品分析?本篇文章里,作者总结了适合交互设计师的一份竞品分析操作指南,一起来看一下。

一、什么是竞品分析?
竞品分析的对象一般是和自家产品存在直接/间接竞争,或者用户人群、产品定位和功能存在重叠的产品。
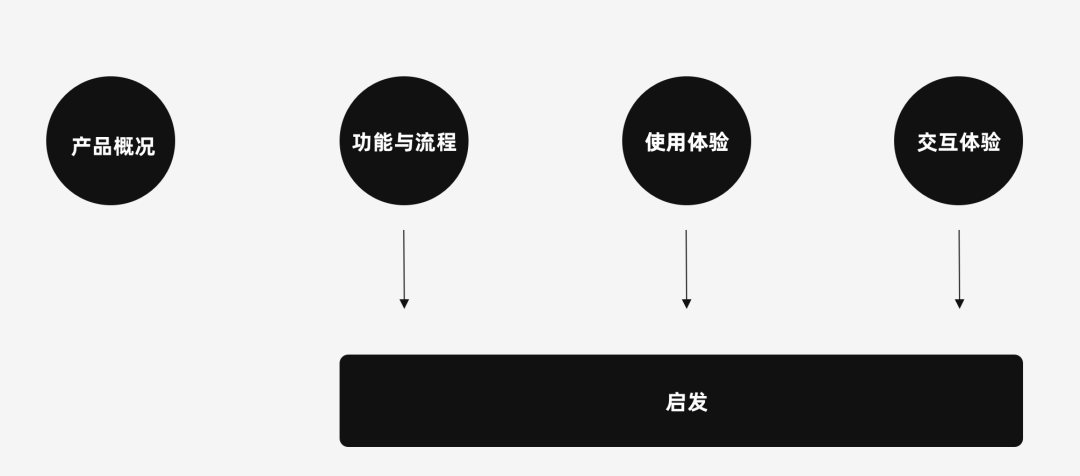
作为交互设计师,我们研究竞品分析时需要从产品概况、功能、流程和交互等方面全方位的分析。并从竞品中得到对应的启发,将其复用到我们自家的产品中,这也是竞品分析的意义所在。

二、为什么要做竞品分析?
做竞品分析可以快速了解行业头部产品的设计情况,我们选取竞品分析的对象一般都是同行业主流的产品,这些产品对目标用户的认知和使用习惯已经培养起来了,这时候我们分析竞品,可以减少我们设计失误的风险。
正所谓知己知彼百战不殆。做竞品分析有助于产品经理和设计师更好地跟进和学习。
目前网上的大部分竞品分析主要都做的大而空,好多都是偏行业分析,对于交互设计师而言,看完之后无法得到有用的信息。同时对于交互设计而言,帮助意义不大。
三、如何做适合交互设计师的竞品分析?
做适合交互设计师的竞品分析,那么主要站在交互的角度来做竞品分析。
首先需要弄清竞品的基本情况,例如产品的定义、产品的主要使用场景和产品的目标人群等。这些大前提了解后,那么对于之后的分析才能保证有全局感,避免因为不了解竞品的定位和目标人群导致分析错误。
其次是分析竞品的主要功能和主流程操作有哪些,这些是竞品的核心部分。分析竞品的哪些功能和流程做得好,这些流程和功能是否也符合自家产品的定位和目标人群,能否从这些竞品功能和流程中得到启示。
然后就是竞品的使用体验,使用体验的好坏,直接与产品的留存率挂钩,用户的使用体验越好,则产品的留存率越高,产品的用户增长会越快。
最后就是交互体验,分析竞品在交互方面的优缺点,通过痛点找到其机会点,并运用到自身产品上。
四、竞品分析内容包含哪些?
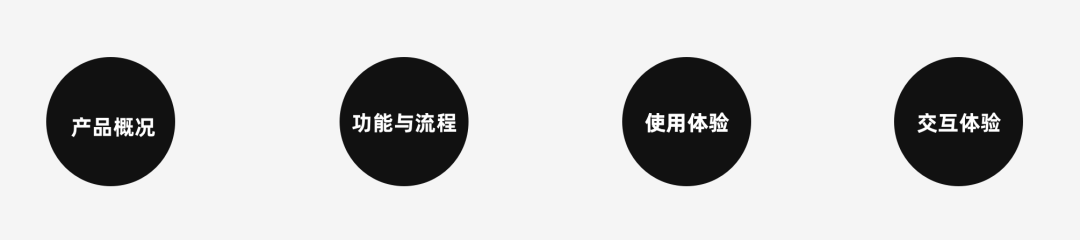
竞品分析可以包含四大部分:
- 第一部分讲解竞品概况;
- 第二部分讲解功能与流程;
- 第三部分讲解用户的使用体验;
- 第四部分讲解交互体验。

1. 竞品概况
做竞品分析之前,找准目标竞品,然后对目标竞品进行详细分析,避免因为自家的产品和竞品存在明显的产品定义和使用人群等差异而盲目的借鉴,这样“借鉴”的设计反而对我们自家的产品设计有害。
竞品的概况可以从四个方面着手,他们分别为产品定义、使用场景、目标用户和特征集合。

通过了解这四种情况,可以很好全局观地了解竞品概况。
1)产品定义
了解竞品的产品定义,通过产品的定义可知道竞品的定位。产品的形态是基于产品定位而形成,所以产品定义很重要,它是产品根本。
2)使用场景
分析竞品的主要使用场景有哪些,通过分析竞品的使用场景,看看和我们的使用场景是否存在差异,了解竞品的使用场景,可方便后续我们分析他们的交互设计。
3)目标用户
竞品的目标用户是哪些,了解竞品的目标用户,那么我们分析他们的功能、流程和使用交互的动机可以更好地得到解释。
4)特征标签
竞品的标签化的特征,通过标签化可以快速了解竞品的特征。
2. 功能与流程
竞品的功能与流程这是偏产品设计层面的,一个优秀的交互设计师,是完全可以左右产品功能决策。所以掌握竞品和自家产品的功能与流程,对于做交互设计师来说具有重要的意义。

1)产品功能
竞品的功能主要有哪些,功能是否和产品的定义、使用场景和目标用户产品相匹配。
2)操作流程
竞品的操作流程主要有哪些?找出竞品的核心功能和对应的操作主流程。分析竞品的主流程在操作流程是否高效、顺畅。
3. 使用体验
这里的使用体验是指用户在使用过程中的整体感受。使用体验包含用户操作过程中的效率,对信息的呈现和布局的理解。是否存在干扰信息导致用户认知和操作出错,使用起来是否存在压力的情况等。

1)操作效率
用户在操作过程中的整体效率度,整体操作流程越简洁,则操作效率度越高。用户满意度也越高。
2)信息布局
产品的信息以何种设计形式展示出来,展示的整体布局是否统一而清晰。
3)信息呈现
信息以何种方式呈现,统一而层级分明的呈现方式可以极大地提升用户获取信息的效率。
4)信息干扰
用户通过展示出来的界面来获取信息和操作,以满足用户的需求。所以设计师做设计本质上是对信息的设计,信息设计得不好,就会出现信息干扰的情况。针对这种情况,如何减少信息干扰是设计师需要时刻思考。
5)使用压力
用户在使用产品的过程中都会存在使用压力的情况。产品的体验越好,则用户使用起来的压力就越小,所以设计师在设计产品的过程中要尽量减少用户的使用压力。
6)使用成本
用户在使用产品的成本情况,使用成本越高,用户越容易流失,产品的留存率也就越低,留存率是产品是否实现快速增长的一个重要指标,所以我们要尽量减少用户的使用成本。
4. 交互体验
主要体验产品的交互层面使用情况。交互体验主要和六个方面有关,他们分别是流畅度、反馈、防止错误、一致性、可见性和组件使用。

1)流畅度
用户在操作流程过程中越顺畅,则流畅度越高,流畅度一般和操作路径、用户对界面的认知有关,认知负担越小,操作路径越简洁,则流畅度越高。
2)反馈
产品的反馈直观的表现为界面的变化(少数为声音和震动),通过这种变化,用户能够更加友好高效地与产品进行交互,更加专心地投入到任务流程当中去。
及时的反馈响应以确保用户知道自己所处的状态,否则会让用户觉得反应迟钝;另一方面,我们也要避免过度的信息反馈,而尤其注意不要反馈错误信息,错误的信息对用户造成的影响是巨大的。
当用户执行完一步操作后,系统没有及时甚至没有给出相应的反馈提示,就会给用户带来疑惑(实现模型与心理模型冲突),让用户不能确定自己的操作是否被执行、执行是否成功、执行整体进度、或者是执行后会产生怎么样的影响、能在哪里查询到结果以及执行后是否可以被撤销等等。
而这其中的任何一个环节都有可能影响到用户对当前任务的理解以是否执行下一步操作,从而影响到产品的用户体验。
3)防止错误
设置防错的机制,减少用户犯错。对于用户已犯错提供挽回措施。好的产品都会防止用户犯错,在用户犯错前给予友好提示,挽回犯错。
4)一致性
遵循统一的产品设计规范/逻辑。
这里的一致性包含产品和跨平台产品之间的一致性。产品间的一致性,包含视觉和交互的一致性,无论是文案、视觉风格、组件样式等都包含一致性。
5)可见性
对于重要信息,让用户可以清楚地找到、并发现,在用户需要的时候可快速地进行操作/查看。
6)组件使用
产品设计的好坏,组件的使用是重要的参考标准,组件使用的准确统一则交互体验也就越好,所以交互设计师要多分析优秀产品的组件使用。
#专栏作家#
UX,人人都是产品经理专栏作家。前美团点评高级交互设计师。微信公众号:Echo的设计笔记,欢迎关注
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








总结的很棒,有种醍醐灌顶的感觉