如何搭建 B 端设计规范
编辑导语:在B端产品设计中,有效的设计规范有利于降低团队沟通成本,提高开发效率,并在一定程度上保证产品应用的一致性,最终推动产品设计的优化。本篇文章里,作者总结了从0开始搭建B端设计规范的注意事项与策略方法,一起来看一下。

前言
哈哈哈哈,最近事情太多了,已经快三个月没更新了,现在也忙的差不多了,咱们更新继续~~
今天给大家分享的是关于如何从零开始搭建 B 端设计规范。
时间转眼即逝,掐指一算,我接触 B 端已有 4 年之久了,当年刚接触的时候,B 端的从业人员比例还是很少的。近两年 B 端越来越火热,无论从设计风格还是产品数量上,都有了很大的提升。
随着 B 端的产品越来越完善,要求设计师的专业性也要越来越强。设计规范作为基础中的基础,是大家都要熟练掌握的技能,我们不仅要会运用各种规范,还要会撰写适合产品的规范。
分享开始,敲黑板~~
一、设计规范的目标
在搭建设计系统之前,我们要想清楚设计规范的目标是什么?使用者是谁?
- 目标:保持产品风格统一性、提高设计输出效率、减少无效沟通。
- 使用人群:UI、交互、前端、测试。

二、设计原则
设计规范要符合基本的设计原则,否则你的规范会杂乱无章。这里我总结了 6 条原则供大家参考。

- Unity(统一性):页面风格、色彩、布局等要保持全局统一,不可为了某一功能的美观而去破坏整体性。
- Accessibility(易用性):易用是首要考虑的因素,能一步解决的事情绝不两步。
- Proximity(亲密性):如果信息的关联性强,则他们的距离就要相应的缩短,让他们看起来是一个视觉单元;反之,则距离要加大。要让用户对信息的区域划分一目了然。
- Alignment(对齐原则):在界面中,将元素进行对齐,即符合用户的认知,也可以引导视觉流向,让用户更加流畅地阅读信息。
- Contrast(对比原则):对比是增加视觉效果最有效方法之一,同时也能在不同元素之间建立一种有组织的层次结构,让用户快速识别关键信息。
- Repetition(重复原则):相同的元素在整个界面中不断重复,不仅可以有效降低用户的学习成本,也可以帮助用户识别出这些元素之间的关联性。
三、框架布局
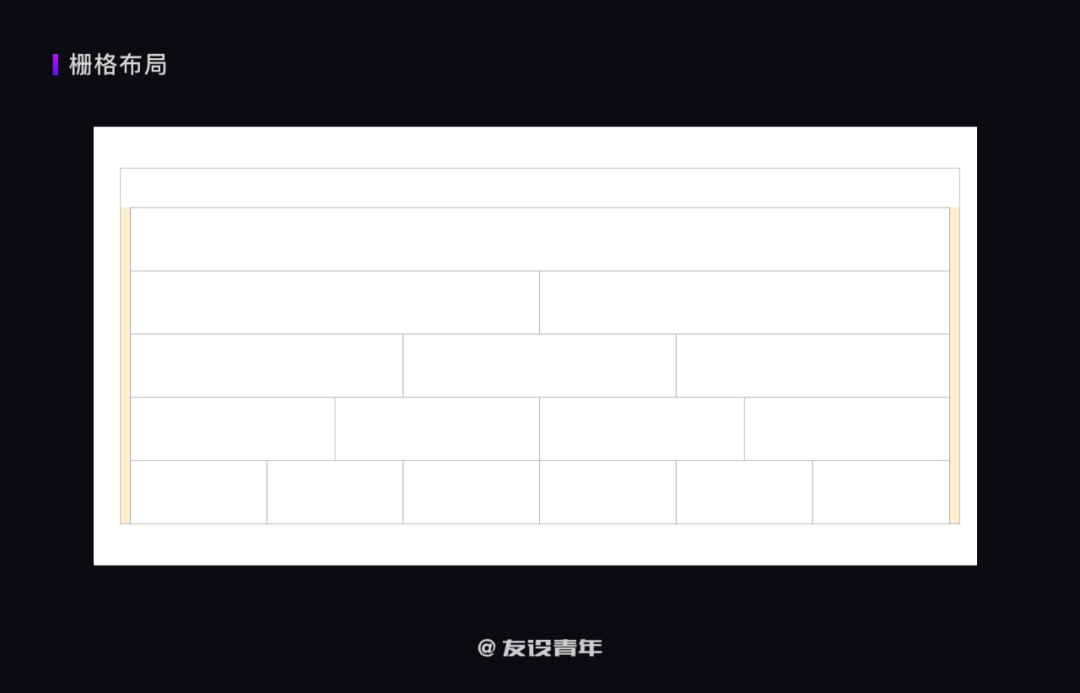
这里一般采用栅格布局。说到栅格,有好多小伙伴又要再回顾一下知识点了。我今天再把栅格知识帮大家复习一遍,如果之前不是很了解栅格的,拿个小本本记下来,要考~~
栅格布局能够适应各种屏幕尺寸及分辨率,确保整体布局的一致性。
栅格建议使用 1、2、3、4、6 切分布局,可以进行多种布局组合,并在整个设计中保持布局的结构的一致性。

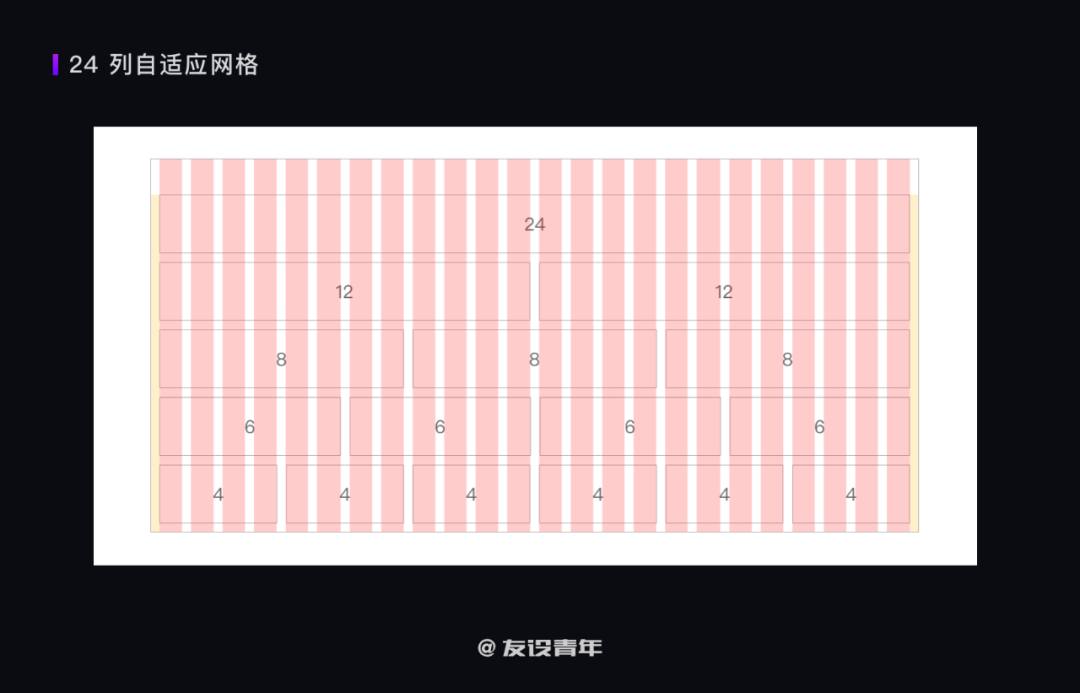
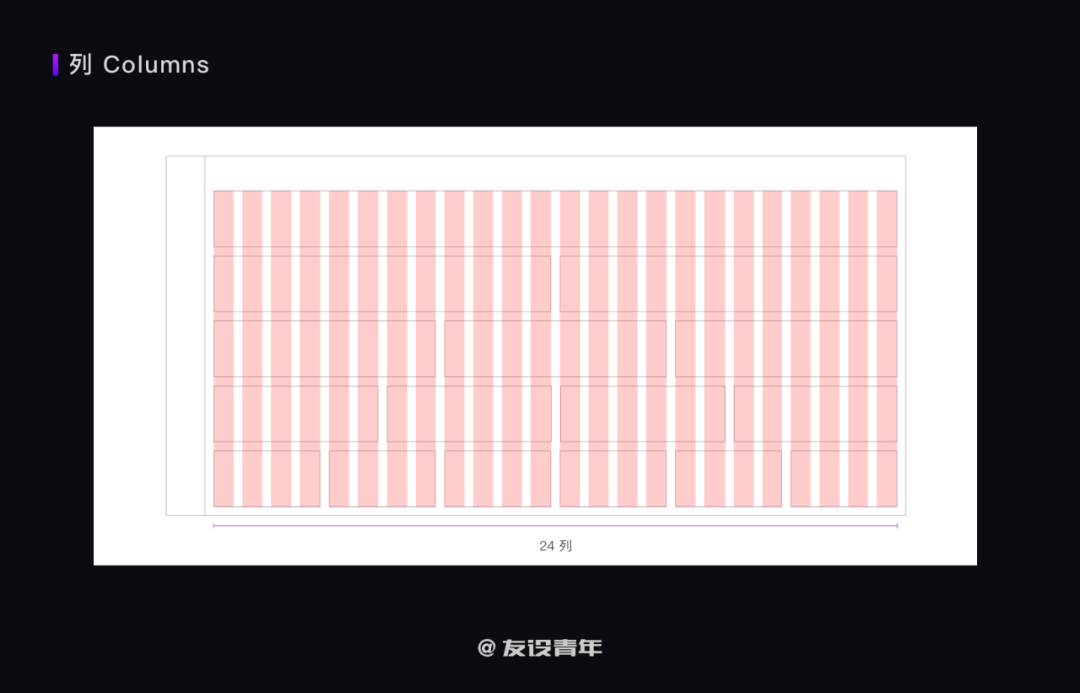
页面中一般采用 24 列自适应网格,你可以使用它为各种屏幕尺寸创建灵活的布局。

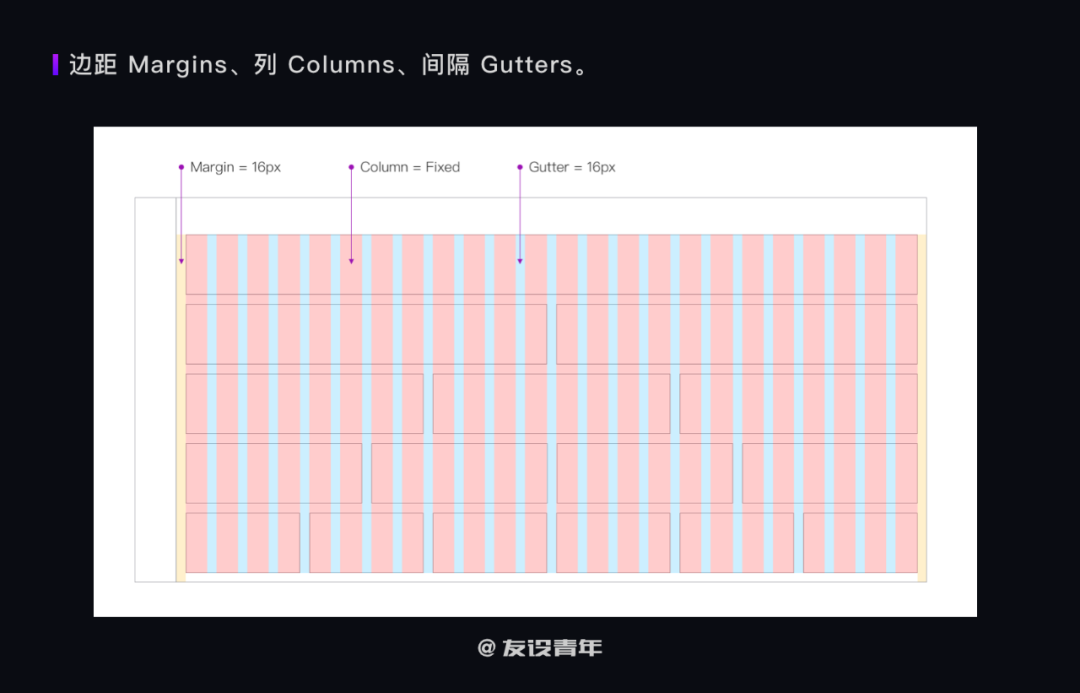
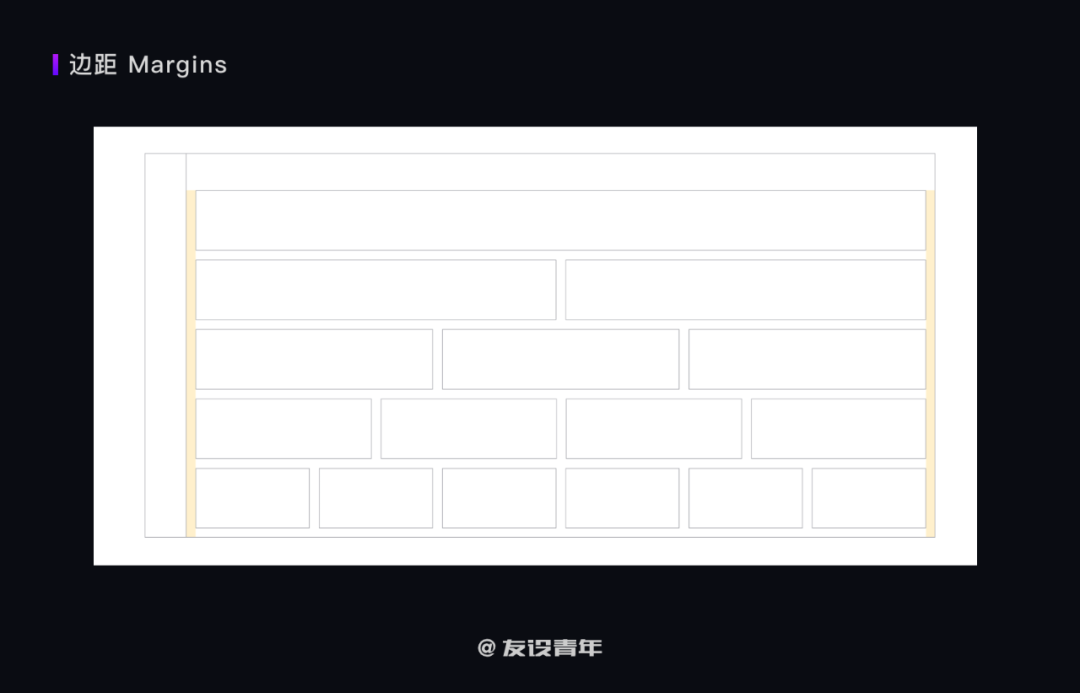
边距 Margins、列 Columns、间隔 Gutters 分别是什么?

边距 Margins:边距是内容与左右边缘之间的空间。
控制台内容区的边距选用 8 的倍数为设定值,一般采用 16/24px 的居多。

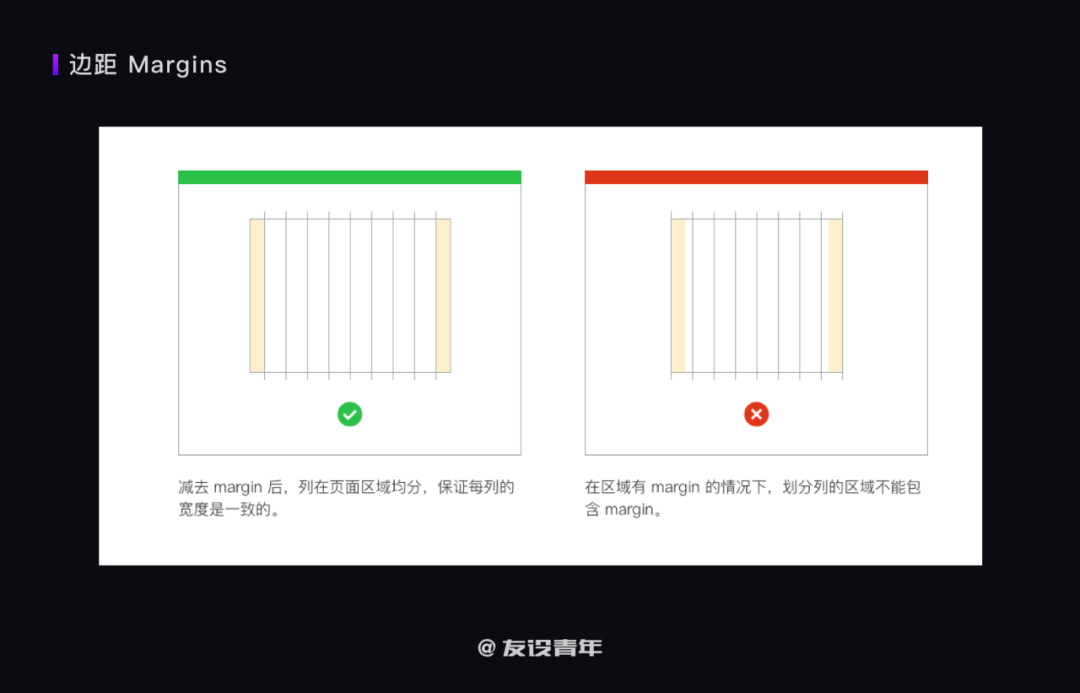
需要注意的是:
- 减去 margin 后,列在页面区域均分,保证每列的宽度是一致的;
- 在区域有 margin 的情况下,划分列的区域不能包含 margin。

列 Columns:在电脑端列的数量是个常量(24列),每一列宽度的尺寸随屏幕大小进行自适应调整。

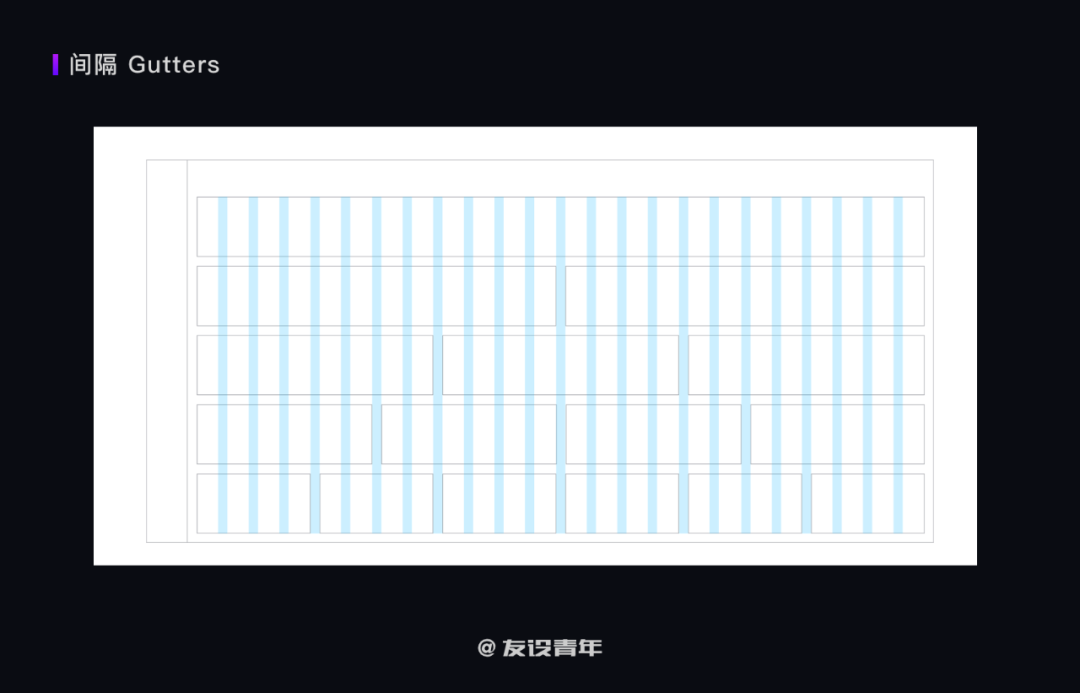
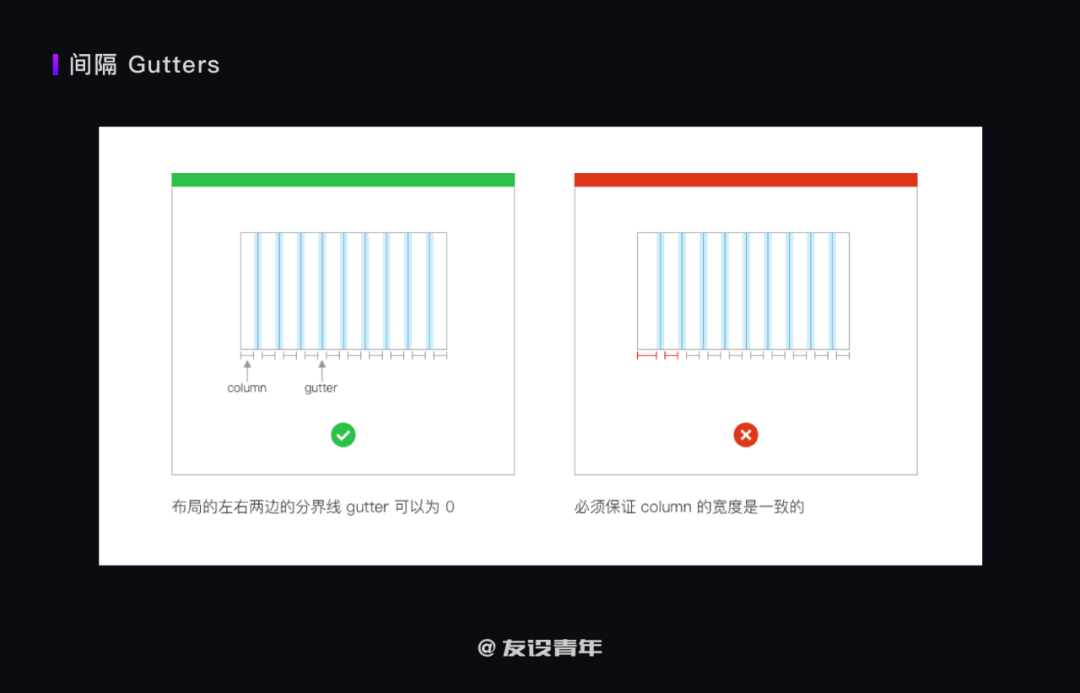
间隔 Gutters:间隔是列与列之间的空隙,控制台产品 gutter 使用固定值也要是 8 的倍数,一般采用 16/24px。

需要注意的是:
- 布局的左右两边的分界线 gutter 可以为 0;
- 必须保证 column 的宽度是一致的。

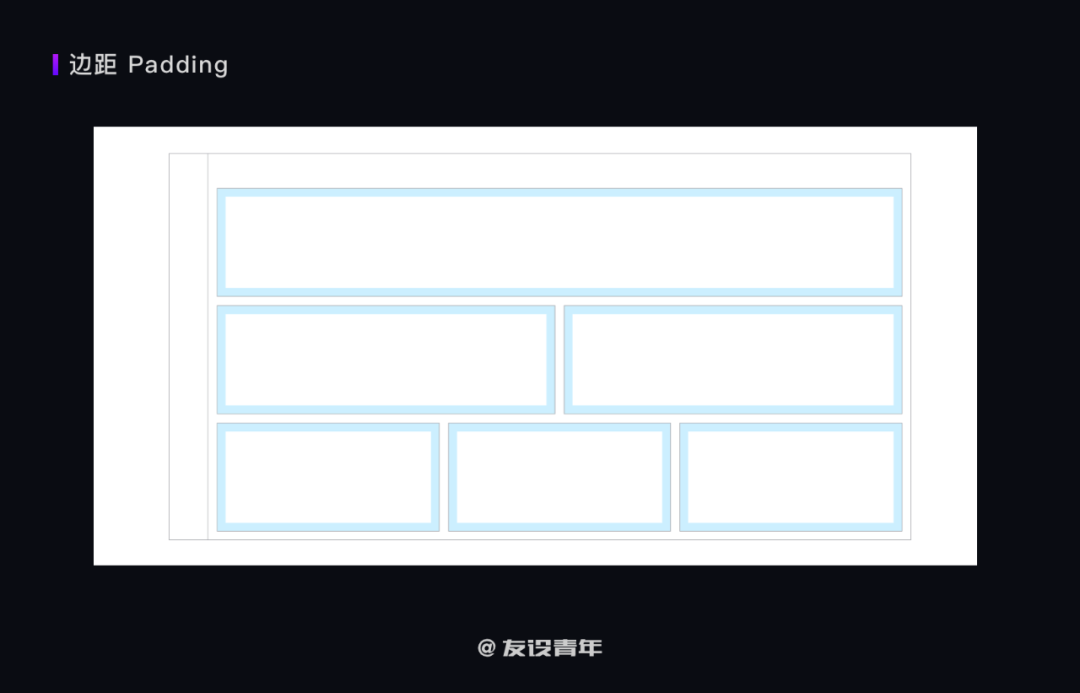
边距 Padding:padding 指一个元素的内容和其边界之间的空间,padding 最小值是 4px,然后其余均为 8px 的倍数,建议值为 8/16/24px。

内容区定宽:此场景常用于用户欢迎页、结果页等需要将内容区宽度设置为固定值的页面。此时 column 和 gutter 保持不变,根据页面宽度改变 margin 的值。

四、设计风格
1. Color(颜色)
色彩内容主要包含基础色(如品牌色、黑色、白色)和功能色(如链接色、提醒色等)。图表配色为单独的配色体系。
在前期制定颜色规范的时候,精益求精的设定颜色,切忌颜色过多。
颜色的状态色尽量用原色进行转换,设置一个合理的变色公式,让所有颜色的状态色都根据这个公式进行转换。例:
- Hover:H不变 S加10 B减5;
- Click:H不变 S加20 B减10;
- Disable:HSB均不变,不透明度 30%。
在设计规范中,尽量把颜色的色值和 rgba 值都写出来(这里是强迫症患者要标的,因为有时候色值完全一样,但 rgba 数值略有不同,虽然效果一样,但是对于强迫症的你来说,舒服吗)。
状态色有 4 状态色:Normal、Hover、Click、Disable。
在设定图表颜色的时候,要考虑不同的使用样式(柱状图、环形图、饼图等……),同时也要考虑它的延展性,比如你设定 12 个 chart 色值,在使用的时候按着顺序来使用,当超过 12 个后可以为同一个颜色。
2. Font(文字)
设定统一的字体规范,使用非衬线字体在各个操作系统下都有最佳展示效果。
首先,要设置一个字体家族,保证产品界面的最优展示。
例如(仅作为展示,不是建议):font-family: “Chinese Quote”, -apple-system,BlinkMacSystemFont,“Segoe UI”,“PingFang SC”,“Hiragino Sans GB”,“Microsoft YaHei”,“Helvetica Neue”,Helvetica,Arial,sans-serif,“Apple Color Emoji”,“Segoe UI Emoji”,“Segoe UI Symbol”。
1)字号
现在主流的产品中,主体字为 12px / 14px 的居多,可根据自身的产品定位以及用户的习惯进行设定。字号不要出现奇数,否则在一些显示器上会有对不齐像素的状况发生。
2)行高
行高常规的有两种规范:
- 字号+8px;
- 1.5倍 / 2倍 * 字号。

我喜欢用第一种,就是字号大小 + 8px 作为行高的规范。行高是不可被忽略的重要细节之一,因为在算间距的时候,行高是要被算进去的。
3)字重
字重有很多,但是在真正的产品使用中,字重尽量不要太多种,2~3 种即可。
4)字体颜色
字体颜色数量建议在 3~4 个,不宜过多,但是每个层级之间区分要大一些。
文本应该保持至少 4.5:1 (基于亮度值计算)的对比度以保持文本清晰;最佳对比度为 7:1。
测试对比度的网站:https://contrast-ratio.com
WCAG 2.0 中将颜色对比等级分为 3 种,A级、AA级、AAA级,等级越高意味着颜色的对比度越高,呈现出来的视觉压力越大。
- A级:对比度 3:1,是普通观察者可接受的最低对比;
- AA级:对比度 4.5:1,是普通视力损失的人可接受的最低对比度;
- AAA级:对比度 7:1,是严重视力损失的人可接受的最低对比度。
3. icon(图标)
设定统一的图标使用规范,让视觉效果更和谐。
1)icon 大小
icon 的常用尺寸有很多,需要注意的是 icon 的大小中,相邻的两个尺寸至少相差 4px,否则你会在后期用的时候会有选择困难症。
同时功能 icon 尽量贴边或尽量贴边绘制,保证展现的视觉统一性(操作 icon 除外)。
单独 icon 使用的时候,尽量不要太小,最小值建议为 12px。
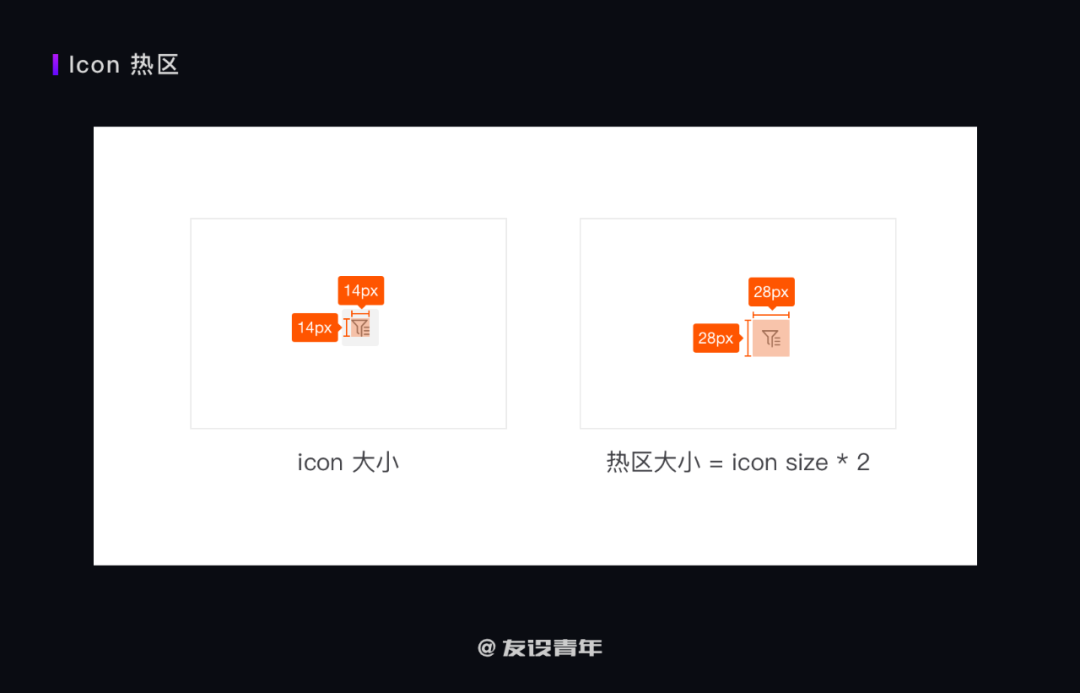
2)icon 热区
icon 的热区经常被设计师和开发所忽略,本身 icon 的尺寸一般就很小,再加上如果没有设置热区的话,操作体验极差。
所以一定一定要设置 icon 的热区,设置的值我建议为 icon 大小的 2倍。例:icon 大小为 14 * 14px,则热区大小为 28 * 28px。

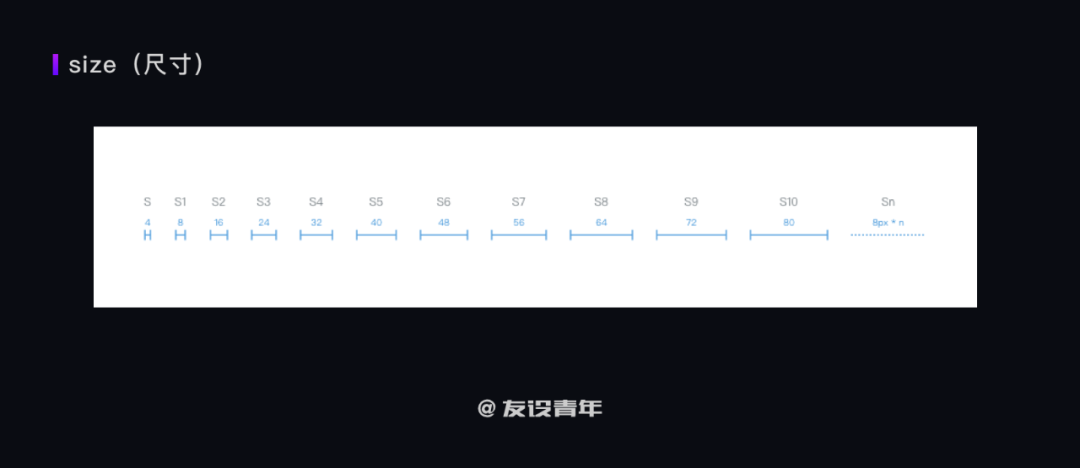
4. size(尺寸)
页面内布局间、模块间、模块内的各部件距离。
尺寸大部分规范中都用的是 8 的倍数,不用纠结,直接用就行。我这里有个公式:Sn = 8px * n,n为正整数。
特殊:最小支持4px。

五、交互
交互我分为两个方面:交互方式和交互状态。
1. 交互方式
交互方式指的是对某一个操作所进行的具体行为,比如刷新方式有下拉、上滑、按压点击等方式,这就是所谓的交互方式。交互方式有很多种,没有最优,只有最适合。
交互方式要保持产品的统一性,同类别的交互不可有不同的操作感受。同时交互方式要符合大众的认知习惯,可创新但不可违背潜意识。
随着时代的发展,交互方式也在不断的更新。比如最开始的手机是按键式的,随着大众对屏幕大小的需求不断提升,到了现在的全面屏手机,如果这个时候你再去做当年火爆的按键手机,那你就只能跟市场说拜拜。
总结交互方式的几个关键点:创新、统一、紧跟趋势。
2. 交互状态
一个完整的产品生态是不会遗漏每一个交互状态的。
同样是做售票的软件,为什么高铁管家就比 12306 做的好呢?是因为高铁管家把很多交互状态友好地做了展现反馈,而不是冰冷的数据吞吐。
同类产品中,每个都有自己独特的交互状态,可能你一直用某个软件的原因只是有个功能的交互状态打动了你,从此你就深深爱上了它。
现在工作中,我们都在讲人效,拼命地去更新迭代,去研发新功能,开拓新产品,往往会忽略交互状态这个点,因为很多时候付出收获比是很低的,但是真正好的产品,这部分是不可或缺的。
交互真的太大了,单独写一篇文章都写不完,这篇我只能抛砖引玉,勾起你的思维,如果有任何要探讨的,欢迎来叨扰。
六、引导
引导分为 5 种:Newbie guide(新手引导)、Steps guide(步骤引导)、Help / Operation guide(帮助/操作引导)、New function guide(新功能引导)、Blank guide(空白页引导)。
1. Newbie guide(新手引导)
新手引导是针对新用户的,首次进入产品的时候,我们要着重地把自己产品的亮点以及操作快速的介绍给新用户,让他用最短的时候上手我们的产品。
新手引导要言简意赅,并且如果非必要的话,尽量给用户一个可以直接关闭的按钮,让用户有选择权。我就非常讨厌有一些产品的新手引导,必须走完全部流程后才能关闭,恶心得不行。

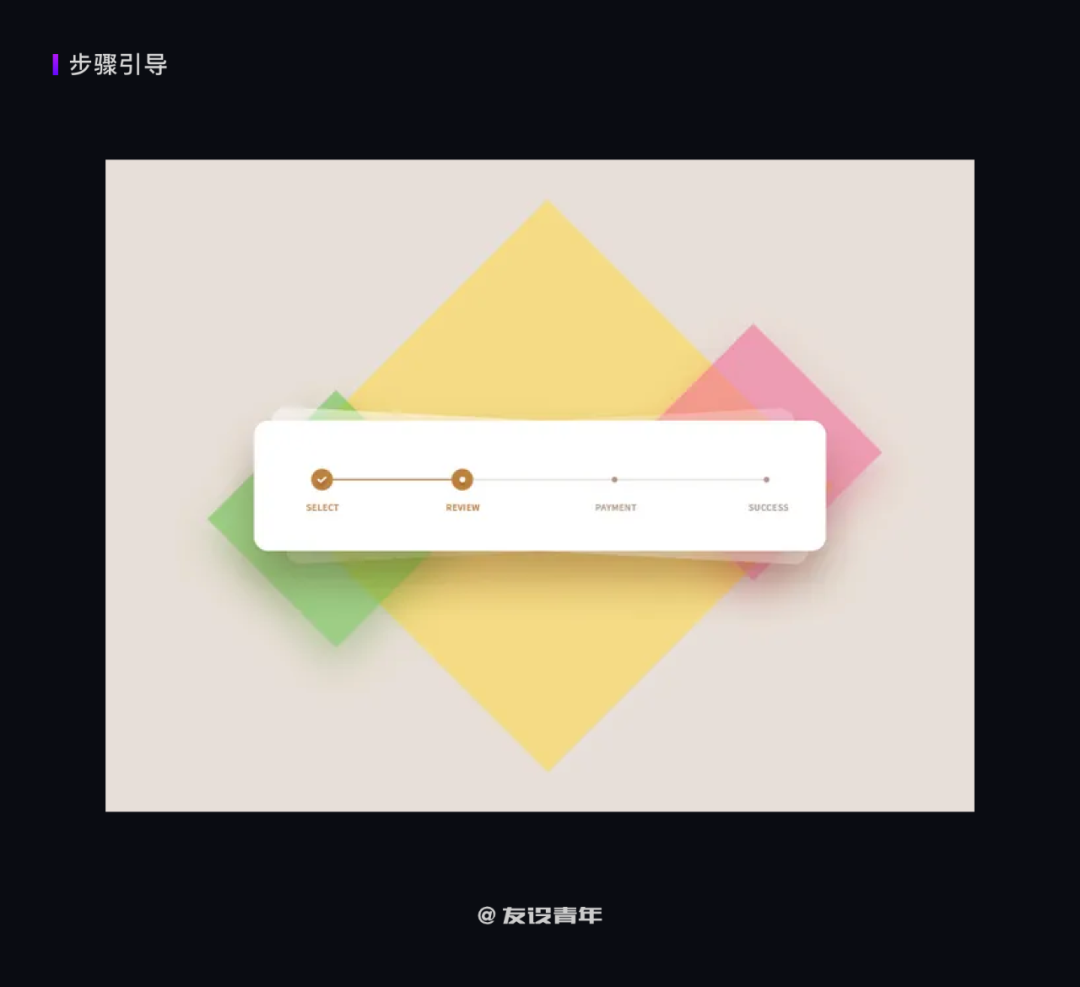
2. Steps guide(步骤引导)
步骤引导一般用在有固定操作步骤的场景下,指引用户一步一步地完成想要的结果。常规的步骤引导建议在 3~5 步之间为合理。

3. Help/Operation guide(帮助/操作引导)
帮助/操作引导的展现方式是比较丰富多彩的,可以是提示语、辅助性文本、tooltips 等等,它的作用就是辅助用户去了解并且知道如何操作这个功能。
这个也是在产品中使用频率最高的,运用好它,可以让你的产品事半功倍。
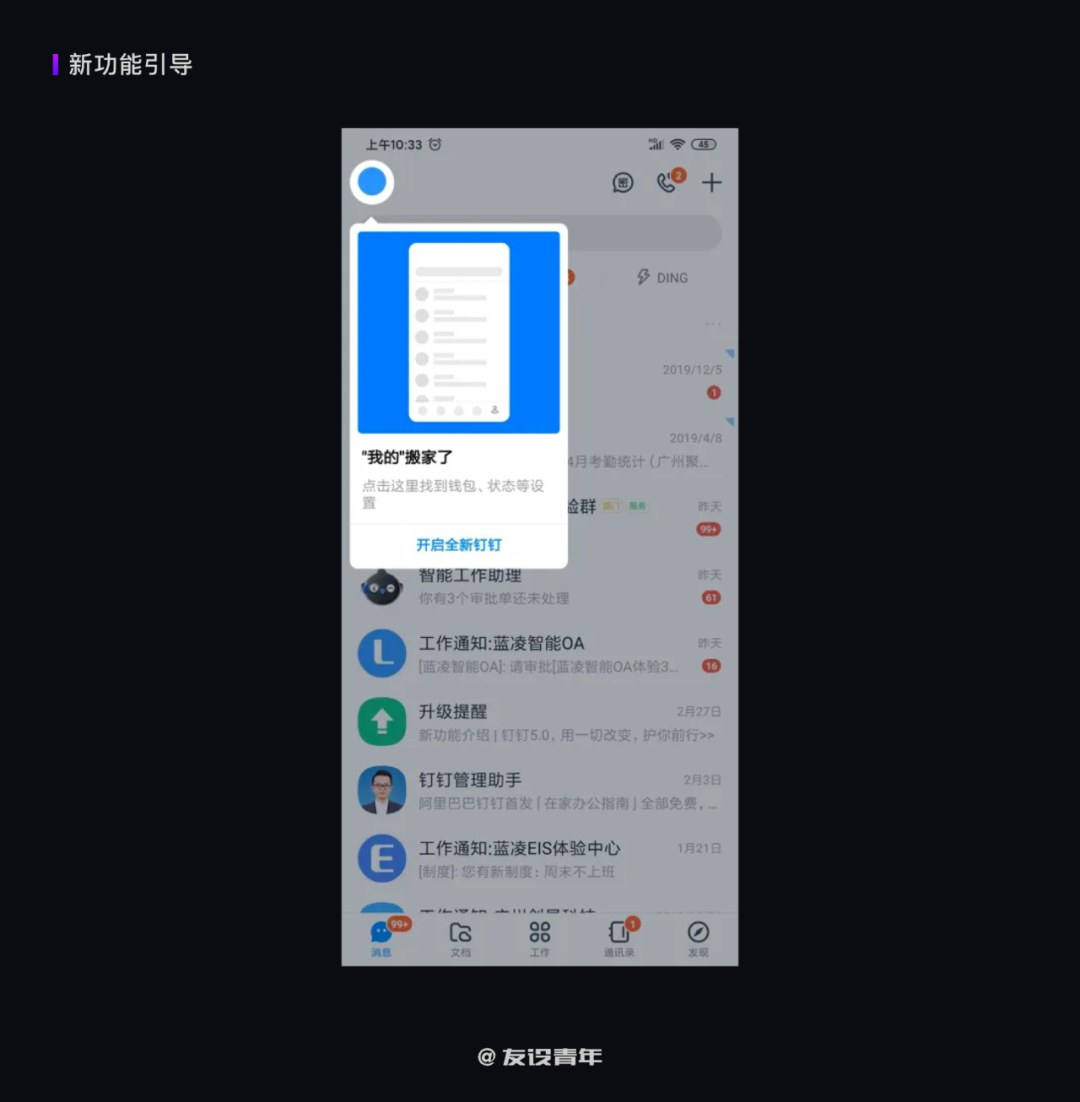
4. New function guide(新功能引导)
它就是常用在新功能上线后,用户第一次登陆相关页面后做的一些引导,目的是为了告诉用户我们做了新东西,你快来试试吧。

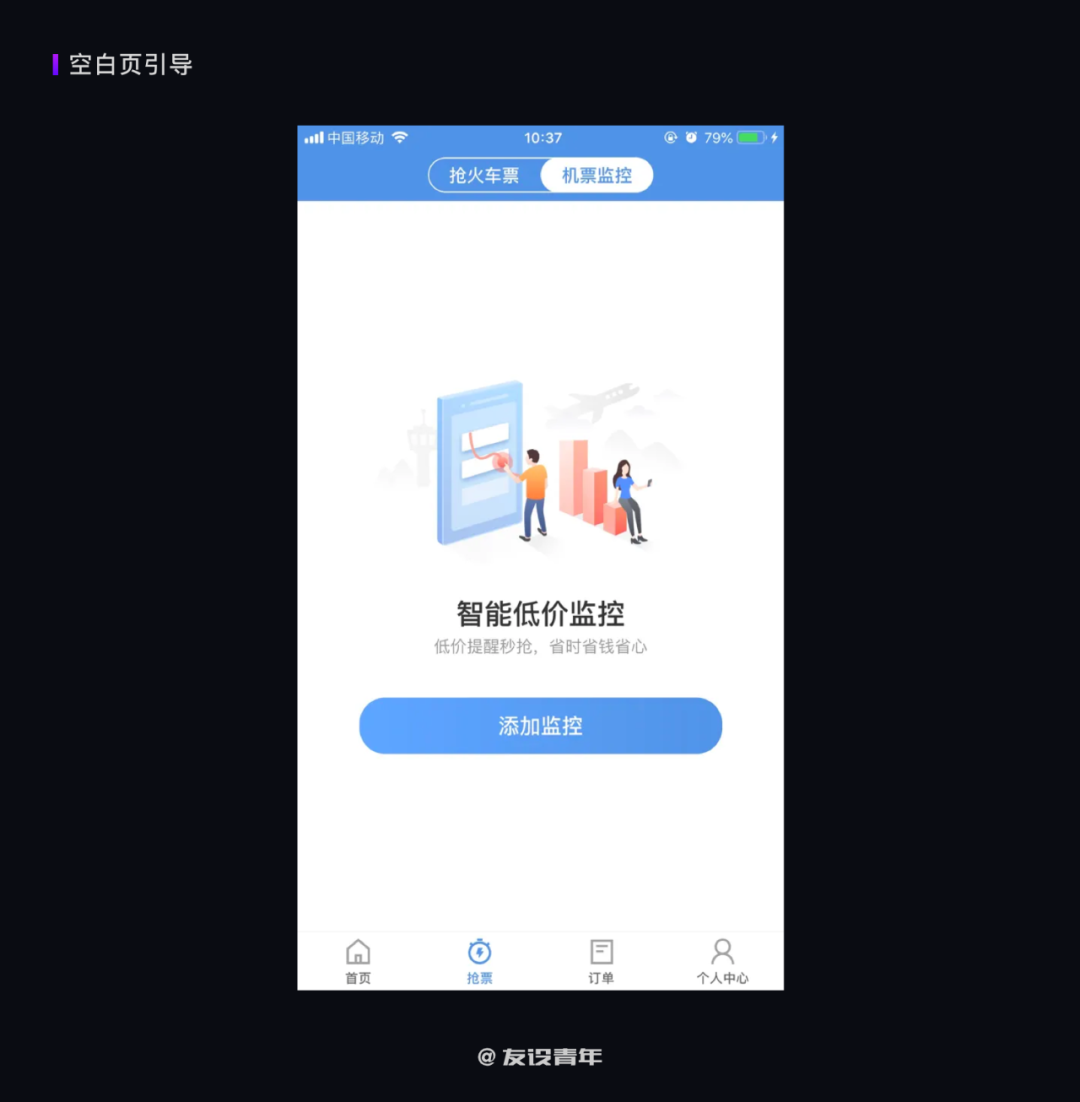
5. Blank guide(空白页引导)
空白页引导一般用在在缺省页,对用户进行一些操作指引,让无信息的页面变得更有价值。
比如百度在一些缺省页上就放了一些关于失踪儿童的信息,就因为做了这个引导,帮助了千万个家庭找到了失散的孩子。

七、组件
组件是设计系统里面最为庞大的东西。组件可以分为了 5 类:
- Navigation(导航);
- Data Entry(数据录入);
- Data Display(数据显示);
- Feedback(反馈);
- Other(其它)。
基本上这几类已经覆盖了多数的组件,下面我把我自己整理的这几类分别都包含哪些组件、以及组件的简单介绍给列出来,快来保存吧。
1. Navigation(导航)
- Affix(固钉):将页面元素钉在可视范围。
- Breadcrumb(面包屑):显示当前页面在系统层级结构中的位置,并能向上返回。
- Menu(导航菜单):为页面和功能提供导航的菜单列表。
- Pagination(分页):采用分页的形式分隔长列表,每次只加载一个页面。
- Steps(步骤条):引导用户按照流程完成任务的导航条。
2. Data Entry(数据录入)
- Checkbox(多选框):可选择多个。
- Radio(单选框):只可选择一个。
- Switch(开关):开关选择器。
- Form(表单):具有数据收集、校验和提交功能的表单,包含复选框、单选框、输入框、下拉选择框等元素。
- Input(输入框):通过鼠标或键盘输入内容,是最基础的表单域的包装。
- Select(选择器):下拉选择器。
- Skeleton(加载占位图):在需要等待加载内容的位置提供一个占位图。
- Time selectors and sliders(日期时间选择过滤器):当用户需要输入一个时间或日期,可以点击标准输入框,弹出时间面板进行选择。
- Transfer(穿梭框):双栏穿梭选择框。
- Upload(上传):文件选择上传和拖拽上传控件。
3. Data Display(数据显示)
- Badge(微标):图标右上角的圆形徽标数字。
- Card(卡片):通用卡片容器。
- Collapse(折叠面板):可以折叠/展开的内容区域。
- Popover(气泡卡片):点击/鼠标移入元素,弹出气泡式的卡片浮层(可操作)。
- Tabs(标签页):选项卡切换组件。
- Table(表格):展示行列数据。
- Tag(标签):进行标记和分类的小标签。
- Timeline(时间轴):垂直展示的时间流信息。
- Tooltip(文字提示):简单的文字提示气泡框。
- Tree(树形控件):文件夹、组织架构、生物分类、国家地区等等,世间万物的大多数结构都是树形结构。使用树控件可以完整展现其中的层级关系,并具有展开收起选择等交互功能。
4. Feedback(反馈)
- Alert(警告提示):警告提示,展现需要关注的信息。
- Notification(通知提示框):全局展示通知提醒信息。
- Drawer(抽屉):抽屉从父窗体边缘滑入,覆盖住部分父窗体内容。用户在抽屉内操作时不必离开当前任务,操作完成后,可以平滑地回到到原任务。
- Modal(对话框):模态对话框和非模态对话框。
- Progress(进度):展示操作的当前进度。
- Spin(加载):用于页面和区块的加载中状态。
5. Other(其它)
- Button(按钮):按钮用于开始一个即时操作。
- chart(图表):图标数据显示。
- Copyright(版权):版权信息。
- Divider(分割线):区隔内容的分割线。
- logo(标志):logo 的使用。
- LocaleProvider(国际化):为组件内建文案提供统一的国际化支持。
- Text link(文字链):点击有链接跳转的文字。
- Scrollbar(滚动条):在特定界面区域内进行内容的更多展示。
以上组件可根据自己的产品进行增删,把组件规范设计完成后,整个设计规范就完成了 90% 以上,可以算一个比较完整的设计规范了。
八、总结
每一个设计规范都是有灵魂的,规范是为了更好地做设计,而不是限制设计师双手的枷锁。
设计规范也不是一成不变的,它在落地使用的时候多少都会有问题,需要慢慢地去反复检验规范的合理性,发现不合理的及时更正。
最后,希望本篇文章能对看完的你有所帮助,这也是我做分享的初衷,我们下期见。
作者:友设青年,公众号:友设青年
本文由 @友设青年 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








交互状态一般会有哪些种类?
先收藏
😁
如果可以适当举些例子就好了
哈哈哈,下次注意
栅格系统中:页边距留20px 有没有问题?
可以,没有说非得是哪个值
感谢大佬!
学习学习
😁