表单设计的质量评估,从这 9 个方面入手(上)
编辑导语:现在B端产品的复杂化,使得表单的设计需求也相应地增加。本文作者给我们分享了表单设计的相关质量评估参考,主要从用户心智模型、布局的复杂性、用户输入速度、界面的可访问性、界面的可扩展性这 5 个方面讲述。

表单作为 B 端产品重要的组成部分之一,是用户和公司互动对话的主要工具。如今 B 端产品越来越复杂,表单逐渐趋向于:请求的信息越来越多、操作流程越来越复杂。
如今表单需要涉及大量组件、页面布局、在线验证、消息提示,因此也是用户体验最繁琐的部分。在一定程度上,表单的设计决定了产品的成败。
对于表单,可以尝试从以下 9 个方面来评估其设计的质量。

由于本系列内容较多,因此分为上下两篇,上篇主要从用户心智模型、布局的复杂性、用户输入速度、界面的可访问性、界面的可扩展性这 5 个方面讲述,其他 4 个方面将在下篇呈现。
一、用户心智模型
心智模型是人机交互中最重要的概念之一,指用户自认为他们对您产品的认知及想法,这将决定他们如何操作产品。因此了解表单与用户心智模型的契合度非常重要。可以从以下两方面进行评估。
1. 是否符合用户的需求
匹配用户心智最好的方法就是找出目标用户群。从用户研究中收集数据并创建用户角色是实现这一目标的最佳方法。
当创造了用户角色后,便可以以适合他们的方式进行设计,并在他们身上进行测试,看看表单的功能是否真的适合他们。可从两方面着手:
- 表单的内容:我们需要准确找出帮助用户完成任务所需的最低限度,非必要不应该询问任何敏感或个人详细信息(性别、生日、电话号码)。
- 表单的外观:即整体设计风格,我们的设计是否符合用户对行业的认知。
发现用户心智模型和设计师心智模型之间的具体差距,收集用户数据信息,可以有效的避免错误,以达到用户期望。
当产品设计处于开始阶段时,可以使用轻量级的方式创建用户角色,如根据团队经验、人口学研究等方法来确定用户的心理和期望。
一旦确定了系统或原型后,就可以使用定性的可用性测试来收集验证用户心智了。
2、设计风格是否与行业一致
根据雅各布定律,用户将大部分时间花在别人家的网站 (产品) 上,而不是你的。这意味他们希望你的网站 (产品) 跟别人的有相同的操作方法和使用模式。该定律降低了用户学习成本要求尽可能依据用户既有经验进行任务和流程设计。
这是因为用户的心智模型存在很大的惯性:人们往往会坚持熟悉的东西,即使它没有什么用。这是使用保守设计方式的依据。
大多数时候,人们没有时间或意愿去学习一种全新的操作方式,他们仅仅想快速完成任务而已。另一方面,如果您确实需要创新,最好仅在新方法明显更优的情况下进行。
通过将产品形式功能、步骤序列、信息布局和文本术语与用户期望和先前体验相匹配,可以减少用户在学习新系统时遇到的摩擦和不适。类似约定俗成的规范有很多,例如:
- 链接带有下划线或以不同颜色呈现;
- 按钮通常出现在彩色框内;
- 导航菜单出现在网站的顶部或左侧。
二、布局的复杂性
对于许多人来说, 对 B 端产品的刻板印象大都是到复杂难懂的设置和乏味杂乱的界面,但 B 端产品在用户体验方面正在做积极的改进。
设计师越来越意识到,多年来一直应用于 ToC 产品的用户体验设计原则在企业环境中也很有价值。其共同目标都是降低产品的复杂性,使用户更易使用。
1. 界面层次结构是否清晰
合理清晰的层次结构对于降低表单的复杂性至关重要。这可以使用户轻松掌握界面的基础框架,并快速感受到对产品的控制感。
一般情况下,当用户发现设计“更直观”时,他们对界面结构的反应就会更迅速。表单是用户与产品之间的对话,和其他对话一样,需要一种合乎逻辑的沟通方式,因此我们需要:
- 以直观的顺序提问。表单应从用户的角度考虑问题,而并非应用程序或数据库逻辑角度。这使得从一组问题到下一组问题的流程更像是一次对话。
- 以直观的顺序构建选项(例如,按星期一、星期二等顺序排列)。若序列无特别意义,则应按选项拼音首字母顺序排列。
- 始终记得两个问题:“为什么需要获取用户这些信息?”以及“如何从用户那里请求的信息?”。切记,减少不必要的问题可以减少用户的工作负担,提高表单的完成率。
- 从渐进式披露的角度将信息分层。
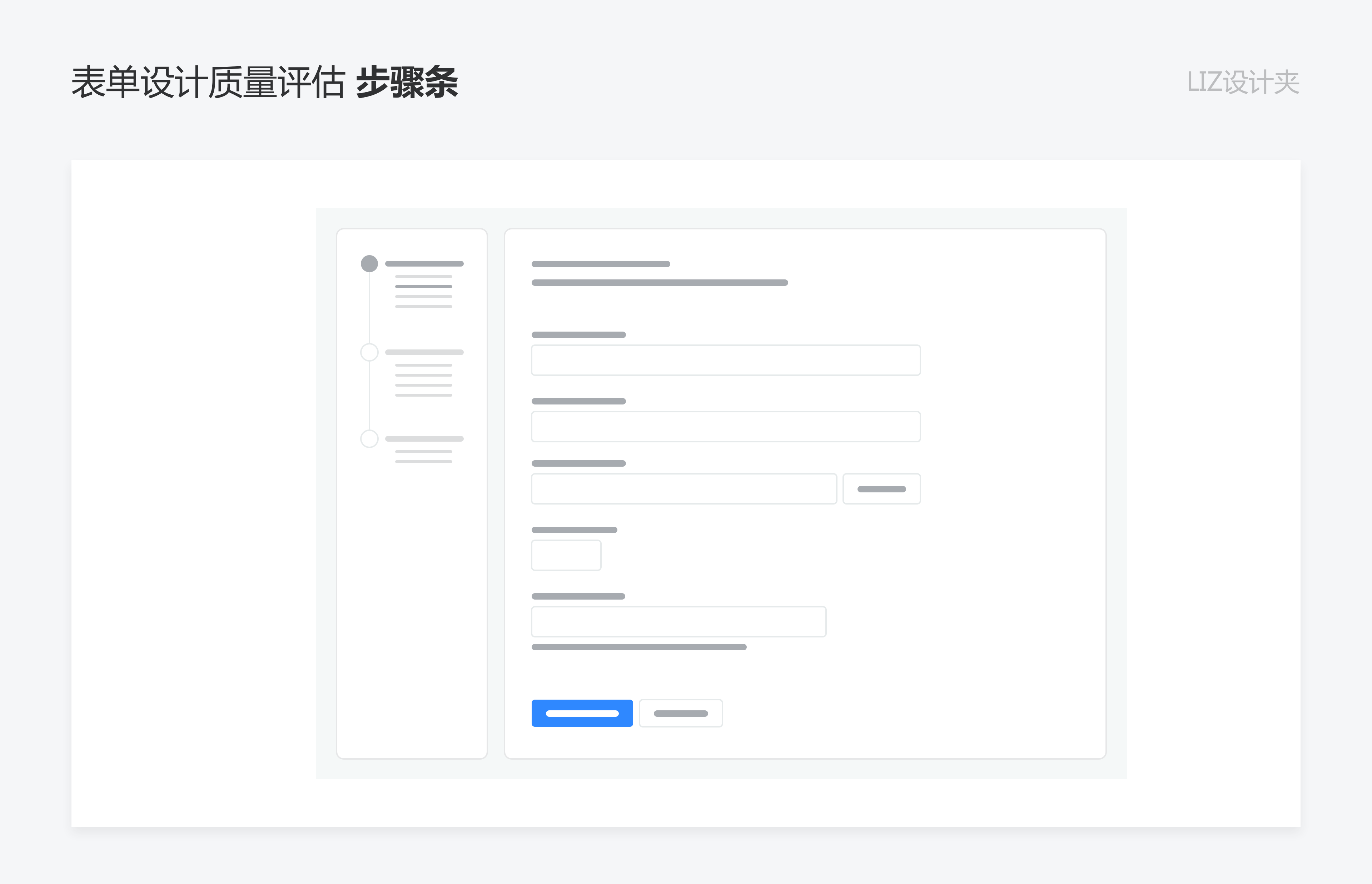
1)步骤条

步骤条允许用户逐步填写信息,非常适合对用户来说操作复杂、难度大的表单。当用户经历一个不熟悉的过程时,使用步骤条可以使用户对表单的结构有一个基础概念。但对于高使用率的简单表单,步骤条并不是一个好的设计,因为用户可能觉得你是在小瞧他。
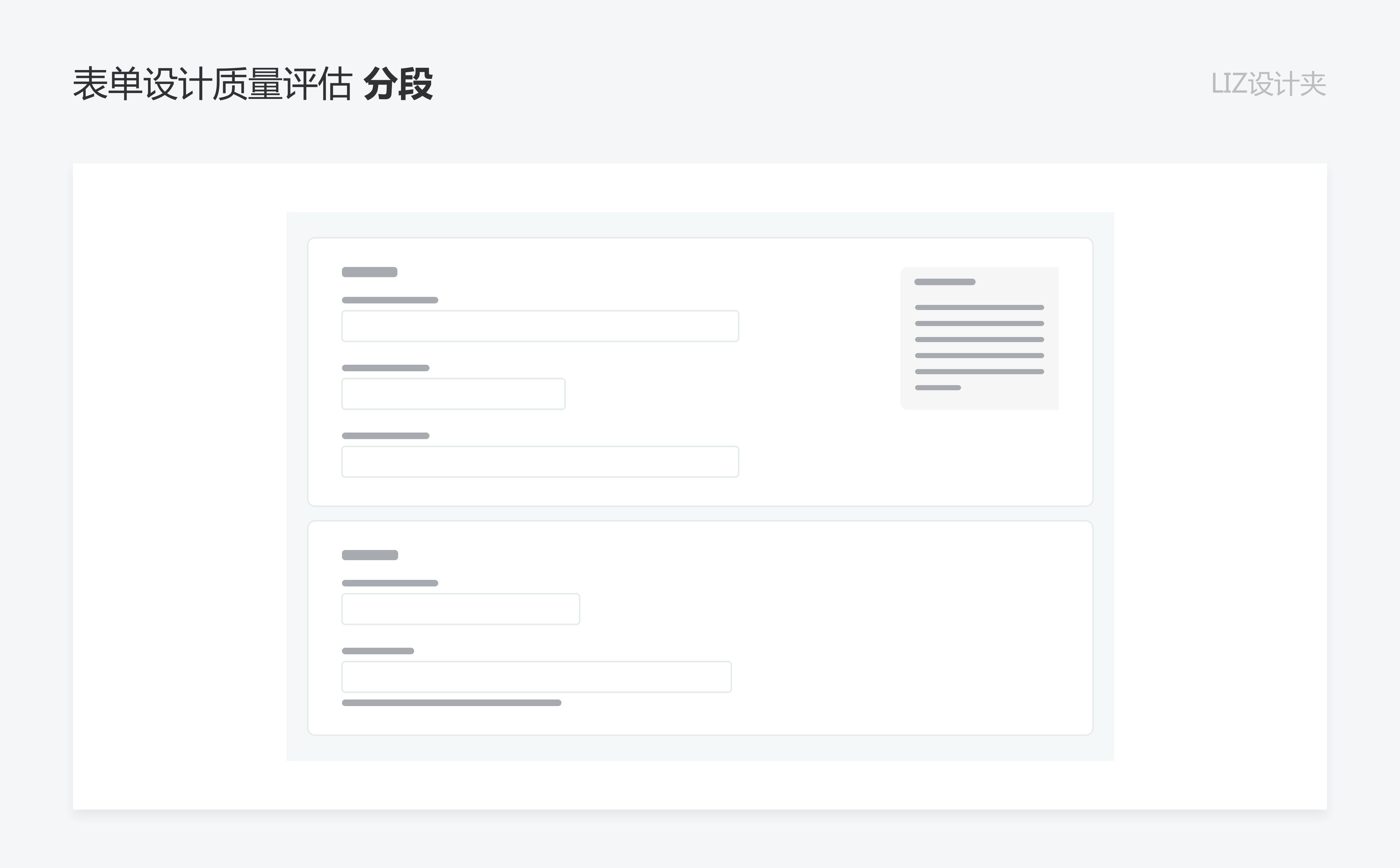
2)分段表单

分段表格非常适合输入复杂的信息。他将表单信息分类归纳,每一段都会有一个小标题提醒用户接下来输入内容的属性。与步骤条不同的是,用户可以完整的掌握表单的上下文,而不需要来回翻页。用户可以在整个表单中自由填写信息,不必线性填写,操作更灵活。
2. 重要元素是否可被发现
在用户的操作过程中,界面上是否有视觉提示很重要。视觉提示的形式可以是多样的,颜色变化、字体大小、图标引导等等,这些都是界面设计中常见的提示方式。即使用户不能立刻清楚内容的含义,也需要让用户有自己探索和理解表单的内容的机会。

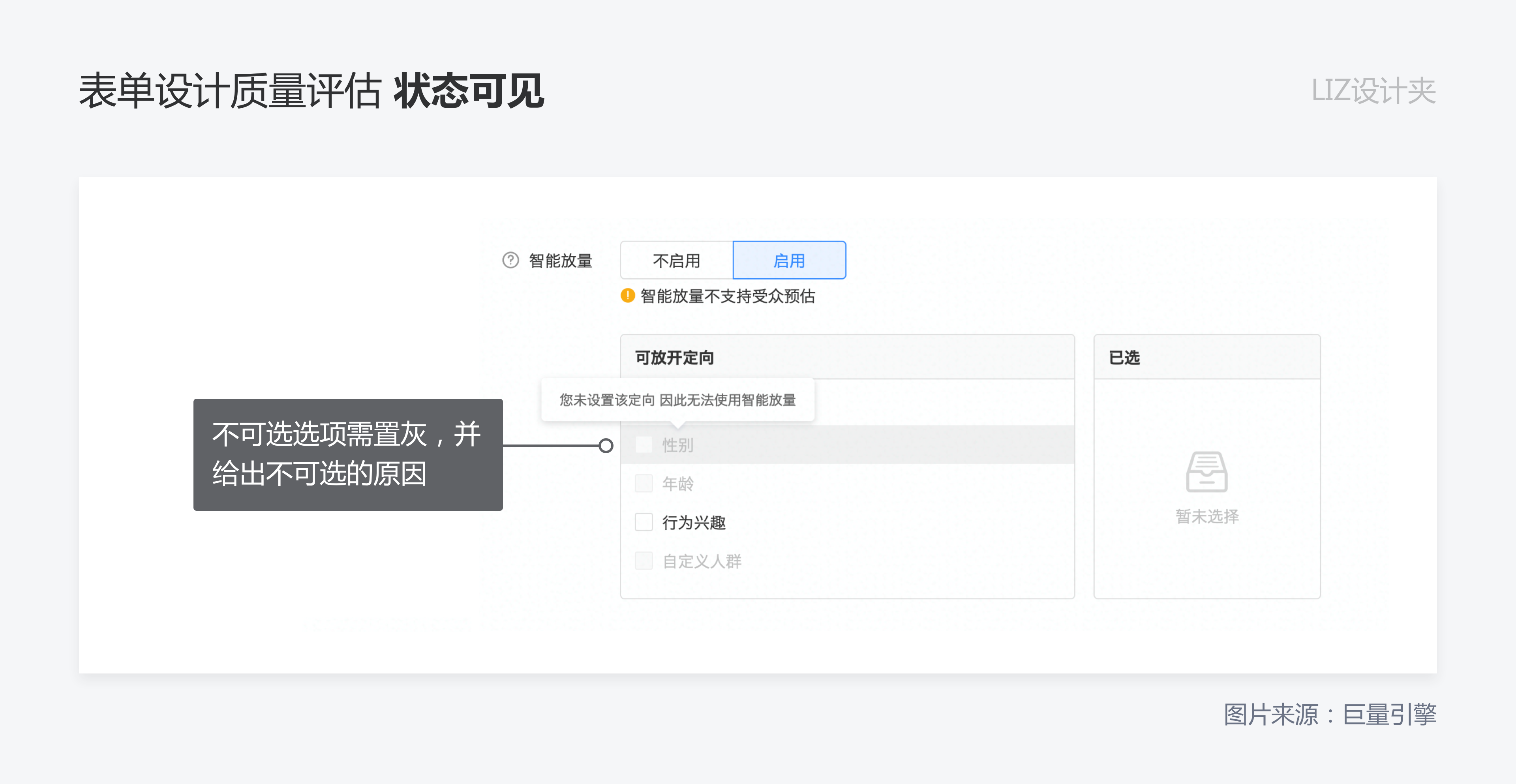
3. 系统状态是否可见
在一个复杂的系统中,错误提示和状态提醒是必不可少的。只有知道当前的系统状态,用户才能进行相应的调整,更好的做出决策。除了给用户提供视觉反馈,还应为用户提供状态出现的原因和可能的解决方式。

三、用户输入速度
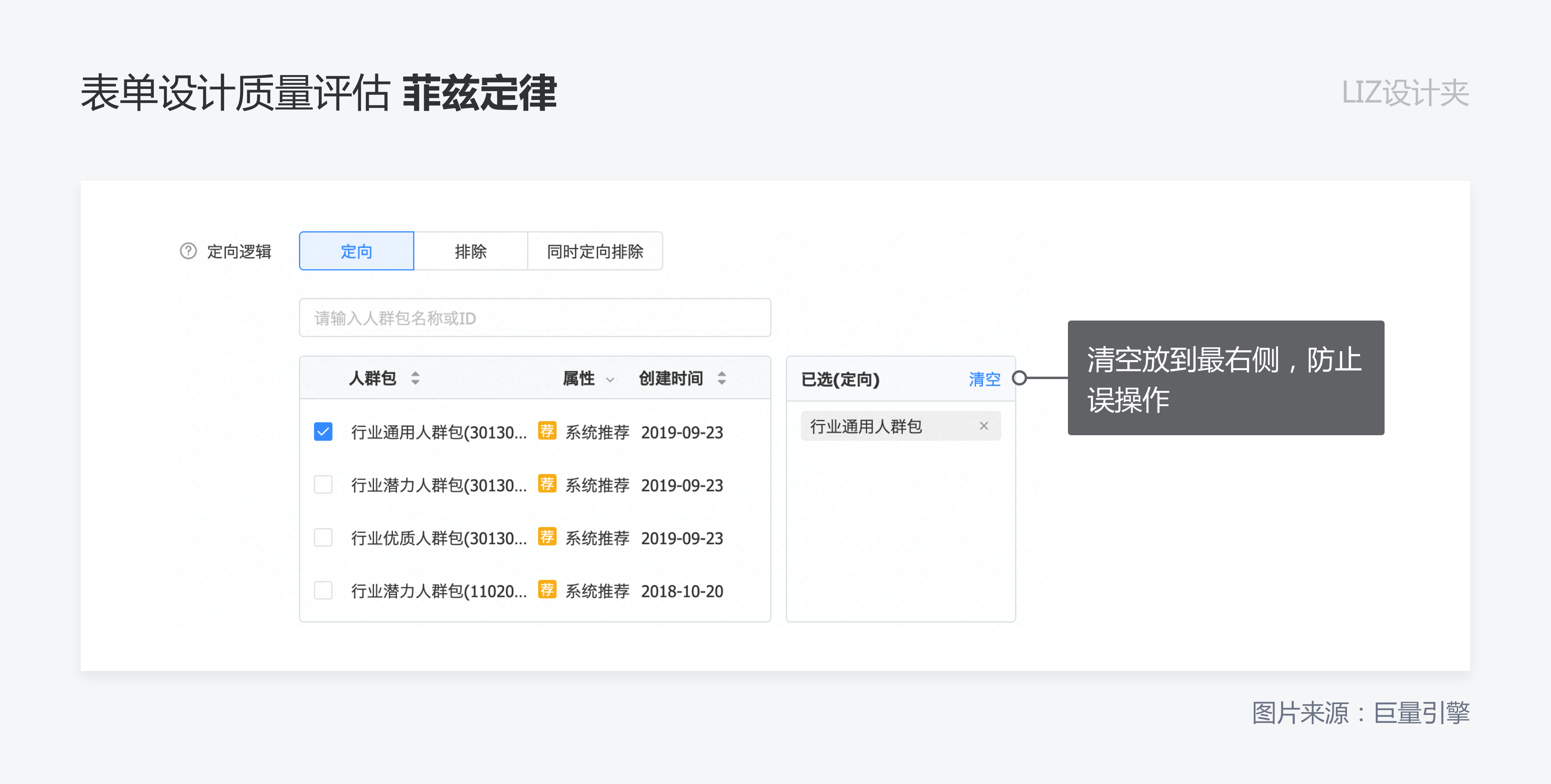
1. 是否尊重菲兹定律
菲兹定律是预测某点到目标中心位置所需时间的数学模型。在交互设计方面可以简单理解为,目标区域越近越大,对象(鼠标指针或指尖)到达它的速度就越快。
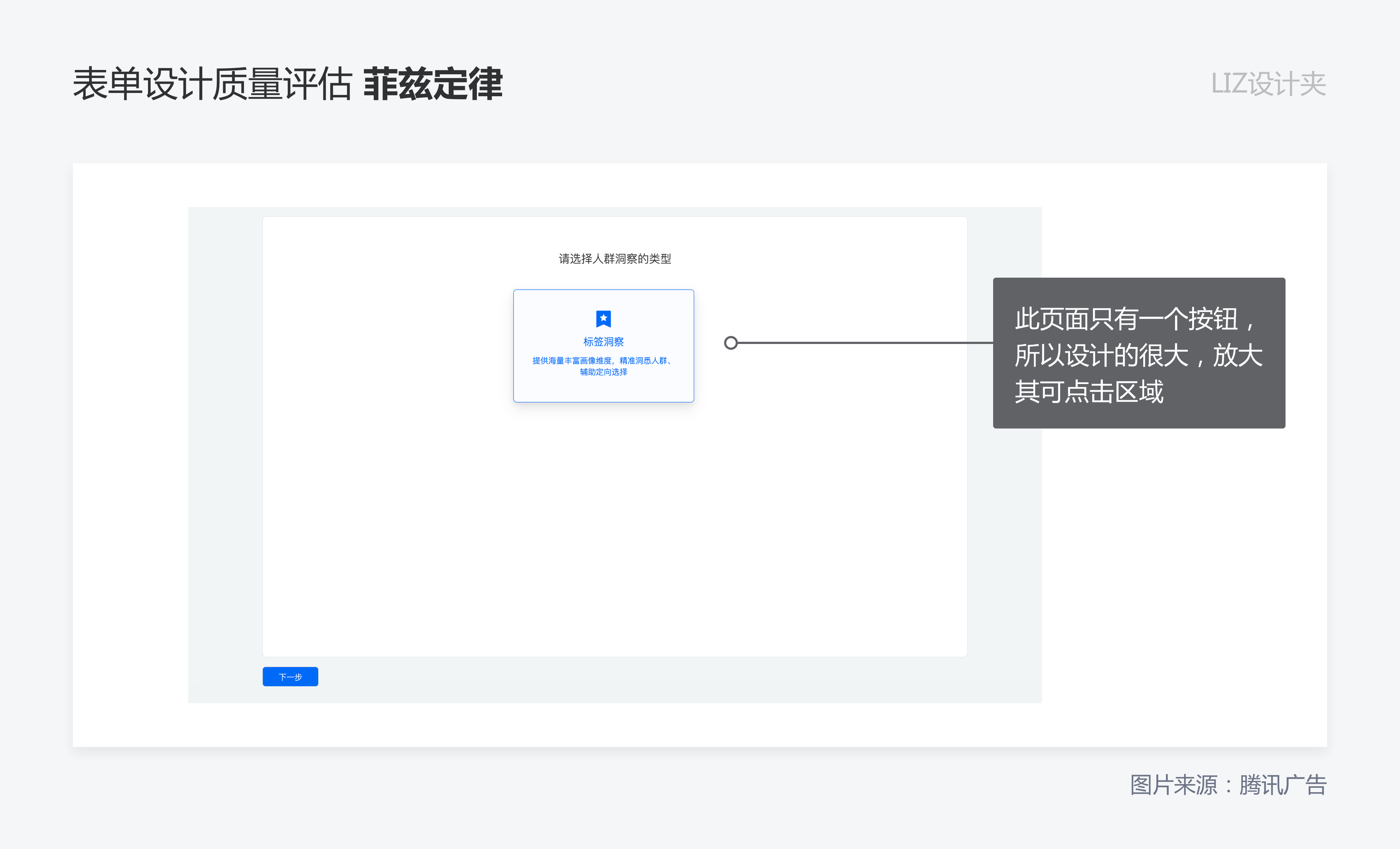
1)创建更大的目标
使用稍大的按钮并将交互元素的可点击区域放大,使用户易于点击。
注意也不要过分夸大目标尺寸。虽然较大的目标在一定程度上有效,但太过反而会让用户有压迫感,甚至会忽略页面上的其他重要元素。

2)最小化指针移动距离
按类型、属性对元素进行分组,并将任务流中同类元素之间的距离最小化,这可以提高用户的点击速度。

反之,通过增大空间来分隔元素,可以防止意外点击,最大程度地减少用户犯错。

2. 是否尊重希克定律
希克定律指出,给用户的选择数量越多时,用户作出决定花费的时间就越久。给用户有限的选择,可以提高操作速度。
希克定律背后的心理效应,称为选择麻痹,最初由零售营销人员使用,如今也普遍应用于设计。
《选择悖论》中认为,减少提供给消费者的选择数量也减少了他们在决策过程中面临的焦虑。因此,向用户提供较少的选项将会:
- 降低用户为完成任务而作出决定所需的时间;
- 减少因评估多个项目而引起的焦虑。
1)创建用户流以了解用户何时需要做出某些选择
以广告投放平台为例,通常的任务流程为“创建单元”→“创建计划”→“创建广告创意”。
那么我们是否需要用户在创建单元时就了解广告创意的展示方式呢?这完全取决于你的产品业务逻辑和用户研究。因此需要为每个主要受众群体的每个主要业务目标绘制用户流,然后做出决策。
对当前任务没有影响或无关的内容,暂时隐藏,可以减少信息干扰,使用户更能沉浸在当前的任务中。
2)在适当的地方隐藏选项
对信息的不同属性进行分类,对元素进行分组,将子级放到父级里面,并确定每个子级的优先级。子级元素过多时,可以适当隐藏后置位的子集。例如,在买鞋的购物体验中,“鞋跟款式”列表下,隐藏异型跟、平底、酒杯跟、马蹄跟、锥形跟、镂空跟等选项。

3)使用渐进式披露
渐进式披露允许界面显示或隐藏信息,包括数据、选项或命令。通过重点显示必要的内容来提高用户填写效率,使界面更简洁。 通过渐进式披露可以:
- 折叠隐藏不必要或不太重要的信息,缩小内容的范围。
- 在前一步操作完成后显示后续步骤,减少信息干扰。

4)为您最重要的受众设计
决定产品的目标用户,考虑每个操作对目标用户是否有意义。细想一下,需要特殊选项的用户仅占 5% ,这 5% 的用户体验是否会让 95% 不需要的用户体验混乱呢?有时候忽略小部分用户群可以极大地改善对业务影响最大的用户群的体验。
3. 阅读形式是否最优
优化阅读形式通常需要从两个方面考虑:布局优化和内容优化。
1)布局优化
为了获得更好的阅读效果,首先要为项目选择合适的布局。常用设计布局有三种:
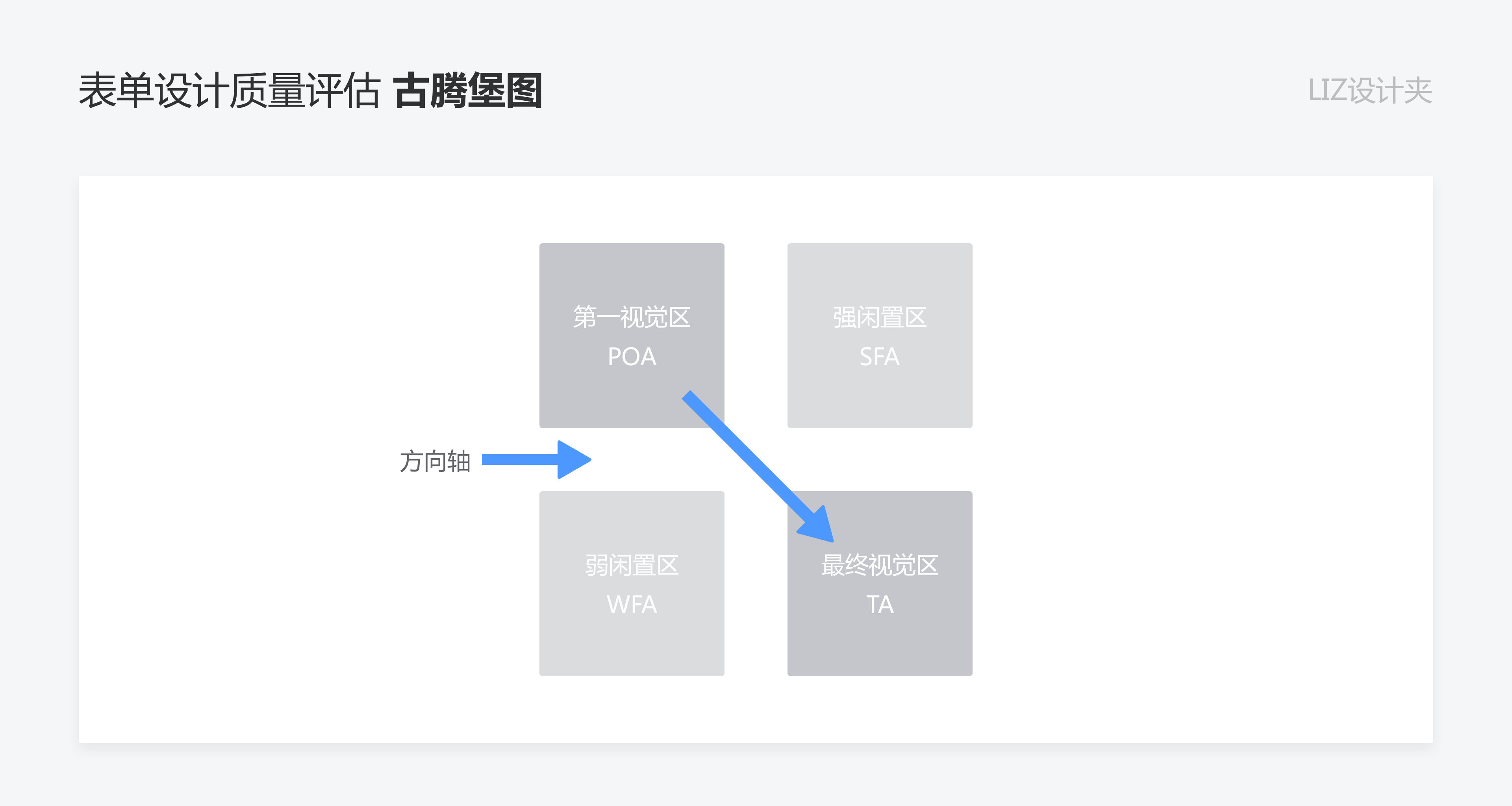
①古腾堡图
古腾堡图通过指导眼睛的运动轨迹,让用户迅速获取有价值的信息,它将布局划分为 4 个视觉区域:
- 第一视觉区(Primary Optical Area):左上方,用户首先注意到的区域。
- 最终视觉区(Final Optical Area):右下方,视觉流程的终点。
- 强闲置区(Strong Follow Area):右上方,较少被注意到。
- 弱闲置区(Weak Follow Area):左下方,最少被注意到。

古腾堡图表明,人们阅读时,视线都趋向于从上到下,从左到右的眼动规律,主要视觉区域是左上方和右下方。这个规律只适用于习惯以从左到右水平形式书写的用户,这也是目前主流的阅读方式。这意味着在扫描或浏览时我们的眼睛不会沿着一条直线,而是从左到右“下降”阅读。
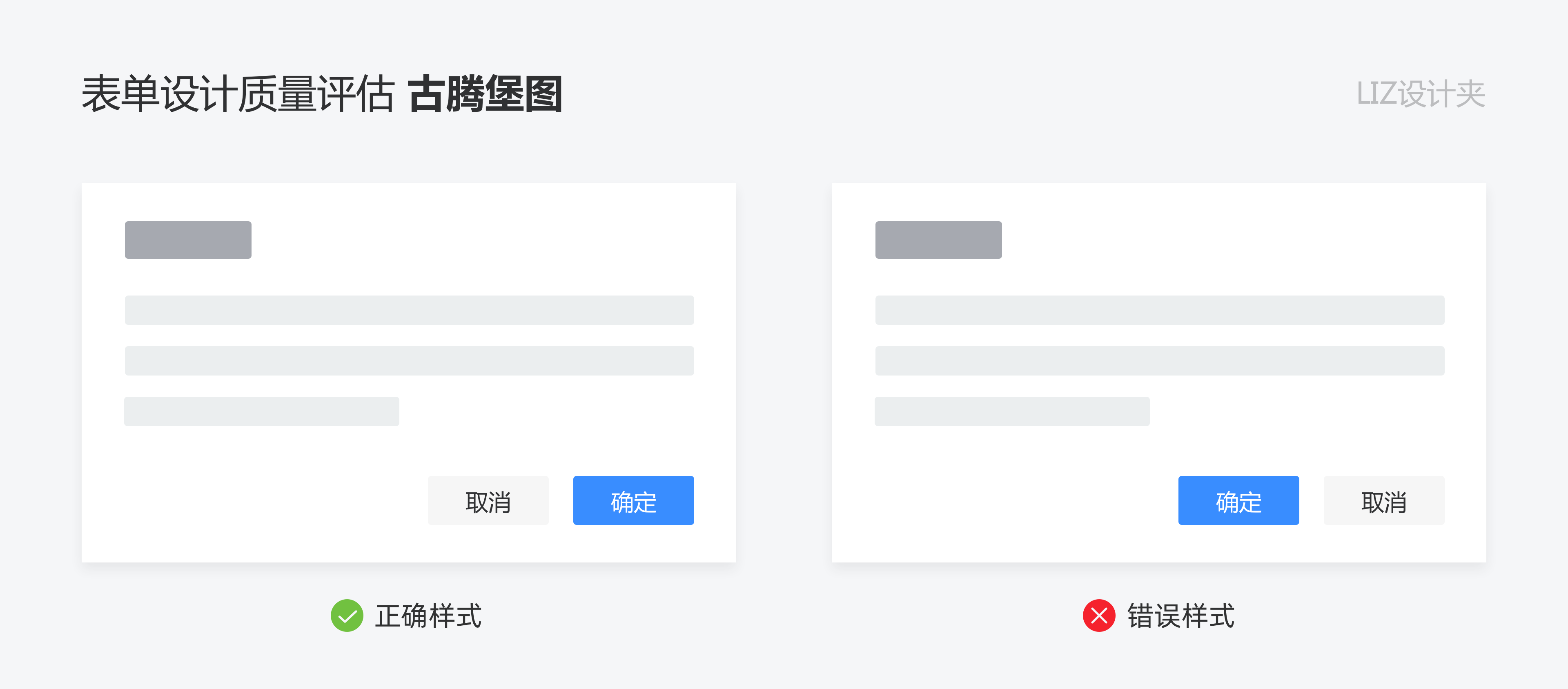
所以在弹窗的设计中,通常左上方放置标题,右下方放置重要的“确认”按钮,“取消”按钮放在“确认”左边,中间则是内容区域。

② Z 型
该模式布局遵循字母 Z 的形状,眼睛从左上角到右上角,然后对角线到左下角,再水平移动到右边。通常会重复使用Z模式,导致锯齿形模式。该模式主要用于以卡片形式为主的项目列表中,如选择图片等,可以将使用频率高的卡片前置,方便用户浏览选择。

③ F 型
根据眼动追踪研究的结果,F 模式可能是最容易被用户识别的。该研究表明,眼睛从页面顶部开始由左向右移动,但随着时间的推移,水平运动减少,眼睛越来越黏着于页面左侧边缘。
与其他模式一样,F 模式建议最重要的信息放置在页面的顶部和左侧,以便在人们浏览页面时最先注意到。这也提醒我们,表单字段应左对齐。

2)内容优化
选择最佳布局后,接下来需要优化表单的内容,如:
- 文字需简短,具有说明性。
- 长文本应添加图像或插图进行划分,分成易于理解的段落。
- 对重要文字使用粗体或改变颜色。
- 每段只解释一个想法。
- ……
4. 是否减少间隙焦虑
间隙焦虑指用户在触发动作时,因系统给出响应间所经历的暂时空白,而产生的焦虑状态。暂时空白通常是由加载时间缓慢、反馈滞后和延迟问题引起的。
间隙焦虑有两个相互关联的组成部分:过渡性焦虑和时间性焦虑。
1)过渡性焦虑
指的是从一个页面过渡到另一个页面期间所产生的紧张状态。
将用户从一种类型的界面设计转移到另一种类型(如结账流程的步骤)的转变必须是无缝的,以保持体验的持续性。
减少过渡性焦虑的最好方法是使用微妙的动画和屏幕之间的过渡,帮助用户逐渐适应页面状态切换间的变化。
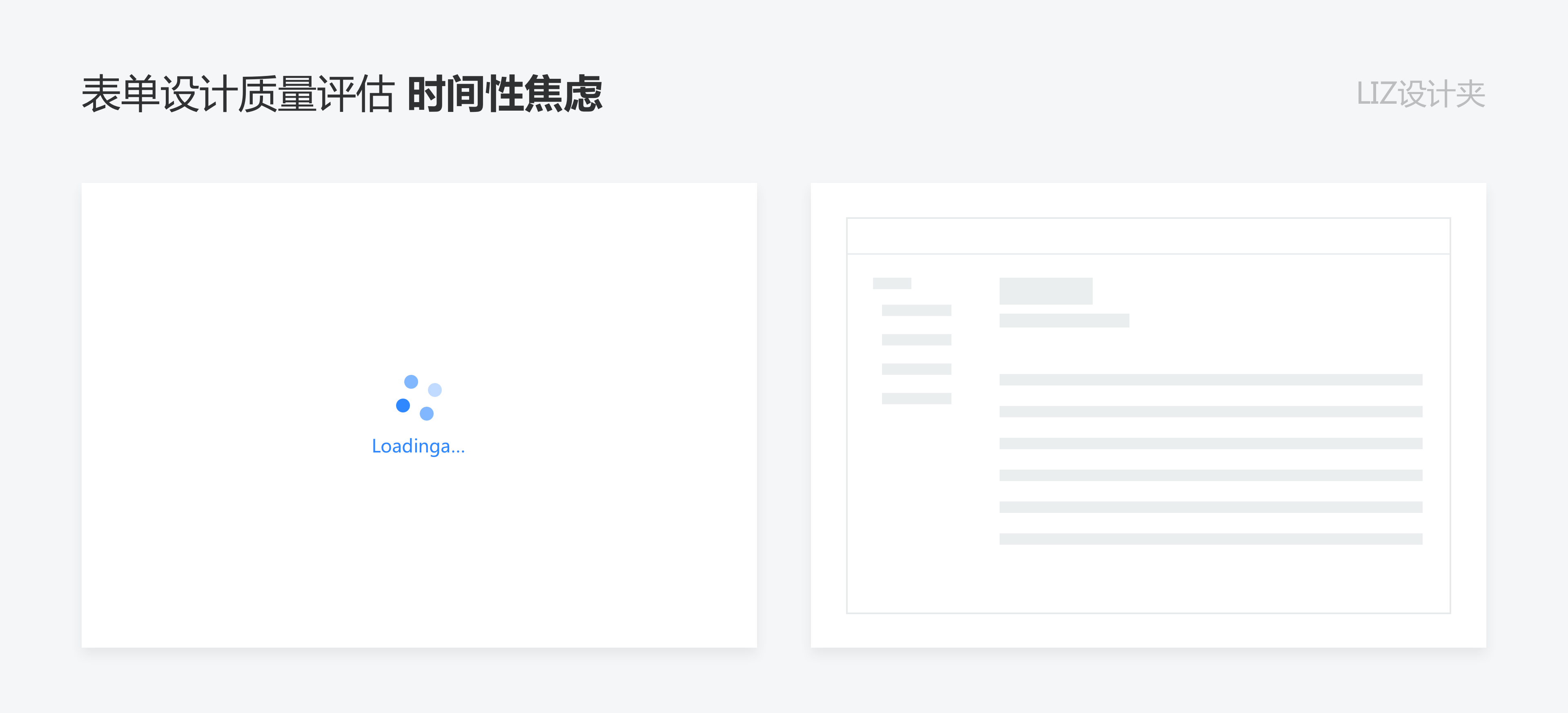
2)时间性焦虑
指的是由访问页面加载时间引起的精神焦虑,这一步是在用户转换到新页面之后进行的。此时加载整个内容通常需要一些时间。
谷歌前副总裁曾指出,一个加载时间 0.5 秒的延时,导致谷歌搜索页面流量下降了 20% 。
可见,加载延时对页面影响重大。我们可以提供一些有趣的视觉元素,使用户不必盯着空白屏幕傻等。比如:
- 使用加载动画,旋转轮、加载条、gif 动画等。
- 使用占位符动画模拟将要加载的实际内容,如显示简单的图像线框。

四、界面可访问性
界面可访问性要求设计师建立同理心,利用可访问性可以构建更好的无障碍产品。
可访问性允许不同能力的用户理解、使用产品。作为设计师,我们有责任确保我们的设计对不同能力用户都可用。
1. 内容和结构方面
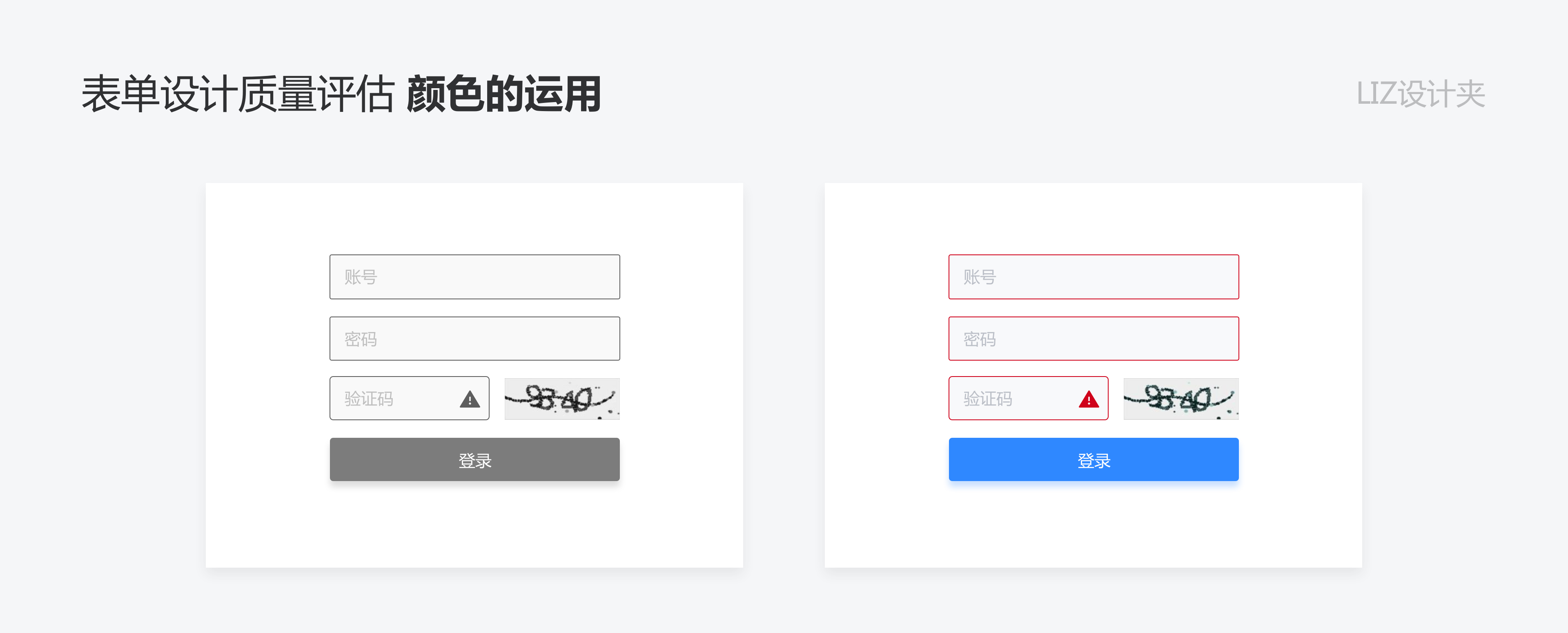
1)颜色的运用
不能仅通过颜色来区分重要信息,应使用文本、颜色或图形的组合形式。使用颜色来突出或补充已经可见的内容。
这对视觉功能不健全、有颜色认知障碍的用户,以及单色显示屏的用户很有帮助。
在左边灰度显示的示例中,你能看出有多少错误状态吗?

大多数人在灰度显示中只能看出有三角形感叹号的验证码是错误的。然而,账号和密码字段也处于错误状态。
2)一致的步骤
确保平台中同系列产品的表单操作步骤以相同的顺序出现,有助于培养用户心智,形成习惯。
京准通中的系列产品因表单功能类似,所以表单导航也基本一致。

这对有认知障碍的用户很有帮助,他们可以更轻松地预测页面及元素所在的位置,掌握表单的结构。
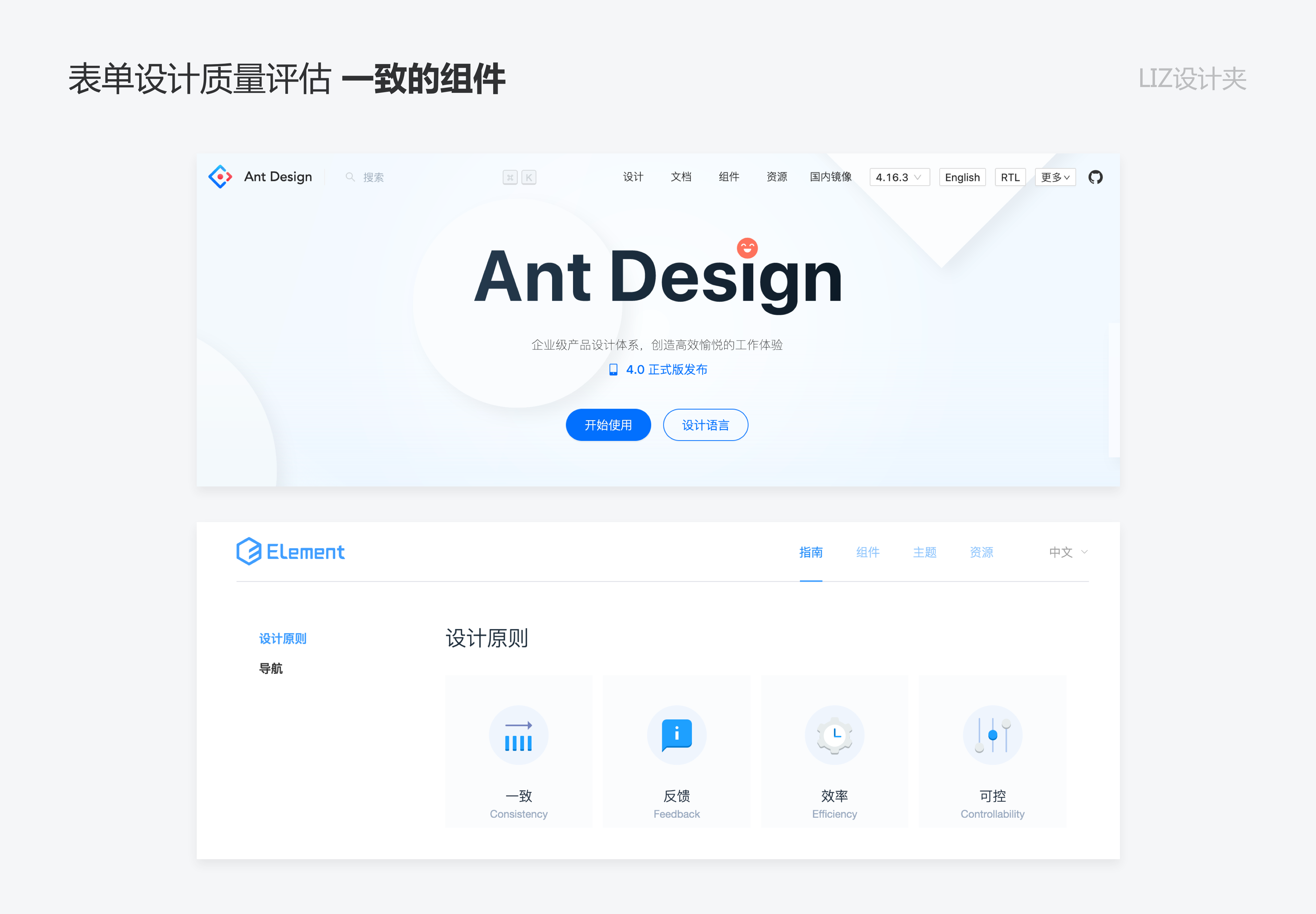
3)一致的组件
相同功能的UI组件应该是一致的,设计师应定期维护设计系统、组件库和风格指南,以保持团队输出内容的一致性。
国内常用的组件库有 Ant Design 、 ElementUI ,可以在此基础上进行视觉风格的调整。相同的图标或功能对应的文字内容需一致,相同字段的标签也应保持一致。

这有助于用户识别不同页面上各个字段是否具有相同的功能,对有阅读障碍的人很有帮助。保持标签一致还有助于用户预测表单内容。
4)标题的使用
标题需要使用描述性和信息性的文字。一个词通常有多种含义,不同的用户对同一个词也有不同的理解,应避免模糊性的词语带来的歧义。标题应在语言风格、视觉样式、语法、粒度等方面保持一致。
这对短期记忆力有限、阅读文本障碍的用户有很大帮助,这部分用户可以通过根据较短的字词知晓每个部分的内容。
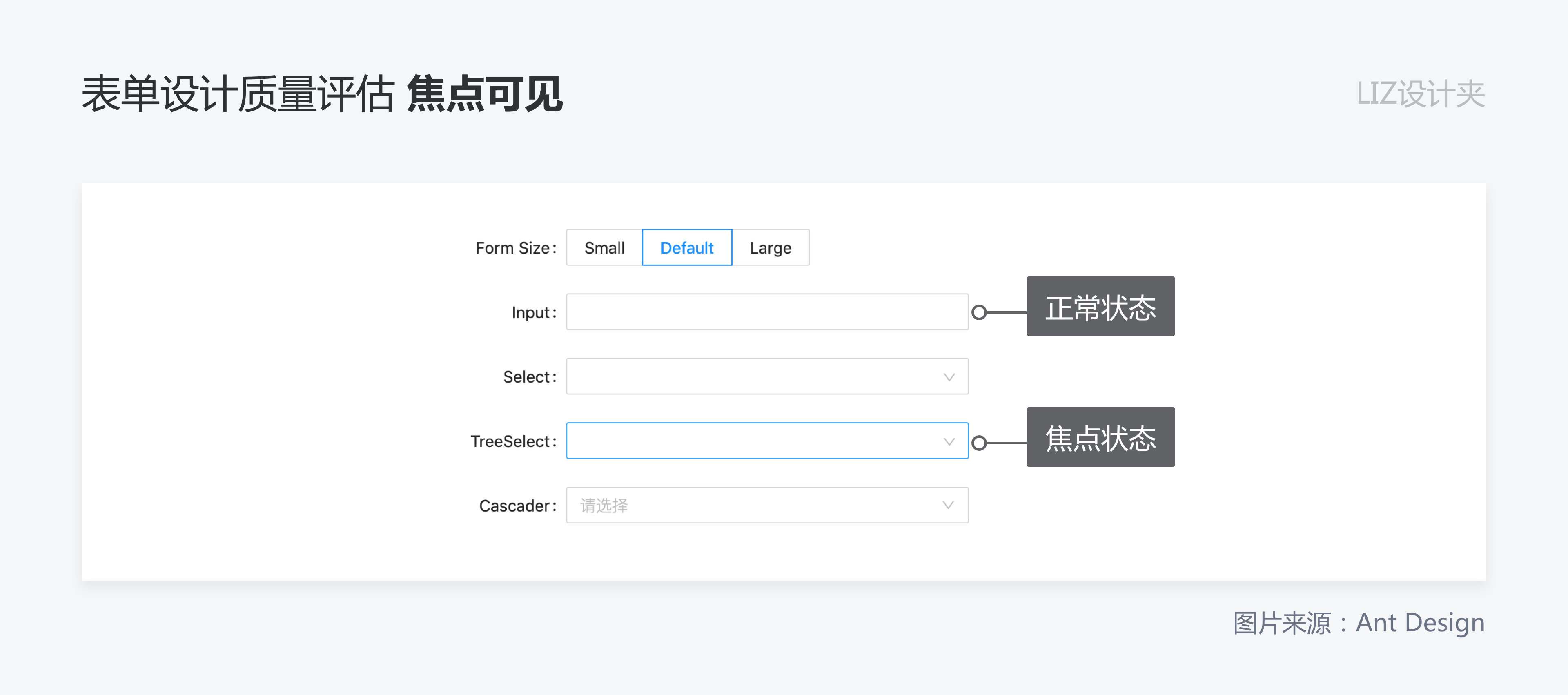
5)焦点可见

明确定义控件的焦点状态及变化。
- 这对注意力受限或执行过程受限的用户,可以通过发现焦点位置帮助他们填写表单;
- 对有视觉障碍、认知限制的用户,可以减弱环境变化带来的干扰因素,使其更专注于某字段的操作。
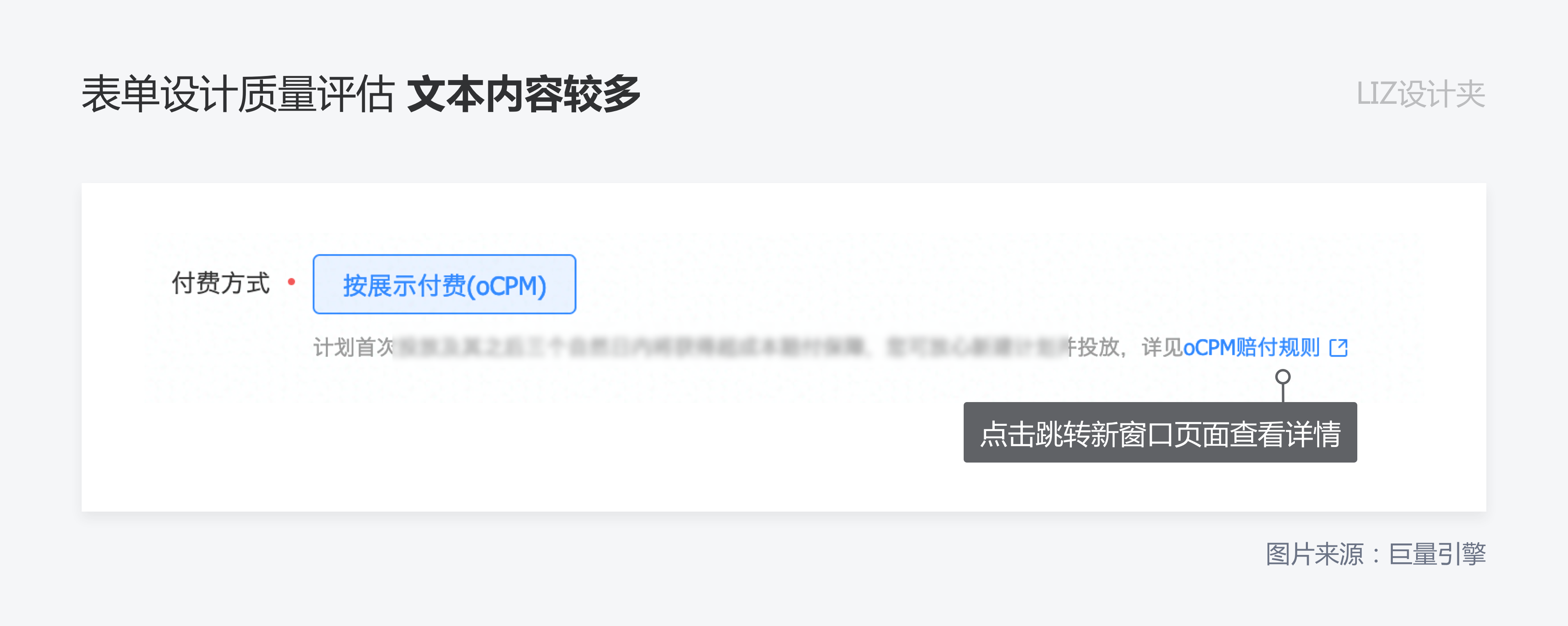
6)提前通知在新窗口打开链接
突然打开新窗口可能会使认知障碍的用户迷失方向。如果需要打开新窗口,请在用户单击链接之前告知用户。可以使用“在新窗口中打开”之类的文本或视觉图标,帮助用户预测可能发生的事情。

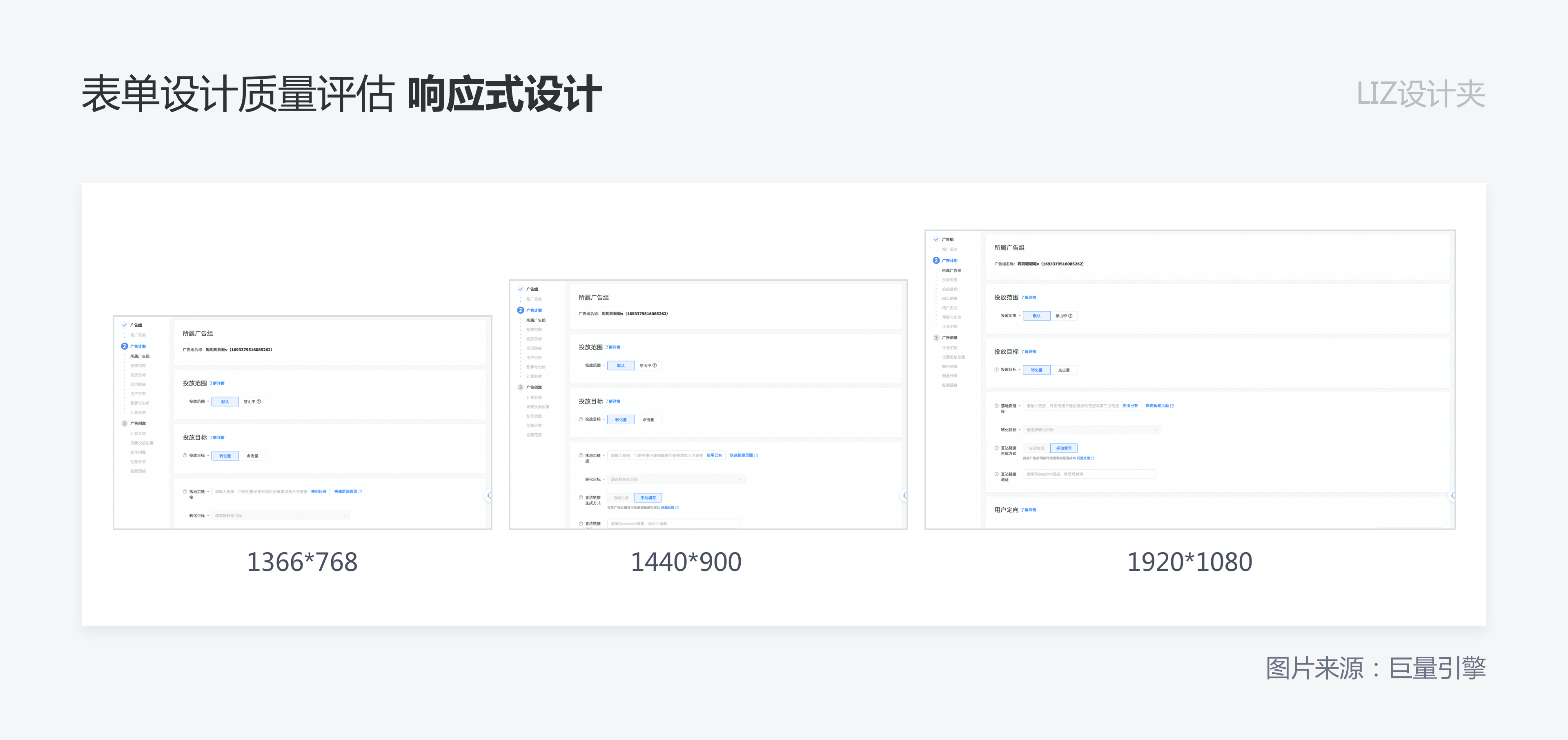
7)响应式设计
企业级B端产品大多数需要使用电脑操作,在设计初期需要考虑内容的布局在不同分辨率电脑的适配情况,常用的尺寸通常有以下三种:1366px * 768px 、1440px * 900px 、1920px * 1080px 。
不要认为现在主流电脑分辨率较高,就忽略 1366 尺寸,操作B端软件的用户通常为办公人员,公司的电脑不一定是最好的。

允许内容缩放并响应各种屏幕尺寸,而不丢失信息或功能,有助于认知障碍的用户完成表单。
2. 视觉设计方面
1)字号
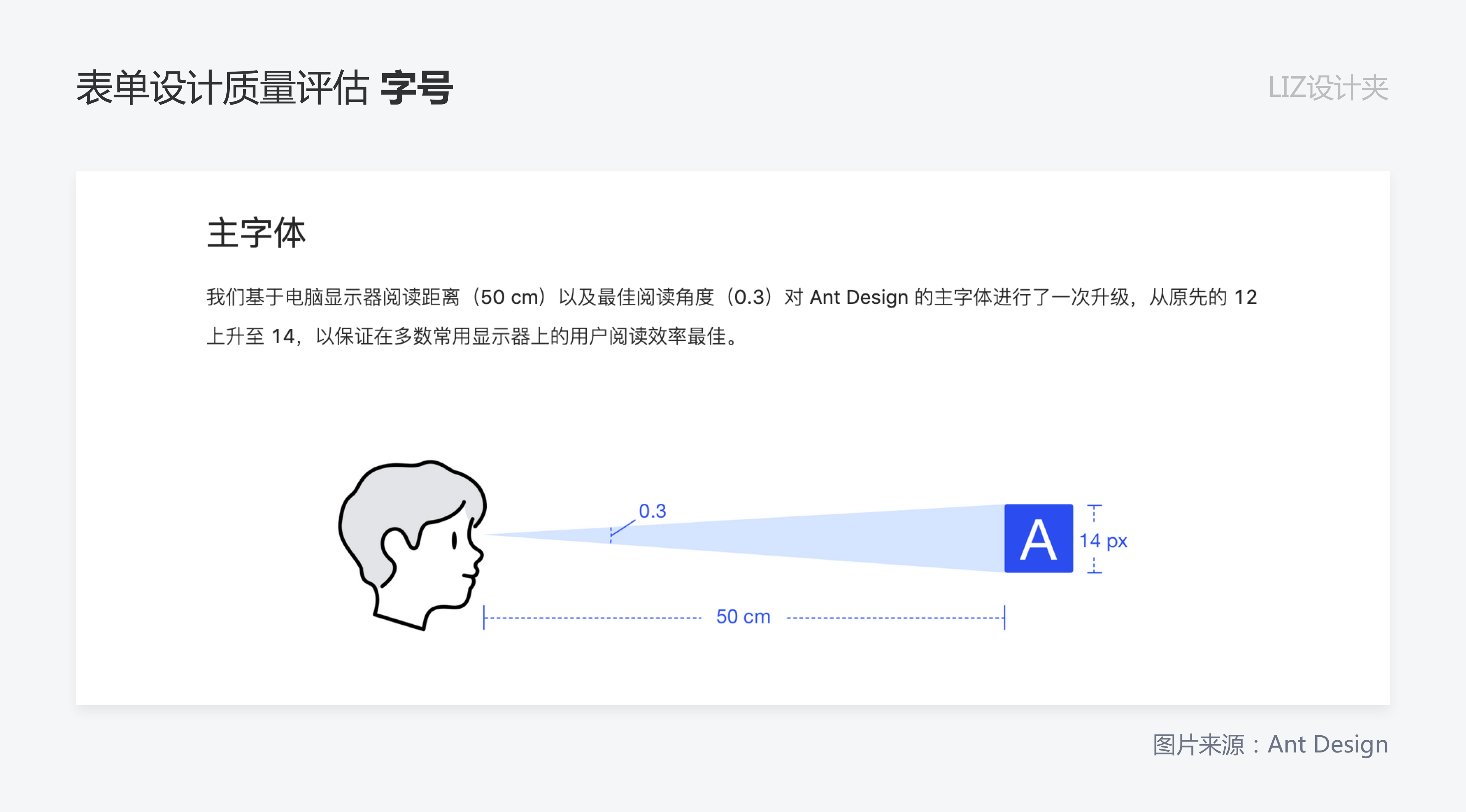
字号是界面设计中重要元素,字号大小决定了信息的层级和主次关系,合理有序的字号设置能让界面信息清晰易读、层次分明,一般情况下正文字体大小不应小于 12px。
Ant Design最新规定,将主字体从原先的 12 上升至 14,以保证在多数常用显示器上的用户阅读效率最佳。

12px 适用于非突出性的说明性内容。14px 适用于非突出性的普通正文内容。标题字体一般在16px – 20px区间。
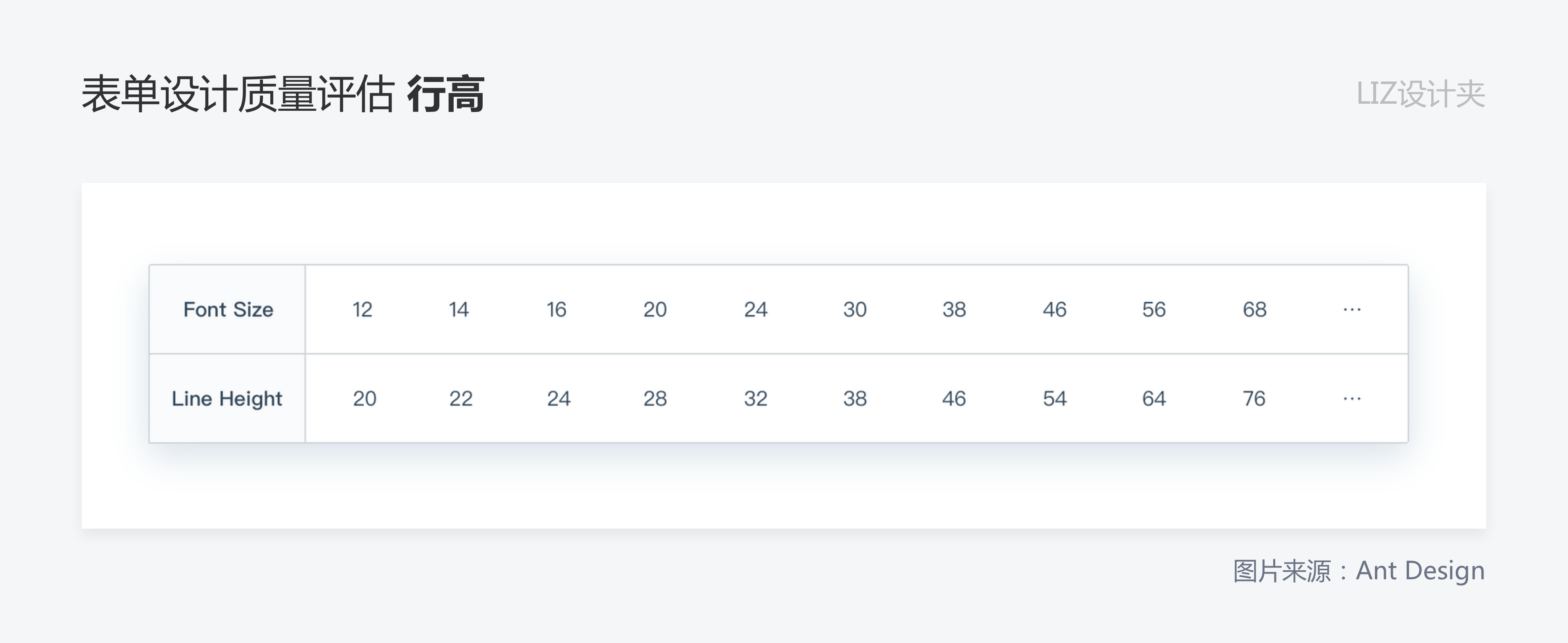
2)行高
西文的基本行高通常是字号的 1.2 倍左右。由于中文字符密实且高度一致,没有西文的上下延伸部分来创造行间空隙,所以一般行高需要更大,根据儿童、年轻人、老年人等不同人群的特点以及使用环境,可达到 1.5 至 2 倍。例如,当用 14px 的字体时,行间距可设置为 21px – 28px ;
Ant Design 字号与行高对应关系如下,可简单概括为: L = F + 8(F ≥ 12),其中 L 是行高,F 是字号。

对于视力不好、阅读障碍的人来说,增加图案、文字和字母之间的间距有助于阅读。
3)字重
设计稿中常见的字体粗细对应前端的 font-weight 属性, font-weight 属性执行字体的字重,字重取决于黑度等级或笔划粗细,其大致符合下列通用重量名称:
- 100 – Thin
- 200 – Extra Light (Ultra Light)
- 300 – Light
- 400 – Regular (Normal、Book、Roman)
- 500 – Medium
- 700 – Semi Bold (Demi Bold)
- 700 – Bold
- 800 – Extra Bold (Ultra Bold)
- 900 – Black (Heavy)
一般情况下,常用 regular 以及 medium 的两种字体重量,分别对应代码中的 400 和 500。在英文字体加粗的情况下会采用 Semi Bold 的字体重量,对应代码中的 700。
字重也可以区分信息层级,信息层级越明显越有助于认知障碍的用户阅读。
4)足够的色彩对比
WCAG 2.0 中将颜色对比等级分为 3 种,A 级,AA 级,AAA 级。
- A 级:采用 3:1 的对比度,是普通观察者可接受的最低对比度。字号大,字重高的文字在较低的对比度下也易于阅读,这时就可以选择3:1的对比度。
- AA 级: 采用 4.5:1 的对比度,是普通视力损失的人可接受的最低对比度(数据来自80岁老人的典型视力)。
- AAA 级:采用 7:1 的对比度,是严重视力损失的人可接受的最低对比度,超出这种视力损伤的用户就需要借助辅助技术帮助其进行信息识别了,所以不再考虑范围内。
基于亮度值计算,文本应该保持至少 4.5:1 的对比度以保持文本清晰, 7:1 对比度效果最佳。图标和图形对象与相邻颜色的对比度应至少为 3:1 。这对感知对比度不足的的低视力人士很有帮助。

五、界面可扩展性
B 端产品业务场景多样、逻辑复杂,设计师应该多方面考虑信息展示的扩展性问题。除了要设计出产品需求中的核心页面,也需要考虑到交互细节,以及页面极端情况时的展示方式。
以下为几种比较常见的情况。
1. 是否考虑到文本内容较多的情况
文本内容较多通常有以下三种解决方法:折行、最大限制省略、新增查看入口等。
1)折行
折行需要结合上下文考虑是否符合语境逻辑,并按字段类型折行,必要时可重新进行视觉排版。

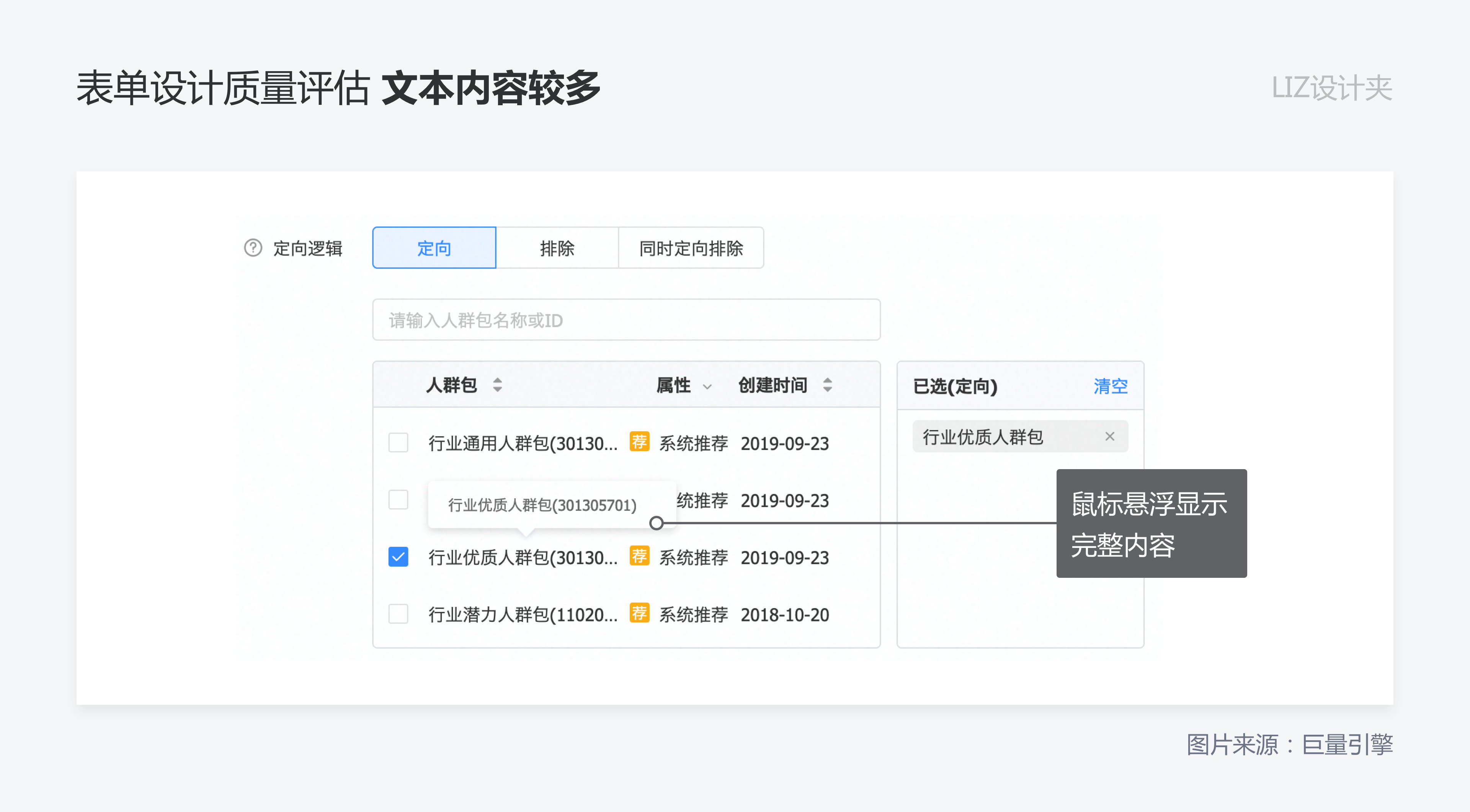
2)最大限制省略
一般情况下文本空间足以显示全部信息,就算特殊情况(说明文本过多、控件空间有限)没有展示全,也应确保展示出关键信息以便用户识别。超过部分可以以省略号展示,鼠标悬浮时查看完整信息。

3)新增查看入口
内容过多时,可以新增文本内容的查看入口,通过弹窗或新建窗口的形式展示。切记不是新建页面,避免打断用户操作流程。

2. 是否考虑内容为空的情况
缺省页可以缓解用户焦急的情绪。一个完整的产品一定少不了缺省页,如页面无内容、搜索无内容、无网络、服务器错误等。但对于表单设计,你是否考虑到列表框、内容框为空时的状态呢?

除了告知用户无内容外,还需要引导用户可进行的操作,帮助用户添加内容。对于空状态,也有必要从插图样式、文案内容等方面费一些心思,帮助用户愉悦的“解决问题”,同时避免使用专业术语,尽量以趣味化、委婉的方式来表达。
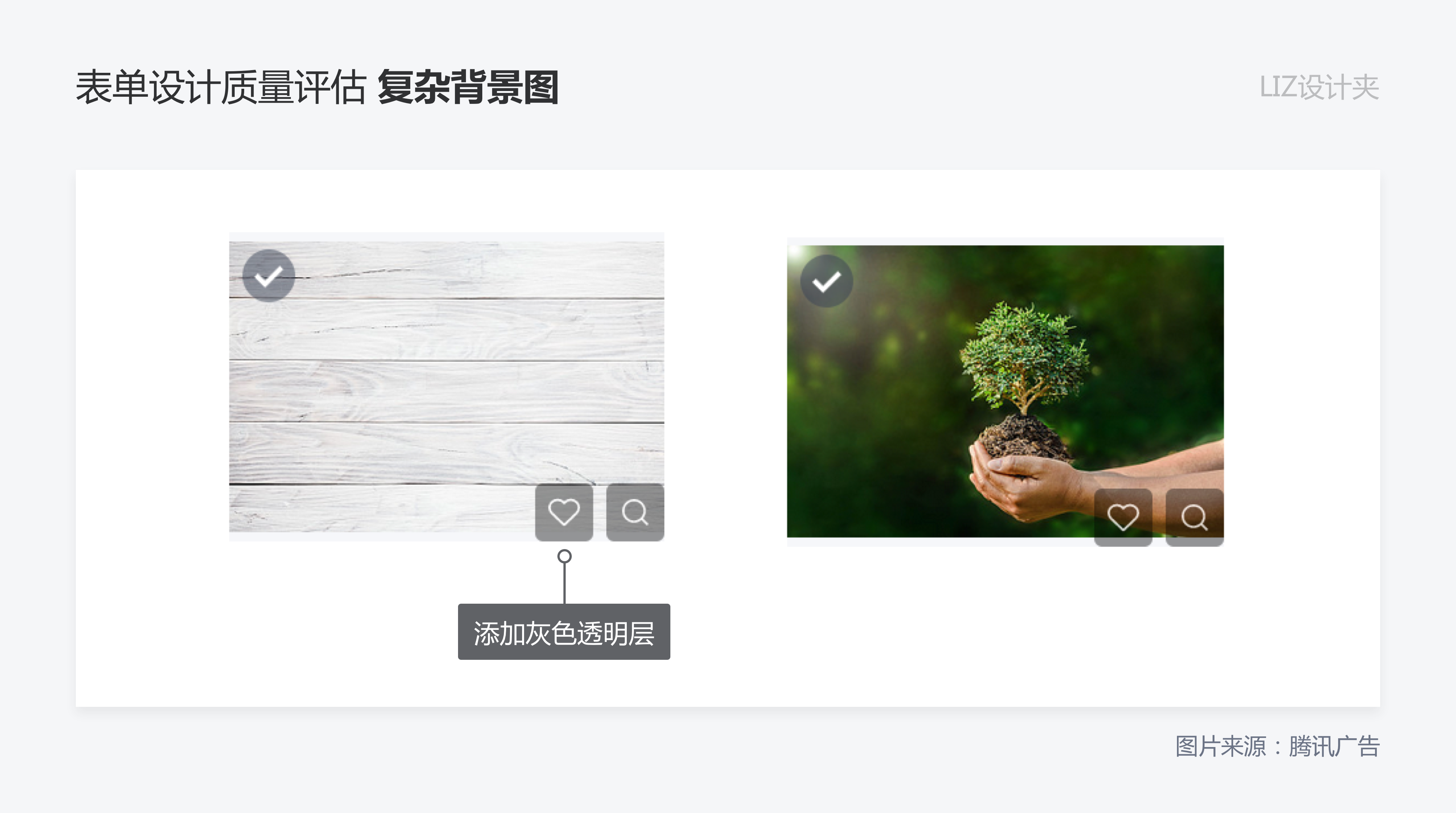
3. 是否考虑图片复杂的情况
针对于广告图上显示信息的设计,这里的图片不是固定的,我们无法控制图片是深色背景还是浅色背景。
所以在设计时,需要考虑到不同背景图片下内容的展示效果。例如在文案信息元素下方加一个灰色透明层,这样既不遮挡图片内容,又能保证不同背景下的显示效果。

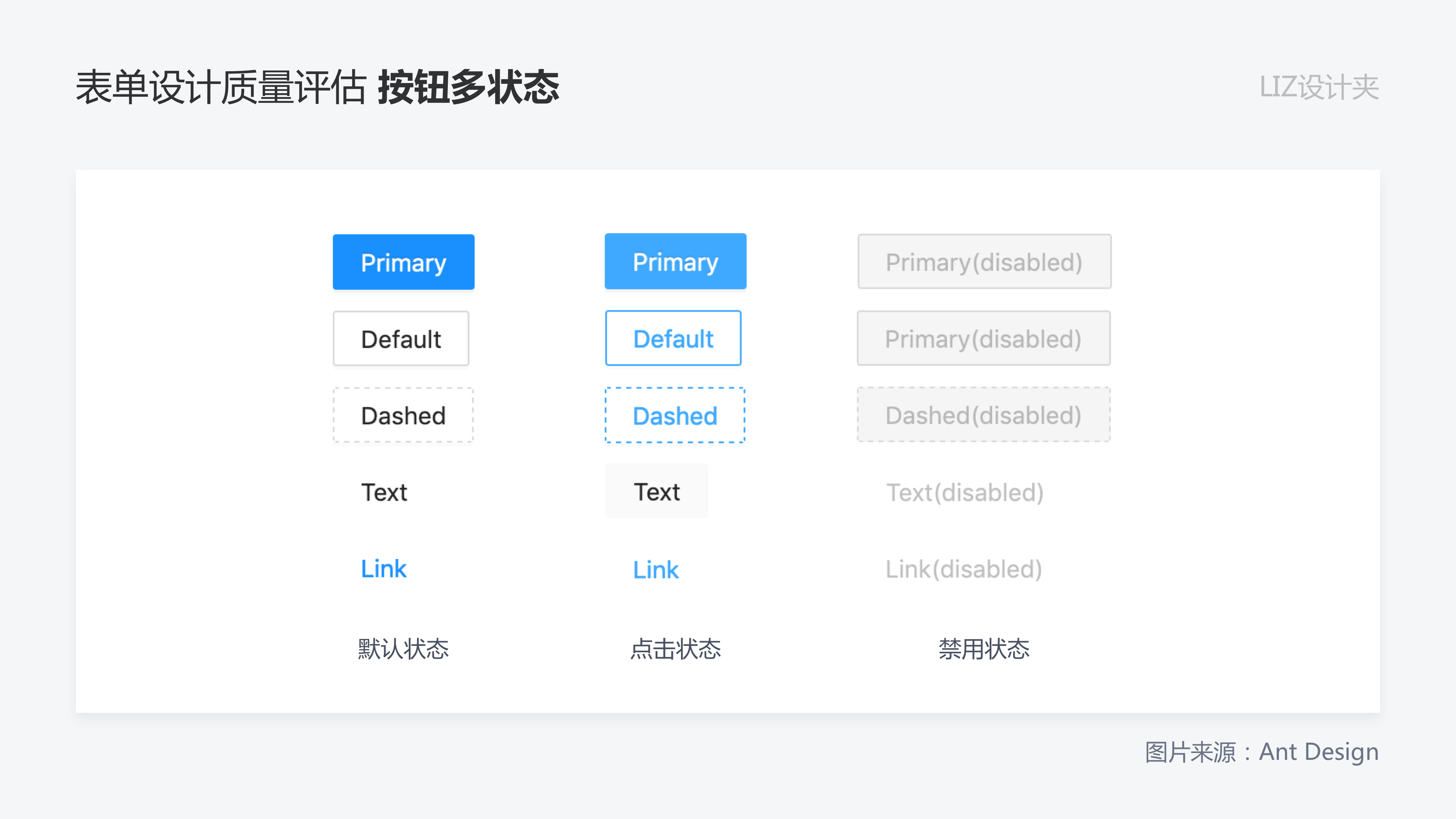
4. 是否考虑按钮的不同状态
在做按钮的设计时,至少要考虑到 3 种基本状态的显示方式,即默认、点击、禁用,缺一不可,防止在开发的时候前端按自己的想法给按钮添样式。
另外,还需要考虑当前功能按钮操作后,会变成什么功能的按钮。这与业务逻辑、任务流程密切相关,需要在做需求时了解清楚,然后给出展示。

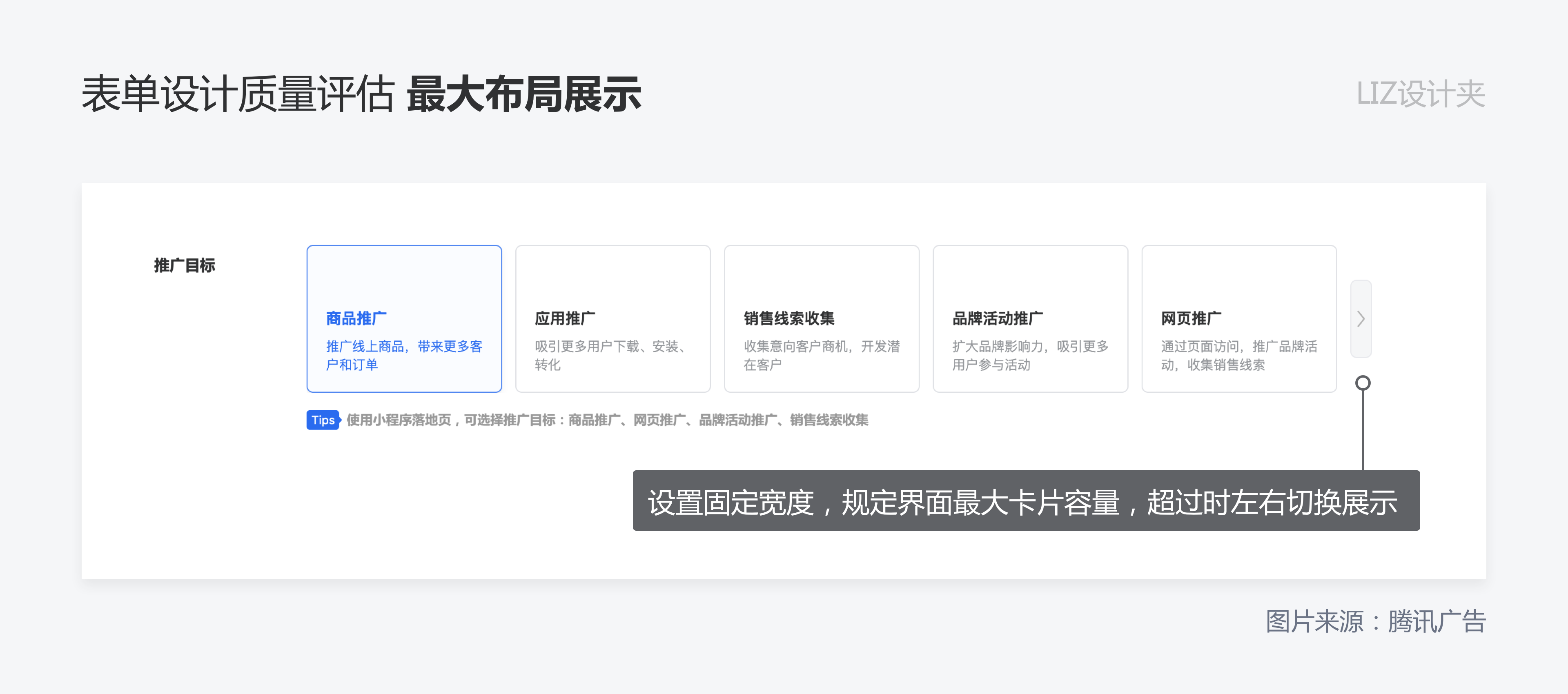
5. 是否考虑布局上的最大展示
选项、卡片较多时,需要根据业务状况设计内容的展示形式,是平铺、还是切换?不同分辨率选项内容是否展示完整?是否会变形?
过多内容用户浏览起来可能会困难,可以考虑选择性的查看。根据业务的需要,对非重要的详细内容做适当的隐藏,用“全部”或“更多”类型的按钮引导用户点击可查看更多内容。

六、小结
为方便大家查看,将本阶段的内容总结如下,下篇文章将展开讲述其他 4 个方面,欢迎持续关注。

参考资料:
- https://www.smashingmagazine.com/2021/05/frustrating-design-patterns-birthday-picker/
- https://www.justinmind.com/blog/mental-models/
- https://www.uxmatters.com/mt/archives/2015/07/simplify-your-ux-through-reduction.php
- https://www.uxpin.com/studio/blog/a-ux-designers-guide-to-improving-speed-of-use/
- https://www.jianshu.com/p/573515eb7463
本文由 @LIZ酱 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益


















这篇文章真是获益匪浅,感谢楼主。
牛牛牛!
受益了 谢