表格的UI交互模式指南

许多人都认同这样一个现象:表格虽然是用户界面设计中的一个重要部分,但是它们却经常会被忽视。表格应该显示让用户更易读,更易扫视,更易比较的结构化数据,但在很多情况下,表格数据却显得模糊不清。这就是很多人不喜欢表格的原因。
用户的日常工作经常使用表格,但是谁会需要让他们崩溃的东西呢。要改变这样的现状,下面给出一些使表格易用的指南。
行交替样式Alternating rows styling
这是很明显的,但是事实如此吗?看看今天的WEB应用,你就会发现很多并不适用。因此,行交替样式并不明显,这就是把他列为第一个来阐述的原因。
在数据较多的多行多列表格里用不同样式交替显示不同的行,这会提高用户区分数据的能力。可以采用背景色或者背景图片,如果采用背景色,背景颜色应该比页面颜色浅或者深一点。图像背景应该选择和符合整体配色方案的图片。也可以把背景色和背景图组合应用于表格边框。表格的header和footer部分应该易于识别,可以采用比表格行深或者浅的颜色。
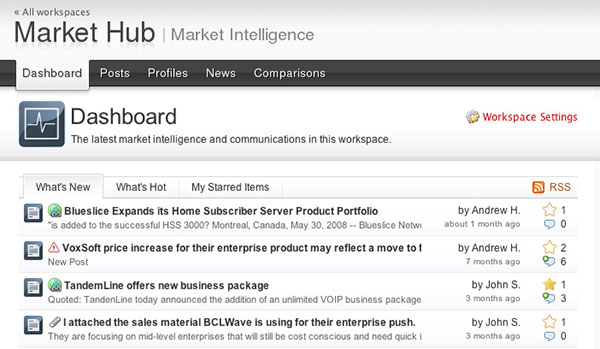
BlinkCampaign的表格行采用了浅一点的亮绿色,header采用了稍微暗一点的绿色。
整行选择Full row selection
如果需要对某一行的局部做操作,让整行都可被单击选中。这种做法增大了点击区域减少了界面的混乱。一个应用的实例是,每一行只有“查看详情”可操作,鼠标悬停到这一行的时候整行样式都应该不同。有好几种方法可以实现这个效果,推荐jQuery插件的RowSelect 。

CrazyEgg应用了整行选择的方法展开当前选中行的详情(稍后我们会谈及该模式),鼠标悬停的行会高亮显示。我很喜欢他们对这块区域以及其他的应用的设计。
表格组节Table sections
当你想把相关的行组合在一起的时候可以考虑使用表格组节,组节把相关数据组合在一起,是表格的一部分。所有组节应用同样的列设置。举个例子,在一个显示国家列表的表格里,地区就是行组合的自然方式。所有的表格组节样式要有差别,并且能够收缩和展开。如果有需要,在每个组节里可以显示数据概要。

PulseApp用表格组节显示一级和二级的收支详情,每一级都可以再展开。
排序Sorting
如果不知道关键字,用户需要从大数据量的表格里查询某行时会很困难。用户在比较相近信息的时候通常会对表格列进行升降序排列。
对表格排序常用的是让表格标题可点击。排序的列应该有标记,通常是在列标题文字边放置一个三角箭头,指明当前列的顺序(升序或降序)。每次单击顺序会相反。
排序的列和不排序的列应该有明显区分。对某个重要列进行默认的排序。
TableSorter是个简单易用的插件。该插件可以对多种类型数据进行分类,你也可以自定义。该插件还支持多列排序,不过我对此不是很感冒。

OneHub应用清晰地标明了排序的列和顺序。我喜欢这个设计的原因是,即使是在如此小的区域,细节部分也做得很具体。
过滤 Filtering
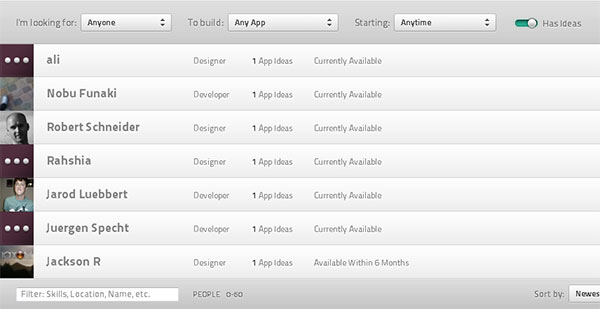
当有大量数据要处理的时候过滤就很有用。使用下拉列表,单选按钮或者复选框进行过滤选择。 在下面的例子里, builditwith.me使用下拉列表来对用户的职业兴趣和当前状态进行过滤。
然而这种过滤只能事先定义好过滤值。例如,你可以对工作类型按全职/兼职,设计/开发分类,你就不能按照姓/名来分类,因为这个值有无限多。在这种情况下可以应用关键字对数据进行过滤。输入任意关键字会得到按照关键字进行过滤的结果。

Builditwith.me提供了好几种过滤方式,每一种过滤方式有对应的列表显示。
分页显示Pagination
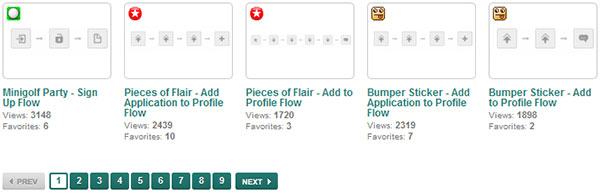
表格有大量数据的时候应该采用分页显示。分页很常见,但有时候效果并不好。分页适用于搜索引擎,但是并不意味着在任何情况下都适用。

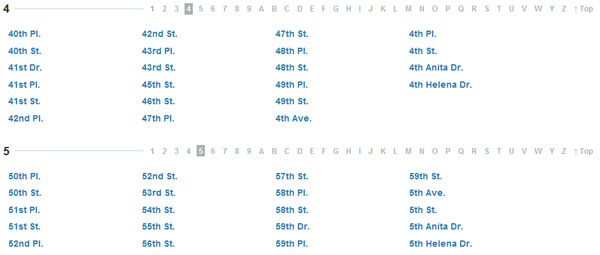
Product Planner 采用了标准的分页显示,有页码数字,有上一页下一页。但是,你能告诉我第2页是什么? 第3页?当然你不能。不用担心,标准分页可以得到改善。如下所示,通讯录很庞大,他们使用了数字和字母来分页。在这个例子里显示所有的页和隐藏页一样好。你可以以此类推应用到其他条件相似的表格。如果表格以日期来分类,你可以以日期范围来替代传统的分页数字(如第1页可以写成2.10-2.12,等等)

如果这样的分页链接太宽,那就采用标准分页(如上一个例子),同时在鼠标悬停的时候显示提示信息。
连续滚动Continiuos scrolling
与分页相反,连续滚动是一种新型的数据显示方式。这种方式不需要选择特定的数据类型,新的数据被加到列表里。在加载的时候显示进度,如下例所示,在dzone.com里,进度条显示有多少项已经被加载。

这种方式的易用性和可用性需要进行测试,以证明对你的用户是否合适。你可以在 UI Patterns里查看更多关于连续滚动的信息。
这种方式有一种变异版(或者说另外一种方式)。与不间断的滚动显示数据不同,在列表的最后,用户可以选择点击更多按钮浏览数据。Twitter就是这样的一个好范例。

固定表头 Fixed table header
这是一个不错的简单技巧,你可以用它来保持表头始终可见。 数据列表相当庞大而复杂的时候,使用它可以帮助用户区分多列。 FixedHeaderTable插件是一个很好的例子。

不需要表头Headerless table
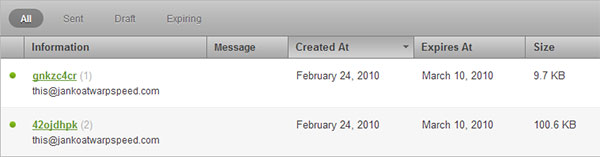
如果表格数据可以自我解释,表头就可以不需要。email表格是一个好例子,email的主题,发送者,发送日期都是不言自明不会混淆的。当然有的情况表头是不能去掉的,例如有两个不明确的日期,这时候你就需要定义一个表头。

Rivalmap公告栏是一个没有表头的好案例,表格里的数据一目了然而且格式固定,这种情况就不需要表头了。
展开行Expandable rows
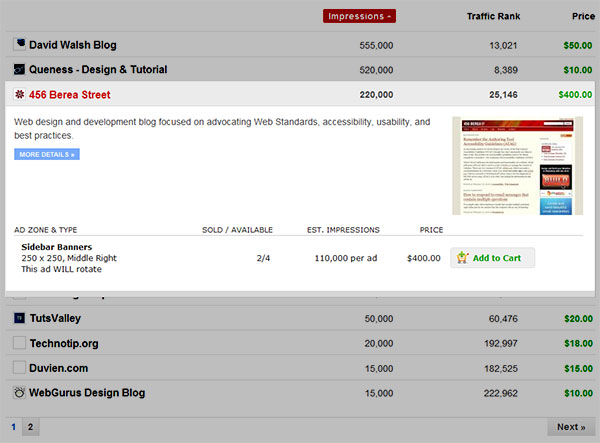
关于这种模式我写过一篇文章,也建了一个可以轻松实现的jQuery小插件。 这种模式的关键点就是可以给表格增加更多相关信息功能。以BuySellAds为例,展开行显示了出版商的广告详细信息,同时始终显示主行里的重要信息。

行的操作Row actions
对于海量数据来说,表格远比一个普通的占位符所能展现的多。表格内可以进行一些特定的交互操作。可以对某一行(或多行)进行操作。操作在行内显示,以鼠标悬停或者菜单的形式表现出来。
行内操作
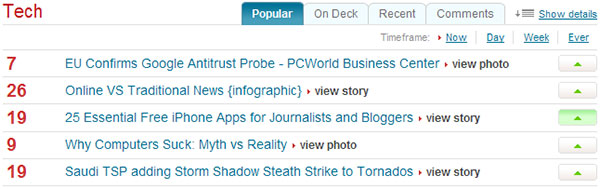
把操作放在每一行数据的开头或结尾,是个简单方法。如下所示,Mixx把操作放在了每一行的末尾,这样很容易进行投票的操作。

鼠标悬停操作
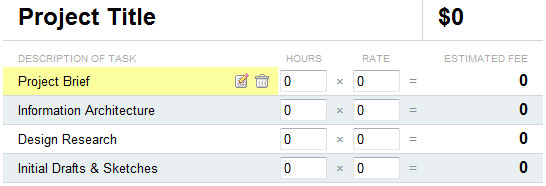
如果有多重操作,可以采取鼠标悬停操作方式,该方式是由行内操作引申而来。鼠标悬停和鼠标离开分别显示和隐藏操作,通过这种方式可以节省界面空间。Project Estimator by Astuteo 对每一行都有编辑和删除操作,鼠标悬停到某一行的时候则显示操作按钮图标,离开则不显示。

菜单操作
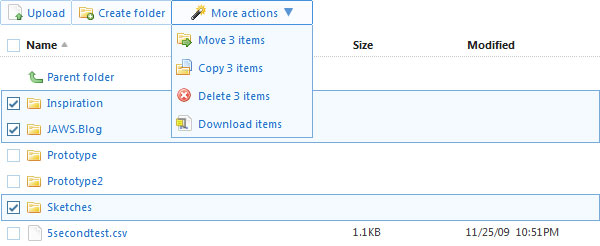
如果每一行里都有多种操作,可以通过鼠标悬停或者单击行的时候显示这些操作。DropBox通过一个二级菜单展示了每个文件的多种操作,有效地使用了这种方式。

多行操作Actions on multiple rows
这种方式可以很好地让用户批量完成多行的操作。选中每一行前面的复选框,点击批量操作链接或按钮,用户可以选中多行进行操作。还是以DropBox为例,用户可以选中多条文件,点击菜单进行批量操作。
选项提供全选和全不选功能。

结束语
本文基本包括了常见的表格形式,并且辅以实例。建议阅读另外两篇关于表格的文章:Big Table issue试图为庞大的表格找到能适应视图的方法;15 Tips for Designing Terrific Tables揭示了表格可以应用的不同分层。
感谢Theresa Neil,Designing Web Interfaces的作者之一,你可以从她的书里看到表格的三种模式:行内编辑,超宽表格和按列过滤。
翻译:mey99
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







