产品细节剖析,让你看看大厂是如何做设计的(2021-15)
编辑导语:产品设计往往需要站在用户的角度上进行思考,以求能为用户带来优质体验,并进一步拉近产品与用户之间的联系。与此同时,设计师也可以通过剖析、记录自身对产品设计细节的思考,实现设计能力、设计思维的提升。

在互联网产品日趋成熟的今天,APP同质化越来越严重,使得设计不够精致、没有气质及品牌感。一个设计精致APP不应漏过任何一个细节,美观、可用和高效的界面设计都需要花费大量的时间从细节上去打磨,并从多方面钻研并创造出打动人心的UI/UE设计。
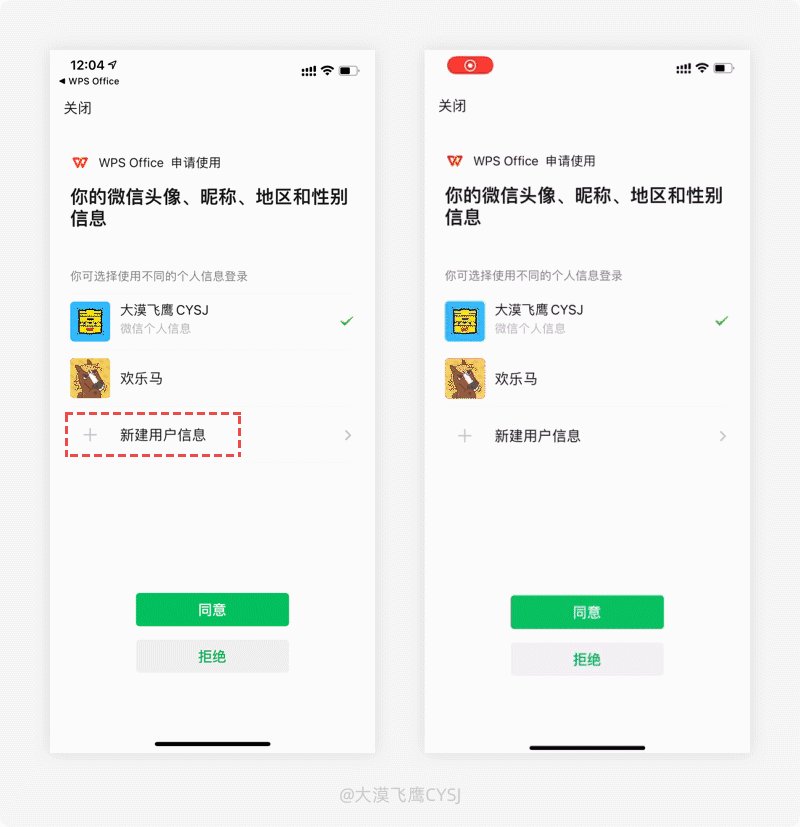
211.「微信」授权登录——多重身份,保护个人隐私
1. 产品体验
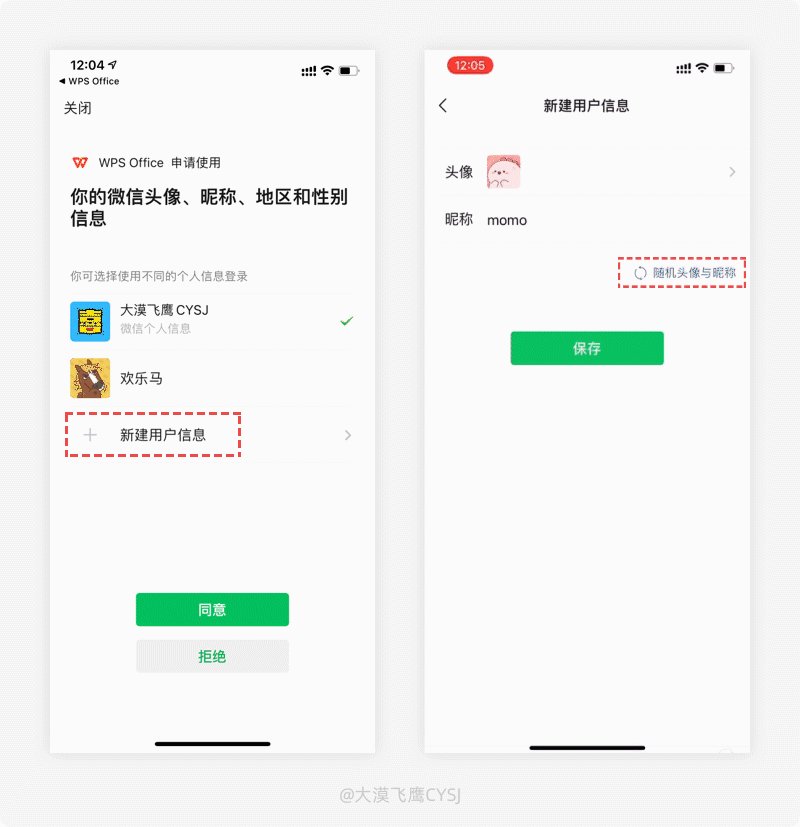
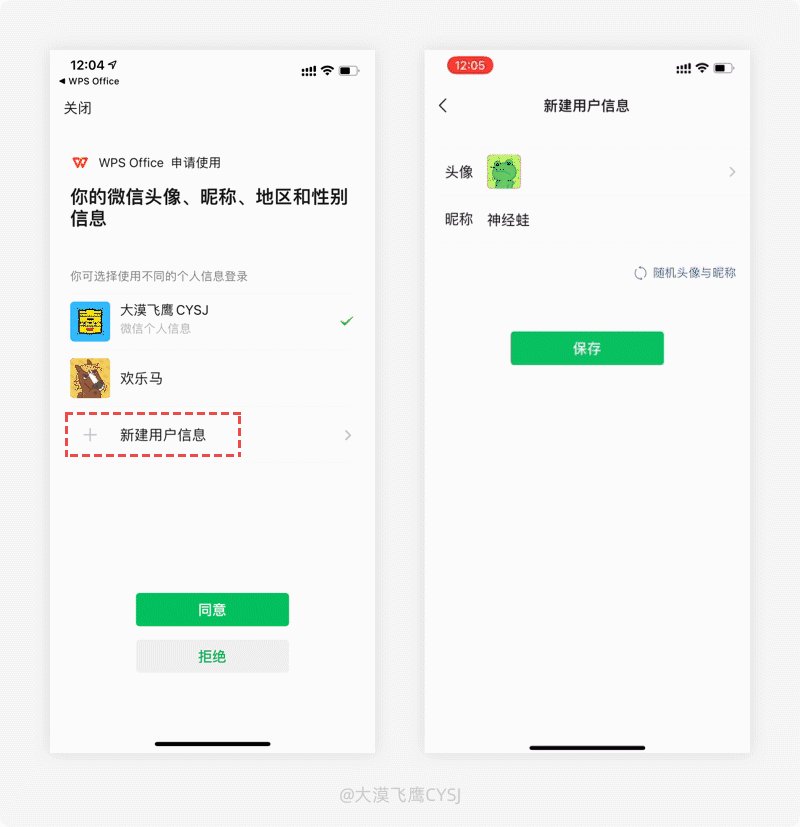
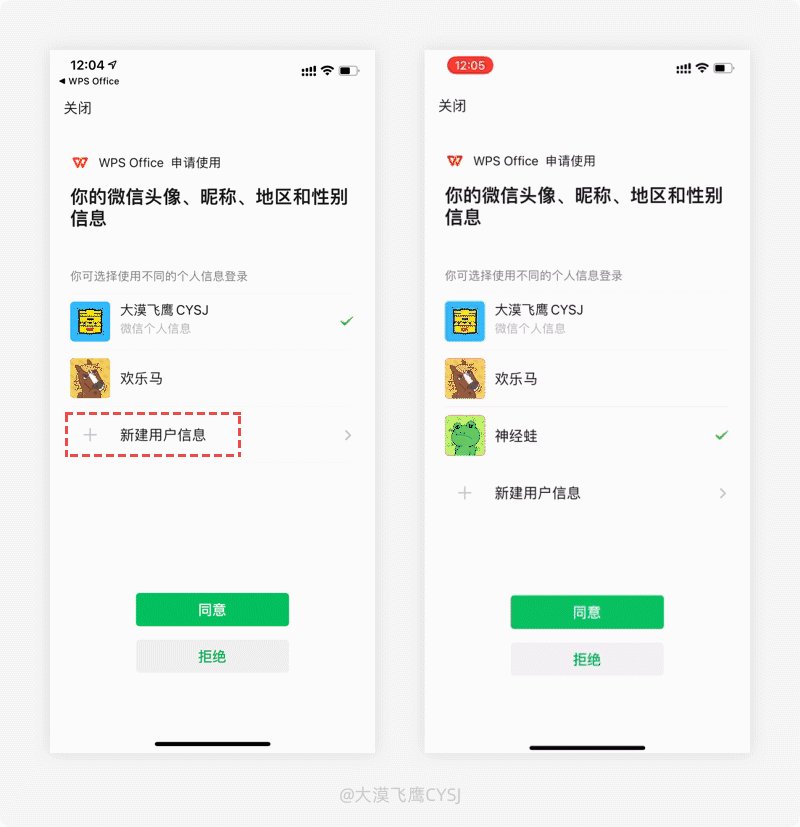
我们在其他应用选择微信第三方登录时,进入授权页面,可通过新建用户信息,设置全新的头像和昵称授权给其他应用作为基本信息,还能使用随机选择系统默认提供的头像和昵称。

2. 设计思考
用户选择第三方登录最主要的原因就是不想注册账号,在这个应用多如牛毛的时代,很多应用可能用一次就卸载,在非必要的情况下,手机号码能不使用最好,而第三方账号无疑就是最好的捷径,无需记忆账号密码,而且方便快捷。
但即便是用第三方账号登录,也有不想泄露基本信息的时候,比如用微信登录xxx社交平台,美其名曰聊天交友,实则“…”,这时候如果被老朋友从自己的头像、昵称中认出来就尴尬了。
在第三方登录中选择微信登录时,可在授权页面通过新建用户信息重新设定头像和昵称,或者使用微信提供的随机信息,在成功登录其他应用后变成一个全新的自己,这种方式有助于保护用户隐私,能避免在其他应用未及时修改微信昵称、头像导致泄露给自己带来不便,通过新的个人信息登录用以增加安全系数,让用户用的放心。
(PS:尤其是喜欢将自己的真实相片设为微信头像的用户,频繁授权第三方应用,多少都有一定的风险。)
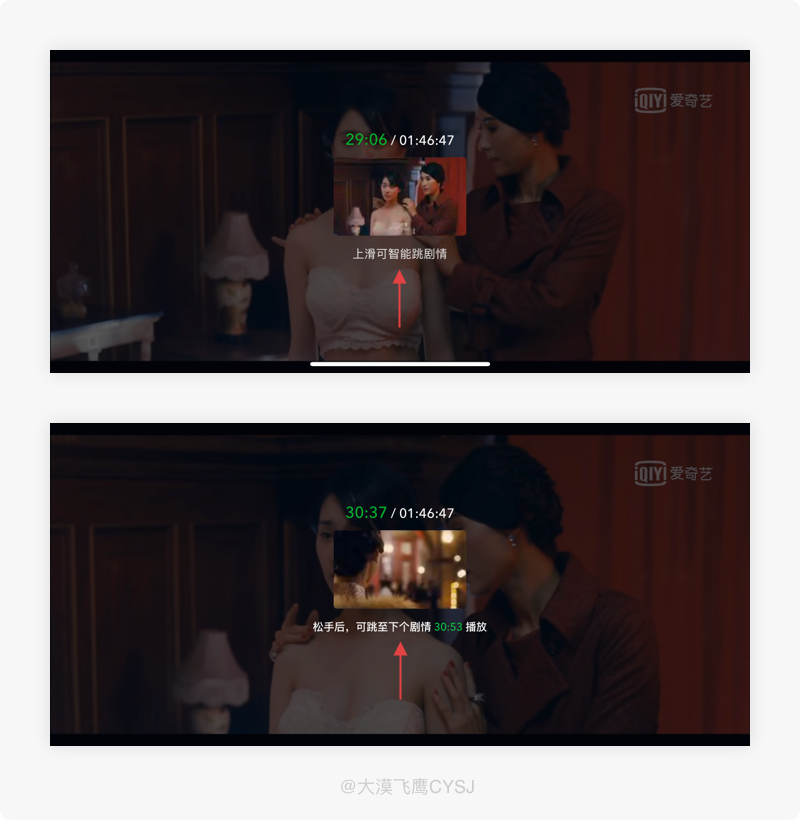
212.「爱奇艺」上/下手势交互——不只是调亮度和音量
1. 产品体验
使用爱奇艺APP横屏观看影片时,在左右滑动(快进/快退)过程中,可在不松手的情况下进行上下滑动并根据提示切换剧情。

2. 设计思考
关于手势交互的应用越来越多,虽然学习成本较高,但有很多常规的手势已经把用户的操作习惯给培养出来了,当进入到似曾相识的页面中,条件反射性地自然运用。
比如视频类应用在横屏观看时,左右滑动调整播放进度、左侧上下滑动调整亮度、右侧上下滑动调整音量,这么一看,好像该屏幕所在区域都给合理的安排上了,如果还想在哪个区域添加功能入口的手势交互,几乎不可能了。
爱奇艺APP横屏看片的交互手势真是无所不用其极,将其做到了最大化程度的利用。当用户在左右滑动调整进度时,最有可能出现的想法是对当前内容或剧情不感兴趣,通过进退的方式逃离此画面,在滑动过程中,界面会出现“上下智能跳剧情”的文案提示,在不松手的情况实现阶段性的剧情跳转。
文案提示能降低用户的学习成本,让其快速知晓系统所隐藏的交互手势,以达到教育用户的目的,上线滑动则方便用户根据提示快速定位至新的剧情,跟左右滑动总是停留在未知区域相比,定位更清晰,让用户享受到更便捷、精准的服务体验。
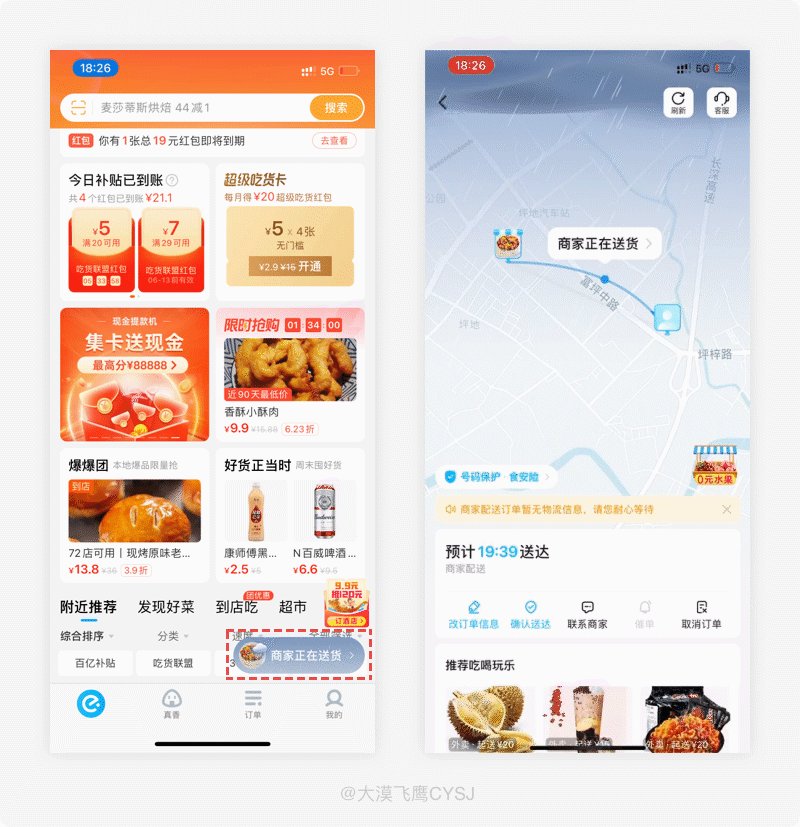
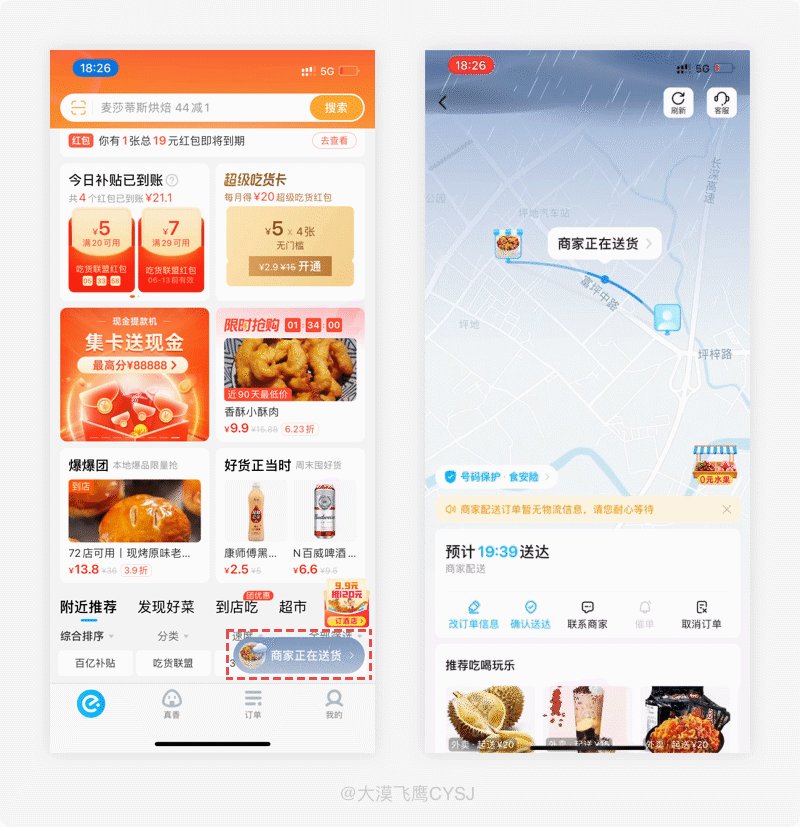
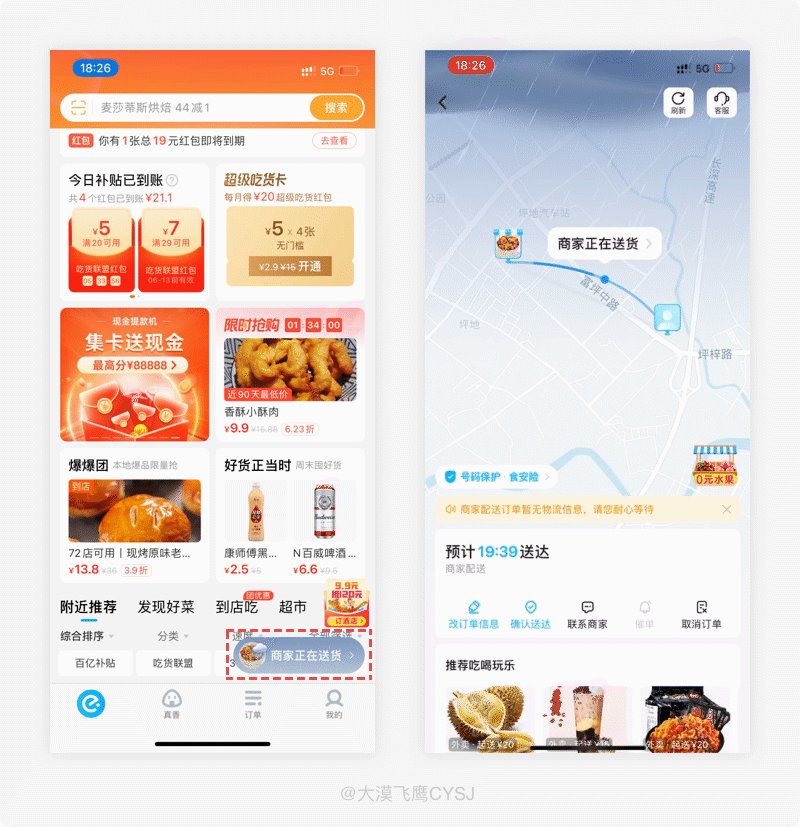
213.「饿了么」配送进度——便捷的操作及同理心地图
1. 产品体验
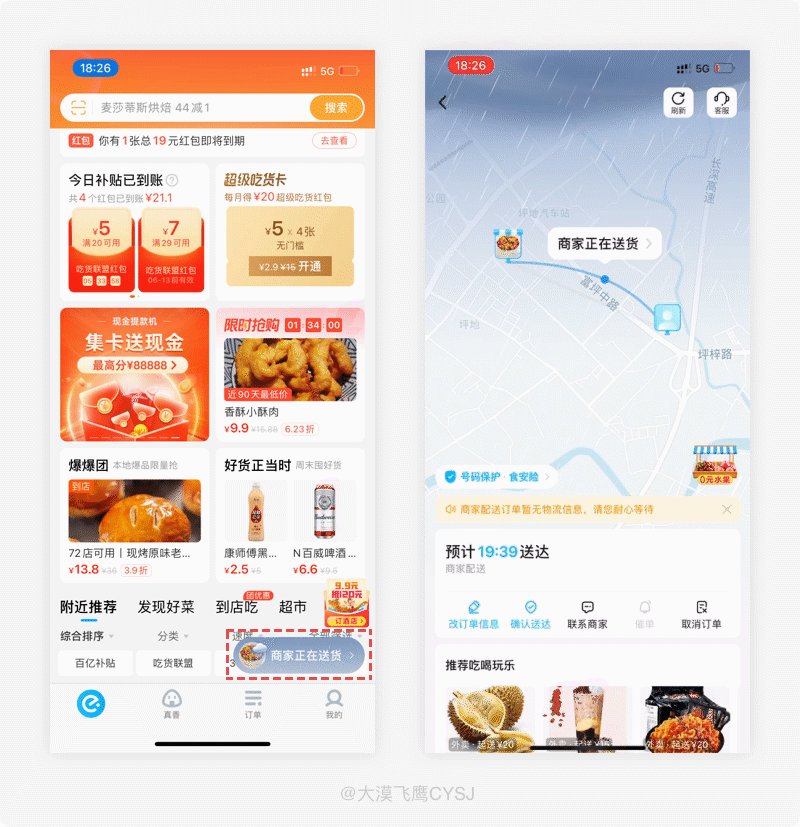
- 在饿了么下单后再次进入,APP左下角后显示正在进行中的订单快捷入口,点击快速查询配送进度;
- 配送进度骑手地图页面,会显示实时的天气信息(尤其是雨天,特别突出)。

2. 设计思考
都知道买衣服及各种生活用品上京东、淘宝,到了饭点就上饿了么、美团外卖。
我们可以在在淘宝逛上几个小时,反复进进出出看着在平台算法下给我们推荐的各种东西,随时购买,但却没办法在外卖平台呆很久,如果频繁进入应用,最大可能就是查看下单后的配送进度。
饿了么APP存在外卖订单时,用户二次进入应用的需求绝大多数都是查看配送进度,平台也是基于用户的这种心理需求,通过行为预判给予用户最便捷的操作,并通过情感化的方式触发其同情心理。
- 下单后再次进入平台,右下角会提供正在进行中订单的快捷查询入口,点击即可快速查询当前配送进度,省去了原来需要从订单功能去查询的多步骤操作,“一步到位”节省用户更多时间。
- 如果天气状况较为恶劣,骑手地图会显示当前的实际天气情况,尤其是雨天,当我们的外卖久久没有送到时,看到骑手地图上的倾盆大雨,足以能引发同情心理,对迟到的外卖也能表示谅解,以减少对骑手的投诉、订单的差评,同时提升饿了么平台的整体服务质量,优质服务的平台能吸引更多的用户使用,形成良性循环。
(PS:同理,我们在上班途中遇到大雨,很容易想象自己当时的心理,最终导致上班迟到,但并没有受到相应的处罚。恶劣天下时,领导可以容忍我们上班迟到,我们又为何不能容忍骑手迟到呢?)
214.「微信」语音消息——个性化的内/外音自动切换
1. 产品体验
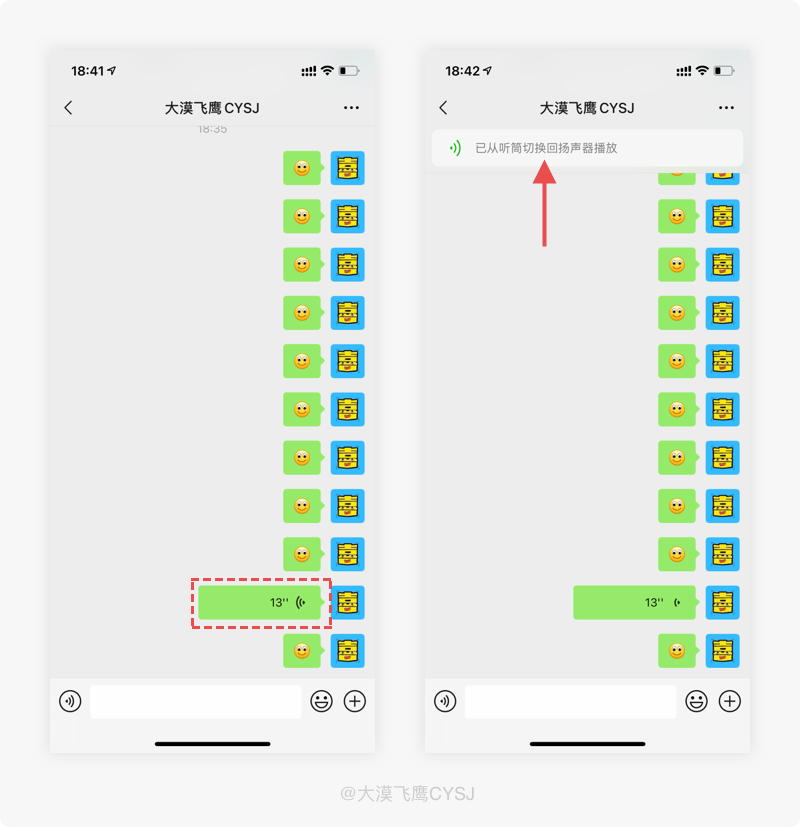
在微信听语音消息时,默认是扬声器播放,当碰到不方便收听或噪音较大的环境时,将手机听筒贴近耳朵,系统会自动切换至听筒播放。

2. 设计思考
在沟通交流时,文本消息使用的最为频繁,但并不意味着文本消息是最好的表达方式。
相较于文本消息,语音消息属于一种强提醒的方式并附带感情色彩,接收者的感知度更强,接收效果也会更好。如果你是一个精英/教育类型的职业者,每天面对几百上千条回复,就知道用语音消息回复有多香了,但是,这也意味着接收者的干扰程度也更强。如何让接收消息的一方把干扰降到最低,是值得产品团队深思的问题。
微信在很早之前就上线了语音转文字功能,虽然能解决部分接收者不方便听的问题,但此功能是建立在发送者普通话非常标准的基础之上,否则即便转成文字也会看的一脸蒙圈。
考虑到语音消息接收方的场景问题,如果不方便听语音或者外面很吵时候,播放语音时,将手机听筒靠近耳朵,无需任何操作,会自动切换至听筒播放,方便在任何环境都能收听语音消息,对用户十分友好,不得不说,微信团队为用户创造出了既便捷又个性化的使用体验。
215.「网易云阅读」Word模式——摸鱼生涯的巅峰时刻
1. 产品体验
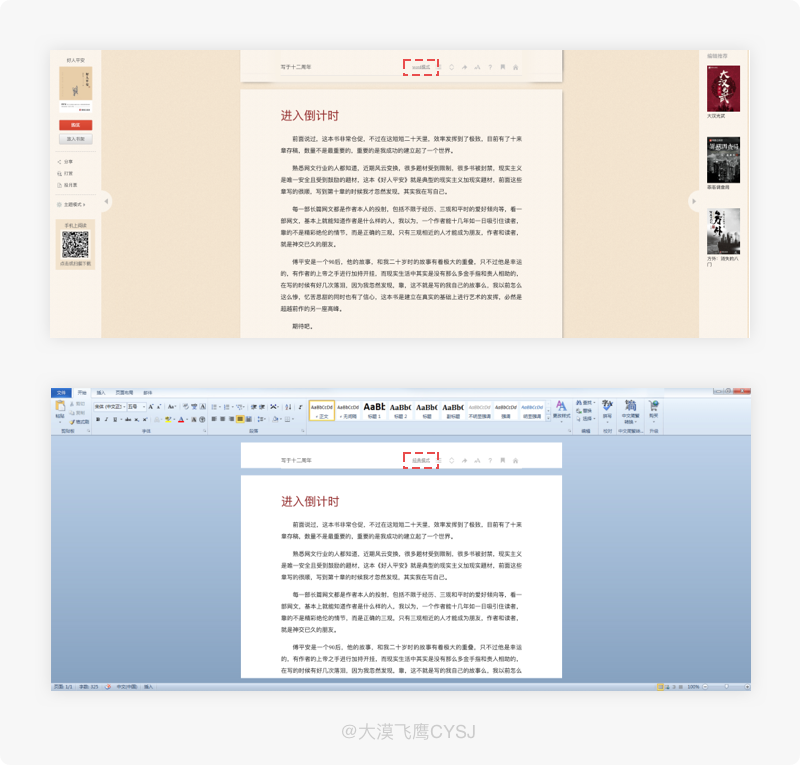
用浏览器进入网页版的网易云阅读,点击阅读页面的“Word模式”或直接按F2键,画风突转,整个网页会变跟Word极其相似的画面。

2. 设计思考
你是否有过在上班时间里将工作完成后去打发时间?是否为了劳逸结合而忙里偷闲、或者自己本来就是摸鱼党“楷模”,这时可能会去看看新闻或小说,可总是提醒吊胆,冷不防就被某个领导给瞧见了,不管你切换画面的速度有多快,总是快不过暗处的一双眼睛。
网易云阅读网页版上线了Word模式之后,简直开启了小说类摸鱼党的巅峰时刻。点击“Word模式”或按F2,就可以对着电脑假装“上班”了,就算领导从身边经过,只要不仔细看“Word”内容,就很难发现这是在看书,当你的同事和领导发现你目不转睛地盯着电脑,没准就会认为你是一个全神贯注工作的后生仔。
网易云阅读的“Word模式”应该算是摸鱼党的必备神器之一了,如果你在工作之余有阅读的习惯,在条件允许的情况下不妨试一试吧。
(PS:Word模式并非鼓励我们在上班时间去摸鱼,成年人的任何事情都是靠自觉,如果你是为了缓解工作压力或在工作完成的情况下去看会书却又总是担心被领导发现后的尴尬,Word模式或许可以帮你解决这个问题)
216.「QQ」情怀——用故事和记忆减少用户流失
1. 产品体验
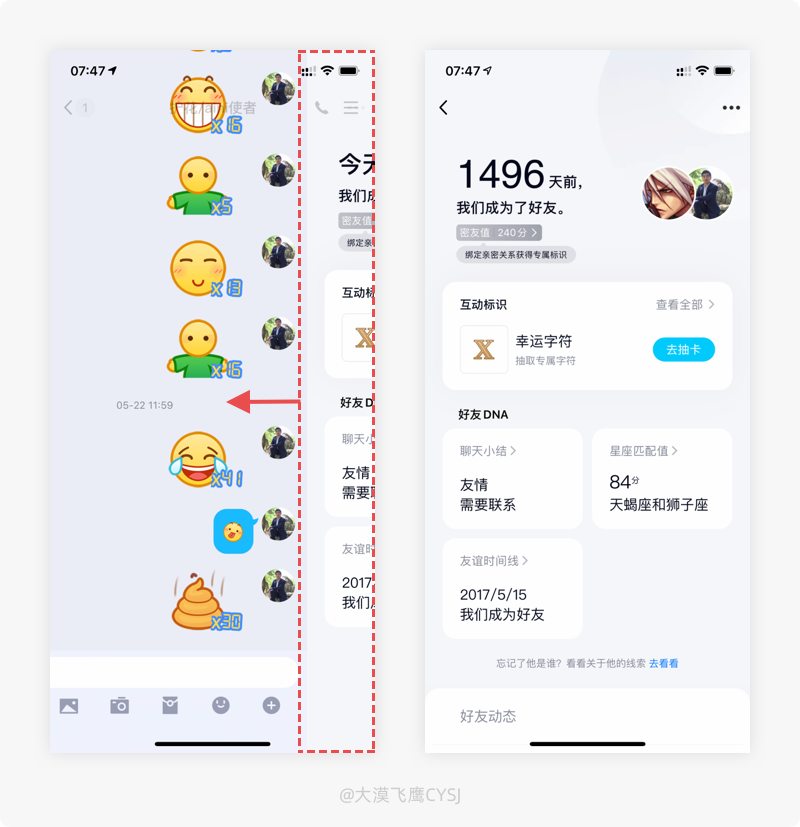
使用QQ聊天时,在对话框页面空白区域左滑,会进入与该好友的关系页面,在这里,可以看到成为好友的累计天数、共同属性、添加时间等一系列信息。

2. 设计思考
每一个80、90后都有一个无法忘记的QQ号,还记当年去网吧的情景,可以不玩游戏、不看电视剧、不聊天,但是不能不挂QQ。
时至今日,虽然心已被微信“掏走”,但不管是手机还是电脑,QQ软件依然是这群人的装机必备,就算不关注了,可“小太阳”还在默默升级,因为它承载着我们太多的记忆和故事。
在QQ好友的聊天界面左滑,可进入与该好友的关系界面,能看到添加好友时间、成为好友累计天数、星座等相关信息,满满的回忆杀,似乎一切都会回到了最初的美好。
不得不说,QQ用卖弄情怀的方式能在很大程度上加深用户对产品的印象,增加其使用粘性,在微信横行的社交年代,或许这也是减少QQ用户流失不错的方案之一了。
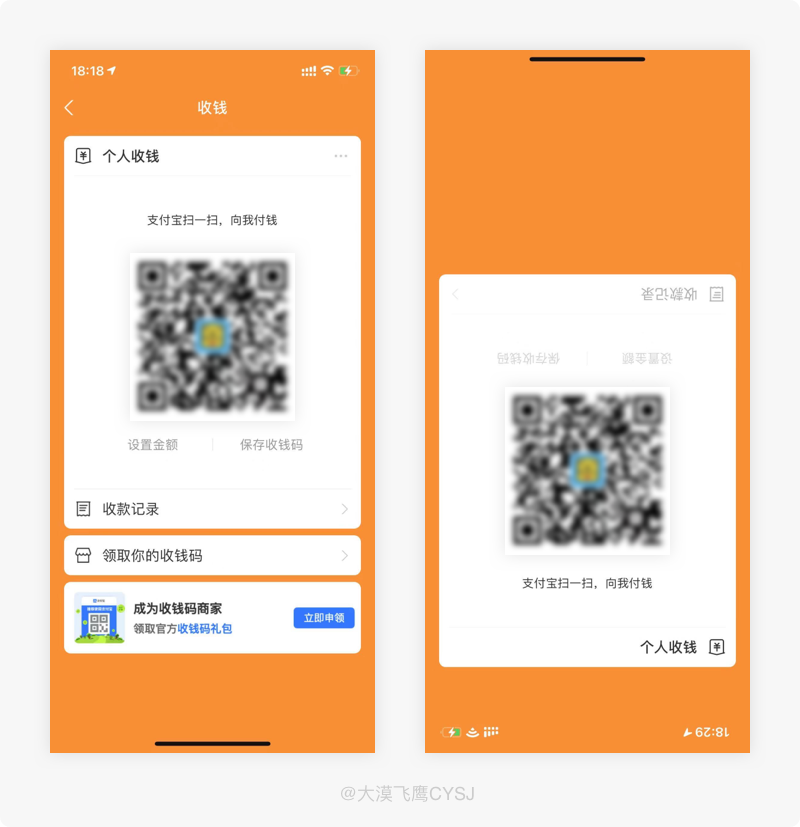
217.「支付宝」收款码——信息自动翻转提升视觉舒适度
1. 产品体验
当我们把支付宝的收款码页面展示给对方时,如果将手机头部朝向对着别人,这时二维码中间的头像、部分标题和描述文字会在原位置自动翻转。

2. 设计思考
平时我们在给别人出示二维码时,因每个人习惯的不同,有的会扭动手腕来个水平翻转,但也可能直接抬高手腕将手机头部朝下递出去,这时站在对方的角度,看到的信息都是倒过来的。
支付宝在这方面做了一个很贴心的设计,当我们将手机头朝下把收款二维码出示给对方,页面中的部分信息会在原来的位置自动翻转回正,虽然没有实质性的作用,但能让对方看起来不是那么别扭,间接地提高了视觉舒适度。
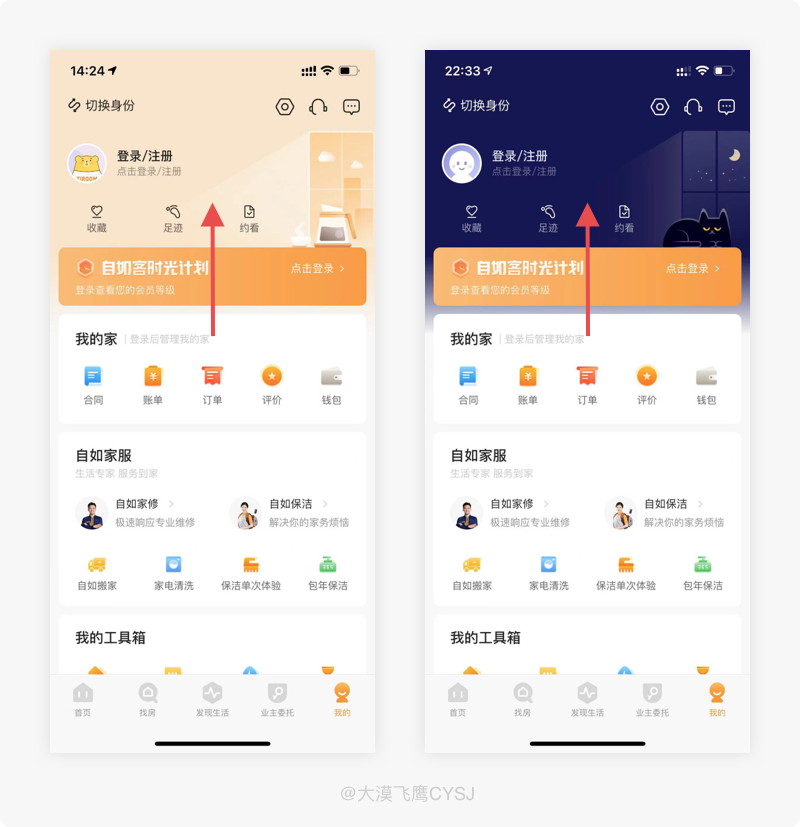
218.「自如」背景图——模拟现实世界的昼夜变化
1. 产品体验
在自如“我的”页面,顶部背景图通过模拟现实世界中的自然规律,白天阳光照射、夜晚月光皎洁。

2. 设计思考
在我们的印象中,通常白天是晴空万里、艳阳高照,而晚上则是夜深人静、满天繁星,这也成为了每个人心中永恒不变的定律,而很多产品团队则会把这种自然规律的变化带入应用之中。
自如APP“我的”页面顶部背景图跟随昼夜环境的变化自动交替切换,UI视觉场景模拟现实世界的自然变化,使其更具真实感,便于用户在视觉传达的过程中结合现有认知,映射出更具亲和力的产品使用体验,通过细枝末节营造出最舒适的视觉表现力,带给用户不一样的惊喜。
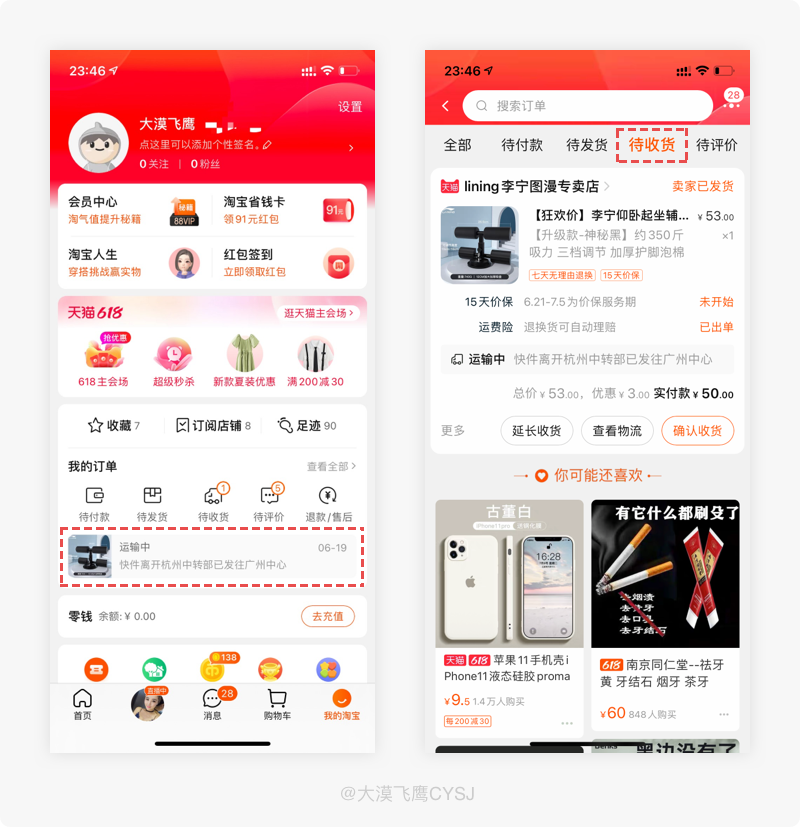
219.「淘宝」物流信息——最新动态 一目了然
1. 产品体验
进入淘宝我的页面,如果有待收货订单,在我的订单区域下方会显示最新的一条物流轨迹信息,进入待收货列表,订单下方也会一一显示,用户不用进入物流详情页面就能知晓当前订单物流进度及更新时间。

2. 设计思考
有人问,如果物流信息迟迟不肯更新、就像停了一样,这是一种什么样的体验?
很多人在电商平台买了东西,会时不时看下物流信息有没有更新,从哪发货、多少天能到都不重要,关键是在“动”就行,或许商品到了,在菜鸟驿站都能甩上一两天。
其实,这是因为快递在运输过程中,每更新一个状态,就有种离自己越来越近的感觉,从期待到兴奋变化,这也是网购的一个特定,只要不出问题,在等待的过程中看着不断变化的物流信息也是一种享受。
淘宝产品团队考虑到用户的这种心理,提供了更为便捷的物流查询方式,进入APP我的页面时,在订单区域就能立即看到最新的物流轨迹。
如果待收货订单较多,进入待收货列表只需上下滑动就能快速浏览多个订单物流信息,免去了每个订单都要进入物流详情页面查看的反复操作,让用户能通过最短的时间、做少的操作满足自己的需求,体现了应用的便捷性,提升用户体验。
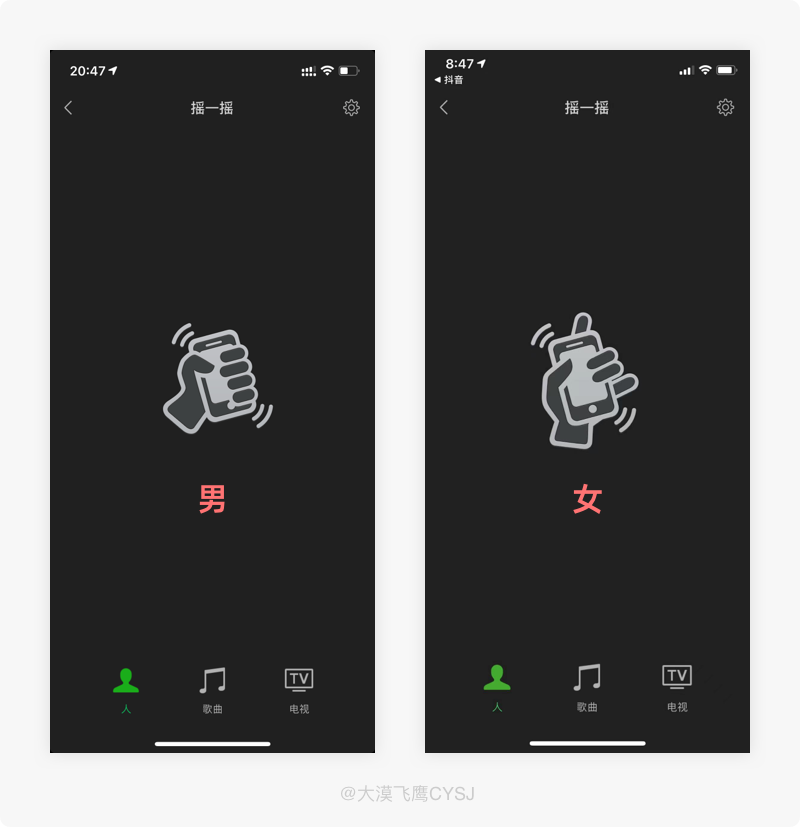
220.「微信」摇一摇——不同性别、不同的图片你如何理解?
1. 产品体验
在微信的摇一摇页面,不同性别的用户所看的摇一摇图片(握设计手势)不一样。

2. 设计思考
微信一直追求的都是极简设计,要求非常简单,目的就是无需做任何的学习、任何人都会用。其实,不光交互流程、操作逻辑是如此,即使没有任何操作的纯视觉页面也是如此,足以看出是多么的细节控。
微信的摇一摇界面,不同性别的用户看到的图片不同,不难发现,女性的界面比男性多了一个手指头,看起来这一个很简单的细节,似乎起不到任何作用,但如果发挥无限遐想,也是有迹可循的。
摇一摇开发之初,内部曾经命名为“录一录”,如果稍微往邪恶了想,“lu一lu”大家都懂,以至于后来很多人都从动作姿势上联想,很像“手yin”。如果认为这是一个很牵强的结论,那么张小龙曾经公开说过“它是一种人类的性的驱动力在完成整个过程的,没有什么吸引你的驱动力比性的驱动力会更加原始”。
抛开所有的遐想,单单从性别不同就提供不一样的视觉效果,哪怕是微小的变化,也能看出设计团队很细节控,在不断追求完美的过程中力求做到极致。
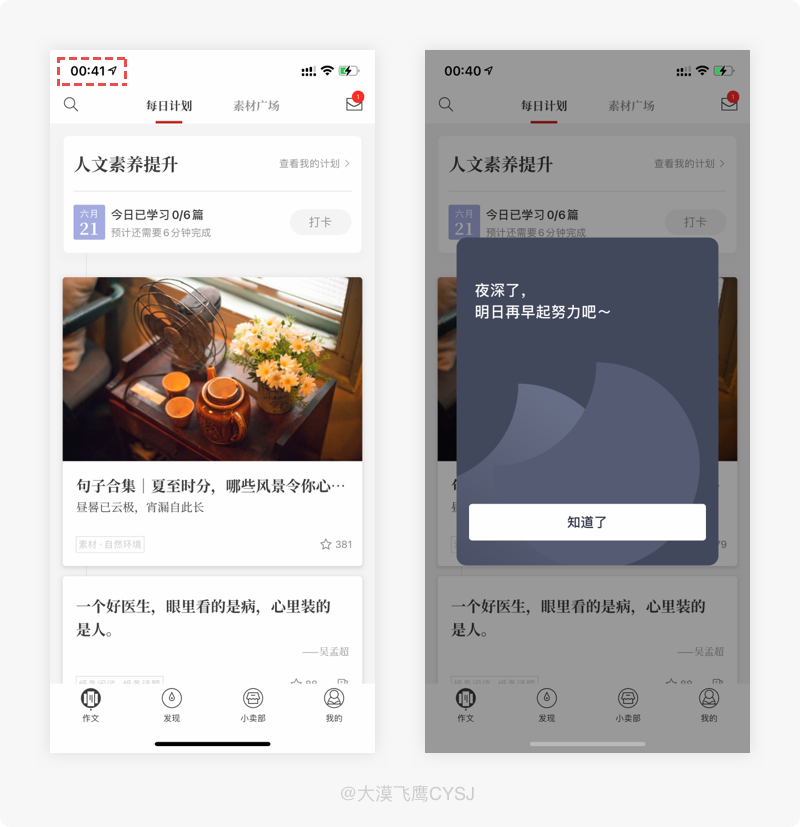
221.「纸条」简单的弹窗——暖心的设计
1. 产品体验
在晚上0点以后进入纸条APP,会出现温馨的提示“夜深了,明日再早起努力吧”弹窗,暗示用户早点休息。

2. 设计思考
喜欢熬夜的人无非两种:一种长期习惯性地熬夜工作、输出或学习,特有灵感及动力;还有一种就是熬夜追剧刷视频,就算躺在床上也得抱着手机。不管哪一种,通常都会忽略时间的流逝,不经意间就过去了几个小时。
纸条APP是一个学习类型的应用,当用户在0点以后进入,系统会通过弹窗提醒用户夜深了、该休息了,此提示有助于快速勾起沉浸在学习中用户的时间观念。
我们都知道,时间虽然很紧,可身体才是革命的本钱,用户看到此提示后,即便不会立即去休息,但可通过清楚的时间观念来计划接下来的学习节点。一个简单的弹窗,足以体现出产品对用户的关爱,是一个很暖心的设计。
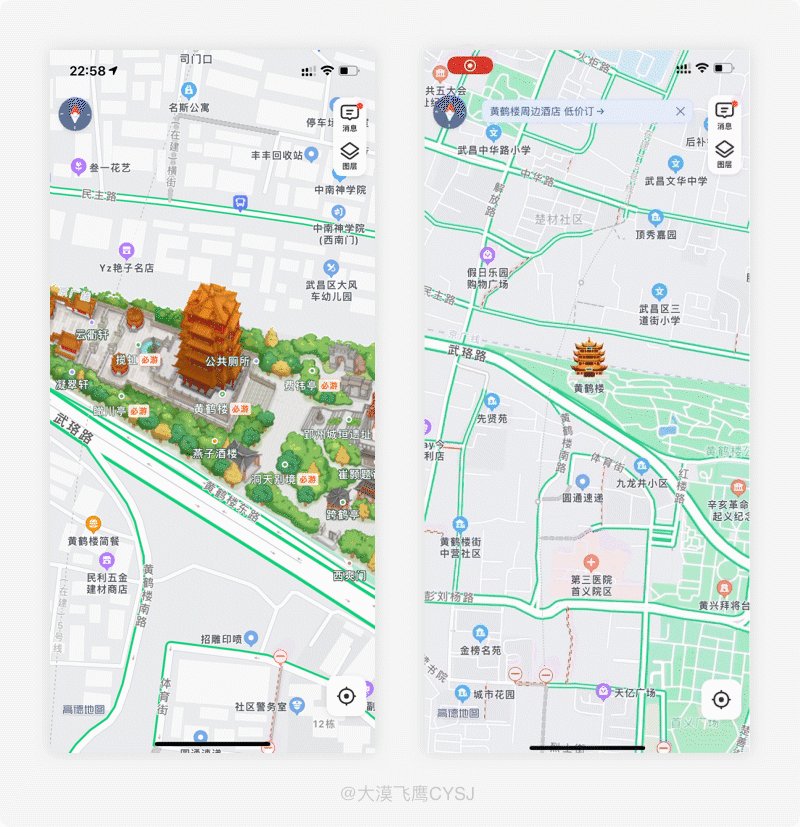
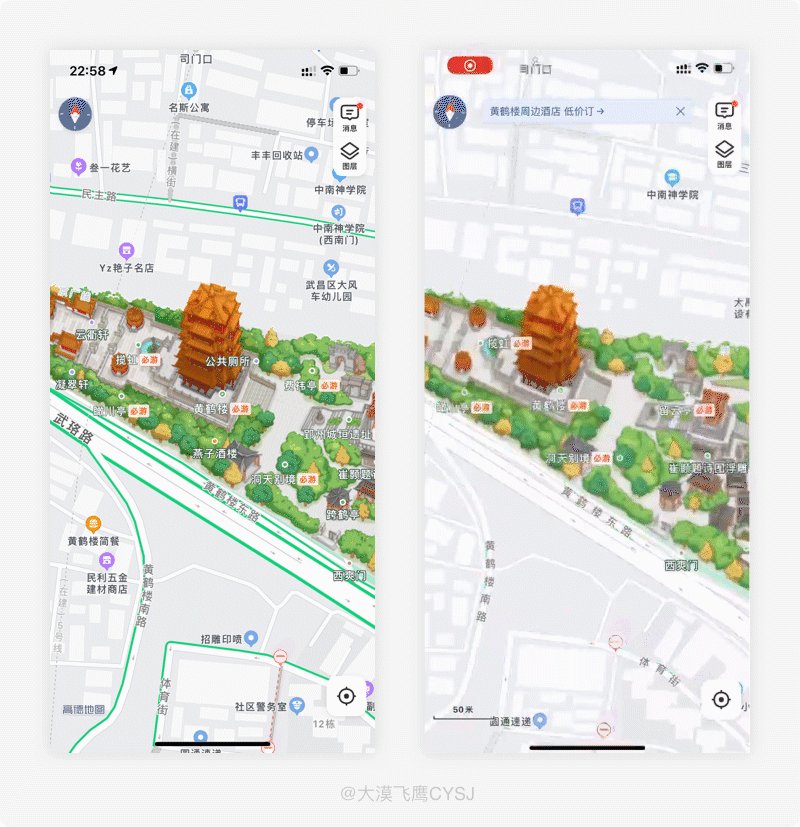
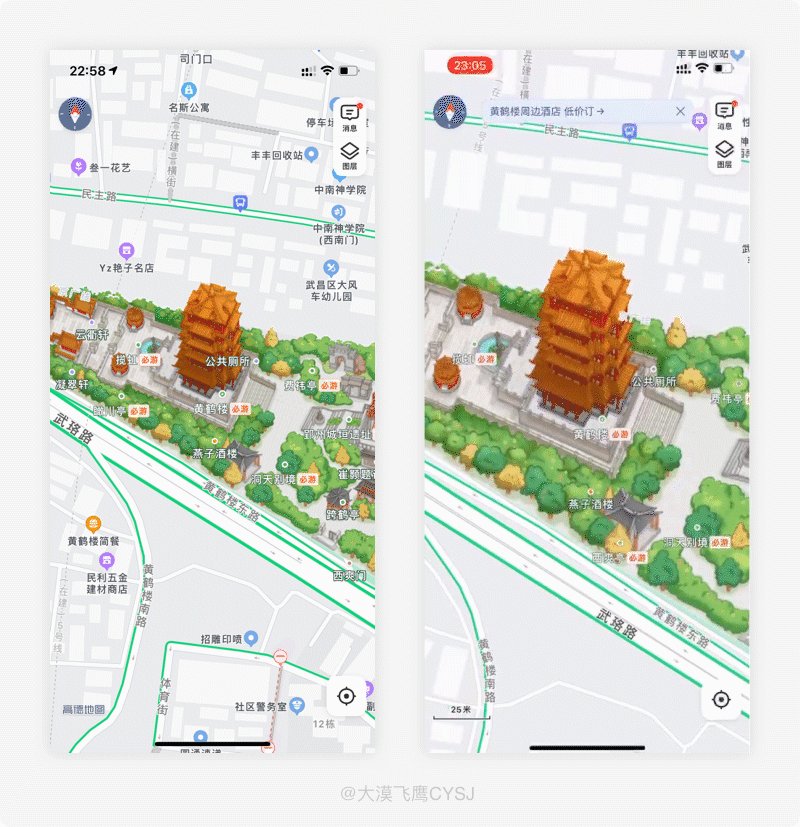
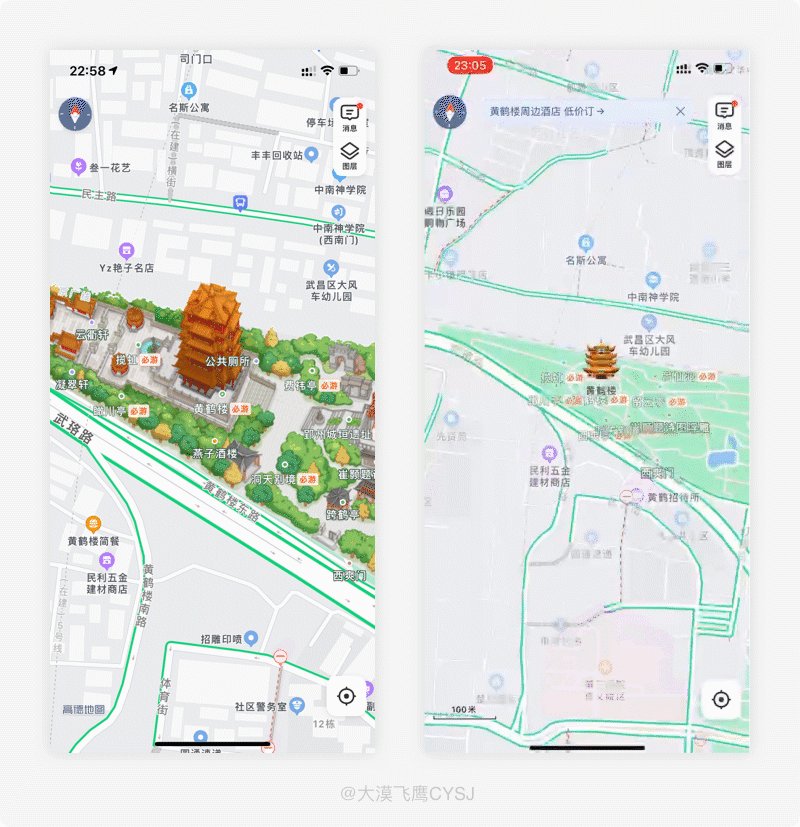
222.「高德地图」风景名胜区——超赞的手绘版实景地图
1. 产品体验
使用高德地图搜索部分景区,如黄鹤楼、泰山、故宫等风景名胜区,放大后会出现超实景的手绘版地图,画面清晰程度精确到每个石阶、每一棵树。

2. 设计思考
高德地图应算得上是用户旅游出行的好帮手了,先不说本身就有较为完美的导航服务,就连吃、喝、玩、乐、购一条龙服务都是妥妥的,虽然如此,可依然有用户因为对景区不熟悉而走冤枉路、游走不全面等不尽兴的问题。
高德地图还有一个隐藏的黑科技,可助力用户在出行前对国内的部分景区作更深入的了解。
输入景区名称搜索定位至该景区,当地图放大到一定程度时,会自动切换超级详细的手绘版地图,途中的任何一个点都清晰可见,精确到一棵树、一个台阶、一块地板砖。高德的手绘地图与地图软件完美融合,第一时间将景区完整呈现在游客面前,让游客对景区全貌一览便知,极大地方便了游客对于参观路线的选择。
另外常规的地图样式早已不能满足人们的欣赏水平,手绘地图作为既古老又时新的表现方式,不仅方便用户使用,还能受到更多用户的青睐,为培养更多忠实的用户打下坚实的基础。
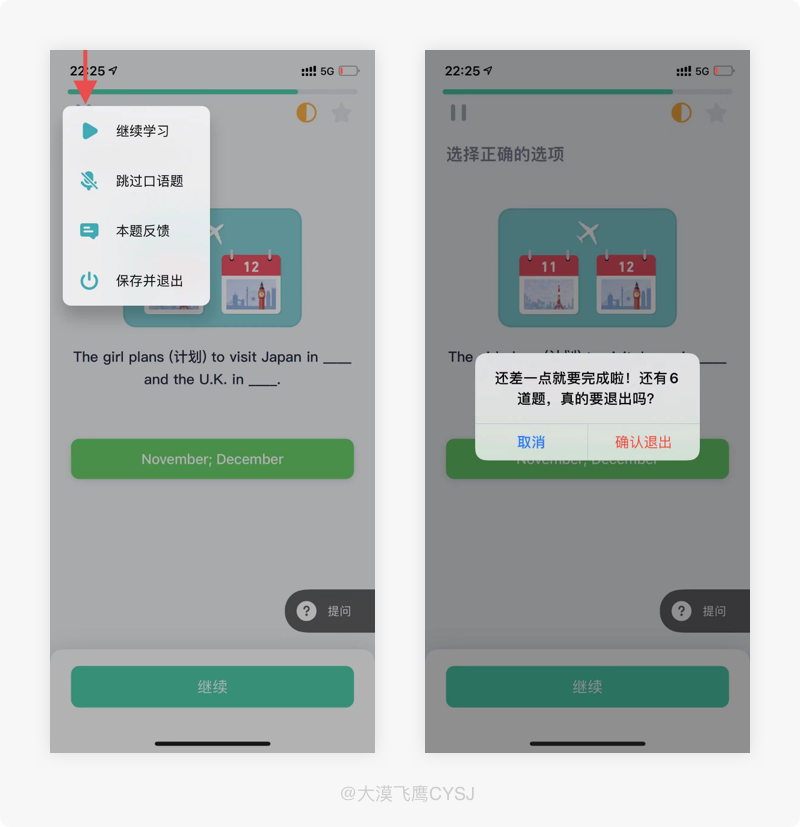
223.「英语·流利说」保存退出——再坚持一下好吗?
1. 产品体验
使用英语·流利说在学习英语的过程中,点击保存并退出时,系统会通过弹窗中激励性的文案,鼓励用户再坚持一下完成仅剩一丢丢的学习内容。

2. 设计思考
惰性是天生的,这也是每个人常规的通病,如果一个人的自律性很高、一直处于学习状态并努力的提升自己,那么一定使用过非常规的手段并结合内/外在环境等因素来打破常规(天生爱学习的除外,毕竟少数),即便如此,在学习过程中半途而废的也是多不胜数。
在英语·流利说APP学英语时,如果存在某些外在原因,比如:朋友叫逛街、喝酒、玩游戏……等,退出的过程中,系统会弹出“还差一点就完成了…”的文案,在用户可能产生放弃念头时,给予提醒并告知接下来的难度很小,给予坚持下去的动力。
平台通过弹窗提醒并鼓励用户走的更远,做更多的事情,用户一旦坚持下来,对双方都是不错的结果,甚至产生无限可能。
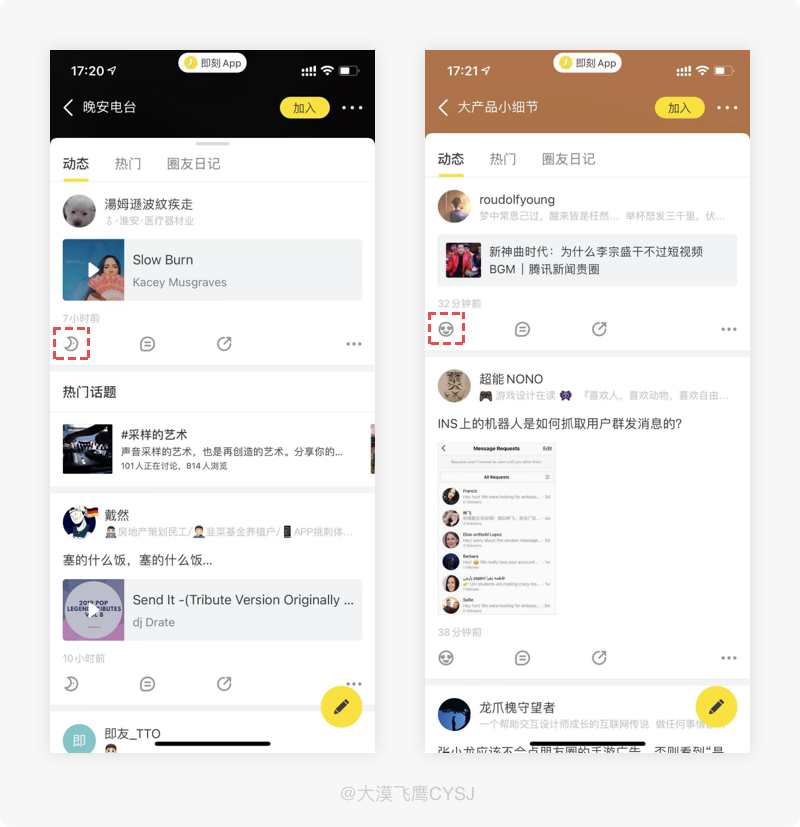
224.「即刻」细节控——走心的设计总会打动一些人
1. 产品体验
即刻APP动态模块的点赞图标会根据圈子类型的不同而变化,比如在“晚安电台”中是月亮样式,“大产品小细节”中则是可爱的表情包样式。

2. 设计思考
在很多产品中有一些看似无关紧要、不痛不痒甚至跟自己毫无关系的设计细节,他们可以是一行文字的间距、一个文字的替换、一个图标的变化……
即刻APP根据不同圈子的类型,其点赞图标也不同,在“晚安电台”中是月亮的样式,“大产品小细节”中则是可爱的表情包样式,图标附带最直观的类别属性基因,始终保持着贴近于用户对生活中常规事务的感知样式呈现,非常走心的设计。虽然只是一个无关痛痒的图标样式变化,但对于细节控的用户,发现后也能产生一定的好感。
(PS:其实这种微弱的设计细节,口头上似乎没有什么说服力。很简单,举个例子:在1000个用户中,有100个用户发现这个细节,其中只有1个人被打动,可能整个团队都觉得不值一提。
但站在做设计的角度,如果在应用中有上百个这样的设计细节,那么是不是用户体验就能提升10%?
虽然答案不为可知,但在几乎不影响用户、不增加工作量的情况下完全可以尝试,况且在遵循基本原则的情况下,从来没有绝对的正确和错误,都是在无数次的尝试下逐步完善提升……)
225.「网易云音乐」生日快乐——有温度的交流“俘获人心”
1. 产品体验
在生日当天进入网易云音乐,金刚区第一个功能“每日推荐”会替换成“生日快乐”,进入此功能后,列表的第一首歌曲为“祝你生日快乐”。

2. 设计思考
之前看到一个问题“什么样的人机交互最完美”?
其实没有所谓的最完美,只有在通过不断的优化、完善的基础上,力求做得更好。
如果说一定要给一个答案,我想最起码要在满足用户基本需求的情况下做到有温度的交流,这就好比你跟一个钢铁直男或者思维敏捷且开朗的人对话,前者一问一答、甚至会引起不适,后者则会举一反三、以更有温度的交流方式并留下深刻的印象。
从网易云音乐APP的很多细节上可以看出,不仅做到了有温度的交流,更是升级到了俘获人心的地步。在生日当天买进入APP,金刚区第一个功能变成了生日快乐,进入该功能后,第一首歌曲就是“祝你生日快乐”,在不经意间直击用户内心。
产品用热心为用户带来温暖和抚慰的力量,不管是否处于回报热情,用户在惊喜之余,能一定程度提升对产品的忠诚度,增加使用粘性。
结语
设计师需要养成体验产品的好习惯并将优秀的产品细节记录下来,加强自己的记忆,不仅能提升自己的语言组织和总结能力,也为日后输出优秀的作品当铺垫,对自己的能力提升以及未来的职业发展带来便利。
本期产品设计细节分享结束,我们下期再见。
#专栏作家#
大漠飞鹰;公众号:能量眼球,人人都是产品经理专栏作家。致力于产品需求的驱动、产品体验的挖掘,利用设计的手段为受众用户带来更好的体验,即好看、好用。
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








赞
能不能出一系列“不合理的设计”文章,这样好的设计差的设计就都知道了
说的是啊,在使用产品的时候,一定能感受到不舒适的操作,作者可以考虑出一个系列。