从交互角度,拆解“推送”设计中的难题
编辑导语:于用户而言,推送在一定程度上可以帮助用户接收自己所关注的信息,但过度推送、或推送质量的下降、推送延迟等,都会干扰用户体验。因此,产品可以如何改善推送设计?本篇文章里,作者从交互角度,谈了谈他对推送的设计改良想法,一起来看一下。

从移动互联网打响“注意力争夺战”开始,手机系统提供的“消息推送”功能,就变成了一个矛盾的存在。
- 用户:既希望通过推送,以最高的效率接收自己关注的消息,又厌恶被推送打扰。
- 应用:既希望通过推送完成用户的促活与召回,又担心过多的、相关性不足的推送给用户带来负担、导致APP整体推送的关闭。
即使各产品近年来在策略和算法上都在不断的迭代,但是每台设备收到的消息总量还是居高不下。APP之间的推送“打开率”竞争以及系统“勿扰模式”粗颗粒的设置,仍无法很好地解决这个难题。
虽然解决这个难题的重要逻辑都在后台,但是在前台落地方面也同样存在许多问题。那么体验设计如何给出一份全面、有效的交互方案?下面以美港股券商为例,和大家分享我的解题过程。
一、现状与反馈
接到需求后,我们可以从这些角度来了解推送的现状:
- 阅读后端同学维护的消息结构文档,了解线上目前共存在多少种消息type、哪几类type的推送量最高。
- 阅读产品同学维护的推送策略文档,了解现有推送是否做了分级、场景静默和精细化开关。
- 梳理站内、站外的推送形式有哪几种,以及它们对应的落地场景都有哪些。
- 打开产品和友商的全部推送,观察真实的推送频率、推送内容的时效与质量,体验、评估各产品推送是否带来打扰感受。
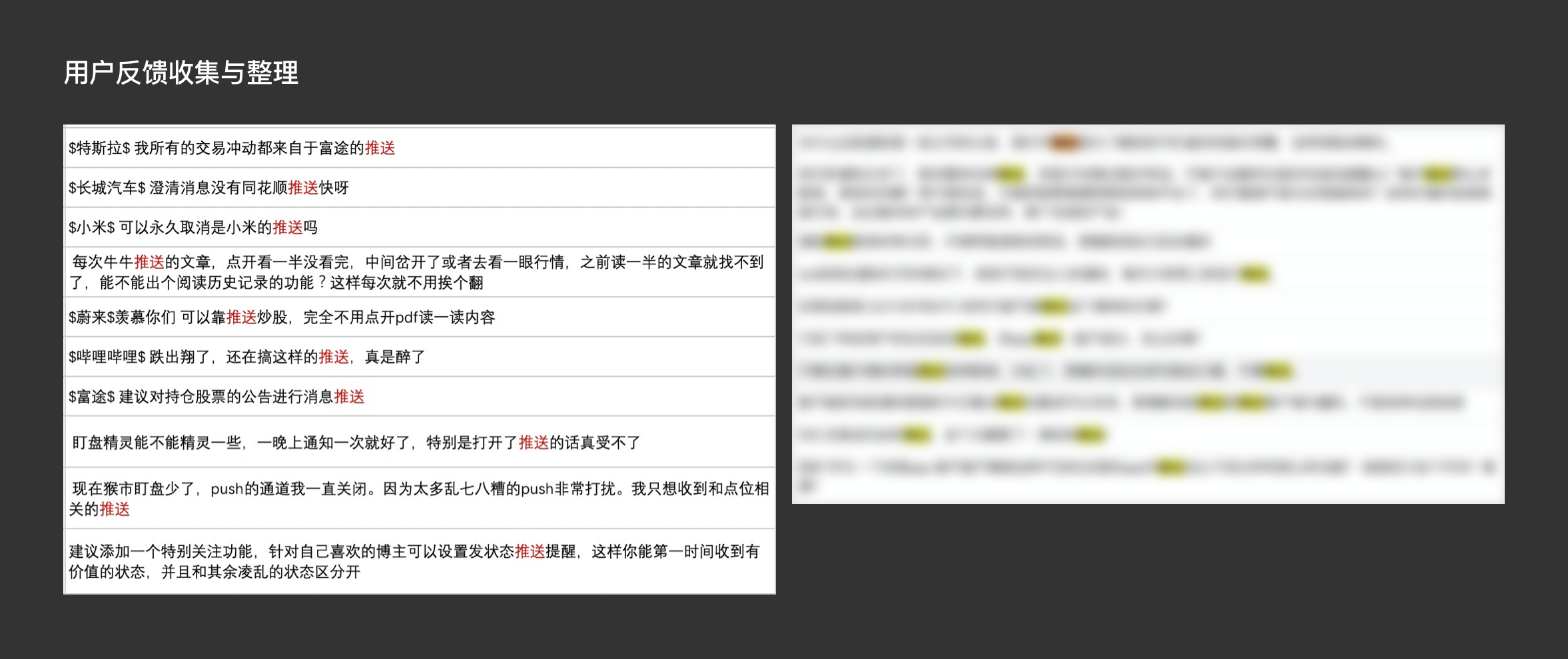
- 收集产品和友商关于推送的用户反馈,并进行整理、归类。友商舆情可通过其社区、应用商店评论等渠道获取。如下图,部分友商舆情收集与我所在产品的用户反馈整理(后台数据进行了脱敏处理)。

通过对舆情的分类与观察,发现用户对推送的反馈主要集中在:到达率(比如打开了推送却收不到消息)、时效和质量、推送对交易时机的影响、精细化(比如很多用户会迫切表达要彻底打开或关闭某类推送)、落地归属等方面,另外还有一些个性化的功能建议。
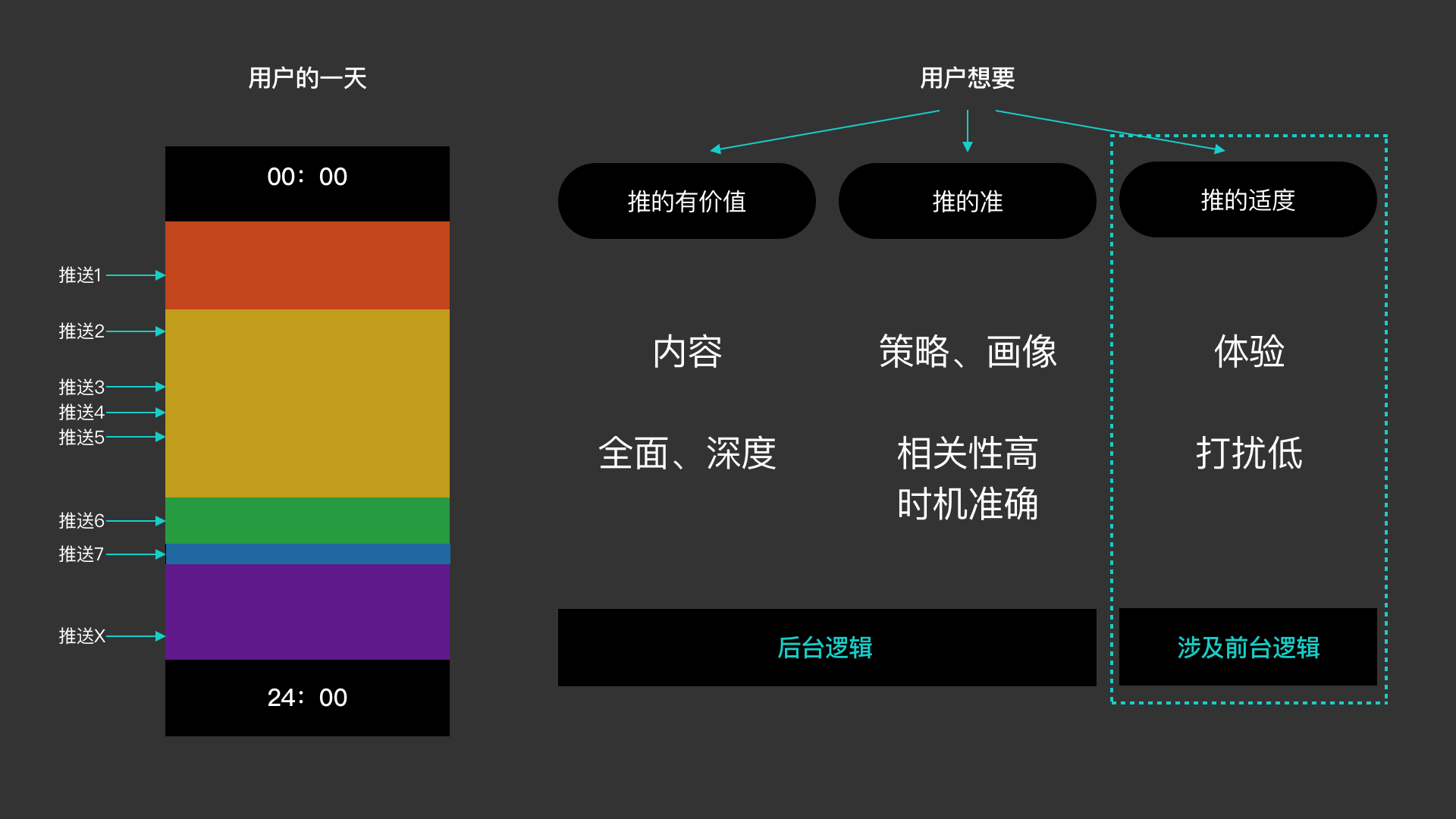
对现状与反馈的了解,帮助我们抽象出“用户的一天”和“用户想要”。在每天被大量推送打断进程、将时间碎片化的今天,用户希望推送可以推得有价值、推得准、并且推得适度。再根据前后台逻辑的区分,我们推导出交互设计可以深度参与的方向,即:推得适度,缓解推送对用户的打扰。

二、竞品调研
这里我选取了2个主要的调研方向:iOS/Android 通知系统。
选取原因:平台控制着推送的总开关和全局设置,我们在寻找优化APP的角度之前,可以先看看平台在推送上的设计思路,以及其他APP在使用平台提供的设置上,是否有我们之前没关注到的地方。
(注:由于该调研在上半年完成,iOS15还未发布,所以调研内容是基于iOS14进行的。文章最后会对iOS15中“通知”的设计思路做补充。)
推送相关的帮助设计
选取原因:用户在推送上遇到问题时,很多时候是非常无助的。除了文字提示、意见反馈等帮助渠道,我们可以关注下是否还有其他方式能够解决用户的困惑。
1. iOS/Android通知系统
1)通知管理
可以在iOS为用户提供帮助的官方文档中看到,苹果在通知管理方面的总方向是“最大限度地减少在一天中所受的干扰”。
主要方式有:
- 通知分组;
- 在锁定屏幕或“通知中心”轻点转为“隐式推送”或直接关闭该应用通知;
- 勿扰模式的设置与开启。
Android 通知管理方面的总方向与苹果类似,主要方式多了“通知重要程度的分级”。
2)通知卡片的自定义,即:自定义功能是否可与推送子开关做联动
① Android:支持自定义。

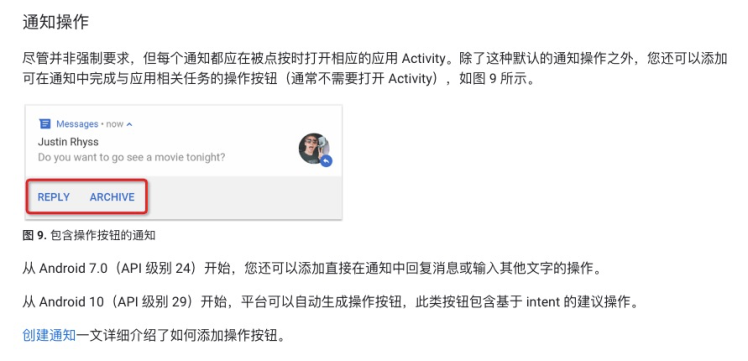
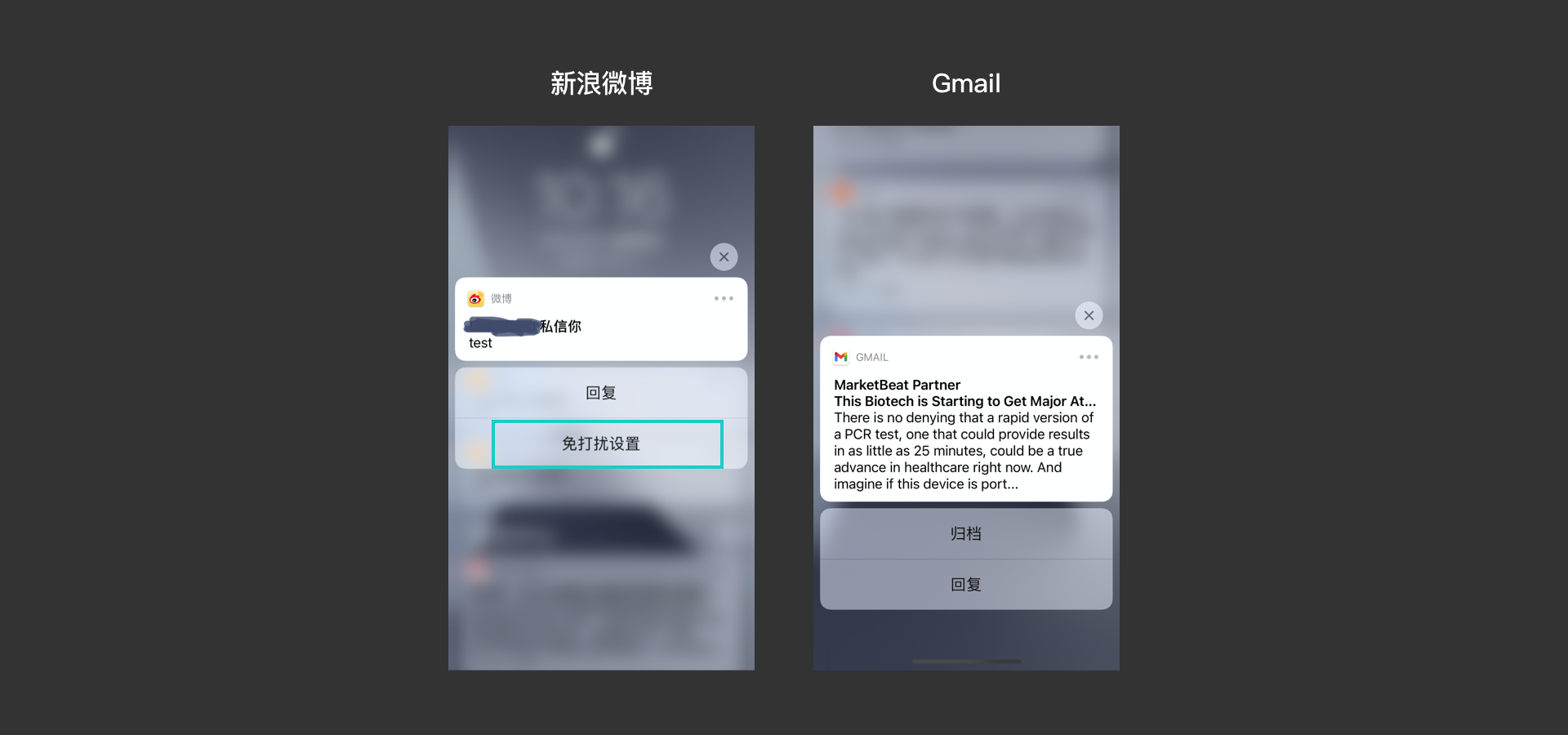
② iOS:在下图场景引导推送的关闭/免打扰的设置,功能上可满足(如左图微博的菜单选项)。
但iOS提供自定义的初衷,更多是为了满足不需要进入app的快捷操作场景(如右图Gmail的菜单选项)。

2. 推送相关的帮助设计
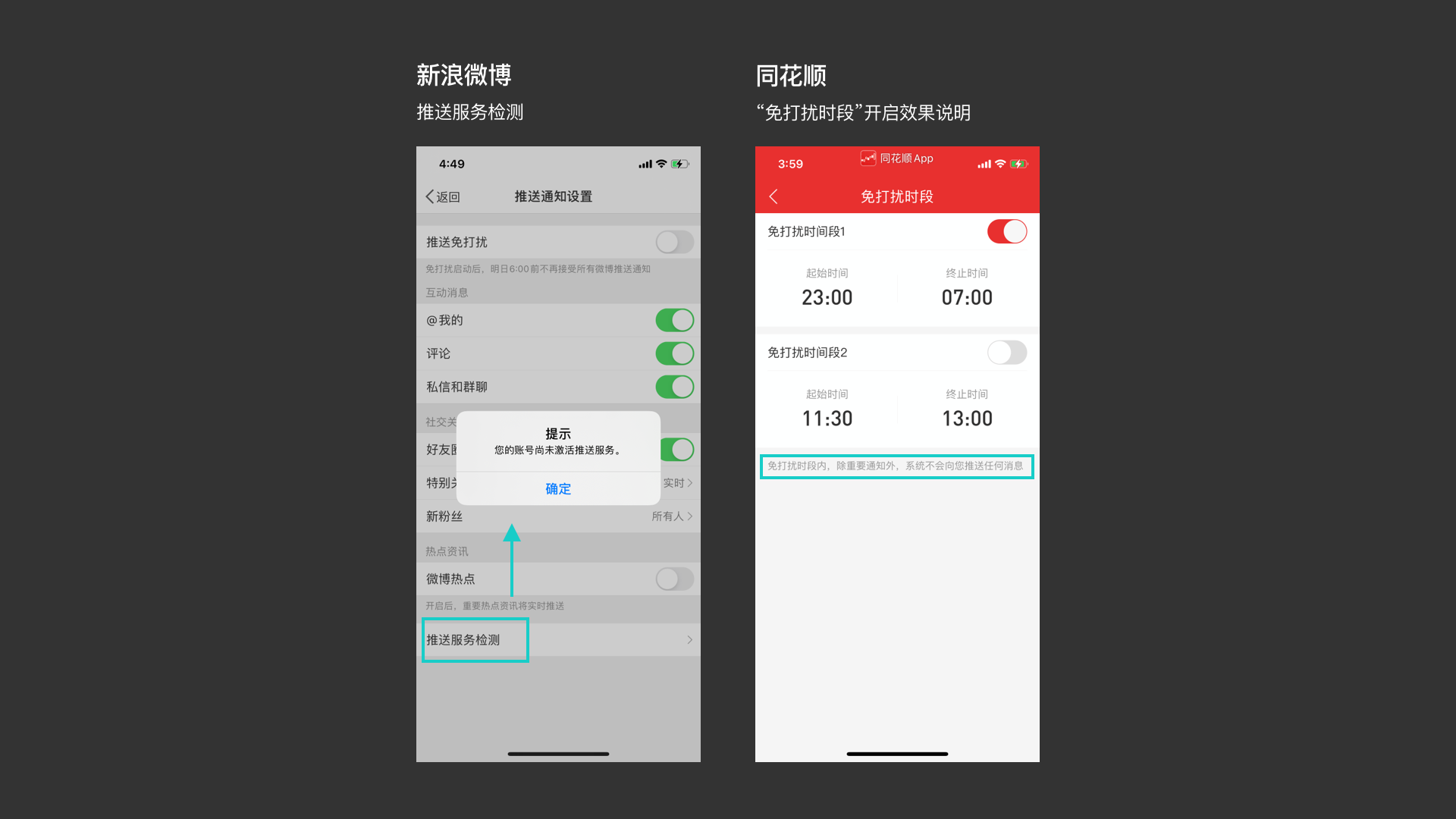
- 新浪微博:为“收不到推送”的用户提供了“推送服务检测”的功能,实际体验下来,反馈比较及时。在点击该选项之后的几小时内,就收到了推送。
- 同花顺:对什么是“免打扰”提供了具体的说明文案,这点非常重要。方便用户理解的同时,也省去了很多“推送”相关的客服成本。

三、细化设计目标
综合用户需求与业务需求,我们首先得到一个笼统的大目标:降低推送打扰带来的负面感受,避免用户直接关掉整体推送。
接着我们会根据梳理现状和用户反馈,以及竞品调研带来的补充视角,分拆出这样几个小目标:
- 消息type的触点一一对应,帮助用户建立起消息接收与落地的关联;
- 优化推送诸多设置项的信息层级,帮助业务落地多个新增开关的同时降低用户的理解成本;
- 提供帮助,通过预判解决部分场景可能产生的推送问题。
四、交互方案落地
1. 消息type的触点一一对应
这里我们需要一张表,来走查线上消息type在前台逻辑中的不同触点,看它们之间是否保持一致。不一致的地方记录下来,同步给对应协作方,以便项目启动后对接排期、跟进优化进度。
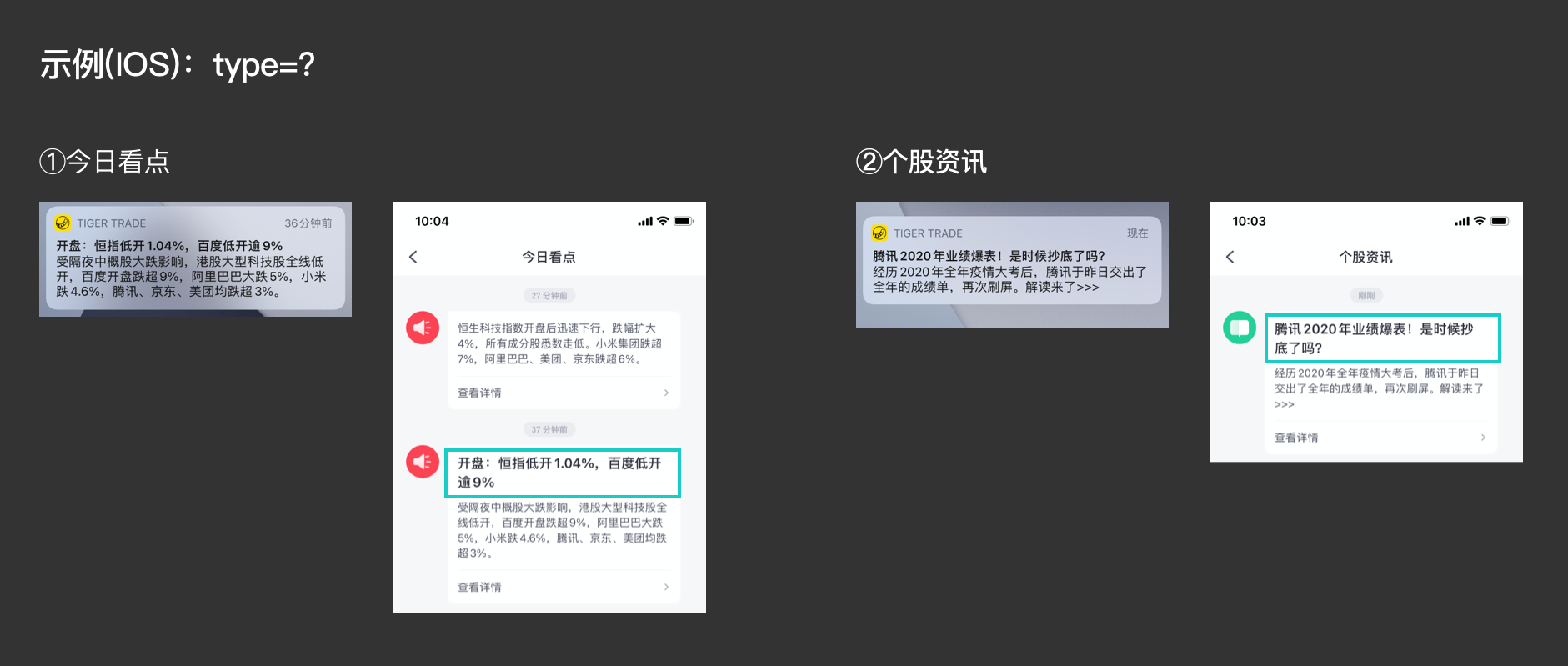
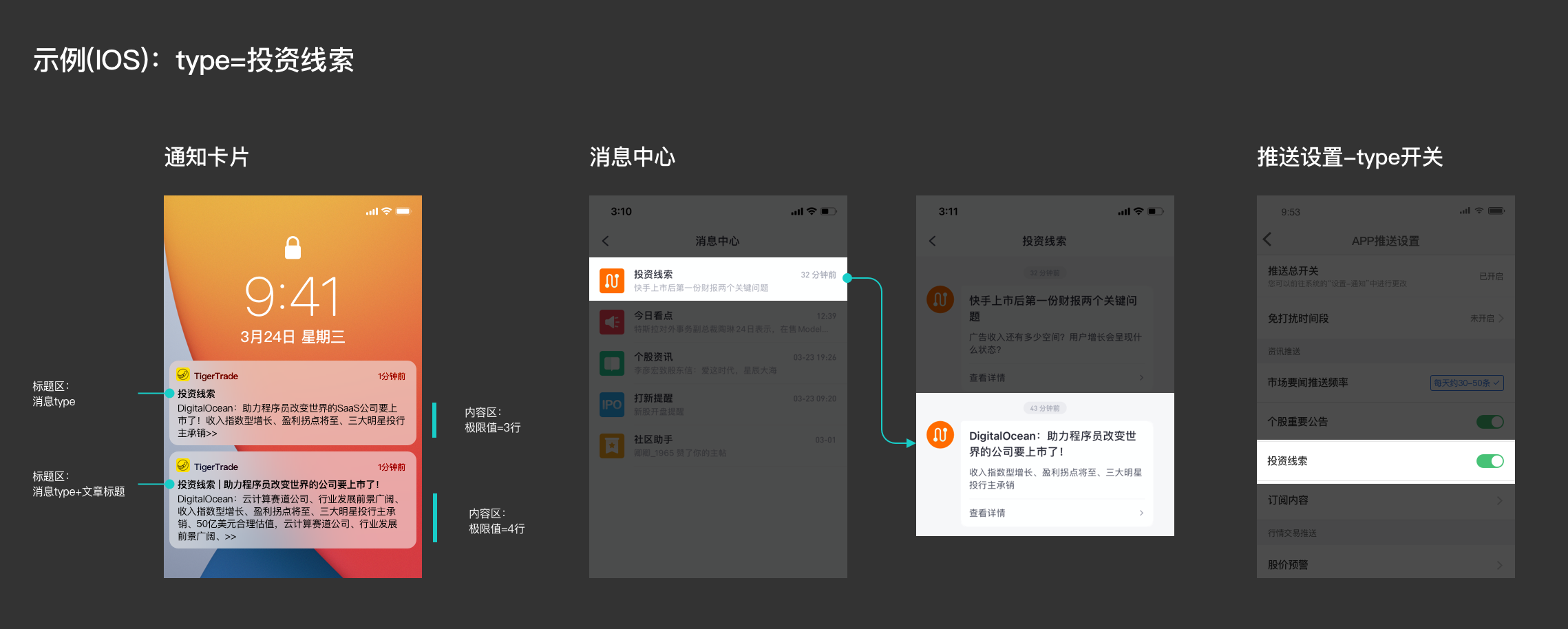
以“今日看点”、“个股资讯”和“投资线索”为例:

优化前:用户对不同消息type的接收、存放认知混乱。

优化后:每个type的消息从接收到存放,以及对消息开关的掌控,都能在这条通畅路径中建立起清晰的认知。

2.优化推送设置的信息层级
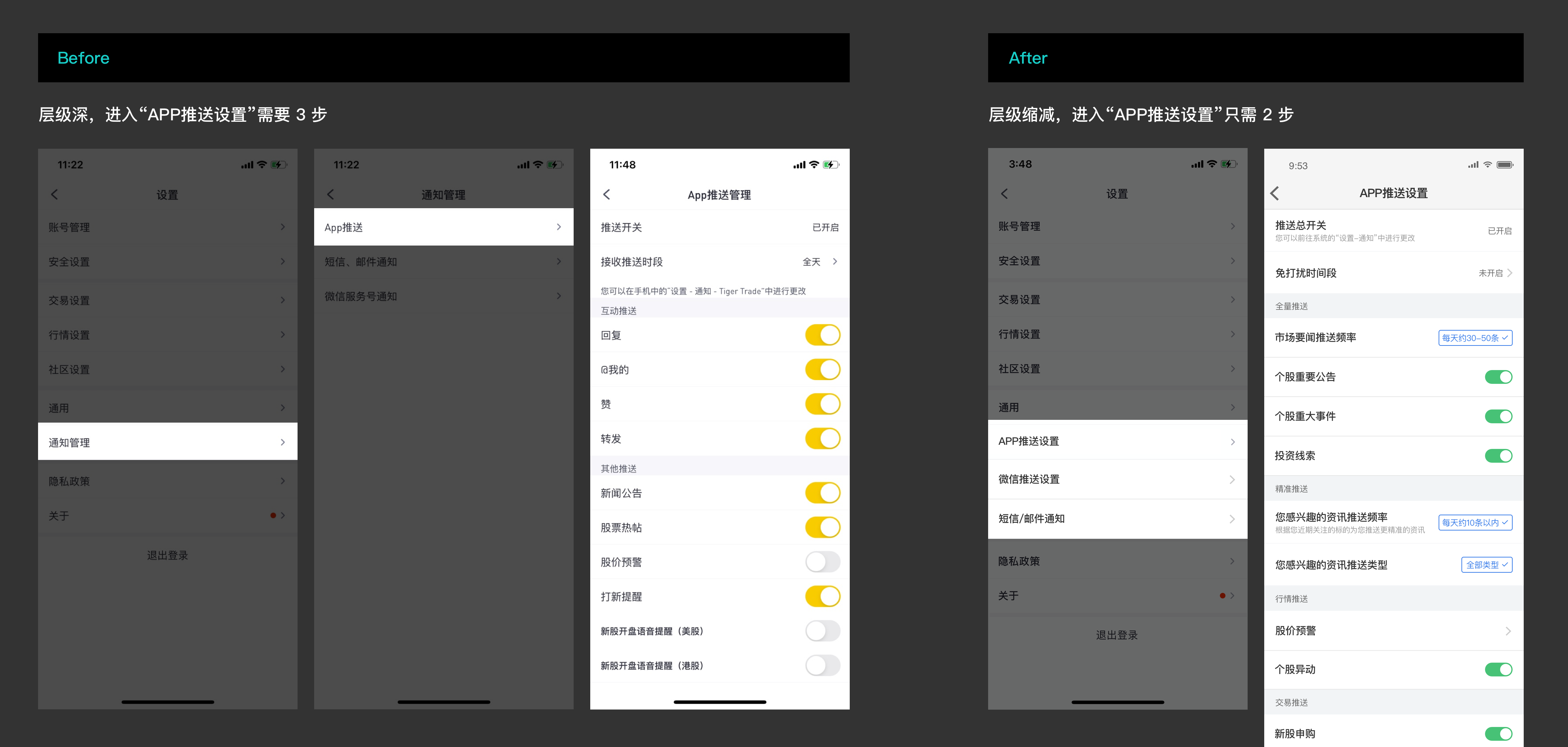
首先我们先解决“功能入口”层级过深的问题,如下图所示:

接下来我们专注在设置页,看看做些什么能让它变得更容易理解、更能切实帮助用户管理每天的推送。

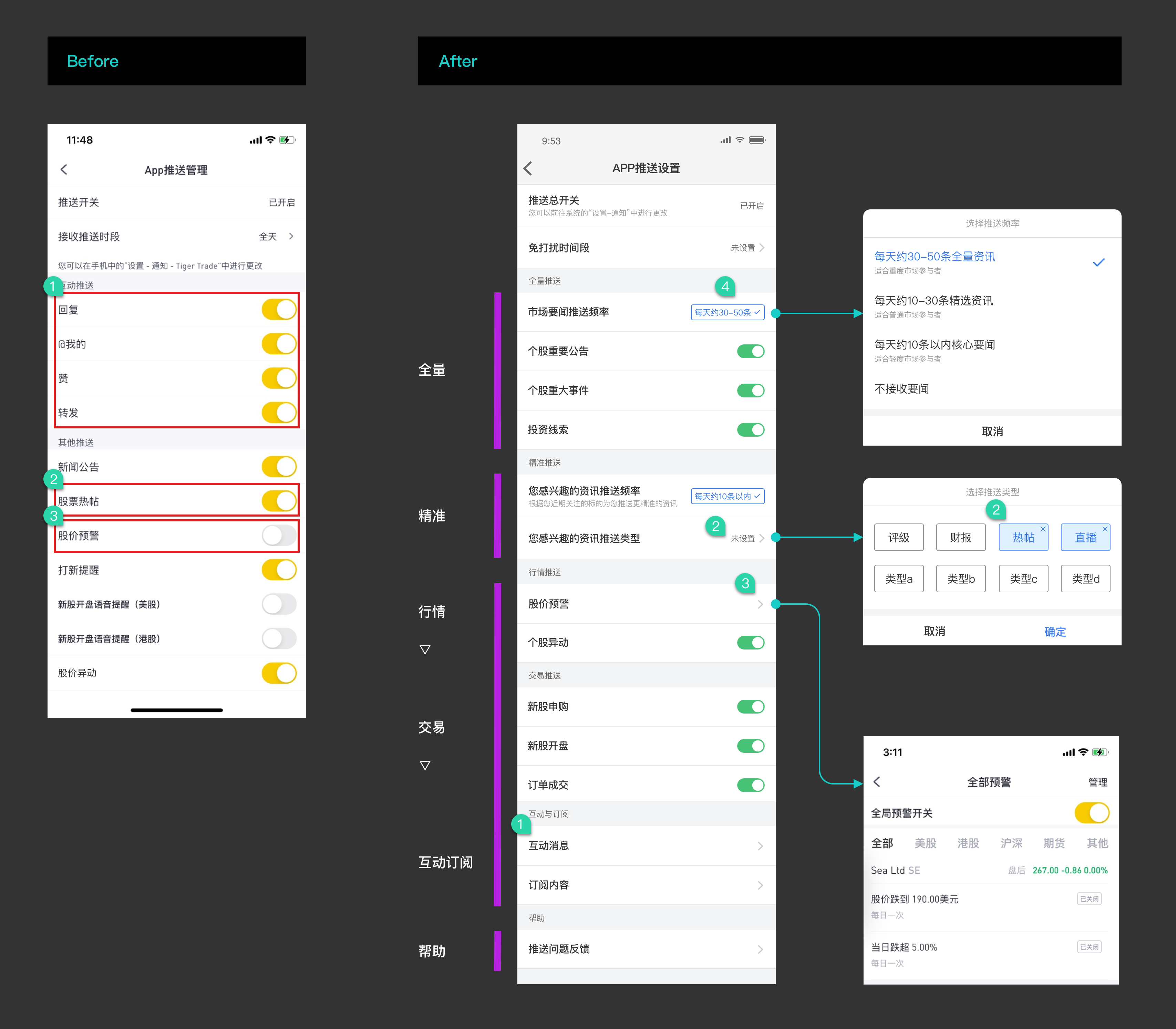
1)第一步,从分类开始
- Before:除了互动类开关,剩下开关没有细分、也没有辅助说明,全部扔在“其他”。
- After:将项目重新框定的开关进行分类,可以总体分为:全量推送、精准推送(基于算法团队的用户画像)、细分推送(行情+交易+互动)。
2)第二步,将分好类的开关进行排序
- Before:优先级不高的“互动”开关显示在最上面,剩下开关没有排序,全部扔在“其他”。
- After:新的排序逻辑参考自各type的推送总量和频率,总量大、频率高的type一旦能被很好的管理起来,那么对于缓解推送的打扰度来说,是非常关键的。
3)第三步,解决开关密度过高的问题
Before:所有子开关都平铺在设置页。
After:
- 序号①:将“互动订阅”的子开关收起至三级页;
- 序号②:将“股票热帖”开关调整为→在“精准推送”的内容类型中进行标签管理;
- 序号③:“股票预警”开关实际是APP中“预警管理”功能里的一个开关,中间省略了“全部预警”的落地页,从而增加了理解成本。借着优化推送的项目,将此处调整为→进入“全部预警”页,不仅把此处逻辑调顺了,同时还减少了一个开关的外露。
4)最后,看看如何归纳一些子级设置项
这步很简单,把需要进入三级页才能完成的操作,试着使用呼出底部面板来承载,就可以在当前页面归纳这些子级(比如序号②“选择推送类型”、序号④“选择推送频率”)。
3. 提供帮助
出于落地可行性的考虑,现阶段交互侧能做两件事:在设置页增加“推送”的定向反馈入口,以及在合适场景可以进行前置引导,让用户了解到我们提供了哪些管理推送的精细化能力。
五、聊聊iOS15
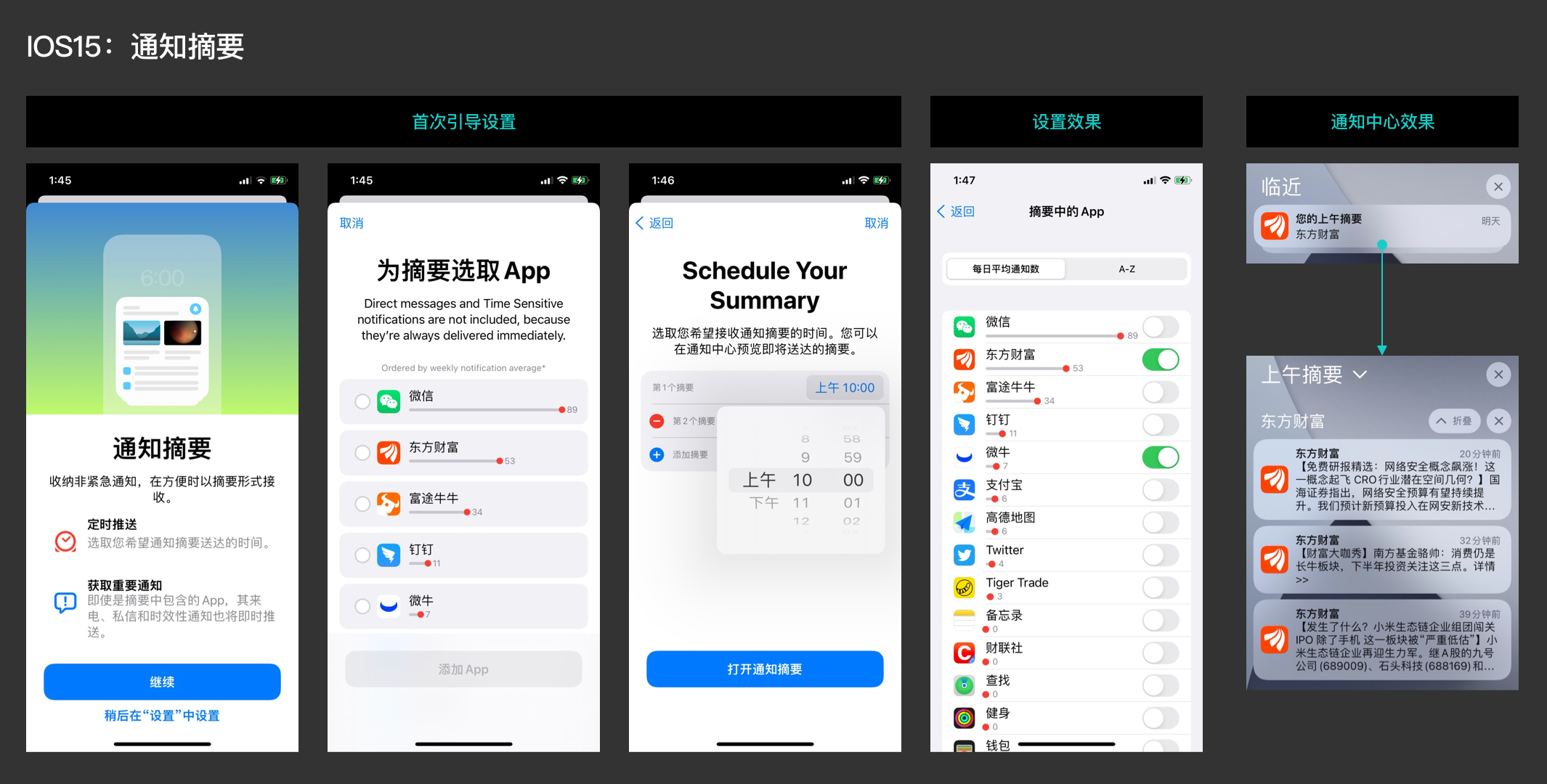
iOS15对通知进行了大刀阔斧的革新,新推出的“通知摘要”用来收纳非紧急通知,也就是在推送管理上进一步放权给用户。
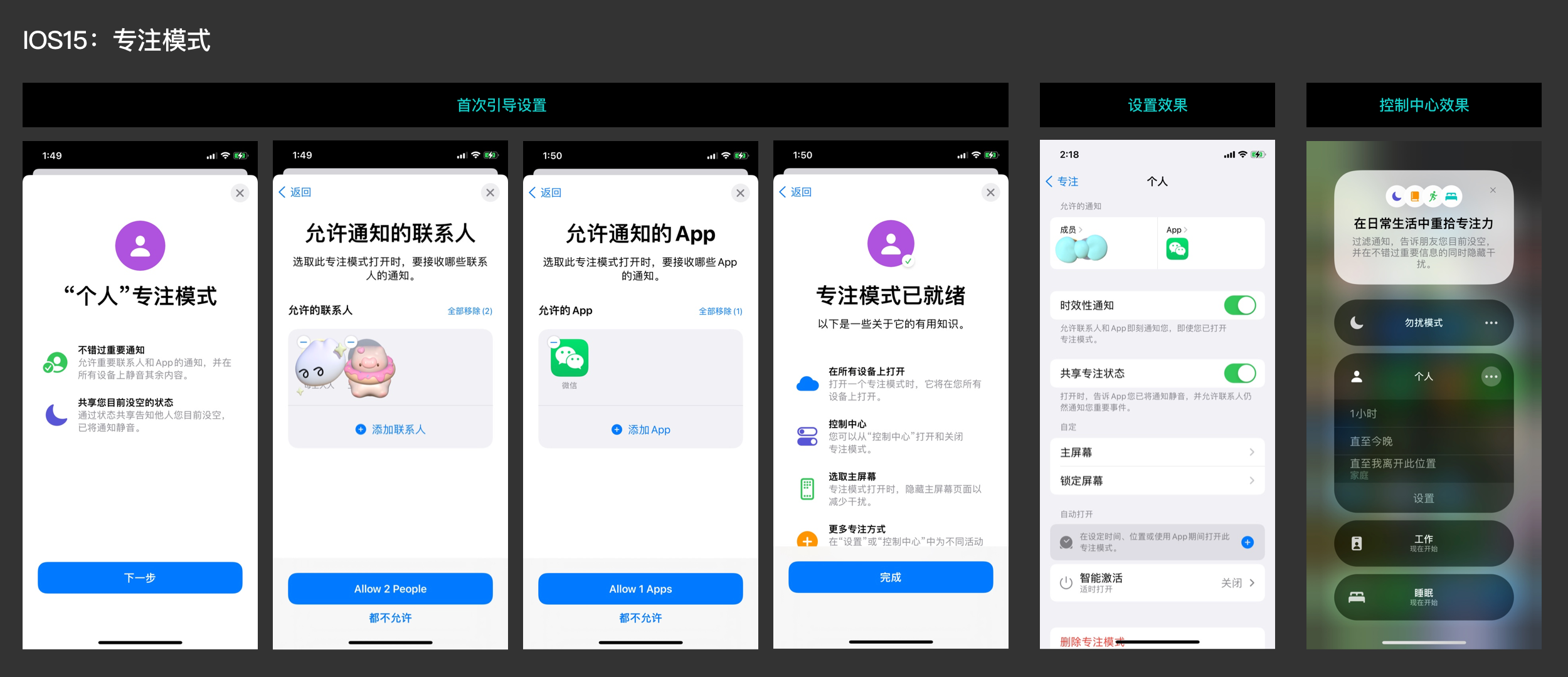
“专注模式”实际上是对“勿扰模式”的精细化处理,目的是更加细颗粒度的降低推送打扰。可以看到,苹果在通知/推送方面的新设计思路,与上文阐述的解题思路总体上呈现了一致的方向。
目前iOS15beta2还处于内测阶段,下图为“通知摘要”和“专注模式”功能的主要截图,供大家参考。
1. 通知摘要

2. 专注模式

六、总结思考
由于产研资源、排期、调度等问题,我们在工作中能碰到对一个功能进行整体优化的机会并不是很多。
无论是重后台逻辑的功能、还是偏前台展示的功能,从交互角度来看,都要抱着“穷尽所有“的心态去深入其中。这不仅利于方案更完整地输出,也是一次吃透需求的好机会。
当我们充分了解了某个功能的运转机制,才能发现更多被忽略的体验缺口、避免体验债务的持续增加,更好地管理各功能模块的遗留问题。
本文由 @cony的小书包 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








穷尽所有,向敬业致敬。
谢谢♪(・ω・)ノ~共勉~
挺实在的,点赞
谢谢♪(・ω・)ノ~多交流~