什么时候需要二次确认
编辑导语:在产品设计中,二次确认的使用有助于提醒用户操作内容,在实际业务中帮助用户避免更大的损失。那么,二次确认应当在什么场景下使用才可以更有效地提升用户体验?本篇文章里,作者总结了二次确认的使用场景、使用形式与注意事项,一起来看一下。

一、什么是二次确认
二次确认主要是在用户做选择的时候再次确认自己所做的选择,以免有误操作造成操作结果的偏差。二次确认其实是打断用户流程的设计,只是迫不得已的折中方案,所以是否要不要选择使用二次确认的方式,需要从多个因素去权衡利弊。
二、二次确认的作用
其实二次确认的对于用户的作用有三个:
- 防止误操作;
- 提前告知;
- 确认操作内容。

但凡事要从辩证的角度去看问题,从体验的角度讲,保证流程畅通和让用户持续处于顺畅丝滑的状态是产品设计所追求的。还有从产品的角度上,二次确认也是影响潜在转化的潜在因素之一。
但从实际业务角度出发,帮助用户避免更大的损失之前,打扰用户去主动二次确认操作内容并对其负责,其实是两权相害取其轻的考虑。
虽然二次确认能避免一定的风险,但滥用二次确认,或简单地使用弹窗来询问用户确认/取消继续,会对用户造成打扰,滥用或使用形式不当的后果有:
- 增加用户操作步骤,降低操作效率;
- 打断用户流程,降低转化率;
- 影响产品品质,损害用户体验印象。

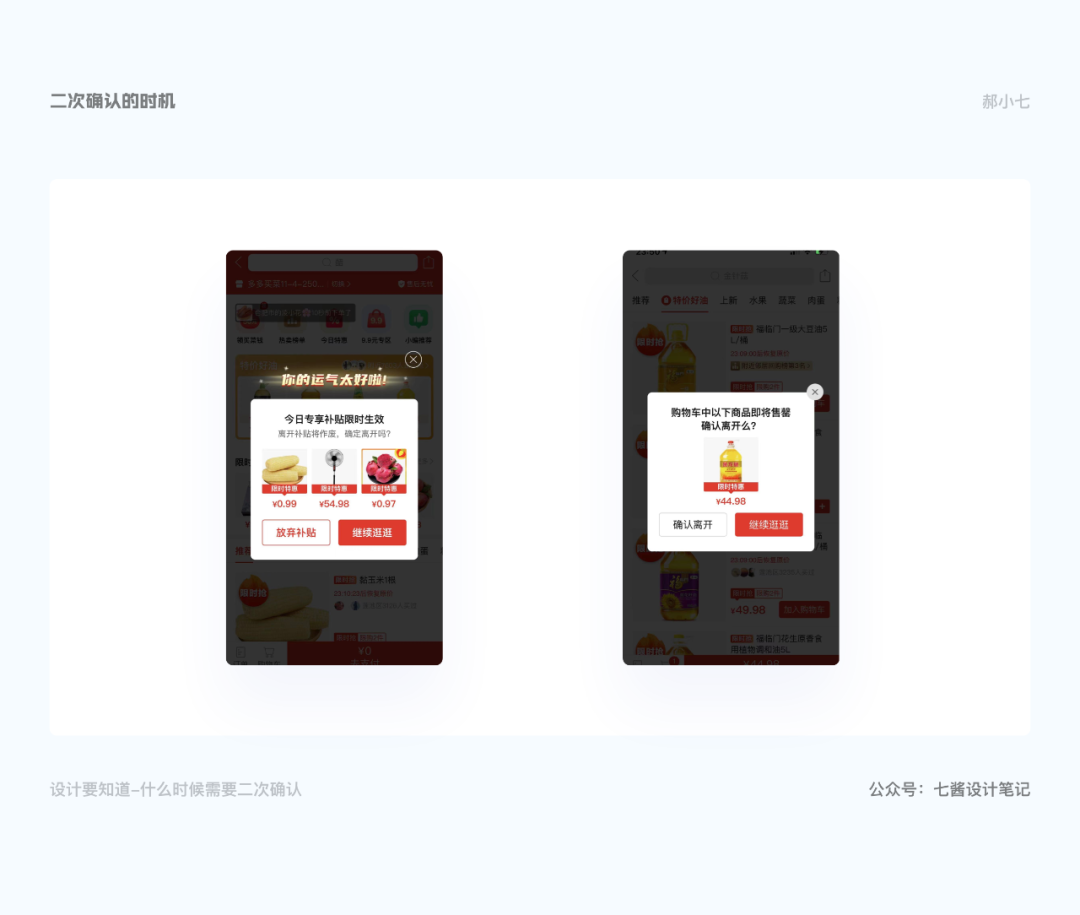
三、二次确认的时机
用户在使用产品时需要做各种决策,尤其是B端客户每天都面对增、删、改、查。如果因为操作员的其中某些指令造成的后果需要用户花费大量成本去挽回,比如提交了未完成、未检查的表单,删除了重要数据等,为了减少甚至避免对重要数据的误操作,或对重要操作的误触,我们需要在必要且合适的时候,让用户进行二次确认:你是否要这么做?
对于什么时候需要二次确认的情况,其实可以从当前操作的带来的不可逆的维度+错误结果导致的严重程度,以及出现的频次。
1. 对于严重程度——低成本操作
对于低成本的操作可以不设置二次确认。
举个例子?:从操作频率上讲:录入表单,或者新建一个表单,查看详情都是最最最最基本操作,所以无需设置二次确认。
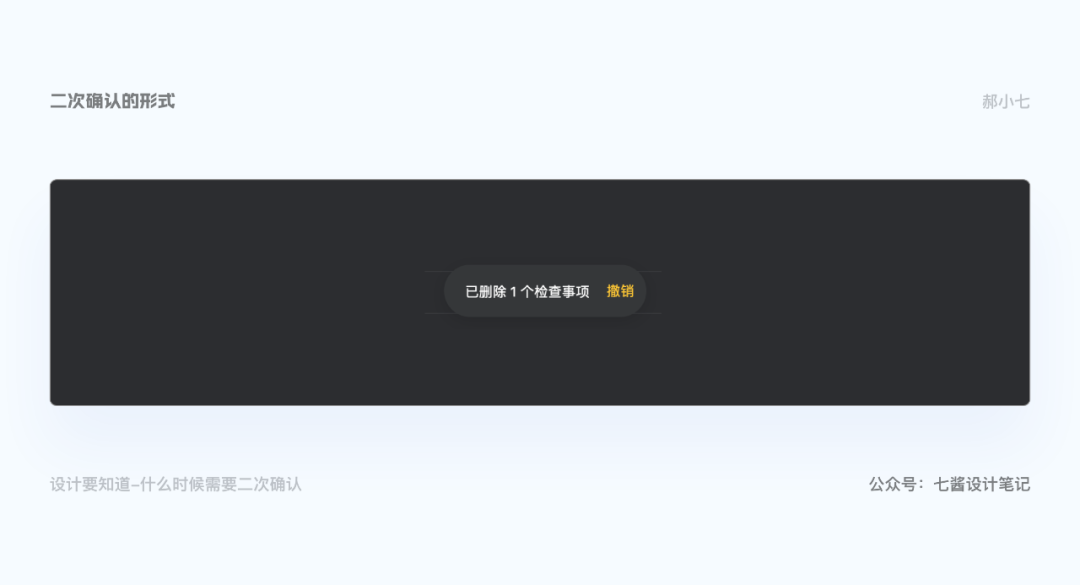
toast提示
撤回提醒一般针对操作频率高且容易回滚的操作。例如在线上网盘删除或移动文件后,通常会弹出一个 toast 提示,告知用户成功执行了操作,并显示“撤回”按钮,让用户在误操作时可以快速回滚。
2. 对于严重程度——中成本操作
比如是日常的一些操作,但是没有明确后果也会使其产生较严重的后果,但并不至于造成不可挽回的后果。所以我们可以在产生严重后果之前设置二次确认,确认并提醒即将产生的结果并二次询问。
3. 对于严重程度——高成本操作
在操作后会产生很严重或者不可挽回的后果,需要让用户仔细想清楚的时候,提前预知操作风险,阻断流程并且再次确认。
比如删除账号、修改数据、提交/发送重要内容,通常用户会填比较多信息,如果不做二次确认,容易导致用户误操作提交错误内容。比如出行填写预订信息的证件实时核对,提交保存时候的再次确认。
在C端用户的操作会带来损失的情况下的二次确认,比如拼夕夕的活动提醒;用损失厌恶引导评论。这都是从心理学去挽留用户。

4. 避免使用二次确认的场景
在引导用户转化的时候,二次确认会中断整个用户购买流程。
操作很频繁且误操作带来的影响小于操作成本,就可以考虑不使用二次确认。
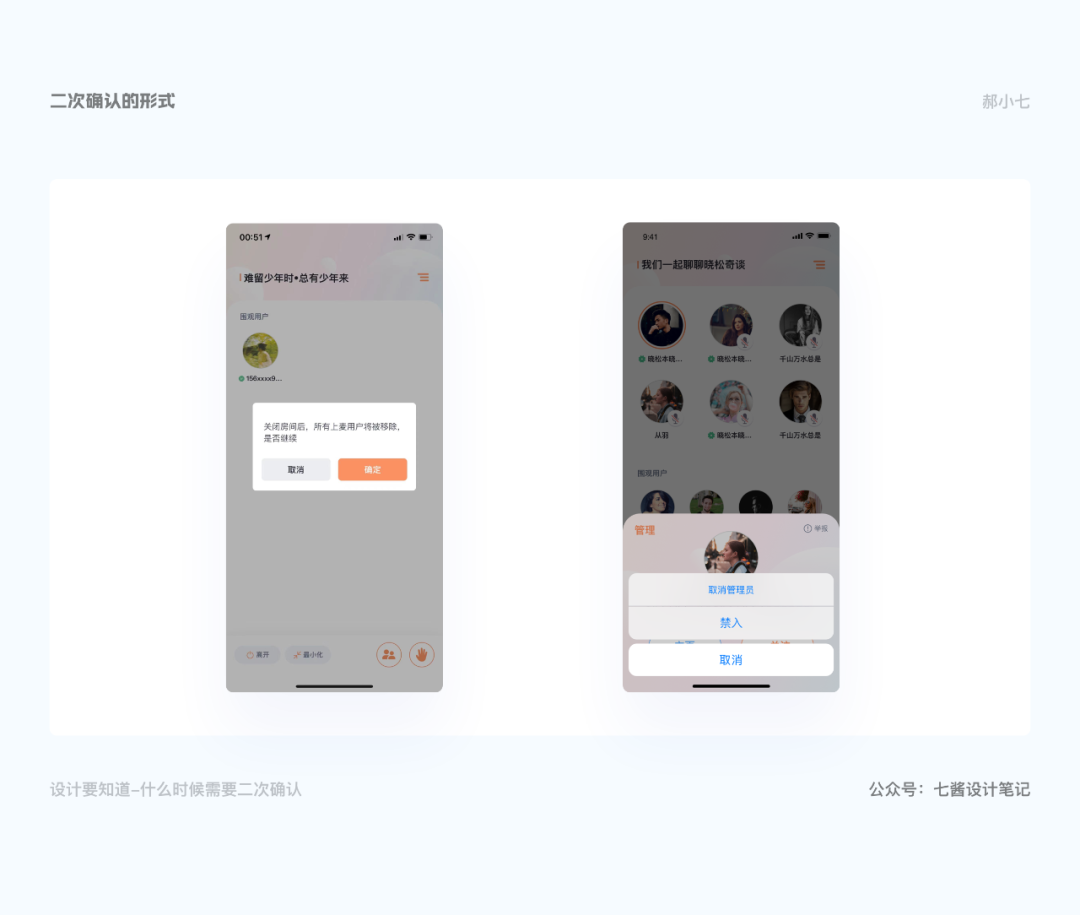
四、二次确认的形式
1. 弹窗/工具栏提醒
弹窗和唤起工具栏本质都是一样的,都是打断用户去反复确认,只是展示形式的不同。并且把确认按钮放在用户不习惯一边。

2. 撤回提醒
常出现web端,删除之后可以在一定时间内撤回。

3. 垃圾桶
这是大家最常见的容错机制,即使把文件删除,有一个容器当中转平台承载删除的文件。

4. 多次询问
多次询问是一种反复确认的方式,通过不断地警告让用户确认。比如苹果手机在还原数据的时候会重复地输入锁屏密码,输入ID密码,才可以进行抹除。

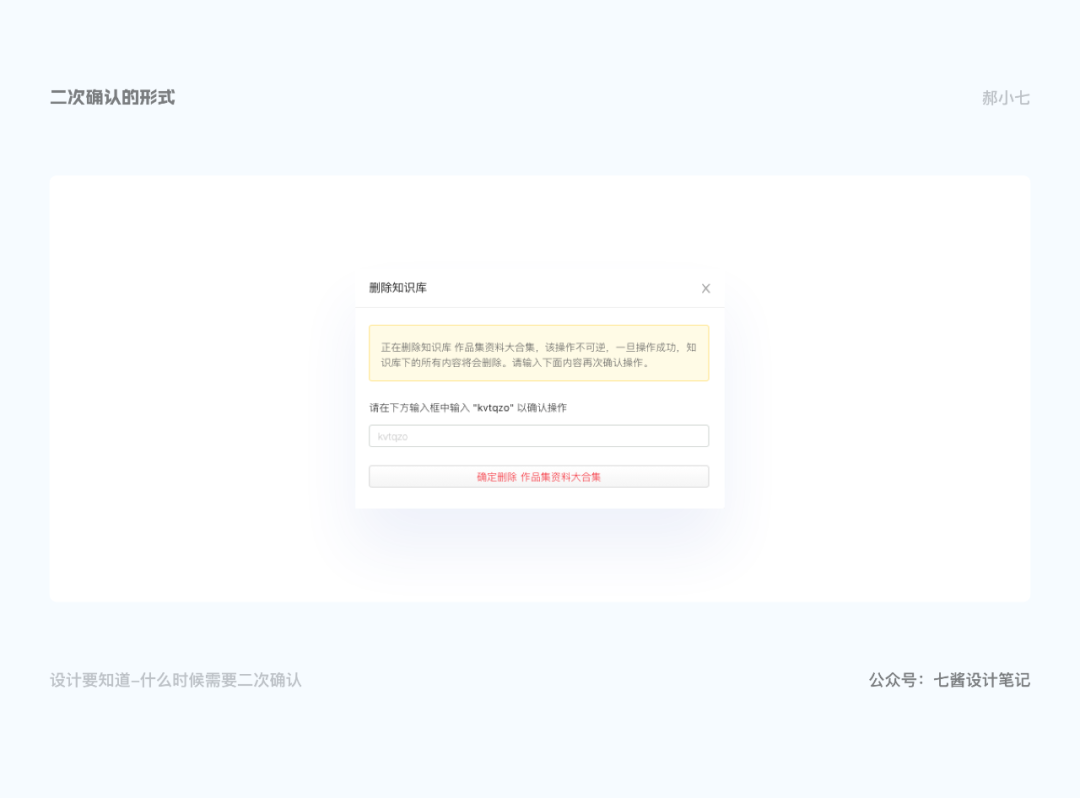
5. 输入操作对象名称
语雀在操作删除目录之后,会让用户输入一系列的字段,繁琐的步骤可以让用户很大规避用户操作错误的对象。

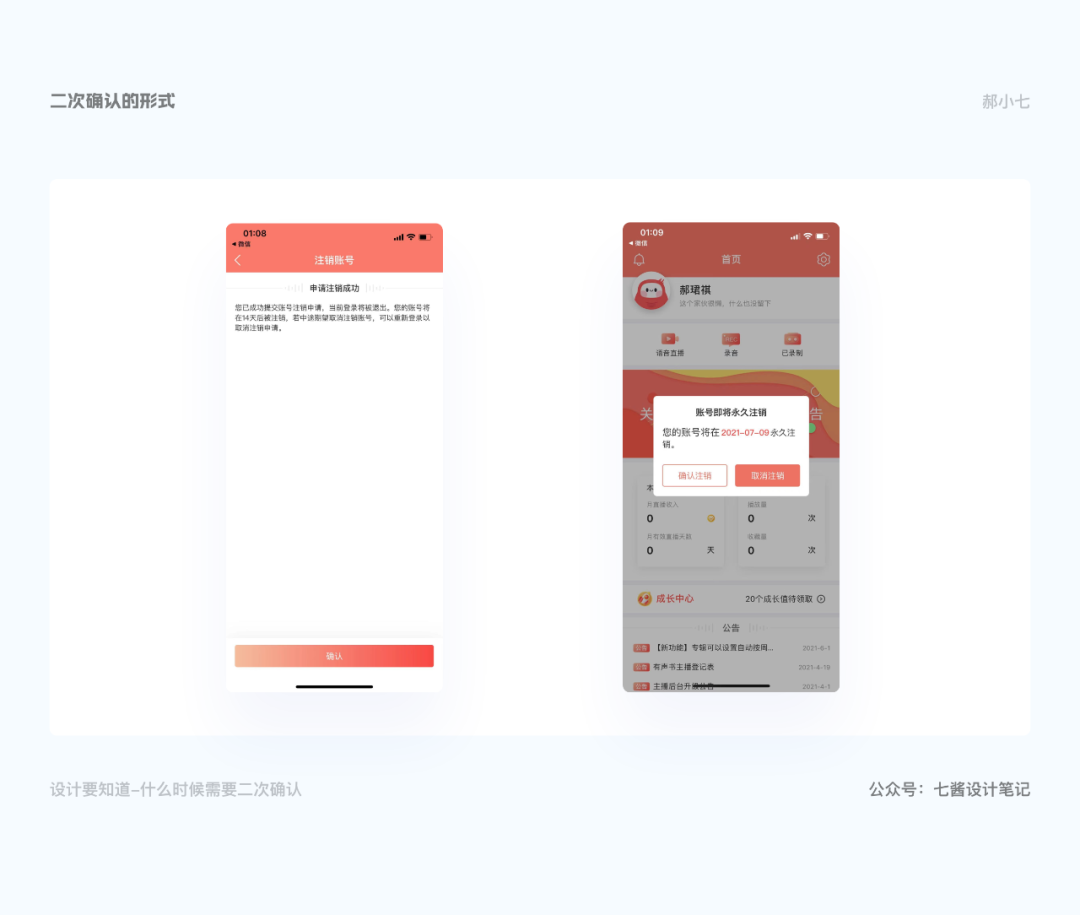
6. 冷静期
注销账户的后,服务账号其实会保留一段时间,重新申请可以召回自己的账号。

五、如何从体验角度设计二次确认
在产品设计中我们即使使用到了二次确认,但也可以注重细节提升体验。

1. 优化微文案
对于二次确认的功能无论是从信息获取角度还是提升用户体验,都要注意减少用户的挫败感。
以下给大家总结好公式:打断原因+需要用户什么操作+操作带来的后果+按钮文案无歧义(注意不宜过长!!!)
歧义案例:
有些操作比如“取消订单”中包含了“取消”一类的字眼,为避免歧义,按钮的文案应尽量不使用“确定/取消”。可将操作带来的后果直接写在按钮上,减少误会。
2. 避免过度
在设计时还是那个原则“能通过流程解决,就尽量减少使用”,尽可能地让系统自动保存和检查。
3. 保持统一
在同一产品里二次确认要保持统一,按钮的数量、文案、位置要符合一般使用规范。
4. 符合形象
提示/说明/警告的文案与界面元素要符合产品形象、产品目的,可灵活使用情感化因素。
5. 前置处理
确认后也可以向用户提供相关说明,比如告知用户操作错误的挽救措施(重新编辑、回收箱-PC的垃圾桶、邮件的垃圾箱、相册的回收站等)。
提前让用户确认好,一般比发生后再想办法恢复的成本低很多,这就是二次确认存在的价值。
作者:郝小七,微信公众号:七酱设计笔记
本文由 @郝小七 原创发布于人人都是产品经理,未经作者许可,禁止转载
题图来自Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








个人觉得从体验角度设计二次确认,可以多写一些具体的案例,光看描述还不是很明白
学到了,有帮助
动力拉满,定期分享干货
定期从大佬身上学习