B端体验细节(三):按钮不可用的设计模式
编辑导语:在界面中,各种模块的设计以及B端体验细节都是非常重要的,在设计模式中,我们需要不断的优化设计模式的细节;本文作者分享了关于B端体验细节中的按钮不可用的设计模式,我们一起来了解一下。

设计模式来源于实践,又高于实践。
一、什么是设计模式
De Dream说:“模式意味着重用,对于一个导航很复杂的网站,访问者容易迷失在各种各样的链接里,此时我们就可以应用逃生舱模式——在网页上设置统一出口(通常是把首页的链接加在站点的图标上),无论什么时候,点击这个出口(站点图标),就可以回到首页,重新开始。现在,这一点已经成为网站的惯例了。”
通过De Dream的描述不知道大家对模式有没有了一些基本认知,设计模式最早是来源于建筑设计领域,1996年左右,人机交互领域也提出了以用户为中心的界面设计模式。
设计模式最简单的可以理解为:“设计模式是针对某类场景的通用化解决方案,某种设计模式如果描述足够清晰,可使得在过去良好使用的设计在未来某种类似的情境下复制使用。”就像De Dream说的逃生舱设计模式,其再次使用率极高,是一个通用性很高的设计模式。
二、设计模式的特征
从上对设计模式的描述中,我们可以发现,设计模式的本质在于抽象和复用;虽然一个设计模式不能覆盖所有场景,但是只要能覆盖一部分相似的场景,就是一个可被收录的设计模式。
那设计模式有哪些特征呢?我们可以总结出如下几点:

1. 基于场景
设计模式是基于场景的,具有场景化,一旦离开场景,其可复用价值就会降低。如果在不适用的场景下使用了该设计模式,会造成设计品质降低。
之前遇到过这么一个情况,产品经理使用select选择器选择让用户从2000条数据里面选择200条的场景,导致页面性能下降及用户体验受挫,事实上,select选择器并不是为这样的场景服务的。
2. 抽象与复用
设计模式是从一个个案例中抽象出来的形式,如果一种设计只能解决某个单一的问题,这类型设计不能称之为设计模式,设计模式需要具备抽象性,能解决相似类型的问题。
3. 好的见解
设计模式是从实践中提取出来的,它是一种好的优质的解决方案,而不是所有可被解决问题的解决方案都是设计模式。
4. 演进与拓展
设计模式并不是一成不变的,而是根据业务、技术、用户需求的变化而不断演进的。同时在实践中,我们可以不断拓展设计模式,帮助B端产品设计越来越具备体系化。
5. 端的区别
某些设计模式在不同端上会有差异,即移动端、PC端、手表端、VR、AR等载体上,设计模式会因为端的区别而呈现差异。
例如移动端底部导航栏建议少于5个以内,但PC端没有这个要求;移动端的设计模式与手势触控交互紧密相关,但PC端是与鼠标关联度较高。
三、B端为什么需要设计模式
在介绍今天的话题“按钮不可用的设计模式”前,我们先来聊聊B端为什么需要设计模式?
1. 让产品界面具备体系化设计方案
没有设计模式,设计者在设计B端界面的时候会随意为之,要么由需求触发、要么由经验触发、要么是产品经理说了算、要么是技术要求的、等等;而有了设计模式后,设计者在设计B端界面时,会先判断业务场景,再选用合适的设计模式,最后验证设计模式是否合适该场景;同时设计者在遇到类似的场景时,会优先考虑一致的设计模式,保证产品用户体验的一致性。
如此往复,不但设计者提升了体系化的设计思维,产品也在潜移默化中具备了体系化的设计方案。
2. 让产品界面的设计品质得到提升
毫无疑问,设计模式可以提升产品界面的设计品质,使用设计模式,产品至少在体验一致性上会大大提升。如果能不断抽取优秀的设计模式,那么人机交互方面也会更加符合用户的期望。
3. 让团队成员统一产品设计认知
产品若能建立自己的设计模式库,并同步到团队成员,那么在设计评审阶段,将有效提升大家对设计结果的一致性认知。大家不会再为自己的喜好提出意见,而将会给出更加有依据支撑的方案。
4. 提升产品团队设计者的界面设计效率
设计模式有一个显著的优势,即它可以提升设计者的设计效率;虽然不断总结设计模式是一件费力且耗时的事情,但设计模式一旦建立,将大大提升设计者及产研效率,是一件非常有意义的事情。
好了,介绍完了设计模式,我们将进入正题,“按钮不可用的设计模式”有哪些,本文将分为以下三个部分去讲解:
- What 是什么
- When 使用场景
- How 如何使用(交互)
为什么B端产品中会出现按钮不可用的状态呢?通常有这么几种情况:
- 用户使用的当下账号无权限,需切换成有权限的账号才可以操作(例如普通权限者无法给产品添加成员);
- 用户需满足某种条件后,才可激活操作(例如输入账号密码,才可激活登录、注册按钮;用户选择父节点后,才可添加子节点;对话框输入内容后,才可激活发送按钮)。
四、按钮不可用的设计模式
1. 按钮直接不出现
1)What 是什么
按钮不可用设计模式一之“按钮直接不出现”是指如果该按钮对于用户来说不可用,直接在页面上不展示。
2)When 使用场景
这种设计模式通常使用在用户账号无权限的情况下出现。
3)How 如何使用(交互)
不出现,即无交互。
2. 按钮直接置灰
1)What 是什么
按钮不可用设计模式二之“按钮直接置灰”是指当B端产品中有些按钮不可操作时,直接展示禁用状态,让用户一看便知该按钮不可操作。
2)When 使用场景
使用“按钮直接置灰”,就是想让用户一眼明白该按钮不可操作,同时由于该按钮的操作级别不是很高,该按钮的操作要求不是必须;或激活该按钮的条件非常明显(如输入账号情况下,登录按钮才可用;对话框输入内容后,才可激活发送按钮),因此无需提示用户什么条件下会激活该禁用按钮。
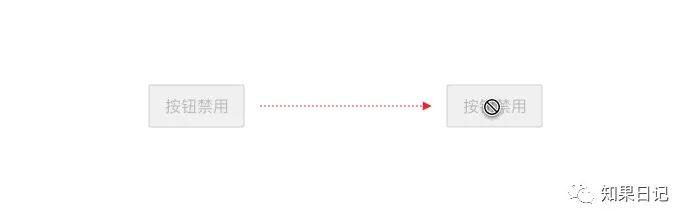
3)How 如何使用(交互)
首先,按钮直接展示不可用状态;其次,当用户将鼠标悬浮到按钮上时,鼠状态变为禁用态。

3. 按钮置灰+文字提示
1)What 是什么
按钮不可用设计模式三之“按钮置灰+文字提示”是指当B端产品中有些按钮不可操作时,直接展示禁用状态,让用户一看便知该按钮不可操作;但当用户鼠标移入操作区时,按钮会给予用户反馈提示。
2)When 使用场景
当操作按钮为核心按钮,或操作频率极高,或激活该按钮的条件非常隐藏时,就必须让用户知晓通过何种方式可以激活按钮,进而达成用户核心操作目标。
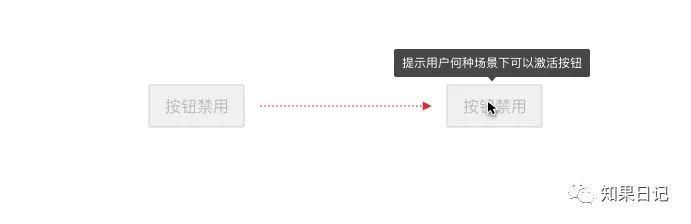
3)How 如何使用(交互)
首先,按钮直接展示不可用状态;其次,当用户将鼠标悬浮到按钮上时,按钮上方出现文字提示。

4. 按钮不置灰+鼠标点击弹框提示
1)What 是什么
按钮不可用设计模式四之“按钮不置灰+鼠标点击弹框提示”是指用户点击按钮,会出现模态弹框提示。
2)When 使用场景
当用户激活按钮是一件较为重要的事情,且需要通过先完成其他任务流(任务流通常需要通过跳转页面或其他方式来完成)才能激活按钮时,建议使用“按钮不置灰+鼠标点击弹框提示”的设计模式,例如在SaaS类B端产品中,激活按钮需要用户先开通某项功能。
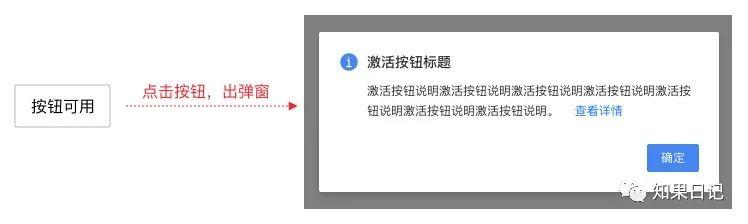
3)How 如何使用(交互)
首先,按钮不展示不可用状态,其次,当用户点击按钮时,界面中间出现模态弹框,告知用户下一步该如何操作。

五、不建议使用的情况
在一些B端产品中,按钮不可用会出现这么一种情况,即“按钮不置灰+鼠标点击全局提示”。
当时,我找到了相关的产品负责人,询问他们当时是怎么考虑这种设计的,产品负责人表示他也不清楚,界面上习惯性有啥需要告知用户的都用全局提示来反馈用户;但经过深入思考后,这种按钮不可用的交互模式还是略欠妥当。
1. 最优性
全局提示是一种不打断用户当前操作的轻提示,如果不可用按钮想让用户知道如何激活可用,是可以用以上“按钮置灰+文字提示”的设计模式去代替的。
2. 掌控感
“按钮置灰+文字提示”中的文字提示,比全局提示更显得稳定,因为全局提示是会到时间消失的,而文字提示如果用户鼠标不移开按钮,文字提示常在,用户可以仔细阅读提示文字的意涵,整个交互过程由用户自己掌控。
3. 邻近性
“按钮置灰+文字提示”设计模式中的文字提示直接出现在按钮附近,符合设计原则中同类元素或阐述同一个对象的元素彼此之间更靠近。文字提示会比全局提示更靠近禁用按钮。
六、总结:设计模式的价值
综上可见,总结和优化设计模式虽然是一件辛苦的差事,但设计模式的优势显而易见:
- 它是产品一致性的基石;
- 它是团队沟通的保障;
- 它可提升产品专业性;
- 它………………
近期会不断总结工作中遇到的设计细节,转化成设计模式和大家见面。
作者:知果;公众号:知果日记
本文由 @知果 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







