做设计尽量避免掉的8个错误
编辑导语:设计师在日常工作中对于工作的细节要把握准确,很多时候设计师在进行交付的时候,对方可能发现设计作品有些不规整等问题,会造成后续的开发问题;本文作者分享了关于设计中需要避免的几个错误,我们一起来了解一下。

设计师有三大烦恼,时间不够用,设计方案过稿不容易,开发还原烂,如果你也在这些事情中浪费太多精力,那么证明在工作过程中被你忽略掉了很多细节,有些你不在意的细节,或许就是一个坑。
今天和大家分享下设计师最容易忽略的8个细节,如有改之,无则加勉。
一、图层混乱
不知道大家有没有这种情况,你和一个设计师合作,他源文件给到你的时候,你很崩溃,想找到其中一个元素图层根本不知道在哪里,这个时候你再专业,技术再牛, 这个小细节都会让你口碑下滑。
确实是这样,在职场中,你的每个交付物,都是代表你的专业水平;我见过一些优秀的设计师,文件给过来的时候,图层名称,切图,以及设计标注都非常清晰,适配规则都写的很清楚,专业度显而易见。
我之前问过和我合作的开发,最喜欢和什么样设计师合作,其实很多人都说过一个,就是图层干净,标注清晰的设计师。很多设计师抱怨开发还原不给力,但是试问下你自己,今天你交付给开发的每一个样式,对方是否能很清晰的找到。
所以,在职场上,一定要注意这个细节,不要被贴上一个专业比较马虎的标签。
二、对上线效果忽略
很多设计师做设计以为设计源文件交付开发,这个项目就完事了,我之前也这么理解,但是在阿里后我转变了这个观点。要开始对落地页面负责,意味着你做的图,不止是效果图好看,还要上线内容也好看。
以电商设计来说,效果图时候大家都选的很干净的效果,很清爽的背景,但是上线后换上商家的图简直就没法去看。
你心中的页面效果图上线后,和上图一样很干净,清爽,让人赏心悦目。
但其实最后上线环境是这样的,页面拥挤不堪,有很多广告和牛皮癣,内容繁杂。所以今天的设计师除了我们要把页面做好看,同时还需要思考,这个效果呈现给用户会是什么样的效果,对内容负责是我们每个人都需要去控制的。
三、喜欢用漂亮照片
很多设计师作品集和项目喜欢用很漂亮的美女帅哥图片,确实大家都喜欢漂亮的东西,但是有时候太过了,看着就特别的假,很容易看成飞机稿。其实用照片也是有技巧的,这个简单和大家分享几个小技巧:
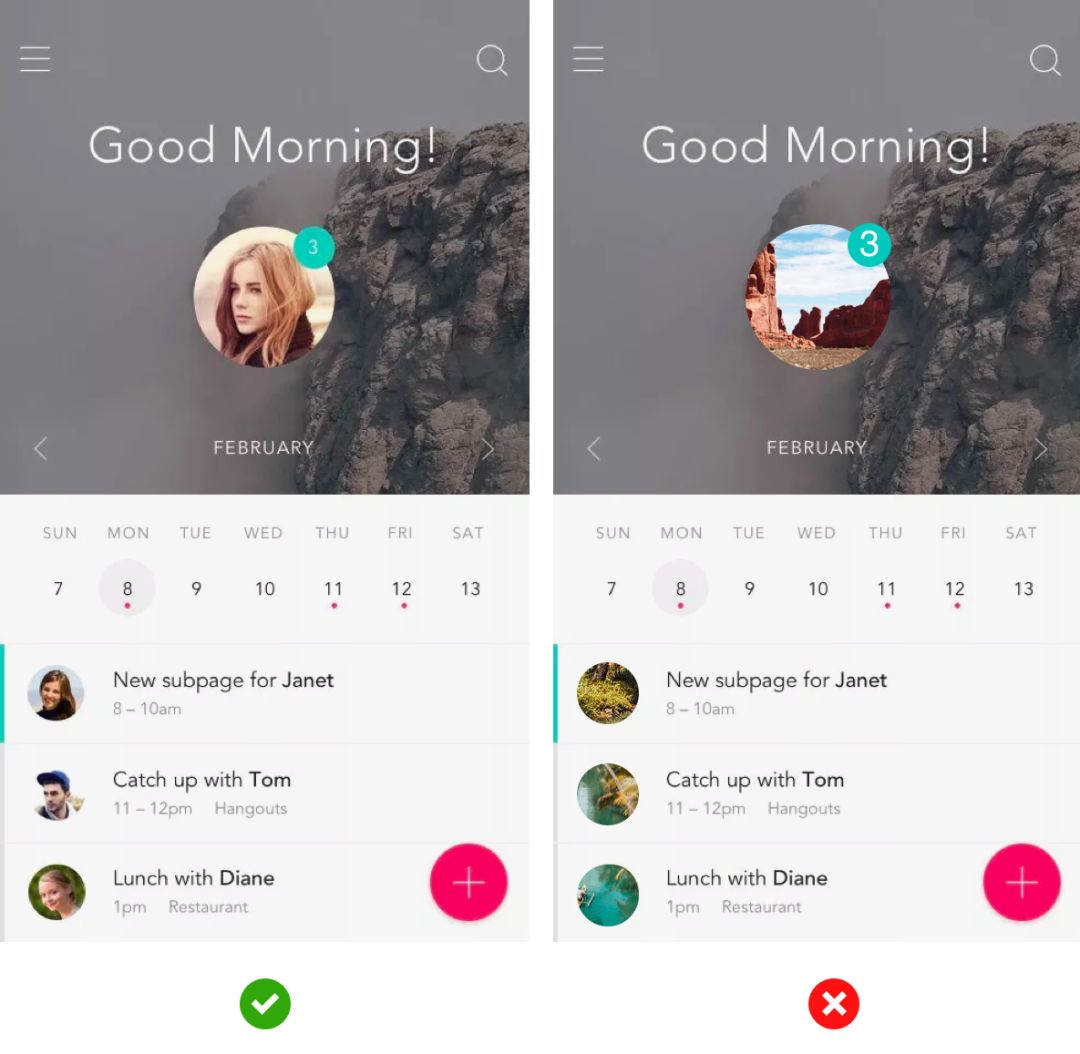
1. 该放头像时候就不要放风景

▲在头像时候该放头像就放头像,不要放照片和插画。另外图片选择时候,也可以选择一些真实点图片,比如可以用朋友微博上照片,或者微信头像,可以挑一些好看的,那样看着会更加自然。

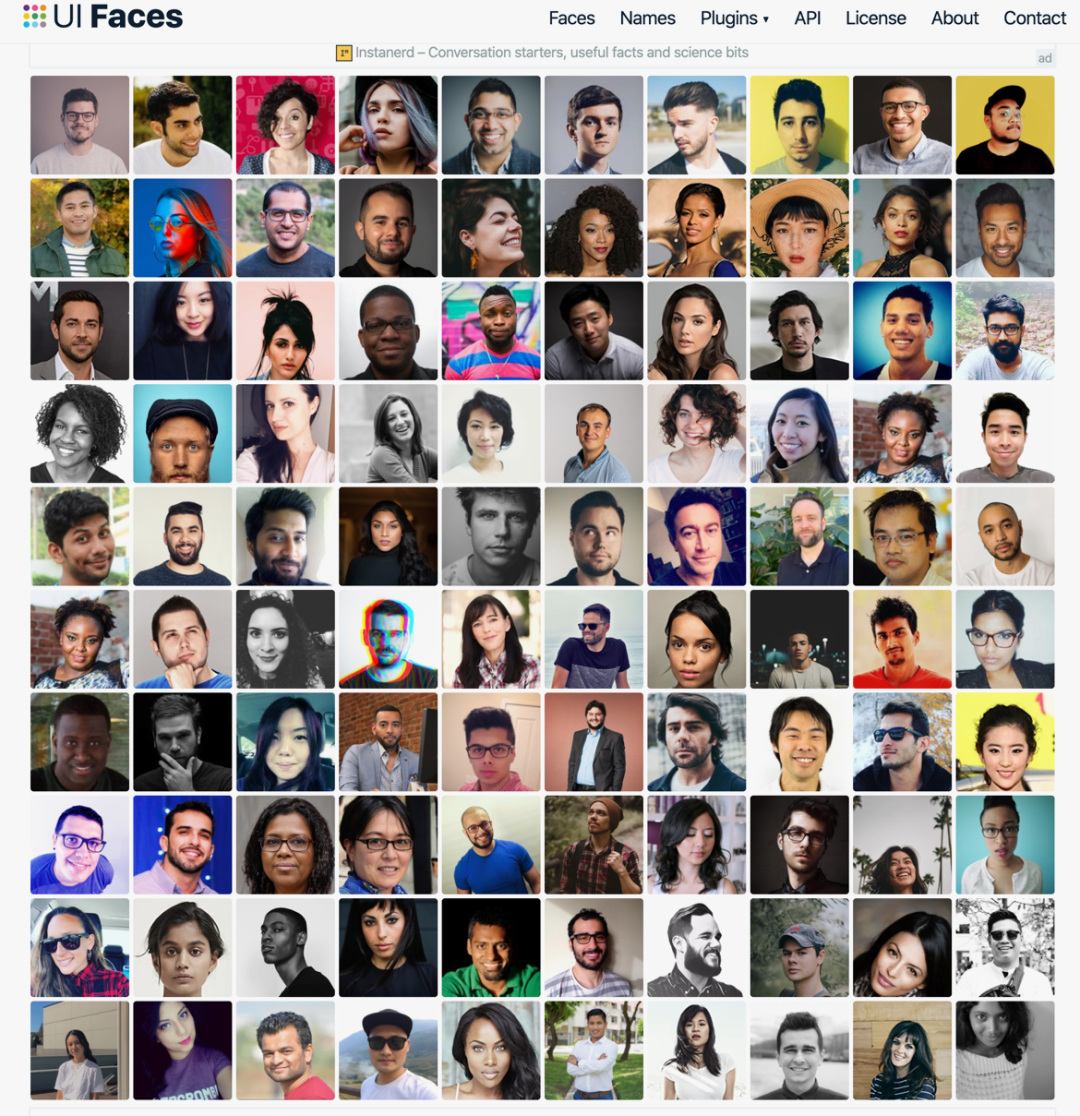
▲网站里面照片都可以使用,而且都是比较真实的,你可以选择皮肤颜色,性别等等,发设计稿中,会比我们找的明星帅哥美女要真实。
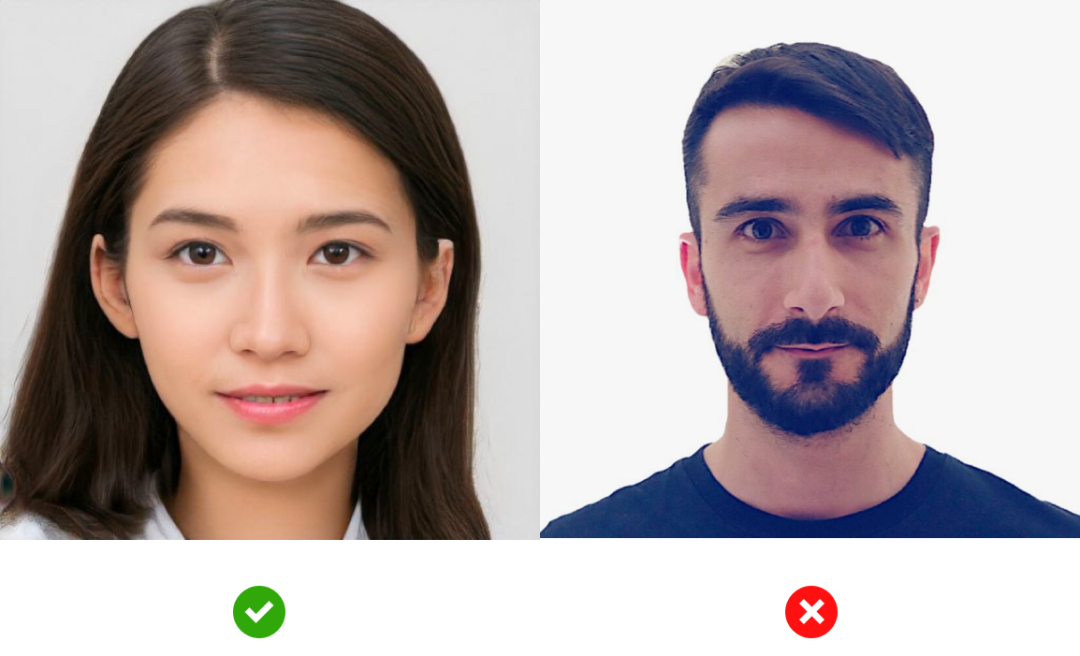
2. 如果这个产品是中国人别放外国人

▲如果你今天做的产品是一个面向国内的产品,那么照片就应该是中国人,就不要出现国外照片。真实很重要,当然这里有一些细节,就是照片不要太完美了这样会产生虚假感,照片的清晰度最好足够,别出现马赛克。
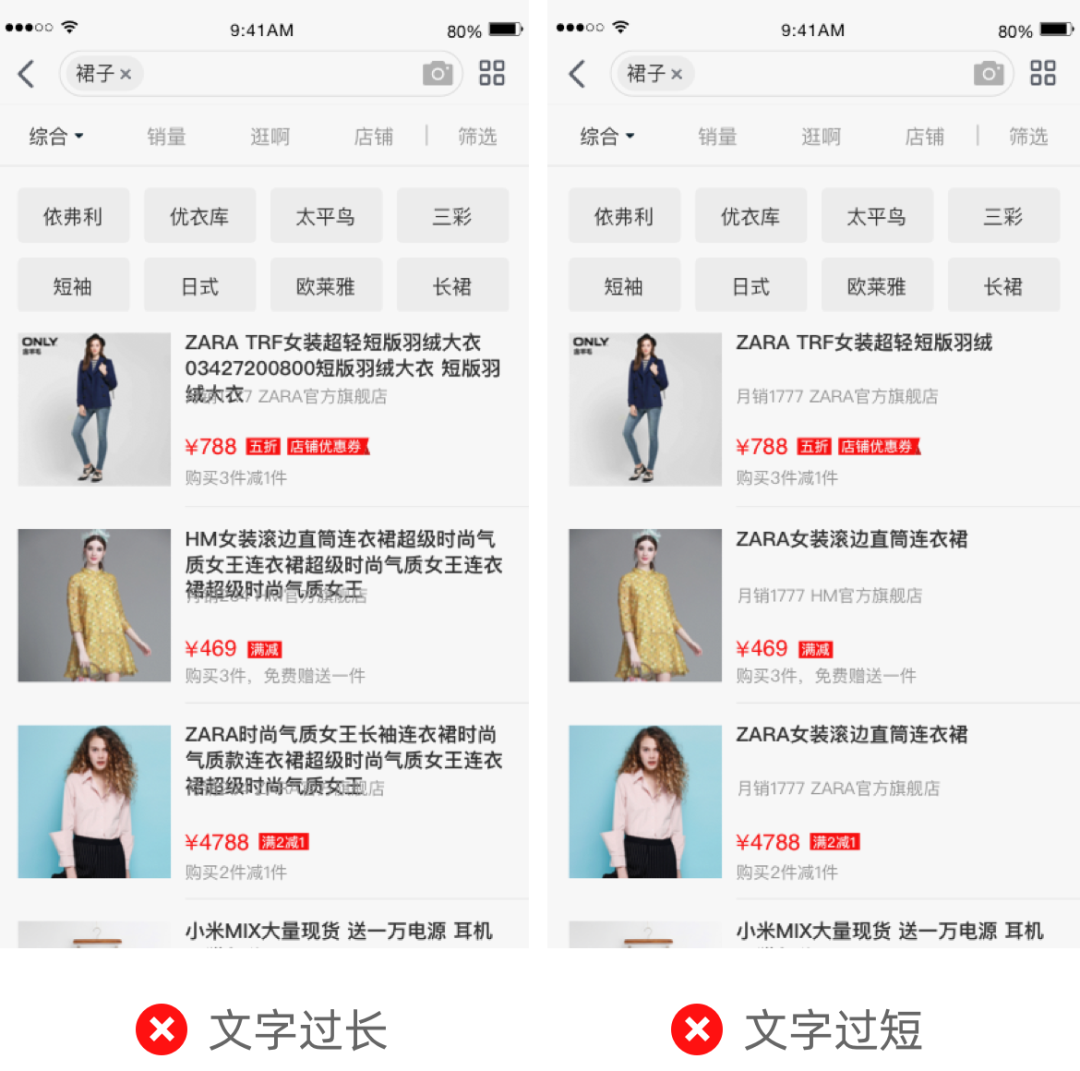
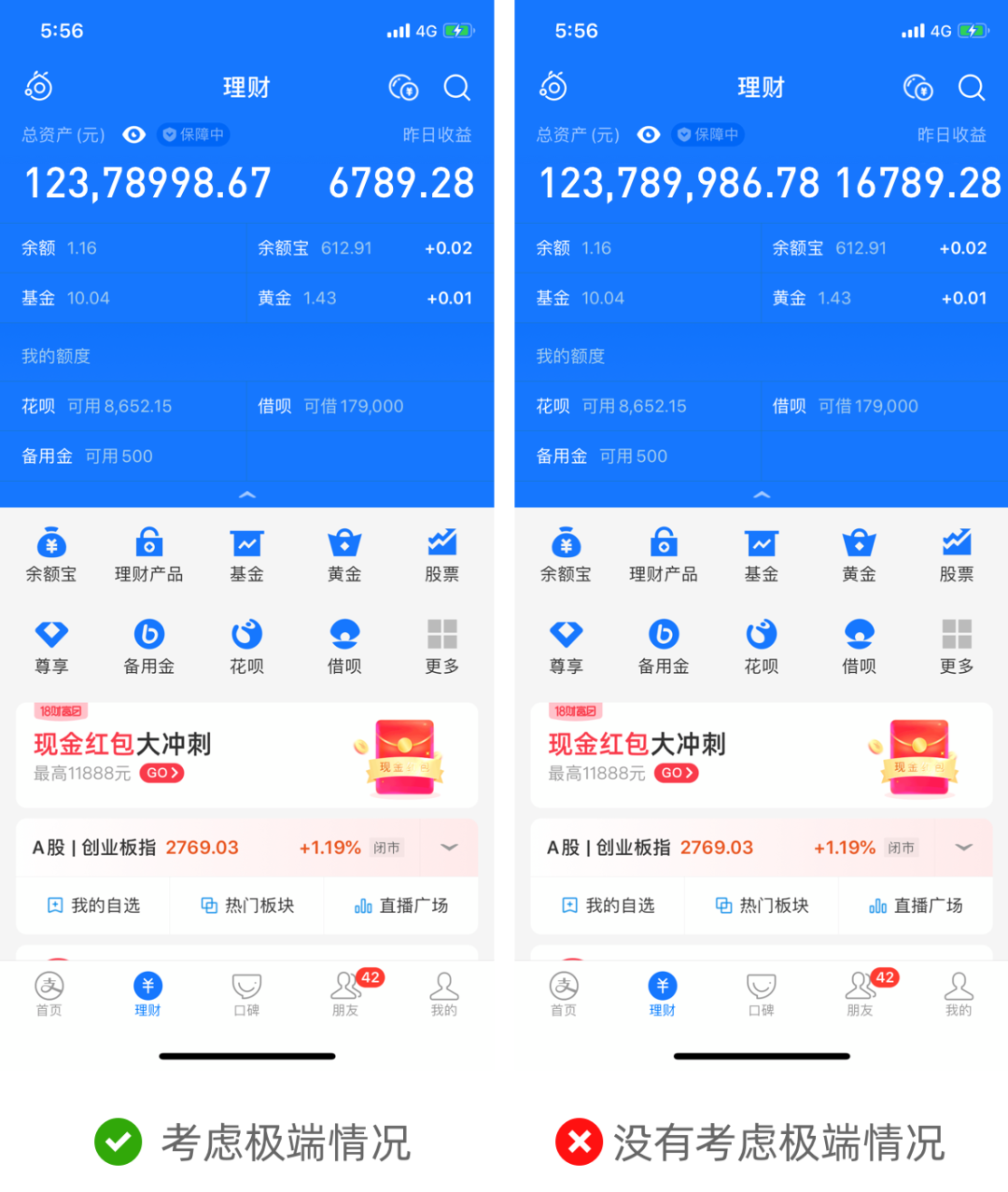
四、不考虑文字极端情况

▲一般在设计时候,特别是文字我们需要考虑两种极端情况,文字最长的时候,文字最短的时候,如果忽略掉,你只按最佳效果设计,上线后就会出现问题,所以如果你设计文字最长,和文字最短时候,你都兼容到就不会出现太大问题。

▲在做金融产品适合,数字最大值和最小值也是容易被设计师忽略的地方,所以同样的需要考虑最长的数字和最短的数字场景。
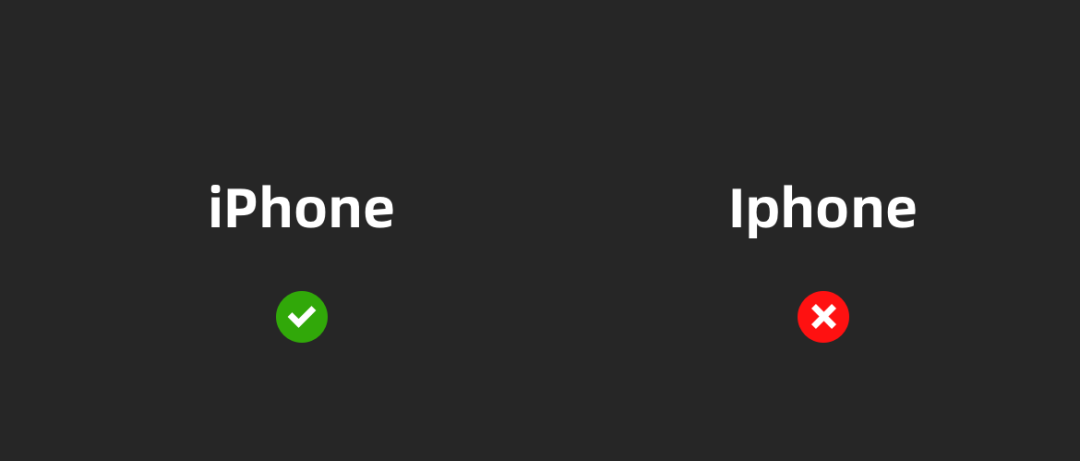
五、英文大小写不分

可能很多人说,英文大小写这个不是什么大事吧,但是还真是大事,我之前一个同事在内部讲方案述职时候,就因为一个英文单词大小写弄错了,就被领导说粗心,后来领导还经常拿这个事情来说,做设计粗糙,就这么一个下插曲,被贴了一个小标签。但是职场就是这样,你任何一个细微的瑕疵都容易被放大。
六、颜色乱用

做平面设计时候,或者做印刷时候我们都知道要去遵循一定色彩原理,比如潘通印刷色等等,但是在做产品设计时候,很多时候会出现设计师色彩乱用的情况,这个地方红色浅一点,那个按钮深一点,虽然你满足了你当前页面的诉求,但是放到整个APP上来说,就是很乱。
所以,这也是为什么很多团队都会去每年花很大精力做规范,规范的目的其实就是建立一把尺子,这把尺子让今天这个产品设计有一套规则遵守,否则就会出现百花齐放。

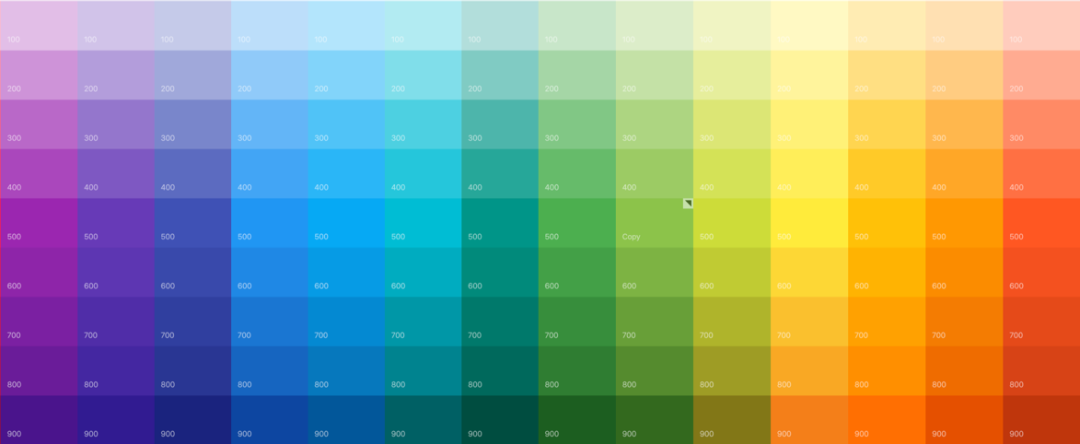
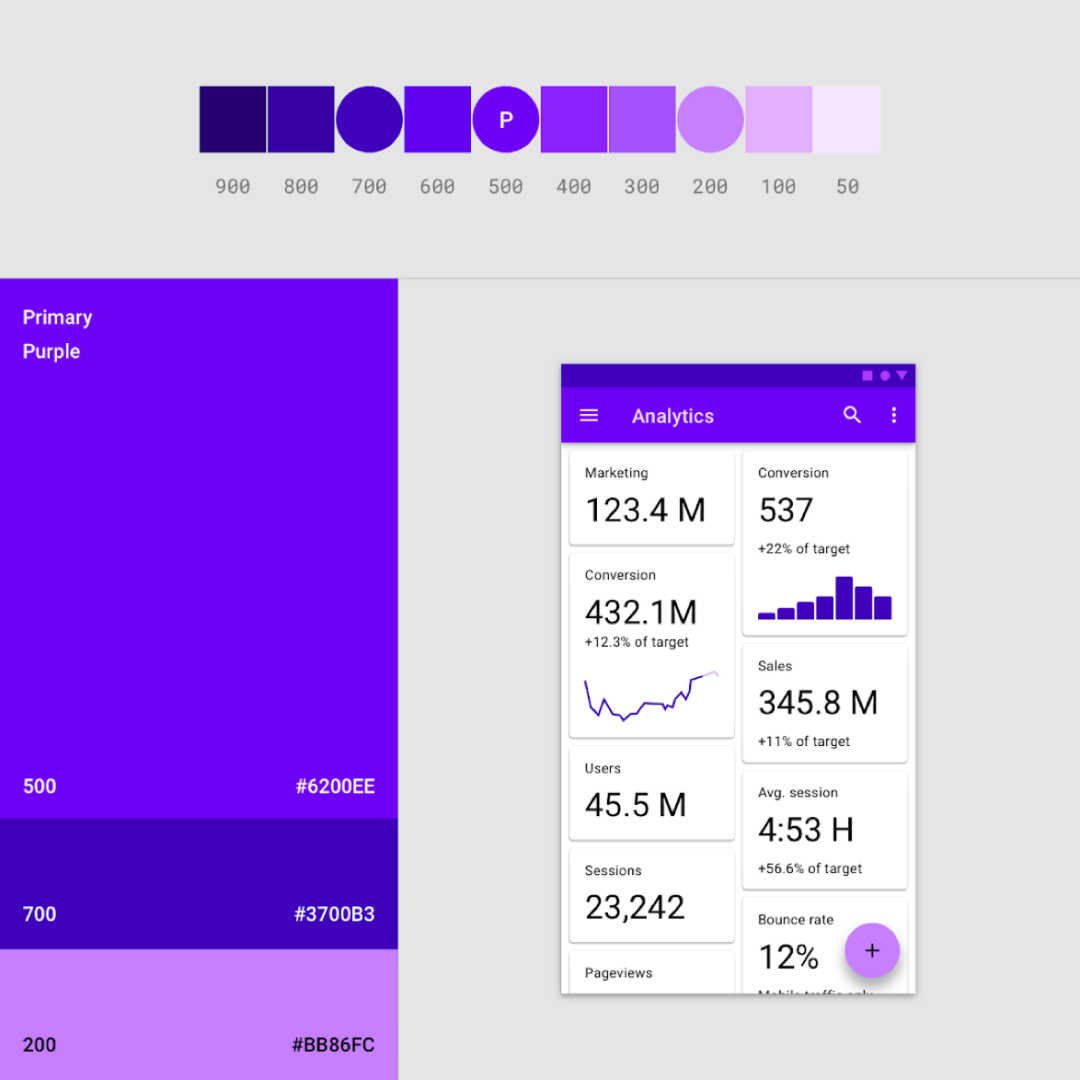
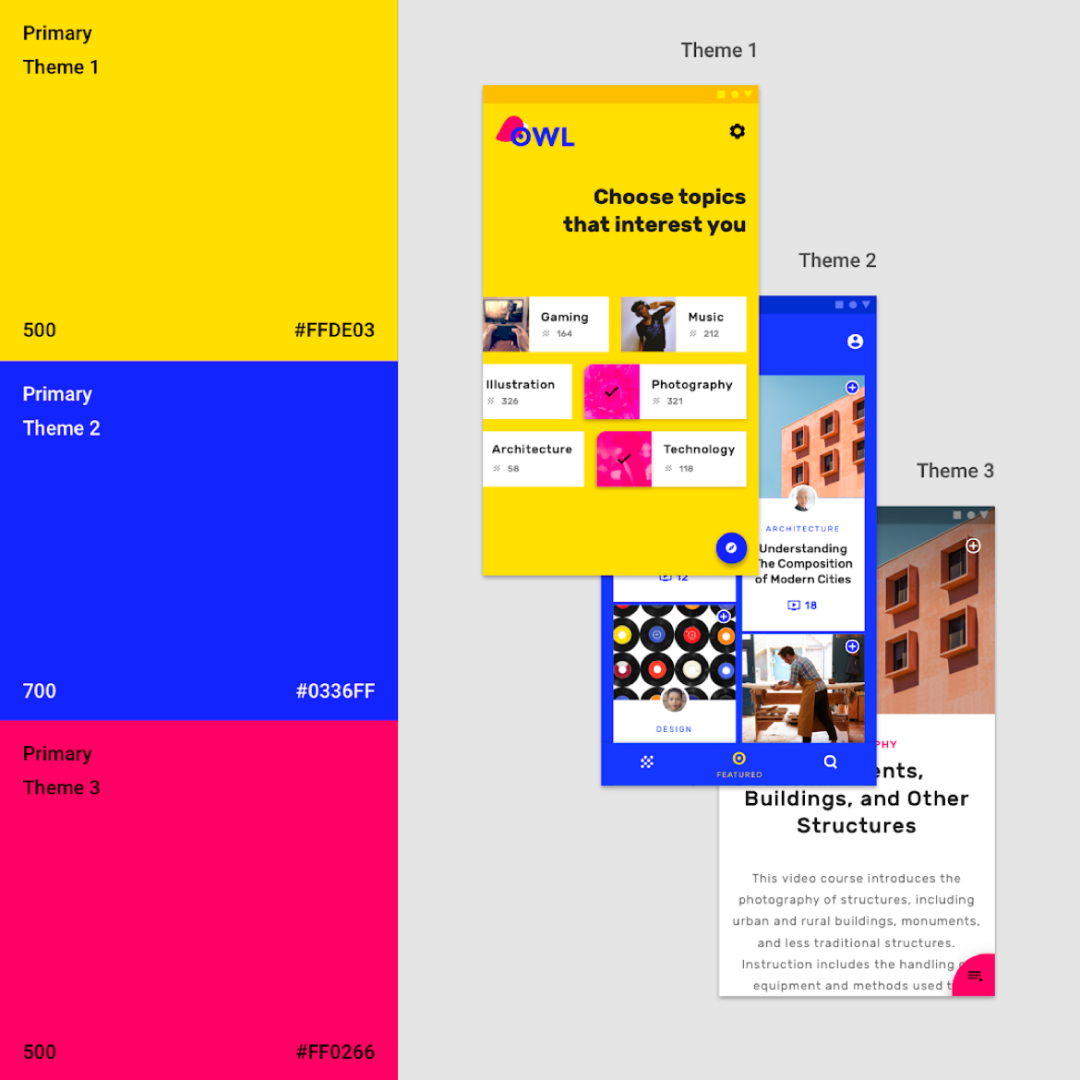
▲在谷歌材料设计规范中,很清晰的描述了每个颜色的运用场景和使用方式,目的就是保证所有设计的一致性和统一性。

▲谷歌材料设计,对于不同产品会给出不同的配色建议,这样的规范会让整体的设计更加合理。所以设计师在做方案时候,一定要去遵循团队设计及规则。
七、行高和尺寸比例随意

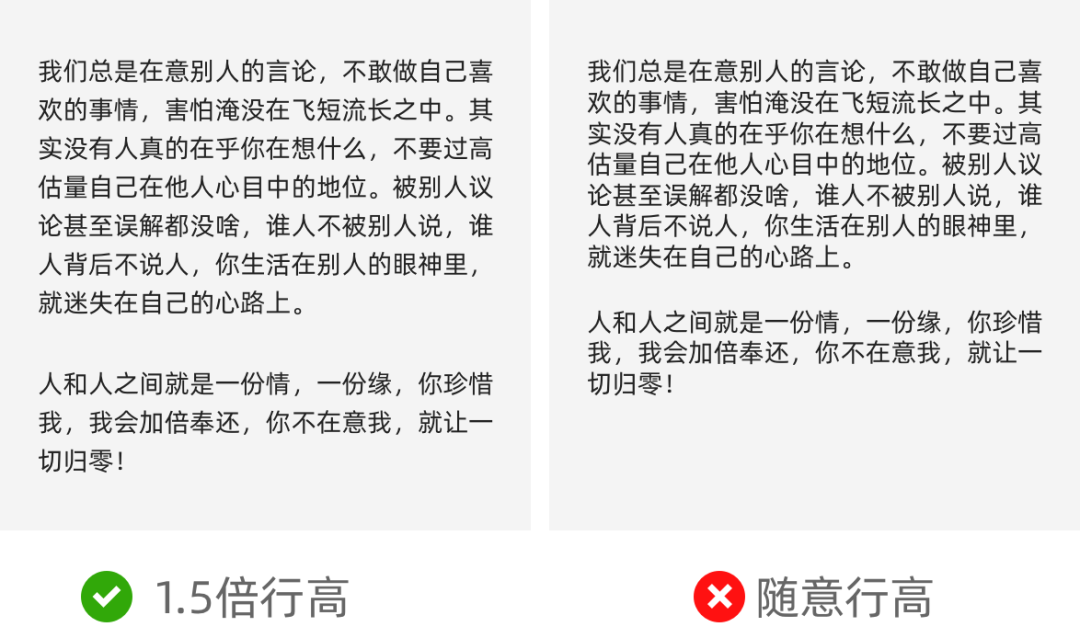
▲文字行高也是被很多设计师忽略的,不知道一堆文字怎么定义行高,一般的做法是行高=文字大小*1.5倍,这是比较通用的一些做法,当然也有很多的阅读软件,行高可能设置更大一些。他们会用到黄金比例来设置行高。

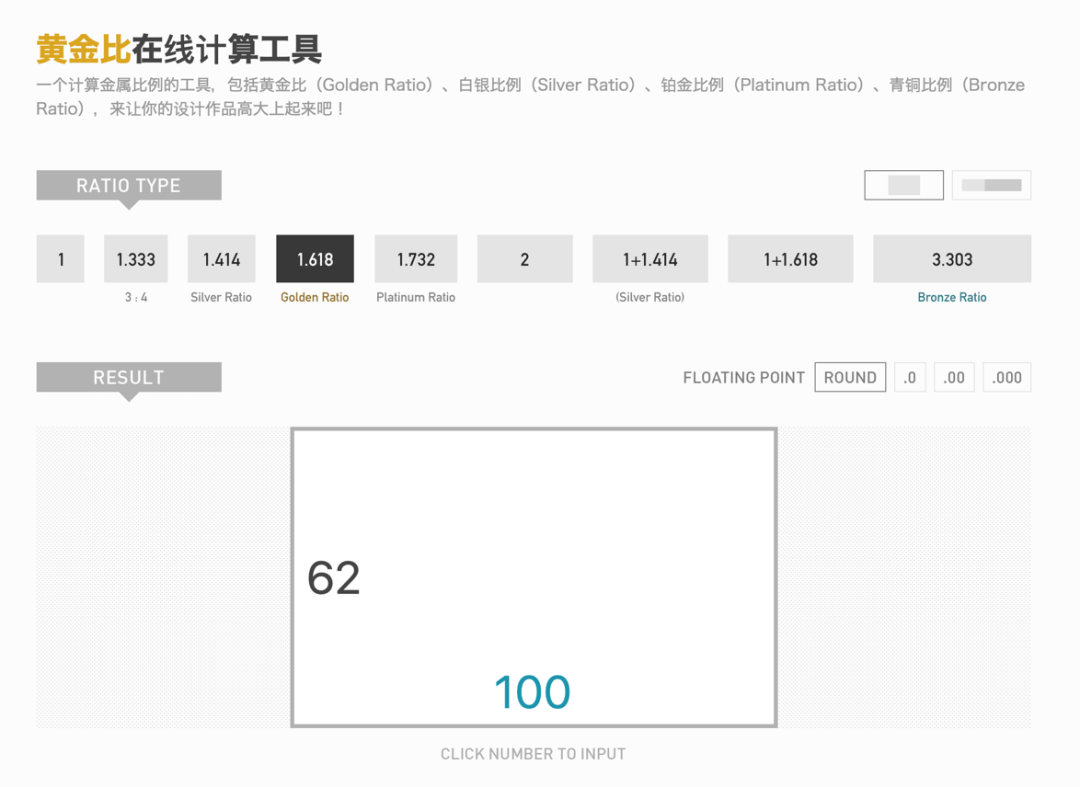
▲很多人以为黄金比例就是1.618其实不是,除了黄金比外,其实还有白银比例、铂金比例、青铜比例这些都具有严格的比例性、艺术性、和谐性,并蕴藏着丰富的美学价值,好好利用,将会使你的作品变得更多高大上。
拿行高来说,除了常用的1.5倍,还可以是1.618倍还有1.732倍,这些数值在很多阅读产品中都会大量运用到这种比例。
其实黄金比例除了可以定义这些字体行高以外,在尺寸上也可以去定义。

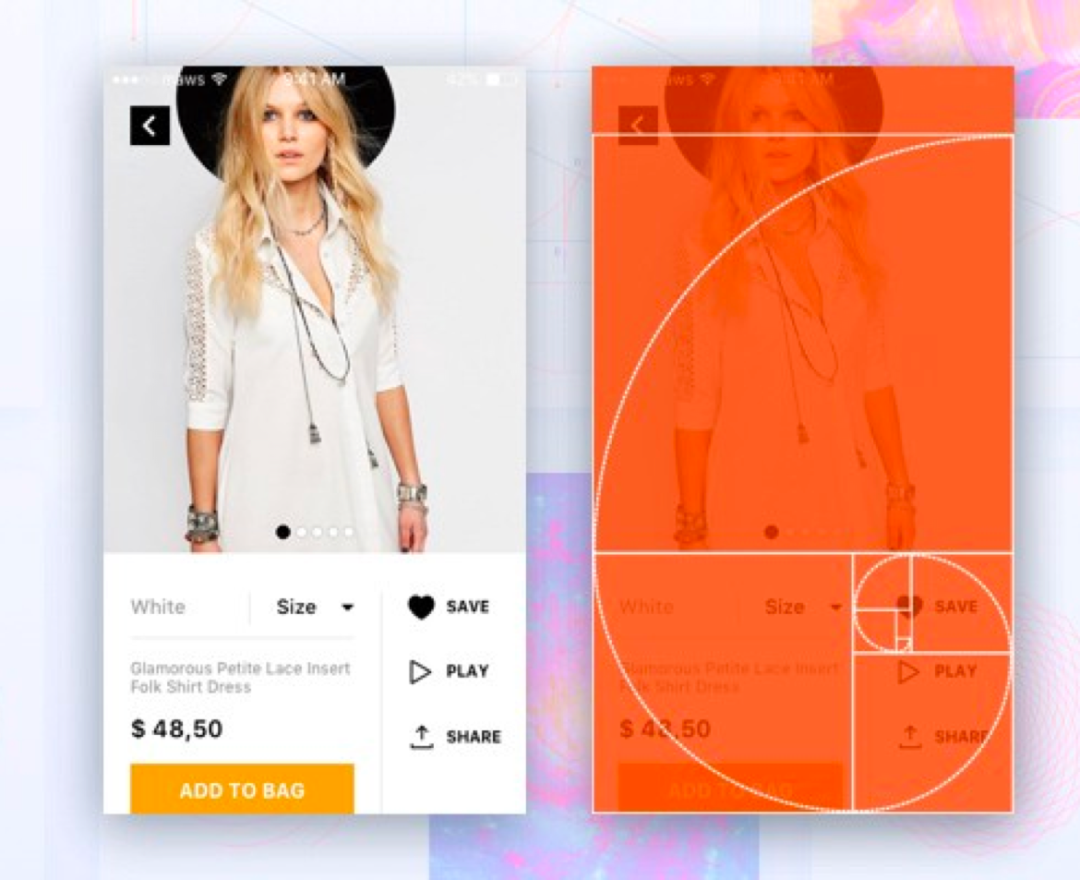
▲如果你设计中比例拿不准的话,也可以通过这样的黄金比例来控制你整个设计的比例尺寸,这样会更加科学。
八、盲目使用设计趋势

关注设计趋势是好事,但是如果盲目的使用趋势,就会让页面特别的乱。很多设计师页面明明是扁平化的,上面都是用插画营造着一个氛围,但是看见最近C4D很火,然后就放了几个C4D元素进去,这样就会让这个设计很混乱。
我之前天猫的导师,豆爸说过:做设计的时候可以先构思一个世界,世界要和谐就需要有它运转的的规则..
这个世界里面的规则会是什么呢?世界里面可能会有很多规则,字体,透视,光线,颜色,形状 …. 可以拆解成每一个细节对应到设计中就是它整体看起来会是怎样的光线,元素,空间感 ……是立体的,扁平的,魔幻的,安静的……
就像有不同风格的电影 动画一样,扁平的动画,木偶动画、黏土动画…. 为了让这个世界和谐,就会要减少一些冲突。如果立体的变形金刚世界里面出现了一个二维的米老鼠 肯定不和谐,如果小清新的色彩世界里面出现了大红大绿东北大棉袄配色,也会不和谐。
九、最后
以上8个点,看似很小,但是也很容易被设计师忽略,设计本身知识点就是一个点一个点积累起来的,当你掌握的点多了,其实就形成了线,线形成了面,希望大家都可以在设计路上一帆风顺。
#专栏作家#
Sky,微信公众号:我们的设计日记(ID:helloskys),人人都是产品经理专栏作家。原支付宝体验设计专家,阿里巴巴天猫设计专家;10年知名互联网公司设计经验,对于产品从0到1、品牌定位、金融产品、设计规范、运营规范、大促等有丰富实战经验。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
















基金金额很亮点~
1