使人惊艳的产品细节(三)
编辑导语:优秀的产品设计往往可以关注到用户的实际需求、给予用户更佳的产品体验,进而促进用户转化与留存。而对这些产品设计细节的分析与推导有助于设计师更好地构建设计思维。本篇文章里,作者总结了他对一些产品设计细节的思考,一起来看一下。

一、【扇贝】党庆一百年页面细节
1. 产品体验
党庆一百年前后几天,扇贝APP菜单栏图标和上方banner,突出了党庆的氛围。
2. 设计思考
2021年是中国共产党成立一百周年,为庆祝党的百年华诞,党中央决定举行一系列活动。中国共产党成立100周年庆,在这个普天同庆的大日子里面,朋友圈里面到处都是红色的宣言。
为了让用户体会到浓厚的氛围,部分APP会在APP内部做一些图标置换、放置党庆横幅等,来庆祝党成立一百周年,营造出庆祝中国共产党党成立一百周年的浓厚氛围。
二、【全民k歌】离线k歌
1. 产品体验
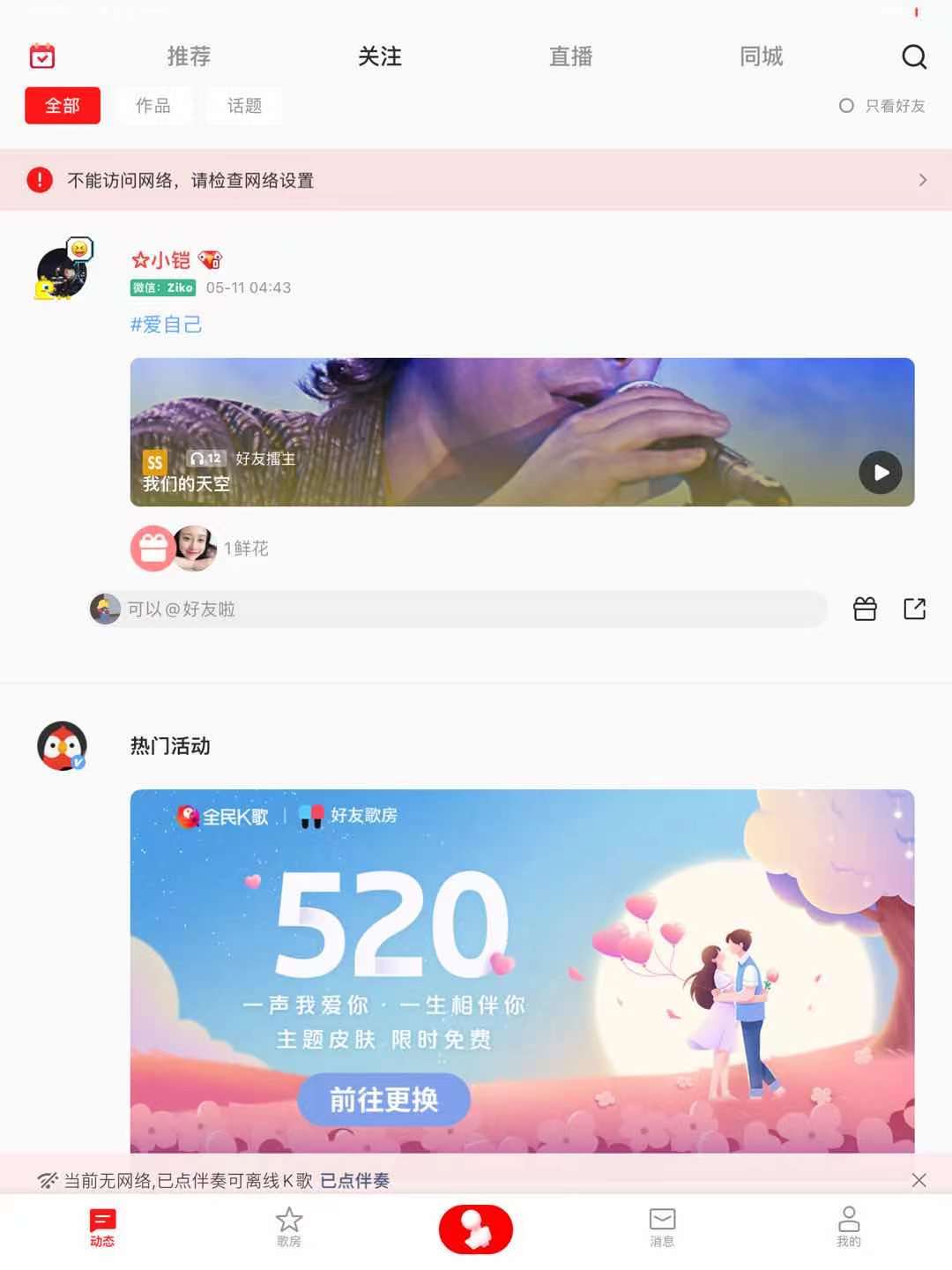
全民k歌,在用户没网络的时候会提示用户“当前无网络,已点伴奏可离线k歌”,可离线k歌。

2. 设计思考
当我们手机无网络时,进入APP会提示无网络,请检查网络设置。
全民k歌会在用户无网络的情况下,提示用户无网可以做什么,来吸引用户继续留在该APP,提示用户“当前无网络,已点伴奏可离线k歌”,用户点击“已点伴奏”后,进行已点伴奏的列表页面,可进行离线K歌。
三、【淘宝】店铺商品上新提示
1. 产品体验
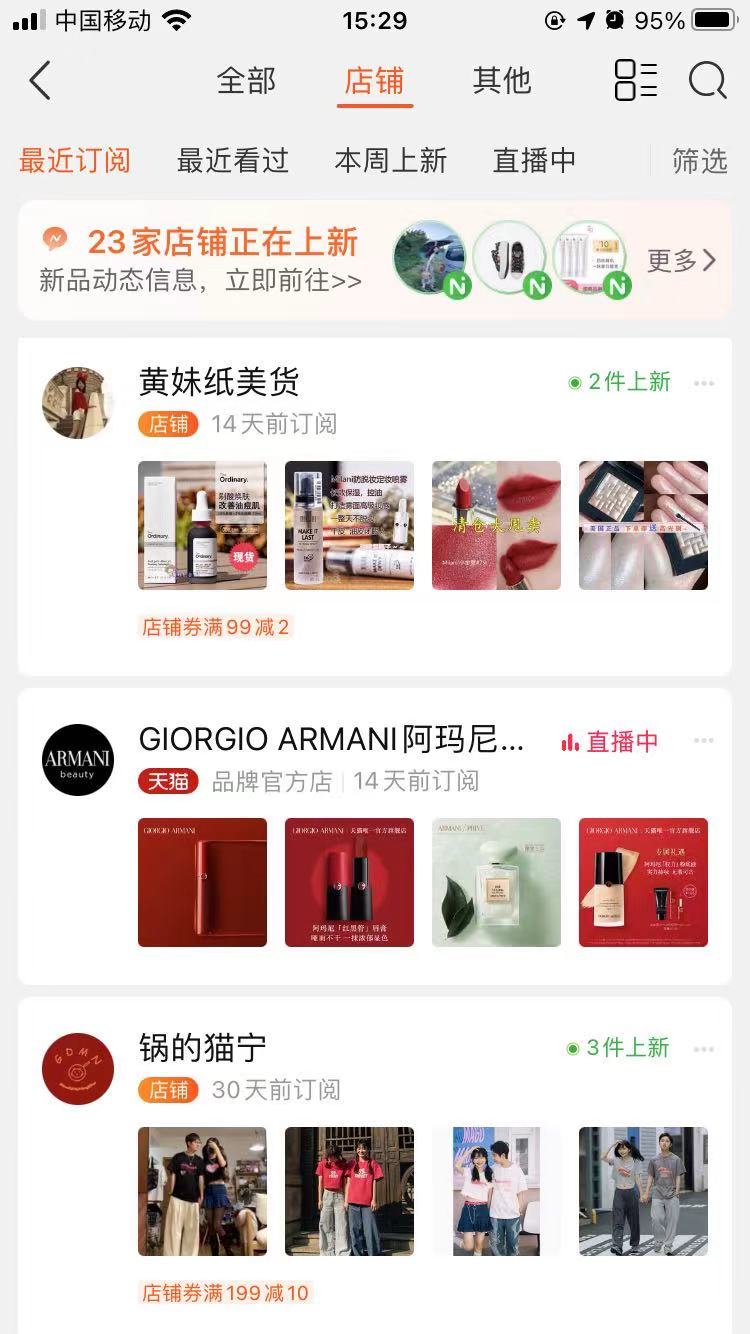
淘宝的店铺列表中,可查看到商家上新的商品数量。

2. 设计思考
我们在进行网购时,会对自己感兴趣的店铺进行关注,以便于我们下次再次购买的时候寻找店铺和查看店铺优惠信息等。当我们感兴趣的店铺上新品时,我们会想去看下新品是否心仪,淘宝在店铺上新后,在店铺列表中显示该店铺上新的商品数量,来吸引用户进店购买。
四、部分APP的个性加载
1. 产品体验
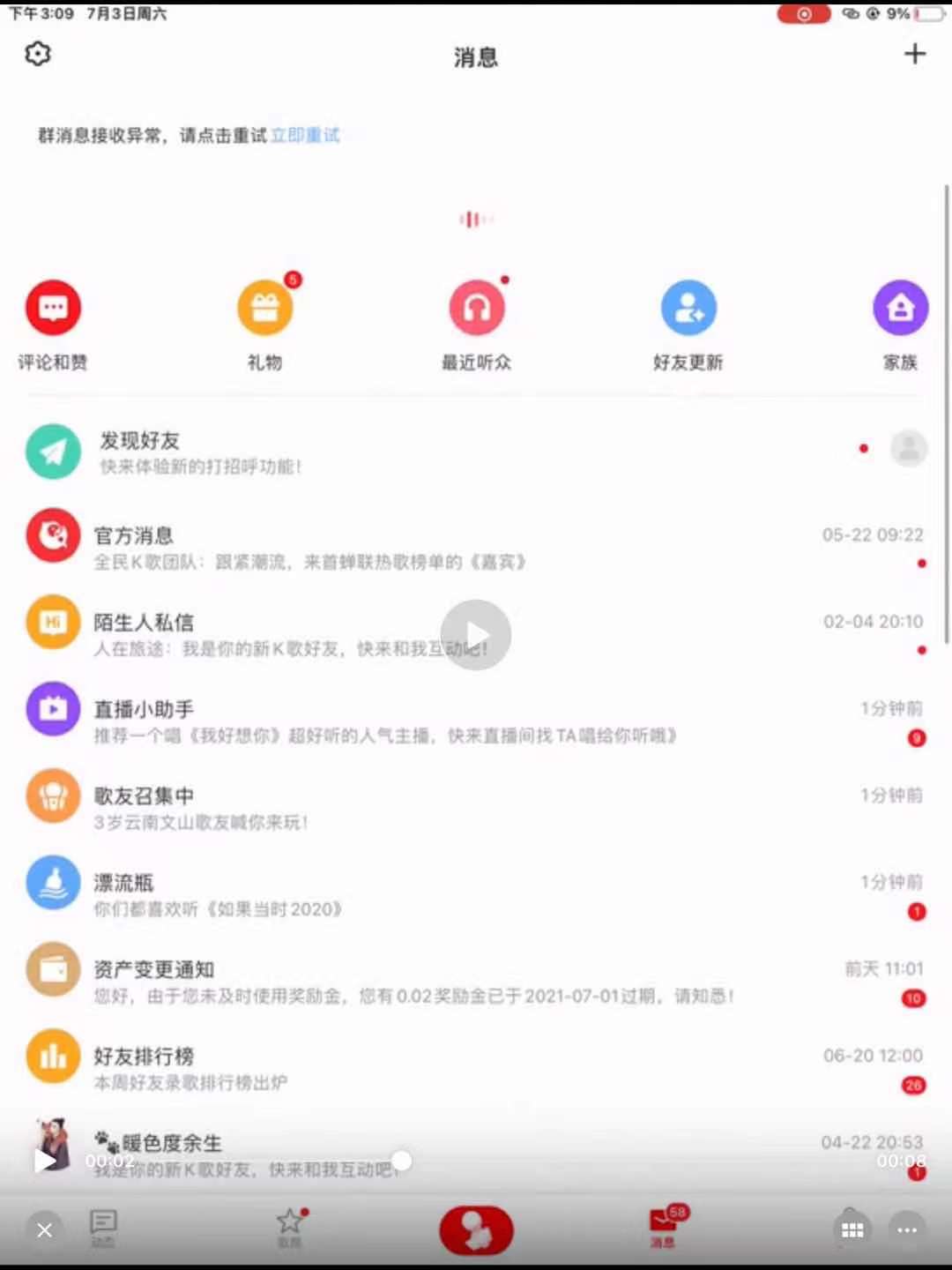
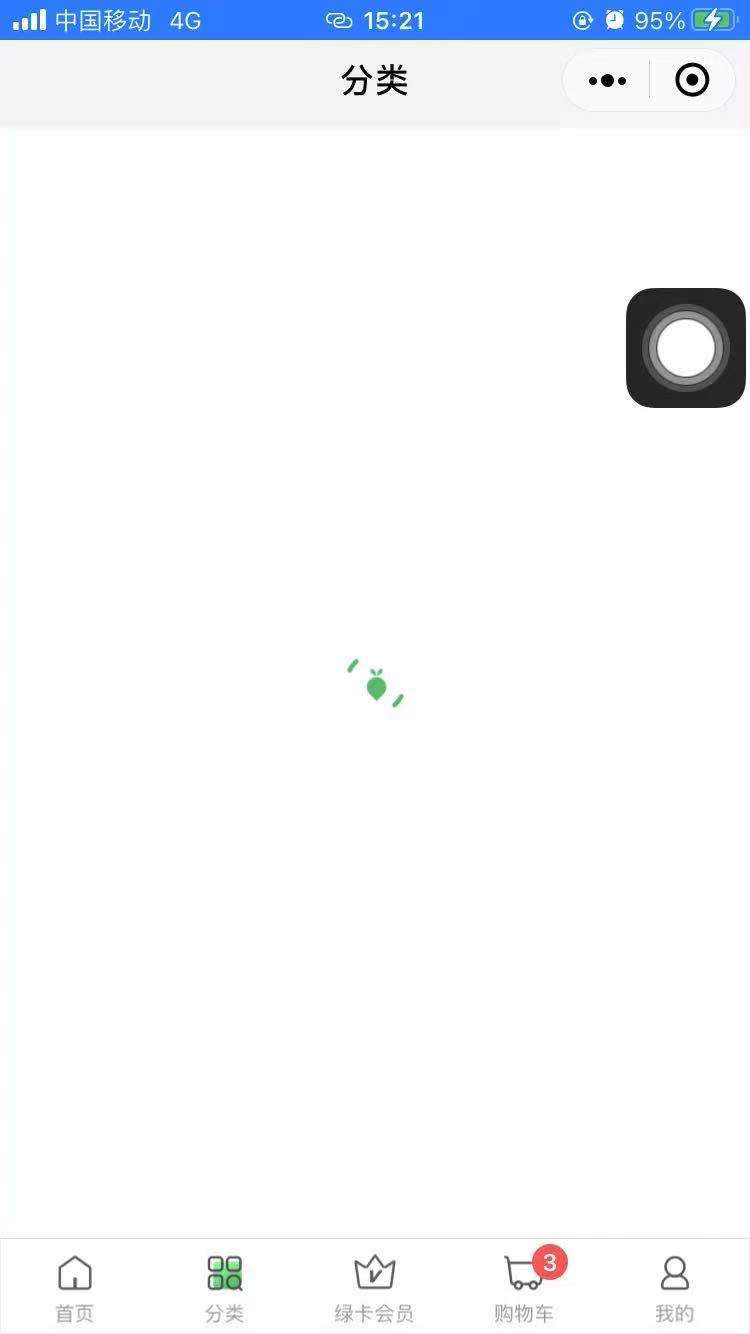
部分APP在加载动态中加入了他们自己APP的特征,使得加载更加生动有趣。







2. 设计思考
“加载刷新”的设计往往成为忽略细节设计之一,静止的等待(加载刷新过程)是无聊的,这种空虚的感觉会增加个体主观感受的等待时间长度,同时等待会使个体的焦躁心情发展起来。
很多APP在刷新加载图标中不但加入了APP的特征,且做了有趣互动,使得其生动有趣。
五、【美团】酒店选择入住时间
1. 产品体验
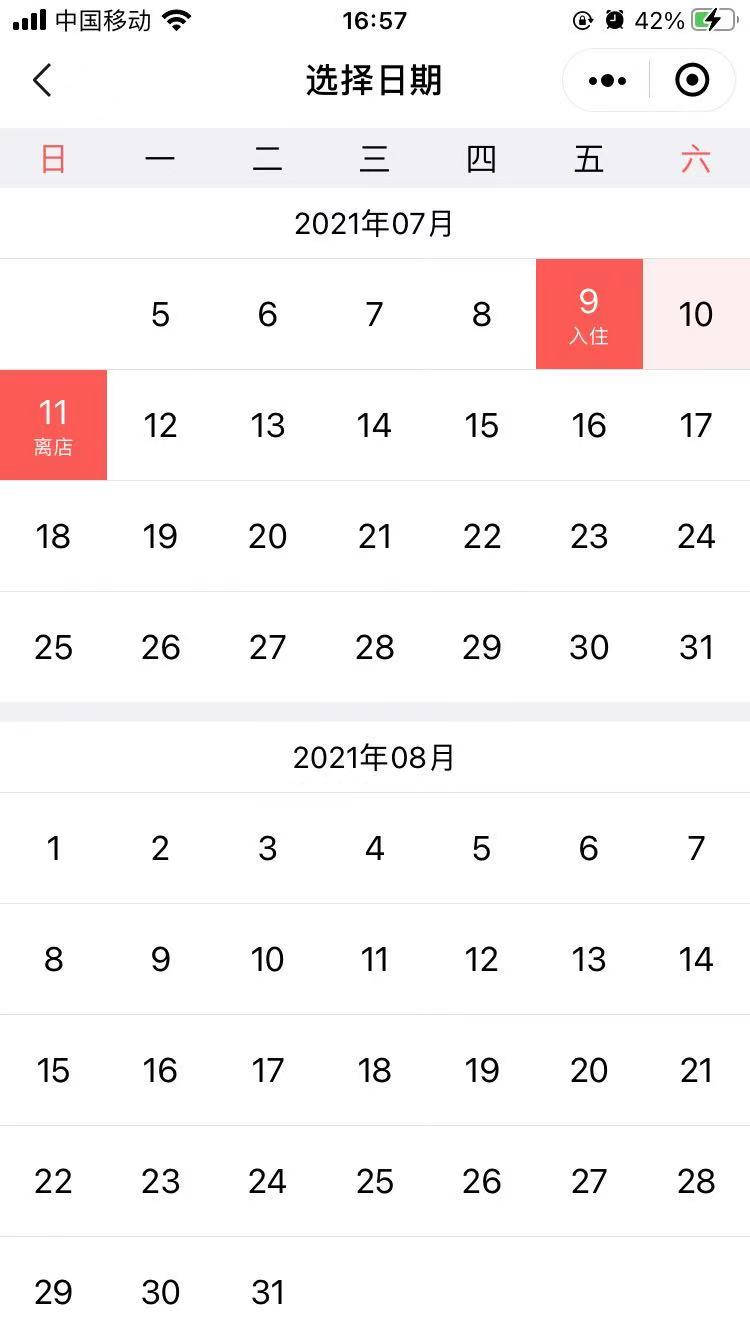
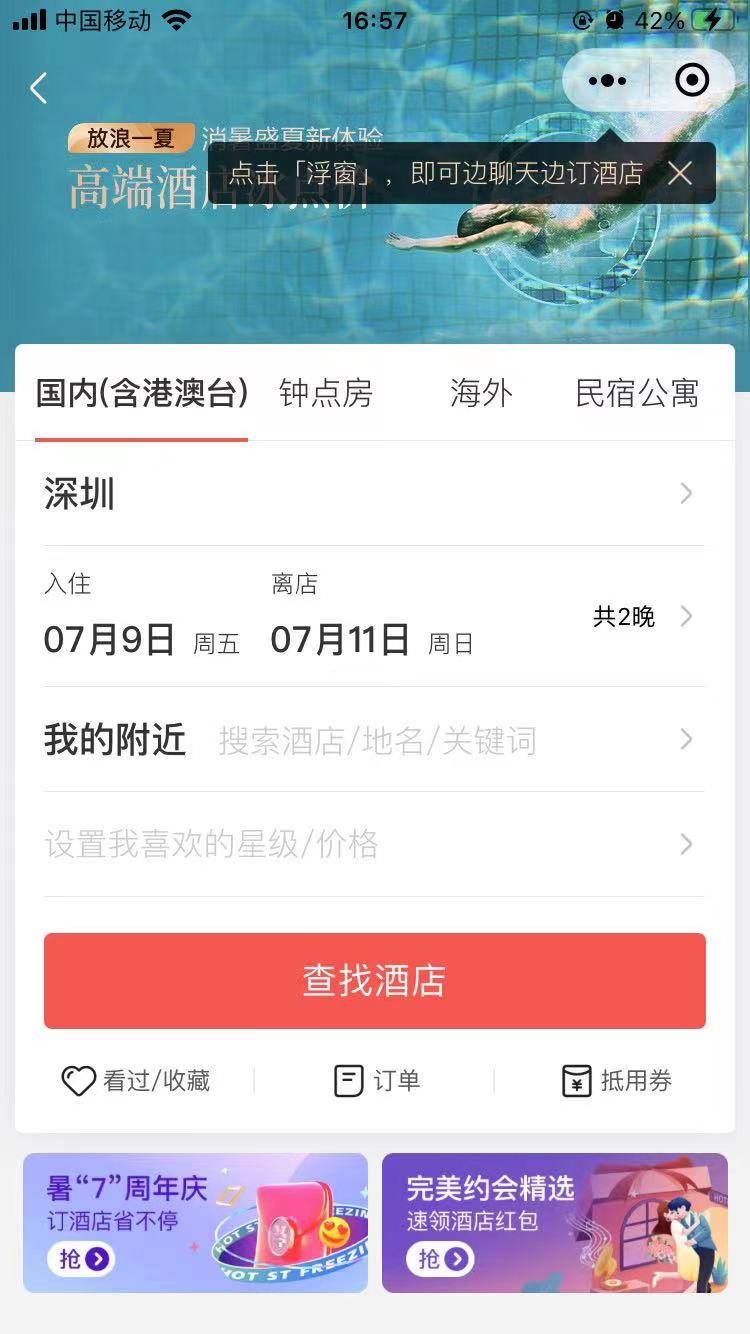
使用美团酒店选择入住时间,在日历中设定起止日期,会在最前面和最后面的日期中标注“入住”和“离店”的文字,选择后会返回搜索页,并计算出共计多少晚。


2. 设计思考
我们在外需要入住酒店时,在网上预约酒店,选择截止日期是必不可少的。
美团上使用住宿,选择起止时间时,在起止日期范围内的时间里,在起止日期中标明了入住和离店,用更明显的视觉传达,让用户更明确自己所选择的日期及范围。选择完成后统计了用户的入住天数,系统通过自动统计时间来减少用户的思考,节约时间成本。
六、【微信读书】阅读书籍选择章节
1. 产品体验
微信读书阅读书籍时,可查看目录选择章节阅读。

2. 设计思考
我们在阅读书籍时,有时候希望可以跳章节来查看或回顾感兴趣的章节,微信读书用户可以查看目录,选择章节进行阅读,无需用户手动一页页翻,提升了用户阅读体验。
七、【微信读书】阅读书籍变更字体大小
1. 产品体验
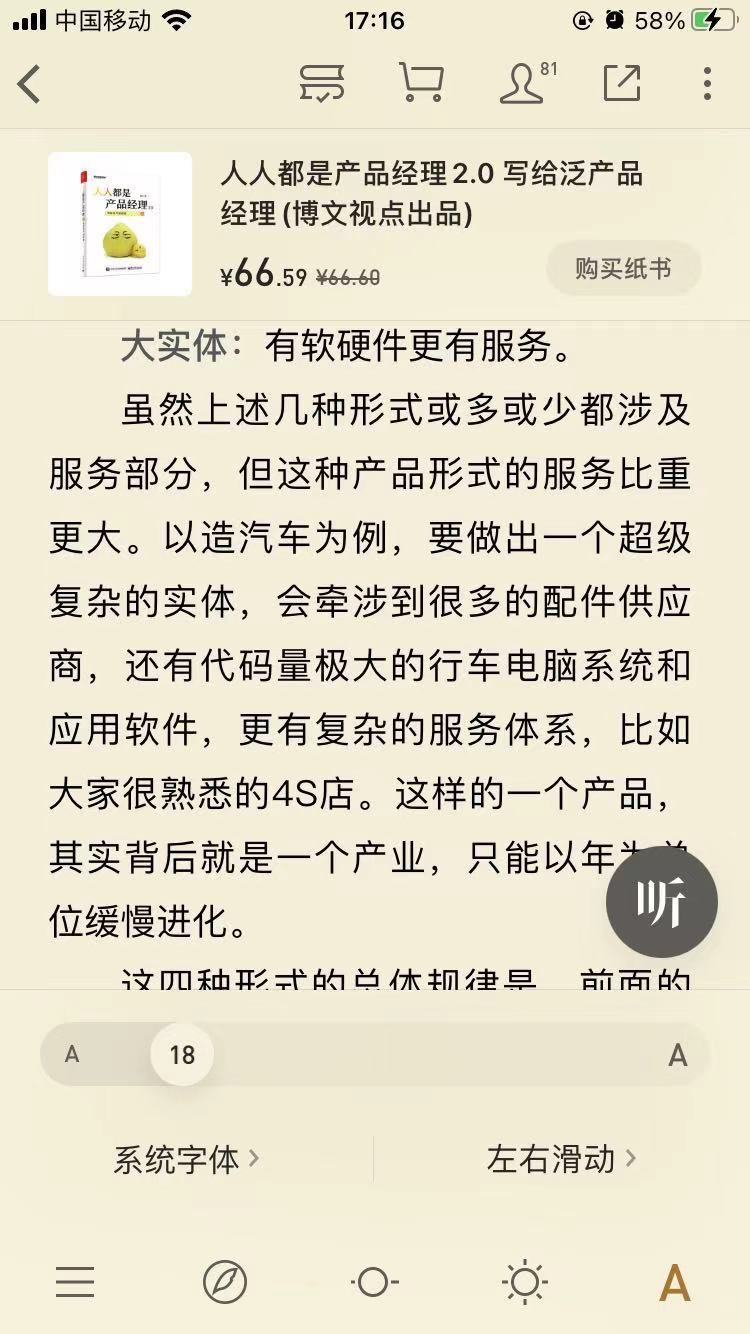
微信读书,在阅读界面可调整字体大小。

2. 设计思考
不同年龄的人眼力不同,所以阅读时字体要调节不同的大小才能让不同年龄阶段的用户阅读起来不吃力。
微信读书在阅读书籍页面,有个“A”字可供用户调整字体大小,调整方式用拖拉式,拖拉的过程中自己会随着调整移动而变化,用户可以清晰地感觉字体的变化从而选择适合自己的字体大小。
八、【微信读书】阅读书籍页背景色调整
1. 产品体验
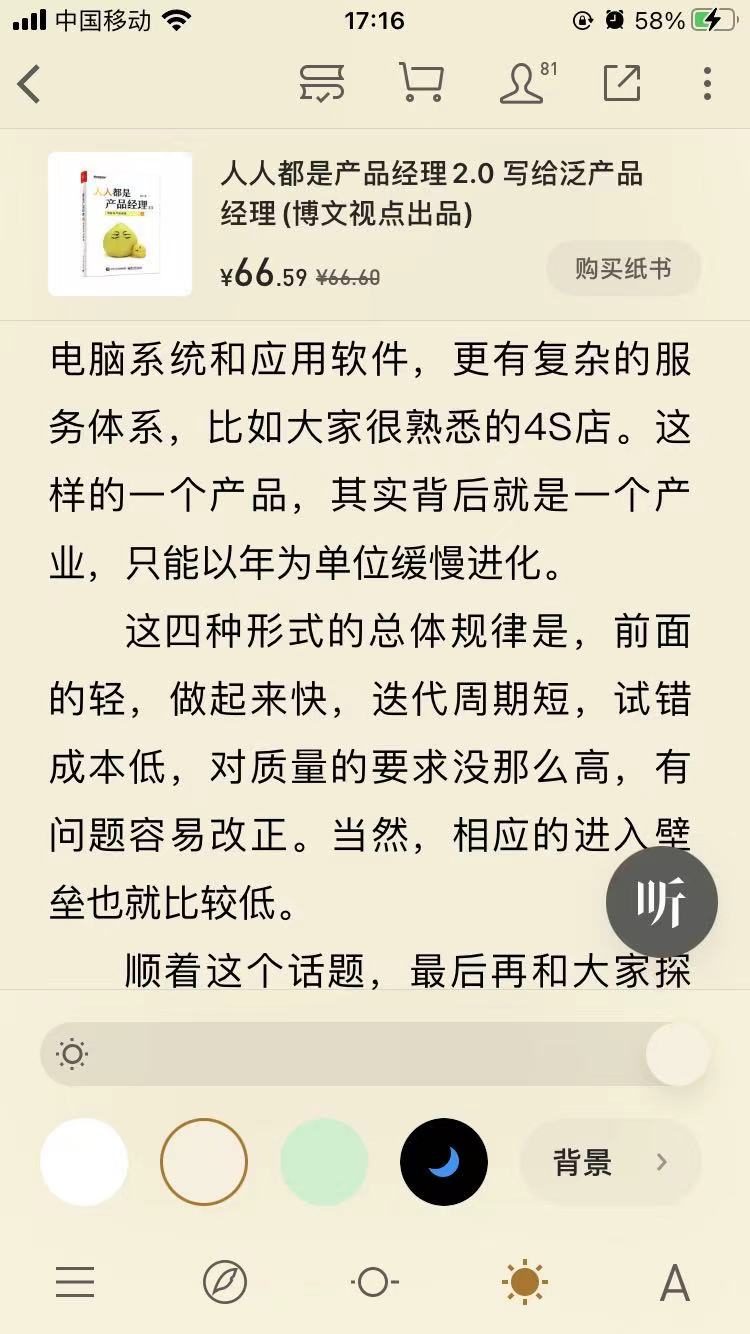
微信读书在阅读书籍页面可调整背景色。

2. 设计思考
随着现代科技的发展和人们生活水平的提高,在生活中人们对颜色要求也越来越高,不同颜色背景对人眼视觉也产生不同的影响。
微信读书在阅读书籍页面,可以调整阅读页面的背景色,使用户可以根据自己身处的环境及颜色对自己产生的视觉感受来调整背景色。
九、【微信读书】查看阅读进度
1. 产品体验
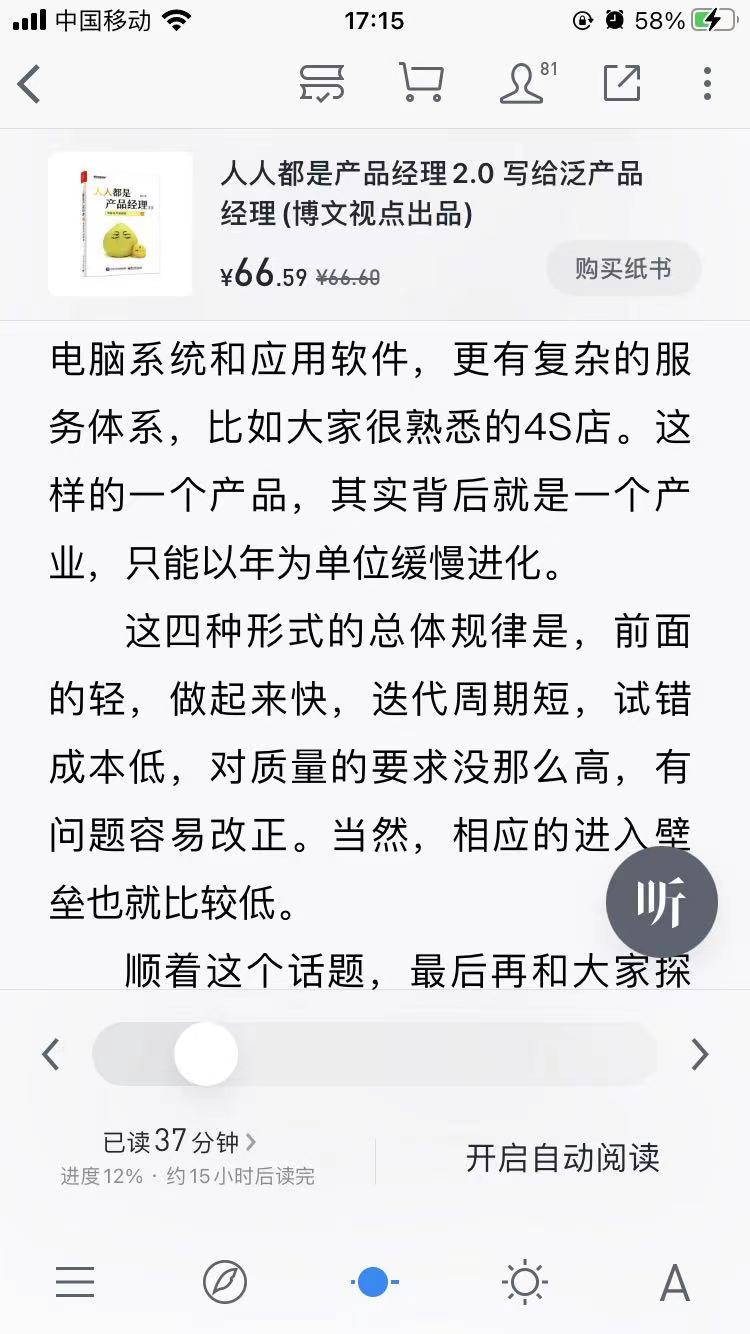
微信读书可查看当前阅读进度、阅读时间和预计全部阅读完需要的时长。

2. 设计思考
我们在看电视剧时,有时会关注到看到哪集,阅读书籍时,也不例外。微信读书在阅读界面可查看当前阅读进度、阅读时间和预计全部阅读完需要的时长,阅读进度用进度条展示,使用户更加清晰地看到自己的当前的阅读进度。
本文由 @一只产品喵 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








微信读书的几个点 可以说只要是个阅读软件都会有