交互设计的故事性:无言胜有声

中文是一种奇妙的文字,同样的文字,不同的语气,断句,声调,标点,传达出来的信息可能完全不同。还记得百度欺负google的这则视频么?简简单单二十余字,被演绎成了三种不同的表达,由此可见,文字也未必是最稳妥的表达方式:视频地址:http://www.it86.cc/interview/2007/0303/3.shtml
对于信息的传递,文字是最为简单的做法,但对于接收方来讲,未必最易理解和记忆。小朋友们喜欢看动画片,大朋友们也喜欢看电影,大朋友看电影未必比小朋友看动画片的时间多,但大朋友们看书的时间平均下来,一定是没有小朋友们看书的时间长。所以,虽然成人世界具备了相当的理解力,也未必表示他们就最喜欢以文字方式的表达。
再来看看自己喜欢的一则cocacola广告,整个视频没有一句话,一个单词,但它却清楚的传达了一瓶可乐两个钢镚儿的信息,而且让人记忆深刻,至少让我在七八年后还记得这样一个故事:视频地址:http://v.youku.com/v_show/id_cj00XMjQwMjk0MzI=.html
那么,回到交互设计领域来,大多数时候,交互设计需要的是让整个界面信息丰满,而非是要让文字填满每一个角落。
下面是chinaren校友录的首页,N年前早已熟读初中地理的你,是否感觉到这样的图形化选择比下拉菜单更容易?
当然,并不是任意场景之下,都适合用完全图形化的方式去表达,但使用图形来做信息引导,
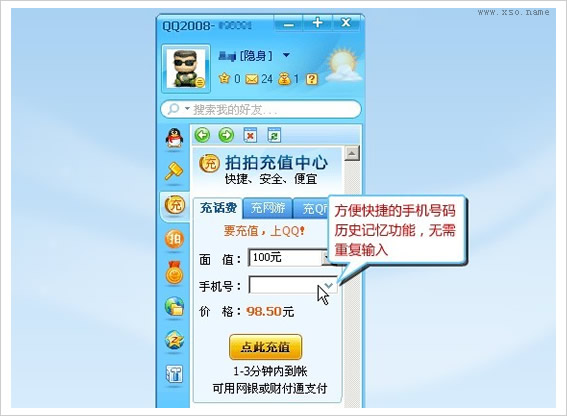
在下图中,虽然仍然以文字信息为主,但如果没有图标的视觉引导,寻找目标内容的速度,应该会慢很多。
如果涉及到复杂的操作,视频演示是学以致用最直接最有效的方法:

视频地址:http://www.paipai.com/mall/game/2008/12/phones/page.shtml
上面所讲的一些,偏向于设计中的本能和行为层面,目的是以完成任务为主。至于情感化诉求即反思层面,也可以通过设计,让页面充满故事的乐趣。
下图是一个有咖啡饮品的图表说明,不同的咖啡,不同的原料与工艺,这样的故事用咖啡杯表达出来,真的激起了我想喝一口的愿望:

原文网址:http://article.yeeyan.org/view/140096/97456
08年疯传的yahoo奇摩礼物人生,一个个故事片段,让人们真正将网络购物与生活情感联系在了一起。之后才会出现payeasy“发现最好的女人”,拍拍“给爸爸的中秋礼物”等引发用户共情的故事营销活动;

视频地址:http://tw.promo.yahoo.com/2008auction/gift/
上面的视频活动或许有些偏市场营销策略方向了,如果从交互方式来看,产品设计不仅创造故事,而且让用户参与其中,也不失为一个好的办法。
三年前拍拍的很多卖场都早已淹没在互联网推陈出新的洪水之中,唯独试衣间这个页面到现在都还有人提及,有人光顾,也许就在于比起其他单纯陈列商品的卖场,它讲述了一个试穿的故事,并将用户置于其中,让用户区搭配,完善这个故事的结局:

页面地址:http://party.paipai.com/room3/
总的说来,图形化的东西比文字更易让人识别与记忆。除开纯粹的表述,如果将信息附加于一些故事之上,会令印象更加深刻。的确,没有人会喜欢说教,页面上可以没有文字,但不能没有故事。
交互设计师应该是一个善于讲故事的人。
来源:http://www.xso.name/blog/2010/05/hci-info-expression/
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






