提升用户体验的指导思想:减少点击,高亮提示

产品设计就这样,很多细节的地方,不管你信不信,反正做了就是有效的。
很多时候,我们(或开发)都会觉得某些优化没必要去做,主要是觉得这些优化点并不会让我们的产品的用户体验得到什么提升,但是,皓皓想告诉你,不管你信不信,反正做了就是有效的!
一、前列腺的启发
今天,皓皓接到一个朋友的电话,说他爸爸出院了,皓皓觉得挺纳闷。说到朋友的爸爸,这里面有一个有点难为情的故事。朋友的爸爸是因为前列腺肥大,难以正常排尿导致的入院。对于男性这种病,医生的建议是让病人不去想这个事情,自然会好,没必要采用什么治疗手段。
于是皓皓问朋友:“叔叔的病怎么突然就好了,以前不是一直嚷着不舒服吗,BalaBala?”朋友说:“其实这个病就像医生说,根本不用怎么治疗,只要不去想就好。我呢,最近给我爸找了很多事情做,让他忙到根本没有时间想其他的,自然而然的他觉得排尿正常了,于是乎就出院,不管你信不信,反正这样做了就是有效的。”
二、搜狗输入法和支付宝的以身试法
皓皓记得以前,经常有开发吐槽说,所谓的用户体验都是虚的,能不能拿点实的证据来说服他们去开发,现在证据来了,我们先看看搜狗输入法。

这个是前2天出现在皓皓的朋友圈说说,是赞美搜狗输入法的键盘移动设计的,对于这种细节,大家是是否有必要做呢?或许很多人都会说,没必要呀,这个功能那么隐藏,估计没有几个人会用到。就像皓皓,包括皓皓现公司同事,都说没必要用到这个功能。
但是,搜狗他就做了这样的用户体验的优化,而且是赢得了用户的赞赏,用户还帮他做了宣传。不管你信不信,反正做了就是有效的。
我们再看另一个案例:

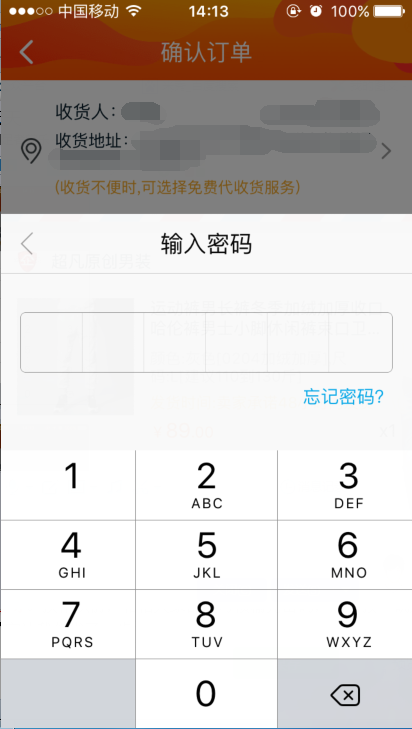
(支付宝付款页面)
这个是支付宝的付款页面,相信大家都不陌生吧?输完密码后,就会自动付款了,皓皓记得这个功能刚出来的时候,身边的朋友一片好评,大赞其用户体验做的好呀。换作以前,相信大家都是习惯输完密码,然后按“确定”,现在,支付宝让我们省了一步。
产品设计就这样,很多细节的地方,不管你信不信,反正做了就是有效的。
三、该如何去优化?
道理知道后,我们就需要去实践,把这些优化点都做出来,提升产品的用户体验。皓皓的招数是:减少点击,高亮提示。
下面举几个例子说明一下皓皓的招数:
1)验证码模块
通过手机验证码注册/登录,现在已经是标配了,但依旧有很多产品没有做好。大家看一下,现在是不是很多验证码的输入还是整条的输入框,如下图:

其实,这个模块可以做的更好,就是像支付宝的支付密码一样,分成6个位置,当用户输完之后,自动进入,毕竟现在还会输错验证码的概率,并不多。
其二,则是点击输入验证码页面的键盘弹出框,仔细看一下,又有几个产品是做到点击就弹出数字键盘的。所以,验证码模块的用户体验优化点就是自动弹出数字键盘、自动登录,这样就可以减少用户的点击次数了。
2)输入框模块
输入框,是皓皓最想吐槽的地方了。

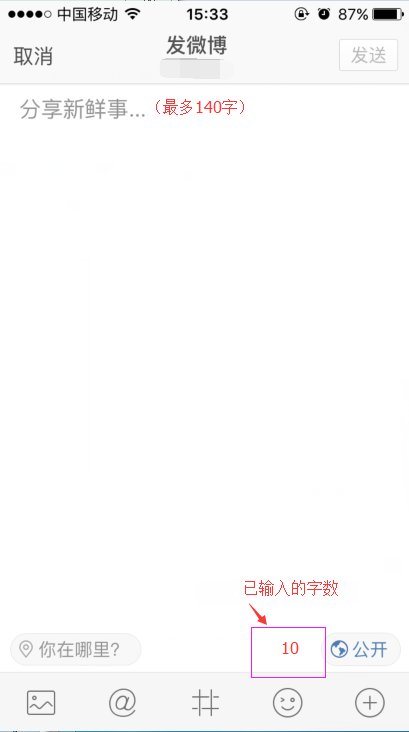
这个是发微博的截图,在红色圈出的地方,有个统计字数的小提示,皓皓觉得这个用户体验,做的挺不错了。为何这样说,因为皓皓遇到很多都是,当输完一堆BalaBala之后,提示字数过多,请重新输入,但又不提示,最多可输入多少个字,为了顺利发完这个东西,还真是不容易,只好一次一次地试。
那具体怎么优化会好点,对于这种输入库提示,首先是高亮提示,然后再来减少点击。就比如微博,我们在空白时,提示可输入多少个,然后提示还剩下/已经输入了多少字(对于只可输入短文本的,就提示剩余多少字,多余可以输入长文本的,则提示已经输入多少字)。那减少点击呢,就是超过了字数,就不让用户继续舒服,否则还得用户去删除,多麻烦。

(优化后的初稿)
可以优化的地方还有很多很多,比如要选择的地方,初始化默认选择某一个类型,我们都可以根据这2招进行优化的。
< 完 >
作者:皓皓(微信公众号qipa2233)3年产品经理,擅长从市场、运营的角度设计产品,担任过移动医疗产品设计,目前从事SaaS产品设计。
本文由 @皓皓 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








我没明白你说的减少点击是什么意思 是禁止输入?看标题以为高亮的作用是减少点击 但最后文章说减少点击是超过字数时不让用户多一步删除的操作 不太明白 可以详细解答一下吗
最后一个图的需求是:既显示字数的限制,也要提示已输入的字数。作者把这两部分隔开了,不够简洁。我建议在输入框的里的右下角显示“0/150字”,“0”就是已经输入的字数,“150”就是最多可以输入的字数,这样更为简洁明了。
虽然“0/150字”可以清晰的知道 输入了多少字 以及 可以输入多少字 但就像作者说的 对于短文本 我们不需要知道自己输入了多少字 因为不是凑字数 只需要知道还可以输入多少字 而对于长文本 就需要显示输入了多少字 因为长文本一般是在论文或者写作的时候 需要计算字数 所以不需要剩余多少字这个需求 鄙人微见
小tips,蛮好的
微博如果超出字数,就不让用户输入,这种做法真的欠妥当。
😉
键盘上左右滑动移动输入框光标好像已经出来蛮久了
😂😂