设计资产的秩序之美
编辑导读:设计资产是产品设计师的智慧结晶,能够帮助新人设计师更快更系统地掌握产品的相关设计。本文作者希望通过这套方法和资产能够赋能给更多的用户,提高设计生产效率的同时更好的保障产品体验的内在一致性。

今天给大家分享的是这一年来Ant Design团队为设计资产升级所做的事情、总结的方法以及成果。希望通过这套方法和资产能够赋能给更多的用户,提高设计生产效率的同时更好的保障产品体验的内在一致性。
随着 Ant Design 用户群体的激增,业务场景的多样化和复杂化,我们会面临更大的挑战,欢迎大家发挥极客精神和我们一起探索讨论,共同创造出更好用的设计资产。
一、为什么要通过模式化构建设计资产
1. Ant Design 问题分析

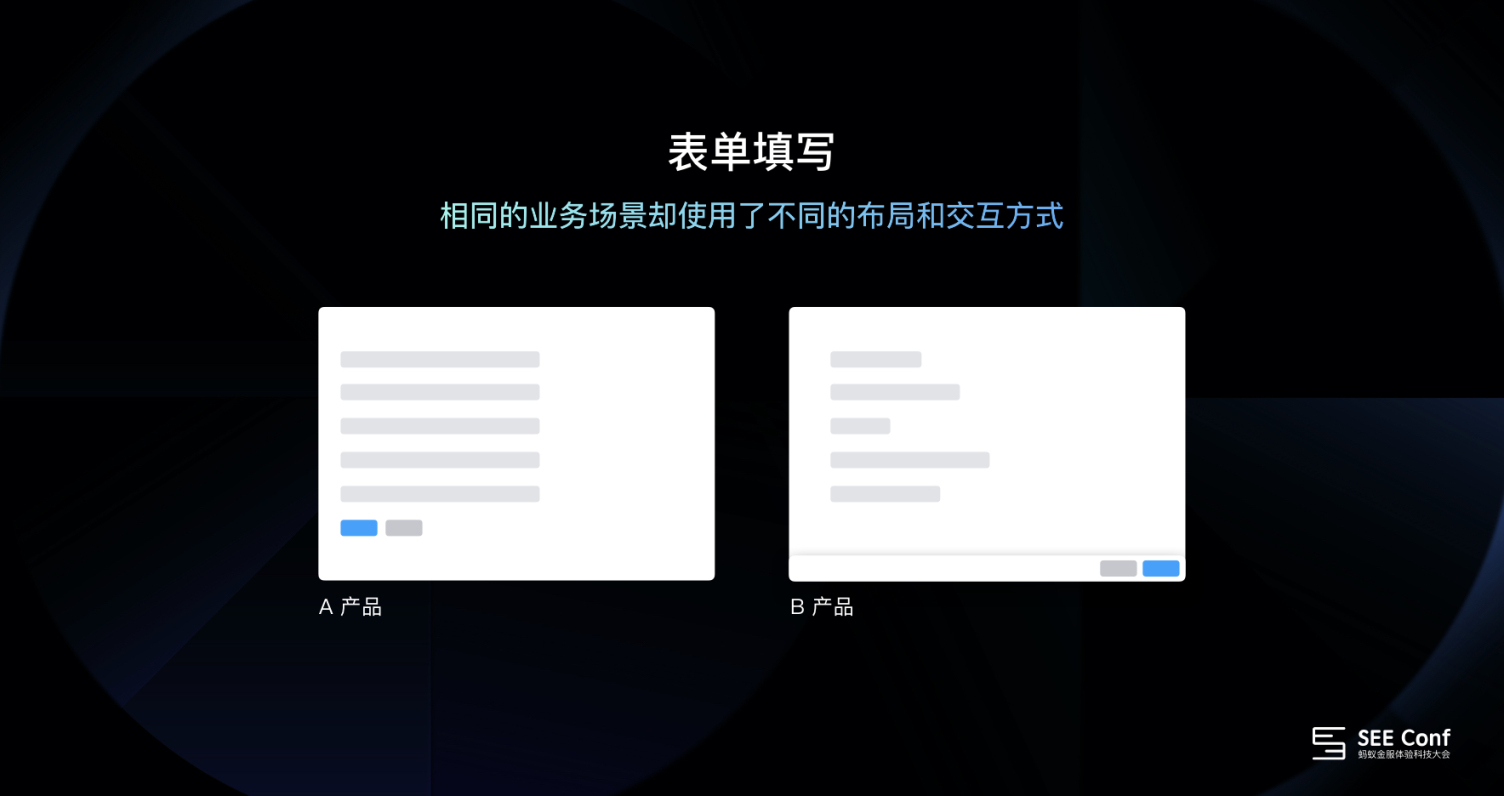
从15年 Ant Design 诞生之初到现在,在资产升级和优化的同时我们也在不断接收设计师的问题反馈,去年,我们针对 40 多个企业级产品,近 1000 多张产品页面进行分析梳理,发现在资产的使用上有很多的问题。举个例子,如下图所示,同样一个表单填写的需求,在相同的业务场景中,不同的产品使用了不同的布局和交互方式。

诸如此类的问题还有很多,我们对这这些问题进行抽象总结,归类为三大问题:
- 目前 Ant Design 缺乏标准的资产使用规则
- 页面模版的逻辑梳理和边界定义不够清晰
- 组件扩展性不够好
2. 复杂业务场景增量

随着时代和科技的发展,企业级产品中出现了更多复杂的业务场景,如区块链、人工智能等。我们的资产如何更好的覆盖这类的业务场景?我们如何构建更开放的生态来保证资产的扩展性和灵活性?如何提高设计到开发的生产提效?这些问题促使我们更进一步的开始探索资产设计的方法和对当前资产的升级。
二、如何通过模式化构建设计资产
1. 理解概念及方法介绍
在了解完我们要对资产升级的原因之后,我想要和大家分享一下,我们是如何做的。首先我们来理解一个概念,什么是“模式化”。

如图所示,从传统意义上来说,模式化指事物的标准样式,一般具有封闭性、流程性和固化性的特征。它可以被快速复用和批量生产。

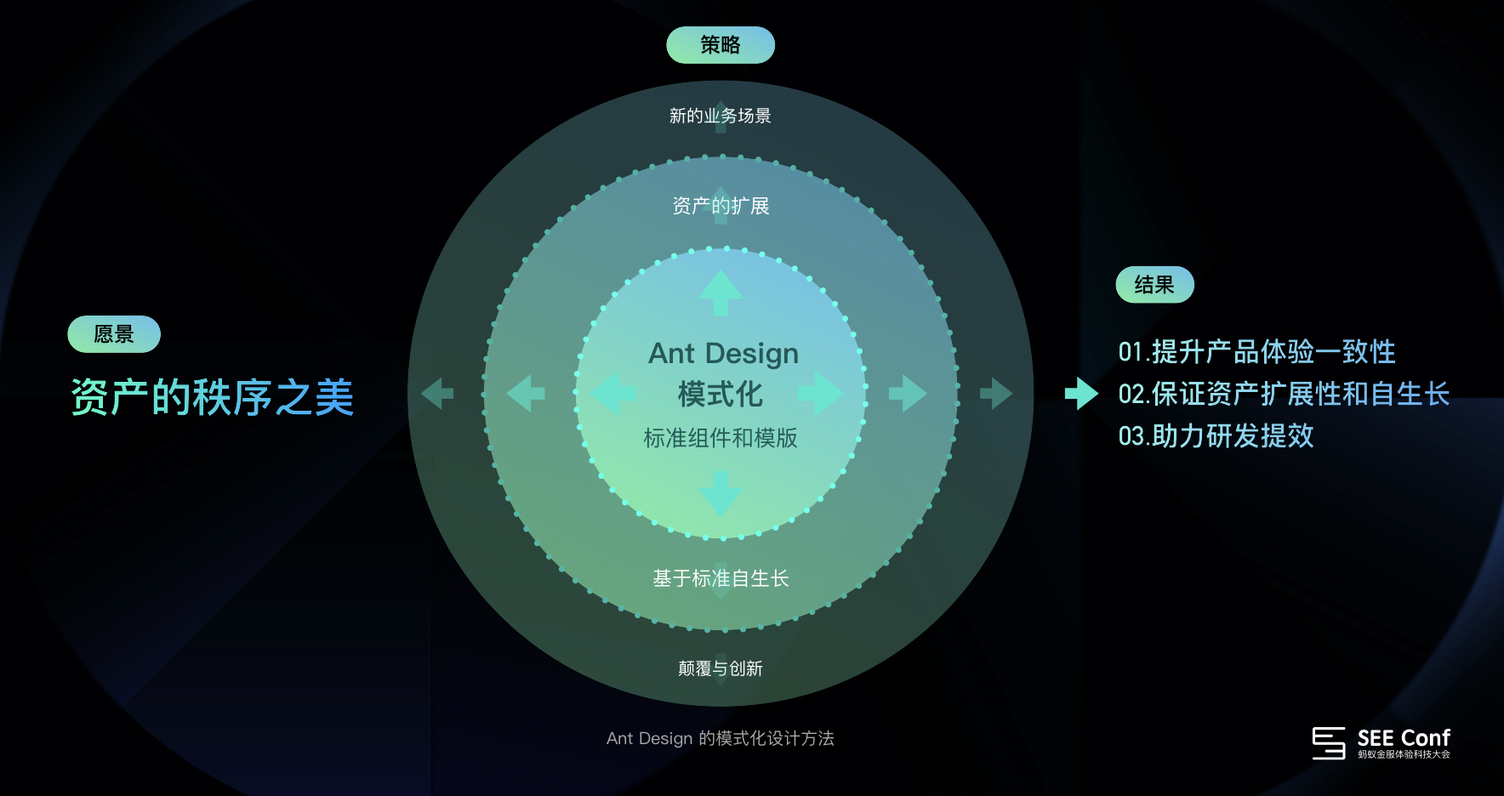
在 Ant Design 中,我们也提供了一个标准的样式,这包括标准的设计组件和模版,供设计师快速搭建页面使用。但是,对于一个开源的资产来说,光有标准的组件和模版是远远不够的,我们无法全量的去预测组件被使用的业务场景,封闭的模式化开发会带来很大的限制。因此,我们希望 Ant Design 的“模式化”如图中所示,它是开放的,透气的,有弹性空间的“模式化”。
我们除了提供标准的组件和模板资产之外,还提供一套设计资产的方法和设计指南,当你的业务场景中发现标准组件无法满足你的需求时,你可以通过这套设计方法,在一定的规则约束下对资产进行扩展,生长出满足自己需求的资产。如果你的业务领域很前瞻,很创新,我们也希望大家共同来创造全新的设计资产和方法。这就是 Ant Design 中“模式化”的概念,最终它会来带三个价值:
- 提升产品体验的一致性,不论是对单个产品的一致性还是跨产品的体验一致性,都会有质的提升;
- 保证资产在一定的约束规则下更好的实现扩展性,从而达到资产自生长的目的;
- 资产交互规则的标准化可以助力设计到开发的精准同步,助力研发提效。

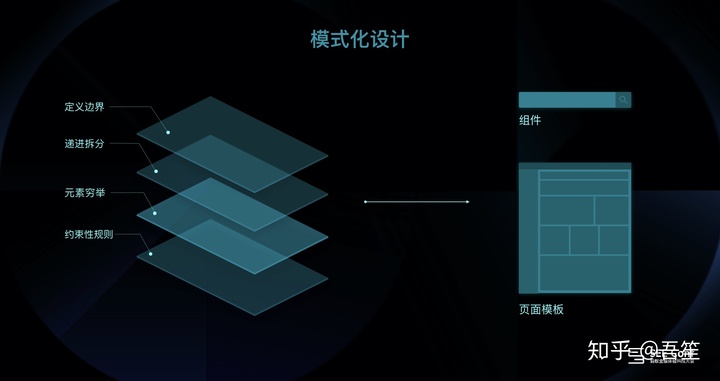
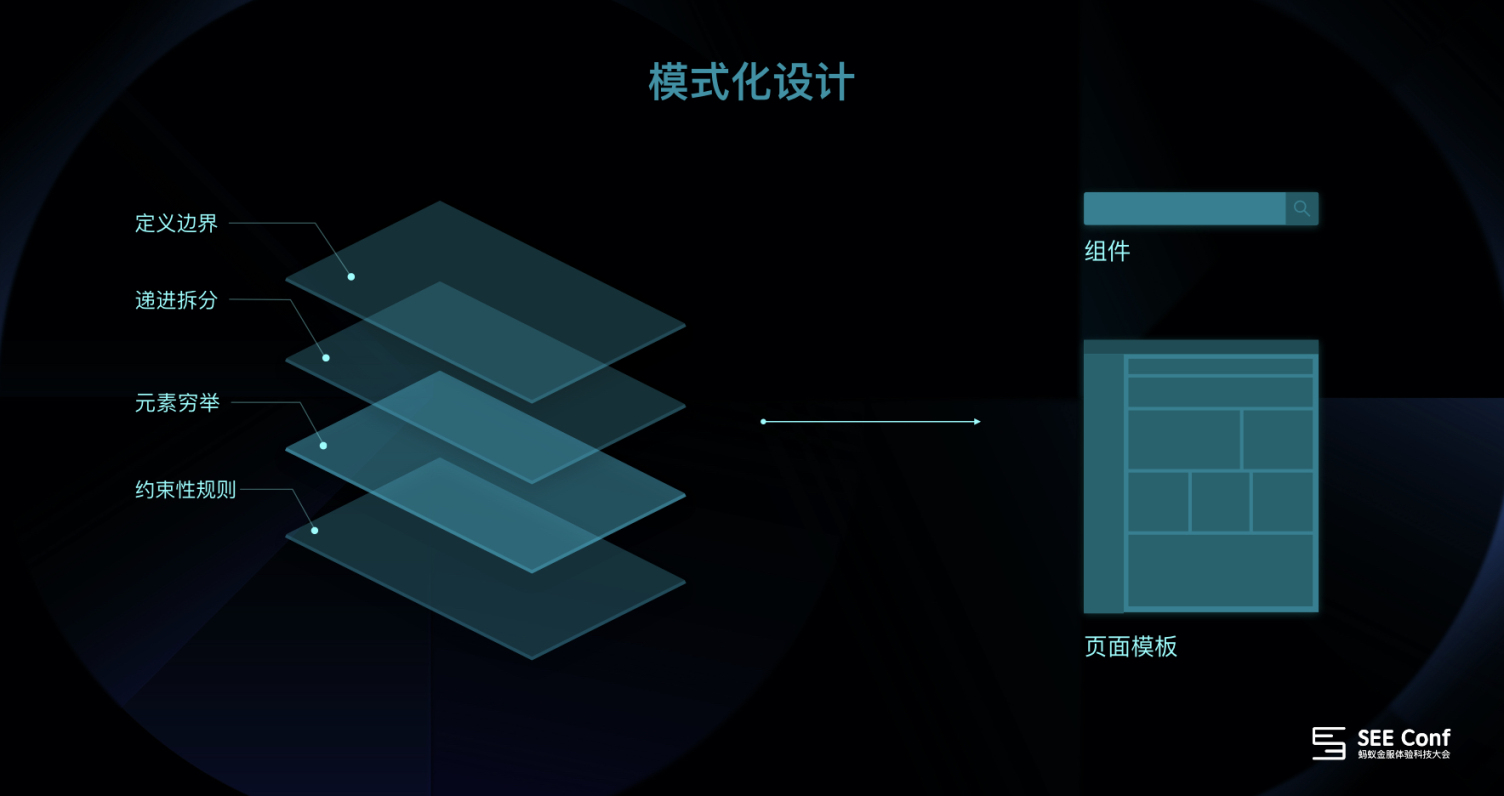
在了解完“模式化”的概念之后,我们来了解一下“模式化”资产设计是如何运作的。我们将“模式化”设计分为四个步骤,通过这四个步骤,就可以构建出通用性强且逻辑清晰的页面模版和业务组件。
它们分别是:
- 定义边界
- 递进拆分
- 元素穷举
- 约束性规则
当然,这个四个步骤不是一个线性的顺序,你可以根据具体的资产对象去考虑使用某一种方法。接下来,我会通过四个具体的设计案例来跟大家分享每个方法具体如何使用。
2. 案例分享
第一步:定义边界
在开展一个资产设计项目之初,梳理页面模板类型之时,我们就应该清楚的定义边界,定义边界通常我们就认真思考几个问题:
- 每个模板具体解决什么样的问题?
- 模板底层的页面结构和底层逻辑是什么?
- 设计出来的模板间是否存在模凌两可,似乎都可以解决同一个问题的情况?
其实并不是模板越多越好,而是边界定义的越清晰越好。每个模版都相对独立,能够解决对应的问题,覆盖典型的业务场景,才是好的模板。

今年,我们重新升级了 Ant Design 的模板,更清晰的定义了每个模版的边界和所要解决的问题。增加了两个模板类型:数据可视化和IDE编辑器。新增了15个模板页面,在原来的基础上优化了13模板的页面结构和内容。这些模版我们会在内部先进行验证使用一段时间,更好的评估其覆盖度和可用性,后期才会逐步开放出来供大家参考使用。
第二步:递进拆分
递进拆分是指,当我们定义完边界,开始对单个页面模板进行设计的时候,我们要对这个页面进行用户群以及信息内容进行拆分。

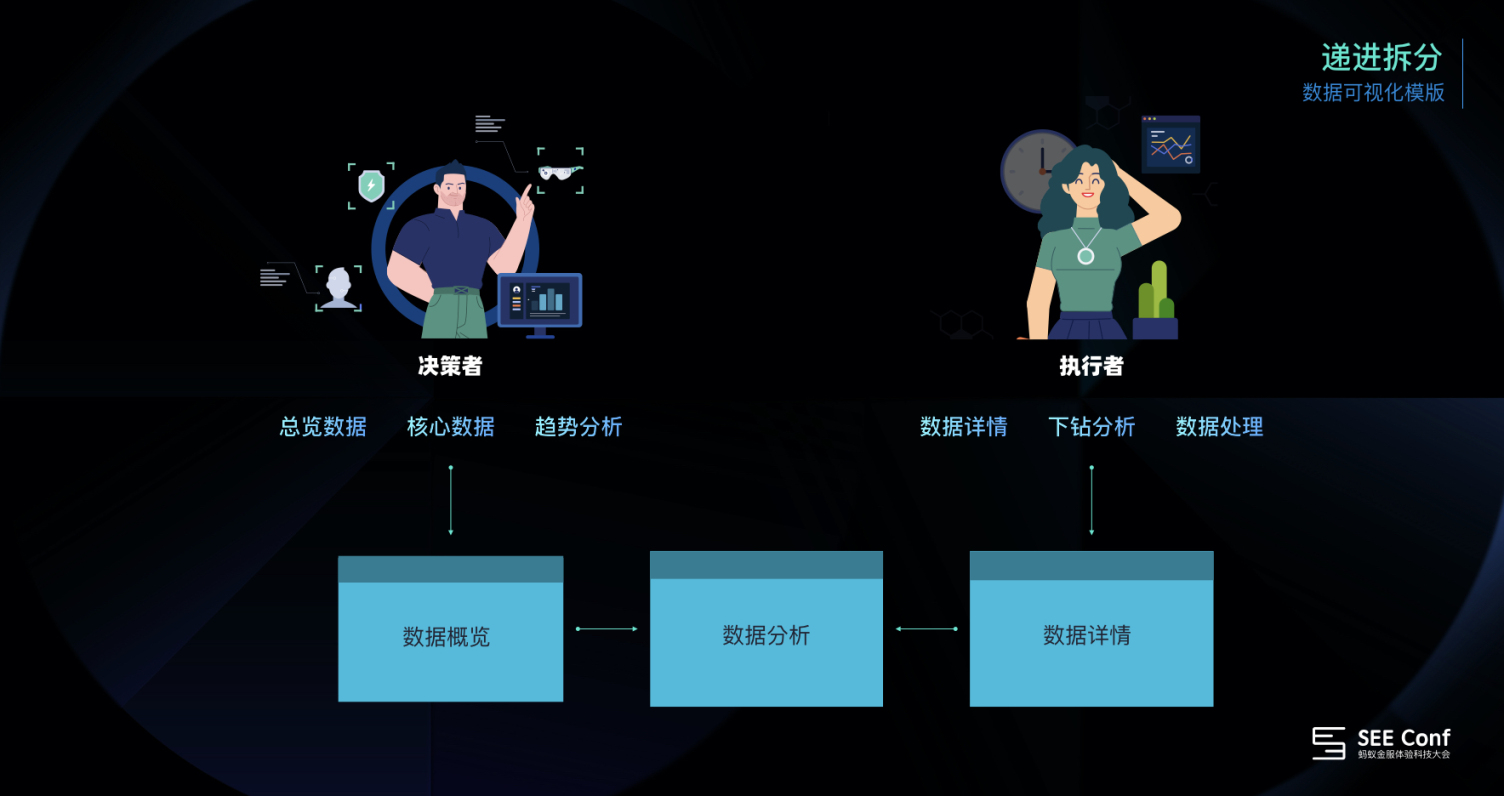
用数据可视化模板的页面举例,我们将使用这类模板的用户分为两类,第一种是决策者,这类用户通常更加关注总览数据、核心数据,他们会对数据做宏观的趋势分析。因此,在页面中他们更加倾向于数据概览层面的信息内容,在设计该类型的模板时,需要考虑图表的展示形式是否适合宏观数据的表现,在整个页面布局时,需要评估数据信息的颗粒度和数据范围。
而另一类的用户是执行者,这类用户更加关注数据的详情、数据的细节,他们会针对细节的数据进行下钻的分析或做出一些角色,对数据进行加工处理。因此,在页面中,他们更加倾向于分析型和详情型的信息内容,在设计该类型的模板时,也同样需要考虑图表展示形式以及页面流的整体数据结构展示分层。
于此同时,这两类用户不是相互独立的,在具体的工作职能中,也会存在交叉的部分,因此,我们可以通过数据分析的模板来解决这个问题,通过宏观数据和微观数据在页面中的分层展示,来满足不同用户的诉求。

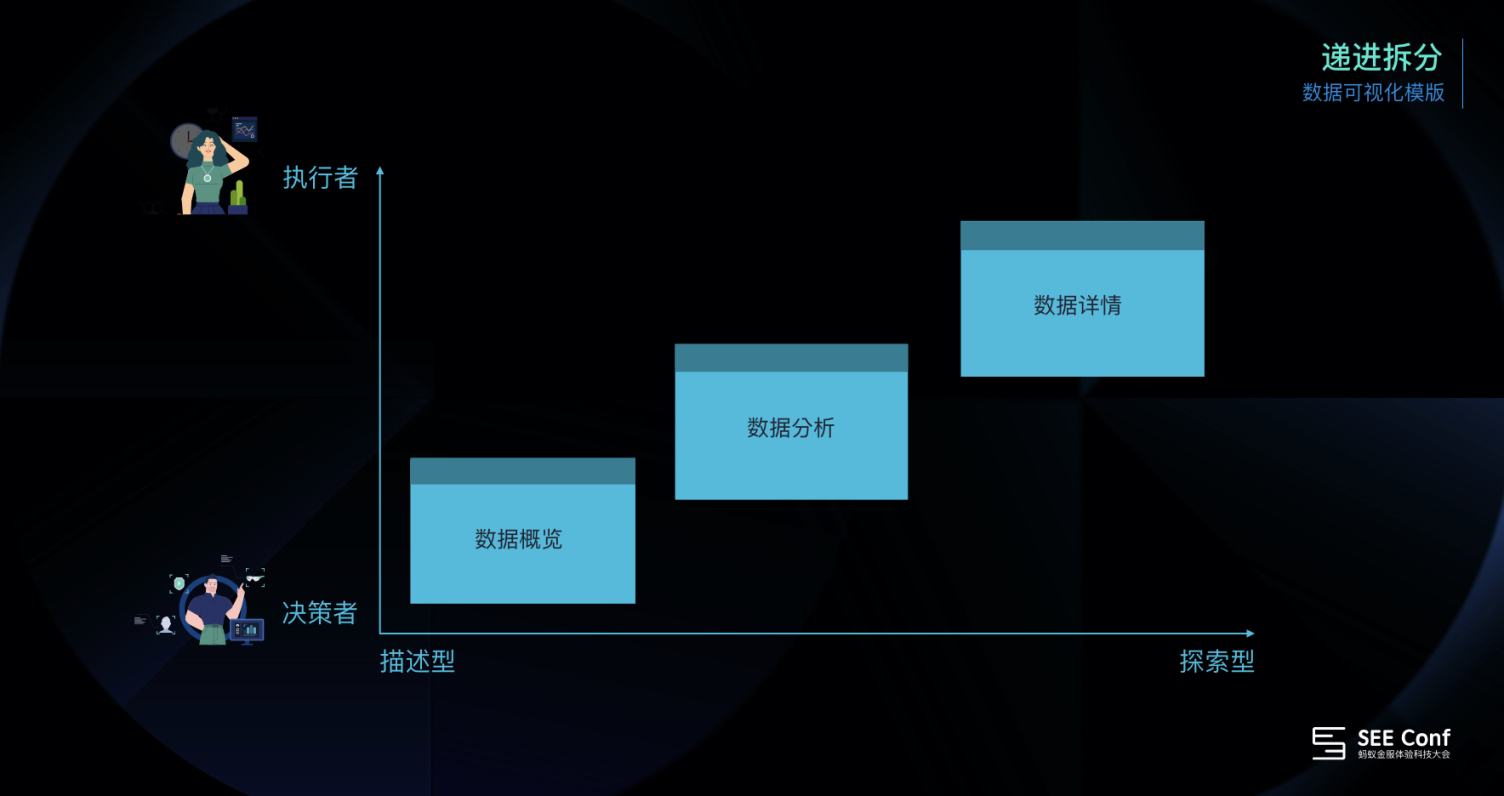
通过以上的分析,我们获得了这样一张图,从这张图中可以看到决策者更加期待页面呈现描述型的信息,帮助其快速获得结论。而执行者更加倾向于探索型的信息,为他的决策提供更多的依据。

最终,我们可以设计出三张数据可视化的模板,设计师可以根据自己的业务需求,选择其中的模板快速搭建数据可视化的相关页面。
第三步:元素穷举
在列表页的模板场景中,根据业务的不同,可能出现的数据元素或组件元素也是多种多样的,面对这样一个复杂的场景,如何去保证组件的通用性和覆盖率,成了我们最大的挑战。在这个过程中,我们推翻重做了三次,尝试了很多方法,但值得庆幸的是每一次都离我们的目标越来越近。最终我们总结出了“模式化”设计的第三步,元素穷举。

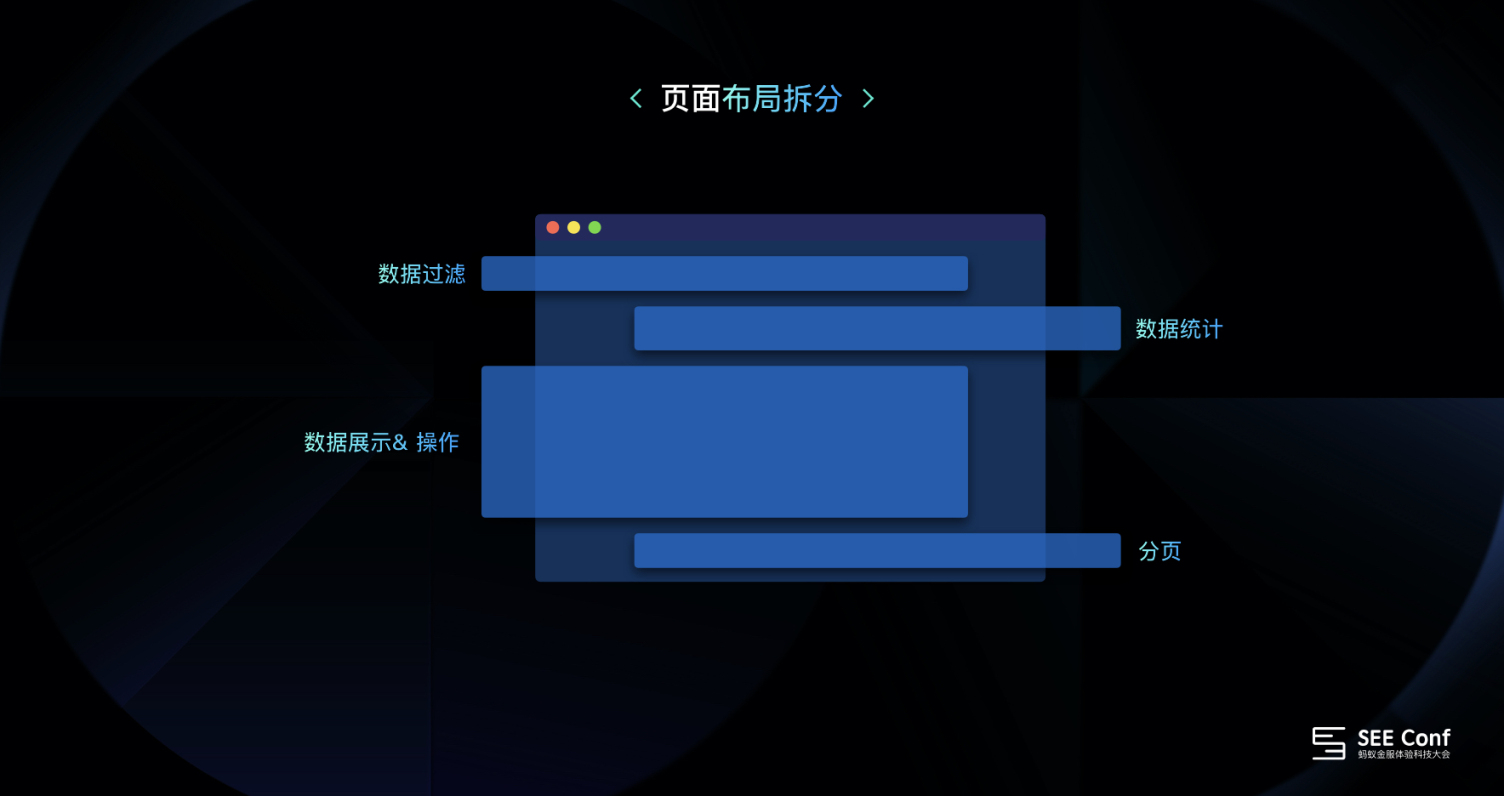
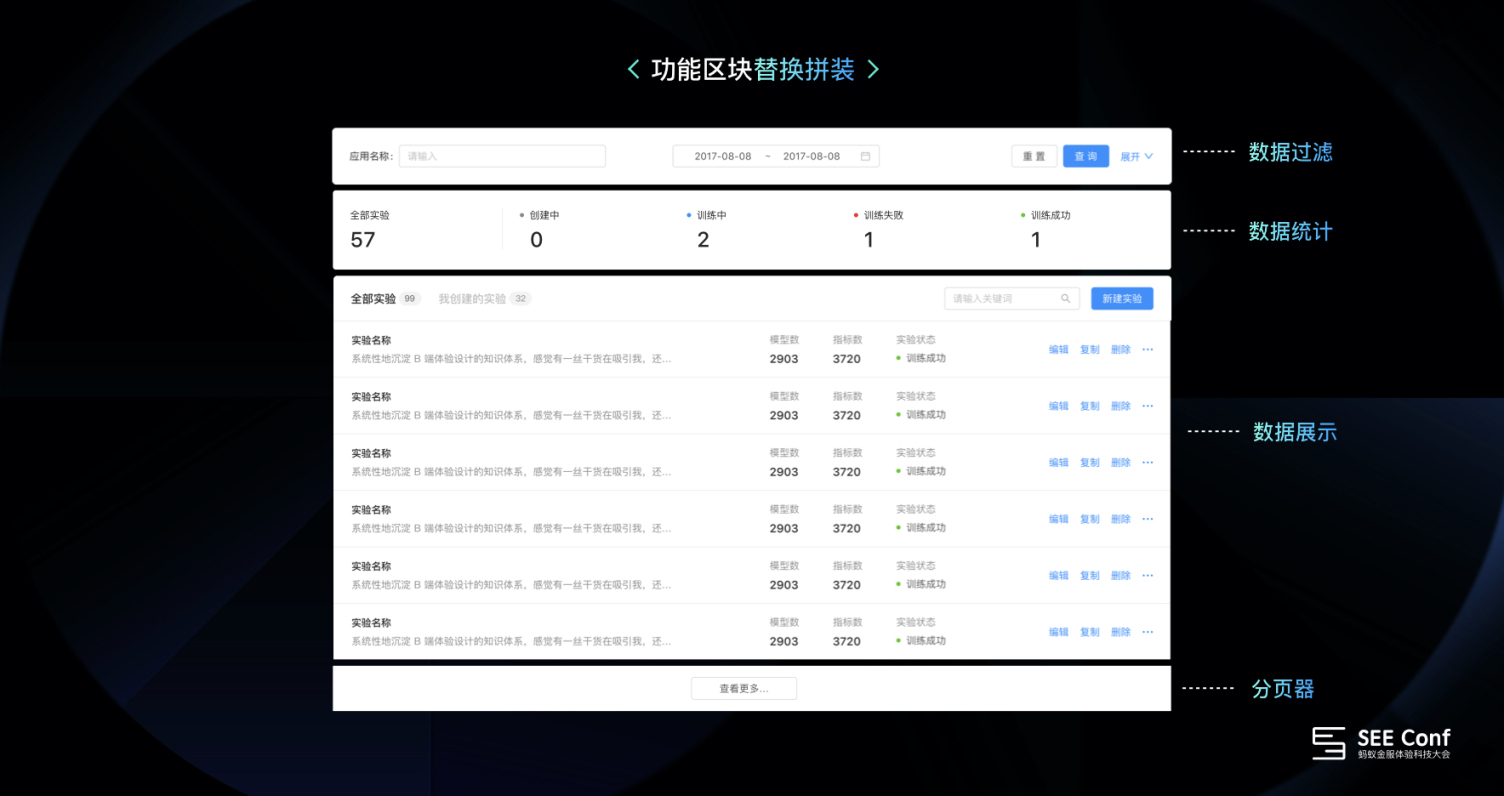
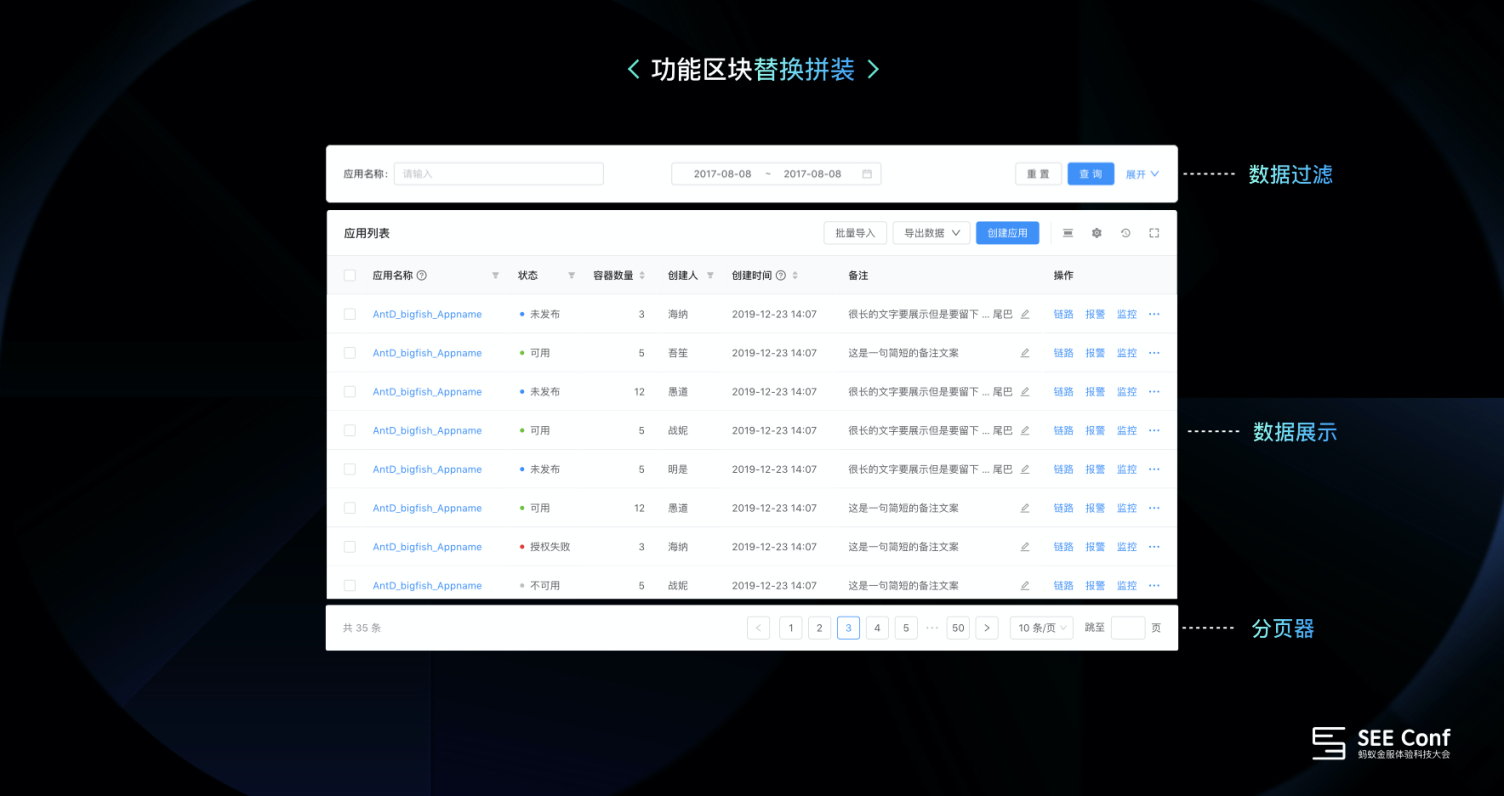
如上图所示,首先根据“模式化”设计第二步中所提到的,拿到一个模板页面,我们要去做递进拆分,因此,根据用户的操作习惯和浏览路径,我们将一个列表页拆分为了四个模块,从上至下分别是:数据过滤、数据统计、数据展示&操作、分页。

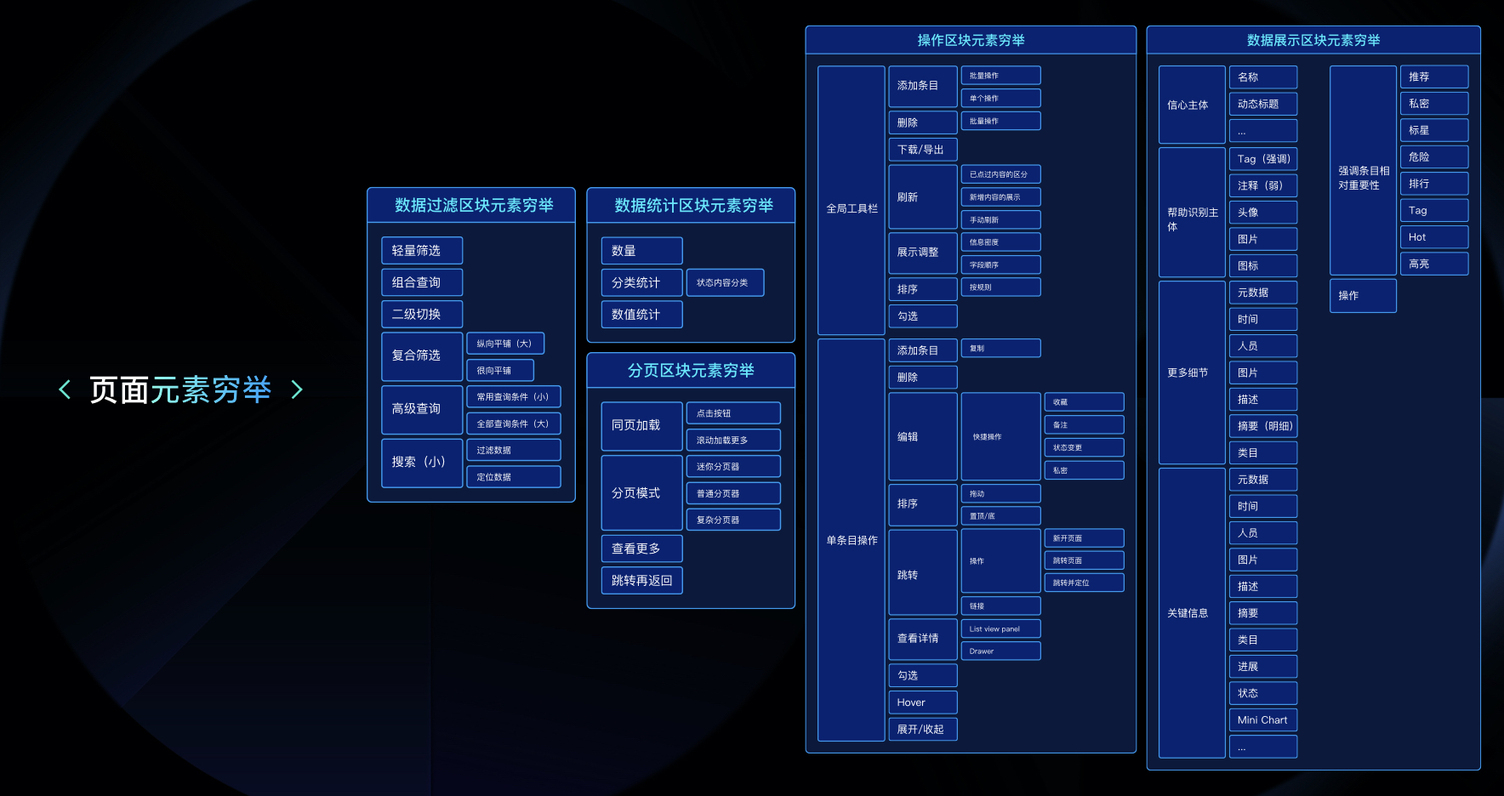
在完成递进拆分之后,针对每个区块我们做了元素的穷举,最细颗粒的去拆解每个可能可以替换的元素或者可能可以被约束的规则以及交互控件。通过对这些控件的设计,就可以保证日后列表组件的拼装能力更强。例如,在数据过滤区块,我们穷举了用户可能会出现的过滤行为,包括:轻量筛选、组合查询、二级切换、复合筛选、高级查询、搜索等。针对这些行为我们就可以设计出对应的组件来满足其需求。


如上面两张图所示,当我们的元素穷举出来并设计成组件后,设计师就可以根据自己的需求随意的进行组合拼装快速完成列表页的搭建。

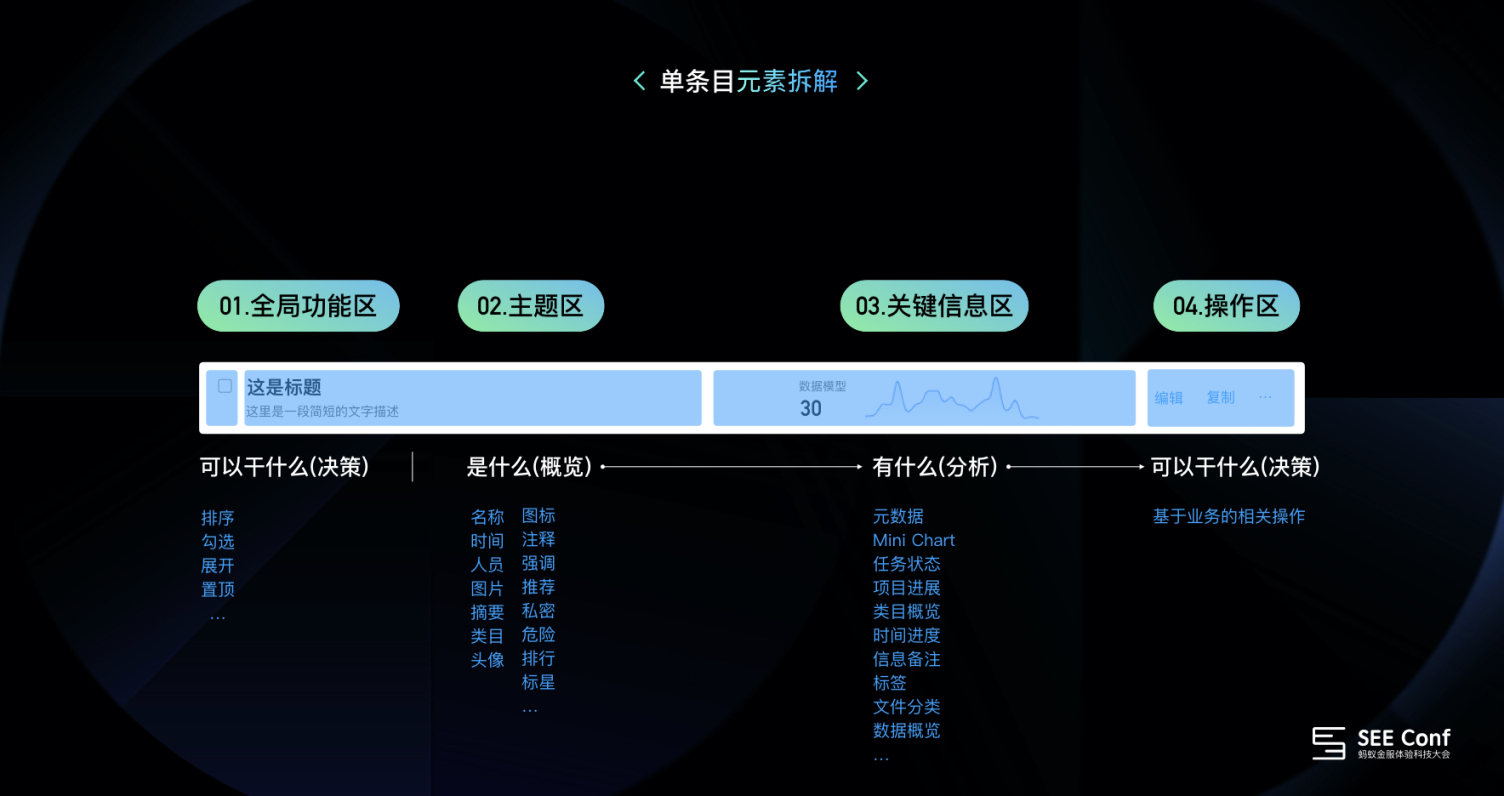
在完成模块的元素穷举之后,我们尝试去把实际的业务带进来试用结果发现其实还不够,覆盖度还不够高,而且他不能够很好的自生长,于是我们开始尝试对单个条目去做元素的拆解。
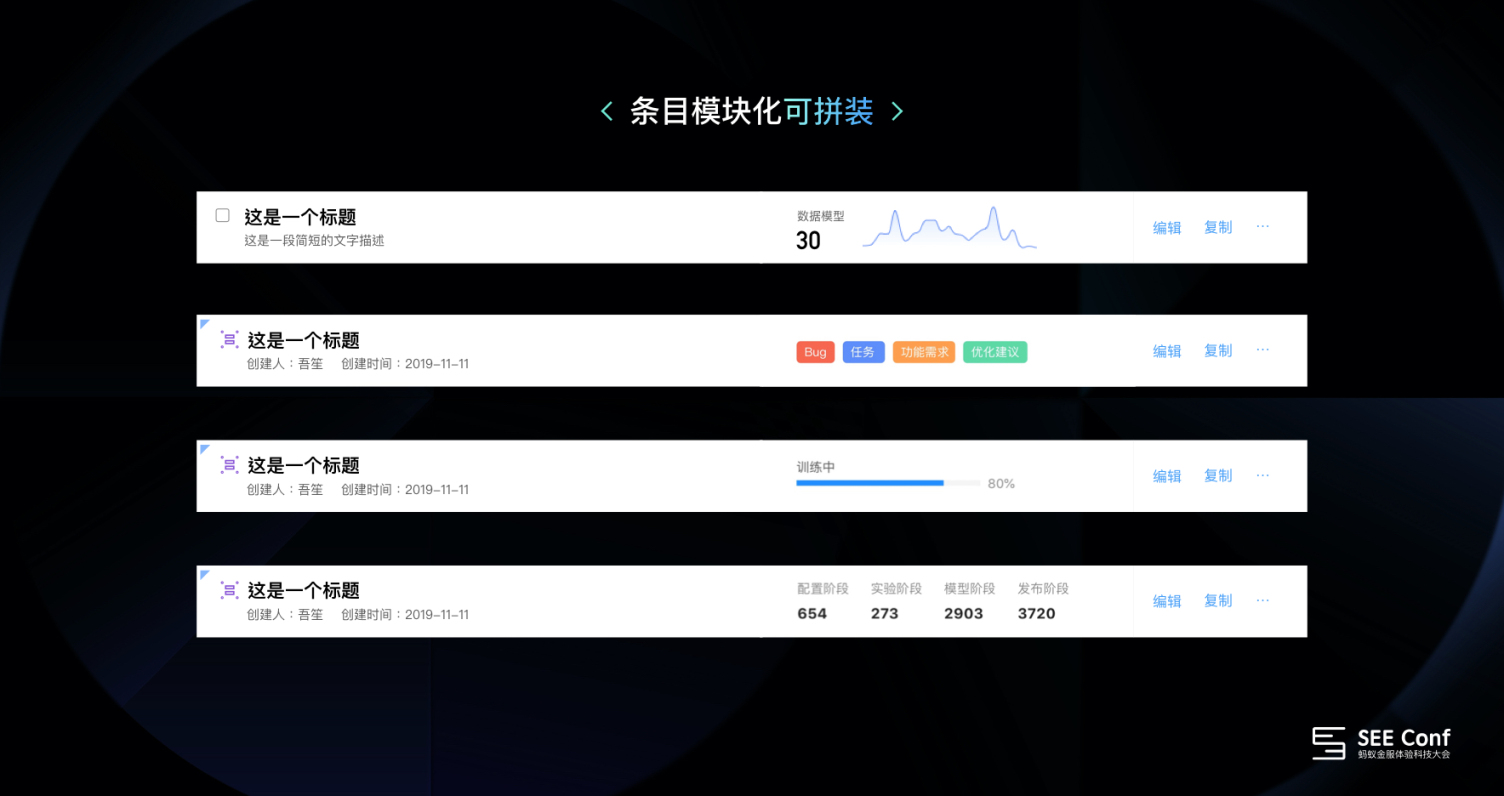
将一个条目拆分为四个区域,如图所示,分别是:全局功能区、主题区、关键信息区、操作区。在全局功能区,主要放置一些对条目的全局操作,如排序、批量操作、勾选等;在主题区,需要想用户展示整个条目的概览信息,让用户感知整个条目是什么;在关键信息区,放置了这个条目中的一些核心信息,重点强调整个条目里有什么,用户可以通过这些关键信息感知到整个条目的关键数据,用户或许可以不用下钻页面就可以进入到操作区进行相关的操作,对数据进行处理和决策。针对每个区域可能出现的元素我们也进行了穷举和设计,保证后期拼装替换的灵活性。

最终,我们可以基于那些元素,拼装出适合各种业务场景的列表样式。
第四步:约束性规则
想要保持产品内在的一致性,在设计体系中制定高质量的约束性规则尤为关键,这些规则一般不会因为业务不同而产生较大的差异和变化,以表单填写为例,表单输入在企业级产品中非常常见,而就是这样一个基础的页面,在目前 基于 Ant Design 搭建的产品中依然有很多问题。正如我开篇所说“表单页中表单的长短、行动按钮的摆放位置、整体页面的布局,”都存在很多不一致的问题。接下来我想和大家分享一下这次我们在表单设计上做的一些优化和思考。

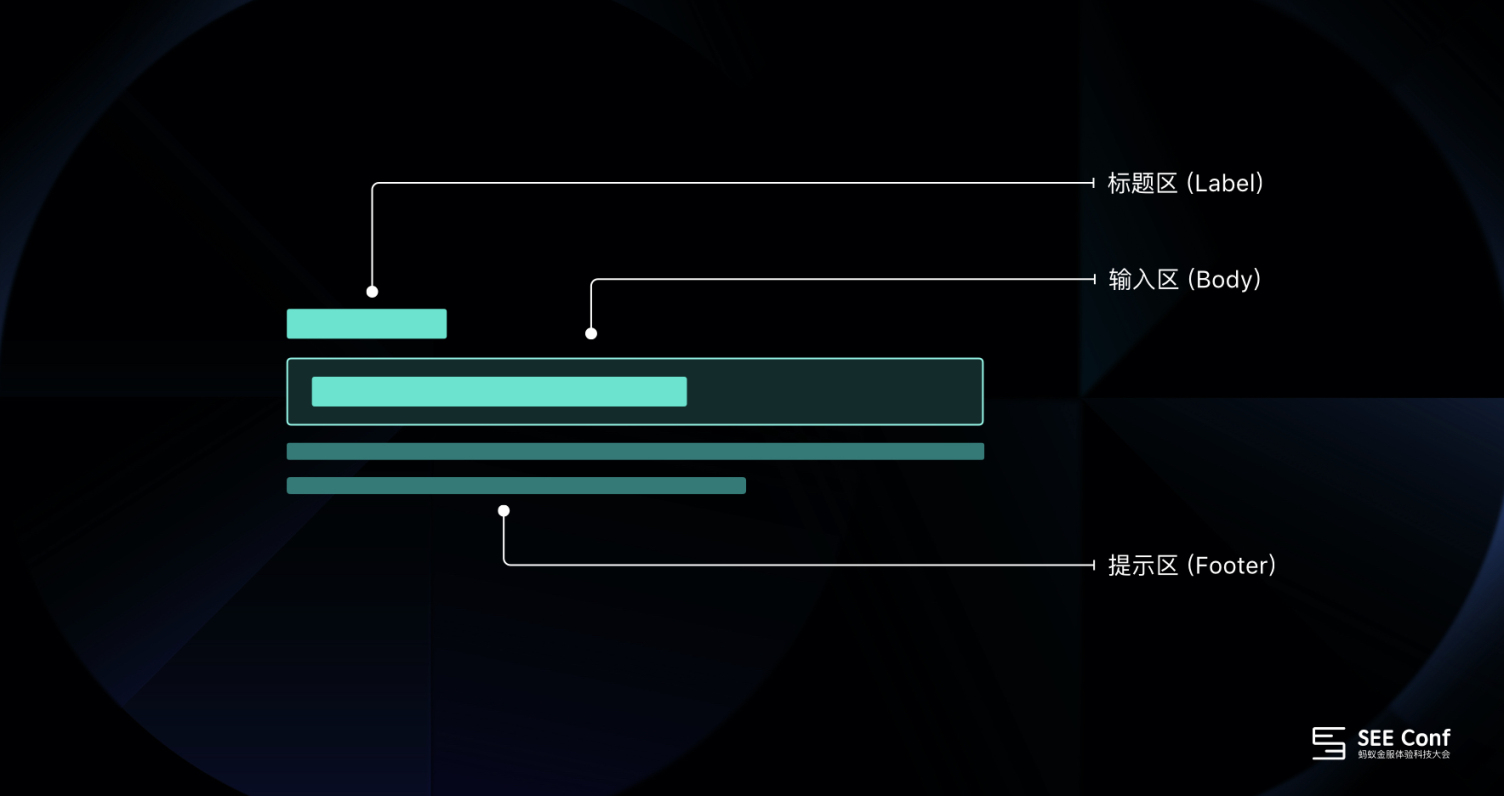
我们将一个表单拆分为三个部分,分别是标题区、输入区和提示区。今天我们会重点和大家分享输入区我规则优化。在分享之前我们可以看看目前的几个问题。

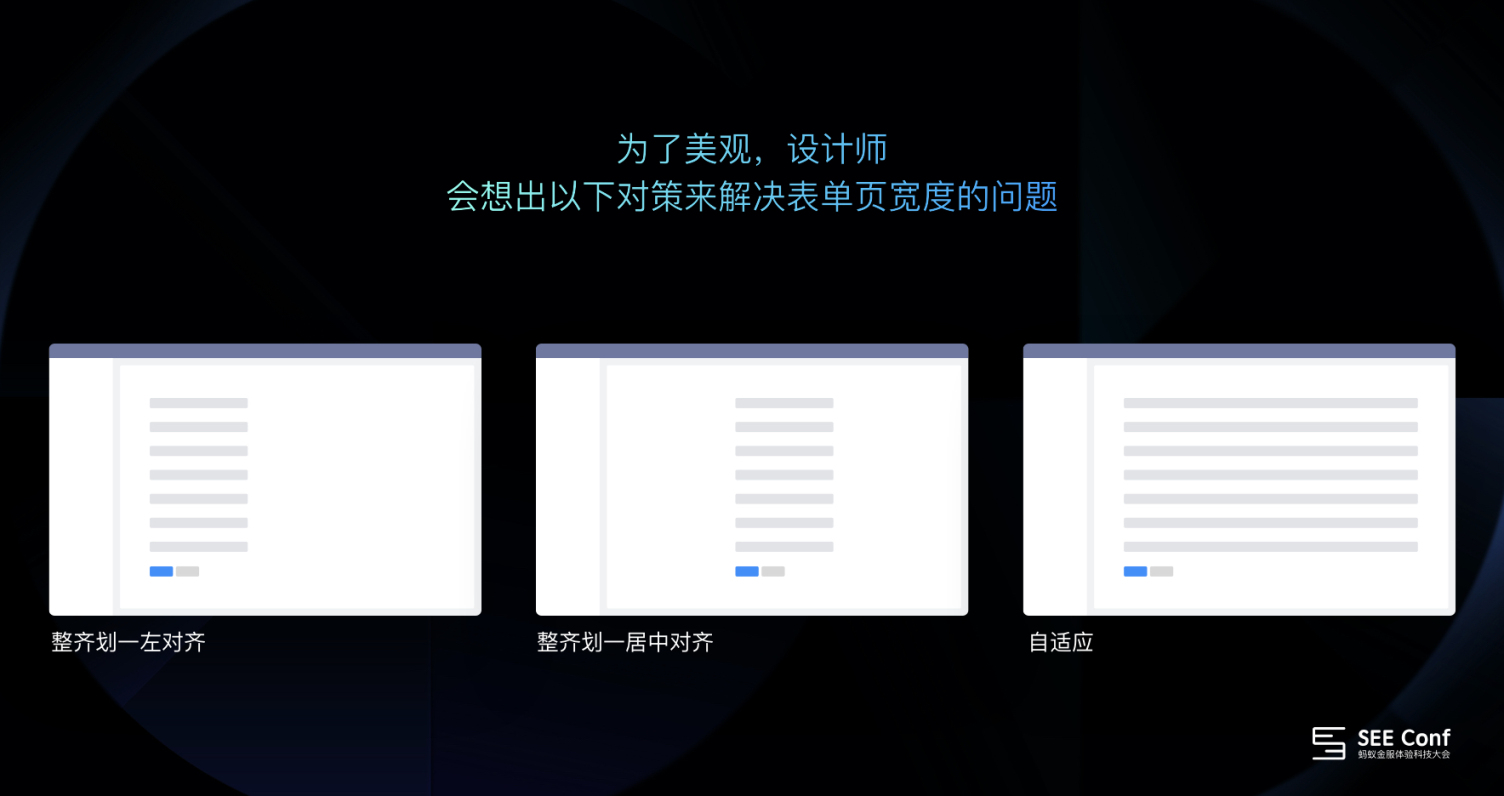
第一个问题是大部分的设计师,在设计一个表单填写页面的时候,为了美观,结合不同的场景会想出以上三种方案来应对表单宽度问题,但是这真的解决来表单填写页面的规范问题吗?其实不然,对其关系和布局是表面的视觉呈现问题,这些页面依然是没有规律没有逻辑的呈现。

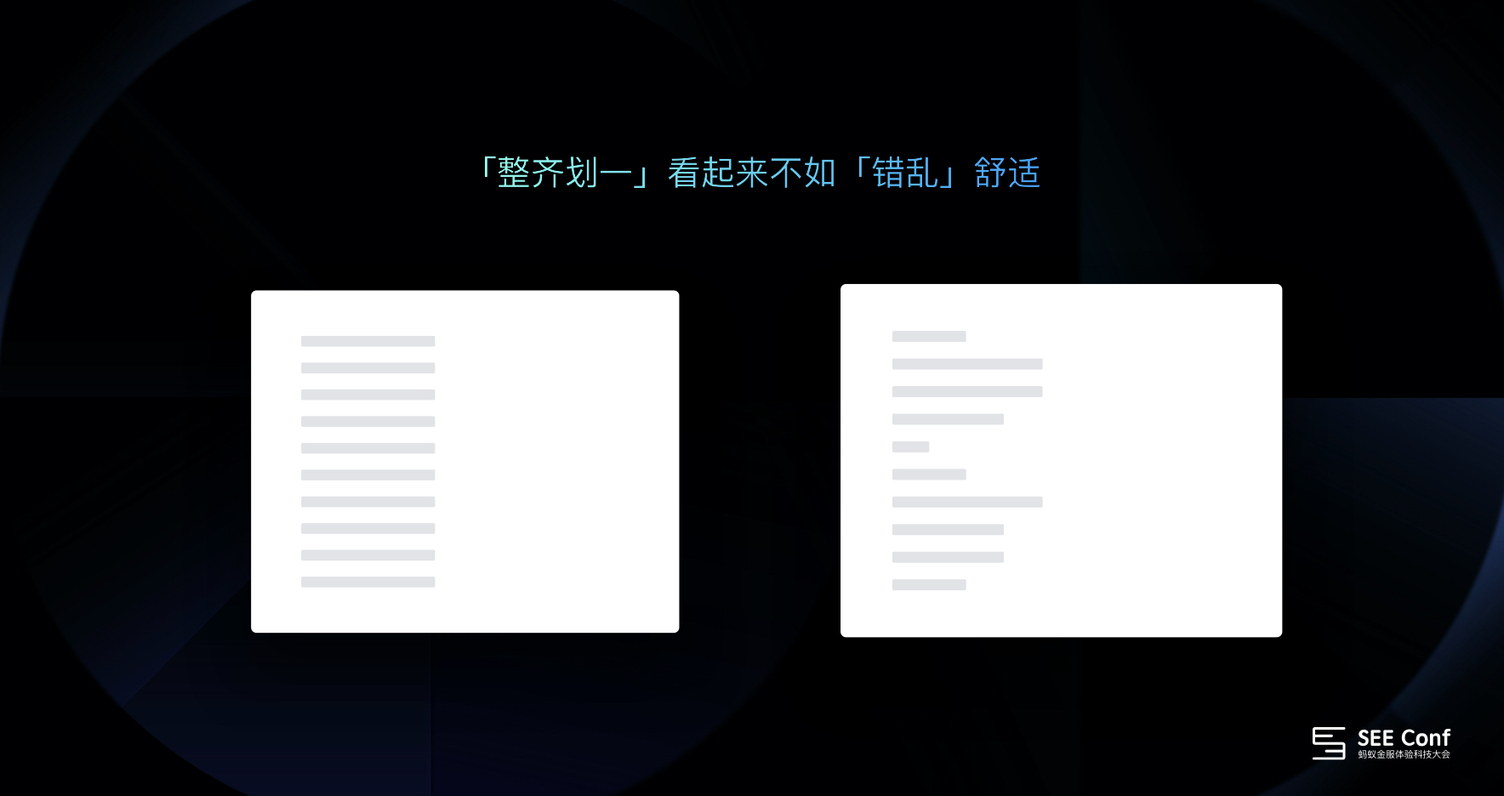
第二个现问题,很多设计师为来让页面看上去整齐划一,强行将表单宽度全部统一对齐,这样的方式不仅没有解决表单填写页面规整的问题,反而给用户带来了新的问题,那就是的宽度无法为用户提供输入量的暗示。

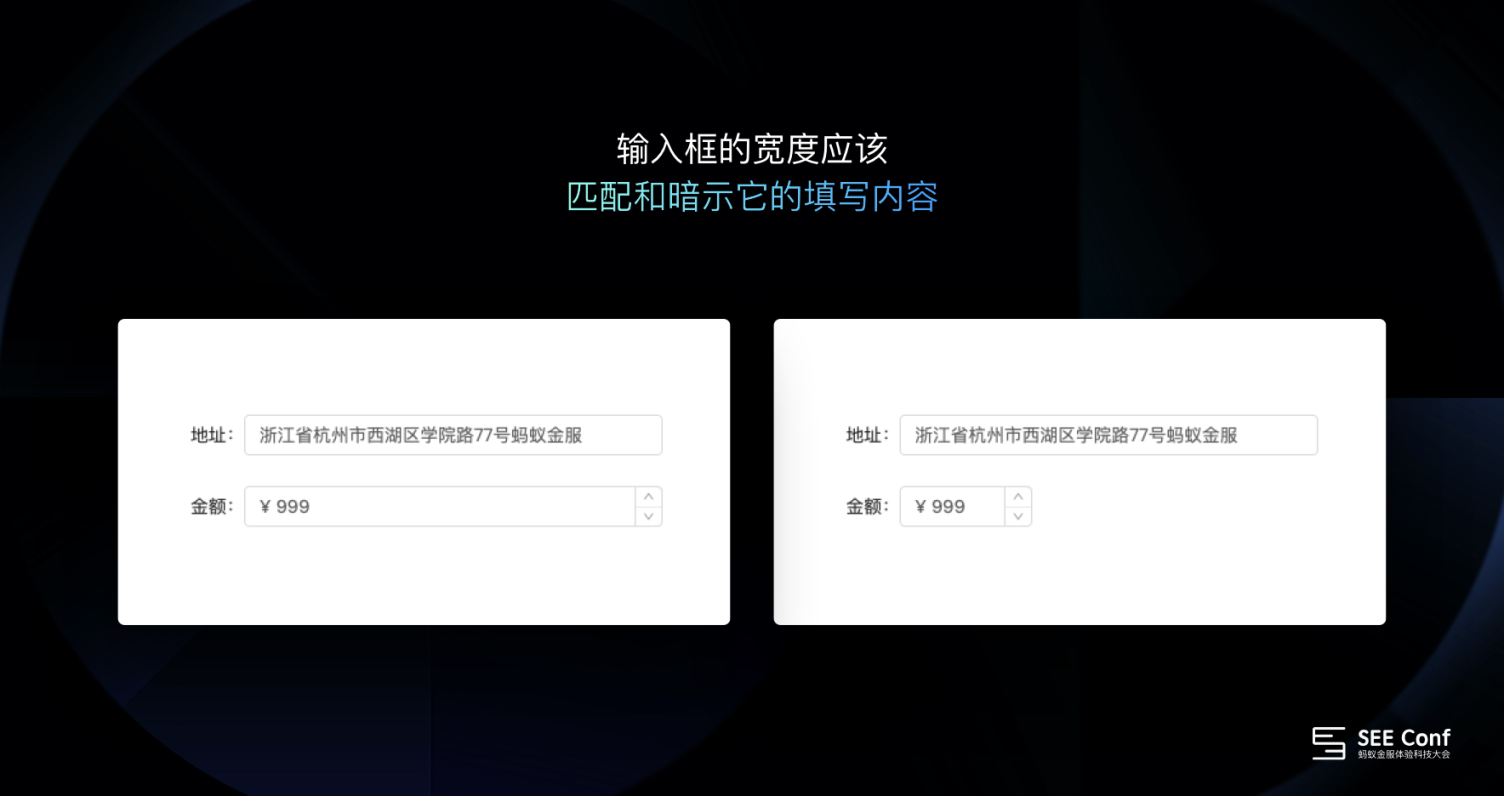
我们提倡在Web端的场景下,表单输入框的宽度应该匹配和暗示其填写的内容。通过这样的暗示,能够为用户提供较好的输入体验,如上图右侧的案例所示,金额的输入框暗示金额输入的最大数额,给用户提供一种安全感。

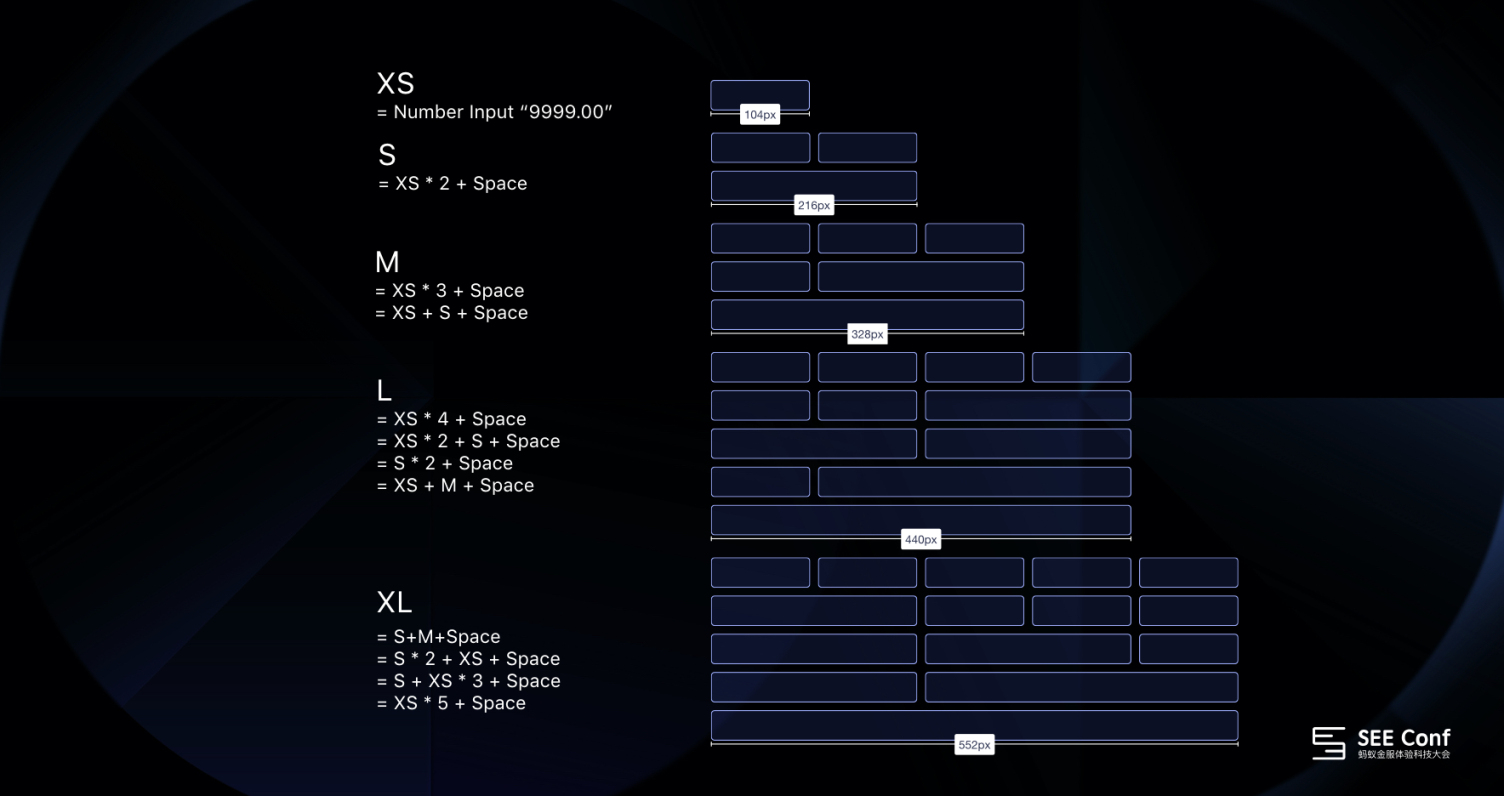
基于前期问题的分析和梳理,最终我们给表单的宽度制定了一套规则尺寸,共5种型号:XS、S、M、L、XL。我们将104px定位表单的最小宽度,将其以倍数+16px间距为规则,进行生长,衍生出了如上图所示的整套表单规则。不同尺寸的表单可以自由搭配,构建出一张错落有致的表单填写页,但其内部始终保持秩序性。

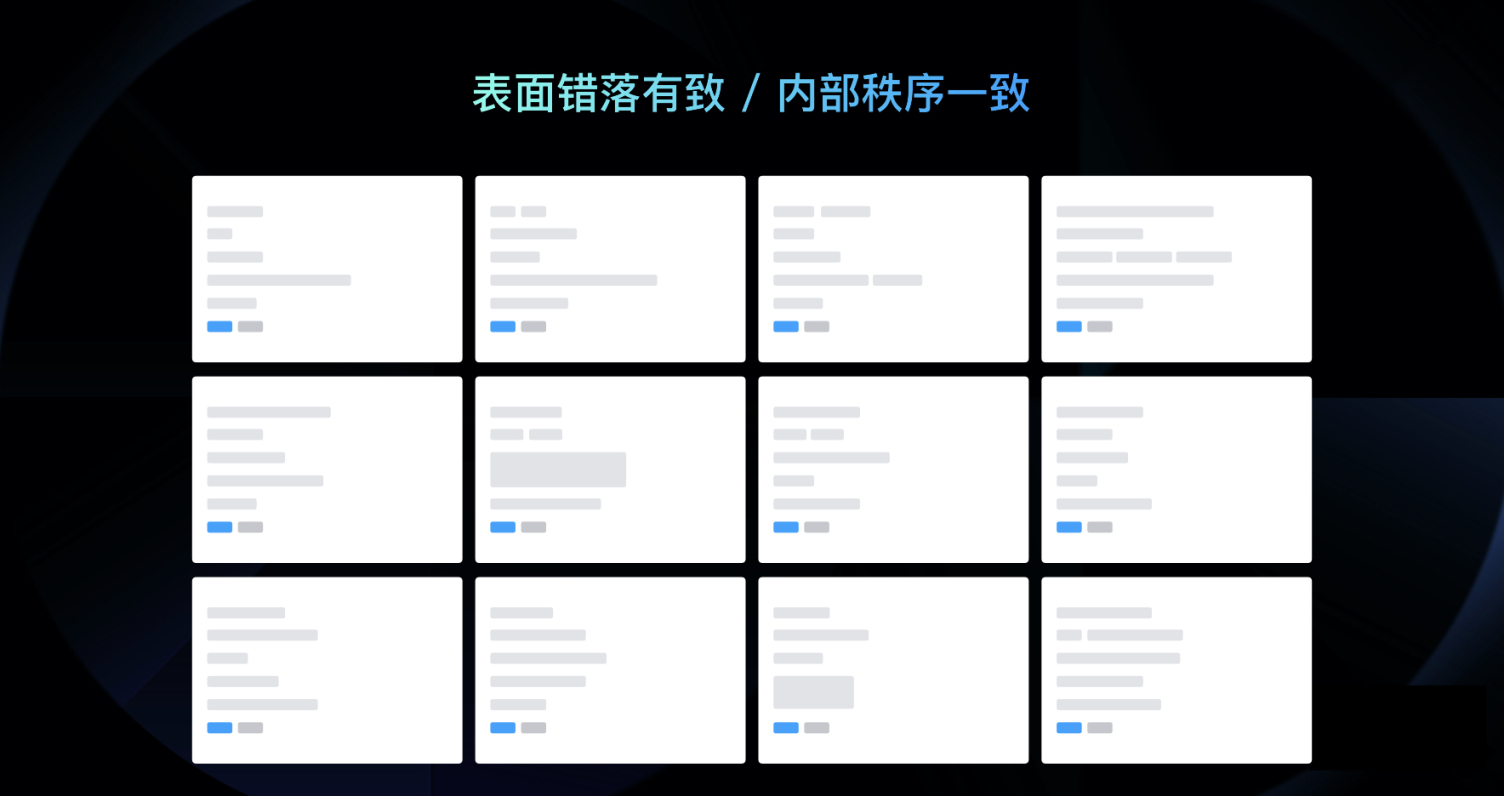
最终,我们通过这样的约束性规则,根据业务场景可以搭建出成千上万个不同的表单页,形成表面错落有致,内部秩序一致的形态。设计师也不用通过主观和感性的方式去设定每个表单的宽度,开发人员也不需要再去测量设计稿上每个表单的宽度,实现来设计到开发的精准同步,提升整体研发效率的同时也保证来产品内在的一致性。
三、总结

最后,我们来画下重点,整篇文章我们给大家分享来一个方法和四个步骤。我们希望通过“模式化”的设计方法,提升产品体验的一致性,保证资产的扩展性和自生长,助力研发提效。

四个和步骤讲到的是“模式化”设计方法的具体内容,分别是:定义边界、递进拆分、元素穷举和约束性规则。你可以通过设计的四个步骤构建自己团队的设计资产。如果不知道如何时候,可以参考一下文章中的四个小案例,或许对你会有所启发。

Ant Design 发展到今天的 4.0 。我们还在不断探索设计体系的边界,并尝试突破边界,在设计资产部分,我们希望做通用性更强,覆盖度更广的组件,能够满足更多的业务场景,也希望通过一套方法来保证资产的内在秩序和一致性。

同时,做为一套开源的设计资产,面对众多的业务场景,和复杂的业务环境。我们也希望 Ant Design 的外在是幻化万千的,我们期待有更多的设计师和我们一起来构建 Ant Design 设计资产,让其在更多的场景中落地生根,自然生长,更好的服务产品。
作者:吾笙,蚂蚁集团设计师
本文由 @Ant Design 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。
产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。
















太酷啦~有学习到