使用线框图来简化你的产品设计流程

绘制一个线框图是你在制作一个网站前必须要经历的过程。线框图能够帮助你合理的组织并简化你内容和元素,是网站内容布局的基本视觉表现方式,是网站开发过程中一个重要的步骤。
一、线框图的好处:
- 让项目组成员在初期就可以对网站有个清晰明了的认知
- 能激发设计师想象力,使其在创作过程中有更多发挥空间
- 给开发者提供一个清晰的架构,让他们知道他们需要编写的功能模块
- 让每个页面的跳转关系都变得清晰明了
- 很容易的改变页面布局
二、绘制线框图的工具:
- 手绘:纸、笔
- 流程图或思维导图工具:Visio、Mindmap、MindManager
- 原型绘制软件:Balsamiq、Axure
- 图形软件:Photoshop、Illustrator
- HTML工具:Dreamweaver
三、线框图实例:
1、简单纸面原型:这是Broad Reach Retail Partners网站的简单纸面原型
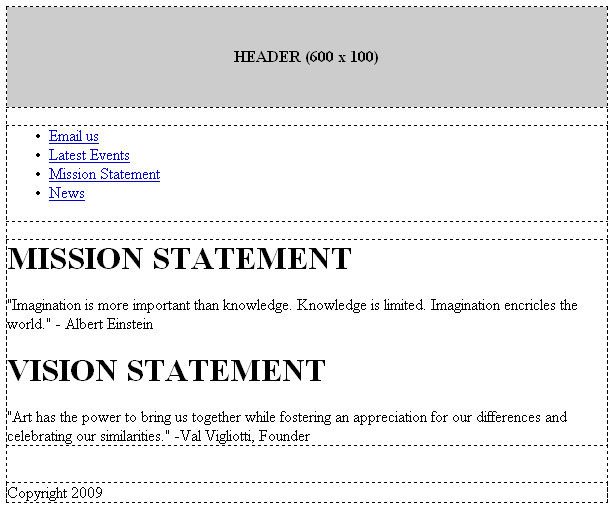
2、低保真的HTML原型:没加任何风格的网站内容陈列

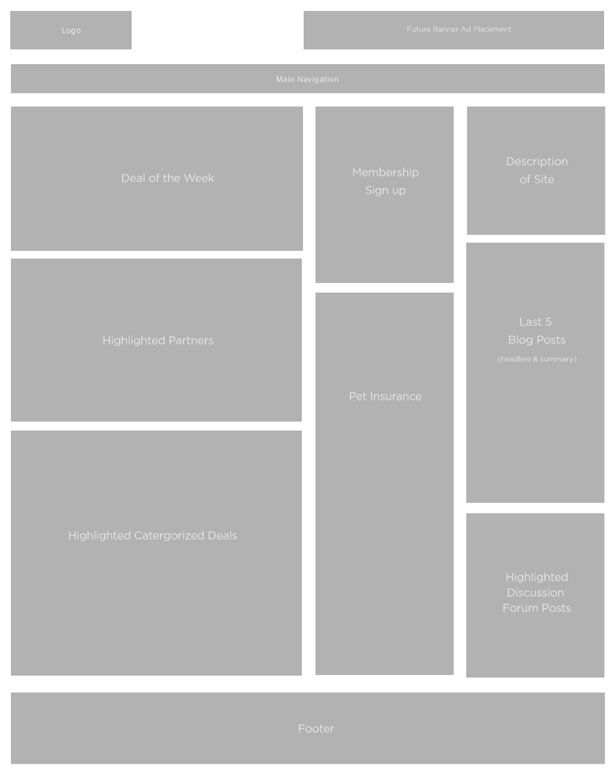
3、低保真的布局原型:界面布局线框图,由Jesse Bennett-Chamberlain设计

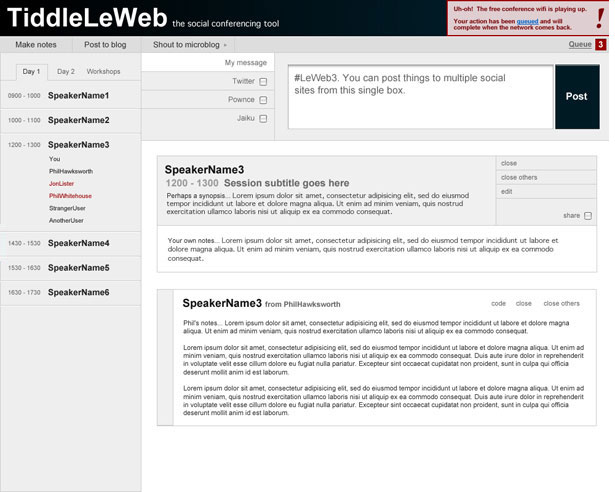
4、线框图原型:A preliminary mockup of a social conferencing tool built on Tiddlywiki for use at Le Web 3. The notes to accompany it are at tiddleleweb.tiddlyspot.com. Wireframe byPhil Hawksworth.

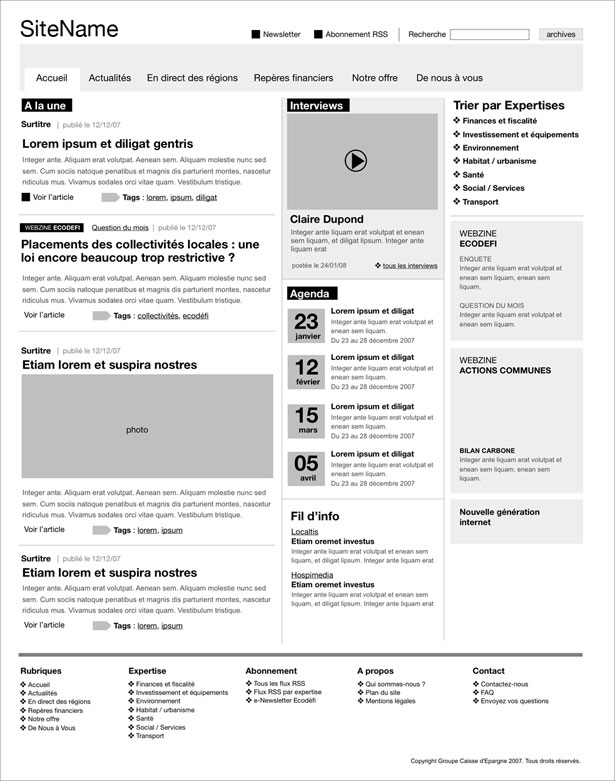
5、线框图原型:This one is based on advanced use of a blog publishing system (WordPress). ByMattheiu Mingassson or Activeside Internet Strategies and Consulting.

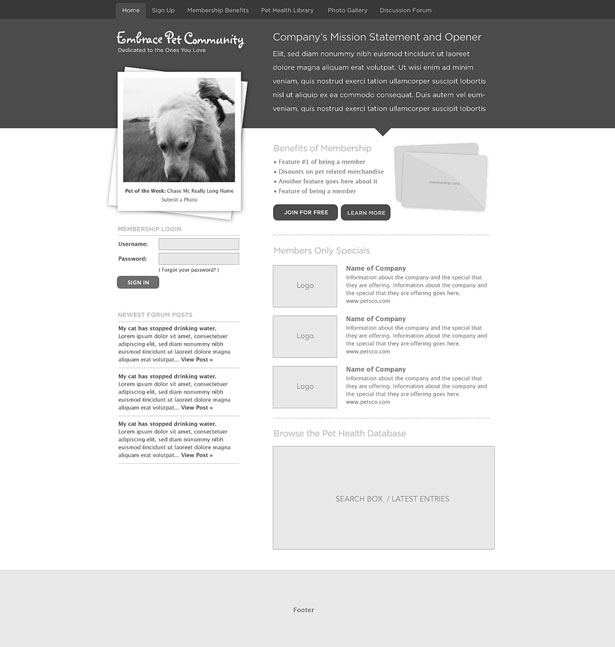
6、线框图:A wireframe for the Embrace Pet Community, by Jesse Bennett-Chamberlain of31Three.

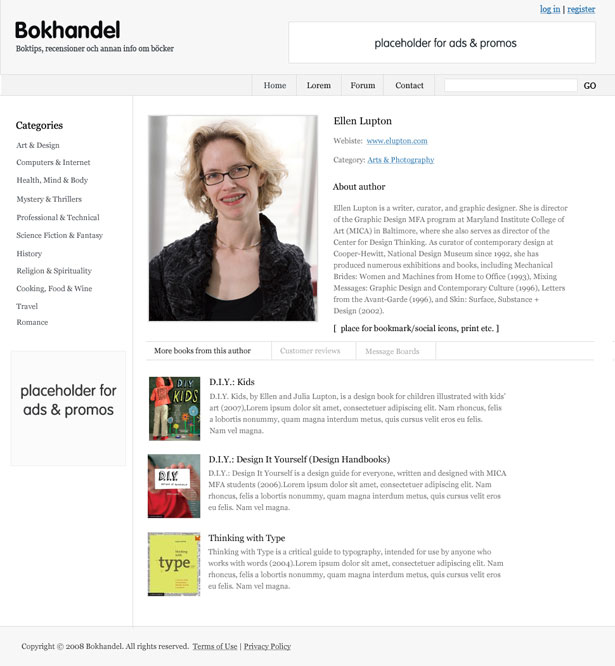
7、线框图: A wireframe with color and images. Author page wireframe by Bokhandel.

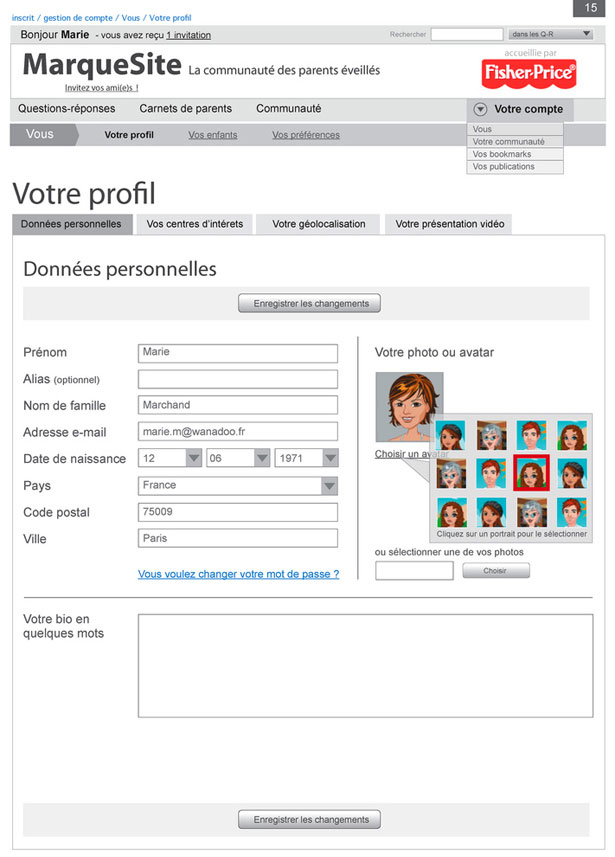
8、线框图: 另一个带色彩的线框图. By Mattheiu Mingassson of Activeside Internet Strategies and Consulting.

四、最佳范例要点:
- 简单设计
- 灰度模式展现:灰度有助于把注意力集中在产品功能层面和布局层面,如果直接加图片和颜色,容易让人陷入对色彩细节的判断中忽略掉功能层面更本质的东西。
- 线框图用网站地图串联起来
- 专注于理想结果
- 等同于真实分辨率尺寸
- 一开始就计划好内容和元素
五、要避免的问题:
- 内容太多,重点不突出
- 强调颜色和设计
- 过多的设计细节
另外,介绍一个专门讲线框图的网站:Wireframe Magazine
本文缩略翻译自Using Wireframes to Streamline Your Development Process,疏漏和错误之处,还望批评指正
转载注明:http://elya.cc/product/588.html
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







