案例研究|如何为初创公司重新设计官网?
编辑导语:如何为初创公司进行官网设计?这需要设计团队针对初创企业自身特点做好预算管理、风格设计、形式呈现等方面的打算。本篇文章里,作者结合实际案例,总结分享了她设计初创公司官网的历程与收获,一起来看一下。

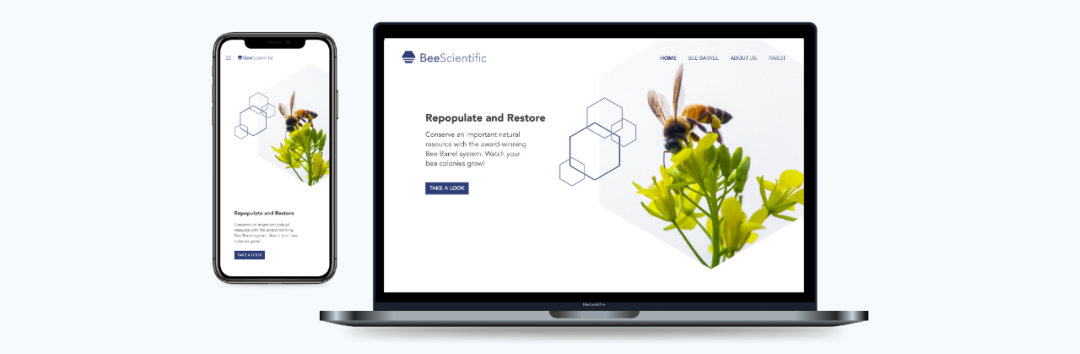
BeeScientific 是一家初创公司,旨在帮助不同水平的养蜂人通过生产、创新营销以及易于使用的蜂箱,使他们的蜂群更加强壮和高效。

一、主题 The Problem
“改进并使之现代化”。客户希望对初创公司官网的设计和功能进行全方位的调整 。BeeScientific原本是客户的一个实验性项目,但客户现在打算把这个小型副业变成一个专业的企业。我们接到的需求是建立一个时髦的网站,向目标受众推荐产品。
二、挑战 The Challenges
作为一个初创企业,客户的设计预算很低。更糟的是,我们没有对预算进行太多的调研和测试 。我无法控制预算,只能充分利用好时间。
随着业务的发展,我所设计的官网只是漫长征途中的第一步。因此对于开始阶段,并没有太多的用户流程。我的一部分工作就是创建一个能够支撑未来发展的框架。对于网站,我以扩展性和变化性为核心,尽可能在调整阶段不影响用户的使用。
职责。我作为UX/UI设计师与多职能团队合作,和开发部门进行沟通协作,从而解决出现的问题。通过调研和采访,我熟悉了养蜂行业。我撰写和编辑文本,建立新的品牌形象,设计了商标。我设计官网线框图,收集用户反馈并进行迭代。
三、最初阶段 Getting Started
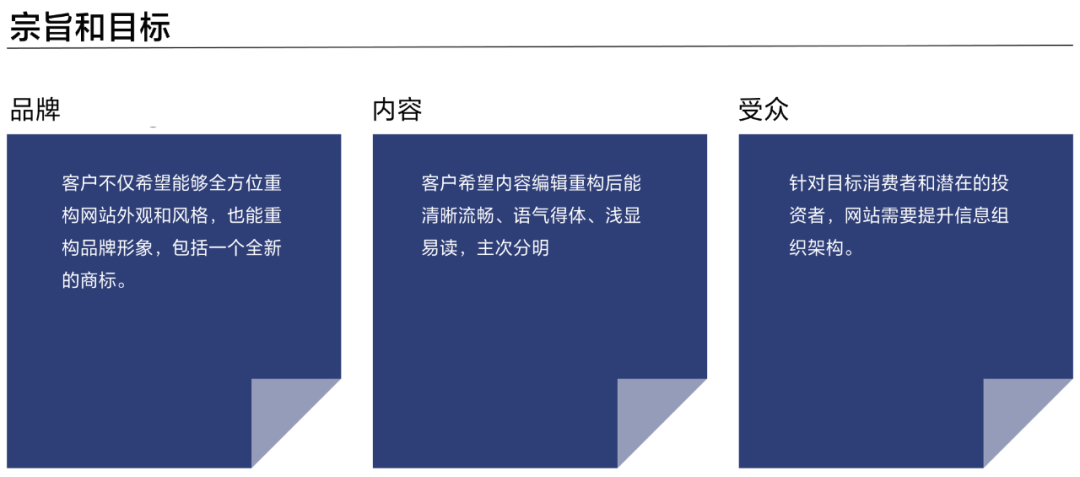
熟悉蜜蜂的生活特性。我先与客户进行了深入的访谈,详细了解养蜂行业以及商业宗旨和目标 。客户希望吸引三种不同类型的买家:养蜂爱好者、授粉需求者和蜂蜜生产商 。
客户还没有大规模地生产产品,因此该网站应侧重于提供信息:
- 提高浏览者对产品的兴趣;
- 吸引潜在投资者。
下一步,重点将扩大至向个人和经销商销售蜂箱 、配件和服务 。

我会见了开发部,我们一同敲定了截止日期和目标日期的时间表。在这个过程中,我们彼此之间和客户之间都保持着稳定的联系 。
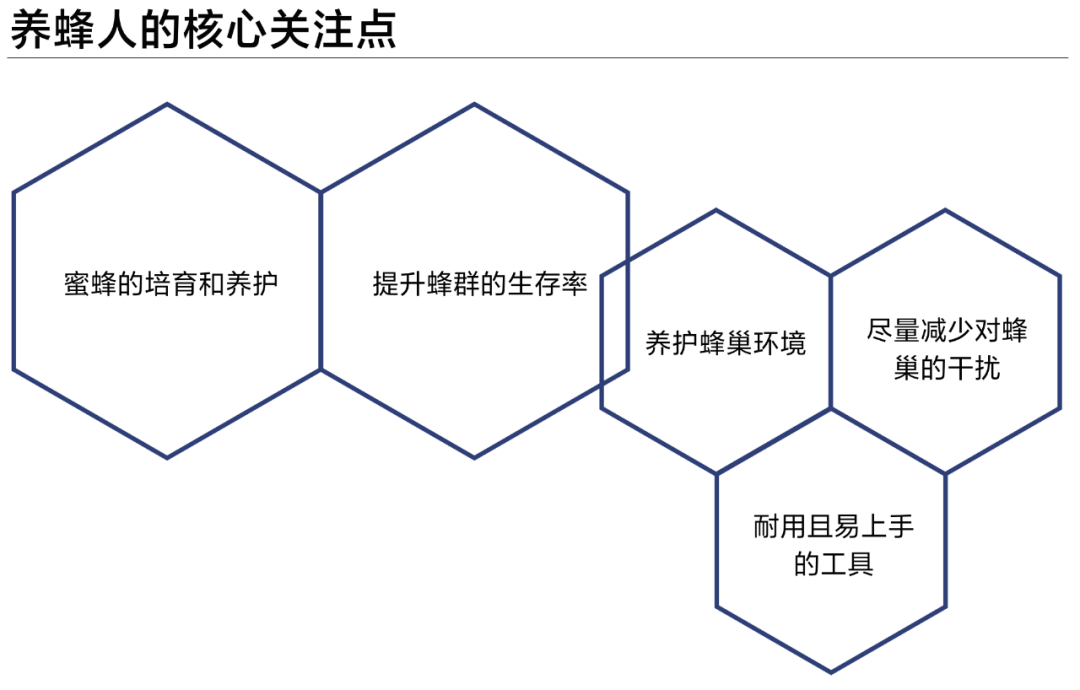
用户访谈 。接下来,我想了解实际使用产品的用户的内部信息,所以我与当地的几个养蜂人进行了交谈 。Langstroth 蜂箱 ——一种垂直堆叠的模块化蜂箱,是传统设计。与我交谈的每个人都使用这种蜂箱。许多人熟悉它,认为它是行业标准,除了 Langstroth 之外并不考虑其他产品。
养蜂人的主要烦恼在于,只是保持他们的蜜蜂活着就非常困难了。他们投资了很多钱来起步,并希望他们的蜂群能够生存下去。但问题总是出现,比如害虫和螨虫入侵他们的蜂巢,他们的蜂群飞走,以及用笨重的设备采蜜的困难性。我还了解到养蜂人非常关心周边环境和日益减少的蜜蜂种群 。
当我开始编写和组织文本的层级 、位置和顺序时 ,这些信息对我来说是非常宝贵的。为了吸引消费者尝试新的蜂巢类型,我需要强调该产品如何解决他们的蜂巢问题并提升他们的养蜂方式 。

四、官网分析和构思 Website Analysis and Ideation
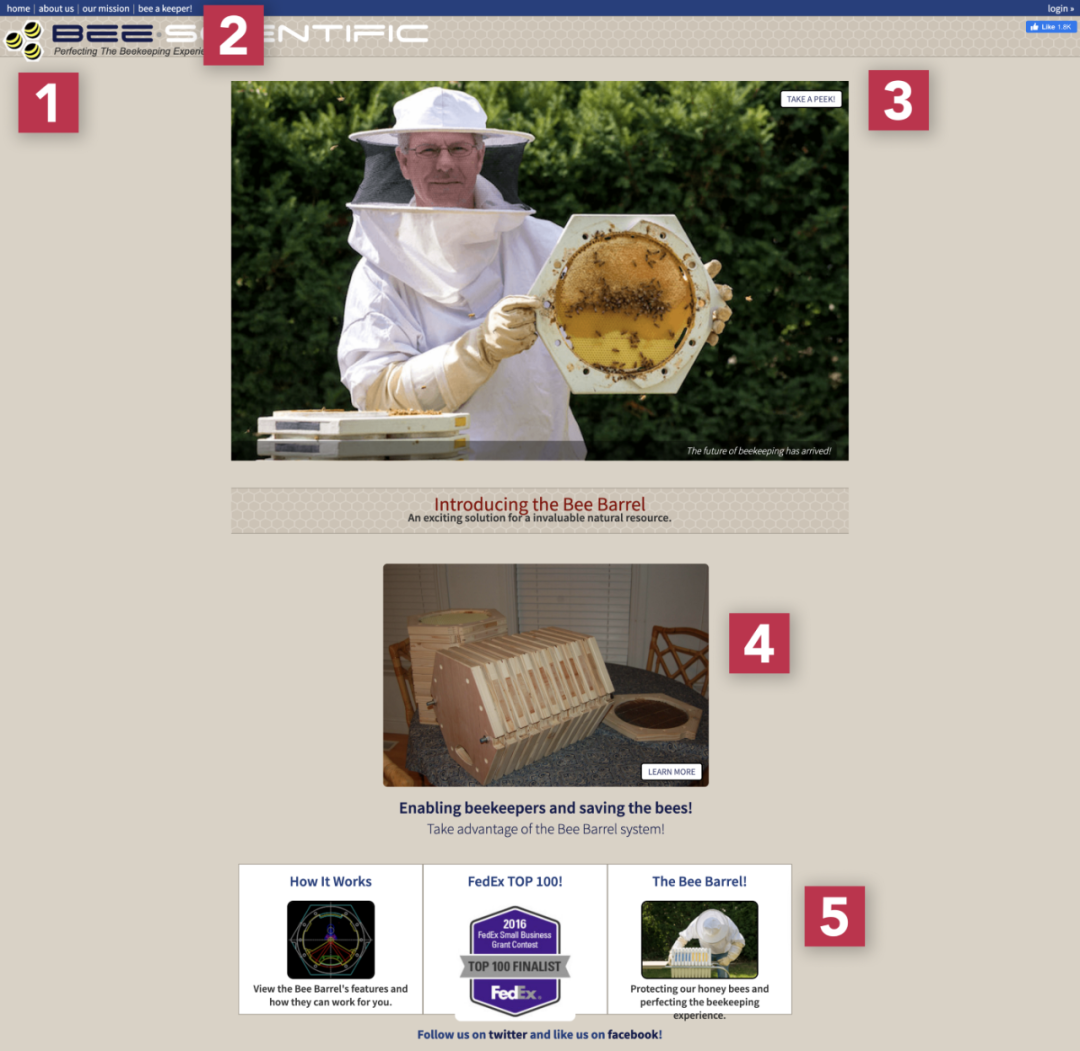
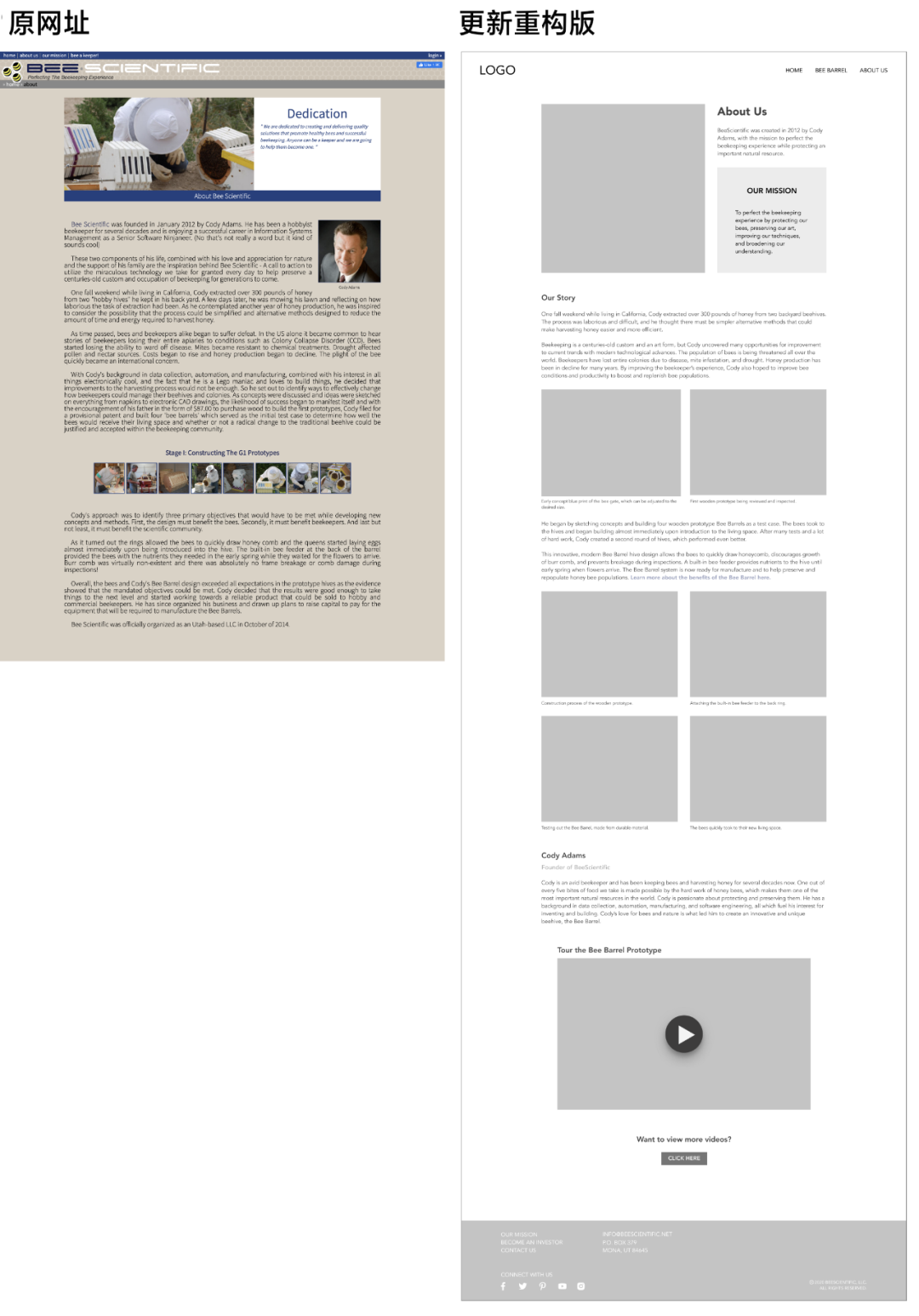
深度分析。我尽可能多地收集研究资料,深入研究原网站的内容和设计,复查改进的机会。

- 客户希望对网站的整体外观和氛围进行全面更新 。黄黑相间的蜜蜂商标与棕褐色和海军蓝的主色调相冲突。商标设计和字体选择也显得过时了。
- 导航菜单栏太小了,很难找到。客户安排的登录功能也并没有被用户所使用。
- 页面上的互动标识太小了,而且在图片中被忽略 。他们需要更明显地展示出来。
- 图片需要更好的排版 ,文本需要更有层次感。文字太小了,无法吸引人们阅读。
- 这些版块并不适合放在这个位置,也没有很好地推广产品 。其中两个版块是可以点击的,另一个版块则会跳转到一个主菜单中都找不到的新页面。这个新页面给出了关于产品的详细信息,是最重要的页面之一。
五、初步草图 Preliminary sketches
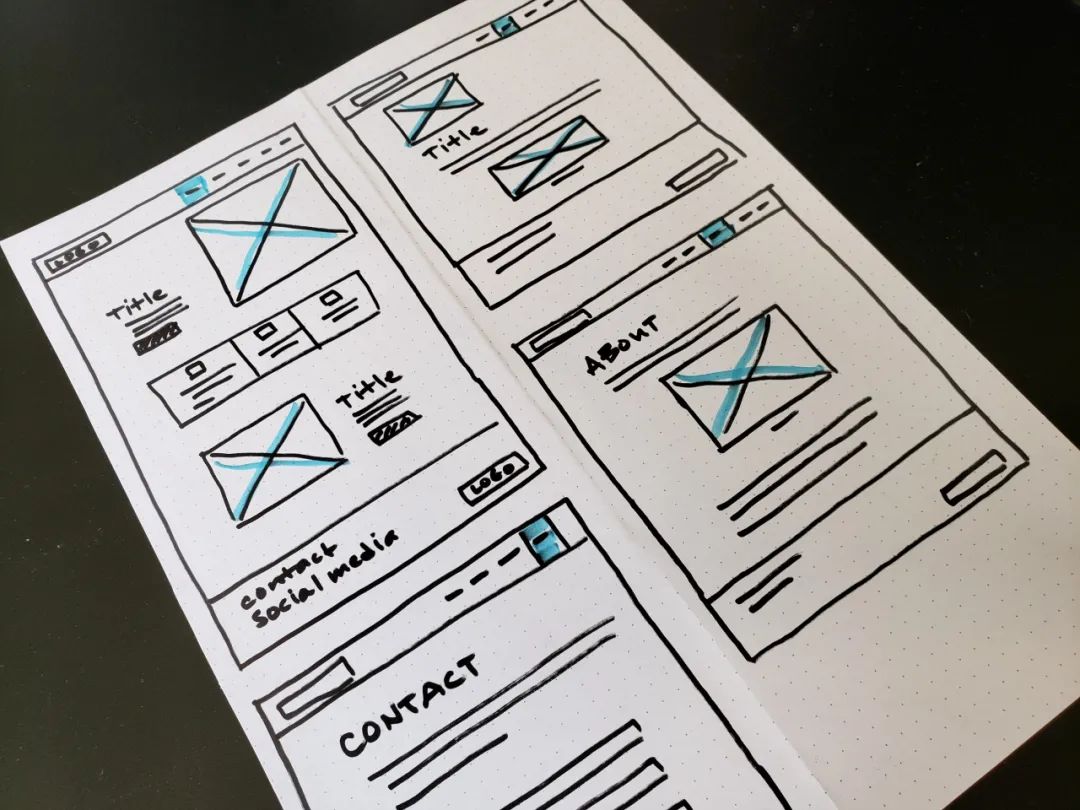
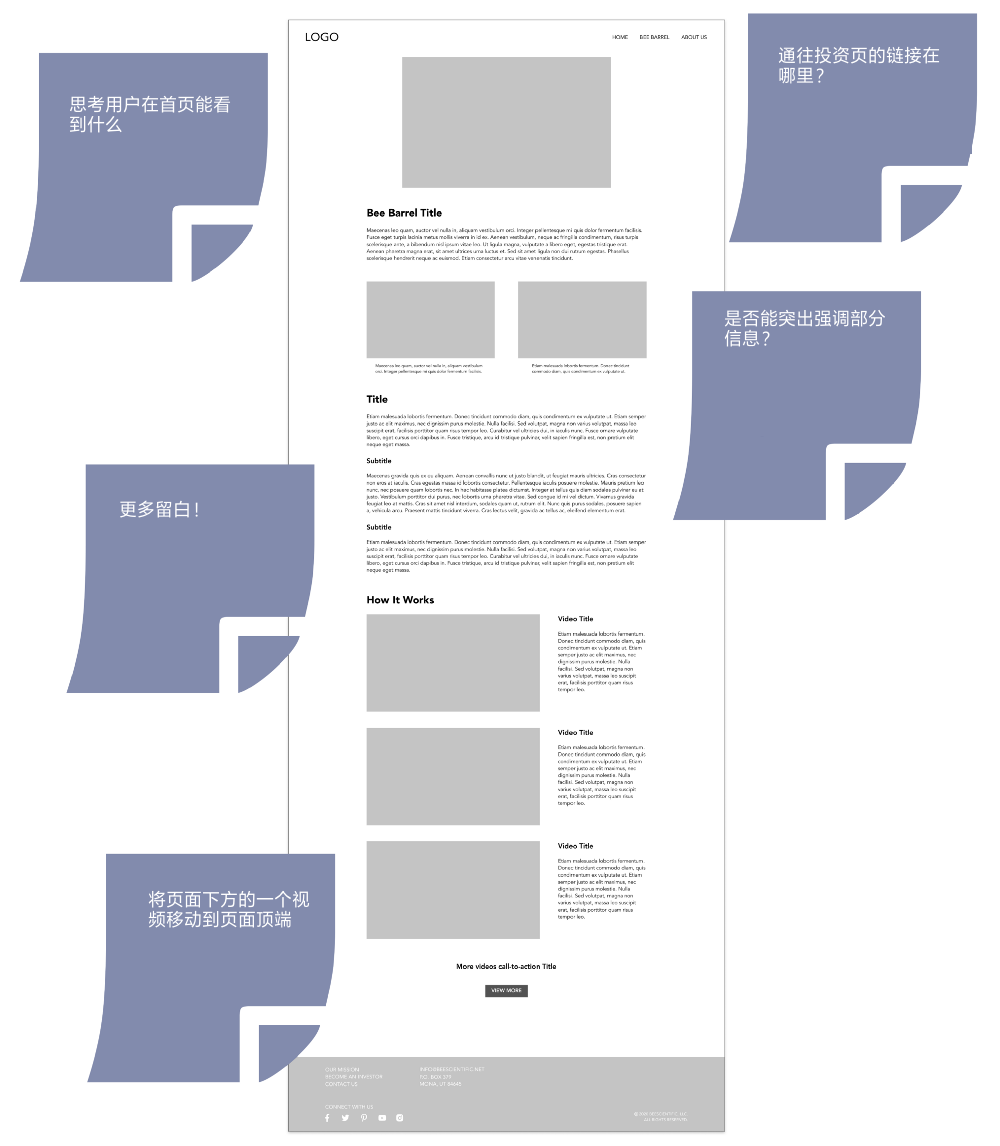
低保真线框图。总结出一些必要的调整后,我开始为新的设计进行构思。
我需要让开发人员了解这个项目所涉及的内容和复杂程度,以便他能够制定相应的计划。我草拟出一些完成任务所需的页面、媒体和链接,并与他就项目所需进行了沟通。

初步的草图
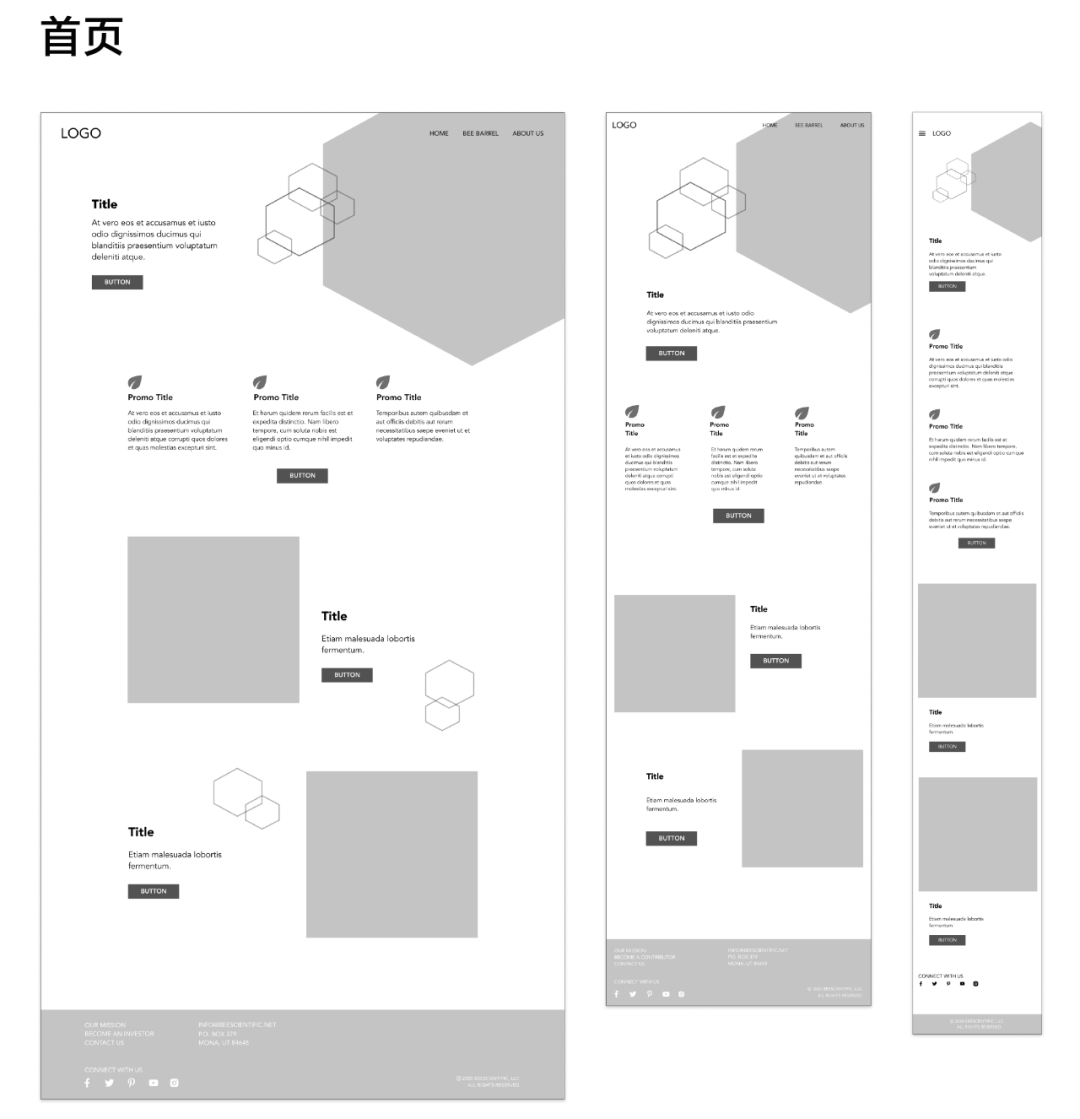
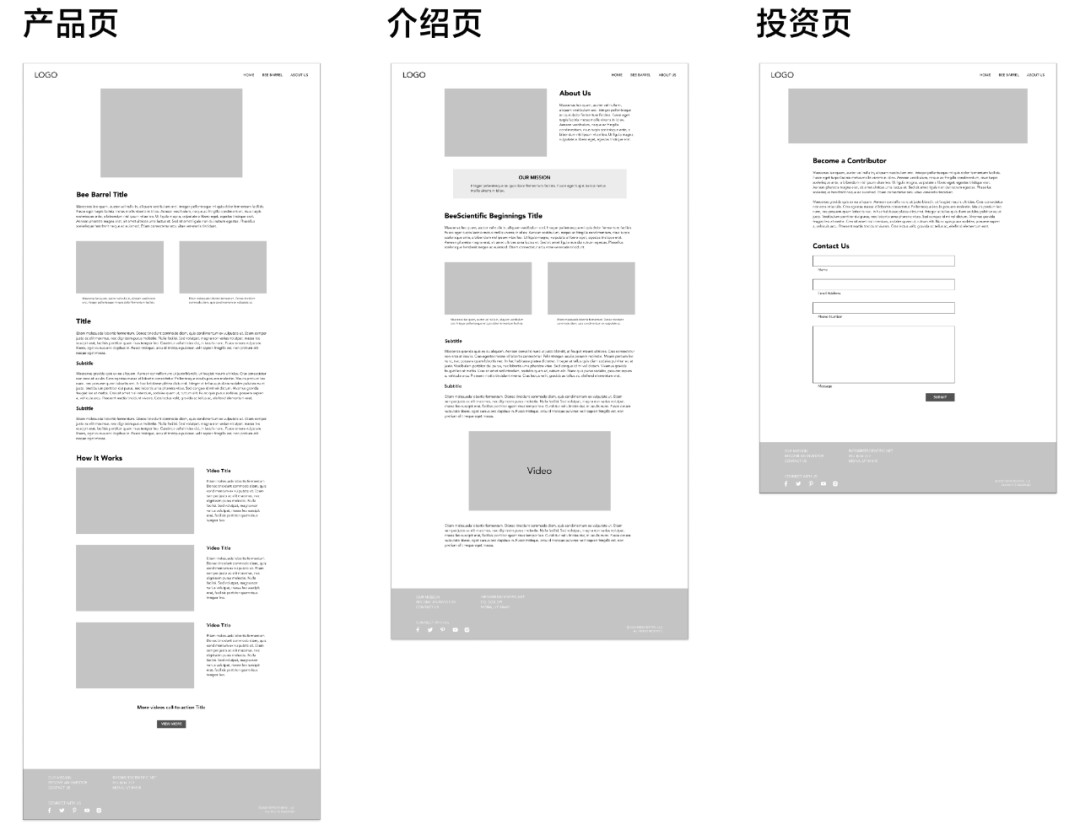
网站有四个主要页面:首页、产品页、介绍页和投资或联系页 。虽然功能相当简单,但需要传达很多信息给用户。事实上,这些页面都充满了长文本,没有太多的变化和引导。
我希望我的设计能够帮助用户关注到页面的各个部分。我在每个部分都添加了交互模块,促进用户探索更多的信息。客户有一个图片和视频库,但没有被很好地展示出来。我选择了现有的最高质量的图片和视频,将它们协调地摆放于页面,并配有描述性的标题和查看更多信息的按钮。
六边形是养蜂业的一个标志性形状,所以我用尖角、直线和基础形状创造了一种几何感,来增强视觉效果。为了使网站整体视觉一致,我使用了同一种字体,标题和正文采取了不同的粗细程度。
我始终将这个网站作为公司发展的框架 。随着时间的推移,网站将新增和扩展业务,包括结账流程、更多的产品页、服务选择,甚至可能包括社交媒体或博客功能。我创建了主菜单,并将业务排版成未来能够轻松添加内容的方式。
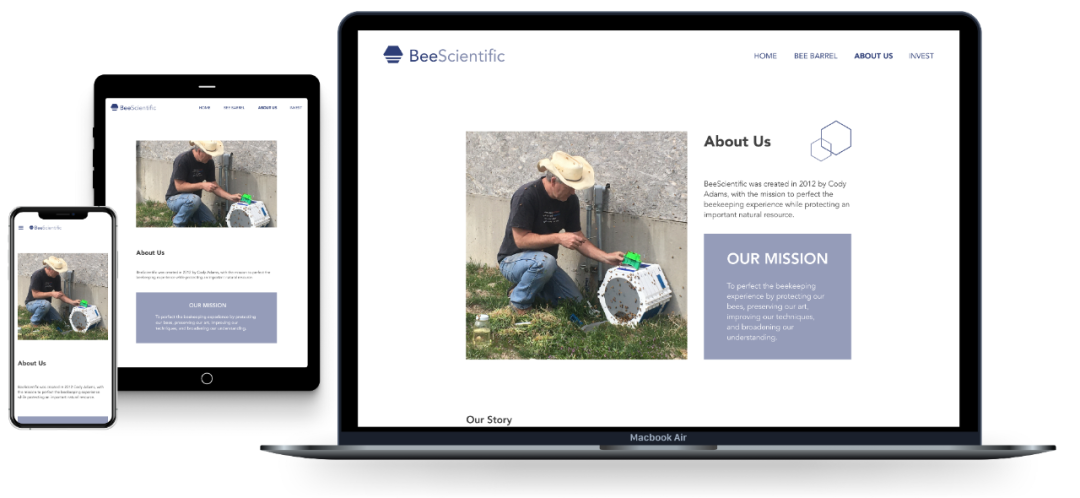
客户希望开发一个应用程序供用户下载,但这还不在当前的计划之内。我做了一个响应式的设计,在任何屏幕尺寸下都能很好地呈现网页 。

响应式网页设计

低保真线框图
我把我的设计发给了开发人员,解释了使用流程并回答了对方的问题。接下来由开发人员开始构搭建网页框架。
六、遣词造句 Wordsmithing
关键的是方式,而不是内容。网页上有很多信息文本。利用我从养蜂人那里学到的知识,我撰写了简洁的标题,以吸引用户的关注。我精简了句子,浓缩了段落信息,并用标题分割了文本,使文本变得易读,易理解。
我将“介绍”页的文本改为第三人称叙述,讲述客户如何提出想法并将其落实的故事。但是,这种叙述语气与网站的其他文本并不匹配,而且客户认为这并未展现他所追求的专业性,所以我把文本改回第一人称叙述。

七、反馈和建议 Feedback and Pivot
设计审查。作为一个设计师,得到他人的意见是很重要的 ,可惜的是,这个项目没有进行用户测试的条件。
不过,我还是把我的线框图给同事们进行审查,得到了一些有价值的反馈。

客户希望该网站优先为消费者提供信息。基于这个目标,我在导航菜单上没有为投资页设置链接,而是在主页的主体和页脚设置了链接。我收到了几条反馈,说这些链接很难理解。虽然这不一定是主要目标,但还是需要避免混淆。
我已经反复阅读了太多的文本,很难用全新的眼光去看待它。我收到一个想法,于是试着从文本中提取一些信息,从视觉上强调突出的要点。
虽然在设计过程中我已经考虑了留白,但它仍然显得文字拥挤。我增加了更多的留白,并在整个网站上分割了几个段落,让文字和图片有了更多的空间 。
有人向我建议将其中一个视频移到产品页的顶部。我认为这是一个很好的想法,通过给用户一些可以立即点击的东西来吸引他们注意到产品信息。
在做了这些改动之后,我把我的设计交给客户审批,并与开发人员沟通我们的项目进展,确认了即将到来的截止日期。
八、设计实现 Bringing It All to Life
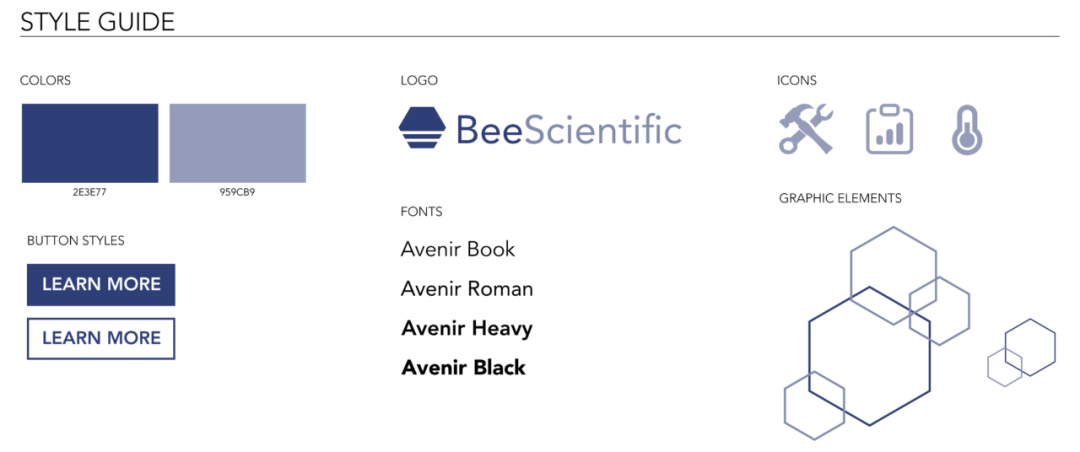
高保真线框图。最后,是时候添加颜色并将设计实现了。
我考虑过使用黑色和黄色的主色调方案,这是非常有标志性的蜜蜂颜色。但是,这些颜色很刺眼,而且与产品的图片相冲突,这与我想达到的效果恰恰相反。
我也喜欢客户选择的海军蓝,在与他商讨颜色后,他同意使用蓝色调。考虑到精简用色 ,我把海军蓝和类似的蓝紫色搭配在一起 。
六边形是蜂箱的一个代表性形状,尤其体现在产品上,我已经在网站设计中使用了六边形。所以在设计商标时,我继续以六边形为主题进行变换。我力求商标简单又独特。我使用了与网站主体相同的锐角形状。我还想要商标具有扩展性和辨识度。为了象征蜜蜂,我在六角形上添加了很多种类蜜蜂都有的两路条纹。

风格指南和商标设计
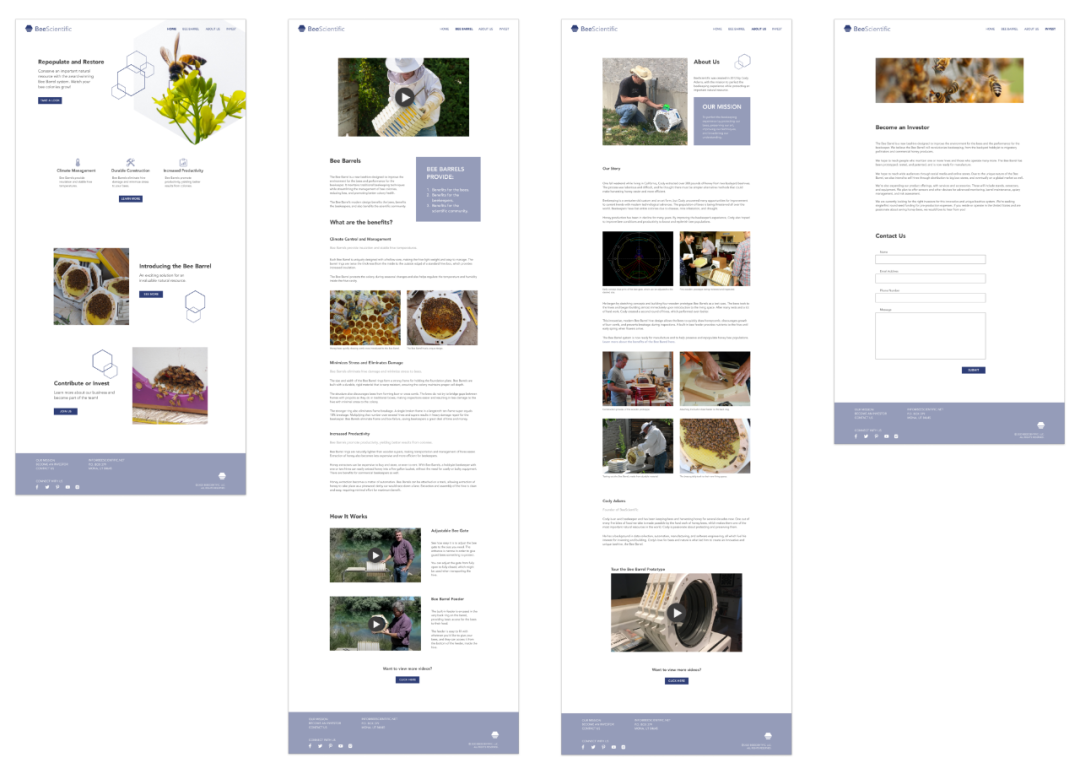
我把风格的调整落实到我的低保真线框图上。在第二轮设计审查后,我做了一些细微的调整,比如修改文本对齐方式和移动文本字段标签。

高保真线框图
在项目后期和线框图的编辑过程中,我与客户进行了沟通,根据客户需求进行了修改。在移交给开发部门时,我解释了我的设计并解答了他们的疑惑。在接下来的一个月里,我继续与开发人员合作,解决出现的问题,并确保设计稿能落实到产品。

高保真响应式设计
九、收获 Lessons Learned
我喜欢和初创公司合作。我很享受参与到公司发展之中。我学到了很多关于蜜蜂的知识,我觉得我已经准备好拥有自己的蜂箱了。
我曾经急于提升业务,但我知道,一个公司的发展速度取决于它的能力。
例如,我很想做一个结账流程,让消费者直接通过客户的网站购买产品。但是,客户还没有准备好相应业务。我不得不控制我的计划和预期,以满足客户最看重的商业目标。用户永远是体验设计师的首要服务对象,但前提是你要实现既定的商业目标。我期待继续和这个公司合作,期望看到公司未来的良好发展。
我觉得我对于响应式网页设计的能力得到了极大的提高。有非常多不同的屏幕尺寸被各类消费者使用。如果你不设计好应对屏幕变化的方案,网站很可能看起来杂乱无章和难以使用,这对用户来说是一个巨大的使用障碍。我学到了很多关于留白的使用,以及留白在不同设备上的呈现效果。我通过试验和失败总结以及在尽可能多的设备上检查我的设计,获得了留白的使用经验 。
在这个项目中,我见证了设计和开发高效合作下创造的产品。协作、共识和开放的沟通都是我们团队的日常 ,这也体现在最终的产品中。
这是我第一次作为独立用户体验设计师的任务,这让我担忧又兴奋。我觉得这次重新设计提升了我的能力,并让我的设计信心得到增长。我自在地以任何方式安排我的工作流程,我喜欢学习最优且最有效的工作方式。
十、未来发展 Moving Forward
这家公司有很大的发展空间。公司潜力是无限的 !
1. 结账流程和服务管理
一旦企业能够生产和销售产品,增加结账流程将是下一步。
设计的一个重要考量是合理预估安排订单和配送的时长 。由于这是一个较为复杂的流程,我想确保这个时间横跨流程的前中期,以便用户调整心理预期。未来还有机会向消费者提供每月服务。这个功能需要进行调研和测试,从而确保它能为用户提供妥善的服务。
2. 社交互动和联通
客户的发展目标之一是创建一个养蜂社群,养蜂人们能收到新闻月报,甚至可以相互交流。我很想深入了解这个业务,看看会有什么机会点。根据我的观察,养蜂人们通常很关注蜜蜂,并喜欢与他人讨论蜜蜂。网站将成为养蜂人互动的社群,而不仅仅是一个购买产品或服务的地方。
本文翻译已获得作者的正式授权(授权截图如下)。

作者:Camille Thomas
原文:https://bootcamp.uxdesign.cc/ux-case-study-website-redesign-for-a-startup-business-39b4905301b2
译者:曹竞羽;审核:刘倩茹、李泽慧、张聿彤;编辑:孙淑雅
本文由@TCC翻译情报局 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








很棒的设计全流程