人人都可以是设计师:UI&UX 小技巧大全(一)
编辑导语:如何提升用户的产品体验?一些小的细节设计往往能给用户带来不一样的感受。那么,可以从哪些方面提升UI&UX设计效果呢?本篇文章里,作者总结了几个易操作的UI&UX设计技巧,也许会对你有所帮助。

小改动立马带来大改观。
编者按:用户对产品的体验来自直观感受。所以UI/UX往往对产品的成败有着直接的影响,糟糕的UI/UX体验会让强大的功能失去效力。
但怎么才能提高UI/UX设计的效果呢?不一定需要你掌握丰富全面的设计知识,有时候一点点的小改变就能令设计大为改观。
Marc Andrew总结了36个改进UI/UX设计的小技巧,分成6篇系列文章刊出,此为第一篇,希望能够帮助到你。原文发表在Medium上,标题是:UI & UX micro-tips: Volume one。

这是两个设计例子。一个背景色饱和度很高,一个使用了更为柔和的颜色
在为自己的下一个项目创作高效、美观的 UI 时,有时只需一点小到不能再小的调整就可以帮助你快速改进设计。
有时候你只需要简单的调整就可以制作出让客户、用户和你自己真正满意的东西。
在本文中,我整理了一些很小且容易付诸实践的技巧,你可以不费吹灰之力就能改进设计和用户体验。
闲话少说,我们就单刀直入吧……
一、偶尔用下纯粹装饰性的元素是完全可以的

部分文本内容为浅灰色的设计示例
是的,屏幕上绝大部分的文本内容都应该遵循可用性的最佳实践。这一点毫无疑问。
但是,有时候你可能纯粹是为了装饰想加入一些文字,这种做法毫无问题。我们可不希望所有的设计都是千篇一律平淡无奇。
纯粹出于装饰的原因加入某些奇怪的元素,而且还不遵守可访问性标准,这完全没有问题……如果你不添加那个元素就会影响到用户体验的话。
作品嘛,就得活出自我。
二、让UI 里面的元素可以互相区分

两个设计实例。左边的通知和按钮元素看起来类似,右边则使用了更为多样化的元素
按钮、通知,这是UI 里面两个独立但都很重要的元素。
如果可以的话,始终都要努力确保用户瞄一眼网站或app时就能够快速、轻松地将他们区分开来。
大多数情况下都要优先保证按钮,所以请确保按钮是屏幕上最突出的那个,并且很容易跟其他元素(比方说通知)区分开来。
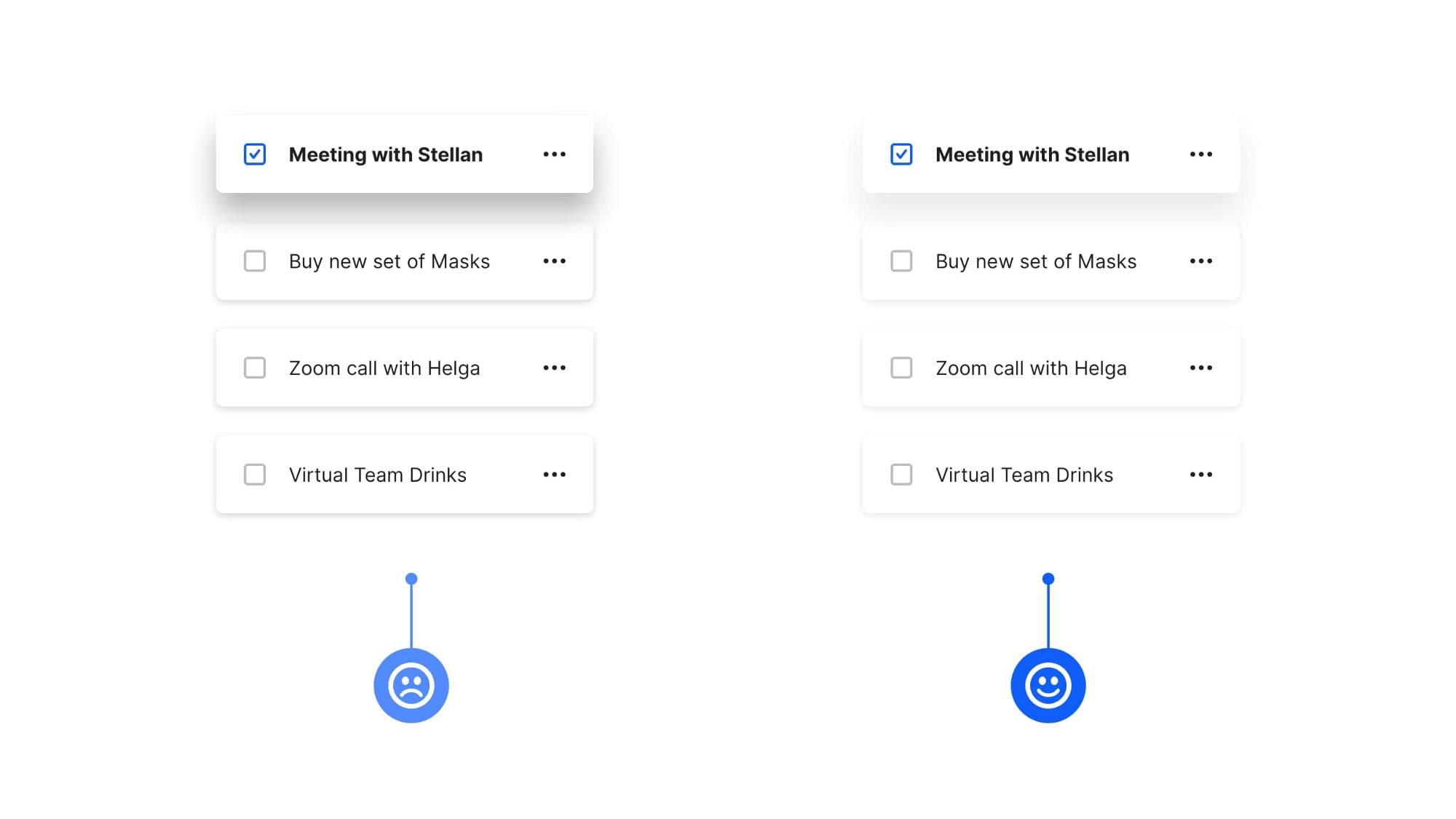
三、阴影一点点就行

两个设计实例。一个用了非常深色的阴影,另一个对阴影的使用就要含蓄得多
大家都喜欢好的阴影,对吧?
如果使用适度的话,投影可以在你的设计当中发挥微妙但同时强大的视觉提示作用。
但是,微妙就是这里的关键。
大多数情况下,现实世界当中的阴影几乎都不明显,所以你在UI设计当中也应该模仿这种行为。
抛弃厚重暗黑的阴影,调低不透明度,从而获得更微妙更逼真的效果。
四、全部都用大写?不妨选择适合实现光学清晰度的字体

两个设计实例。一个用了比较细的字体,文字全部大写,另一个则使用了比较粗的字体
在设计当中全部文字都用大写,只要适度使用的话都没问题。
特定文字元素全部大写可以帮助实现部分的多样性,突出相关内容,并增强你想要呈现的整体视觉效果。
如果你的确决定要好好用一用大写来设计样式的话,一定要尽量确保选择合适的字体,字体的基本高度(x-height)一定要够,字体也要够粗,这样用户看起来才清晰。
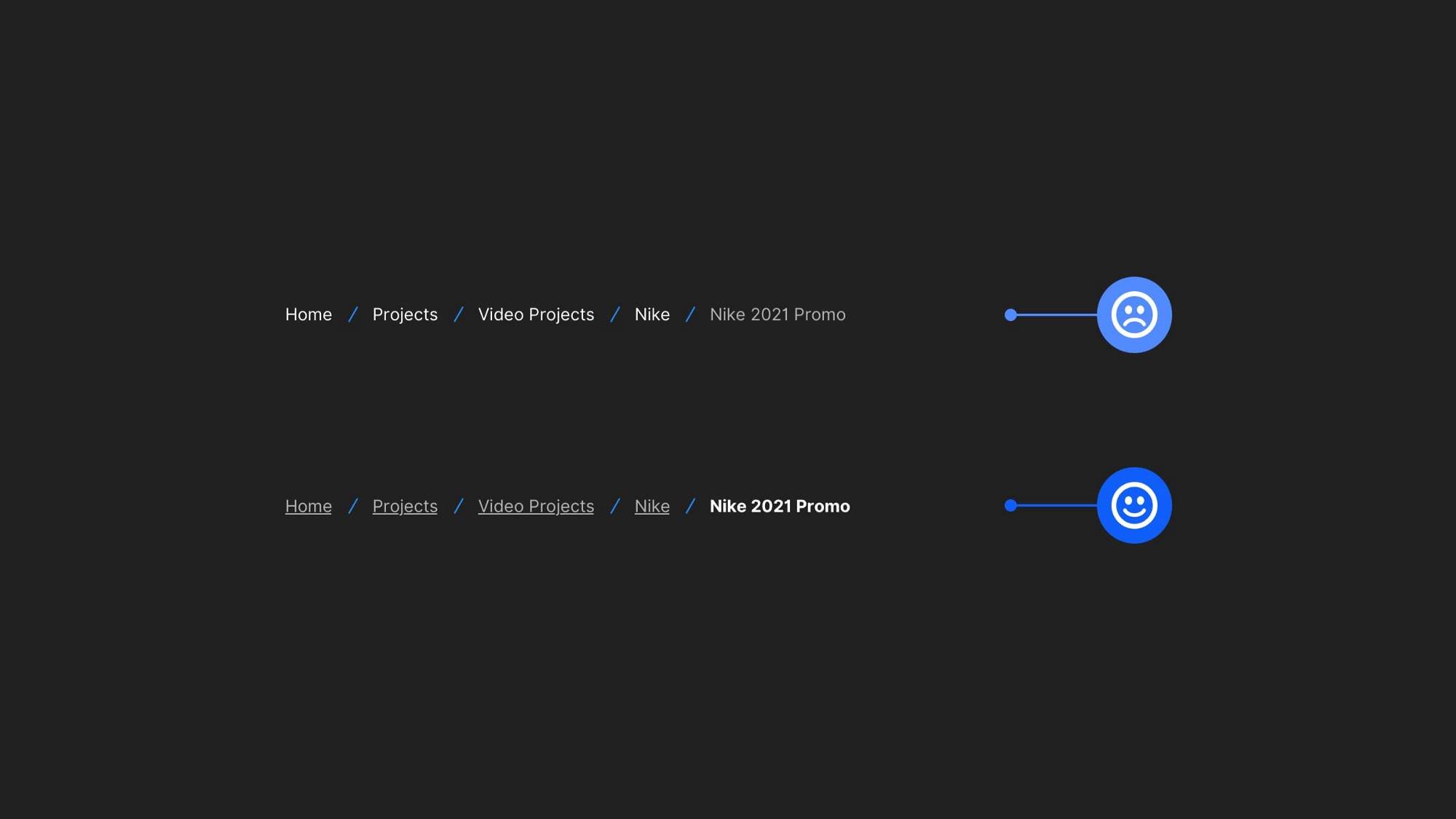
五、突出显示面包屑导航条,要让用户易于理解

两个设计实例。左边是面包屑导航设计的糟糕例子,另一个是对用户友好的替代方案
面包屑,到处都是面包屑。
内容丰富的网站经常使用会面包屑,但未必总的得到它们应得的讨好。
不过只要进行一点点地调整,你就可以确保用户可以轻松地确定自己在网站的什么位置,以及接下来自己要去哪里。
比方说,如果他们是用同搜索跳转到网站深处的某个地方的话,面包屑就显得特别有用。
始终要确保链条里面最后一项在视觉上跟其它的条目以及链接有所不同,要努力让它们看起来就有所不同。
给面包屑一些爱。
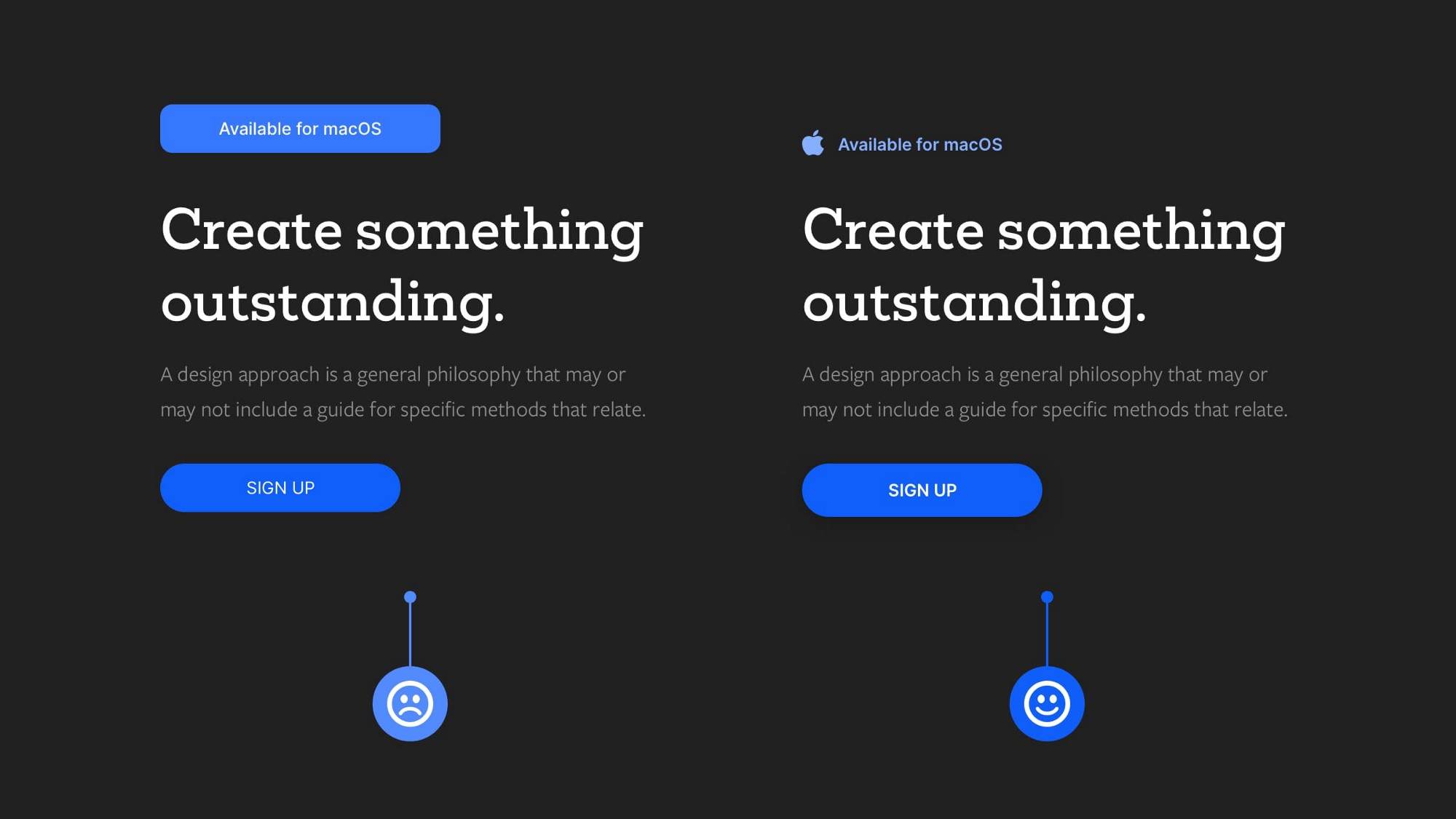
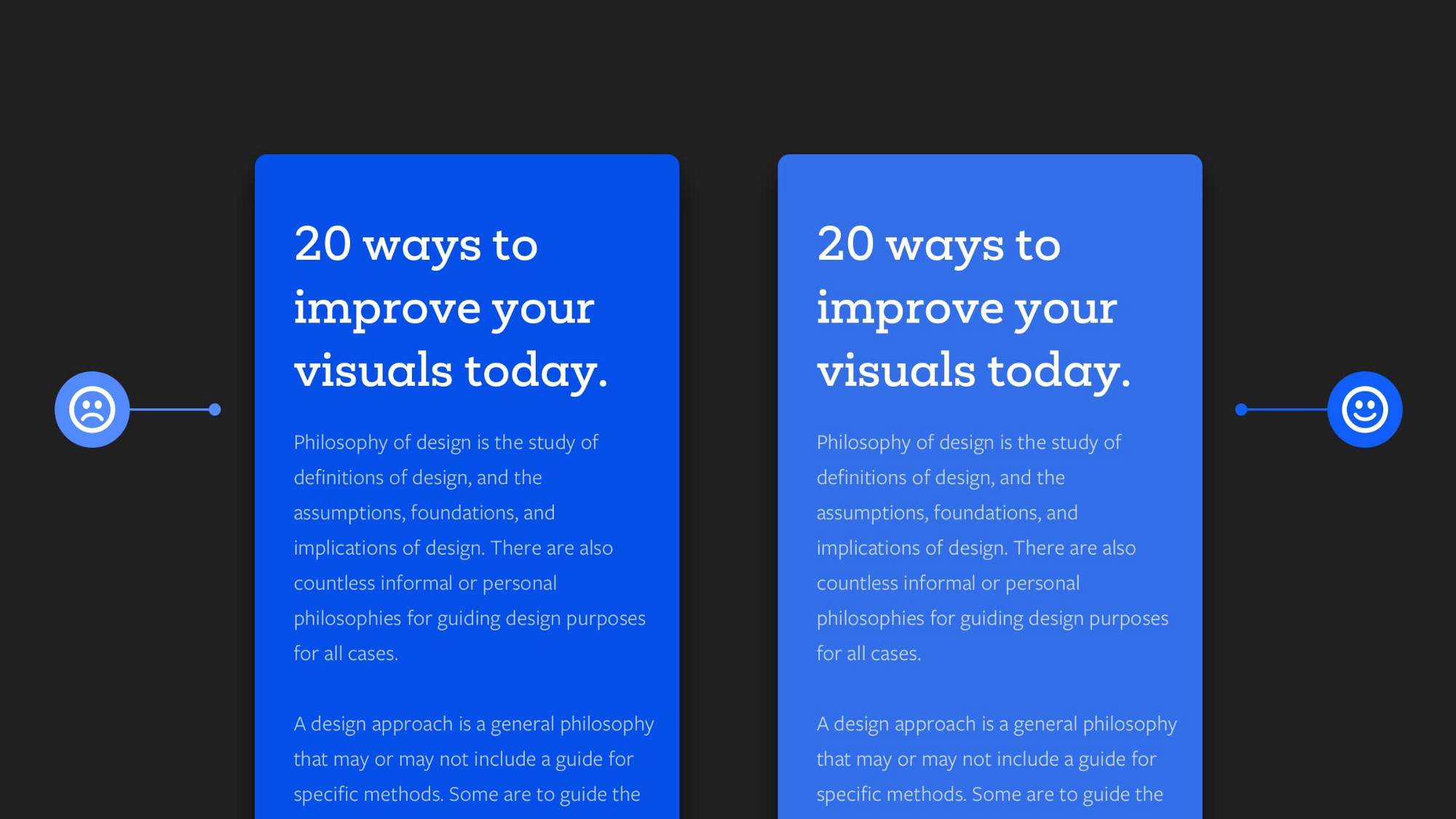
六、用了高饱和度的颜色?不妨试试用明调(Tint) 或暗调(Shade)过的颜色

两个设计实例。一个背景用了高饱和度的颜色,另一个则使用了更为柔和的颜色
高饱和度的颜色(明亮的蓝色、红色、绿色等)用到网站上会很好看,但如果过度使用的话,这种颜色可能会让用户的眼睛感到疲劳,尤其是在应用了大量文本内容的时候。
尽可能适度使用,而且要试着用一些柔和的颜色(明调或暗调的渐变色)跟饱和色结合使用,这样可以避免可怕的眼睛疲劳。
利用这种方法还可以把注意力集中在饱和色上,把最重要的内容放到前面和中心的位置,更柔和的颜色承担不那么突出的角色,让用户的眼睛得到一点休息。
就照顾一下那些怕光的人吧。
作者:Marc Andrew,译者:boxi
来源:https://www.36kr.com/p/1302280416758404
本文由 @神译局 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益
 产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
















12
rdefdcds
z赞