适老化设计解构:助力老年人跨越数字鸿沟
编辑导读:在大家的印象中,老年人似乎一直是被互联网产品忽略的一群人。尤其是现在互联网在生活中的深入应用,不会用智能产品会对老年人产生很大影响。因此,不少产品开始了适老化改造,帮助老年人更好地融入智能生活。

2020年,北京市通信管理局发布了《互联网应用适老化及无障碍改造专项行动方案》,自2021年1月起,全国范围内组织开展为期一年的互联网应用的适老化及障碍改造专项活动。在这期间工信部公布的首批“适老化”、“无障碍”改造范围涉及媒体、交通、社交通讯、电商购物、搜索引擎、金融、医疗等115家主流网站,以及43个高频使用的app。“适老化”成为了这半年期间大家都在讨论的话题。

国家为什么要推行适老化?除了已知的放大字号、放大图标之外,怎么的设计可以帮助老龄化人口与互联网的无障碍沟通,使得互联网的边缘人群老年人能够融入科技生活?文章从适老化的概念、老年人面临身体机能退化、记忆退化、行动特点等问题,讨论适老化产品应该从什么方面开始入手?


01 为什要推行适老化?
我国《老年人权益保障法》第2条规定凡年满60周岁的中华人民共和国公民都属于老年人,而适老化的设计针对的就是60岁以上的老人。近几年随着我国老龄化的增长、儿童死亡率的下降,同时生育率也在下降。1950年到2015年,中国每名妇女生育子女总数从6.11下降至1.66,我国正在进入老龄化社会。
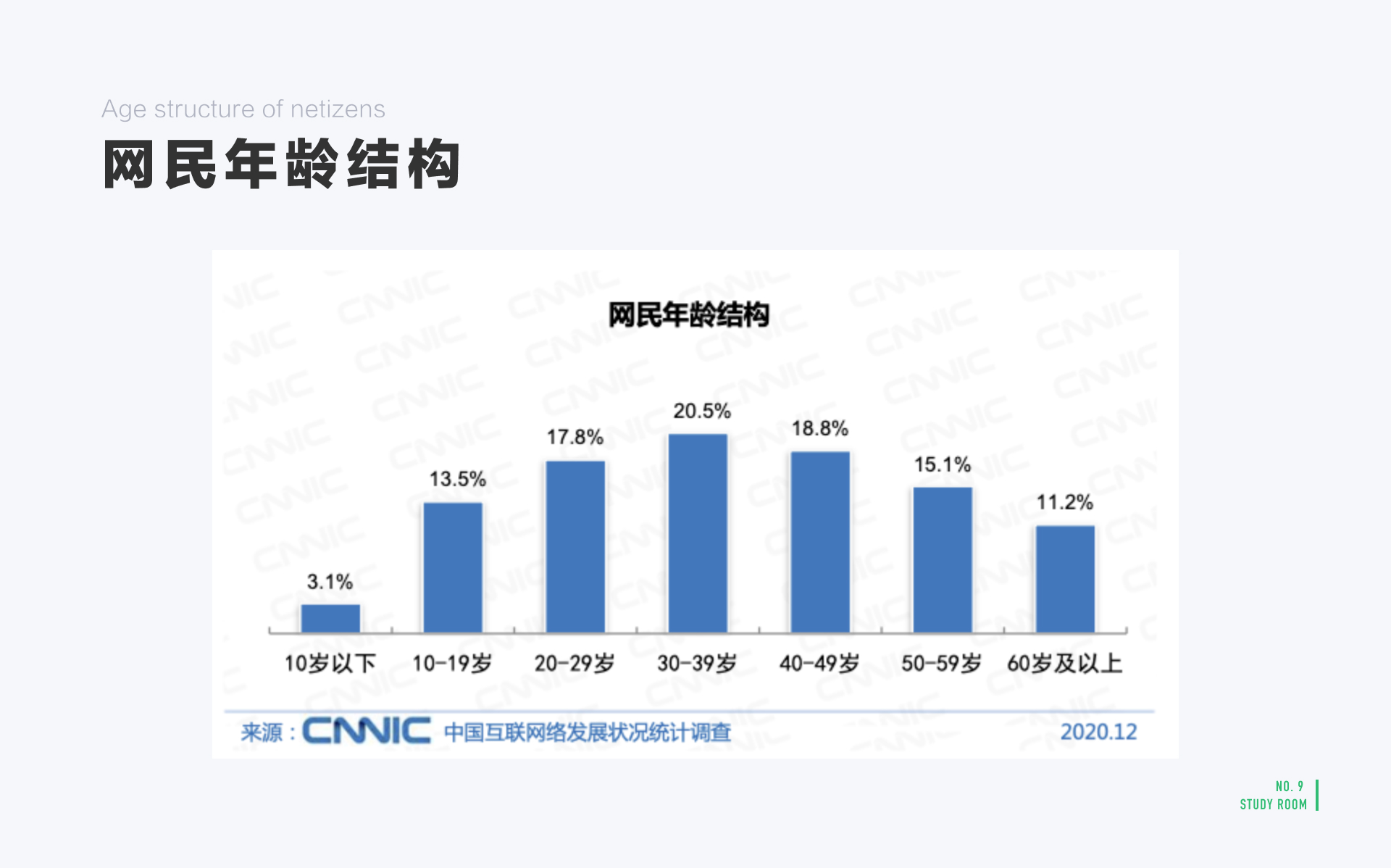
另一方面,相对应的我国的互联网使用人群中,老年人占了相当大的比重。截止2020年12月第47次《中国互联网发展状况统计报告》显示,我国手机国民规模达到9.86亿。我国50岁以上的网民占比由2020年3月的16.9%提升至26.3%,其中60以上的老年人占比11.2%,约1亿左右。

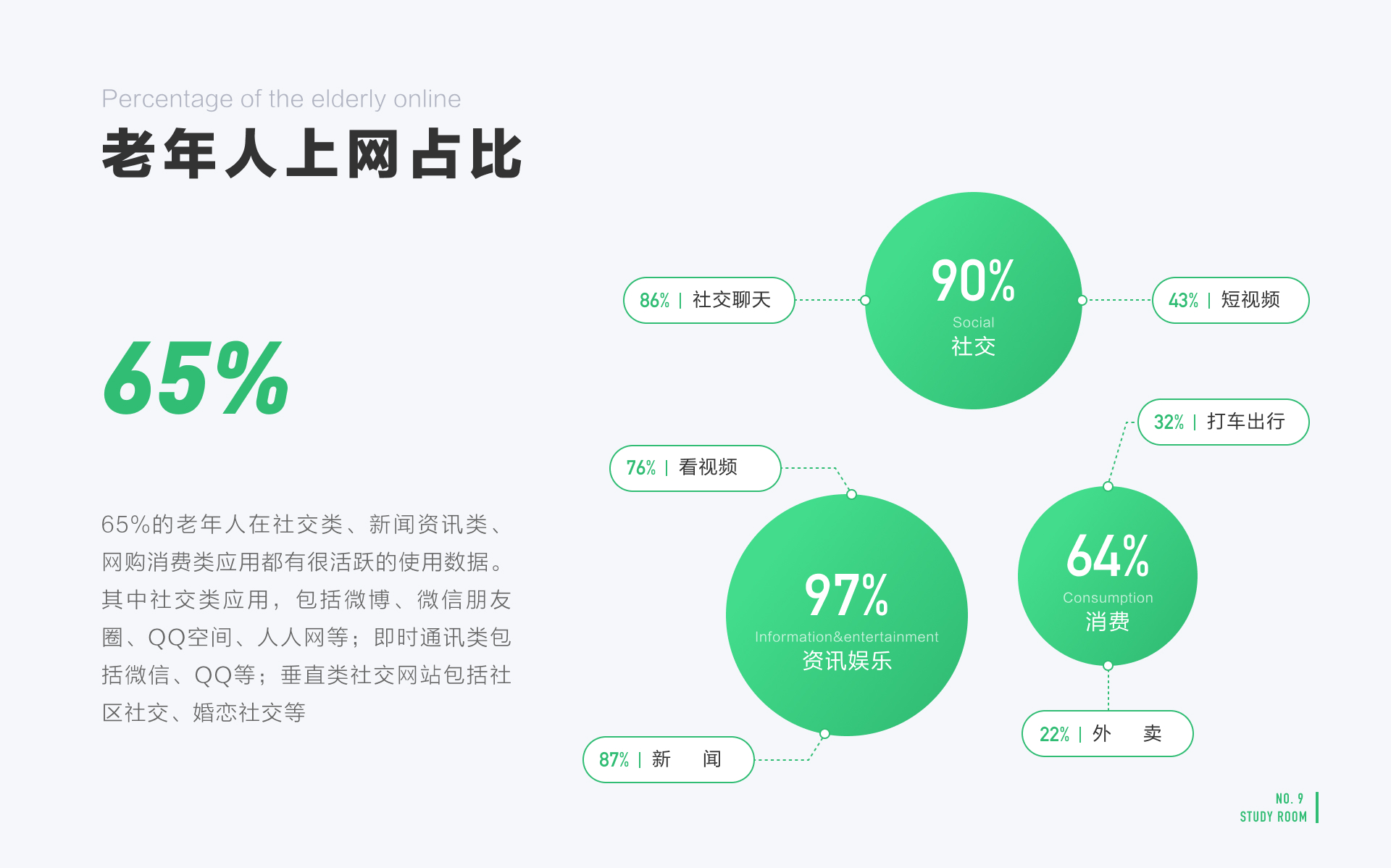
《中国老龄化社会的潜藏价值》显示,有65%的老年人在社交类、新闻资讯类、网购消费类应用都有很活跃的使用数据。其中社交类应用,包括微博、微信朋友圈、QQ空间、人人网等;即时通讯类包括微信、QQ等;垂直类社交网站包括社区社交、婚恋社交等。老年人对网络的需求在不断的提高。

虽然有着大量的潜在老年人用户,但我们的公共服务类网站及移动互联网应用(app)无障碍普及率却很低,大都存在界面交互复杂、操作不方便、图片缺乏文本描述、验证码操纵困难、相关功能与设备不兼容等问题,使得老年人群体因为不会用、不敢用、不能用等操作问题将互联网拒之门外。疫情之前,不会使用智能机、不会网购、不会网上买票等关于老年人使用智能设备的问题时不时的登上网络热搜引起人们的一阵讨论,但讨论过后依然没有实质的解决问题。
疫情期间由于安全问题我们生活中的大量活动如买菜、打车、公共出行等都需要依赖移动设备,智能设备的适老化问题已经影响到老年人群体的生活、出行。同时也暴露出中国互联网虽然在快速的发展,但上一代的人群正在渐渐被科技边缘化。互联网的“适老化”解决的是如何让现今的老年人群体,以及越来越庞大的这群人能够体会到互联网带来的便利生活,而不是到了60岁就成为被互联网拒之门外的人。那么什么是“适老化”?
02 什么是适老化?
“适老化”的概念起源于建筑环境领域,指的是在住宅中,或商场、医院、学校等公共建筑中充分考虑到老年人的身体机能及行动特点等做出相应的设计,包括实现无障碍设计、引入急救系统等,来满足已经进入老年生活或以后将进入老年生活人群的生活及出行需求。
在信息技术领域,产品的“适老化”除了需要考虑身体机能外,还需要考虑老年人的心理状态、认知水平以及所处的环境等各方面的因素特点,通过信息化手段弥补身体机能、环境差异等问题,为老年人群体提供所需的功能设计及应用服务,让老年人群体可以和其他用户一样便捷、高效、安全的使用智能技术产品。
03 适老化涉及面对的问题及解决办法?
随着年龄的增长,我们的生理和心理发生着无数的变化。老年人由于身体器官弱化,导致视力退化、听力衰退,影响信息的获取;由于身体四肢弱化行动障碍,导致行动迟缓、操作困难;同时由于记忆力下降、注意力下降导致界面理解障碍以及操作障碍;由于社会的快速进步,老年人由于无法适应社会规范产生认知障碍,导致界面理解障碍;最后由于以上问题综合作用引发老年人心理上的挫败感,甚至对互联网的各种诈骗手段没有办法有效的进行识别、防范,也会使得老年人拒绝或惧怕使用智能设备。

1. 视觉、听觉退化导致信息获取障碍
实验心理学家赤瑞特拉一项关于人类获取信息的来源显示,人类获取信息的83%来自视觉,11%来自听觉,3.5%来自嗅觉,1.5%来自触觉,1%来自味觉。大约从40岁开始,我们的晶状体会开始硬化,并逐渐引起老花眼的症状,使得阅读小而紧密的文字会越来越困难。角膜、瞳孔括约肌、视网膜等生理条件也随着下降,影响到视觉的灵敏度、明暗、空间、颜色等信息加工会出现变化,对光的敏感度以及对色彩的分辨能力下降。听力也会没有之前那么灵敏。那么如何从设计方面协助老年人更好的获取信息?
1)使用无衬线字体
用户通过界面中的文字快速中获取信息,那么文字的易读性直接影响着用户的使用感受。易读性是指人们能够看见、区分、认出文本中的文字,容易阅读的文字使得用户在辨认信息时更加快速。
英文中字体分为衬线体(Serif)和无衬线体(Sans-serif)两种类型,衬线体有边角装饰,字体优雅、复古,英文常用的字体有:Caslon、Didot,Giorgio Armani,中文比较常见的如宋体、明体、白体;无衬线体则更统一、时尚、简约,英文常用的字体:Folio、Helvetica、Robot,中文常见的如黑体、微软雅黑。在同等字号下,无衬线字体比衬线字体结构清晰,轮廓醒目,可以有效的避免使用疲劳。也可以使用提高字重的方式,加粗文本使文字轮廓更加清晰,一般使用Regular和Medium两种字重,对于老龄化的产品,可以考虑再提升一个字重等级。

2)最小字号使用16px
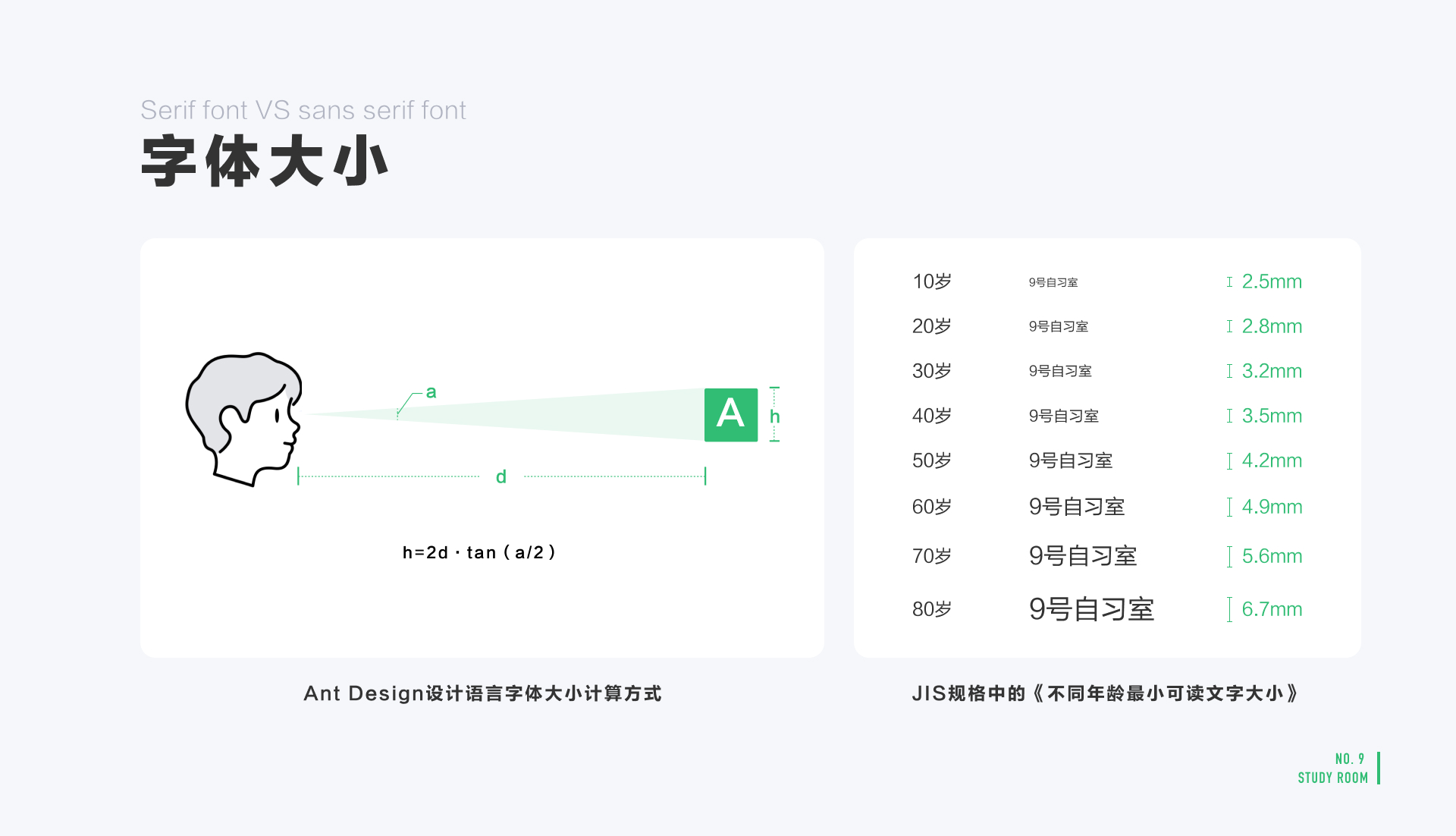
Ant Design设计语言中讲到关于计算最小字体的方法,通过肉眼到物体之间的距离、物体的高度以及人的最小可接受视角,构成的三角函数关系进行计算。
普通用户的最小视角为0.3度时阅读效率最好,一般眼睛距离电脑屏幕为50cm。有学者研究表明,老年人由于视觉能力下降,最小可接受视角为0.75度,视距为43cm,换算之后相当于字高为5.62mm,经过换算为16px。
在JIS规格对于印刷品等反射原稿中《不同年纪最小可阅读文字大小》的建议中,60岁以上的老年人,最小可接受的字体大小的绝对高度是4.9mm,经过换算为14px。

换算网站:https://www.gaitubao.com/tools/pixel2cm.html
考虑针对老年人的应用使用的文字越大越好,建议最小使用16px字号。
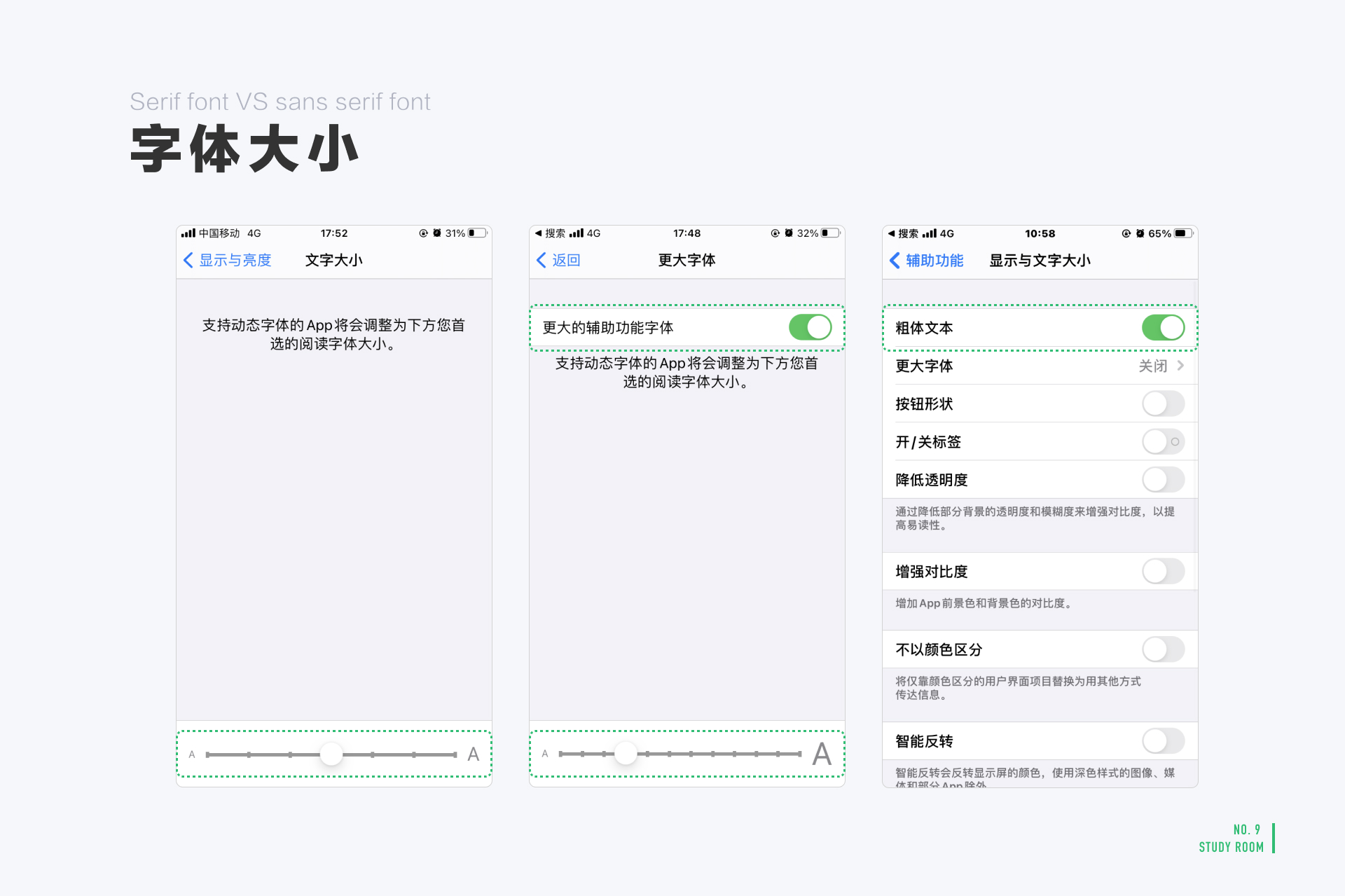
3)用户自行调整字号大小
当然以上的答案并不一定能够适用于所有人,毕竟虽然老年人年龄的增长,视力障碍会越来越严重。让用户自己调节字号的大小,可以满足不同时期的需求。比如在iOS中除了常规的“显示与亮度”中可以更改文字大小,辅助功能的“显示与文字大小”,除了有更大的辅助功能字体,还有“粗体文本”的设置,使用户能够自主的调节字体大小。

4)使用中性色,保持颜色对比度
界面中颜色的使用不仅可以确定形状的外观,还可以通过不同颜色对内容进行系统化、定义层次结构以及告知界面行为和流程。但随着年龄的增长,我们的眼角膜、瞳孔括约肌、晶状体和视网膜等生理条件已经下降,影响到视觉的灵敏度、明暗、空间、颜色以及信息加工的变化。

因此在界面中要避免使用纯度、明度过高的颜色造成对眼睛的刺激,建议使用相对融合的中性色;使用对比强烈的互补色来突出重要元素信息内容和功能位置。同时要符合WCAG 2.0(Web Content Accessibility Guideline,Web 内容无障碍指南)中对颜色对比度的指导意见:
- 对比度(AA级):文本的视觉呈现以及文本图像至少7:1的对比度;大号文本(字重为Bold时大于18px,字重为Regular时大于24px)以及大文本图像至少有4.5:1的对比度。
- 对比度(AAA级):文本的视觉呈现以及文本图像至少要有4.5:1的对比度;大号文本(字重为Bold时大于18px,字重为Regular时大于24px)以及大文本图像至少有3:1的对比度。
可以通过WebAIM`s Color Contrast Checker、Contrast-ratio、EightShapes Contrast Grid、等网站点击进行测试对比查看是否满足 WCAG 2.0 AA 的「色彩无障碍设计」标准。
5)避免使用蓝色和紫色
由于老年人的晶状体变黄、变浑浊,会选择性的吸收蓝光,从而导致老年人对蓝色的鉴别能力比红、绿色的鉴别能力下降的更明显,因此页面中的重要元素要避免使用蓝色或不同深浅的紫色。
6)增加语音交互
除了视觉以为,听觉也是我们获取信息的重要来源,可以考虑使用语音通道获取信息。但随着年龄的增长,人的大脑听觉中枢开始退化,脑皮质逐渐萎缩,耳蜗的基底膜、听觉细胞及听神经也开始老化,导致老年人出现听力下降甚至“老年性耳聋”,主要表现:
- 听到声音,但听不清内容;
- 低频段声音听不到(如鼓声),高频段声音受不了(如尖细的刮擦声),立体声成为噪音;
因此在进行语音通道设计时,需要考虑:
- 增加声音反馈,在操作正确或错误时给予相关的正向、警示的提示音;
- 加大音量,适合正常年轻人的分贝是70dB,老年人更建议90dB。同时处理掉环境声音,使内容声音更清晰。
- 使用语音交互形式,帮助老年人更方便的进行信息输入及获取,如百度大字版的语音搜索功能及“今日要闻”点击播放功能、酷狗音乐大字版听歌识曲功能、支付宝关怀版客服语音功能等。

2. 四肢退化导致操作障碍
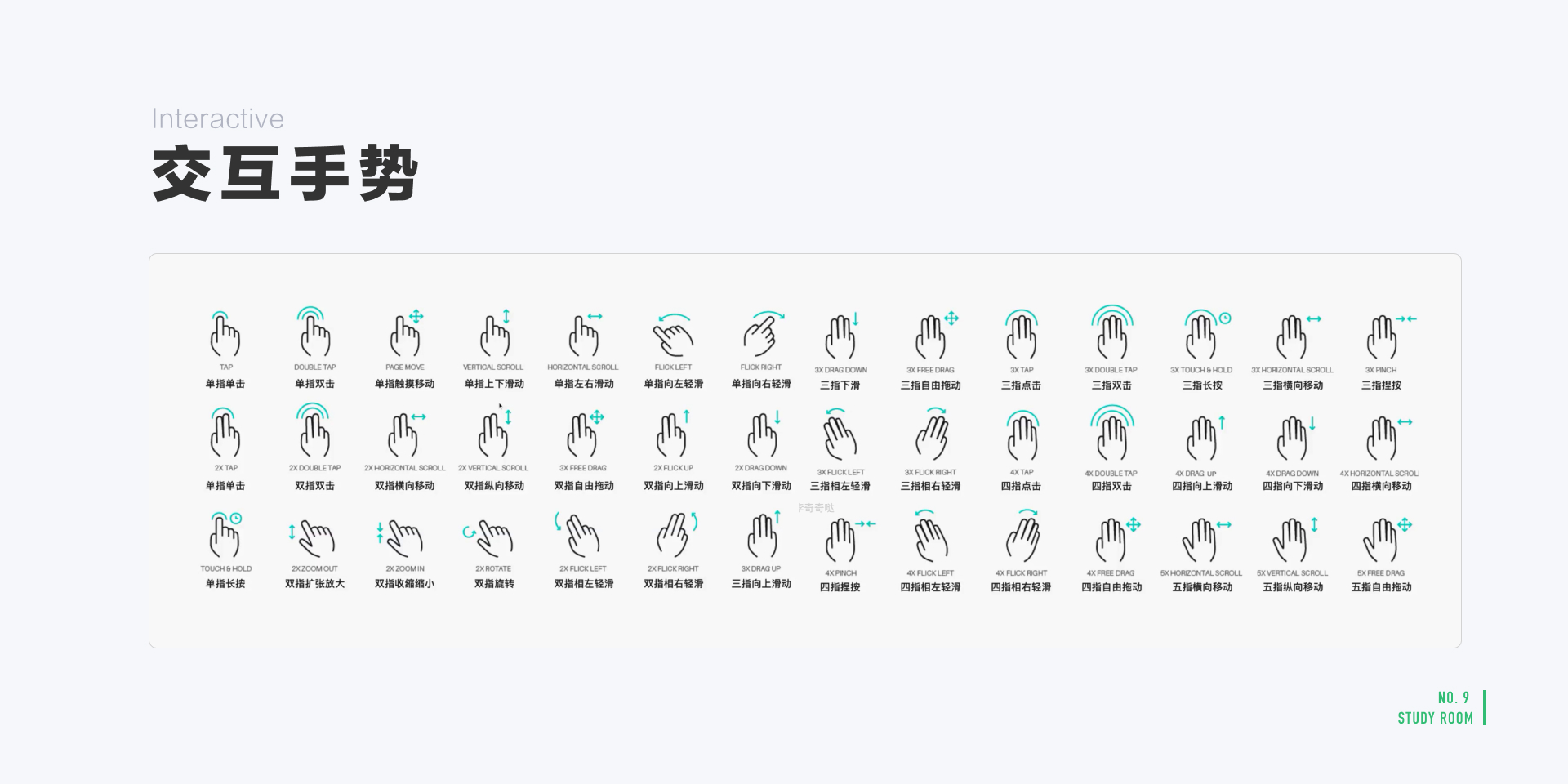
1)简化交互手势
从2007年第一代iPhone的多点触控功能开启了手势交互的时代,滑动解锁的手势设计一出现惊艳所有人,成为经典的交互手势。虽然科技发展的过程中,出现了许多交互的机会,但手势交互还是被认为是与屏幕最自然的交互方式。随着手机不断的更新换代,交互手势也由简单的“点击”,“滑动”演变出“双击”、“上、下、左、右滑动”“长按”、“双指捏合”“3dtouch”等等多种交互手势。甚至2019年LG MWC发布的G8 Thin Q,带来隔空手势操作。

虽然交互手势的学习门槛很低,但方便、自然的背后,交互手势也不是没有任何缺点。交互手势的主要问题:
- 不适合精准操作控制;手势本身带有一定的泛行为操作,无法很好的解决。比如,可以通过语音控制音量准确调至50%,但如果通过手势来操作,就需要对调节音量做出更多的区分,这大大增加手势的复杂程度。
- 识别准确性;由于每个人的手指长短、手势习惯不一样,导致在进行手势操作时,手指或关节会误触屏幕,引发识别错误。
- 手势学习成本;相对复杂的手势设计,会直接影响用户的使用和记忆成本。
老年人除了生理上的手指偏大,身体机能退化引起控制能力下降、行动迟缓,动脉硬化、震颤麻痹、帕金森等疾病导致手部抖动,使得老年人无法进行精确、复杂的操作手势;因此针对老年人应用的操作手势应该注意:
- 简化操作手势:单指操作的手势比双指和多指手势更易用(比如电脑触控板的多指手势);
- 尽量使用单击:单击屏幕比双击、多击更易用。老年人手指不灵活无法在指定时间内完成连续点击屏幕两次。
- 注意手势时间:有的手势必须在指定时间内完成、否则会自动取消。没有超时、或超时限制比较长的手势更容易操作。
- 力道:有些功能需要不同手势力道进行触发,这对于老年人不易操作。
- 身体部位限制:很多设备开始加入更多隔空手势操作,但这种一般会对动作的要求比较高,对老年人极不友好。
因此在针对老年人的交互手势以“单击”“滑动”等简单、操作成本低的手势为主,同时注意手势的操作时间及力道限制。
2)点击区域需要足够大
老年人由于视觉问题引起眼花、白内障、眼盲等以及触感下降,导致老年人没有办法在准确的位置进行操作。根据费茨定律,任意一点移动到目标中心位置所需要的时间,与目标距离正相关,与目标大小负相关。因此在界面设计中我们需要放大触摸目标使目标足够清晰,才能帮助老年人用户提高点击的准确率和速度。另一方面保证交互元素间相隔距离足够远才能避免误操作。因此建议触屏按钮的对角线至少为9.6mm,鼠标点击区域的互动元素(表单或按钮)的对角线至少为11mm,按钮间的距离至少为2mm。

3. 记忆力、注意力下降导致的界面理解障碍及操作障碍
我们能明显感知到外在生理变化对我们生活的影响,伴随生理变化看不到的大脑老化引起的认知功能变化。大脑和认知之间的关系是一种动态关系,贯穿我们的整个生命周期并相互影响发生着变化,我们的认知领域会随着年龄的增长呈大幅度的下降,其中影响最大的基本认知功能是注意力和记忆力。设计师在进行设计时往往会十分关注物理交互成本(PIC),缺忽略了需要更多注意力及记忆力的心理交互成本(MIC),复杂的导航、密集的指令、非常规的思维模型及交互模式都会增加用户的心理交互成本,导致界面理解障碍以及操作障碍。
1)拉长交互时间,避免跨屏任务
很多人认为老年人使用手机时无法进行多任务的操作,是因为老年人的注意力不集中。恰恰相反,当面对同一目标时,相对于年轻人老年人虽然对目标的反应会很慢,但却不会受分心的影响并且能够长时间的保持注意力集中。多任务中断的原因并不是老年人随着年龄增长选择性注意力的缺失,而是因为老年人处理信息速度的普遍减慢。所以“适老化“的产品操作反馈的时长需要拉长,给老年人留够反应的时间。同时老年人文字阅读的速度也会放慢,因此所有交互的时间都需要拉长。
老年人在进行多个输入或操作时需要分配或转换注意力的任务上会表现出明显的障碍。而出现操作障碍的情况往往是因为操作过程中需要灵活的控制注意力,当需要处理两个或多个信息源或同时执行两个或多个任务时,注意力需要在两个或多个任务之间进行来回分配,而当任务的优先级改变时,老年人没有办法进行适当的资源分配。因为老年人更容易受到注意力分散的影响,尤其是当两项任务的注意力都要求很高时。所以整个任务流程要注意避免跨屏任务,减少老年人注意力的分散,或者在长任务过程中,关于明确的反馈和最终的目标提醒,给出更多文字方面的解释说明,帮助老年人完成多任务引导。
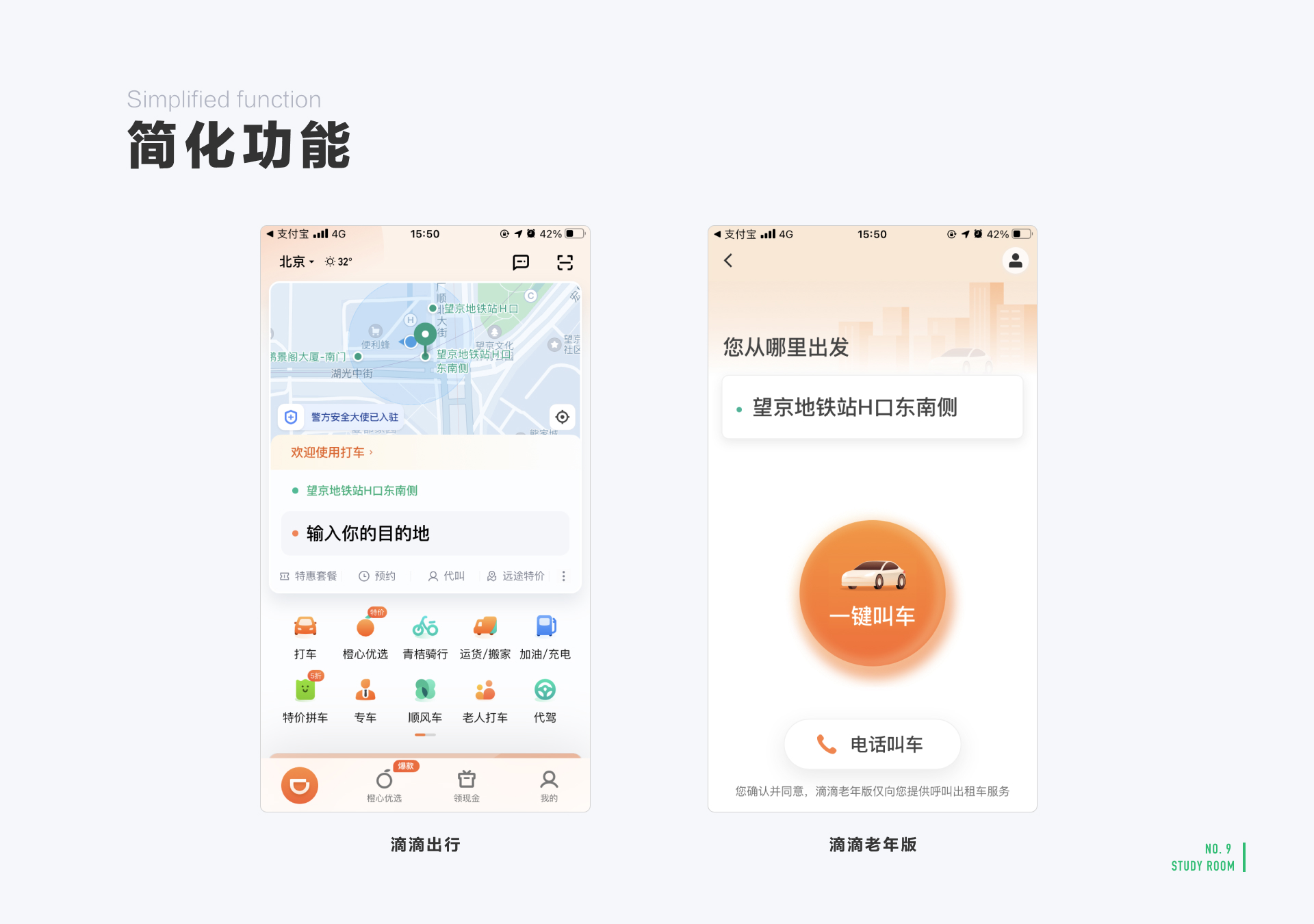
2)精简功能,拆分任务步骤,提供提醒功能
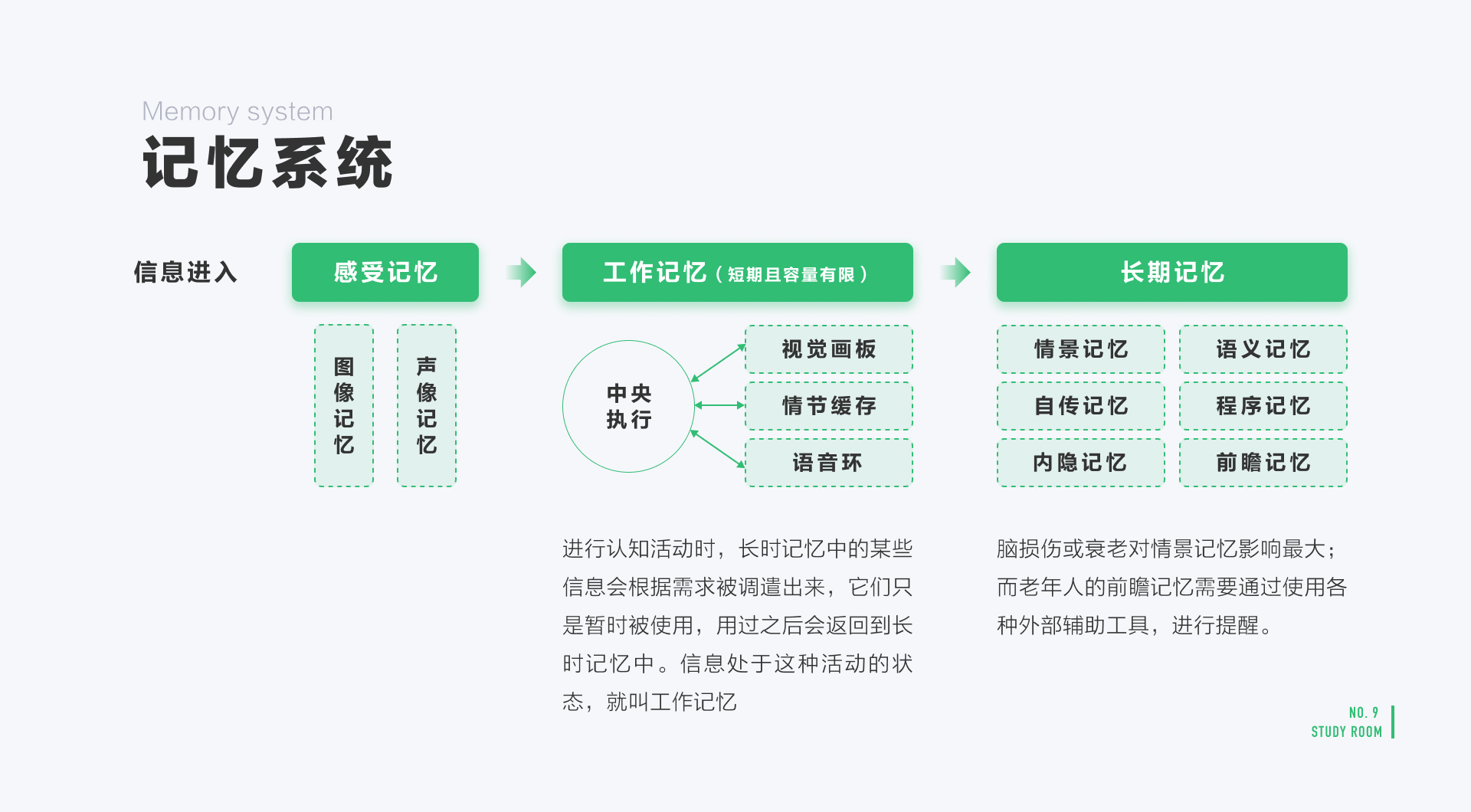
我们的记忆分为感觉记忆、工作记忆、长期记忆。感受记忆,是指外界刺激以极短的时间一次呈现后,一定数量的信息在感觉通道内迅速被登记并保留一瞬间的记忆,包括图像记忆和声像记忆;工作记忆是个体执行认知任务过程中,对信息暂时储存与操作的能力,是人类高级认知活动的核心基础;长期记忆,是能够保持几天到几年的记忆,包括情景记忆、语义记忆、自传体记忆、程序记忆、内隐记忆、前瞻记忆等。

人作为一种信息加工系统,会把接受到的外界信息,经过模式识别加工处理而放入长时记忆。在进行认知活动时,长时记忆中的某些信息会根据需求被调遣出来,它们只是暂时被使用,用过之后会返回到长时记忆中。信息处于这种活动的状态,就叫工作记忆。工作记忆会影响到其他认知任务(包括长期记忆、语言、解决问题和决策)。我们在日常生活中许多复杂的日常任务,如决策、解决问题和目标导向行为的规划,都需要整合和重组来自各方面的信息。但老年人由于注意力资源的减少、信息处理速度降低、缺少抑制信息控制的原因,导致工作记忆能力下降,在涉及到主动操作、重组或整合工作记忆内容的任务会出现障碍,即界面信息理解障碍,另一方面工作记忆本身短期性以及容量有限性也使老年人无法理解结合一个产品或界面产生新的操作及联想。
因此要注意功能的精简,以及任务步骤的拆分,防止信息过载。同时还是要注意在长任务中,给出明确的反馈和对于最终目标的提醒。比如滴滴老年版相较于正常版本,不仅减少了功能,甚至删去了输入框,减少老年人输入操作带来的操作障碍。

长期记忆中情景记忆由于是受特定地点及特点时间对个人经历事件的记忆,因此受脑损伤及衰老的影响最明显。而前瞻记忆(记住将来要做的事情),比如记住按时支付账单等任务,老年人需要通过使用各种外部辅助工具,进行提醒。因此在某些习惯性功能可以提供提醒或闹钟功能帮助老年人完成将来的活动。
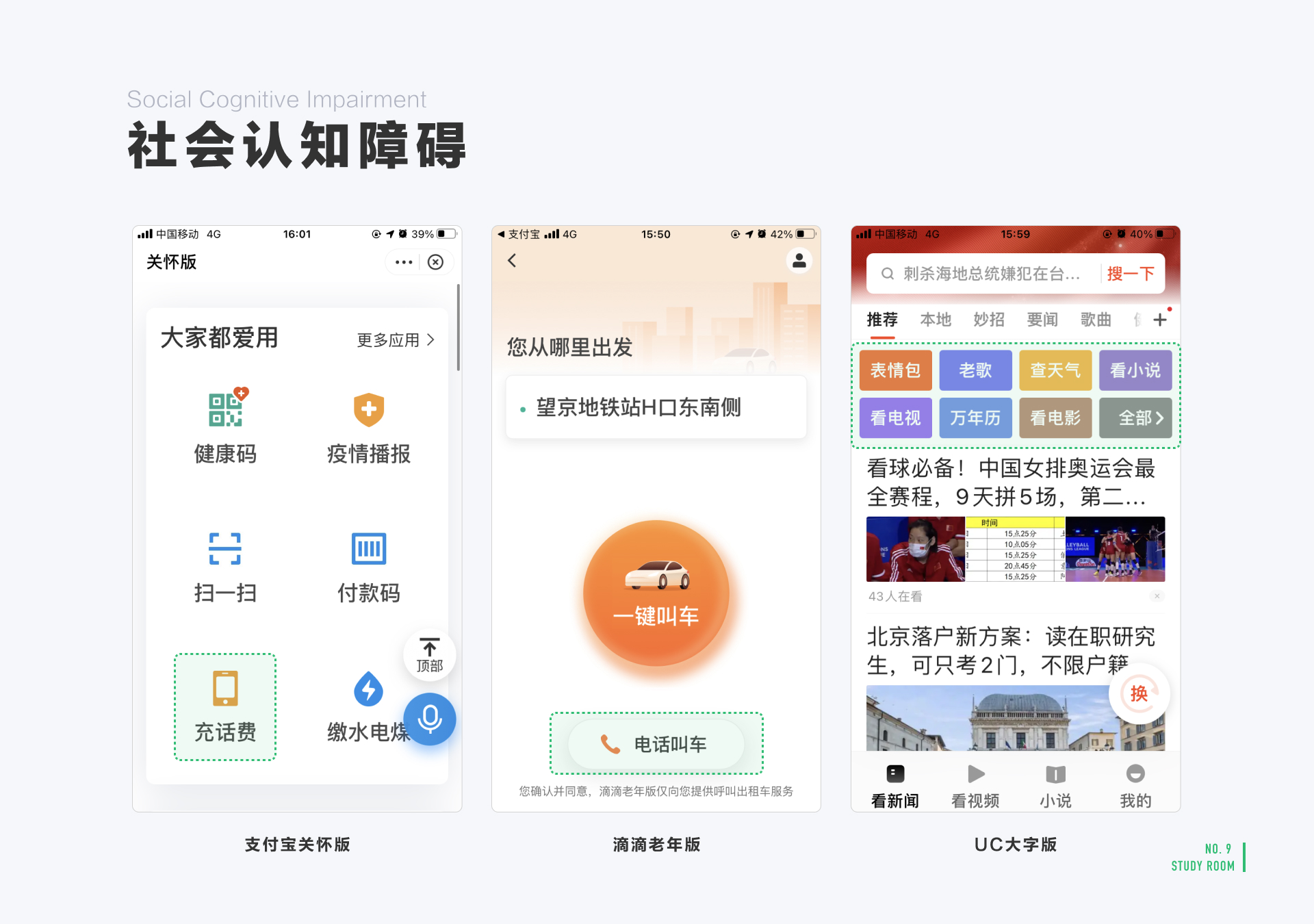
4. 社会认知障碍导致的界面理解障碍及操作障碍
心理学上将人分为自然人和社会人,自然人一般指的是刚出生的婴儿,他们不具备社会属性。而我们每个人从出生就开始经历社会化的过程,完成了从自然人到社会人的转变。
所谓社会化就是在社会情景中学会社会的基本知识和基本机能,以适应社会规范的方式来满足我们的需求。比如饿了我们会点开美团、饿了么应用,进行点外卖,这是各大应用在多年间植根在用户脑中的使用习惯。但这个认知是有悖于老年人对于满足饥饿需求建立起来的认知和理解的,甚至于智能手机的使用习惯对他们来说也是违法常识的。
社会认知障碍不同于生理或记忆、注意力的影响,人在社会化的过程中,由于认知层面的下降,导致的认知障碍,使得老年人无法理解信息指示背后社会共识信息的演化。因此在适老化的设计过程中,需要更清晰的表意信息,让他们能明白传达的信息、指令是什么意思,即是否能准确的“传达共识”。
因此在适老化的设计中,除了界面里的所有图标需要加上文字外,在图标的设计上可以结合年代,群体环境因素,让图形化表现更有老年人惯用的,日常生活的固有形式,帮助老年人轻松理解信息。比如在支付宝关怀版、滴滴老年版中关于电话的图标使用了不同的表现形式,个人认为滴滴的形式,老年人由于座机电话话筒的联想,更能理解什么意思。而UC大字版中的主页入口则直接使用了文案的形式,传递信息。

04 适老化与无障碍的区别?
上面内容我们分析了适老化设计需要注意的方面,那么适老化与无障碍有什么区别?
信息无障碍是指通过信息手段弥补身体机能、所处环境等存在的差异,是任何人(无论是健全人还是残疾人,无论年轻人还是老年人)都能够平等、方便、安全地获取、交互、使用信息。并在《关于推进无障碍的指导意见》中明确将老年人、残疾人、偏远地区居民、文化差异人群归为信息障碍重点受益群体。
信息无障碍的关注群体(视力障碍、听力障碍、行动障碍、认知障碍)也会涉及到老年人。因为老年人身体官能弱化,比如,视力退化、听力衰退、行动力减弱、记忆力、理解能力降低,也是信息无障碍需要解决用户的需求。可以说适老化其实是信息无障碍的一部分,而信息无障碍的方法可以解决适老化中的一部分问题。
05 总结
从1973年,第一台电脑施乐奥托(Xerox Alto)被发明;2007年第一代iPhone的多点触控功能开启了手势交互的时代,也使移动互联网迎来更大的可能。中国互联网光速发展的的10多年,似乎从来没有考虑过正在不断增长的老年人群体。这次政府牵头下的适老化改造,其实是社会发展的必经过程,科技不应该只是年轻人的专利,而是服务于所有人群,同样也应该让老年人感受到科技为生活带来的美好。
资料来源:
- 《Changes in Cognitive Function in Human Aging》
- 《长期记忆是怎么形成的?》
- 《短期记忆与工作记忆的区别》
- 《大公司们掀起的适老化改造缺了什么?》
- 《适老化与信息无障碍》
作者:查无此人; 公众号:9号自习室;知乎专栏:9号自习室。
本文由 @9号自习室 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议
作者:查无此人;公众号:9号自习室;知乎专栏:9号自习室。
本文由 @9号自习室 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..

















写的很详细
很棒!