聊聊【弹幕】的用户体验(中)——弹幕功能竞品分析
编辑导语:弹幕当下已经成为了人们观看视频时的常见功能选项之一,人们可以通过发送弹幕来即时地表达情绪与想法。那么,如何让用户在发送弹幕时不影响其观看体验?本文作者针对弹幕功能做了一次竞品分析,并提出了他对弹幕功能的设计与优化建议,一起来看一下。

竞品分析有很多侧重点,比如:市场、商业模式、亮点及核心功能、核心业务流程、UED、营销模式等等很多种。
个人觉得,竞品分析一定要有目的性和侧重点,需要根据业务当前的目标和所处的业务阶段来决定分析哪些。不可能在一个竞品里,把所有的都详细分析,面面俱到等于面面不到。
本次分析的目的和业务阶段可以是为一个没有弹幕功能的视频网站添加“弹幕”功能或为一个已有弹幕功能的视频网站进行一次大优化。
这里选择了4款主流视频网站(B站、优酷、腾讯视频、芒果TV的iOS端及Web端)的弹幕模块,侧重于用户体验及相关功能的分析,但不局限于用户体验。
我分别从四个维度进行这次的竞品分析:高效、便捷地发送弹幕、弹幕的可用性、弹幕与参与度&活跃度、弹幕与转化率(会员)。

我这里只是针对弹幕这一个功能的用户体验这一维度进行分析,大概需要分两篇才能完成。
这也是为什么说竞品分析要有侧重点,很难详尽地把所有面都覆盖到。与其每个面都泛泛而谈,不如针对一个当前最关注的侧重点、最关注的功能进行深入分析。
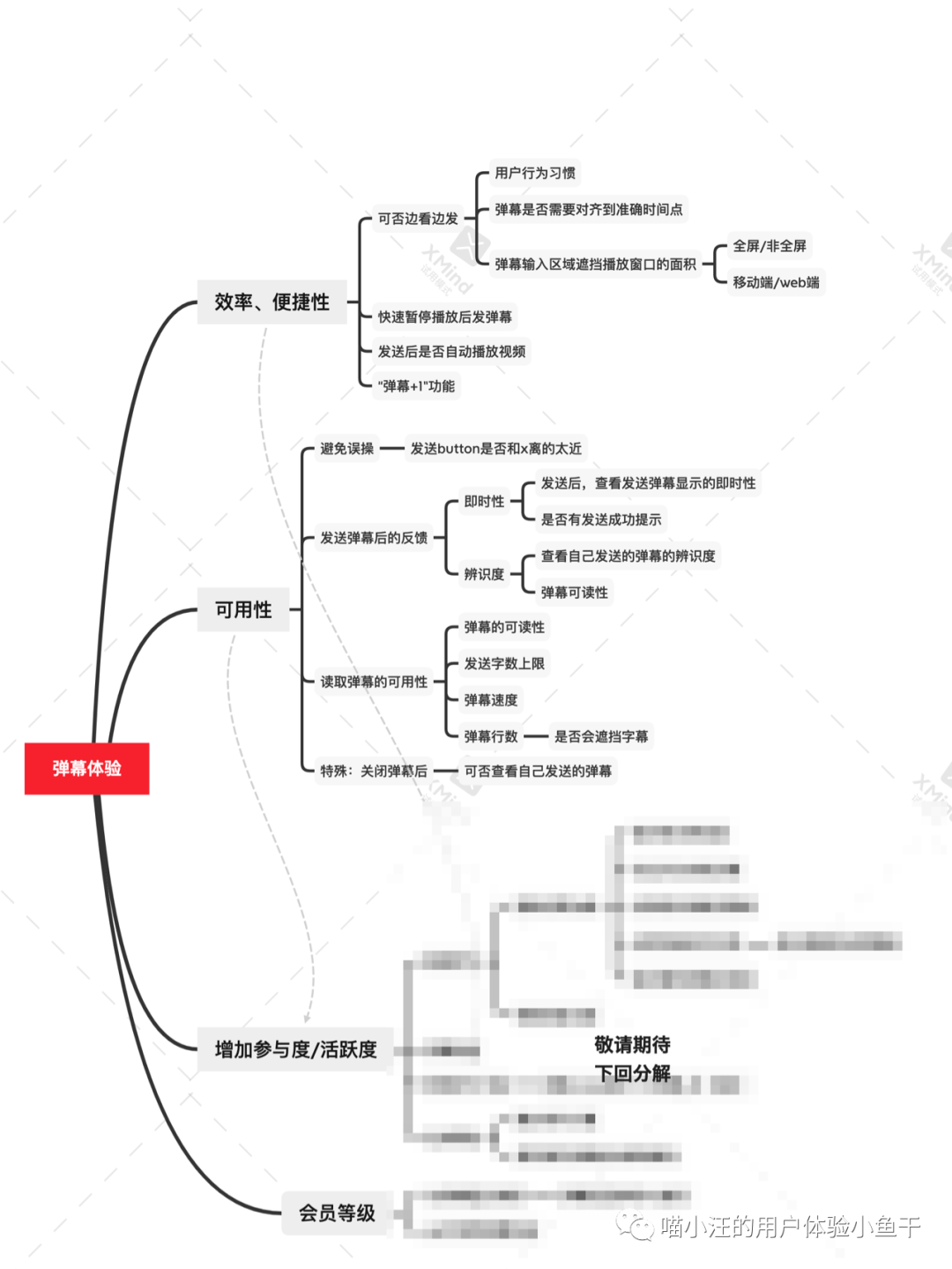
一、高效发送弹幕
效率、便捷性是指用户是否可以高效、流畅地发送弹幕,也就是发送弹幕的成本是否低,如果发送一条弹幕很不方便,用户即使想发也会劝退。用户希望有快速、流畅的弹幕发送体验,第一点涉及第二点可用性,也可以促进第三个维度参与度,因为比较重要,所以将它单拿出来。
这里分别对四款竞品的iOS移动端及Web端,共8种情况进行分析。我把分析点通过表格形式记录。并不一定非要用表格形式,只是个人习惯而已,因为表格可以让我更清晰地发现竞品的异同点。

发送弹幕的效率与观看的流畅性
1)是否可以边看边发送弹幕
用户想发送一条弹幕时,会有两种选择:暂停后发送或者不暂停边播放边发送。不暂停可以保持观看体验的流畅度,但有时用户不得不暂停,比如移动端的全屏播放状态下,输入键盘遮挡了大部分播放区域。所以暂停与否的策略主要涉及以下三个因素:
① 弹幕区域遮挡播放窗口的面积
其中分两种维度:
- 是否全屏播放;
- 是在iOS端还是Web端播放。
② 用户需求:用户是否需要将弹幕对齐到某个时间点(用户打字多少)
③ 用户的行为习惯
对四款竞品的两个维度,一共8种(2×4=8)情况进行分析后,发现竞品选择在有的情况,策略基本达成共识,有的情况对于哪种最佳大家有不同的看法。
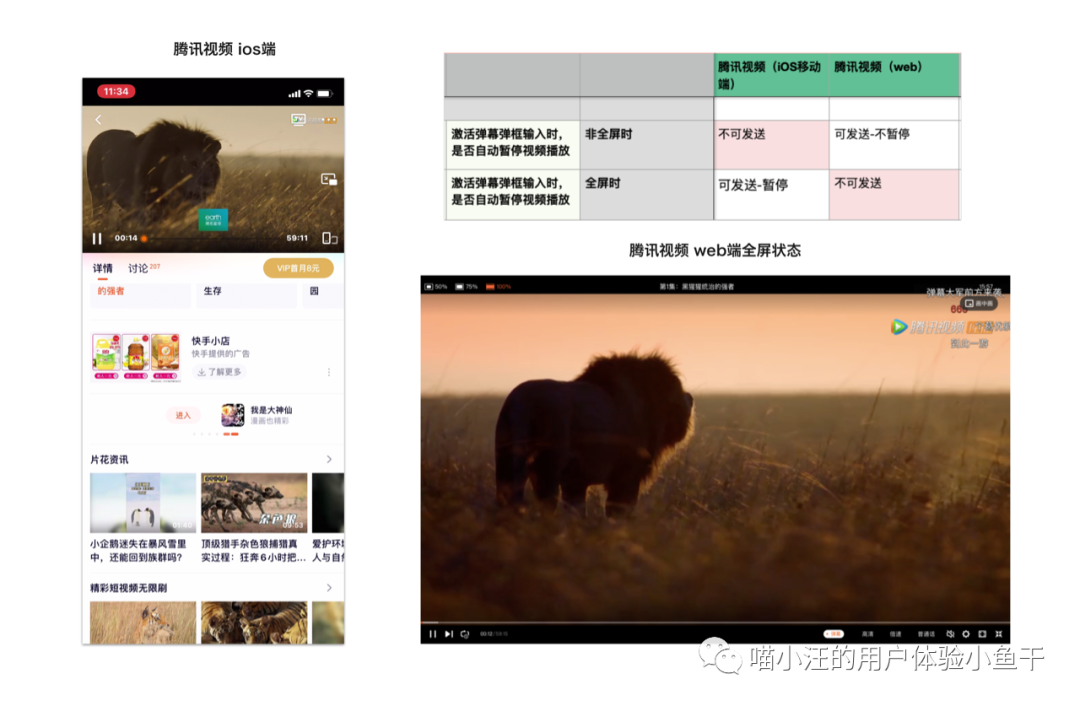
比如:在iOS移动端的全屏播放模式下,激活弹幕输入框后,四款竞品都选择自动暂停播放。因为在这种情况下,弹幕输入框占了播放窗口很大的区域,输入弹幕时会严重影响观看体验,既然无法同时兼顾观看、输入,这时用户很大概率会暂停播放再输入,自动暂停功能省去用户按暂停键的一个步骤,提高效率。

iOS移动端在非全屏状态下,竞品的策略就不那么一致了,因为在这种状态下,弹幕输入区并不遮挡播放窗口,输入弹幕并不影响播放。
所以这里的选择就大相径庭了。B站选择不暂停,优酷和芒果TV选择自动暂停。比较奇怪的是腾讯视频,在非全屏状态下,不提供发送弹幕功能。并且在Web端全屏状态下,居然也无法发送弹幕。不太清楚这样的策略是如何考虑的。

腾讯视频在iOS非全屏和Web端全屏状态下都不提供弹幕功能
下面再看下Web端。
移动端在全屏状态都自动暂停,而Web端除腾讯视频无弹幕功能,其他竞品选择不自动暂停(用户可按空格或暂停键暂停)。
因为在Web端,弹幕区域占播放区域的面积很小,对观看视频的影响基本可忽略不计,用户可一边播放一边发送弹幕,当然也有需要弹幕严格对齐时间线的情况,比如字幕、歌词类字幕等。但这种场景并不常见,并且Web端暂停成本较低(用户只需按下空格键就可以暂停),所以该状态下都选择了不自动暂停。

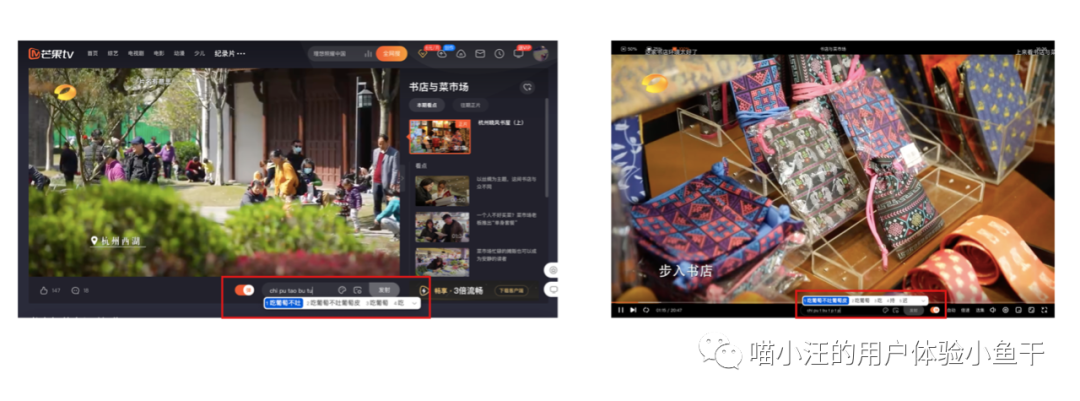
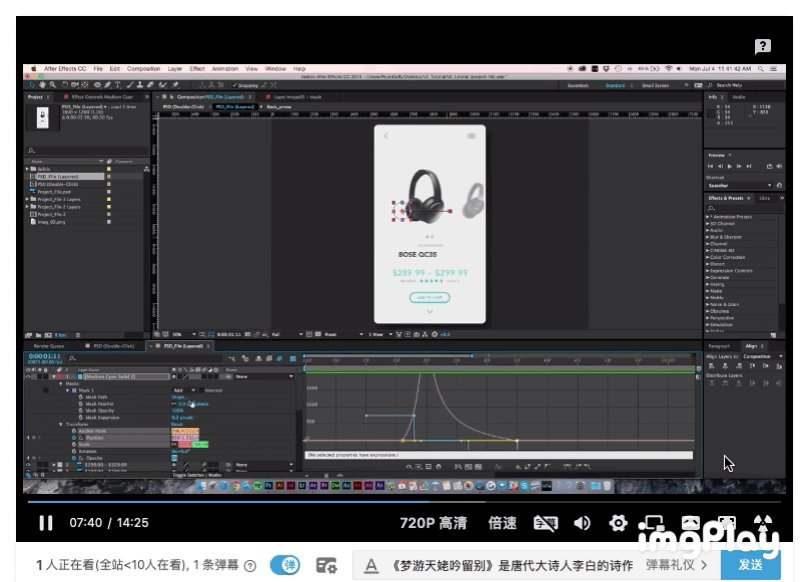
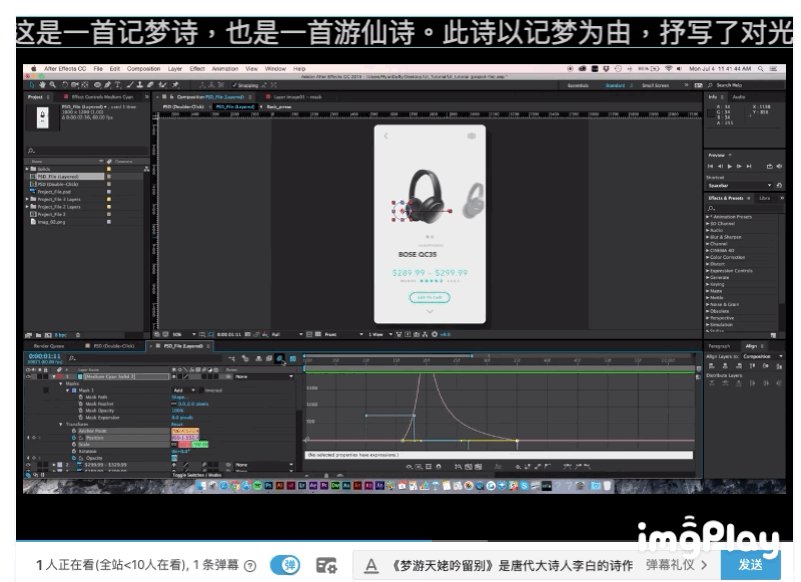
芒果TVWeb端非全屏播放模式(左)和全屏播放模式(右)弹幕区域占比较小
从用户的角度看:同一个用户在看不同类型视频,发送不同类型弹幕时,对时间是否对齐(是否需要暂停)的需求是不一样。当用户只是看电影、刷剧时,期间有一些想吐槽的,或者想表达的,并不需要准确对齐时间线,用户希望可以流畅地观看,发弹幕并不打断自己的观看。
基于以上需求分析,竞品应优先选择不打断观看体验的策略(需要暂停时,由用户发起),除非弹幕输入严重影响观看体验时才选择自动暂停播放(例如iOS端全屏状态时)。
2)发送弹幕后是否自动继续播放
这个策略上四款竞品都选择发送弹幕后,立即播放。因为发送弹幕后,用户的目标大概率就是继续观看视频。自动播放可以提高效率。
3)弹幕+1功能
另一个可以提高效率的方式,增加参与度的方式就是“弹幕+1”功能:本质上是提供快速复制弹幕的功能,当用户看到一条弹幕,是想发的内容,点击“弹幕+1”可以copy该弹幕,即刻发送一条一样的弹幕,省去了用户自己打字的过程。
这个功能可以提高弹幕发送的参与度和活跃度,降低发弹幕成本。个人认为是个很好的功能,在优酷和腾讯视频都提供“+1”该功能。

二、弹幕的可用性
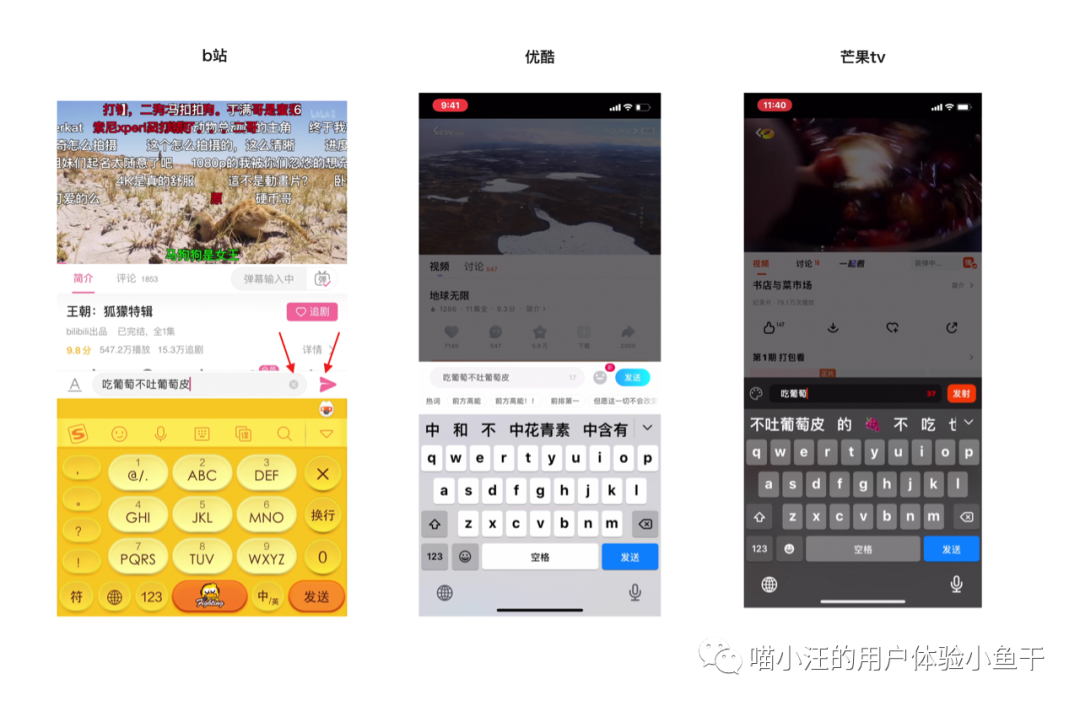
1. 避免误操作——删除键和发送键离得太近
iOS端,弹幕输入框右侧位置,只有B站放置了“一键删除”按钮,其他三款竞品都放置的剩余字数。
个人觉得这里放置剩余字数更合适,它与输入行为最相关,用户可以随时查看自己还剩多少字的反馈。而B站的“一键删除”容易导致误删。我在使用B站iOS发字幕时,经常会遇到误删,以为发送了,却点了一键删除,打的字都没了?。
当两个功能是相反的作用时,一定要注意,尽量不要把它们放置在很靠近的位置。即使一定放在一起,要保证两个button有适当的大小和相互距离,例如弹窗中的【确认】、【取消】按钮一样。
其实“快速删除”的需求完全可以通过长按键盘上的删除键【x】完成。

2. 发送弹幕后的反馈
这里主要分析三个方面:反馈的即时性、反馈的辨识度以及特殊状态的反馈。
反馈的即时性和辨识度
即时性是指发送的弹幕是否及时显示出来,辨识度指能让用户在一堆字幕中快速识别出自己发送的弹幕。
在反馈的即时性上,4款竞品发送弹幕后都可以即时地显示出来,都没有延迟。
辨识度,主要是通过增加外边框来区别其他弹幕。在Web端,除了B站用无圆角的矩形浅青色边框,其他三款都用的圆角矩形白色边框。

用户发送弹幕后的显示效果
从上图中可以看出,B站的边框不是很明显,辨识度不是明显。其他三款竞品的白色边框b辨识度比较高。我一直不太明白为什么B站选这种明度这么高的青色当弹幕边框颜色,这个颜色与整个界面色彩不协调,辨识度也并不好,也不是主题色,不过在B站 iOS的边框已经优化了。
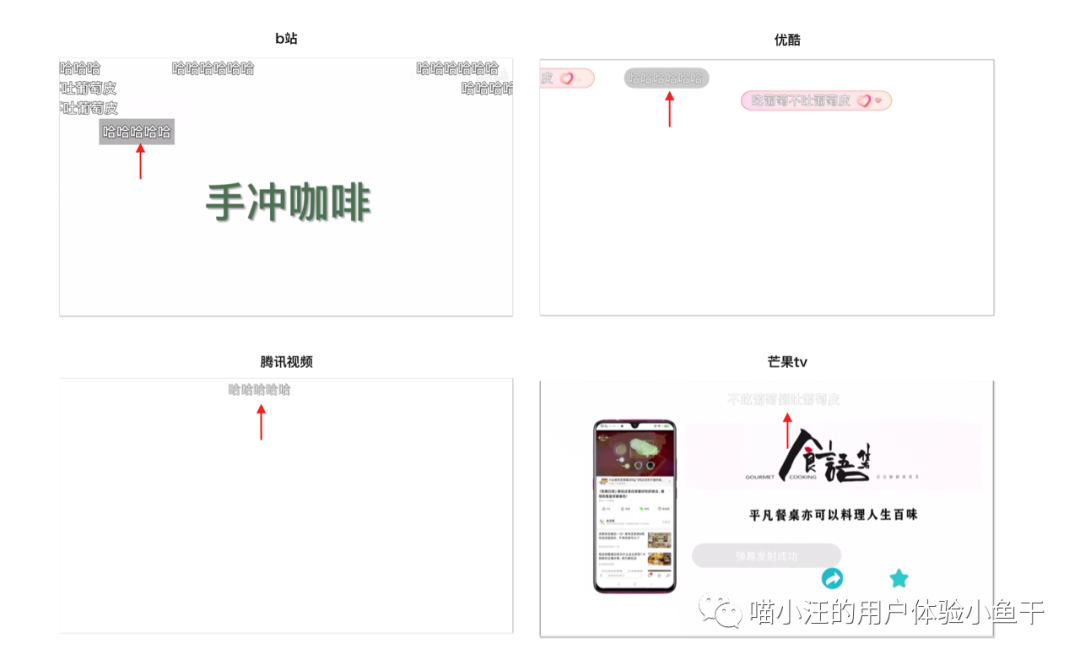
下面就来看下四款竞品在iOS移动端上的辨识度:

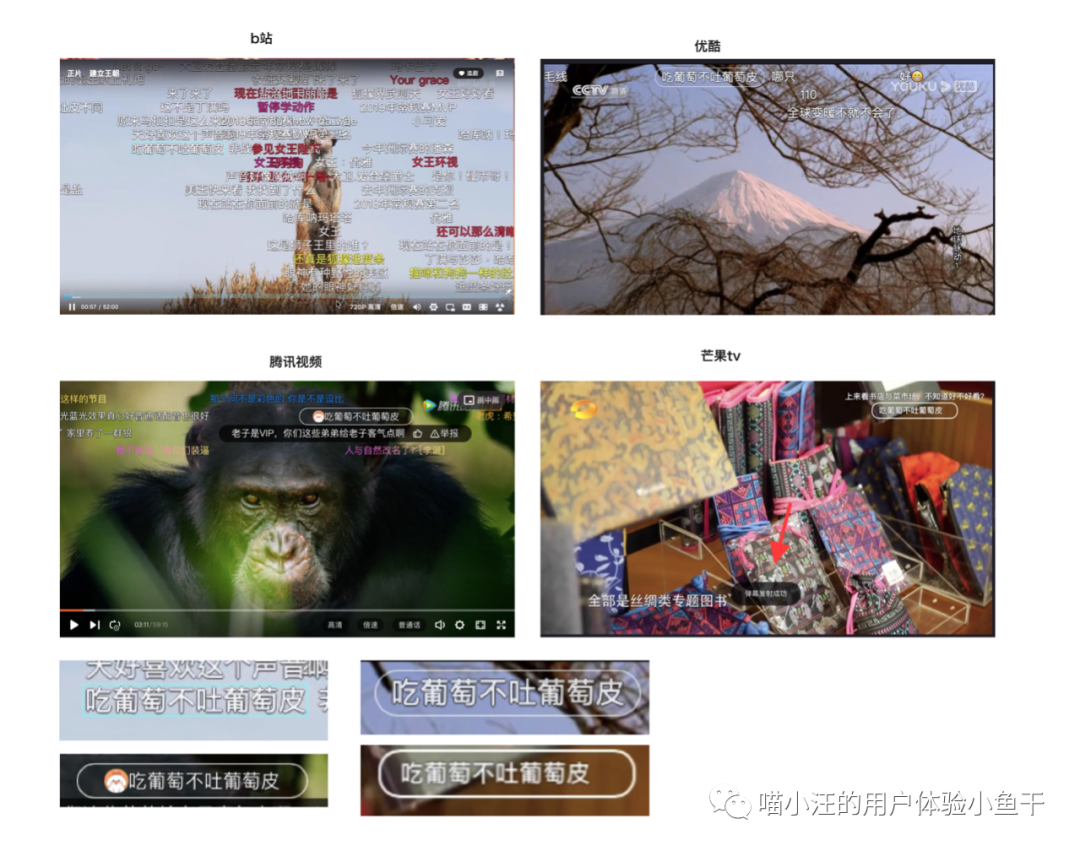
iOS端全白背景下发送弹幕后效果(箭头所指弹幕)
我们可以看到在iOS端反而B站的弹幕边框辨识度更高(好奇为什么Web端不同步优化成iOS端这种辨识度的样式),优酷次之,它们都用深色填充边框,这样即使在极端的白色背景下,也不影响辨识度。腾讯视频和芒果TV的边框都无法辨识,而芒果TV,不光弹幕边框显示不出来,连弹幕本身也很难读取。
这里顺便对比下弹幕本身的可读度。主要测试特殊状态:白色边框在白色背景下,效果如下

Web端四款竞品的弹幕可读性对比
这里B站给用户提供了多种选择的弹幕样式,可以设置弹幕的字体和描边类型,其他竞品只可以设置弹幕大小和透明度。虽然优酷没有多种描边类型可选择,但弹幕的可读性最高,其次是B站。腾讯视频的弹幕可读性差一些。
说回发送弹幕的反馈,除了通过边框的形式,另一个辅助反馈方式是增加文案提示,芒果TV在发送弹幕后,会toast提示“弹幕发送成功”。

芒果tv在用户发送弹幕成功后,会通过toast提示
3. 读取弹幕
1)弹幕的可读性
已在2中说明。
2)发送字数
主要有两个关键:最多可发送字数和字数到达上限是否有提示。

① 最多可发送字数
弹幕不同于评论,并不适合发送过长的文字,个人认为20-30比较适合。
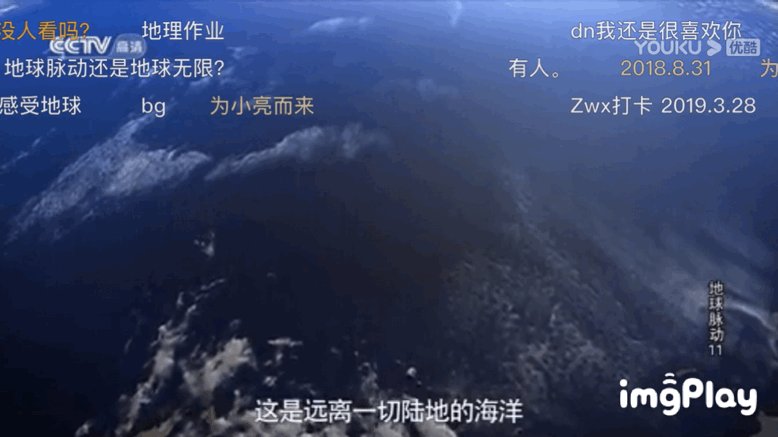
而B站设置了100字,不知道这个字数策略是怎么决定的,但显然对于弹幕来说,太多了,体验欠佳。并且B站的策略是,字数越多移动速度越快,这样更不利于阅读。以下是B站上100个字的弹幕效果,可以看下你是否可以读取该弹幕上的内容。

当字数为100字时,像一列火车呼啸而过
② 字数到达上限是否有提示
用户输入的字数到达上限后,应给予提示,告知用户已经达到字数上限。
这里B站的iOS端、腾讯视频&芒果TV的Web端都没有给予提示。只有优酷在不同端都给予用户提示。
提示分三种:第一种是告诉用户还剩多少字,第二种是告诉用户字数上限是多少。第三种是既告诉用户字数上限,也实时告诉用户已输入多少字(以xx/yy的形式表示)。这种形式可以让用户最全面的掌握信息。

B站Web端的字数上限提示
剩下内容,请见下篇。
本文由 @ 一朵前浪花 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








很详尽!期待下篇