“京东商城”新版界面分析

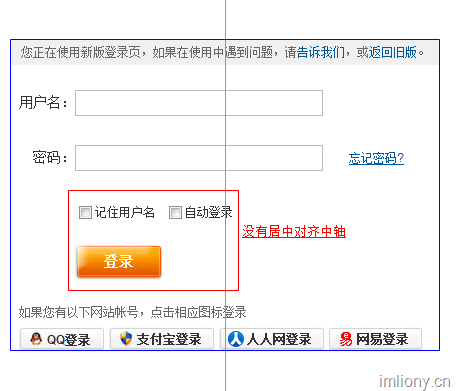
京东商城正在酝酿改版,目前已经放出了新版登录页(下图1)。与旧版登录页(下图2)相比,新版登录界面有非常明显的变化,下面就分析一下这些变化的优劣,并给出一种改进方案。
好的地方
- 去掉了多余的元素。主导航、广告、底部的帮助信息都去掉了,这一页从两屏直接变成了一屏,信息大大简化,可以让用户快速完成操作,非常好的改进。
- 去掉多余的颜色。整体非常干净,不像之前红的黄的一大片,让人视觉上非常放松。新版界面应该延续这种风格,尤其是对于B2C网站来说,突出商品才是最重要的,应该简化其他界面元素的视觉表现,所以朴素的风格最适合B2C网站。一旦界面朴素起来,相应的商品图片信息就会很明显,这更容易吸引用户关注商品,促进消费冲动。
- 在登录页面弱化注册环节。新版界面中登录和注册终于区分开了,在登录页中不再出现完整的注册表单,只是放上一个通往注册页的入口,具体的注册信息在专门的注册页面完成(相应的在注册页面也只是给出了登录页的入口)。之前将登录和注册都放在一个页面完成的不合理之处在于:用户是能够分清楚“注册”和“登录”的区别的。也就是说,如果用户没有网站的帐户,他自然就会点击“注册”并期望进行注册行为,这个时候给他一个登录的表单是没有意义的——如果他能登录的话他就会点“登录”按钮了,用户来注册页面就是想注册帐户的。在新版中京东已经改正了这个错误,但是貌似有很多网站仍然在犯同样的错误。
不好的地方
整体来看这次的登录页面给人清爽简洁的感觉,但是有一种凌乱的感觉,排版不是很整齐。比如登录表单排版完全是“散落一地”的感觉,主要原因是因为登录按钮区域偏离中轴线太远(下图),中间两个复选框设计加重了这种凌乱的感觉。

除此以外还有很多很多细节问题,我就不一一指出了,那么如何改进呢?
改进方案
改进的细节点很多,我就直接上图吧。

如图所示主要有6个地方有改动,按编号依次如下:
- 重新排版了登录表单。要点如下:一,去掉了“记住用户名”复选框,这应该是默认的功能,不要让用户非得选择一下才有;二,“用户名”这个输入框与右侧的“还不是商城用户?”这段话水平对齐(就是编号4的那句话)。
- 将“如果您有以下网站帐号,请点击相应图标登录”使用更浅的灰色,将非重点语句做灰色处理,可以降低用户的视觉压力,也使得页面有层次感。
- 中间的分割线往左挪了一些,原来的位置太靠右,显得右侧过于狭小。
- 去掉了“现在免费注册成为京东商城用户,便能立刻享受便宜又放心的购物乐趣。”这段毫无意义的话。这种话能省就省,用户是不会看的,界面文字尽可能少,切记这一点。
- 注册按钮文字换成了“立即注册”,这是为了配合上面“还不是京东商城用户?”这句话的,这样两个元素的语义就是连贯的了。按钮上的小字“马上进入注册页面”是对这个按钮的作用进行解释说明,按钮面积增大也变得更容易点击。
- “企业用户注册”和“校园用户注册”这两句话过于简单了,含义太模糊,所以换成了两句含义更丰富的话。
总结:页面排版的方法和技巧
在改进的设计中,对排版的变动最大。原版的设计中界面元素的排版给我的感觉是有些凌乱,改进版本主要针对排版问题进行修正,重新布局了一些元素,让界面看起来更整齐一些。
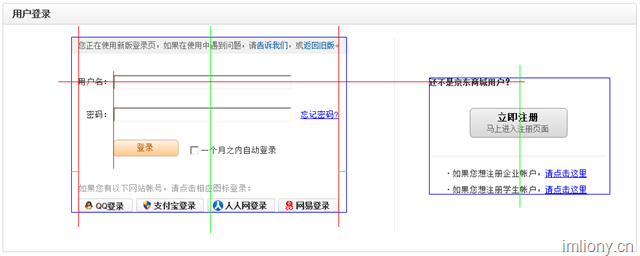
改进版的界面排版准线图如下:

千万不要小看这些细节,当所有失败的细节累积起来的时候,量变就会引起质变,导致界面整体失败。很多时候我们看一个界面总觉得有哪里别扭,但是又说不出来什么地方做错了,好像又没什么问题,这个往往就是因为大量无关紧要的细节失误,这些小细节的共同作用让界面失去了吸引力。
对于本例中的排版改动,这里讲几个要点:
一,设计界面之前,首先必须要做的是划分视觉区块,以期做到整体设计与细节设计分而治之。举例来说,在这个界面里视觉区块只有两个(蓝线标识的部分),一个是左侧的登录表单,另一个是右侧的注册引导按钮。视觉区块划分完成之后,先在区块内部进行排版,然后是区块与区块之间的排版,最后还要注意这个区块内部的某个元素与另一个区块内部的某个元素是否要考虑跨区的排版设计(本例中就有一个)。
二,在网页排版中一个主要的原则是“左对齐优先原则”。这是由于一般人们的阅读顺序都是从左到右、从上到下,所以不论是页面整体的排版还是某个视觉区块内部的排版都要遵循这个原则,即优先保证各个视觉元素的左对齐。在本例的准线图中,就可以看出所有区块内部的元素都是左对齐的。在对齐的时候还要注意,是“内容对齐”,而不是“背景对齐”。
三,有时候对不在一个区块内的元素也要考虑排版设计。在某些情况下,但是两个区块之间的某些元素又有一些逻辑关系(或者仅仅是处于美观),因此需要对这些即使不在一个区块里的元素,但是也要根据各自的位置进行对齐(或其他排版),就好像两个元素是在一个区块里一样。这就是跨区块排版设计了。在本例中,左侧区块中的“用户名”输入框和右侧区块中的“还不是京东商城用户?”这句话就进行了水平对齐。
改进版完整的设计图如下(欢迎批评执指正):

原创文章,转载请联系Liony_小狮
来源:http://www.imliony.cn/blog/1776.hyh/
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







