App设计:连接性或结束意味按钮的设计思考

连接性或结束意味的按钮即我们日常所用的【取消】【下一步】【完成】【保存】等功能性按钮。本文主要总结这几类按钮在产品设计中的使用方式。
用户在日常使用App的过程中,会见到各种产品页面。用户在各个页面之间完成对应的交互和跳转,其中进入下一级页面是由用户主动操作或者页面逻辑跳转来实现的。
下一级页面的入口,一般是各种操作按钮、缩略图、文字引导入口、tab或者导航切换,而想要将页面跳转逻辑行程完整的闭环,那么还有一个重要的页面跳转操作行为,就是“返回”——返回上一页面往往需要用户主动点击来实现,实现的载体是【<返回】或者物理键来回溯到上一级页面。
在工具性产品中,用户往往需要持续完成某项操作而达到使用目的,例如图片美化或者视频美化操作,需要调整画面质量,增加标签、字幕、音效等操作,不同的编辑功能,必然需要用户不断进入新页面完成对应目标操作,这些功能操作给用户提供了实现自己创意的方法。
用户花费时间和心思去处理页面内容以期达到期望结果,繁复的功能随之不断在主流程之上增加,各种页面不断堆积在产品之上,造成整个操作流程的混乱与臃肿。如果产品设计初期,产品架构以及交互逻辑未梳理清晰的话,新增功能往往会在不经意间影响产品架构和整体的操作流畅性。
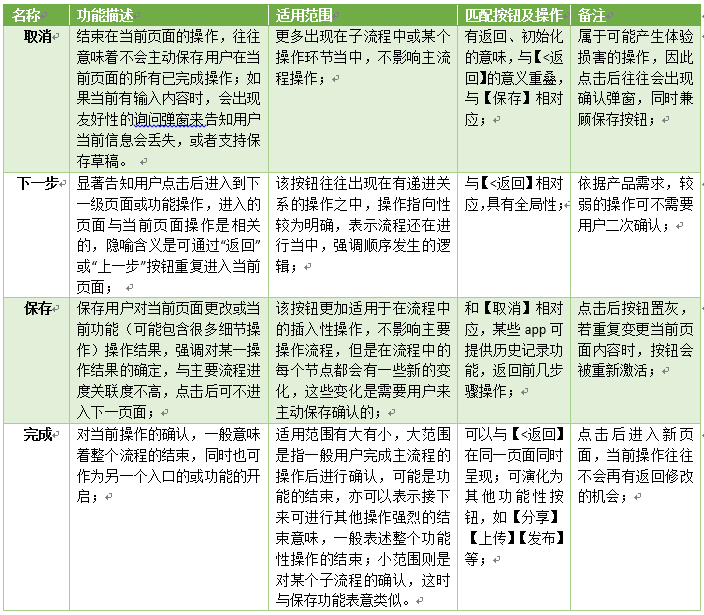
本文主要总结页面中【取消】【下一步】【完成】【保存】等类似连接性或结束意味的按钮在设计中的使用方式,帮助将各个页面间的操作合理贯穿起来。这些按钮都有对当前操作终止或者跳出当前页面的意义,但是能够终止的范围有所差异,其中,【完成】按钮的普遍性更大,表意终止的范围更大。
对比分析是最显著而好用的说明方式。这些功能性按钮除了在按钮样式上能够给人以可点击的认知以外,文案本身的隐喻含义对操作也会产生影响。

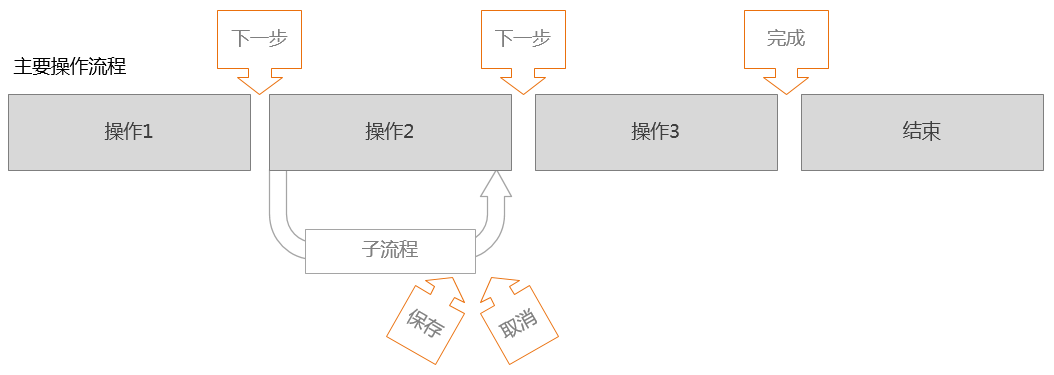
在一段完整的操作流程中,不同的按钮适用于不同的流程之内,如下图所示:

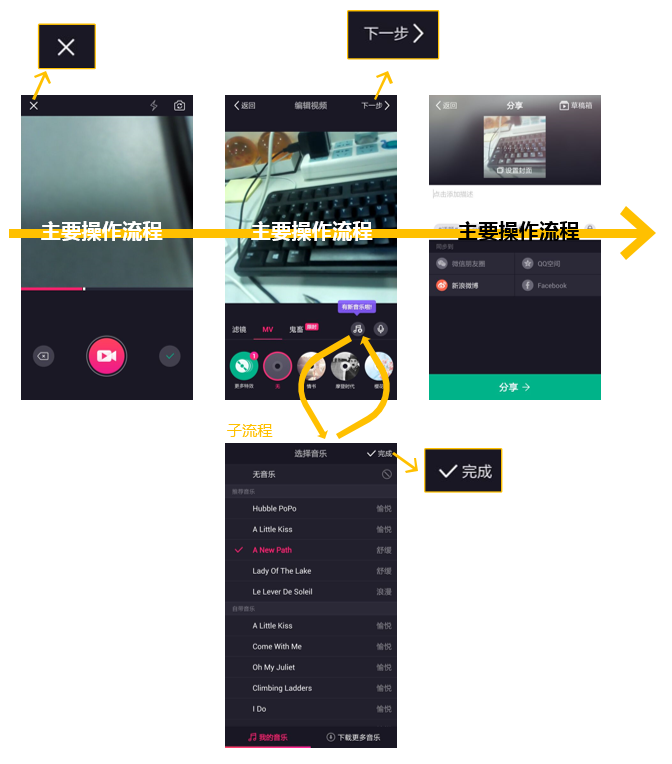
在贯穿工具类App的主要操作流程中,可通过【下一步】按钮对每个页面之间进行逻辑连接。在流程结束后,点击完成作为操作结束,后续的可能就是分享或者上传操作;而在主流程中延伸的子流程,则需要一些【保存】来确认对一小部分结果进行确认。以美拍拍摄上传功能为例:

美拍的主要拍摄流程主要为拍摄-滤镜特效-(添加音乐)-上传流程。
其中,拍摄/添加滤镜/mv为核心操作流程,拍摄操作为取消按钮,取消当前操作可直接退出当前的拍摄上传操作,拍摄页面的【√】则表示“完成”的含义,表明一个小范围内的主要操作完成;
对添加滤镜流程,则是主要美化流程,是与整个产品逻辑一致的,因此使用的是【下一步】按钮;
在这个美化过程中,一个次要权重的添加音乐作为一个子流程,入口出现在了滤镜页面中,因此在添加音乐页面中,使用了【完成】按钮作为一个子流程的结束;在结束页面中的【分享】按钮,则是对当前操作的一个结束,同时开启下一个入口。
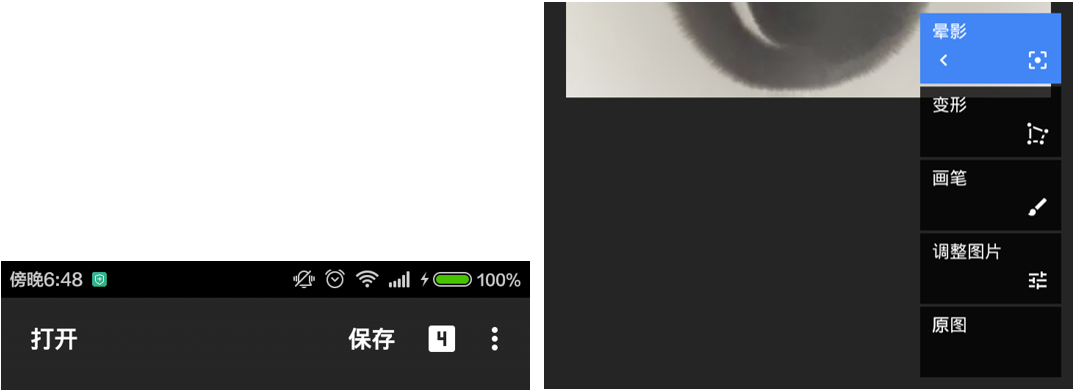
使用【保存】按钮的产品,最显著的是Snapeed。作为一款很牛X的图片优化的App,Snapseed的操作界面用户在每一步的操作都会有一个记录,保存确认后能够确保当前任务不会丢失。每一次的修改,都会将自己的内容进行重新编辑,同时有可以看到自己的修改记录,可随时返回之前的操作,这是比肩PS的强大功能,也是一般的App没做到的,尽管技术上没什么太大的壁垒。

这些有连接性或结束意味的按钮更经常出现在工具性产品中,尤其是编辑操作时涉及到,譬如一些影音、娱乐、电商等产品。
用户在浏览操作时由于需要保证体验的流畅性,因此几乎不会出现这种强阻断用户浏览行为的操作按钮出现;另一方面,从逻辑架构层面来看,浏览操作更多地是在一个展示层级上,强调的是逻辑横向的扩展性,尽管可能架构层级很深,但是实际上的操作逻辑没有纵深性,依旧是横向上的不断扩展和丰富;下一步等连接性或者结束意味的按钮则一定与纵向的逻辑延伸有关,具有一个明确或者模糊的目标且一定会达到。
另外,除非整个操作具有很强的流畅性和一致性,或者用户对产品早已存在认知,取消按钮建议使用文字表示,纯icon样式给用户的感知度往往较低,在出现多重操作的时候易产生歧义。
作者:虾米&胖喵,百度交互设计师
本文由 @虾米&胖喵 原创发布于人人都是产品经理。未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







