研究 Android Design 这么久, 我一直都在讲述 Android Design 的优势与便利, 却有意无意的忽视着 Android Design 中的各种不足之处. 这次, 藉由知乎上的一个问题, 我打算整理一下目前为止我觉得比较严重的, Android Design 的几个缺陷. 希望大家在看到这篇文章之后, 能够下意识的避免这些问题, 或者从这些问题入手, 发现改进 Android Design 的方法.
1. 可见性
图片来自 @评论尸.


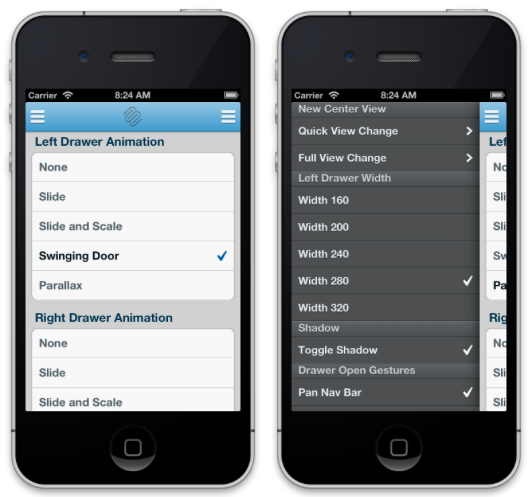
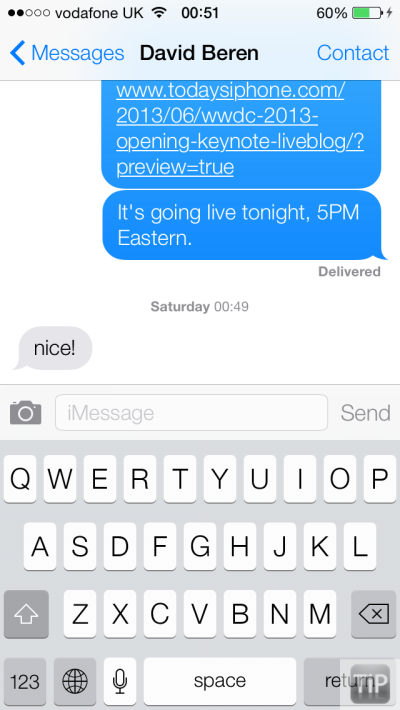
也许你也遇到过这样的状况吧: 看到一个新应用, 把玩了许久但是却完全没有意识到 Drawer 的存在. 这就是目前 Android Design 很大的一个缺点: 可见性不足. 就拿 Drawer 做例子, 虽然 Google 强调过开发者应该通过各种方式来让用户发现 Drawer 的存在, 但是这个控件本身的可见性很差 (所以才会需要开发者花额外的功夫让用户意识到它的存在), 这点是不可否认的. 如果和 iOS 的对比, 那就更加明显了: iOS 中的 Drawer 一般会通过一个专门的按钮唤出:

这样就基本不存在可见性的问题了. 毕竟比起 Android Design 标准的 Drawer 按钮 (应用图标和 hamburger), 这个按钮的存在感要高太多. 要避免这个问题, 有个很方便的办法就是采用非官方 Drawer, 使整个界面都可以被拖动, 能大大增加 Drawer 的可见性. , 在初次进入应用时展开 Drawer 也是很好的提示方案. 有的应用甚至直接将 Drawer 作为真正的主界面 (在主界面按下 back 会开启 Drawer, 在 Drawer 按 back 才是退出应用, 不过并不推荐这种方式), 很好的解决了这个问题. 另外, 除了 Drawer 之外, 还有一个已经快要死掉的控件 Scrollable Tabs 也是可见性非常差劲的类型 (只能看到当前和左右各一个 Tab 的名称). 看不到所有 Tabs 的坏处很明显, 我这里有个不那么恰当的例子: 我父亲的一个朋友用了两年的 Kin 居然不知道左右滑动可以调出更多/其他的功能 —— 好在这个控件已经基本没什么应用在用了.
2. 按钮样式

乱七八糟的按钮样式容易让用户感到迷惑, 有时甚至会让用户不能确定”这到底是不是个按钮?” 而且有的开发者又会自己”创造”新的按钮样式, 更是让人迷惑. 其实现在还在用的按钮样式基本上也就只剩下两种了 —— borderless (无边框) 和 plain (平面式). 活用这两种按钮样式, 在正确的地方使用正确的按钮, 可以让用户的困惑减少很多.
3. 使用图标按钮
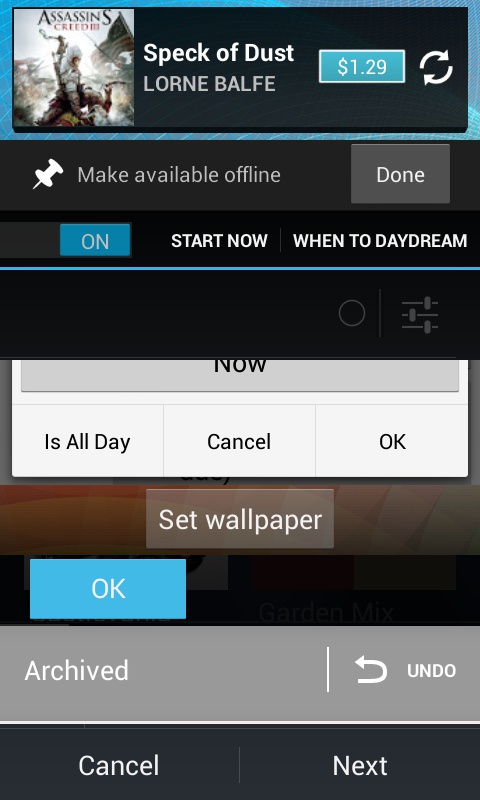
这点要对比 iOS 来看. Android Design 中明确说过尽量使用简洁清晰的图标来制作图标按钮, 但是图标这种东西往往具有一定的不确定性, 比如下图这些图标:

一个图标根据使用情况不同可以代表不同的信息, 很经常发生的情况是同一个图标在不同的应用里起到了不同的作用.

来看看 iOS. iOS 选择直接大量使用文字按钮 (或者图片在上文字在下的按钮). 相比之下, Android 的纯粹图标按钮就显得很不直观, 更别提某些开发者自己画了一套让使用者完全不明所以的图标, 那简直是对用户体验的毁灭.
还有更糟糕的. 如果开发者使用了自制的 Action Bar, 那么唯一的救命稻草 —— 长按图标浮现提示 (本来这个提示就已经够隐蔽的了, 说实话有多少 Android 用户知道长按图标可以出现文字提示的?) —— 也就消失了. 举个例子, 在 Android 4.1 以上的自带时钟应用中, “添加不同时区时钟”和”进入闹钟界面”这两个按钮是没有任何文字提示的, 尤其是那个添加不同时区时钟的按钮, 第一次使用的用户基本不可能直接猜出那是什么用的按钮, 长按又无法获得提示, 实在是憋屈.


上面是很久以前我还在给四次元画 Demo 图的时候想到的一种解决方案. 在 Android 上, 开发者是可以通过比较简单的编译就实现在按钮旁显示文字的效果的. 比起让用户猜测图标按钮的含义, 在空间充裕时, 于一些关键按钮/非通用性按钮旁显示文字, 这便能很好的解决这个问题了. 除了强制显示文字, 还有很重要的一点就是尽量使用标准图标和标准含义, 不要随便创造含义不能一目了然的图标, 或对已有图标添加新的含义. 自制图标的时候, 注意一些通用的规范, 比如在图标的右下角加上”+”表示新建 (“新建”前缀), 等. 当然, 这个问题还有很多更好的解决方案, 欢迎讨论.
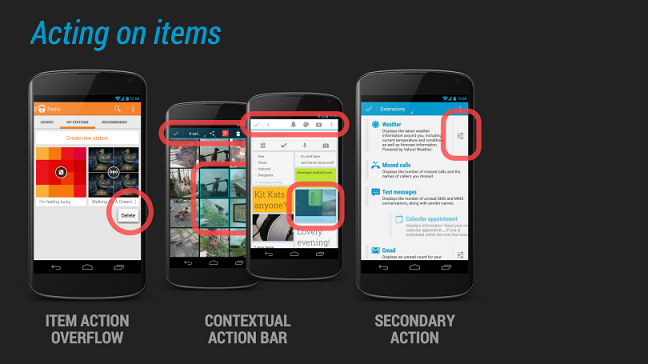
4. Contextual Action 的问题
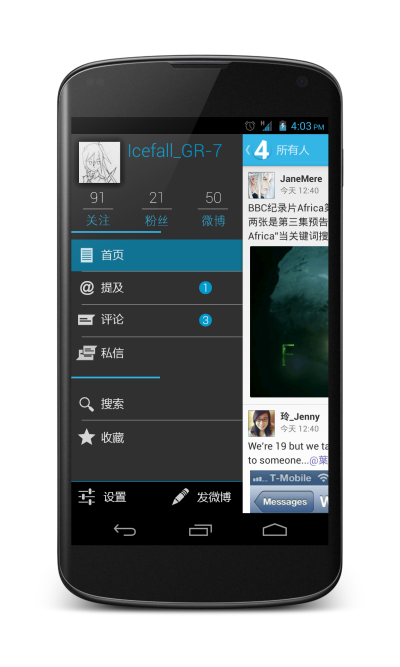
Android Design 里对于 Contextual 的定义倒是很明确, “长按时出现的操作”. 但是对 Contextual 操作的触发方式却没有靠谱的规范. Google 自家就有好几种对 Contextual Action 的解决方案:

上图左至右分别是单项目的 Action Overflow, 上下文 Action Bar 和次级操作按钮. 按照 Google 的说法, 采用这三种方式调出动作菜单都是合理的. Item Action Overflow (单项目动作菜单) 和 Secondary Action (次级动作) 可以避免长按造成的可见性不足, Contextual Action Bar 可以在固定的位置提供固定的操作. 它们各有好处, 也各自有适合的地方. 但问题是, 有的时候他们又会同时出现 (比如 Play Store 里 All apps 列表), 这便让人感到无法理喻了. 另外, 我向来认为, 无论什么操作都应该能通过数次单击来完成, 而官方规范里的 Contextual Action Bar 的唤出方式却只有长按 (在 Gmail 里也可以单击头像唤出, 这是个不错的进步), 可见性非常低. 就这一点而言, 我比较喜欢 Item Action Overflow 和 Secondary Action.
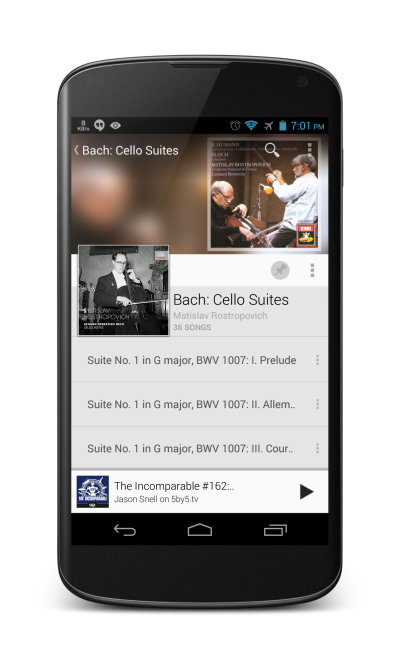
5. Action Overflow
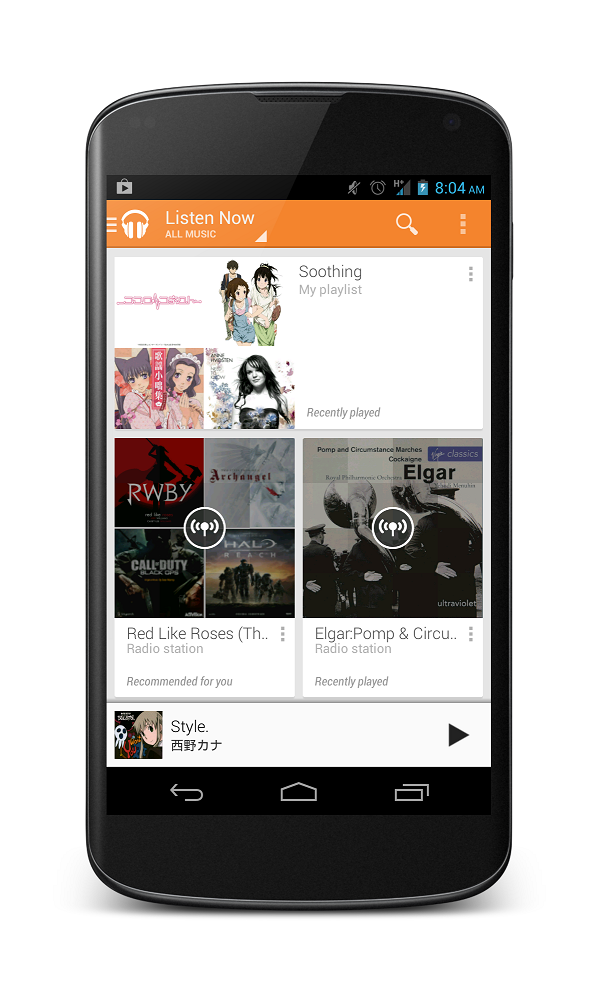
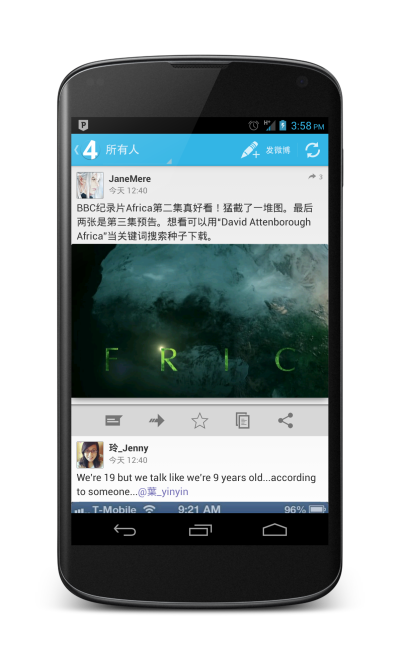
下图可以说明所有问题:

Play Music 的专辑页面中, 你可以看到三种不同的 Acrtion Overflow. 我觉得, 应该没有任何一个新用户能在第一次使用 Play Music 的时候就搞清楚屏幕上三个 Action Overflow 的区别吧. 更何况它们又长得几乎一模一样, 实在是令人无语.
由于 Android 将所有的菜单溢出项都放在了 Action Overflow 中, 造成了很多地方都会出现 Action Overflow. 这个问题, 我现在也暂时没能想到什么很好的解决方案 (其实遇到这问题一共也就这么几个地方, 而且有趣的是, 这还都是 Google 自家应用…), 希望大家能共同讨论一下.
说了这么多的问题, 我想表达的中心思想不过是, Android Design 经过近两年的发展, 确实是在不断的日趋完善, 但是不可否认的是, 这套规范远未至臻完美. 希望开发者和设计师们在设计自己的应用的时候, 不要盲目的遵循规范, 或着奉 Google 自己的应用为圭皋, 请在设计应用的时候, 更多的加入自己的思考.
另外, 如果你发现了 Android Design 的其他问题, 请尽管向 Google 方面反馈. 当然, 也欢迎在评论中探讨.
来源:极客公园