弹窗主按钮与菲茨定律的纠葛
编辑导语:菲茨定律是用来预测点到中心所需时间的数学模型。应用于产品设计中,便需要考虑如何让用户的鼠标指针于最短时间内到达目标。本篇文章里,作者基于对菲茨定律的探讨,分析了弹窗主按钮应当所处的位置,并对菲茨定律的应用做了总结,一起来看一下。

大自然的想象力比人的想象力更强大。——理查德·费曼
近期有个界面问题一直困扰着我,为此日思夜想,目前总算是有了点结果,今天和大家一起分享下。
问题是这样的:有位设计师和我探讨弹窗主按钮在左侧还是右侧的问题,他说,他觉得应该在右侧,原因是因为菲茨定律(Fitts’ Law):“弹窗主按钮在右侧,次按钮在左侧,是由于菲茨定律,这是因为边角的按钮更容易被点击。”
主按钮在右侧,这个我是能理解的,但在右侧的原因是由于菲兹定律决定的,我是持需考证态度的,毕竟虽然这个说法确实听到过,但我认为还有待进一步梳理,这里需要细究的要点包括:
- 弹窗主按钮一定要在右侧吗?
- 如果弹窗主按钮“更适合”在右侧,是不是只有菲茨定律的原因,还有其他原因吗?
- 菲茨定律到底在解决什么问题,它是否除了上述问题,还解决了其他问题?
带着这三个问题,本文打算从如下几个方面展开:
第一部分:弹窗主按钮位置。
- PC端弹窗主按钮位置情况;
- 弹窗主按钮位置在哪里更合适。
第二部分:费茨定律。
- 什么是菲茨定律;
- 菲茨定律的启示。
第三部分:总结。
一、第一部分:弹窗主按钮位置
1. PC端弹窗主按钮位置情况
为了聚焦用户的视觉与心理,激起用户的反馈,弹窗诞生了。由于弹窗可以承载的内容丰富,且交互具备扩展性,弹窗被广泛应用于应用、网页等产品中。在弹窗设计中,标题、关闭的位置基本设计者们基本不会产生争议,而主次按钮的位置是一个永恒的话题。
1)按钮组位置
对于弹窗来说,按钮组的位置位于footer区,此点无可争议。但按钮组应该在footer区的左侧、中间,还是右侧呢?从大量产品设计中我们可以发现,位于左边的比例几乎为0,中间大约5%,而位于右侧的比例达到95%。
2)主次按钮顺序
既然弹窗按钮组在95%的情况下都为右侧,那么我们就来看下,在该种情况下,win和mac系统主次按钮的顺序是怎样的,站在巨人肩膀上,总是能看得更远。主按钮是指行动按钮,行动按钮是连接用户与产品的接触点,一个优秀的行动按钮,可以提升用户体验,且帮助用户高效完成任务。
主按钮颜色在视觉上通常被醒目突出,而次按钮被弱化表现,这可以降低用户出错的风险,及提高用户完成操作的概率。
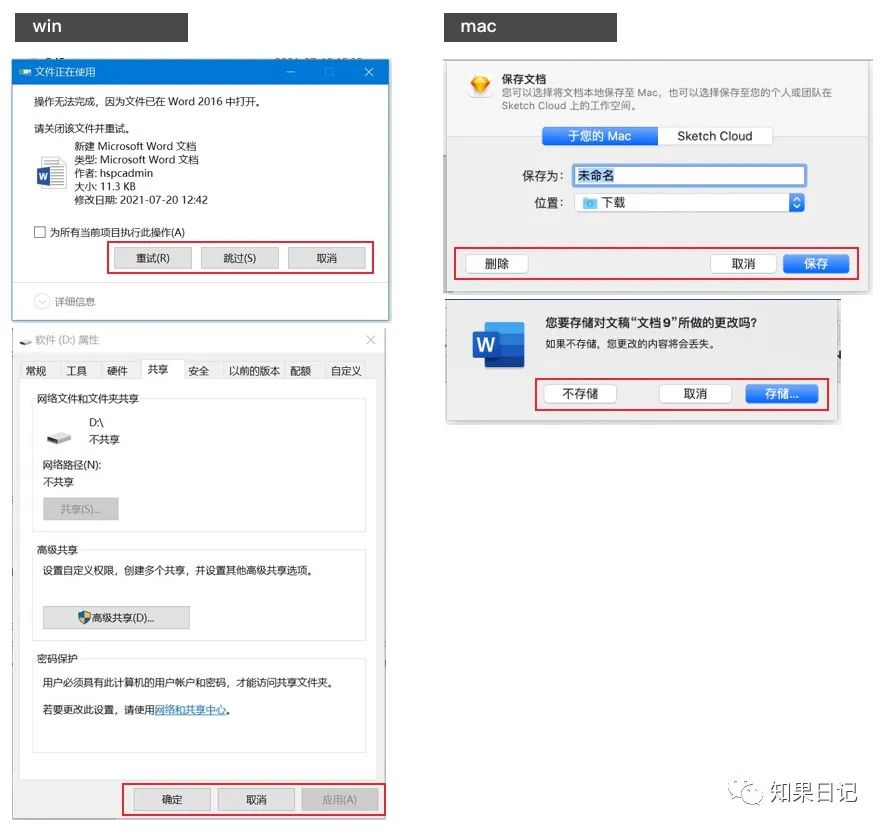
- 在win系统中:主按钮在左侧,次按钮在右侧。
- 在mac系统中:主按钮在右侧,次按钮在左侧。
这里插一句题外话,mac的窗口关闭,最小化、最大化按钮在左上角,而win在右上角,它俩总是做啥都反一反。
那为什么win和mac会做出不同的选择呢?背后又有哪些设计理念在支撑?翻阅了网上各种说法后,我总结出如下说辞:
- mac倾向于把当前场景下推荐用户点击的按钮放在右侧,例如,mac推荐取消,就会把取消放右侧;推荐储存,就会把储存放右侧。且右侧按钮为主按钮,视觉上突出强化。
- win倾向于把最安全的按钮(比如取消、关闭)放在右侧。因此,可以说它的主按钮在左侧,只是主按钮没有明确的视觉样式,保持和次按钮一致。

2. 弹窗主按钮位置在哪里更合适
关于主次按钮在左侧还是右侧更合适,两大巨头给出来的设计方案是不同的,网上也有很多同学做了该方面的实验,结果大致是说:不论主按钮在左侧还是右侧,只要系统中统一皆可。
就像中国人吃饭用筷子,西方人用刀叉,与其纠结筷子和刀叉哪个更适合吃饭,还不如考虑用户的习惯、使用场景等因素,制定出更合适自身产品的解决方案。
不过话说回来,目前支持弹窗主按钮在右侧的人数占多数(产品专家、设计专家、用户皆包括),原因不外乎:
- 右手操作原则;
- 用户在弹窗中的阅读模式为“Z”字模式;
- BLABLA(接下来我们看看是不是菲茨定律也要参与进来)。
二、第二部分:费茨定律
1. 什么是菲茨定律
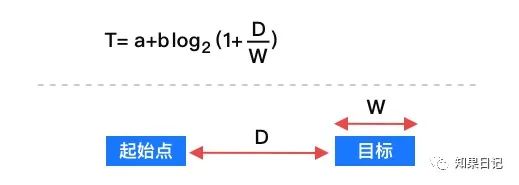
1954年保罗.菲茨首先提出菲茨定律,费茨定律是用来预测从任意一点到目标中心位置所需时间的数学模型,其后来在人机交互领域也得到了广泛的应用。它的计算公式为:

- T代表完成移动所需的平均时间;
- a代表光标开始/停止的时间;
- b代表光标移动的速度;
- D代表从起点到目标中心的距离;
- W代表目标的宽度(按移动方向为水平方向计算)。
首先,完成移动所需的平均时间由两个参数来决定,即起点到目标中心的距离D和目标的大小W。其次,起始点与目标距离远,耗时越长;目标越大,耗时越短。
这里还涉及用户在使用产品时到达到目标的心理诉求:
- 用户对鼠标指针达到目标并没有时间要求,则用户会缓慢移动鼠标指针,在此过程中逐步调整鼠标指针移动的位置,从而最终达到目标。
- 用户对鼠标指针达到目标有明确时间要求(例如股票下单场景),此时用户会快速将鼠标指针移动到目标附近,然后在做精细化的调整,从而精确操作目标。
由上我们可以发现,不论用户是否对鼠标指针达到目标有时间要求,菲茨定律中的两个关键点为:鼠标指针移动到目标大致区域及精细化微调后精确定位目标中心。且在实际产品设计中,我们必须要考虑如何让用户的鼠标指针以最短的时间到达目标。
因此,我们可以将菲茨定律中,从起点到目标所需的时间细化为以下四种情况。
1)距离远——目标大
除了鼠标指针需要跨越较大的屏幕范围,相对来说还是比较容易到达目标的,因为目标大。
2)距离远——目标小
用户需要在鼠标达到目标可触位置前做一些鼠标位移的精细化调整。
3)距离近——目标大
用户无需做太精细的调整就可以轻易到达目标。
4)距离近——目标小
在快速到达目标后,鼠标需要做一些精细化的调整。
以上的距离远近实际上还可以进行细化区分,一个是鼠标指针处于页面任意位置,与目标并无上下文关系;一个是鼠标指针处于下一步操作的上一步位置。
这里可能会影响到的情况是,当鼠标指针处于页面任意位置时,目标元素的大小需要做通用化考虑(使用业界标准或用户的常规认知)。
而当可以非常明确鼠标指针与目标的上下关联时,可以适当调整设计策略,例如鼠标hover一个按钮,出现面板,我们可以发现 ,鼠标指针一定是在按钮上了,才可以去进行下一步操作。这个场景下,鼠标指针的起始位置永远是不变的,变的是目标,即选择了面板中的哪个操作。
2. 菲茨定律的启示
从上述可知,在产品设计中,我们需要优先考虑使用“距离近——目标大”的设计方案,再考虑“距离远——目标大”和“距离近——目标小”(但也不能太小,还是要稍微合理化一些),不要去考虑“距离远——目标小”的方法。
下面梳理了一些在产品中用到菲茨定律的例子,让大家加深对菲茨定律的感知。
1)点击区域合理加大,降低操作复杂度
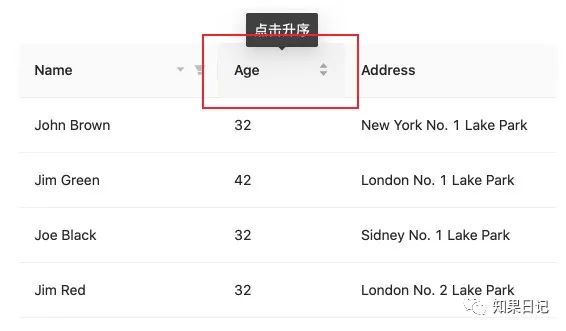
例如表格排序功能,需要扩大点击区域。

2)可点击属性视觉化
例如tabs的下面会带一条选中的宽度线,由此可推理出鼠标hover到其他tabs上的区域也是如此。

3)相关内容与操作靠近
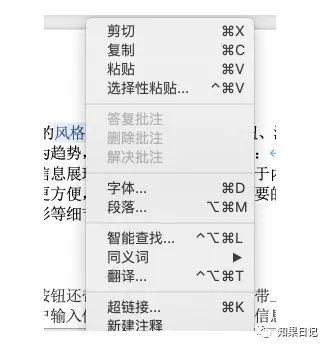
例如word中鼠标选中文字,右键可带出相关的操作。

4)相关按钮互相靠近摆放
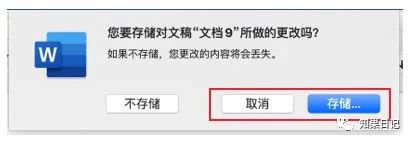
例如word文档需要被保存,通常保存和取消靠近,便于用户快速做出选择和操作。

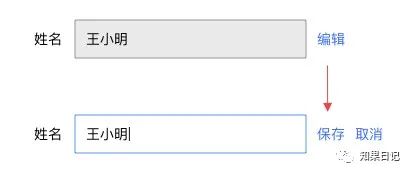
5)给目标操作安排流程,而不是点状设计功能
例如对单条数据启动编辑后,在原位进行保存。

6)不希望用户操作的时候,目标设计远一点
例如word文档需要被保存时,mac系统会将“不储存”按钮距离“储存”按钮远一些。

7)控制风险
在移动端中,如果不想用户误触,会将危险系数较高的按钮放在距离拇指热区远的位置。还有例如睡眠、关机、重启等按钮也不适合放一起(实际上真的放一起了,我无数次误关机)。
三、第三部分:总结
说到这里,想必大家对菲茨定律已经有了基本认知吧。
在菲茨定律中,有一条为:页面四周的按钮更容易被点击(无限可选中),因为鼠标达到屏幕的边角后,就不可能在超过了,所以mac和win都会将按钮放在屏幕边缘。这个就是那位设计师小伙伴说的,“弹窗主按钮在右侧,次按钮在左侧,是由于菲茨定律,这是因为边角的按钮更容易被点击。”
实际上我们会发现,假如弹窗的主按钮在右侧,鼠标也并不是达到屏幕的边角,鼠标只是达到了弹窗的边缘(这里会存在一定的心理边缘感知,可能那位设计师就是说的这个吧)。
然而,这与菲茨定律中的边角无限可选中概念不是一回事。所以说,目前弹窗主按钮大家更赞同在右侧的设计理念是:
- 右手操作原则:右手用鼠标,用户会习惯性把光标放在屏幕右边。
- 用户在弹窗中的阅读模式为“Z”字模式:先浏览标题,最后视觉落脚点在footer右侧。手眼协调,手会执行视觉落脚点的操作。
- mac已经培养了大多数人的用户习惯,这点从很多产品设计中就可以看出,放弃用户习惯就是挑战用户体验,所以,我们为何不去拥抱呢。
#专栏作家#
知果,公众号:知果日记,人人都是产品经理专栏作家。浙江工商大学品牌设计专业硕士,《B端思维-产品经理的自我修炼》作者。在产品设计流程、产品设计原则、产品设计方法、产品设计规范方面均有丰富经验。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








作者说的很棒,从中学到了许多干货知识。
还有一个小问题,想问一下作者,按钮放在弹窗右下方位置我已经了解了,但是我现在看有许多弹窗的按钮组大都是局中摆放,尤其pc端的,局中摆放是从这个演变出来的呢?还是也有其他说法呢?