信息架构中的常见模型-2

上一期分享了三种基本的交互模型,双面板选择、画布工具条、向导(wizard),本期讨论的交互模型并不局限在一个页面上的信息结构,它们分别是:响应式出现和嵌入式连接。
1.响应式出现
一个页面要显示很多内容,但是其中一部分内容不太重要,我们希望用户界面变得简单,但又不得不把内容放到界面当中,在这样的情况下,可以把重要的内容显示出来,并把其他内容隐藏,用户可以通过一个简单的操作访问隐藏内容,这样的页面不仅在一个页面上具备了信息结构,同时具有了垂直的层次结构,不是一股脑的丢给用户,而是在用户需要时显示。
[用法]
1)将主要和次要内容分开,默认显示主要内容,把次要内容放到事先隐藏的区域里;
2)在默认显示的界面上放置醒目的按钮或连接,让用户能够找到那些隐藏的内容。 例如“更多”,或是使用向右或向下的箭头作为连接或按钮标签的一个部分。
3)打开隐藏区域后,设置另一个按钮或某种方式能够让用户关闭它。隐藏区域的内容应该是用户大部分时间都不会需要它的,因此要进入和退出这个额外区域的操作醒目就可以了。
[形式]
1) 页面内展开:在主要界面上提供按钮或连接,用户点击以后,在页面内展开一个区域,显示进一步内容,这种形式能够即时的反馈用户的操作,同时容易给用户带来自然过度的体验,这种形式适合用在对主要内容的扩充,更详细的、更近一步的内容,当用户没有看到这些内容并不会影响使用,而打开这些内容,用户可以看到更多、或是得到更丰富的功能。
例如:

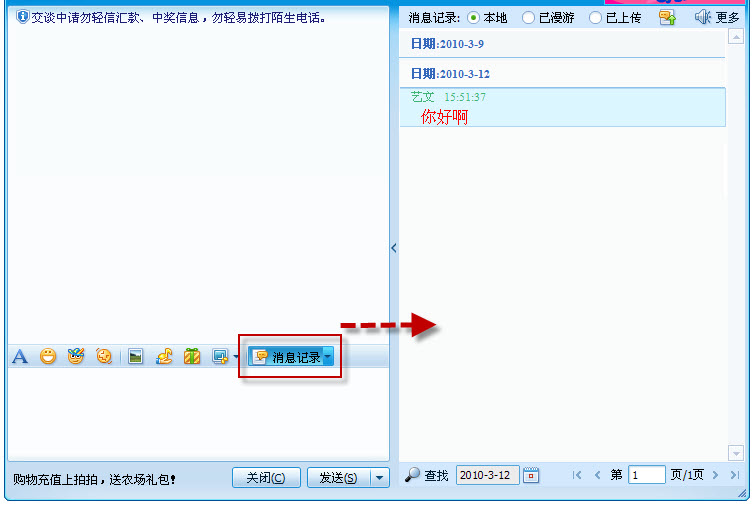
在QQ聊天窗口中当用户点击“聊天记录”时,页面展开一个区域,用户可以看到更多聊天的记录。


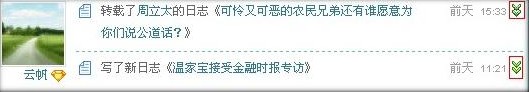
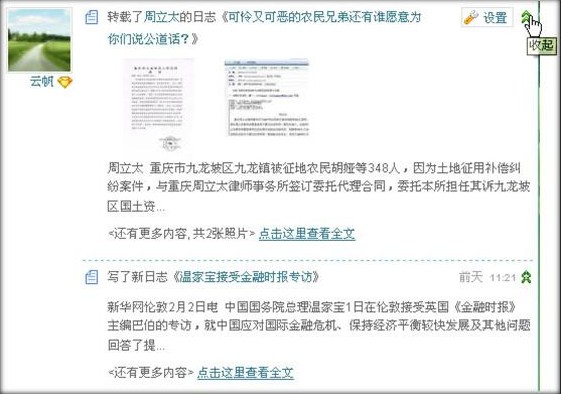
在QQ空间的个人中心中,页面将好友更新的日志标题列出来,当用户点击“展开”按钮时可以看到文章开头部分的段落,同时按钮转换为“收起”,用户可以选择把内容再次隐藏起来。
2)弹出层
用户点击按钮后,在页面上浮出一个层来显示进一步的内容,与页面内展开的形式不同的是,弹出层更适用于区域内的内容较为重要的时候使用,比如弹出层内包含一些操作、或重要提示。弹出层一般包含以下部分:标题栏 (与内容区分隔较明显,有标题和关闭操作);内容区(弹出层的主要内容区);操作区( 弹出层的主要操作区,确定/保存等按钮)。弹出层有两种类型,模式化的和非模式化的,对于模式化的窗口,弹出层可以移动,弹出层以外的页面为锁定状态,不可操作;对于非模式化窗口,该层仍然可以移动,弹出层以外的页面可操作,操作时弹出层可以消失也可以一直出现,根据具体情况而定。
举例:

在秀世界的应用中,用户点击“我的储物箱”弹出一个展示我已经购买的物品的层,这是一个模式化的例子,弹出这个层以后,原来界面处于灰度显示状态,其他按钮不能点击。

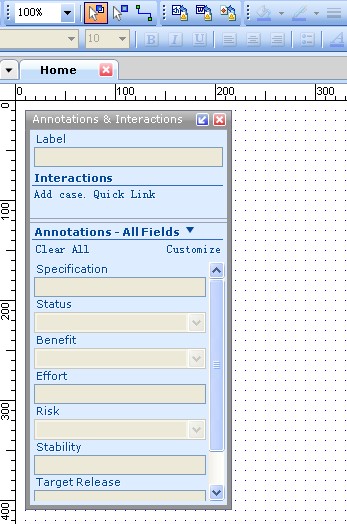
在绘图工具当中,对于一些扩充的工具面板也采用了弹出层的模式,这是一个非模式化的例子,当弹出层出现时,原来的页面工具仍然可以使用。
2. 嵌入式连接
嵌入式连接已经是web上广泛应用的模式,当用户沿着某种线性路径进行浏览,如一段文本、一个操作流程,而在用户浏览的过程当中,我们希望在用户主要注意力之外提供一些额外的内容,它可能是一个故事的附加信息,或是一个对某个概念的解释、或是帮助文本。这样的形式可以让希望快速完成任务的人快速前进,而对于希望了解更多的人看到额外的信息,满足用户的好奇心和对未知内容的探索。
[用法]
1)为可能吸引用户的附加内容创建入口,
2)这些入口可能是带下划线的连接、大的标题、按钮、菜单项、图标及一些可以点击的图形区域。对于不容易理解的图标或是连接,可以添加简短的描述进行提示。
3)提供返回的途径,在用户阅读这些分支的内容以后能够回到他们的主要任务上。
[举例]
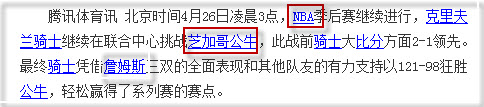
1)在网页新闻当中,对一段文字当中提到热门词汇加上链接,当用户对这个词汇感兴趣的时候看 到能够看到与这个词汇相关的新闻:

2)网上书店在显示某本书的详细信息时,根据其它用户在该网站上的购买情况列举出一个书籍列表,在页面上的某个位置显示:“购买本书的顾客还买过”,以及“浏览本书的顾客还看过”列表,这些精确的推荐列表为用户提供了更多的同类书籍信息,它预测关注某一图书的用户可能会对某一类图书同样感兴趣。
源地址:http://isd.tencent.com/?p=2067
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







