产品策划:消息系统设计详解与案例分析

看过很多产品设计的文章,很少有对消息系统这个模块的设计讲得比较清晰的,最近搜集了一些资料,结合实际例子梳理了消息系统的设计原则,供参考。
一、消息系统定义
消息系统,顾名思义即信息的传达处理系统。目的是为了让用户获得需要得到的消息及提醒并进行处理。
这里的“需要得到”有两层意思:
- 用户彼此互动触发的信息流(留言、评论或者回复、私信等)
- 应用希望用户了解关注的信息(系统公告等)
消息系统设计的原则可简单的归纳为:
- 消息传播效率最高(获取、处理、信息传达、用户反馈等效率)
- 避免产生骚扰(噪音、频繁提示)
二、消息分类
不用的平台和产品本身由于对业务的需求不一样,种类也是有区别的。大致可分为以下几种:

三、消息系统逻辑实现机制
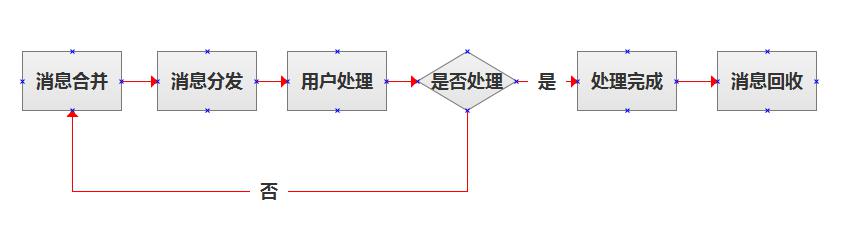
消息系统的逻辑精简后如下:

现对这几个环节分开说明:
1.消息合并
消息在推送之前需要进行汇总合并,目的在于提高消息传播处理效率;减少骚扰,降低噪音;平衡服务器压力。
合并周期
固定时间内的消息全部汇总(24小时内/30天等);
无固定时间(只要未处理/未读即汇总)
当然一般都组合着用:合并24小时内未处理消息
分类合并
- 同种类进行合并(如n条留言合并为1条)
- 同一发起人合并(如张三给你发来的n条私信)
- 同一时间周期合并(如24小时共收到n条评论)
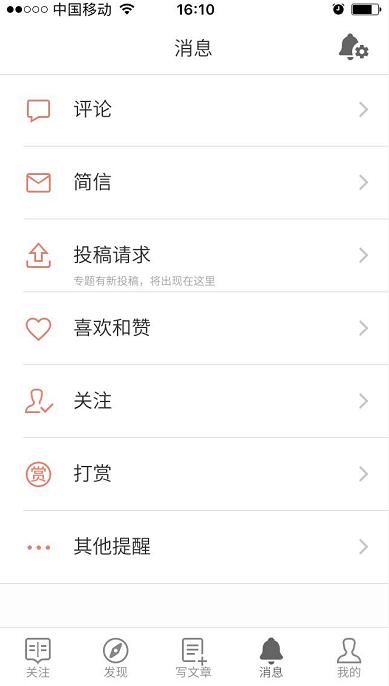
下面我们来看一下简书关于消息的实现是怎么样的。
简书的消息系统分得比较细,包括评论、简信、投稿请求、喜欢和赞、关注、打赏、其它提醒等。


提醒的语言分析(摘自简书作者jc-huang)
我们从简书取一组提醒样本:
- 3dbe1bd90774 关注了你
- magicdawn 喜欢了你的文章 《单点登录的三种实现方式》
- 无良程序 喜欢了你的文章 《基于RESTful API 怎么设计用户权限控制?》
- alexcc4 喜欢了你的文章 《在Nodejs中贯彻单元测试》
- 你在《基于RESTful API 怎么设计用户权限控制?》中收到一条 cnlinjie 的评论
- 你的文章《Session原理》已被加入专题 《ios开发》
分析句子结构,提醒的内容无非就是
「谁对一样属于谁的事物做了什么操作」
「someone do something in someone’s something」
- someone = 提醒的触发者,或者发送者,标记为senderdo
- something = 提醒的动作,评论、喜欢、关注都属于一个动作,标记为action
- something = 提醒的动作作用对象,这就具体到是哪一篇文章,标记为target
- someone’s = 提醒的动作作用对象的所有者,标记为targetOwner
这就清楚了,sender和targetOwner就是应用的用户,而target是具体到哪一篇文章,如果提醒的对象不仅仅局限于文章,还有其他的话,就需要增加一项targetType,来标记目标是文章还是其他的什么。而action,则是固定的,整个应用会触发提醒的动作可能就只有那几样:评论、喜欢、关注…..(或者其他业务需要提醒的动作)
2.消息分发
消息按照规则汇总完成后,系统将其通过消息管道推送到用户,以便用户处理。
分发方式
主要是Push和Pull。
第一种是客户端使用Pull(拉)的方式,隔一段时间就去服务器上获取信息,看是否有更新的信息出现。
第二种就是服务器使用Push(推送)的方式,当服务器端有新信息了,则把最新的信息Push到客户端上。
Pull方式更费客户端的网络流量,更主要的是费电量,还需要我们的程序不停地去监测服务端的变化。
Push可以针对消息的时效性做出及时的通知。
以知乎为例
推的比较常见,需要针对某一个问题维护着一张关注者的列表,每当触发这个问题推送的条件时(例如有人回答问题),就把这个通知发送给每个关注者。
拉的相对麻烦一点,就是推的反向,例如每个用户都有一张关注问题的列表,每当用户上线的时候,对每个问题进行轮询,当问题的事件列表出现了比我原本时间戳大的信息就进行拉取。
而我们则根据消息的不同分类采用不同的获取方式:
通告和提醒,适合使用拉取的方式,消息产生之后,会存在消息表中,用户在某一特定的时间根据自己关注问题的表进行消息的拉取,然后添加到自己的消息队列中,
私信,适合使用推的方式,在发送者建立一条信息之后,同时指定接收者,把消息添加到接收者的消息队列中。
目前大部分消息优先推送未处理消息合并后的总数,已提醒用户已有新消息需要处理。用户点击数字后再去服务端请求具体的消息内容。此种方式综合考虑了成本、压力和体验。当然,某些极端情况下需要进行优化处理:如未读消息超过1000,用户请求时先推送前50条或者放入cache中等。技术童鞋会有各种手段,这里不做详述。
分发频率(时间)
分发时间主要根据消息的优先级来做区隔:

分发管道
分发管道即消息通知的具体推送渠道,根据业务类型可以分为:App、短信等。
3.用户处理
根据前文提到的分发方式,对于通知的处理在逻辑上可以分为两层:通知状态的处理和通知内容的处理。
状态的处理狭义的理解即为是否已读(已处理).
通常初始数字即为系统推送过来的未读总量,用户点击数字进入相关功能列表查阅后读取的动作完成,未读数字相应减少。

有几种情况需要变通处理:
若用户未读信息较多(m=100),但第一页列表只能显示(n=10)条的话,那未读数字即为m-n=90;
某些产品会将点击等同于已读。即用户只要点击无论是否打开列表查看均认为已读。
这样的处理一般用于重要级别较低的消息。点击即已读可有效降低骚扰。
某些重要级别较高的消息已处理状态可以定义为用户进行相关操作后才为已处理,而非查阅。
如用户进行评论、回复、点击忽略或点击删除等动作时才认为已处理。
内容的处理狭义的理解即为用户是否操作
根据不同消息的种类和业务的需要,操作可分为:
- 处理:用户必须点击功能链接进行处理。如:你的密码过于简单,点此进行修改;
- 回复:如回复私信,对评论进行回复;
- 确认:对消息做出确认的反馈,如某些系统提示可设置”我已知道,不再提示”的选项;
- 忽略:用户进行忽略操作或不进行任何操作;
- 删除:用户删除本消息。
- 消息处理后的状态需要统一
消息需要标记是否已处理的状态,且状态在不同的终端是打通的。
如:用户在客户端对消息进行了查看,在web站点本消息应自动标记为已读状态。
4.消息回收
回收主要针对用户已处理消息的操作,用户之间触发的消息一般需要留档保存。如评论/回复/留言/私信等。产品可提供选项询问用户是否超过一定周期自动清理。
- 在部分产品中,还需要考虑功能的优先级。如解除好友关系或加入黑名单后自动将删除双方的私信记录。
- 系统触发的消息一般设置一定的回收删除时间。如系统提醒、通知、公告等。过期后自动在产品里删除。物理上可以设置是否备份。
- 过期但用户未处理消息(用户长时间未登录但收到他人的回复)可以根据业务需求来处理。如未读的私信/评论/回复永久保留等。重要未读消息可尝试二次推送或使用其他途径(邮箱、APP、短信等)通知。
四、iOS和安卓的消息提醒设计
1.IOS版本的APP消息提醒设计
iOS对于消息通知的提示也有自己的一套设计规范,而且分为本地通知和推送通知。 推送通知或推送消息是服务器执行。
iOS的消息通知有两种形式,Badge Notification和Alert Notification。
Badge Notification
指出现在应用程序图标右上角的红色圆形数字提醒,用于提醒一些无需即时处理的消息,比如程序更新数、未读邮件数等。Badge Notification只有在Home Screen的对应屏上才能看到,因此不适合用于提醒一些重要性高或需要及时处理的通知。而且Badge Notification的形状颜色大小等都是默认且无法改变的。
Alert Notification
非常直接地以对话窗口的形式出现在屏幕上,用于重要或需要及时处理的通知。不过Alert Notification常常粗暴地打断正在进行中的任务,强迫用户马上做出选择,且无法汇总查看所有通知,当有多条通知时,无法选择性处理,只能按提供提供的顺序一个个处理。

下面是介绍ios的四种消息通知类型
横幅(Banner)
横幅通知会显示程序的小图标(低分屏下显示29×29的图标,高分屏显示58×58的图标),程序的名字和通知的内容。(只要不是锁屏状态,都可以从屏幕顶部向下滑打开通知中心。 )

提醒(Alert)
提醒通知不会自动消失,需要用户与之交互才能关闭。设计师需要设计通知的具体内容,有时还要为action button(后面会谈到)设计title。
APP设计师值得注意的是:一条提醒可能会包含一到两个按钮。对于有两个按钮的提醒,需要把关闭提醒的按钮放在左边,把action button放在右边。 如果只有一个按钮,这个按钮应该是一个确定按钮。
标记(Badge)
标记通知是显示在程序图标的右上角的红色椭圆形标记,里面显示的数字表示需要用户处理的通知的数量。
这种方式都是很常见的。而且也很醒目。切记,标记图标的设计尺寸。
声音(Sound)
声音提示也是iOS的一种通知方式,支持自定义,可以与前面三种通知类型搭配使用。
这样的方式是非常人性化的提醒用户不要遗忘重要的信息。比如会议时间等等。
2.Android 版本的APP消息提醒设计
最新的Android的通知栏的设计和功能与前几代Android系统基本一样,也是从屏幕顶部向下拉出,唯一不同的地方就是用户可以将某条通知按住向左拖动移除该通知。

更加人性化,android也有一样的消息提醒设计:
- Alert:强打断型提醒,提醒内容与当前应用有联系时可以接受;
- 标记:一种不紧急的提醒方式,增量很难记住,部分用户有强迫清零的习惯;
- Toast:纯告知,不需要处理;针对正在操作的反馈;
- 预览:可辅助用户判断是否需要查看该信息详情,但要注意结合“标记为已读”机制;
- 通知栏:是一种被普遍接受的通知方式,优点是“集中处理”;

我们在设计APP消息提醒或通知的时候,还应该考虑我们所设计的APP针对的人群,从而选择合适的消息推送方式或是消息提醒方案。
作者:Jason 个人微信号:jason-pong


 起点课堂会员权益
起点课堂会员权益








感谢哦,对消息成型的理解了
以前没做消息推送,一筹莫展的时候,看到了你的文章,一边看你的文章,一边把消息推送的需求写了个大概。非常感谢!
与13年老曹的这篇还挺像的http://www.woshipm.com/pd/32652.html
哈哈哈,很像啊,我也看过,现在好多人写的文章都这样,换换用例图片
请教一下:例如点赞,推送的内容为:您24小时内共收到98个赞。且在用户的消息中对每个赞都有留档。像我这种情况,究竟有没有进行消息合并?(从推送内容看有进行合并。从留档看是不合并的,每个赞都会当成一条消息通知)
很详细很实用,还没做过消息通知推送的产品策划,是很好的知识补充
实用
非常感谢