人人都可以是设计师:UI&UX 小技巧大全 (六)
编辑导语:除了使用体验,用户对产品的感受还有很大一部分来自于直观感受。而有时,一些小的UI/UX技巧就能够实现更清晰的引导,让用户有很大改观。本篇文章里,作者继续介绍了提升产品设计效果的几个小技巧,一起来看一下。

不要随意选择字体大小,用用Type Scale吧。
编者按:用户对产品的体验来自直观感受。所以UI/UX往往对产品的成败有着直接的影响,糟糕的UI/UX体验会让强大的功能失去效力。
但怎么才能提高UI/UX设计的效果呢?不一定需要你掌握丰富全面的设计知识,有时候一点点的小改变就能令设计大为改观。
Marc Andrew总结了36个改进UI/UX设计的小技巧,分成6篇系列文章刊出,此为第六篇,希望能够帮助到你。原文发表在Medium上,标题是:UI & UX micro-tips: Volume six。

2个移动设计实例。一个没有标签栏显示,另一个带有标签栏。
在创作实用、易于理解且华丽的 UI 时,只需要做一点点的调整马上就可以改进设计。
在这篇系列文章的第6篇中,我会给大家再带来6个容易实践的 UI 和 UX 小技巧。
相关阅读:
- 人人都可以是设计师:UI & UX 小技巧大全 (一)
- 人人都可以是设计师:UI & UX 小技巧大全 (二)
- 人人都可以是设计师:UI & UX 小技巧大全 (三)
- 人人都可以是设计师:UI & UX 小技巧大全 (四)
- 人人都可以是设计师:UI & UX 小技巧大全 (五)
我们就单刀直入吧……
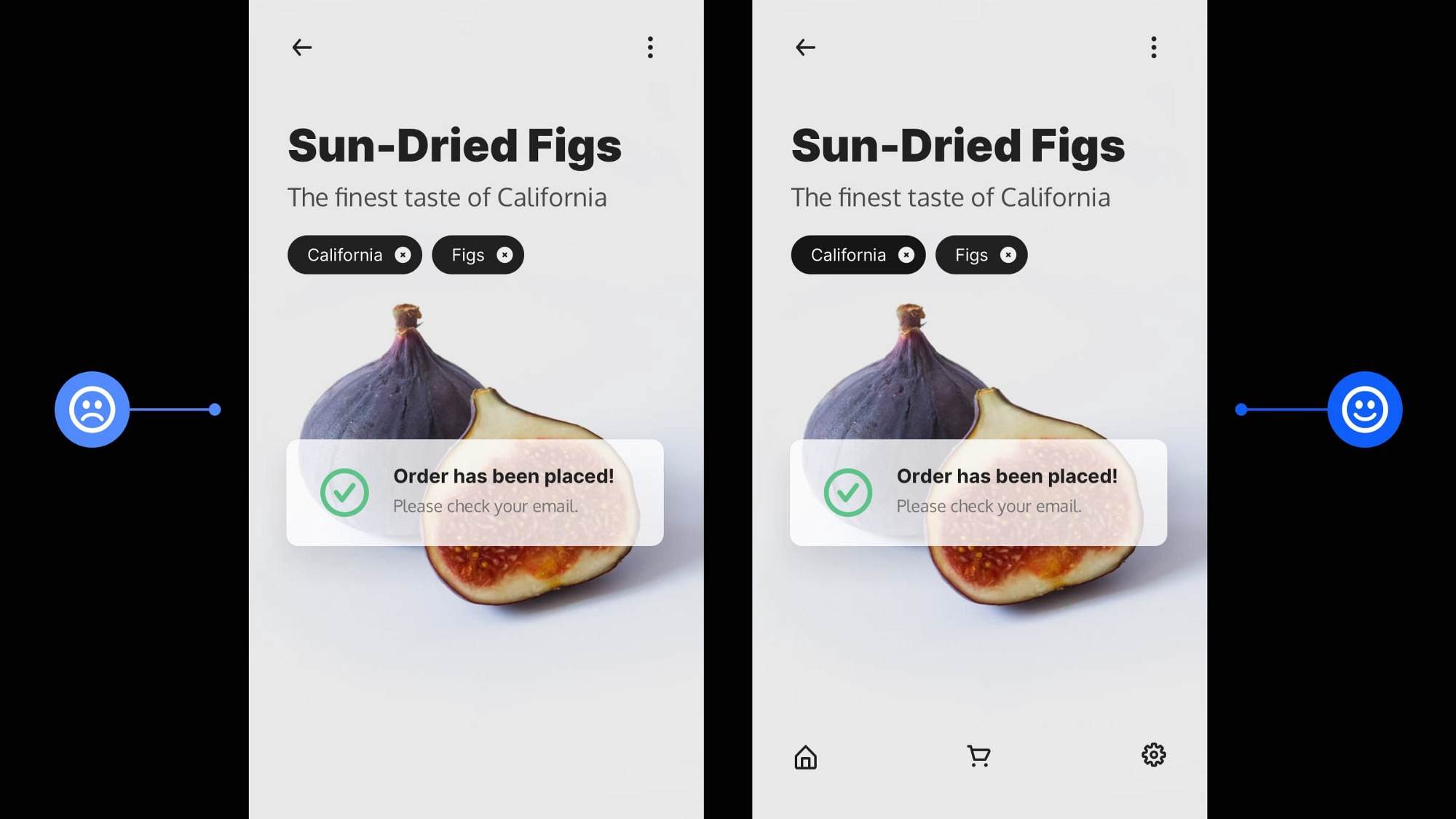
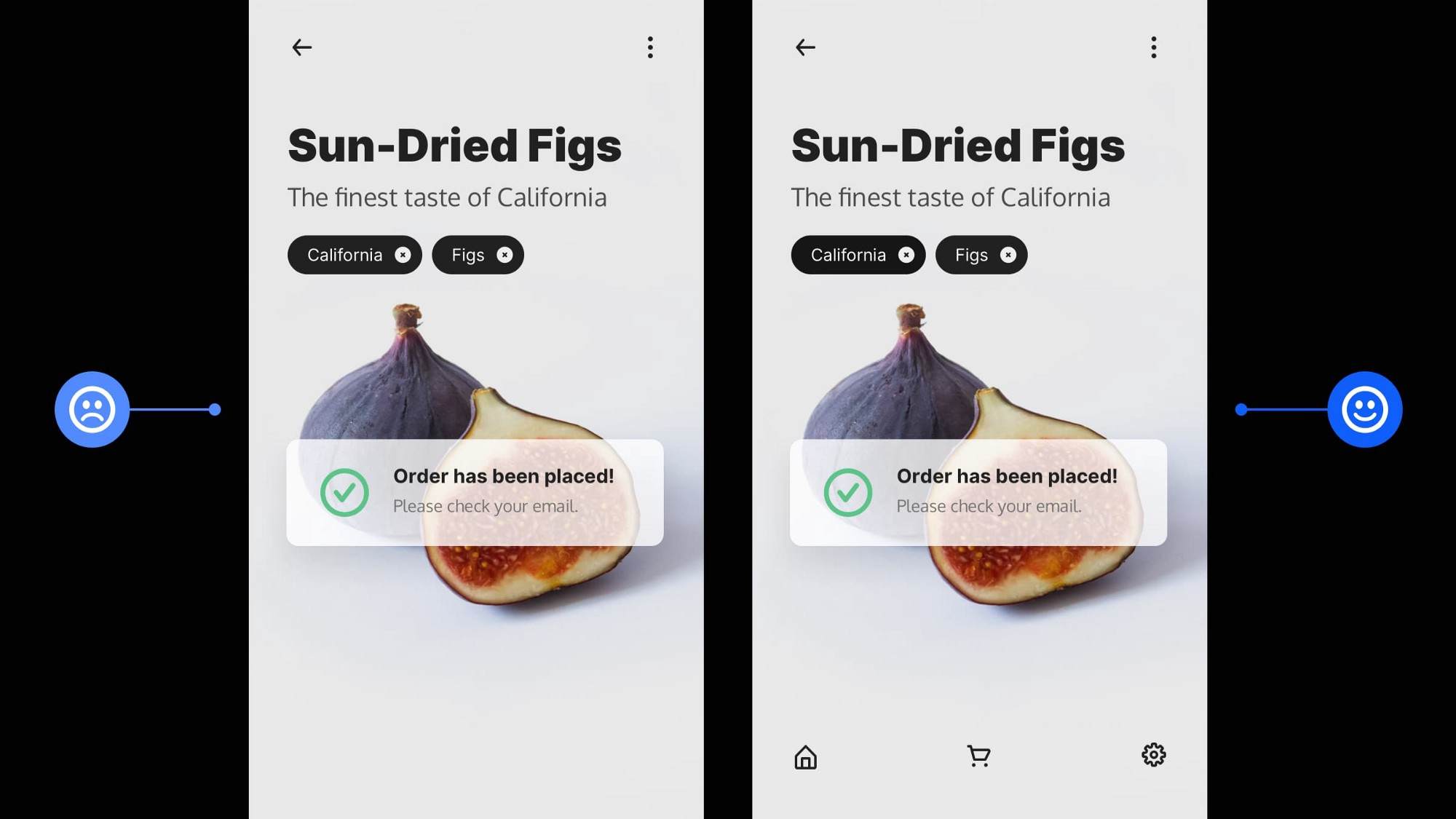
一、试着给你的APP放一个固定位置的标签栏

2个移动设计实例。一个没有标签栏显示,另一个带有标签栏。
如果用户浏览APP的深度超过两层的话,一定要确保有标签栏,好让用户知道怎么快速地回到自己想去的地方。
如果让用户点击太多的话就不酷了,会他们带来挫败感。
要尽量让标签栏保持着固定位置不变,从而避免那些不必要的点击。
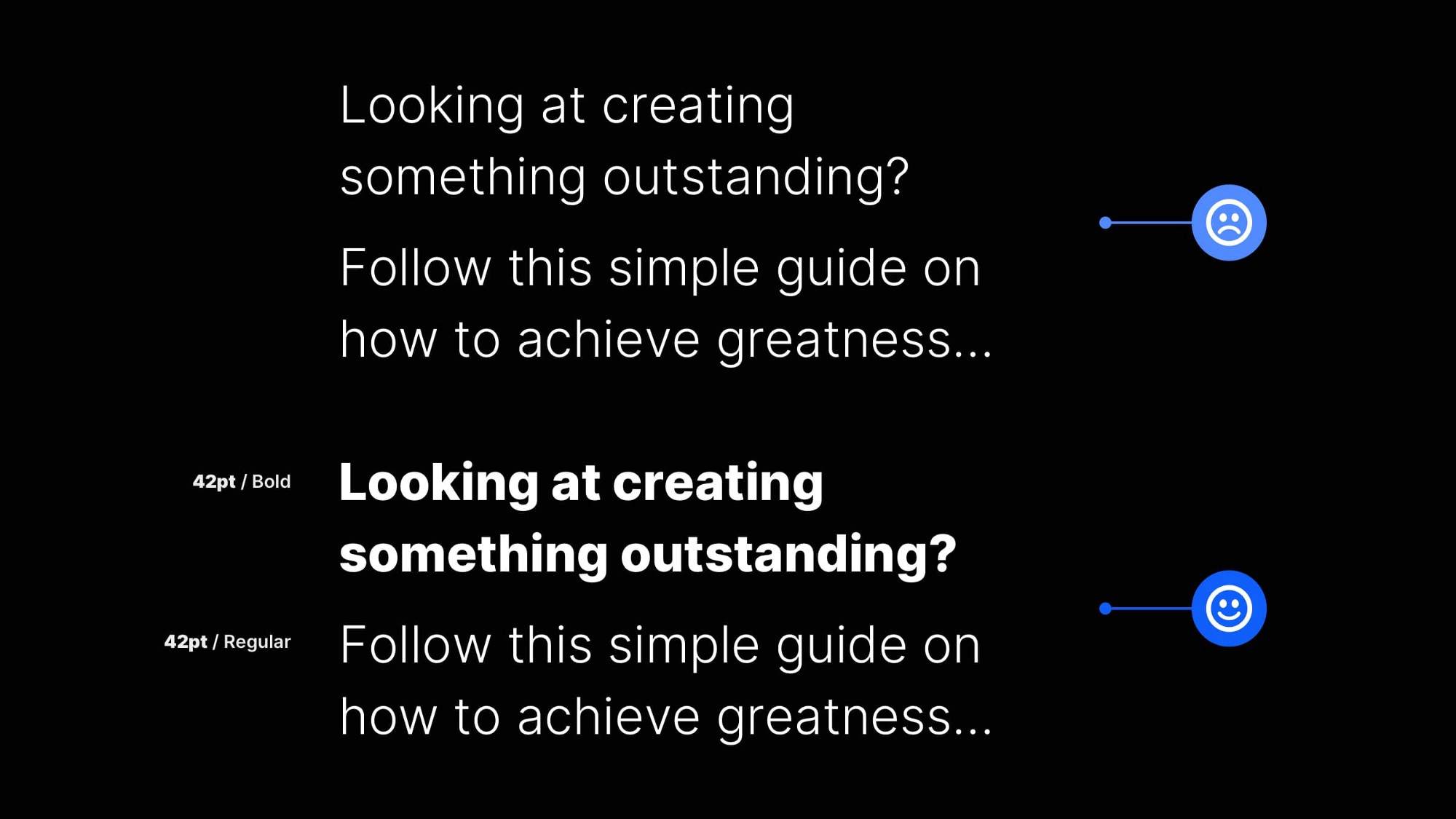
二、只需要加粗字体就能做出强调的效果,并让字体形成层次感

2个字体排版的样例。其中一个2 个文字块的粗细是一样的,另一个则分别用了粗体和常规的字体。
就靠字体粗细就能达到强调和有层次感的效果?呃,是的!
让文字使用同一字体家族,然后只需要改变部分文字的粗细,就算字体大小不变也能制造出层次感。
有时候就只需要改变字体粗细就能突出要显示的东西并制造层次感。是的。真的就是这么简单。
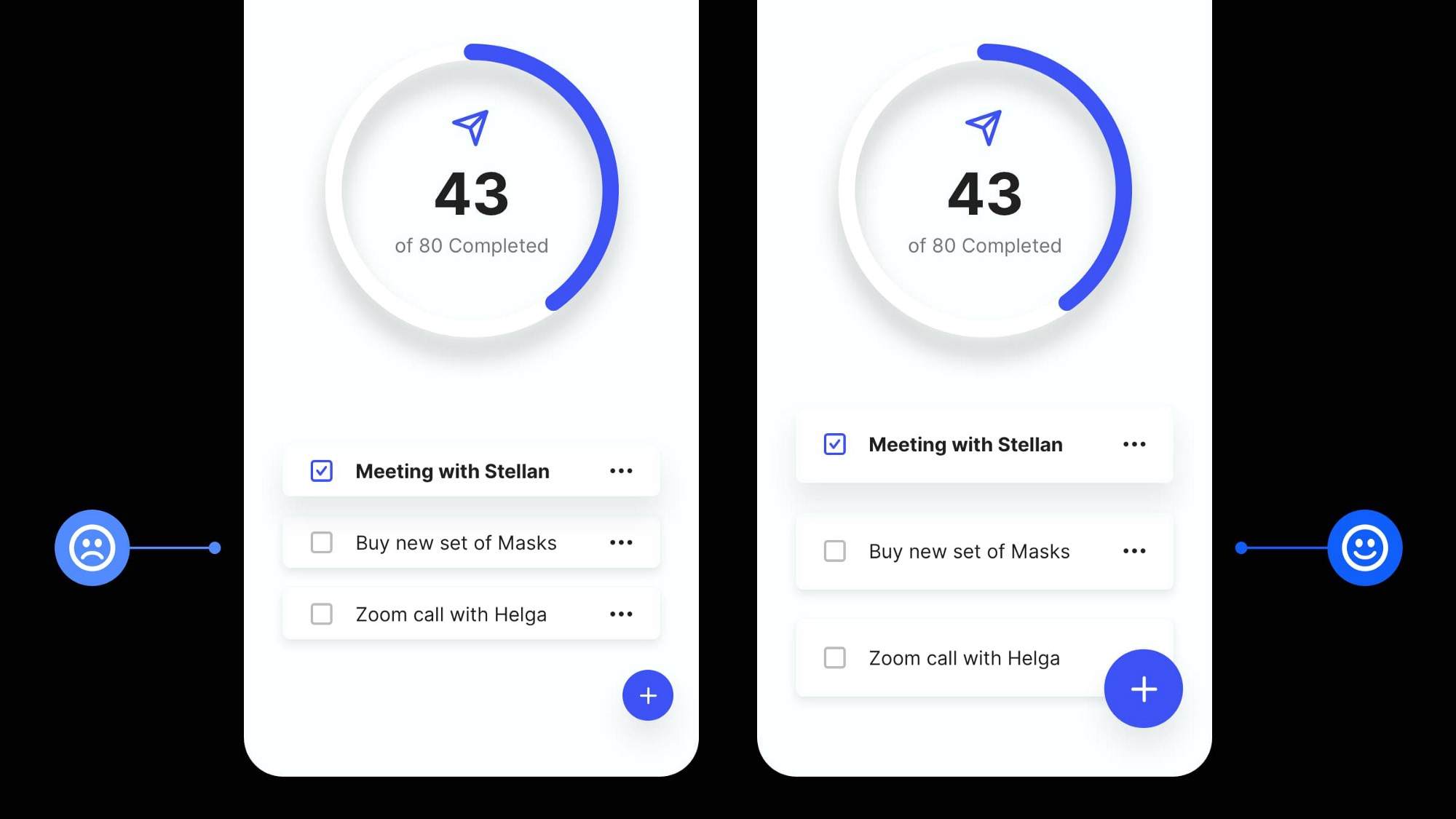
三、试着在移动设备上创造出大量可点击的区域

2个移动设计样例。其中一个展示的元素可“点击区域”非常小,另一个展示的“点击区域”更大。
在为移动设备进行设计时,应该尽量让可点击区域足够大,大到手指可以成功点击的程度。
怎么确定适用于iOS和 Android的最小点击区域?我们的推荐是:
- iOS 为44 x 44pt;
- 安卓为48 x 48dp。
因为每个人的手指粗细不一样,所以要给他们留出足够的空间,让用户很容易就能成功点击到自己想点的东西,不至于会产生太多的挫败感。
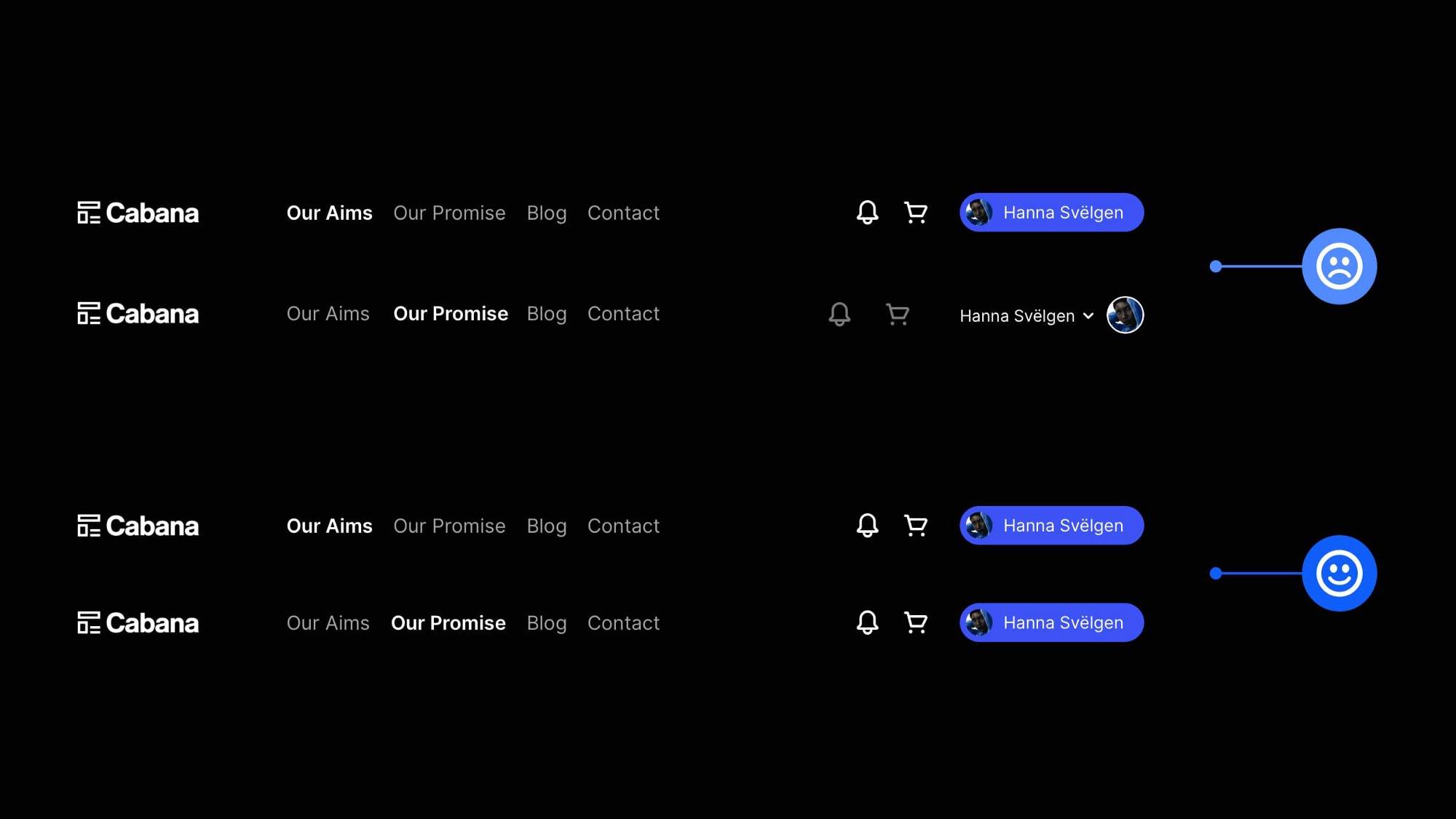
四、让网站的导航尽可能保持一致

2个桌面导航样例。一个展示的是不规则元素,另一个可以看出元素的外观和位置完全相同。
要遵循最佳实践,并试着让整个网站的导航均保持一致。
就算是细微的变化也会导致用户认知失调,沮丧不已。
对于某些类型的网站来说,这条规则可能会有一些小例外,但要对于绝大多数网站来说,导航要保持一致。
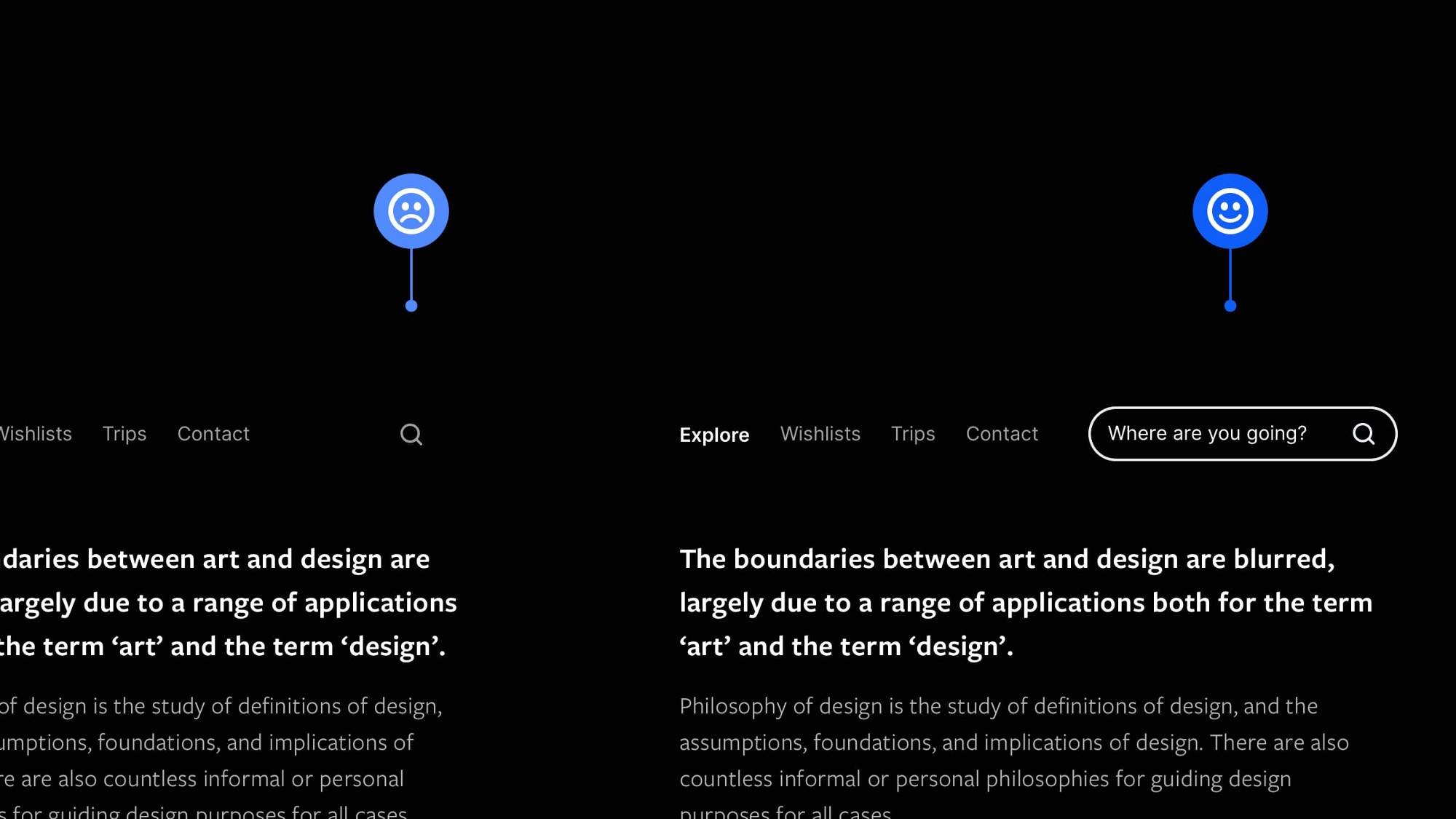
五、网站的内容十分丰富?让搜索成为突出功能

2个桌面网站样例。一个只显示了一个搜索图标,另一个显示了一个大大的、明确的搜索域。
只要有可能,就要让搜索成为内容丰富的网站的一个突出功能,尤其是通过桌面浏览时。
尽量不要把搜索功能仅仅隐藏在一些很小符号背后,因为对于内容丰富的网站来说,搜索扮演着重要角色,需要引起用户更多的关注。
让搜索在桌面上突出可见,这样用户才能畅游!
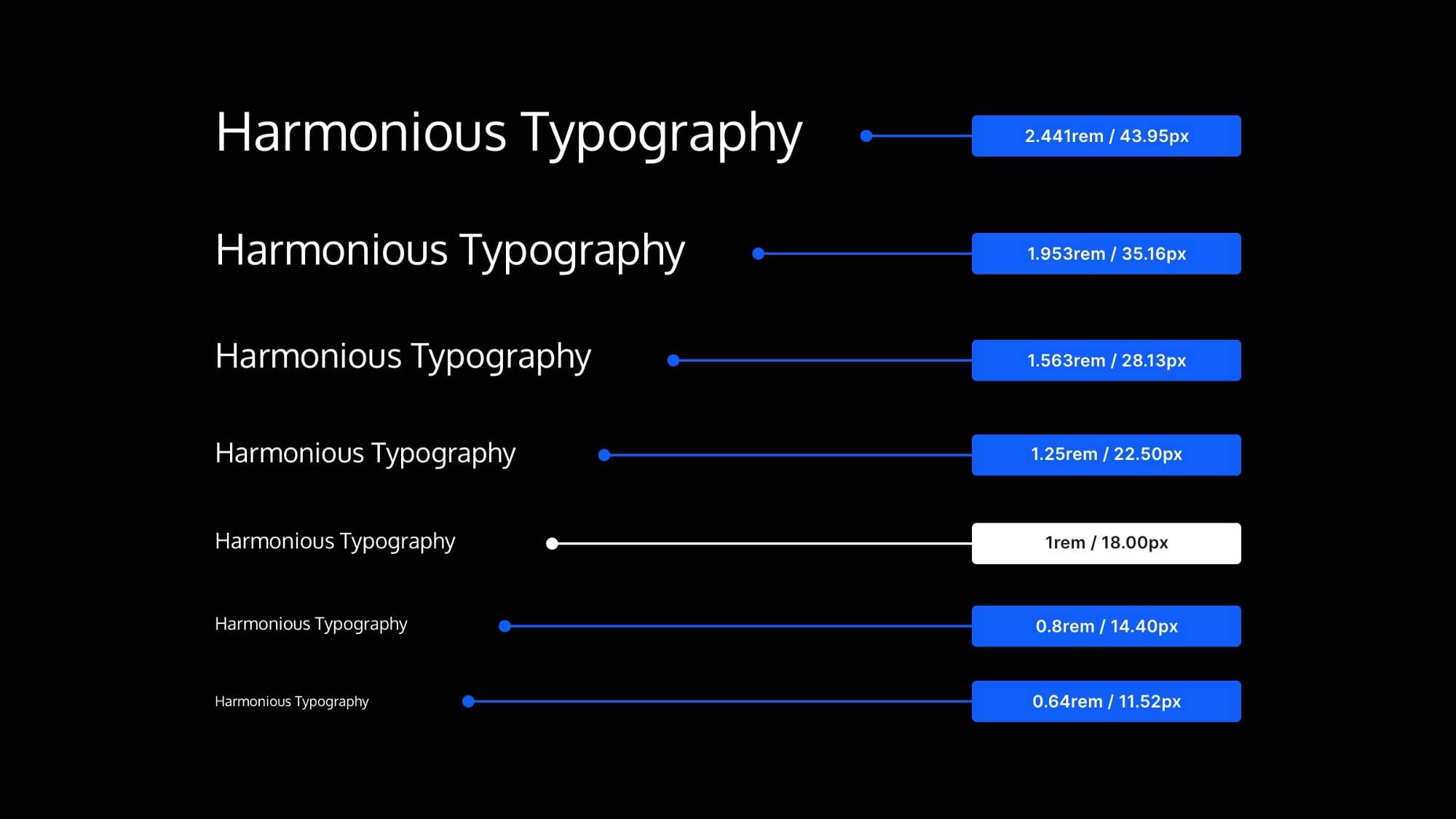
六、字体大小的选择不要随意,用用Type Scale吧

利用Type Scale让一系列的文本大小变化显得很和谐。
当你需要很快确定一系列的文本大小时,不妨用一下Type Scale。
顾名思义,Type Scale就是确定字体大小的比例因子(比方说 1.25)。
方法是从基本的字体大小(比方说18px)开始,然后将其乘以(或除以)比例因子(比方说1.25)从而得到更大的字体大小(比如H1、H2、H3 等),或更小的字体(比方说;标题、按钮等的字体大小)。
利用Type Scale可以帮助创作出看起来很和谐的文字,并快速地实现排版的一致性、节奏以及层次感。
作者:Marc Andrew,译者:boxi
来源:https://www.36kr.com/p/1302314636052869
本文由 @神译局 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






