如何提高B端表单操作效率,这里有7个技巧!
编辑导语:B端表单若设计不好,则容易导致不佳的用户体验,无法给用户有效的信息反馈。那么,应该如何优化B端表单设计、提高B端表单的操作效率呢?也许你需要在交互形式、表单页面、输入框等方面做好优化。本文作者总结了提高B端表单操作效率的7个技巧,不妨来看一下。

一些同学在设计B端表单时,不知道需要考虑哪些问题,直接使用Ant Design提供的表单模版,或者参考竞品,上线后用户反馈难用,产品反馈拓展性低。
那么该如何提高B端表单操作效率呢?这里有7个技巧分享给大家。
目录
- 不滥用表单的交互形式;
- 将复杂表单进行合理的归纳简化;
- 复杂表单布局要考虑关联性;
- 表单视觉可以不平衡;
- 标签对齐方式要选对;
- 表单页面要考虑适配方式;
- 输入框不用整齐划一,可以错落有致。
一、不滥用表单的交互形式
表单的交互设计,有时候往往会被设计所忽略,或者所有交互都采用弹窗,本可以气泡卡片一步解决,使用弹窗却要两步完成,本需要界面跳转承载复杂表单,却使用弹窗不停滚动。
在表单设计时,该如何选择合适的交互形式呢?首先我们需要了解常用的交互形式有哪些。
常用的交互形式主要有:原位编辑、气泡卡片、弹窗、抽屉、全屏弹窗、页面跳转等。

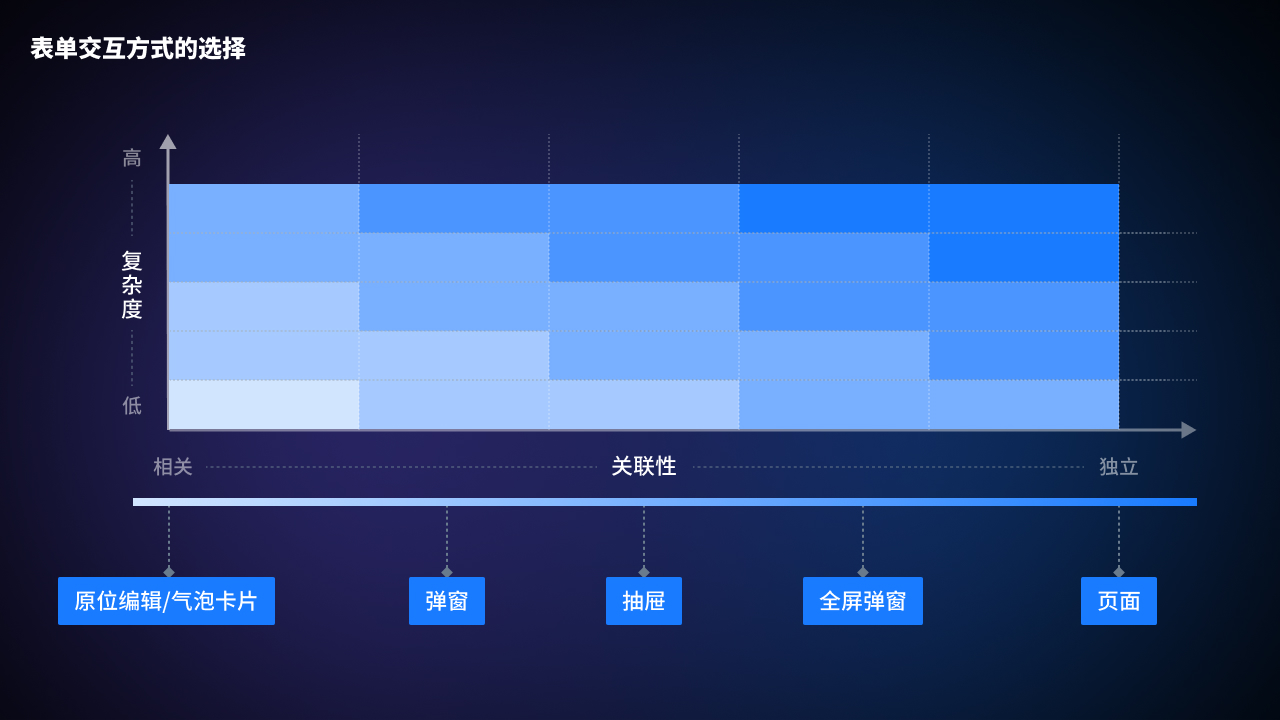
表单交互方式的选择,我们可以参考 Ant Design 表单设计规范,从关联性和复杂度进行判断,在选择时,我们优先考虑信息的复杂度,其次在考虑相关性。

1)当信息复杂度低,同时相关性高时,我们可以选择原位编辑/气泡卡片、弹窗的交互方式。

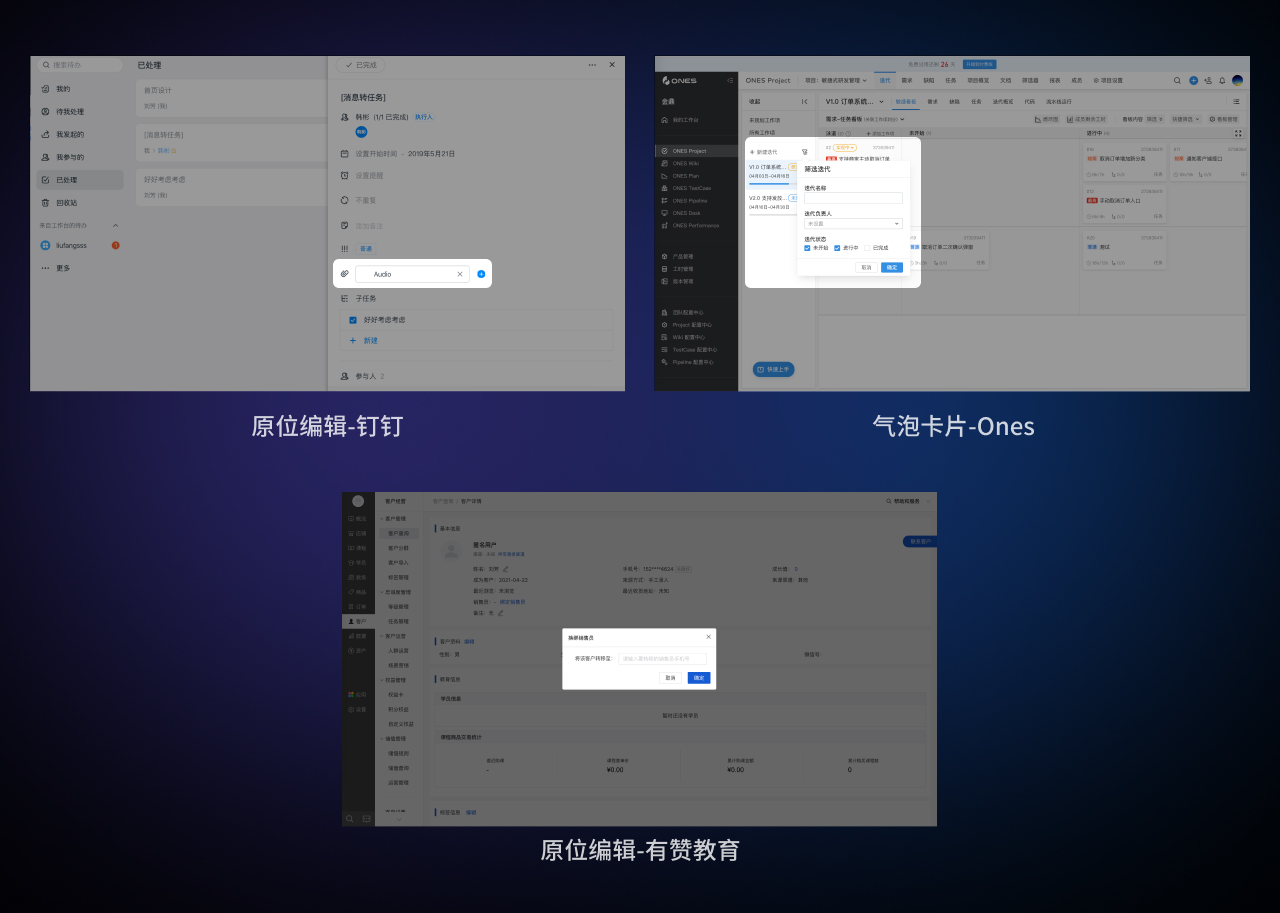
比如钉钉任务详情页面的数据编辑,相关度极高,同时信息不复杂,那么就可选择原位编辑,在使用原位编辑时,需要根据业务进行判断,是否有必要进行原位编辑。
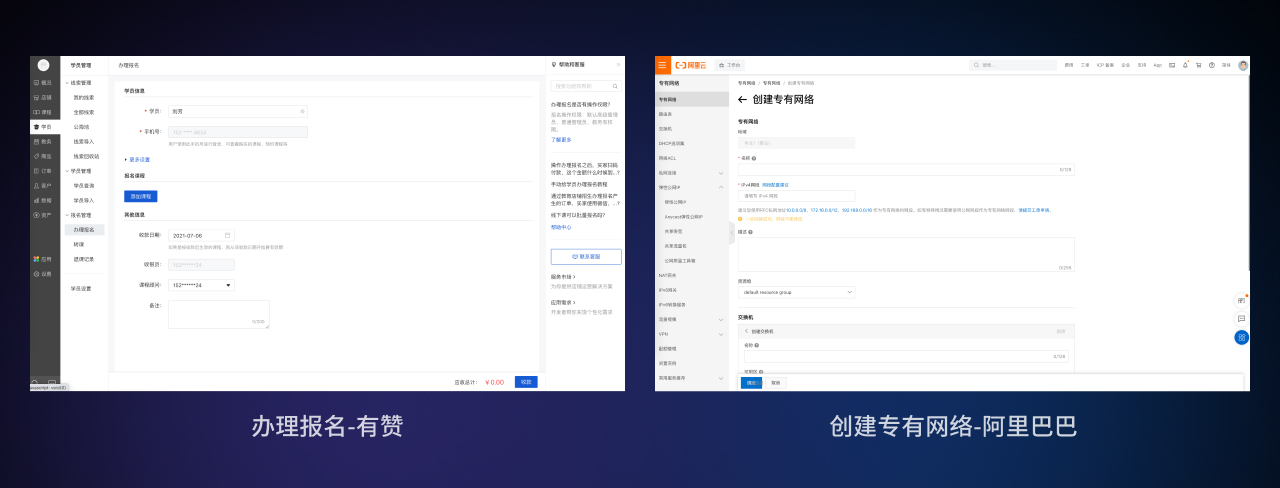
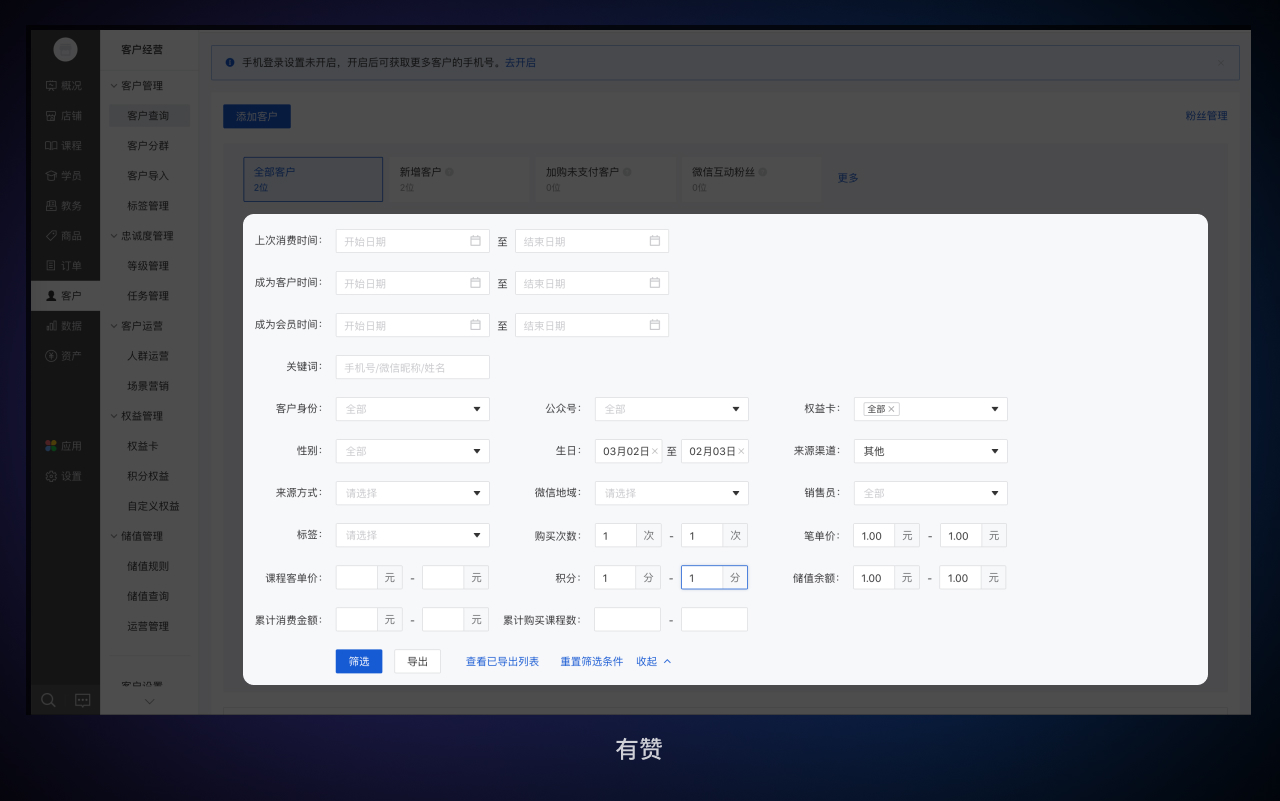
而Ones的筛选,其数据量相对较多,但是相关性极高,那么就可以选择气泡的形式;有赞教育绑定销售员,采用了弹窗的形式,这里也可采取气泡的形式。
2)当信息复杂度高,但关联性也较高时,我们可以使用抽屉、全屏弹窗的交互方式。

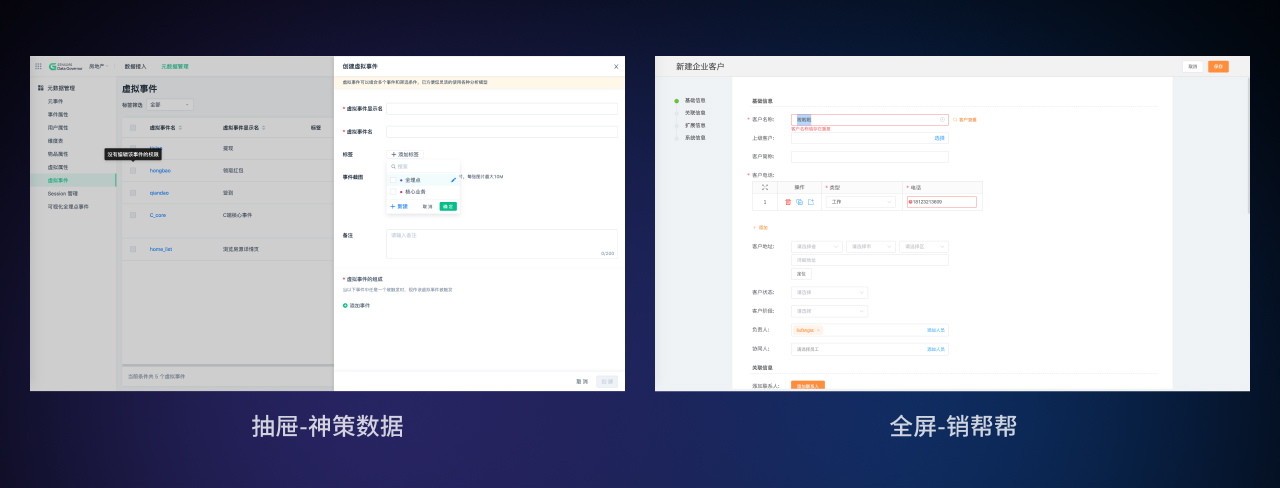
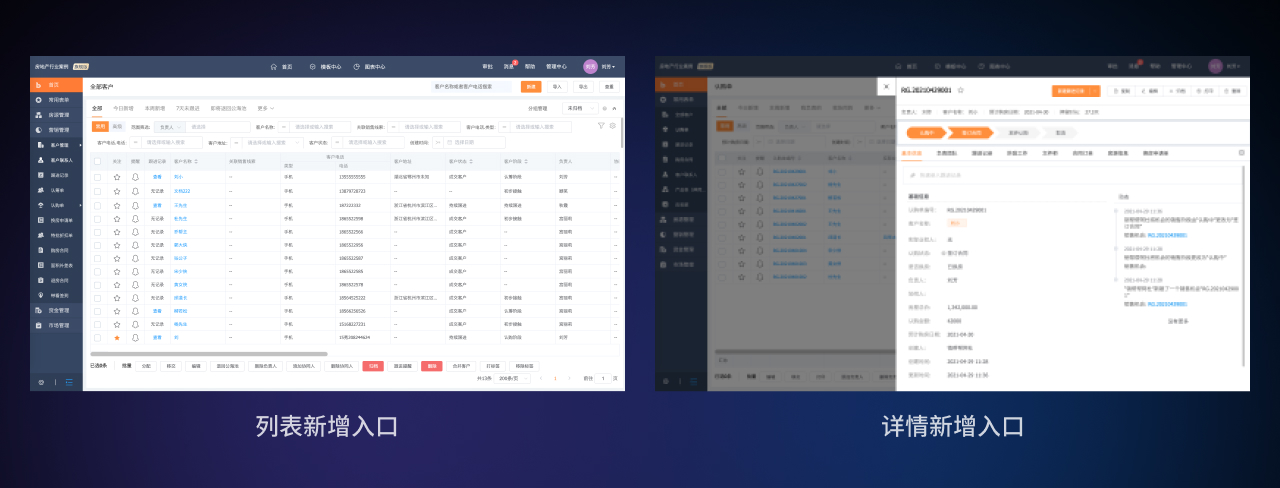
比如神策数据,信息量较为复杂,同时有一定相关性,数据创建后即可在列表中查看;但是当数据特别复杂,同时新增入口位置较多时,可采用全屏弹窗的方式,在CRM行业较常见,比如销帮帮。

其优势是,当从详情页进行新增或编辑时,编辑完成后,详情页数据即可展示当前新增的信息,如果是页面表单,需要刷新数据才可以查看到,体验感较低。
3)当信息复杂度高或信息独立时,我们可以使用页面的交互方式。

比如有赞的新增报名,其关联性就不像CRM那么强,因此直接采用页面的交互方式就可以;而阿里巴巴的创建网络信息复杂度较高,同时相对独立,因此也适合采用页面进行交互。
二、将复杂表单进行合理的归纳简化
对于复杂表单,在设计时需要对其进行合理的归纳简化,降低表单填写负荷。
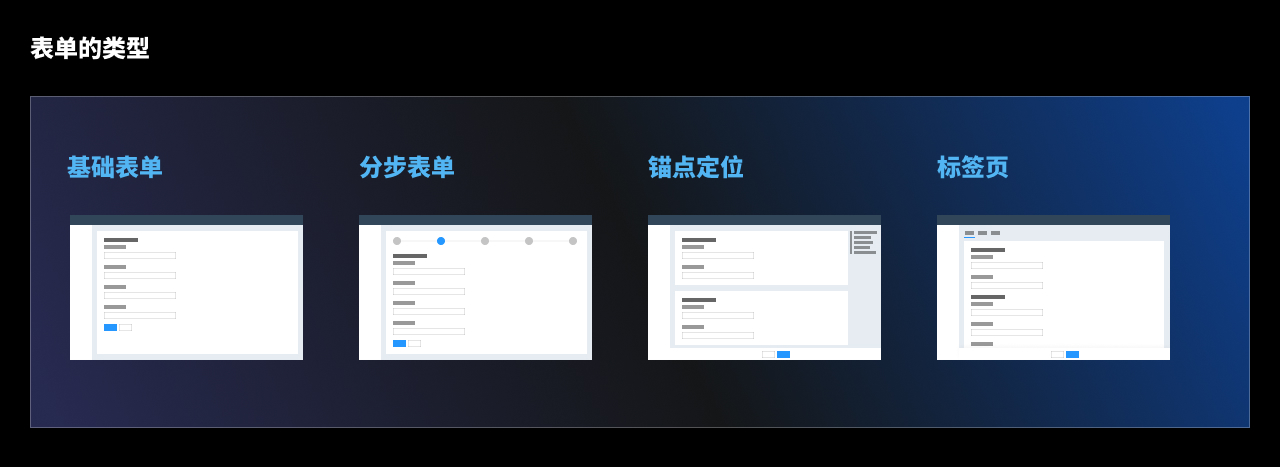
一般来说,表单可分为基础表单、分步表单、锚点定位、标签页这几类。

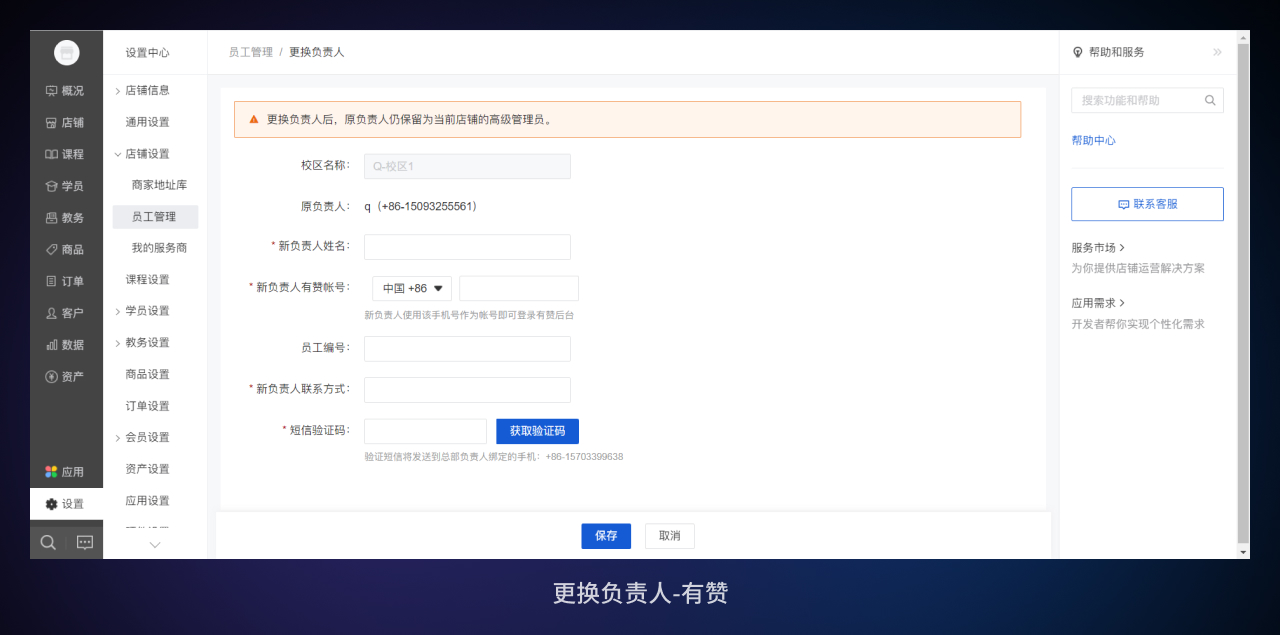
1)当表单条目数在7个内,表单较为简单,这时候我们一般直接采用基础表单,比如有赞更换负责人页面:

2)当表单条目数在7个以上,可归类到复杂表单,这时候就需要根据表单的复杂度、逻辑性、关联性进行判断,选择合适的分组方式,进行归纳简化,降低表单填写负荷。具体该如何选择呢?
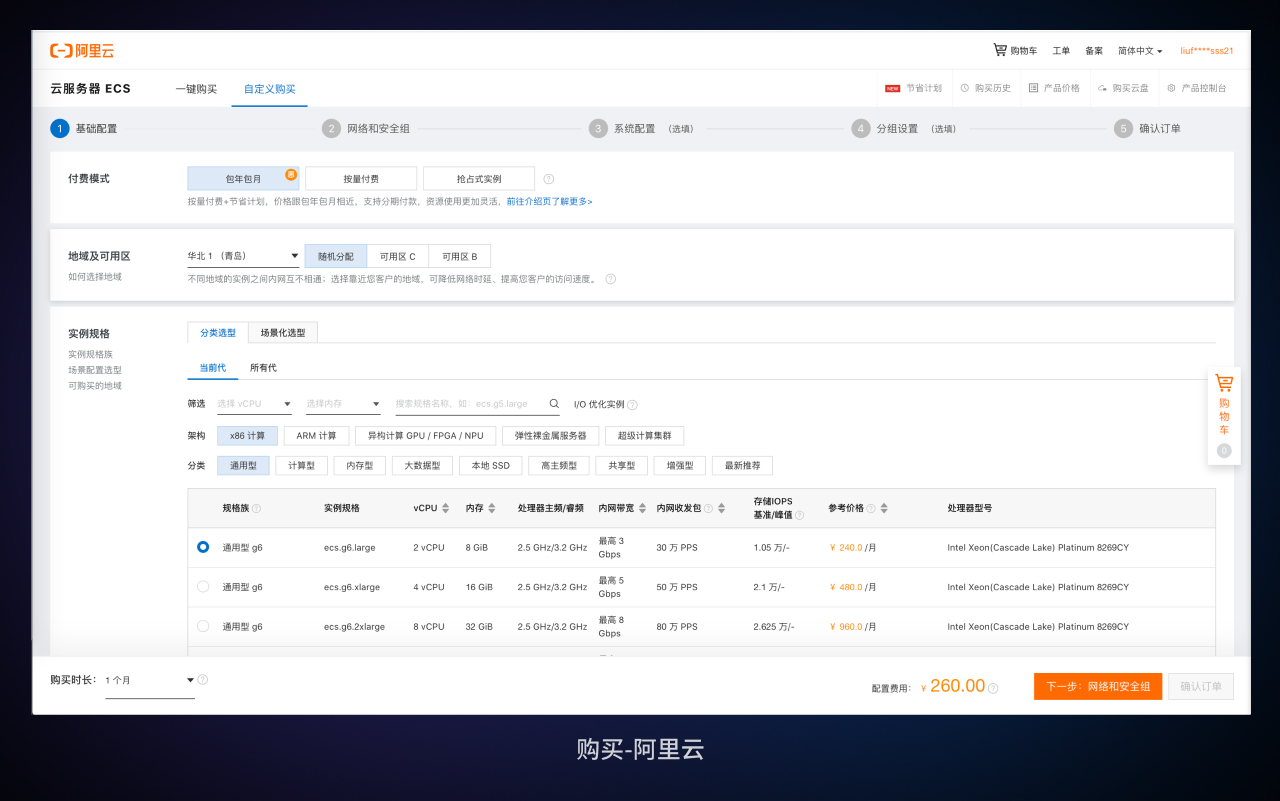
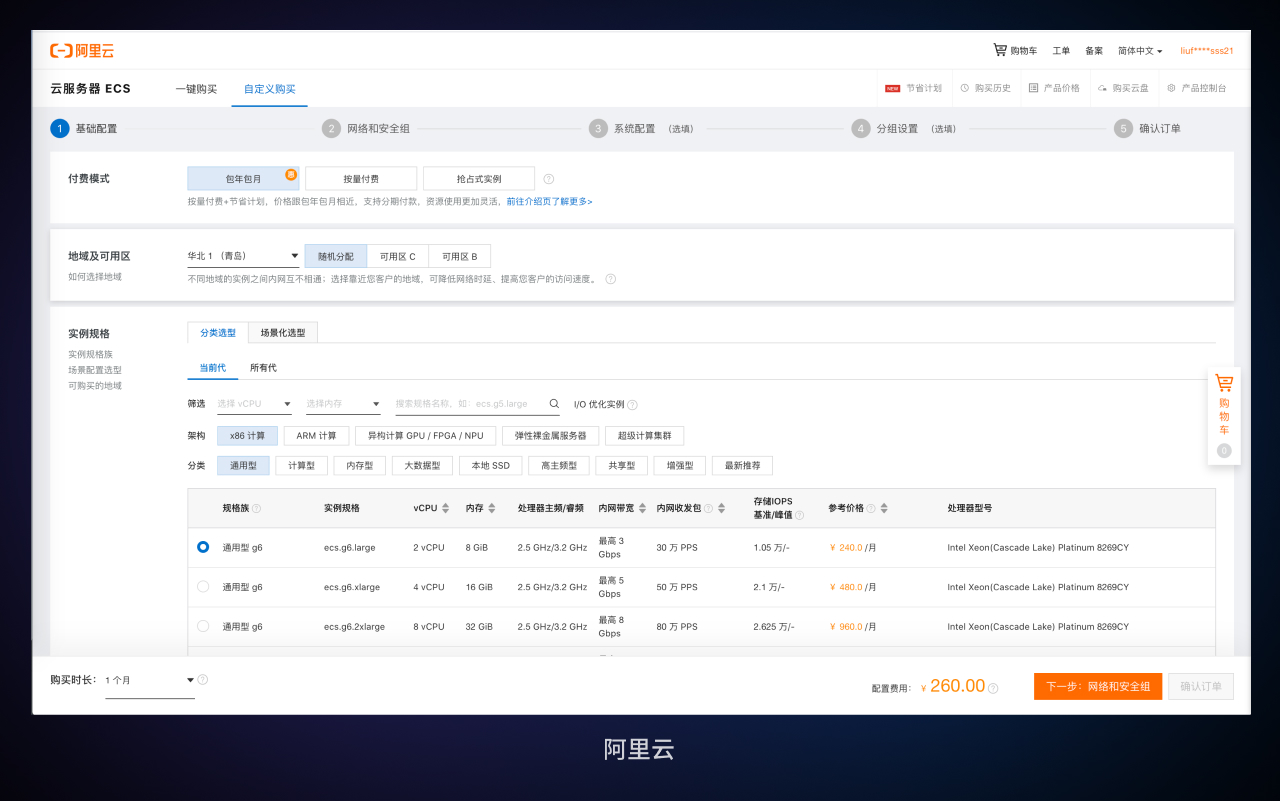
① 如果每个组之间有逻辑先后顺序,那么推荐使用分步表单,比如阿里云的购买。

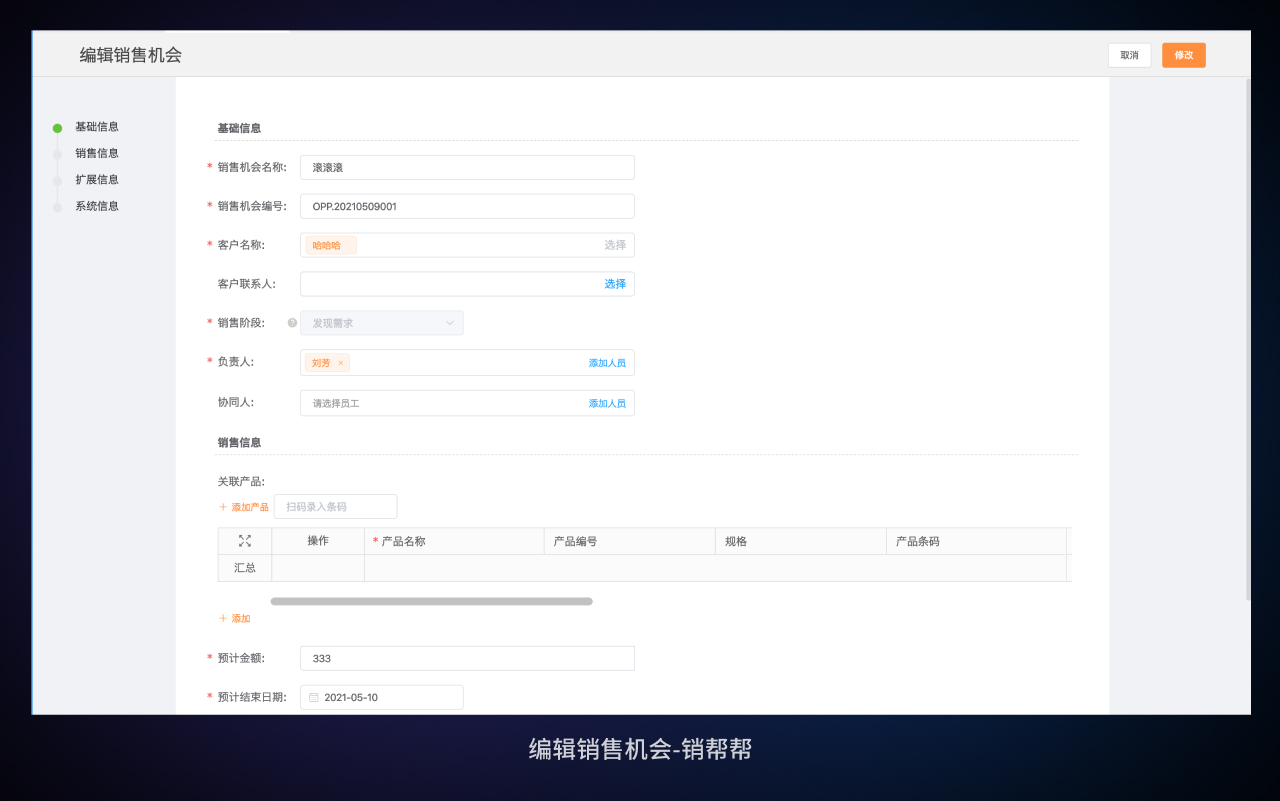
② 如果每个组之间关联性较强,就不适合分开,推荐使用锚点定位,比如销帮帮的编辑销售机会、新建客户等表单都是采用锚点定位。

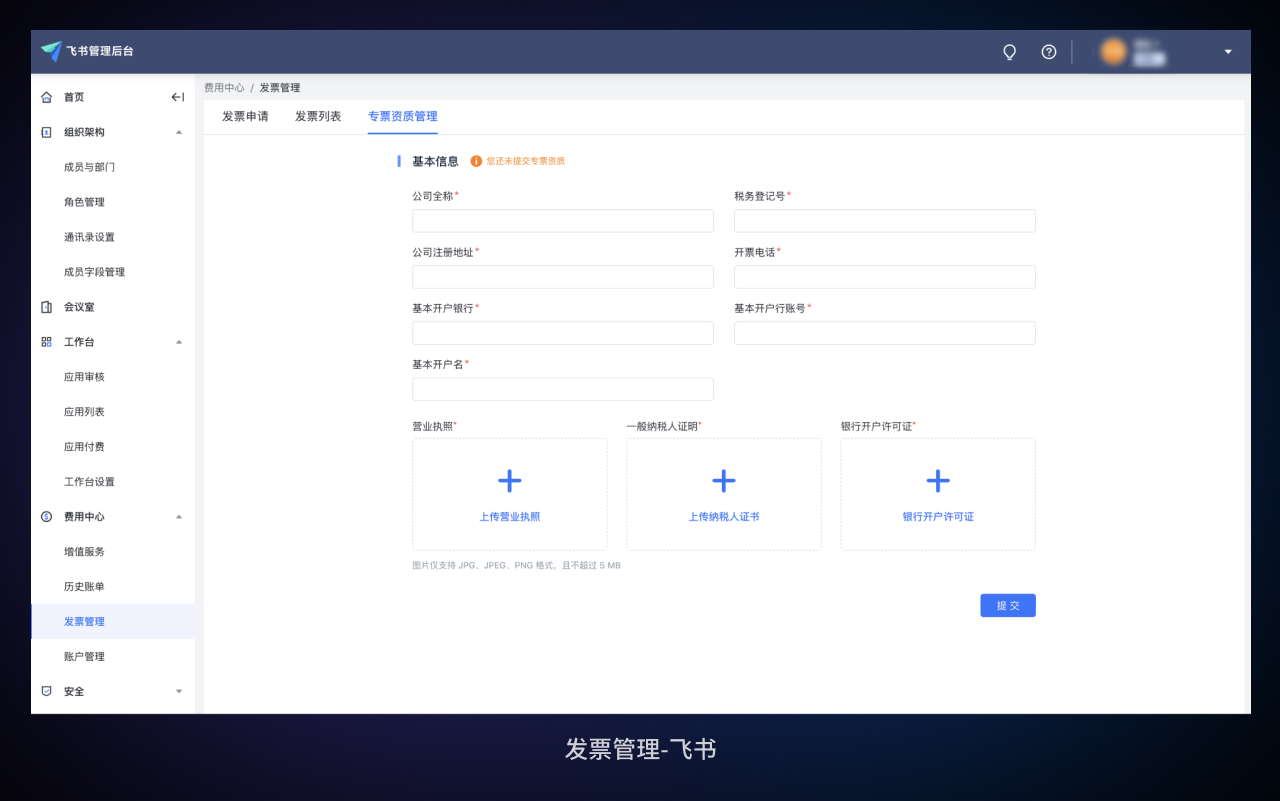
③ 如果每个组既没有逻辑先后顺序,也没有关联性时,推荐使用标签分组,比如飞书的发票管理,都是相对独立的表单。

三、复杂表单布局要考虑关联性
上面提到了为复杂表单进行合理的归纳简化,但是归纳简化后采用什么布局方式更合适呢?
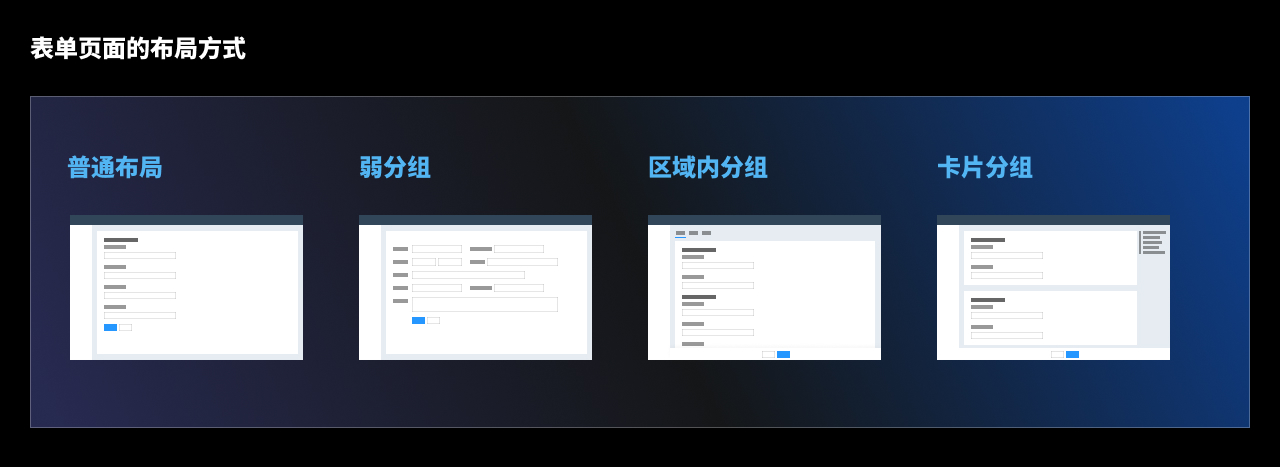
表单页面的布局方式,综合起来可分为普通布局、弱分组、区域内分组、卡片分组这四种。

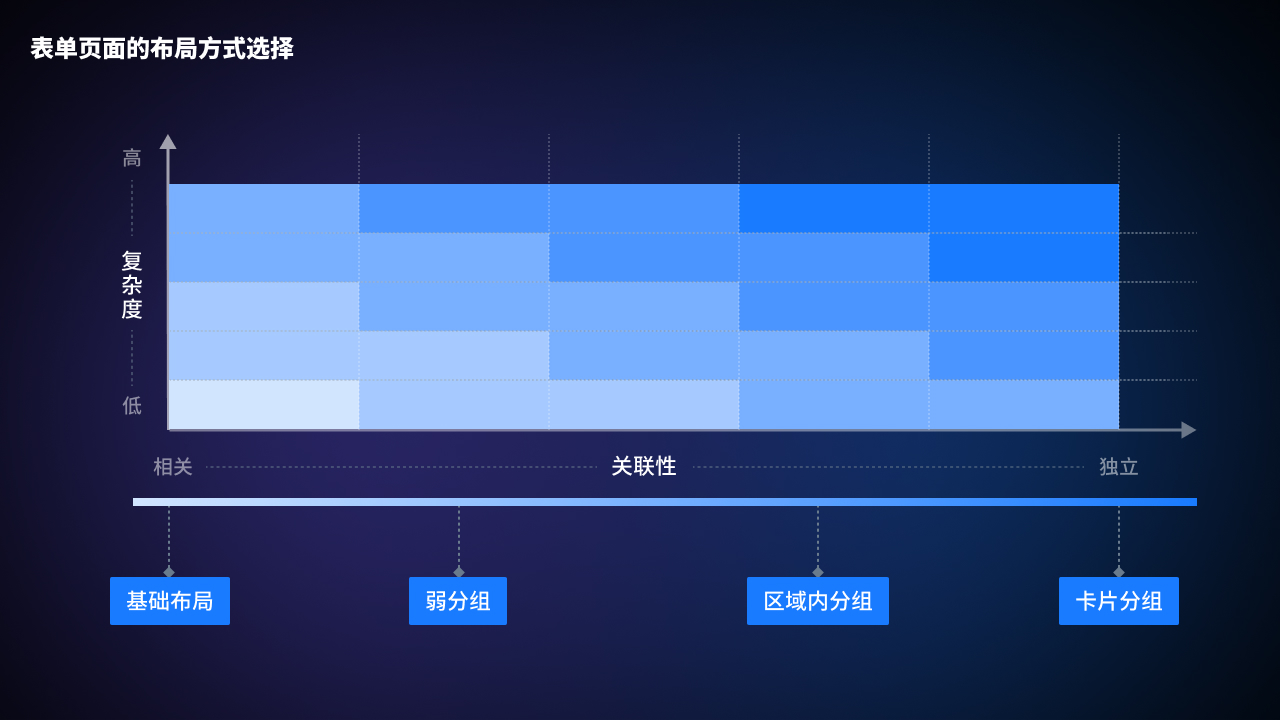
在选择时,和表单的交互方式选择一样,可参考 Ant Design 表单设计规范,从关联性和复杂度进行判断,在选择时,我们优先考虑信息的复杂度,其次再考虑相关性。

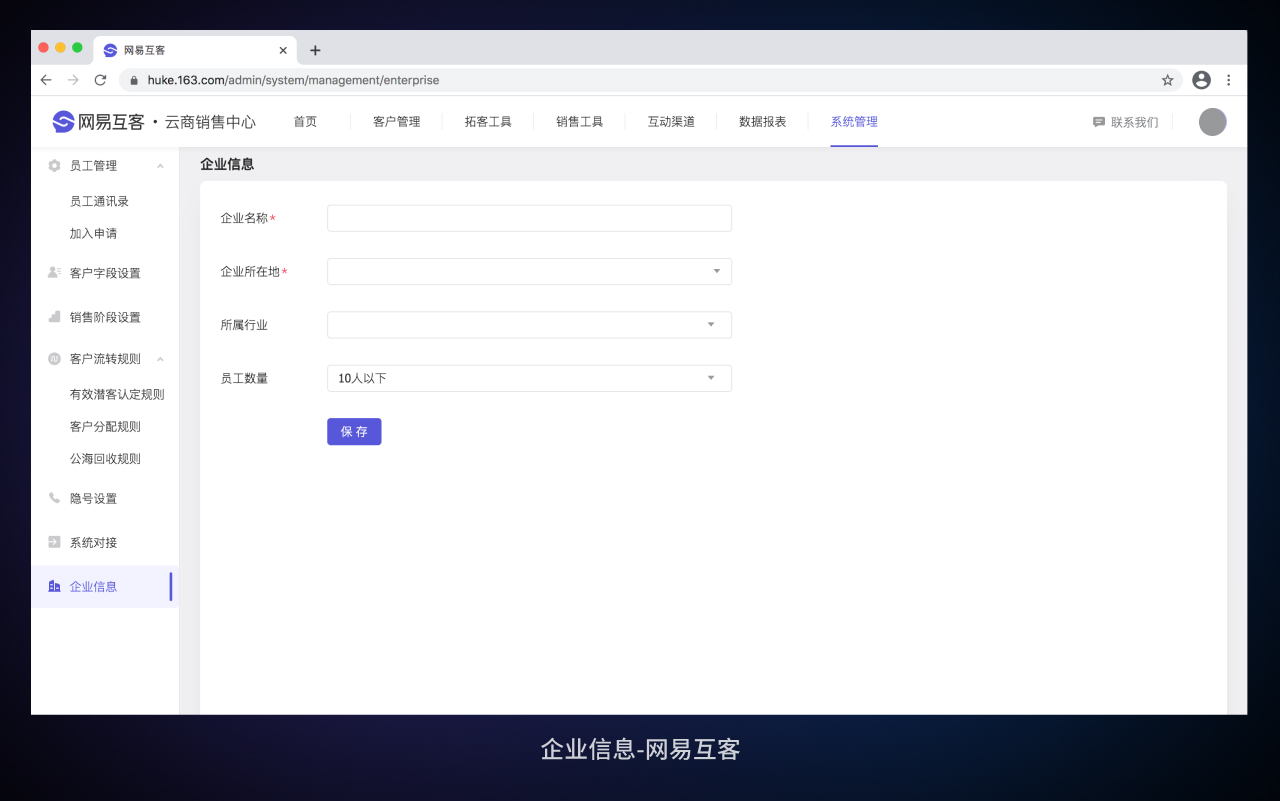
1)当条目数在7个内时,仍然使用基础布局,比如网易互客的企业信息资料新增:

2)当表单条目数在7个以上,可归类到复杂表单,这时候仍然根据表单的复杂度、逻辑性、关联性进行判断,选择合适的布局方式,提高表单的浏览效率和屏效需求。
① 当表单空间有限,且相关性较强时,推荐使用弱分组,将多个组合在一行中,形成分组的暗示。

PS:弱分组也可和区域内分组和卡片分组组合使用,从而提高屏效。
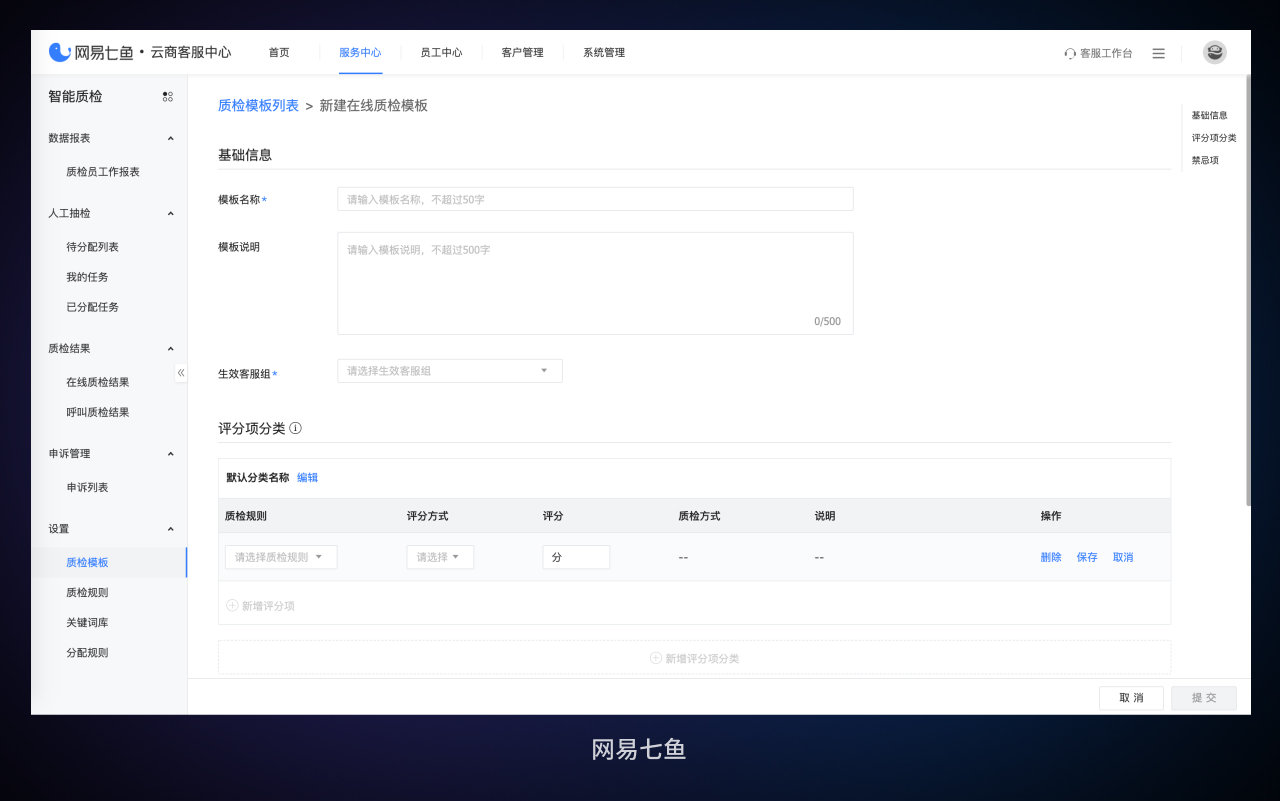
② 当条目数在7-15个内时,相关性较强时,使用区域内分组较为适合,比如网易七鱼的新建在线质检模版:

③ 当条目数在15个以上,推荐使用卡片布局较为合适,比如阿里云服务购买表单:

四、表单视觉可以不平衡
在设计表单时,我们总觉得视觉重心偏左,因此在设计时我们总想让视觉变得更平衡。

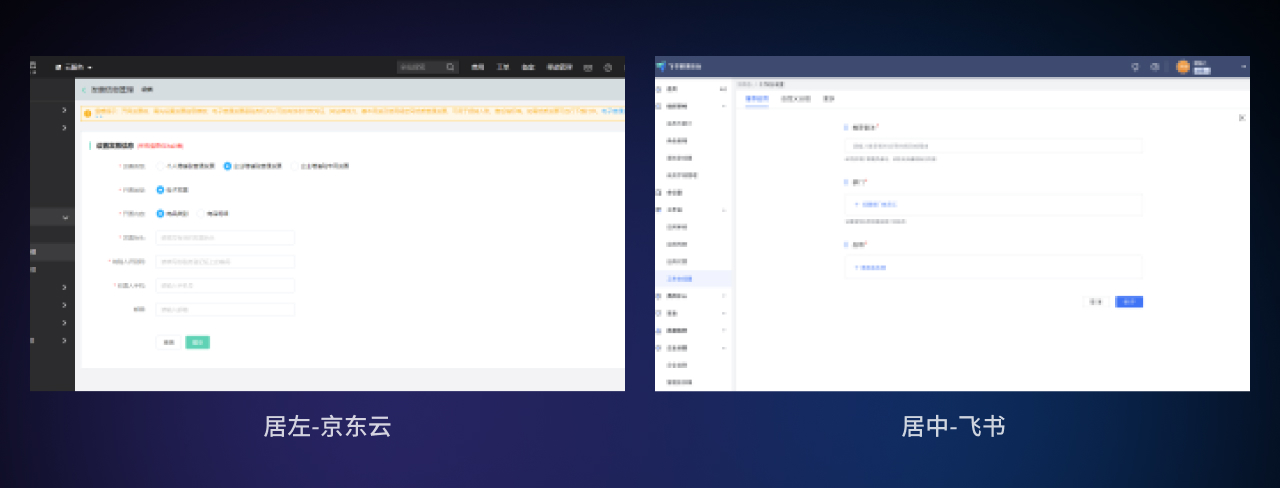
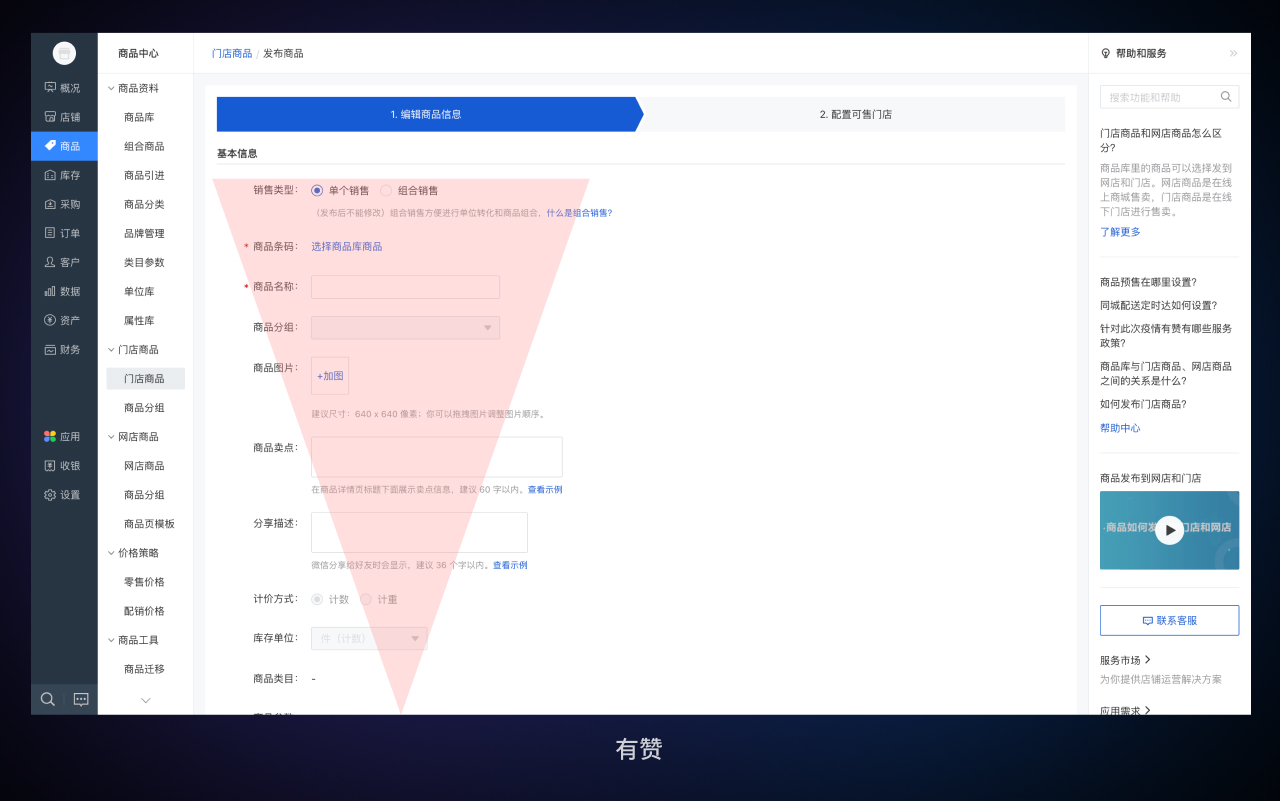
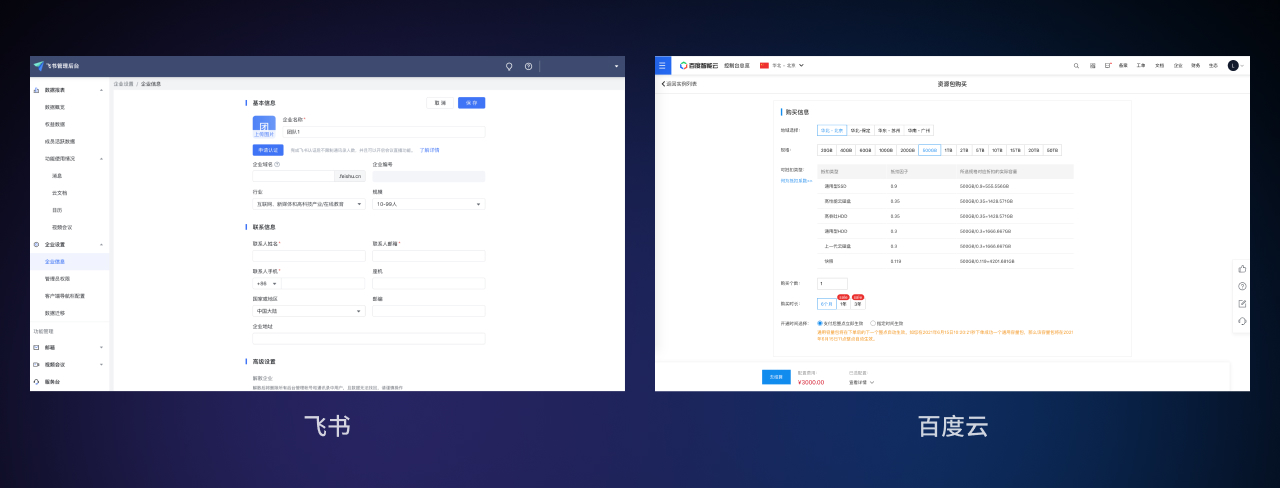
比如京东云,使用大屏电脑看,信息全集中在左边,感觉视觉有点失衡。而类似飞书的居中设计,视觉会更平衡。
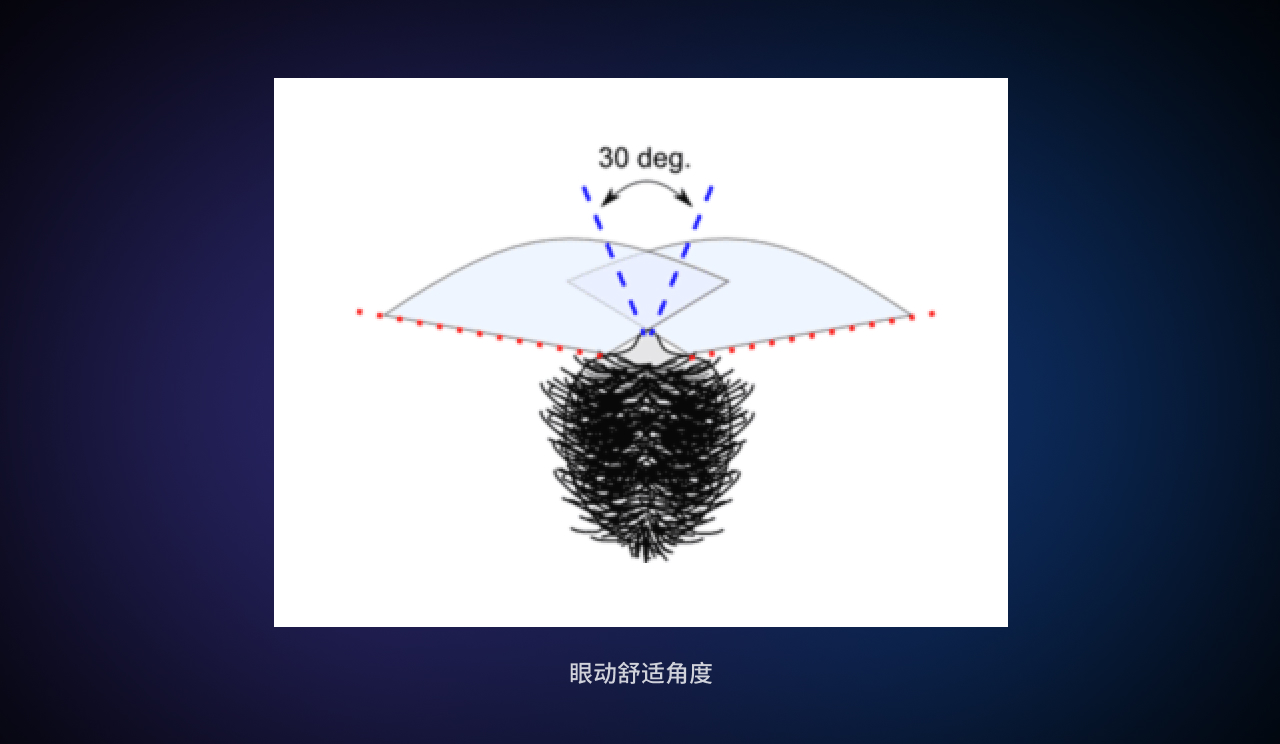
于是我在设计时也在考虑要不要用居中设计的方式呢?但是当我继续查找资料时发现,其实在表单的设计中我们不用过度的追求视觉平衡,首先人的视觉动线遵循F模型,同时根据行业相关信息可读性研究,眼动舒适角度为30度。

因此当表单信息较少,不考虑屏效时,采用从上往下的方式,据研究这是能够最高效完成任务的布局方式。

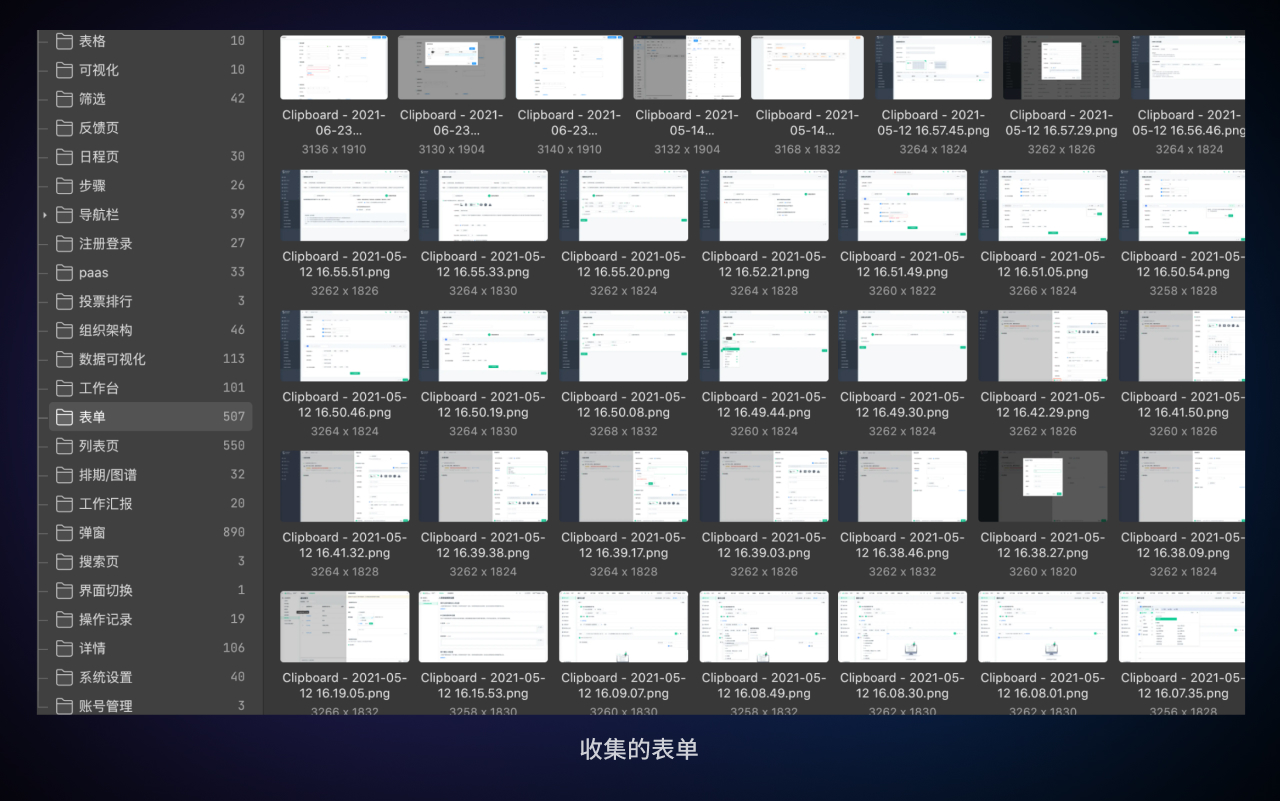
为了印证这个结论,我收集了近50个B端后台,共507个表单,竟然发现只有2个产品用了视觉重心居中的设计。

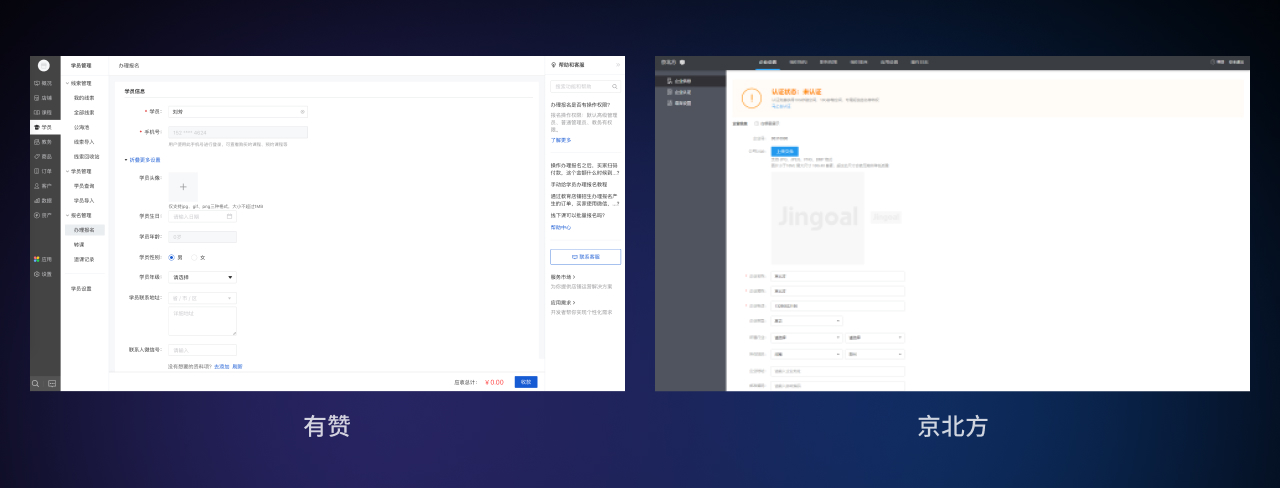
这个结果让我挺诧异的,但又在情理之中。一个是飞书设置类表单、一个是百度云购买表单。

设置类表单,数据项较少,相对比较简单,使用居中设计可以让用户更聚焦。
而百度云的表单,虽然也是视觉居中,但是将侧边栏进行收起,在设计上和我们普通网页设计方式类似,从而承载更多的信息。
而其他的CRM、ERP、云产品、OA、项目研发、文档产品、在线教育、HR、BI等系统产品的录入类表单均采用的视觉偏左的设计方式,不管表单拓展多复杂的信息,都不会影响整体的一致性。

所以,在设计表单时不用过度追求视觉平衡,而是需要优先考虑信息操作效率,信息阅读效率。
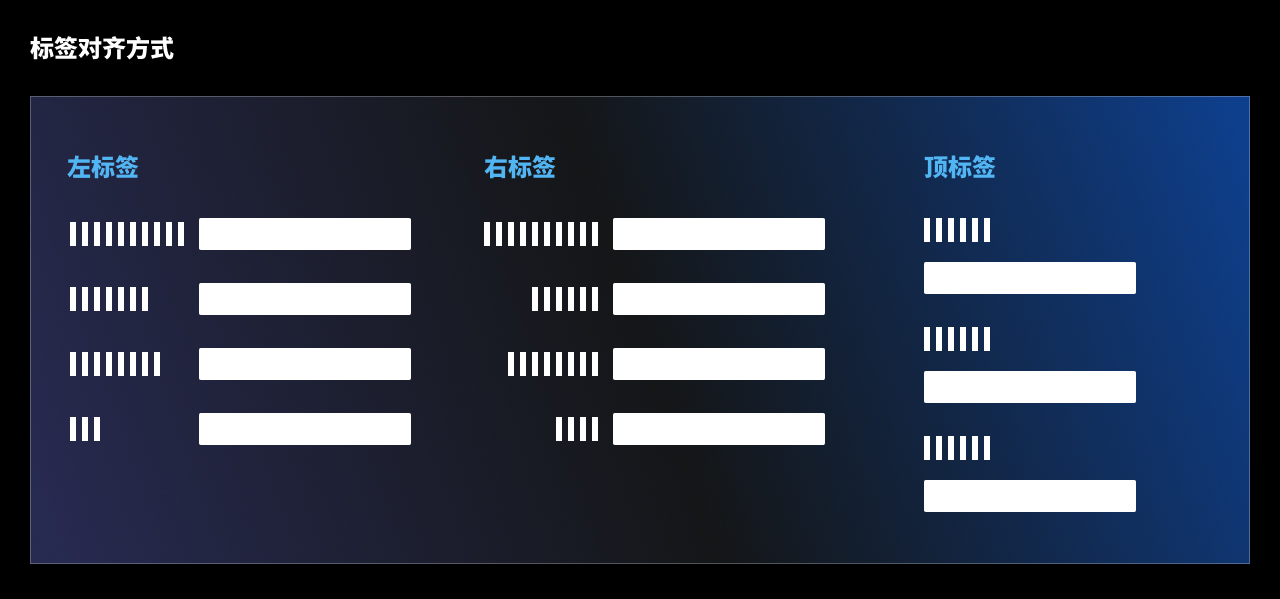
五、标签对齐方式要选对
标签分为左标签、右标签、顶标签三种,不同的对齐方式,使用场景不同。

具体该如何选择呢?我们需要从3个方面进行考虑:操作效率、标签长度、屏效、视觉对齐。
1. 操作效率
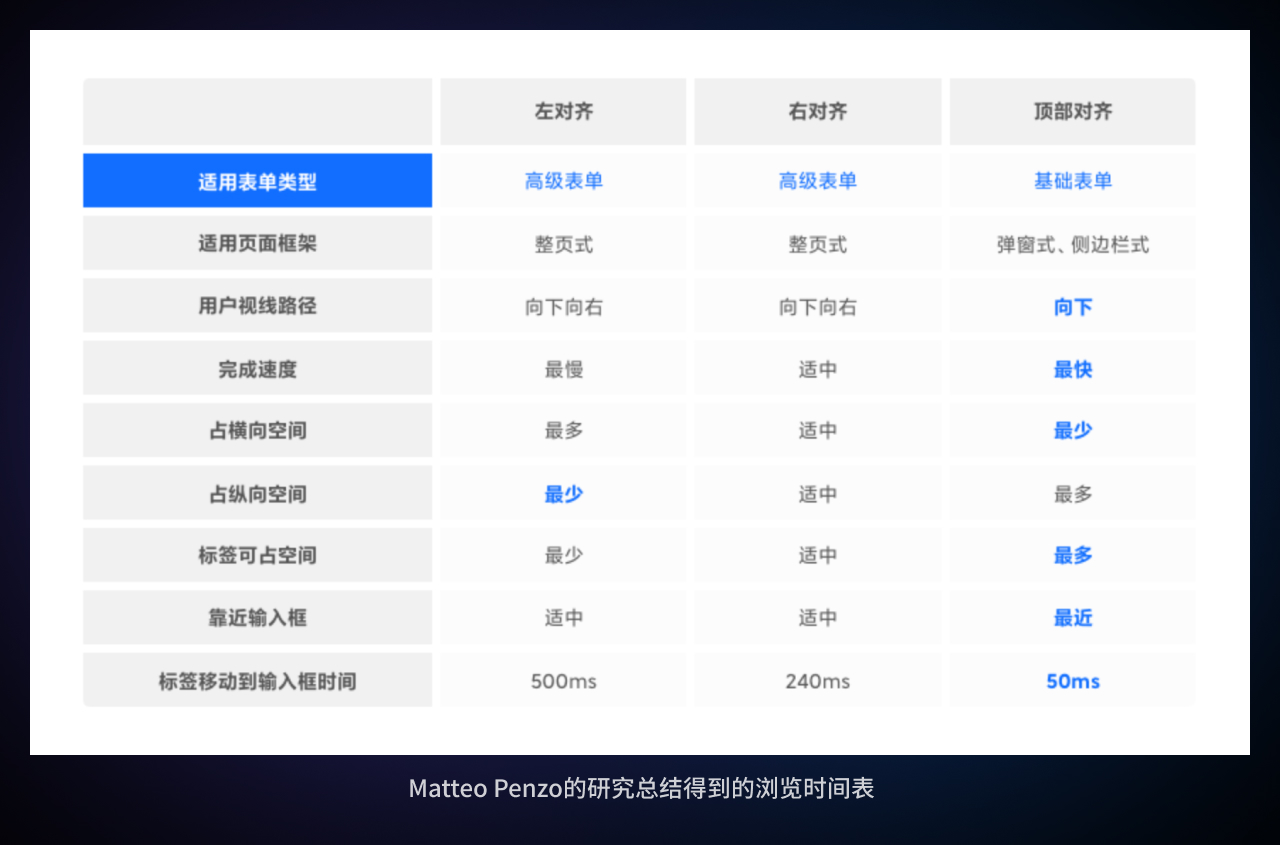
根据Matteo Penzo的研究总结得到的浏览时间表发现,标签移动到输入框的时间,顶部对齐最快只要50ms,其次是右对齐240ms,左对齐耗费时间最长500ms。

因此当以操作效率为主时,推荐使用顶对齐的方式。
2. 标签长度
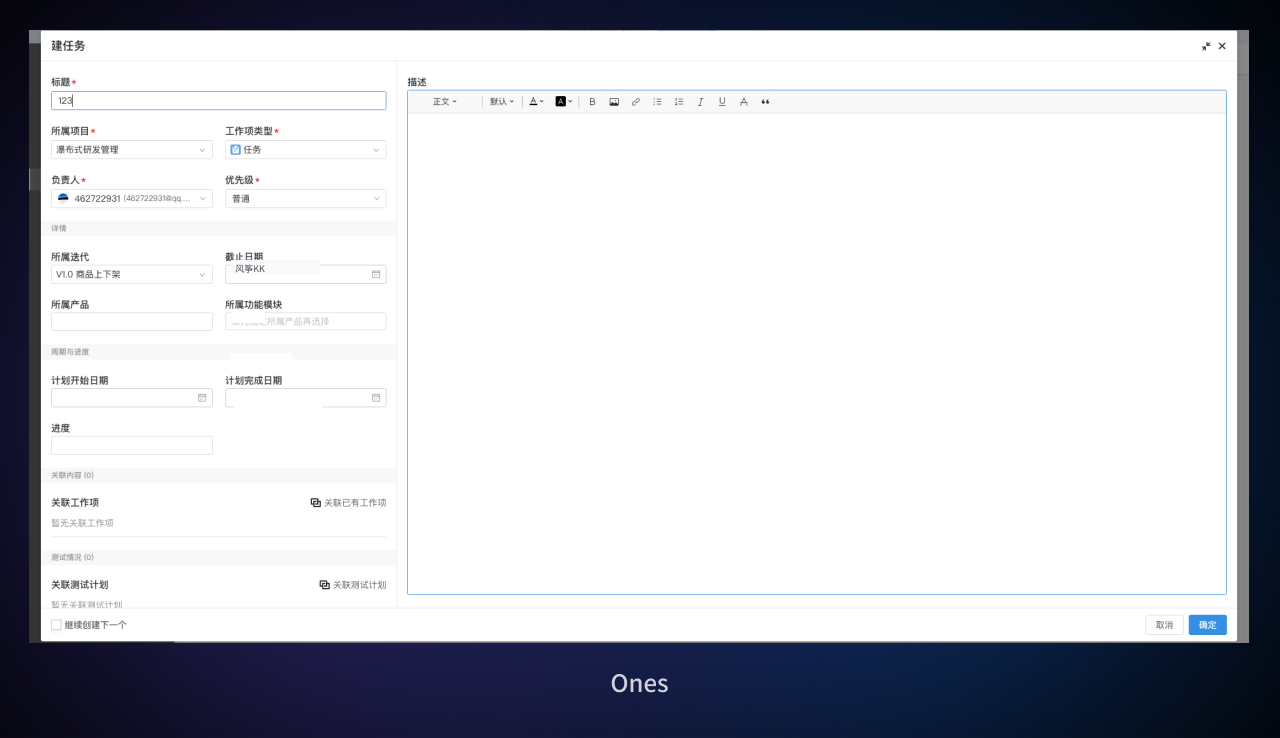
当标签长度超过8个字,或者需要考虑中英文双版本时,推荐使用顶对齐的方式,其容纳的标签文字更多,拓展性更好,比如Ones的建任务的标签,就采用标签顶对齐的方式:

3. 屏效
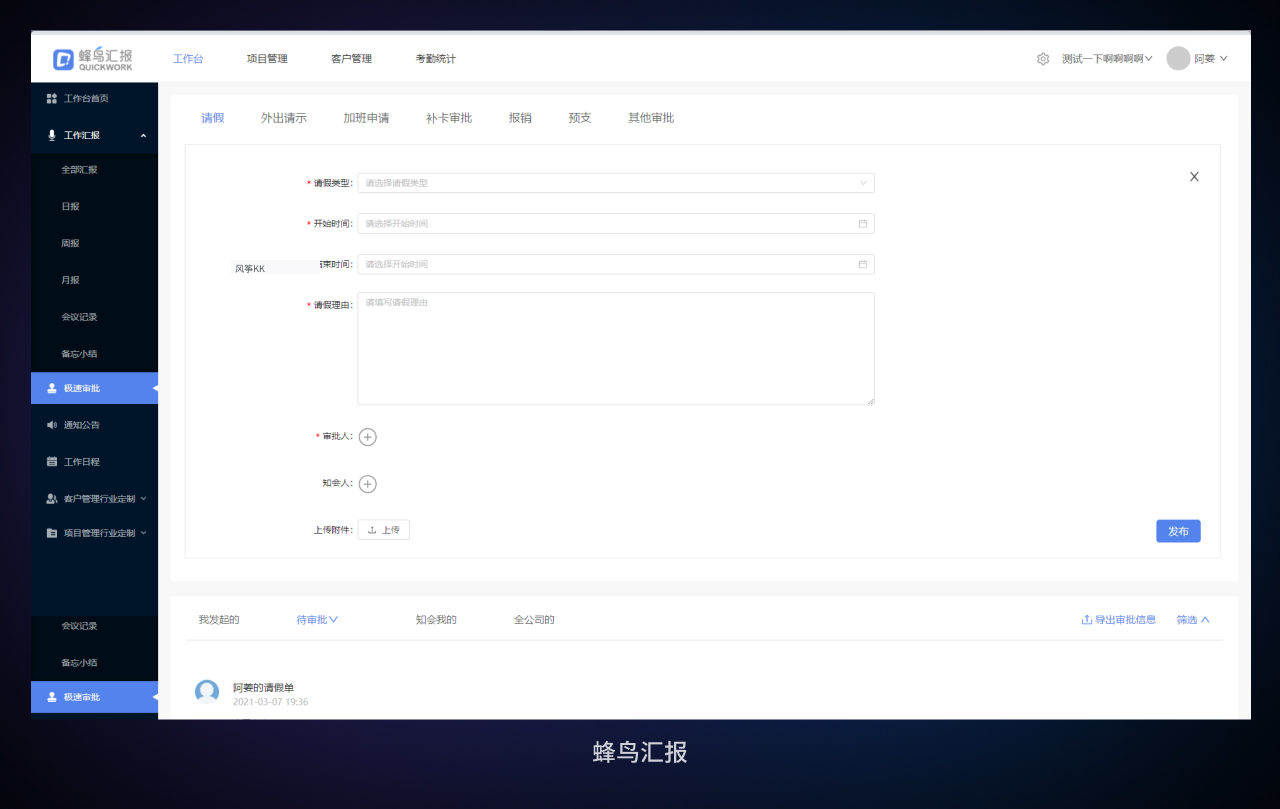
如果只考虑屏效,那么标签左对齐右对齐均可,但是如果还考虑表单录入效率,那么推荐使用标签右对齐的方式,比如蜂鸟汇报:

4. 视觉对齐
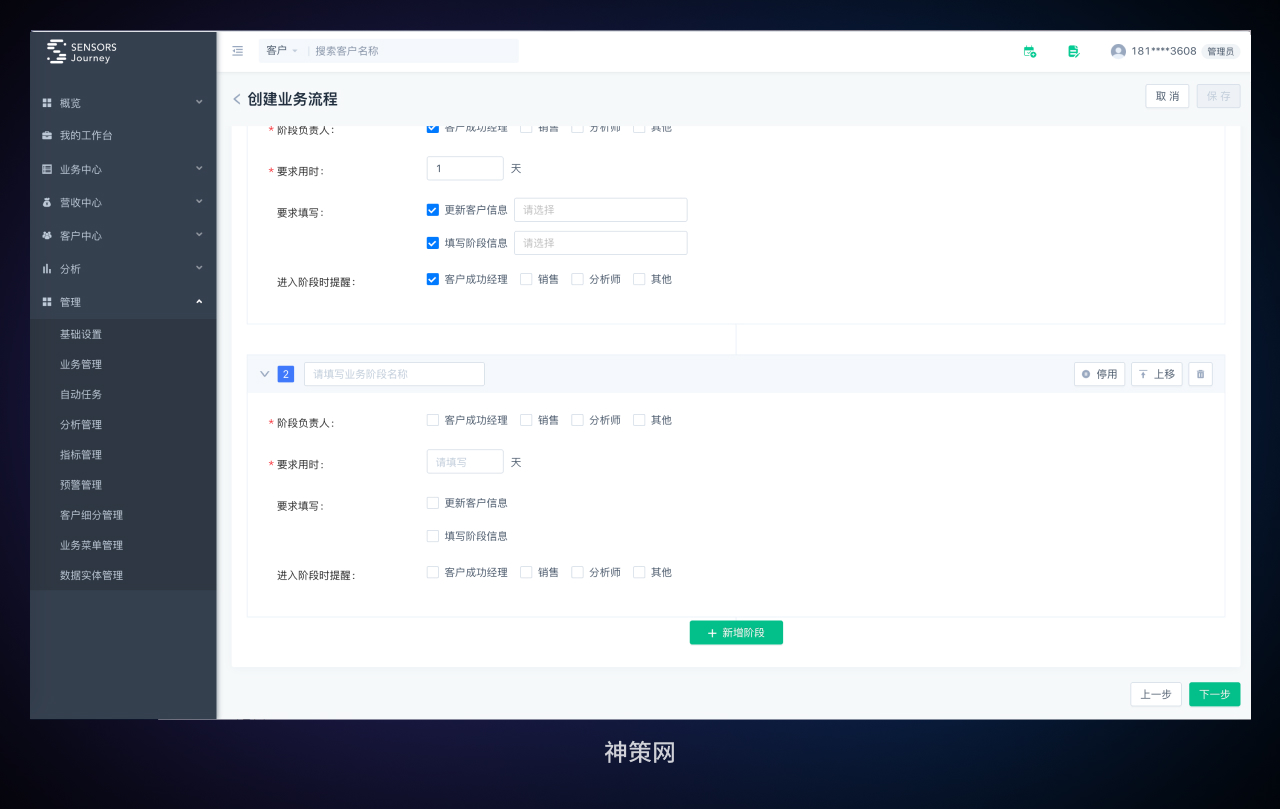
一般情况我们在设计表单,优先考虑效率和屏效,但在竞品分析中发现,竟然有50%的表单采用了标签左对齐的方式,因为这样可以让标签和其他内容保持对齐,比如神策网:

因此,在进行标签对齐方式的选择时,我们首先要清楚以什么为主,什么是可以牺牲的,比如神策网选择了视觉对齐,而牺牲的是操作效率。
六、表单页面要考虑适配方式
设计时如果不考虑适配方式,那么前端可能不考虑,可能用他觉得合理的方式,在实际使用时就会导致体验不好,后面想在调整就得重新等排期了,因此在设计时就需要把适配方式定好。
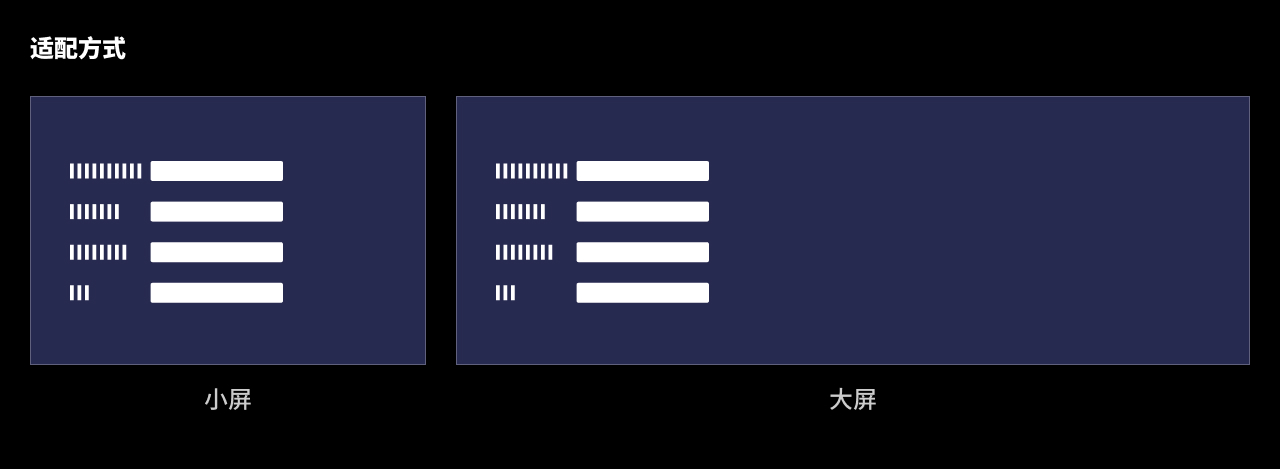
表单在设计时一般有2种适配方式,一种是固定适配,一种是间距适配。
1. 固定适配,设计需要注意
设计时,需要保证最小分辨率能够正常显示,表单中信息宽度固定,不随分辨率变化而变化。该方式适合用于表单页面的适配中。

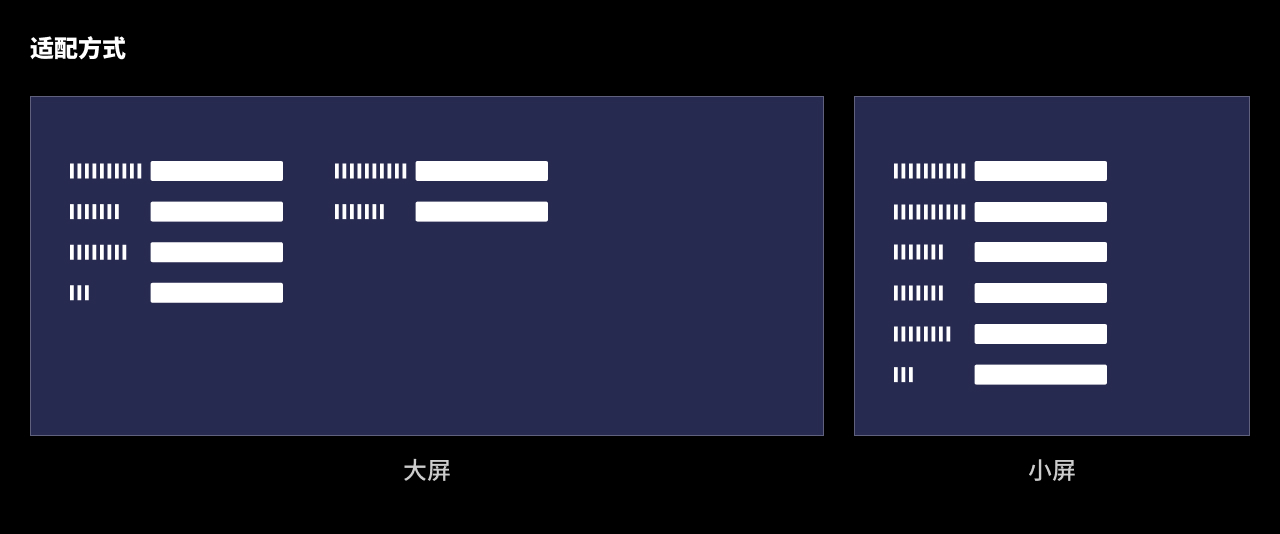
当采用弱分组布局时,随分辨率变小,数据项自动掉下来,其他保持不变。

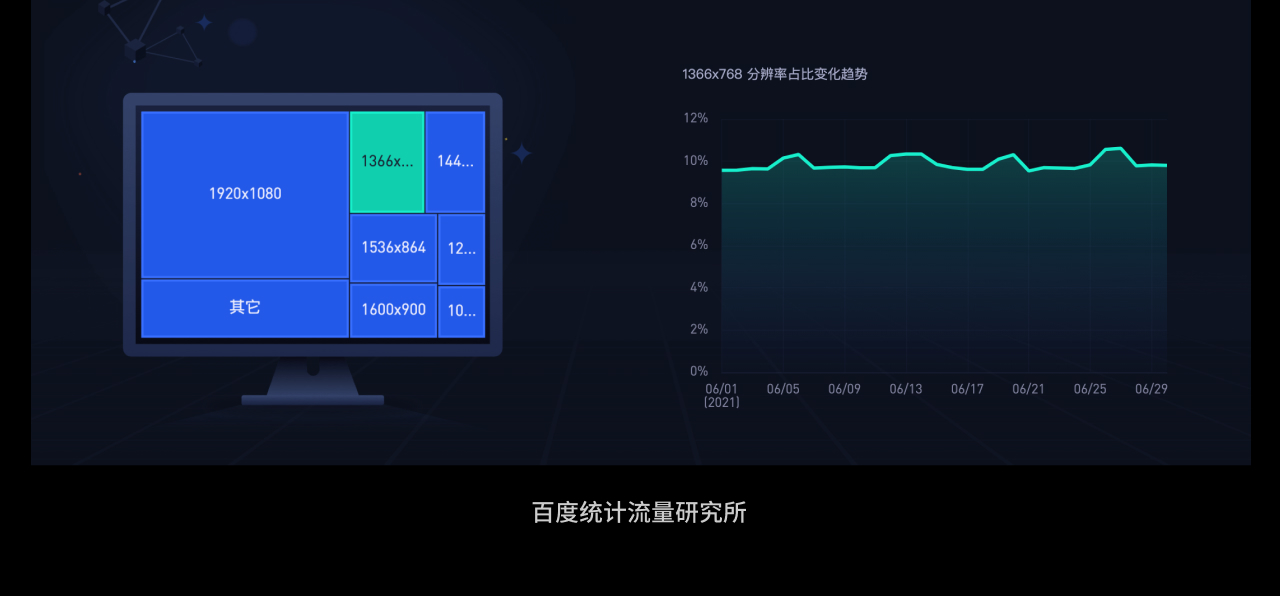
这里最小分辨率大家根据自己公司情况而定,我在设计时设定1366X768为最小分辨率。
下图是百度统计流量研究所,大家可以看看数据,具体以自身公司而定,因为一些单位可能还在使用1280X720的分辨率,那么就设定1280为最小兼容的分辨率。

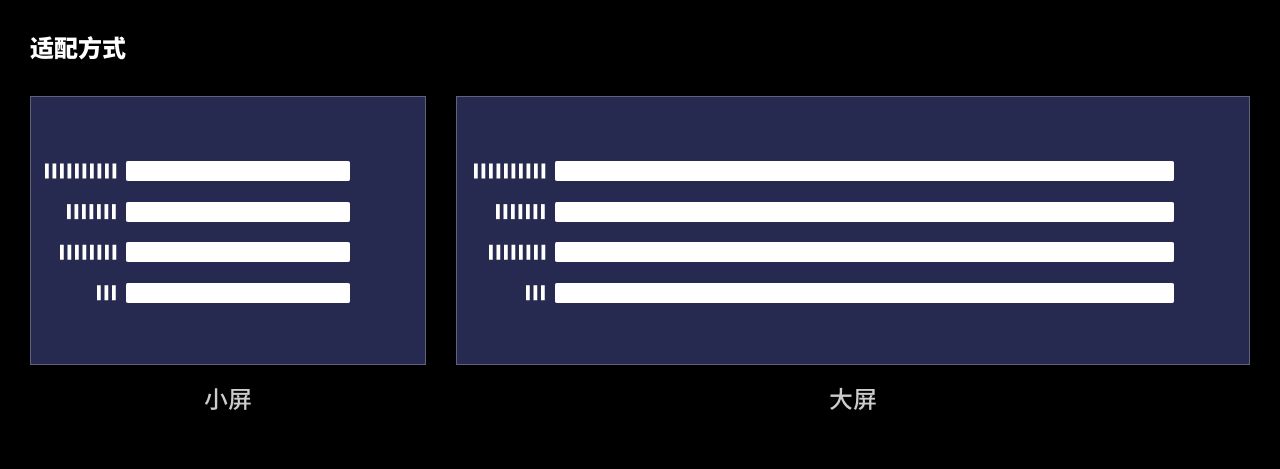
2. 间距适配,和移动端类似,间距固定,组件自适应

该适应方式在弹窗、抽屉中较为使用,表单页中不太推荐使用该方式,因为当分辨率变大,眼动的视觉变大,不利于信息浏览。
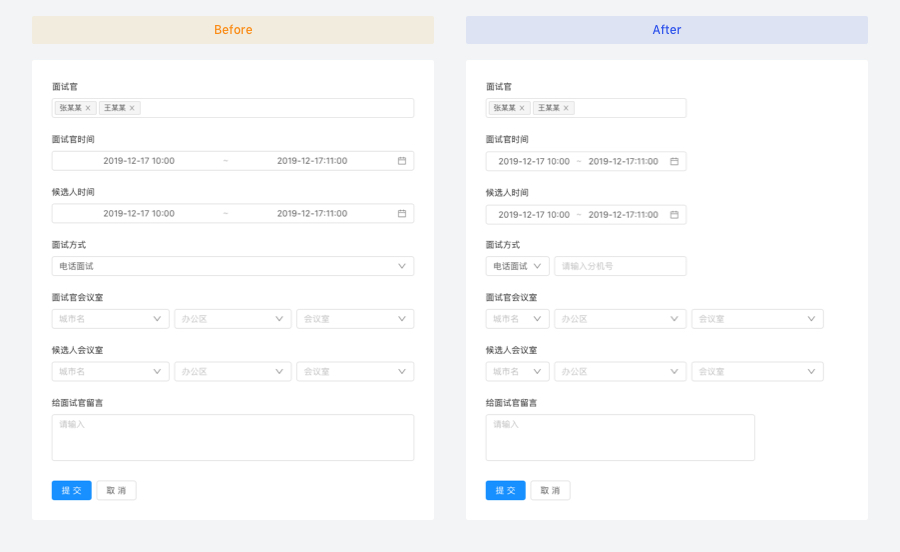
七、输入框不用整齐划一,可以错落有致
表单页在设计时,我们总是纠结到底整齐排列好,还是错落排列好,错落排列又该遵循什么规则呢,这里推荐大家阅读Ant_Design的文章《整齐划一?不如错落有致》。
文章提到,如果表单跟随空间自适应会造成不稳定的情况,线上效果会呈现以下效果。

同时输入框的宽度不应该自适应,而需要根据填写内容的长度来定,减轻判断负担。

最后,错落有致更舒适,整齐划一在视线上有隐性的截断,会感觉缺了一块内容。

如何错落有致呢?有什么规则吗?
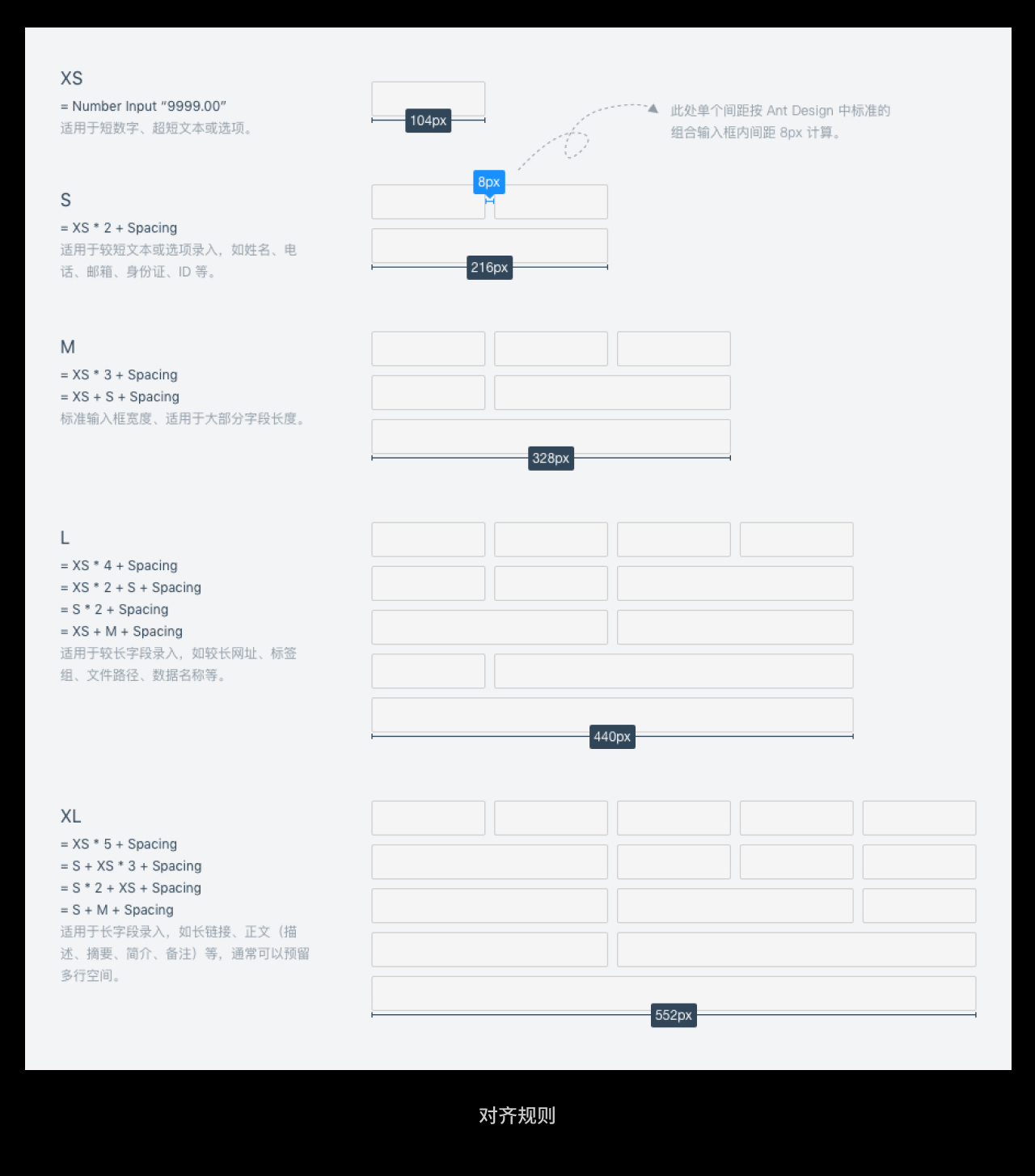
Ant_Design设定104px 为原子级宽度尺码 XS,通过倍数+间距叠加的方式(此处计算间距的原因是为了兼顾组合 input 和单个 input 对齐问题)从小到大去依次推导出更大的四种宽度来拟合前面划分的尺码。最终得到如下5种宽度尺码和对齐关系。

通过对比,我们可以明显地看到,错落有致的排列方式更加舒适。

当然,你在设计时,最小原子的宽度不一定设置为104,也可根据业务情况将最小原子XS设置为可容纳6个中文汉字,然后在通过如下规则进行换算。

八、画重点
本文针对如何提高B端表单操作效率,整理了7个技巧:
- 不滥用表单的交互形式;
- 将复杂表单进行合理的归纳简化;
- 复杂表单布局要考虑关联性;
- 表单视觉可以不平衡;
- 标签对齐方式要选对;
- 表单页面要考虑适配方式;
- 输入框不用整齐划一,可以错落有致。
希望通过本文的分享,让大家有一个更清晰的认知,从而提高表单操作效率。
参考引文:
《且曼B端产品设计之表单设计》
人眼的视角
http://t.hk.uy/Chp
Label Placement in Forms
http://t.hk.uy/Chr
浅谈B端表单设计
https://mp.weixin.qq.com/s/L1bB3qlzstK6T4LkLEPtKQ
Ant Design 表单设计规范
https://ant.design/docs/spec/research-form-cn
Ant Design ProForm 高级表单
https://procomponents.ant.design/components/form
QueryFilter / LightFilter 筛选表单
https://procomponents.ant.design/components/query-filter
整齐划一,不如错落有致
https://www.zcool.com.cn/article/ZMTIxMzA2OA==.html
作者:风筝KK,公众号:海盐社
本文由 @风筝KK 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








可太棒了!
收集的B端页面,很赞啊,可以考虑下付费分享。
受教了
我对你收集的50个B段后台表单很感兴趣,怎么收集的呢
+1
B端后台大多需要注册体验,一部分是自己注册体验,一部分是朋友注册体验的~
1
+1 内容很不错