手势操作:命令行界面的复辟

By Lukas Mathis from ignorethecode | boday 译,KKK 校,转载请注明 ifanr.com译文链接
曾几何时,计算机只能通过命令行界面来使用。想让计算机做点什么,就需要记住各种命令,并准确无误地输入。迫使人们记住命令对用户来说显然不是很友好的一件事。于是,当时懂得使用计算机的人很少,或者说,很少有人愿意去学习使用。
当图形用户界面流行起来之后,人们不再需要去记忆命令了。用户想要做的事情都显示在屏幕上。“记忆”被“识别”所替代。当用户想复制一个文件,再也不需要记住 “cp”命令;他们只需要查看“文件”菜单,找到“复制”那一项即可。
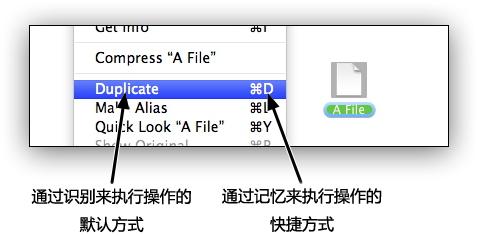
“记忆”被降至使用快捷键的程度。即:我们可以打开菜单去点击 “复制”的命令,也可以使用我们记住的一个快捷键来完成。但是,使用快捷键只是完成同一件事情的备选方式。

某种程度上说,手势操作是一种倒退,是命令行的复辟。手势通常并不明白地显示在界面上而难以发现;用户界面并不告诉你可以对某个对象做什么。于是你需要记住你可以使用哪些手势,就像你在使用命令行界面时要记住那些命令一样。
某些手势是很好用的,比如手势缩放,因为它非常直观,被很多程序采用。只要你看到过其他人这么做,你自然会学以致用。
但是有些手势就不那么好用,因为它们不那么直观,而且只有少数程序在用。
来看看这个 iPad 版本的 Pages 手势操作列表。要把一个对象以单像素为单位来移动,你可以这样做:
你可以用轻推的方式以单个像素为单位移动一个对象。
用一根手指触碰并按住一个对象,然后用另一根手指在你想要移动的方向上敲击即可。
要让两个对象的尺寸调整为一致,你可以这样做:
你可以快捷地将页面上两个对象的尺寸调整一直。你会发现,用双手来完成这个操作非常容易。
选择要调整大小的对象,然后通过拖拽来控制它的尺寸。
当你拖动的时候,触碰并按住另一个你想要的合适尺寸的对象。
当“匹配尺寸”的文字出现后,先后从调整大小的对象(第一个对象)和另一个对象上抬起你的手指,或者同时抬起这两个手指。
几乎没有人会只通过使用就能发现并尝试这些手势操作。即使用户看到可以这样操作,恐怕也不会很快记住。
一方面,这是因为对于像 Pages 提供的这种复杂的手势动作还没有一定的惯例。因此,开发者需要提供新的解决方案,我们就需要去学习;我们不知道 Pages 之类的软件在 iPad 上该如何工作,也就无从尝试。
但是另一方面,这是因为这些手势操作太不显而易见了。正如 duncan Wilcox 所指出的,基于手势的用户界面通常没有代表动作的可视元素。手势即动作。如果手势直观自然没问题,而如果没有 “自然”的手势去代表一个动作,用户就会感到困惑。而正因为没有直观、自然的表达把一个对象以像素为单位移动(或是扭转、复制)的方式,我们就必须学习并记住那些命令。用户界面没有告诉你如何把一个对象以像素为单位移动,事实上,只是看看软件的界面,你连这个功能的存在不会知道。
当直观自然的界面变为隐藏的手势操作,用户界面实际上退化为一种当年古典而优雅的命令行方式的时髦现代版。

有几个办法可以解决这个问题。
模式、半模式和属性面板
解决办法之一是引入模式。这样可以允许一种简单和直观的手势来完成不同的功能,完成的功能取决于软件处于哪一种模式下,从而避免去使用复杂而不便于学习的手势。OminiGraffle 就在其部分功能上使用了这样的办法。这个视频展示了在不同模式下,拖动的手势完成移动对象、在两个对象之前建立连接等不同的操作。
例如,Pages 可以提供一个“轻推”的模式,在这个模式下可以通过简单地拖动一个对象使它慢慢移动,来代替前文所说的那样复杂的手势。
功能全部暴露出来的模式有时会使用户困惑。如果用户不能直观地明白软件正处于哪个模式,手势就可能产生与用户期望相悖的结果。解决办法之一是用半模式来代替,例如,选定一个对象后,显示一个菜单,让用户选择“轻推”和“调整大小”的半模式,类似与 iPhone 上选定和复制文本的功能:触碰文本区域后弹出一个菜单,让用户激活“选取文本”的半模式。
对于那些并不常用的功能,程序也可以完全避免使用手势。其中的一个办法也许是使用类似属性面板的东西。针对某个对象,他能在上面列出可能的命令。
只把复杂手势作为快捷方式使用
复杂的手势可以只作为备选的快捷方式提供给用户,让那些愿意学习的用户更快捷地完成想要完成的功能,而不是迫使所有用户去学习复杂的手势。
iPhone 上就有这样的例子:当你想要删除一个列表中的一个项目时,你可以点击“编辑”按钮,激活“编辑列表”模式,然后删除某个项目。你也可以直接在要删除的项目上滑动,然后删除它。这个手势操作并不直观,但也不是太大的问题,因为它只是个快捷方式。
我之前写过关于手势教学的文章,我也相信应该有一种方式来教会用户使用手势操作,就像我们在界面上显示对应的快捷键那样来教会用户使用它们。
例如,当用户选择了对象属性面板上的某一个操作时,显示对应的手势动画。这样,用户可以通过属性面板来以单个像素为单位拖动一个对象,而当他们经常使用这个功能时,每次看到这样的动画,最后就可以学会使用对应的手势。
来源:http://www.ifanr.com/12770
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







