B端产品的情感化设计
编辑导语:设计师在做C端产品时,表达方式有许多种。但当做B端产品时,情感化的表达思路就窄了,不知道该怎么丰富。作者分享了在做B端产品时,应该如何考虑情感设计问题,我们一起来看下吧。

一、现状
设计师在做C端产品的情感化表达时有多种方式,而到了做B端产品时,情感化思路窄了很多,无计可施,基本印象就是B端要什么情感化,能用就行。
二、原因
B端产品的以下特点决定了它在情感表达上和C端不一样(下文中需要注意客户与用户的区别)。
1. 人群:用者不买,买者不用
- 向购买者(客户)介绍产品时首先是介绍产品的功能,能为客户解决哪些问题,而产品体验是使用者而不是购买者所关注的。
- 体验说到底就是效率问题,而功能是能力问题了。遇到过不少这样的客户:根本不关注效率、成本,只要结果。
2. 功能:效率优先
- B端产品的使用场合都是工作场合,用户注重该产品解决问题的效率,效率体现在解决的流程、花费的时间、后续是否会出问题等。
- 多余的情感化表达反而会占据用户的注意力,增加解决问题的时间。
- 重效率的工作场合决定了用户对B端产品的情感停留在“行为层”,几乎不存在“反思层”对产品价值的思考、或将产品作为情感载体。
3. 价值:难以量化
情感化设计的概念本身由设计师提出,感性成分较多,在实际B端业务中没有场景、数据支撑,只是主观判断,难以向团队其他成员量化其实际价值。
除非你可以通过大量的A/B Test来对比有情感化设计和没有之间的差异,数据可以是完成某一操作的时间、用户点击率等。
4. 性能:稳定
增加情感化表达从研发的视角看是增加代码,性能必然或多或少受到影响,影响稳定性很难获得研发的认同。
5. 样式:简洁
B端产品的外观设计常常会遵循简洁的原则、色彩、布局等相对单调的表达方式一定程度上限制了情感化表达。
三、情感指标
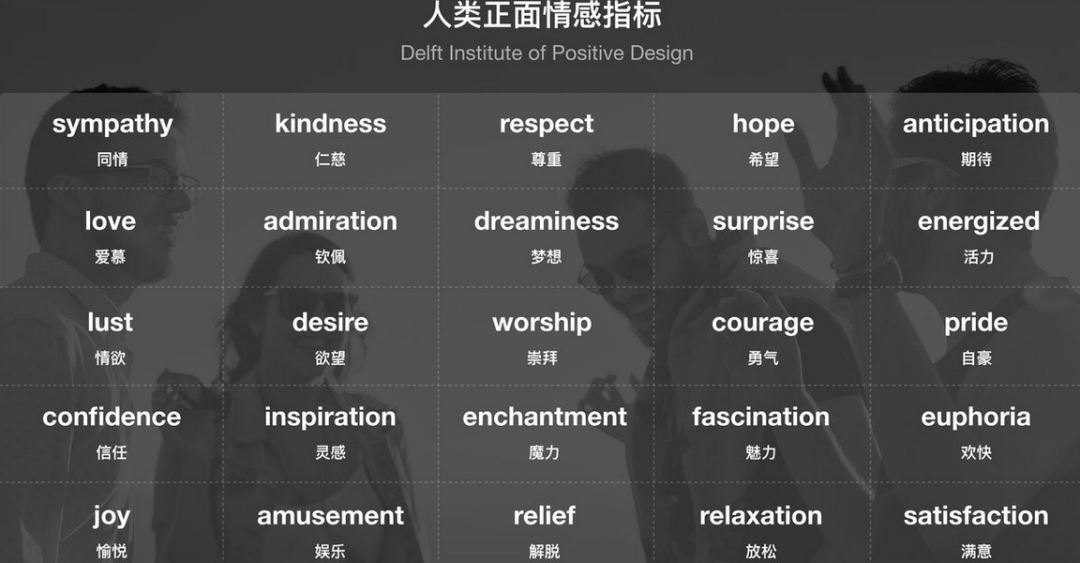
这里引用代尔夫特大学提出的正面情感/负面情感指标:

(25个正面情感)

(36个负面情感)
B端产品最典型的使用场景:
业务用户早上9点上班,开始使用产品,一天之内多次在产品上进行操作,以完成他的工作任务。
在长期使用某B端产品的过程中,结合上图来看业务用户对该产品可能产生的情感变化。
两个最主要的正面情感:
- 信任:用户相信这款产品,认为他是靠谱的,能够帮助自己完成工作
- 满意:整个产品是好用的,响应迅速的,能如愿完成任务
工作中容易出现的负面情感:
- 烦躁:试了好几次总提示我失败,到底是什么原因
- 不满:这个操作不符合逻辑,真难用;反应太慢了;升级后原先的数据怎么找不到了
- 困惑:这个按钮能实现某个功能吗,点了试一下
- 挫折:学习了好久还是不会用这款产品
- 怀疑:企业信息会被泄露出去吗
- 失望:总是掉链子,bug太多,没法用
- 担心:数据总出错,本周的指标又完不成了
结合上述情感假设以及长期接触客户需求的过程,我们发现无论是客户或用户对B端产品的正向情感诉求较少或者说是无感知,很少有提正面情感需求,比如报错页面太单调,不好看(好看的报错给用户带来惊喜情感)。
而为避免出现负面情绪提的需求较多,比如等待时间过久(导致用户烦躁),这些诉求体现了用户对现状的不满,带来了较大的负向情感波动,希望减少负面情感的产生。
四、结论
以上的表述简单概括:B端情感化目前不需要亮眼的设计,不要让用户产生不良情绪即可(不求有功,但求无过)。
因此这里认为底线是:求稳
五、如何实现
说到如何实现最终还是回到老生常谈的一些原则:
- 设计上遵循易用原则,容错原则,即时反馈等视觉、交互设计原则
- 产品遵循逻辑正确、少数服从多数等原则
- 研发注意安全性,性能等因素
这些方面其实还是在帮助产品守住底线。
六、实际案例
年报前几年刚推出时在C端很火,网易云、支付宝年报不断刷屏,后来我们尝试为B端用户也推出了年报,结果是出乎意料的:两极分化严重。
- 非常喜欢:企业一年来的数据一目了然,领导看了很高兴
- 非常反感:企业的数据被明目张胆地统计了,存在安全隐患
从设计者的角度希望B端客户有一些惊喜、期待的情感体验,确实部分客户得到了,但这个过程中忽略了数据安全带来的信任问题。
因此现阶段B端产品普遍发展不完善,还没到“好用”的阶段,并不提倡B端产品自作主张地为客户在情感方面创造需求,守住底线即可。
本文由 @B端交互设计师 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








只提问题,不给解答。
说的感觉很赞,现在大多数b端产品的整个产品的交互流程体验还未成熟,不易在情感化设计上花费过多的时间和精力
写得不错
哈哈