百度竟然在APP里做起了空间设计?
编辑导语:你们有没有发现,在百度百科小程序中上线了一个惊艳的小功能:Loft。Loft原为房屋中的一种房型,在百度百科中的功能本质上是一个分屏。作者就此功能进行了体验,并反思了其中的设计理念。我们一起来看看吧。

很久没有发现令人眼前一亮的交互了。
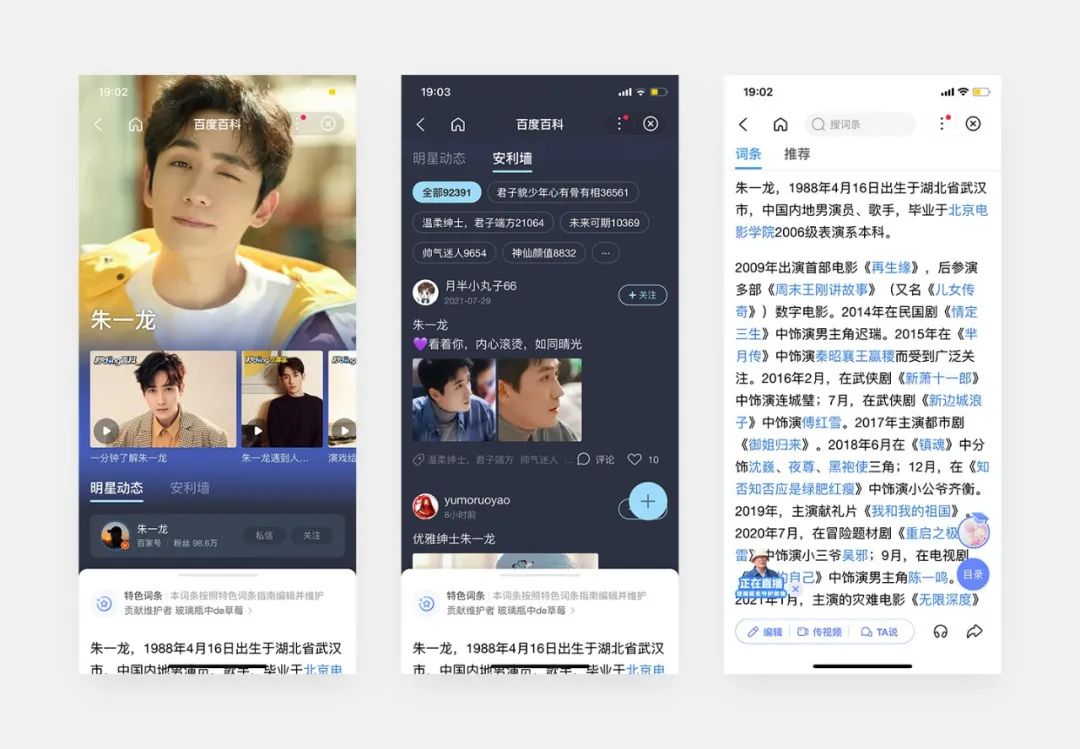
前阵听说《叛逆者》不错,到百度里搜朱一龙,发现百度百科小程序上了一个惊艳的小功能,官方叫loft。
loft大家都知道,普遍意义上指那种层高4~5米、可以搭建阁楼的屋子,通过上下层不同的功能分区来实现理想居住的目的,是国内的酒店公寓最喜欢的物业形态之一。

百度百科小程序这个创新,是将线下的空间体验移植到线上,其间学习成本几乎为零,用户只需要滑动测试两下就完成了心智转移。
在我看来,这种取材于现实物理世界的移情设计,才是真正的拟态,令出身空间设计背景的我瞬间心动。
一、功能概要
这个功能给我的第一体感是,我竟仿佛在同时操作两块大屏。
没错,说到底本质上就是一个分屏:一屏是loft多功能模块,一屏是百科基础词条模块。移动互联网在国内崛起这么多年,我们始终绕不开一个话题——屏效比。如何在单位像素内传递出更多有效信息。

loft空间模式在诞生之初也肩负着如此使命,才有后继者不断解构重组,将卧室、工作室、起居室、餐厅厨卫等功能组团拼装成如今商业地产中我们看到的样子。
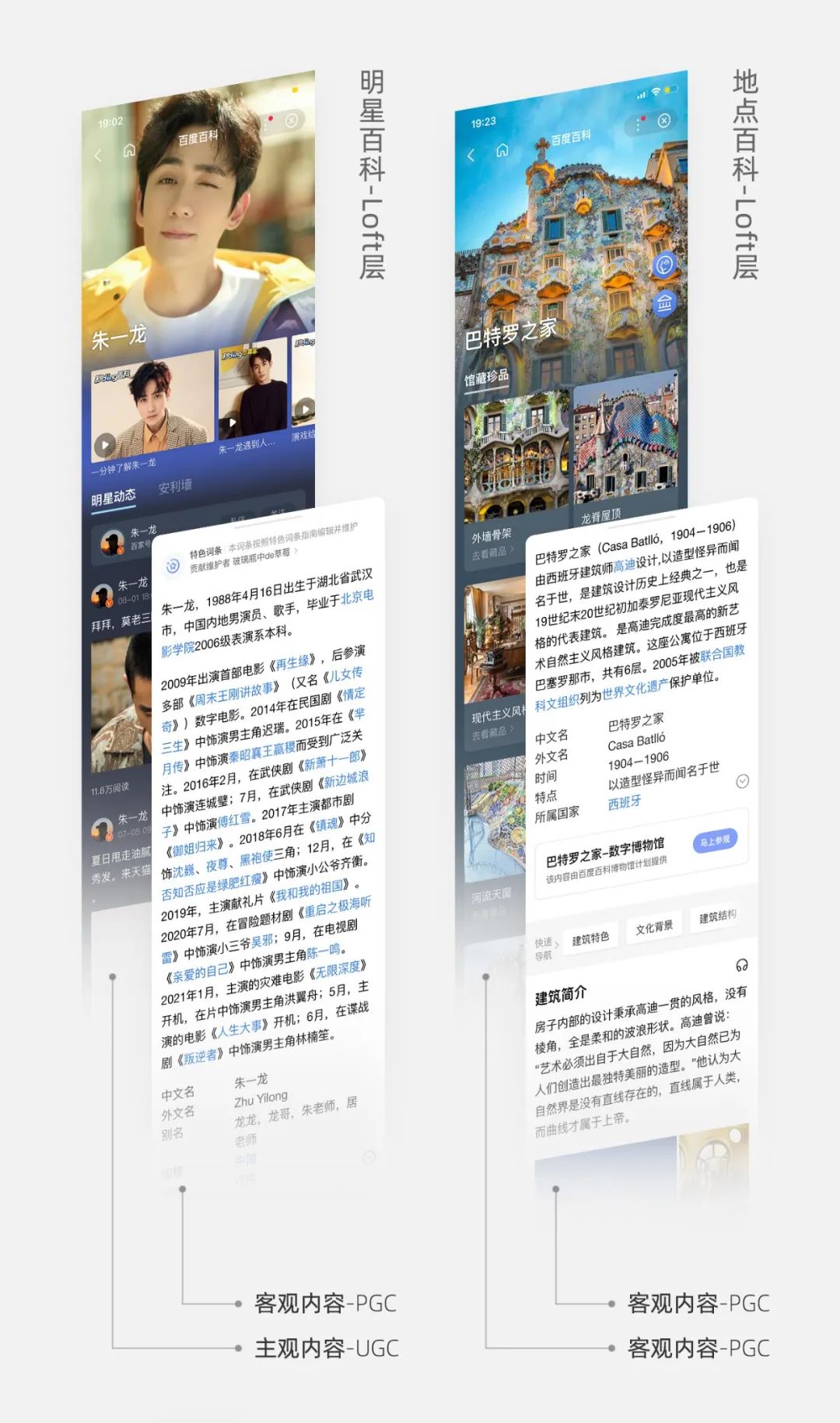
根据百度MEUX官文和我自己的测试,目前上线的loft功能只覆盖了部分明星百科以及地点百科的垂类内容,沉浸式的loft底层为不同的垂类词条赋予不同功能的模块组件。
例如明星百科,loft层里包含了写真图、视频介绍、[百家号]同步过来的明星动态、粉丝UGC搭建的安利墙等。这几部分内容构成了轻量版微博应援会,用户在搜索了解明星的同时,也参与到轻社区的运营氛围中,共建这个loft,逐步完善富媒体的形态。
而地点垂类不需要明星垂类所需的轻社交应援会,百科loft层承载的内容偏向于围绕地点本身的介绍。以“巴特罗之家”为例,词条摘选了不同参观点的视频介绍,来立体地塑造用户对该地点的认知。

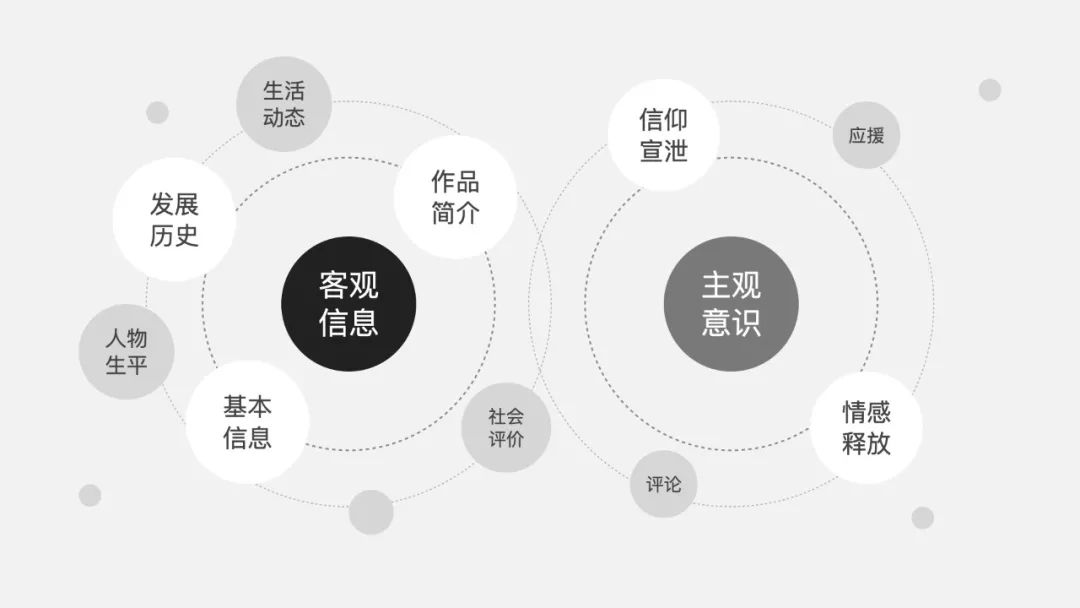
说回到这个需求场景本身,百科内容包罗万象,为什么选明星百科这个垂类做loft?答案简单,明星和电影一样是个商业IP,既存在客观现实又包含大量主观认知。
传统的百科词条释义属于PGC,来源各大官方渠道、文献资料和资深会员的积累,是客观信息;而loft层里粉丝安利的评论属于UGC,包含各种信仰宣泄、情感释放,是主观信息。
客观信息的构建 + 主观内容的包装,组成了人对事物的立体认知。

二、体验类比
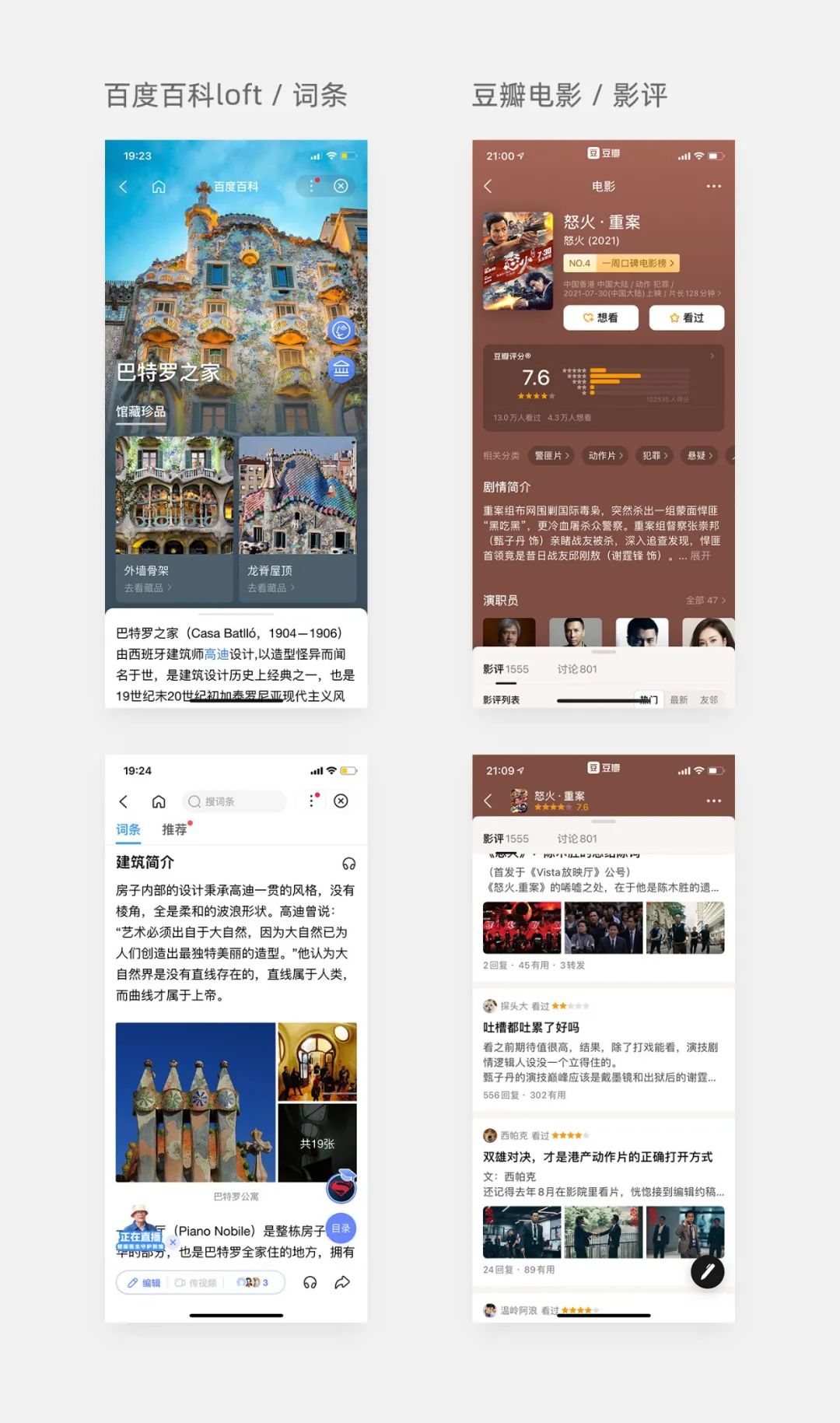
前面提到电影,豆瓣“书影音”的资深老铁可能对这个loft似曾相识。坦白说,在交互与视觉展示层面,这确实与豆瓣影评/书评/乐评界面的下拉浮层非常接近,甚至与用户动态的评论弹层很相仿;而从体验层面观察,有两点最明显的区别。

区别1 -明星百科loft层侧重传递主观信息,词条层侧重传递客观信息;而豆瓣相反,底层为电影/图书/音乐的客观介绍,浮层为用户的主观评价。
考虑到底层展示的屏占比超过80%,可以看出从这个功能的上游目标来说,明星百科更希望用户先参与到社区,再了解释义;豆瓣则希望用户先了解介绍,再关注周边信息。
区别2 -不知百度是故意为之还是正在排期迭代,百科loft两层内容都做了沉浸式,底层滑动可以定位而词条层滑动无法定位,导致用户在词条层看到一半想去底层loft互动,再回来时又得从头看起;
豆瓣这一点细节考虑得非常周到,无论是影评/书评/乐评的下拉浮层,还是社区动态的评论弹层,都支持浏览定位。从哪离开,就打哪回来,不浪费用户一分一秒。
三、设计反思
这种在APP常规页面里盖楼的思维,似乎是一种破局的体验创新模式,同时少不了开发、运营、审核等对应的资源支撑。
以往是主页顶部下拉进入二楼,以后可能会出现但凡是内容运营、内容包装、场景营销等不涉及逻辑跳转的页面,都纷纷盖起loft,用有限的物理像素承载内容。
虽然有轻微打扰用户在传统的单层页面中浏览的固有体验,但确实增加了信息触达用户的入口,并在特定场景中可以实现层与层信息之间的联动,形成多维认知,让这个本身学习成本不高的交互行为,深入人心。
作为体验设计师,看到这样的交互创新非常心怡,希望能看到loft这个概念在未来更多的衍生形态。
本文由 @赏酒二两 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
















赞~