设计系统洞察2021
编辑导读:设计系统近年来受到很多企业的关注,许多公司开始尝试建立和开发属于自己的设计系统,希望以此来提高产品迭代的连续性和团队协作的有效性。本文作者围绕设计系统进行了梳理,一起来看一下吧。

近年来,“设计系统”一词逐渐受到国内外的广泛关注与使用。许多企业内部也开始尝试建立与开发属于自己的设计系统,希望以此来提高产品迭代的连续性和团队协作的有效性。而设计系统不仅是一个“可共享与复用的系统”,它还是组件化和系统化思维的体现,因此,从这一思维入手了解设计系统,或许可以得到一个更全面的掌握。
早在1919年“设计系统思维”就以蕴含在一些设计理念当中了。例如,在1919-1933年的包豪斯运动(The Bauhaus Movement)时期,由路易斯沙利文所提出的“形式追随功能”(Form Follows Function)理论,提倡了与其过分追逐浮夸装饰设计,设计师们应该更注重功能上的实用与简洁,从而将组件与模块的概念运用在了工业与建筑设计当中。这一信条在建筑,艺术、工业设计、平面设计、室内设计、现代戏剧等多重领域中都产生了深远影响。
如今,这一原则也为今天的产品和页面设计上也具有一定的指导性意义。例如,在面对繁杂的产品信息内容时,页面设计除了需要重视质量与美观之外,还要关注形式与功能上的塑造,像页面的比例、网格系统和色彩理论等。

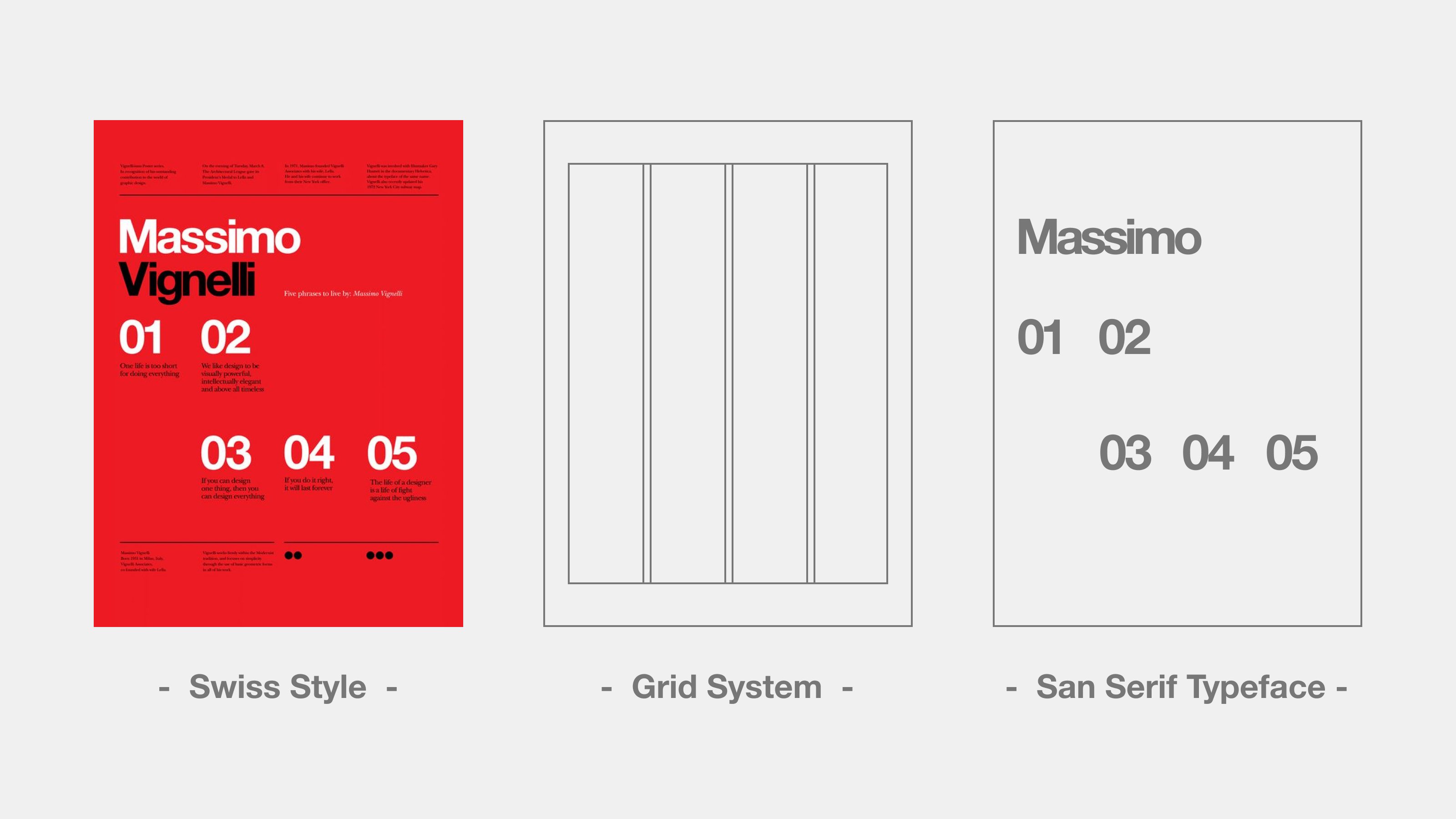
直至1950-1960年,瑞士风格(Swiss Style),又称国际主义设计风格(The International Typographic Style)将网格系统的概念进行了再一步的推导,并且强调使用干净、易读与客观的无衬线字体。实际上,这两个在艺术史上的关键时期,都在围绕如何通过模式和元素应遵循的规则指南去统一“设计语言”。它们对现代平面设计、桌面排版以及网页设计的演变都产生了根本性的影响,也为“设计系统思维”建立了雏形,并为之后设计系统的诞生进行了铺垫。
一、设计系统如何得以发展
1. 个人电脑和网络的兴起
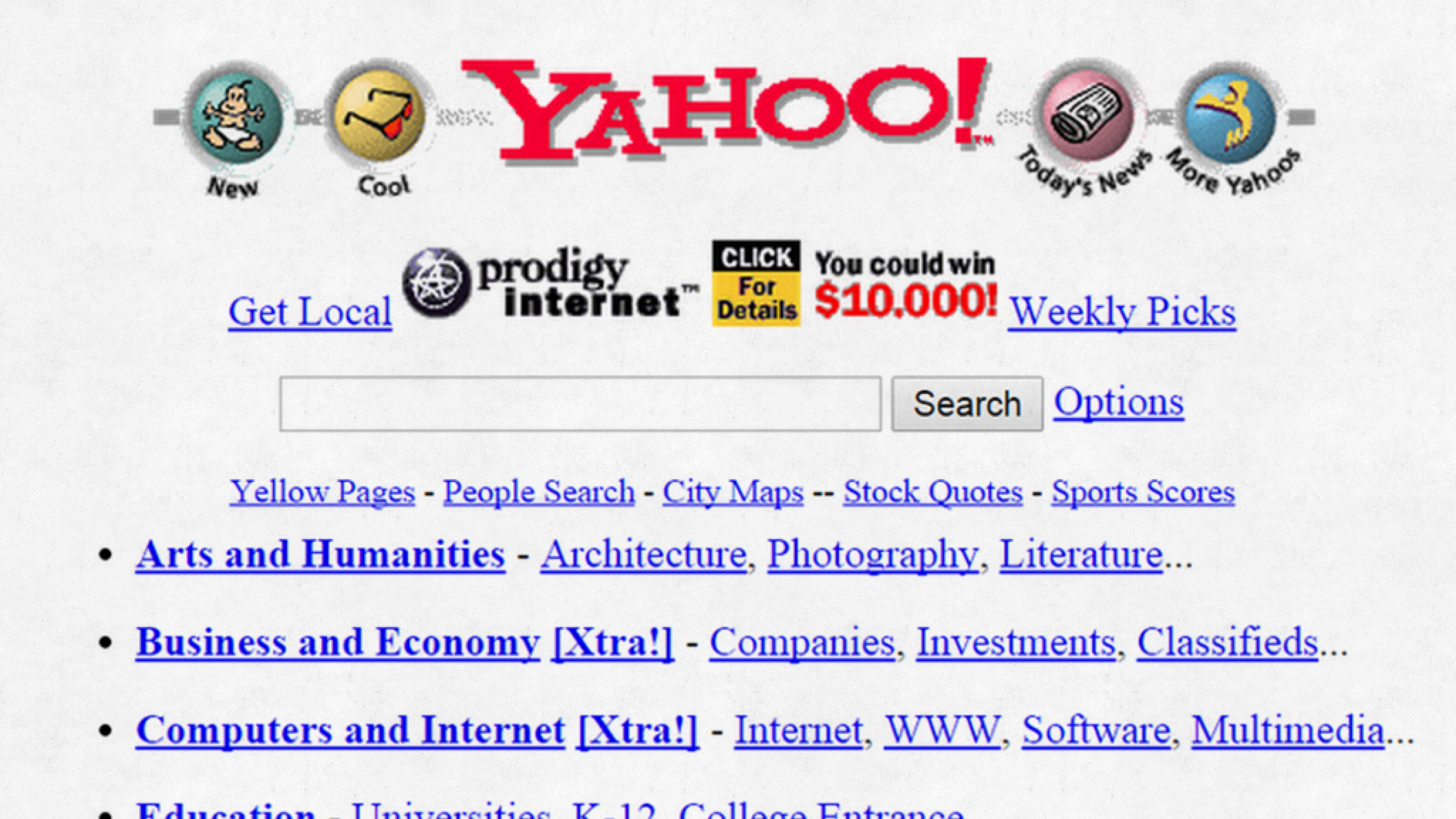
在互联网的早期发展阶段,对设计来说是充满局限性的。早期网站的外观更像是经过美化后的 Word 文档。Web 是由 HTML 构建,CSS 也尚不存在,各个浏览器以满足功能需求为重心,来决定网页应该是被如何展示的

这一切在 1990 年代中期开始发生转变。越来越多的人开始使用个人电脑和互联网,Web逐渐成为电子出版业的首选之地,但HTML风格上的局限性又再次限制了网页设计师的发挥。对于这一问题,在1994年发布了关于CSS的第一个提案。提案的大部分提议是在讨论页面应该如何被展示、 是否需要考虑用户是如何查看页面的,以及关注页面字体大小的排布等。这些讨论推动了万维网联盟(W3C)的成立,有效促进了Web技术的互相兼容,并制定了结构化标准语言(XHTML和XML)、表现标准语言(CSS)和行为标准(W3C DOM、ECMAScript等),对互联网技术的发展和应用起到了基础性和根本性的支撑作用。这也为交互设计提供了成长的沃土与良好的发展的空间。

2. 网络开发中的技术进步
随着Web的发展,人们逐渐开始注重更好的用户体验。但是即使采用CSS,早期在Web上进行设计依旧是有限的。因为Web的排版布局是利用表格而进行开发的,所以在使用HTML和CSS自定义布局设计时变得很难控制,如同仅使用Word文档中的数据单元格来实现复杂的界面设计。
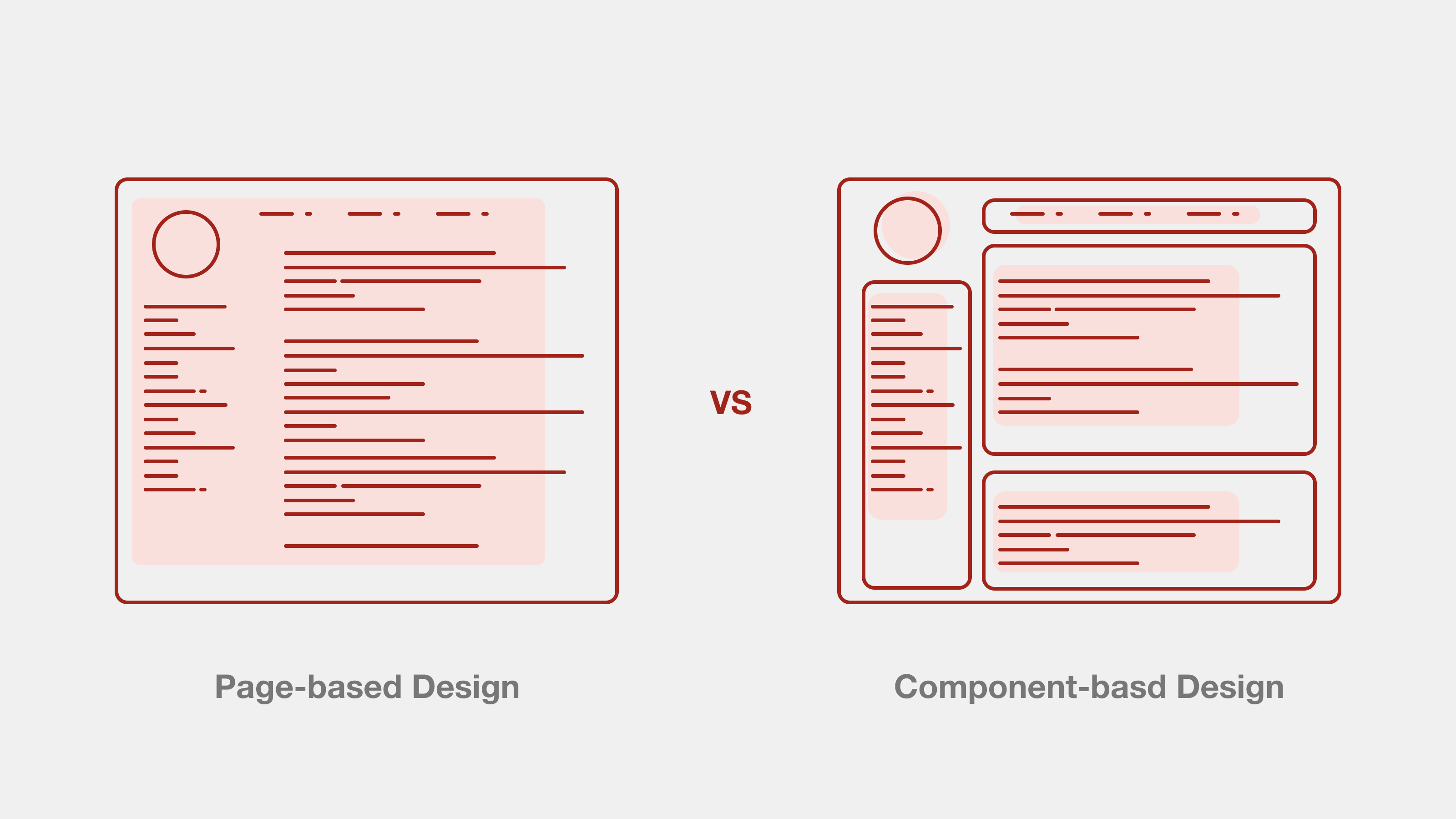
直到2002年,“无表格网页设计“(Tableless Design)开始流行起来,设计师可以有机会尝试各种有创意性和复杂性的页面布局。但是,许多网站还是逐页构建的,页眉、页脚和菜单等元素需要被复制并粘贴到每一页。如果需要更改任意一页上的某些内容,设计师则必须转到其他页面进行相同的修改。但是随着网站的复杂性和规模上的与日俱增,如何对网站的性能、可扩展性和可维护性上进行优化升级也成为了需要解决的难题。而JavaScrpit的出现与应用,在某一程度上解决了上述问题,并改变了构建网站的方式。JavaScript允许开发人员构建组件而不是整个页面。在这里也出现了设计系统中提到的组件概念,每个组件就像是乐高积木,可以四处移动从而重新构思并创建任何界面。这让整个网站的创建变得更方便、更快捷,也让公司能够以更短的迭代周期进行创新和交付。
3. 技术对于商业上的影响
互联网的迅速发展使购买个人电脑的人数有了质的提升。根据美国劳工部的一份报告,1990 年至 1997 年间,美国的计算机拥有率从 15% 上升到 35%。计算机从被人们视为一种奢侈品,到开始转变为生活的必需品。这让企业逐渐意识到新兴信息技术产业市场的潜力,伴随着互联网进入繁荣时期,诸多互联网企业如雨后春笋般涌现。这趟“技术快车”使企业对数字化产品快速迭代的需求急剧上涨,也加重了开发时间上的紧迫感。许多企业需要开始利用组件化和系统化思维去探索相对应的策略,以达到在快节奏下的降本、提质、增效和提高企业竞争力。
4. 开发架构从“瀑布模型”到“敏捷方法”的转型
传统的软件开发是建立在“瀑布模型”之上,从系统需求分析到产品上线与之后的运维迭代,每个阶段都会产生循环反馈。如果有信息未被覆盖或者途中出现问题,最好需要“返回”上一阶段进行适当修改。所以,从构思到任务分发最长可能需要数年时间。“瀑布模型”更多是基于在“用户准确知道自己想要什么”,“开发人员能够完全理解用户表达”和“需求在研发过程中不会发生变化”而使用的,如同“开弓没有回头箭”一般,难以把控或即使“掉转船头”。而由于“瀑布模型”本身的特性,公司内部团队之间也会缺乏协作与沟通,产品需求像水流一样从设计人员传递到开发人员,不太可能出现反复沟通的情况。2001年,一种强调人(和文化)并且致力于改善开发和运维团队之间的协作的开发方法——“敏捷开发“诞生。这使团队成员能够快速交付产品,又能充分了解和收集用户反馈,再快速连续地进行产品迭代。
从网络技术更新到商业市场重心转移再到开发架构转型,这些趋势都为设计系统的后续发展提供了不可或缺的扩展与延伸空间。
二、什么是设计系统
虽然目前对“设计系统”这一概念没有准确的定义,但是可以通过掌握定义中的关键词,去定位“设计系统”所具有的特性。本篇摘录了3本讲解设计系统的外文书籍、Nielson Norman Group(尼尔森诺曼集团)发布的设计系统文章和空集设计对“设计系统思维”的见解,来对设计系统的定义进行分析。
1. Alla Kholmatove – “Design System”
在Alla Kholmatova的“Design System”一书中为设计系统下的定义是:设计系统是由一组相互关联的模式和一套团队共享规则共同紧密构成的,是用来服务数字端产品的。
摘自原文:A design system is a set of interconnected patterns and shared practices coherently organized to serve the purpose of a digital product.)
2. InVision – “Design Systems Handbook”
由InVision公司所出的设计系统手册中,认为设计系统是:一组被明确清晰的标准所指导的可重复使用的组件。这些可重复使用的组件可以被组装在一起去创建任意数量的应用程序。
摘自原文:A collection of reusable components, guided by clear standards, that can be assembled together to build any number of applications.
3. Nielson Norman Group – “Design Systems 101”
Nielson Norman Group(尼尔森诺曼集团)作为全球知名的用户体验研究机构,为设计系统下的定义是:设计系统是一套完整的标准,旨在利用可重复使用的组件和模式去管理大规模设计。
摘自原文:A design system is a complete set of standards intended to manage design at scale using reusable components and patterns.
4. Sarrah Vesselov & Taurie Davis – “Building Design System”
由Apress出版,Sarrah Vesselov和 Taurie Davis 编写的“Building Design Systems”书中,对设计系统下了更详细的定义:设计系统是一系列文档化的元素、组件和区域,其中包括设计和前端指南。该文档包括实时代码示例,允许公司内部各部门在应用程序的多个实例中轻松重复使用样式和组件。设计系统还包括帮助团队构建一个或多个产品的基本设计原则、规则和指南。
摘自原文:A series of documented elements, components, and regions that include both design and front-end guidelines. The documentation contains live code examples, allowing cross-functional teams to easily reuse styles and components in several instances across an application. A design system also includes underlying design principles, rules, and guidelines that help a team build one or multiple products.
5. 空集设计 – “榫卯设计系统思维”
“设计系统思维”是通过依照设计模组分类法与各项信息检索方式,将企业内部繁杂的各项信息进行优化录入、统一管理与高效调用,从而达到视觉信息模组化,模组信息的同质复用系统化的一种思维模式。“设计系统”思维可用于帮助中小型企业缩短产品研发流程,并加强企业对外文化宣传的一致性,最终使企业整体提质、增效,保持扩大企业竞争力。
在这五种定义当中,虽然定义内容上不尽相同,但是却又不约而同地将“Pattern、Component、Guideline、Standards”等词汇放入了对设计系统概念的解释当中,从这些关键词中可以获取到设计系统必不可少的几个组成部分:规则、模式和组件。
三、设计系统的核心组成
1. 风格指南 – Style Guide
风格指南包括用于创建界面或其他设计交付物的特定实施指南、视觉参考和设计原则。最常见的风格指南往往侧重于品牌(颜色、排版、商标、标志和印刷媒体),但风格指南也提供关于内容(如品牌调性和推荐的品牌语言)视觉和交互设计的指南标准(也称为前端风格指南)。这些指南有时也包含在组件库中,在不同场景下提供相关指引。

2. 组件库(Component Library)
组件库(Component Library)或也称设计库(Design Library)包含了已归类的目录和可重复使用在应用程序的UI元素,在一定的设计工具支持下,可实现在更改时自动跨设计文件同步。组件库除了包含可视化组件以外,还包括:
- 组件名称(Component Name):一个特定且唯一的 UI 组件名称,以避免设计者和开发者之间的理解偏差;
- 组件描述(Description):对元素的定义和如何对它进行使用的清晰解释,有时会附上在不同环境下使用时的注意事项;
- 组件属性(Attribute):即颜色、大小、形状或副本等,这些属性可以根据特定需求进行调整
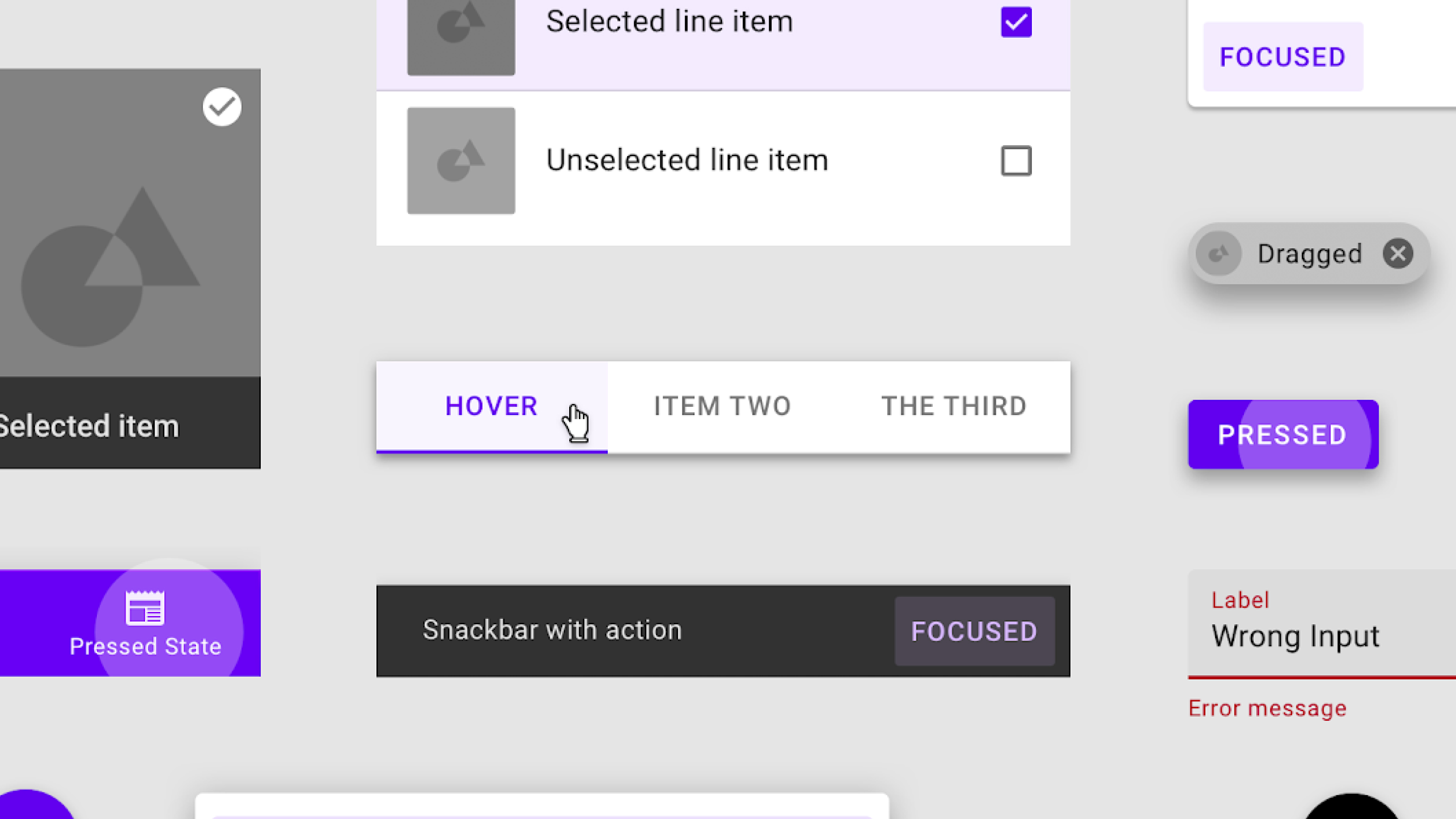
- 组件状态(State):通常是以推荐的默认值进行呈现或跟随后续外观变化进行改变 ;
- 代码片段(Code snippets):元素的实际代码摘录;
- 前端和后端框架(Front-end & Back-end Frameworks):以避免麻烦和不必要的调试。

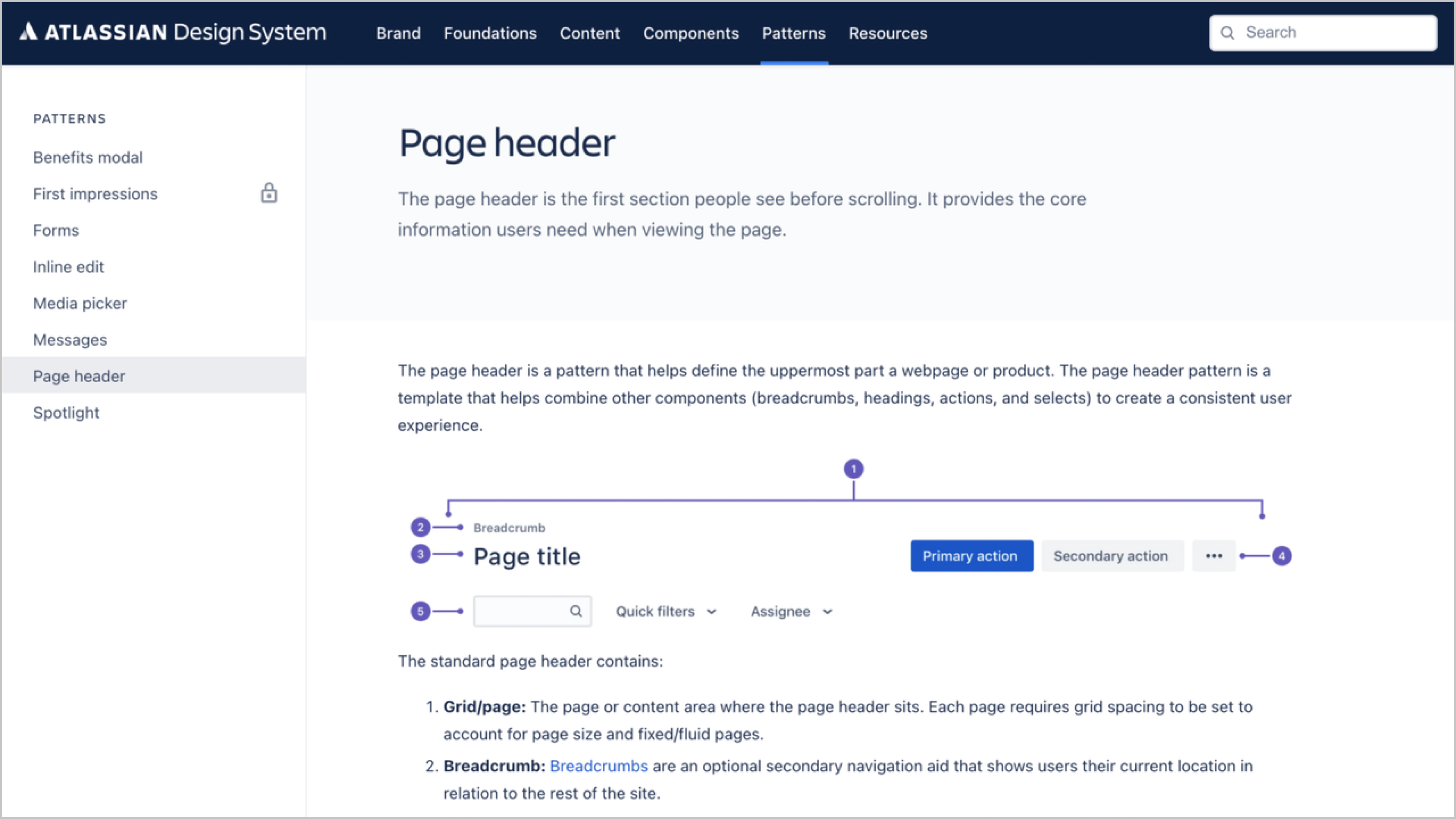
3. 模式库 (Pattern Library)
“组件库”和“模式库”有时会作为同义词在设计系统中进行使用。通常模式库包含供设计团队使用的页面内容结构、排版布局和模版等。
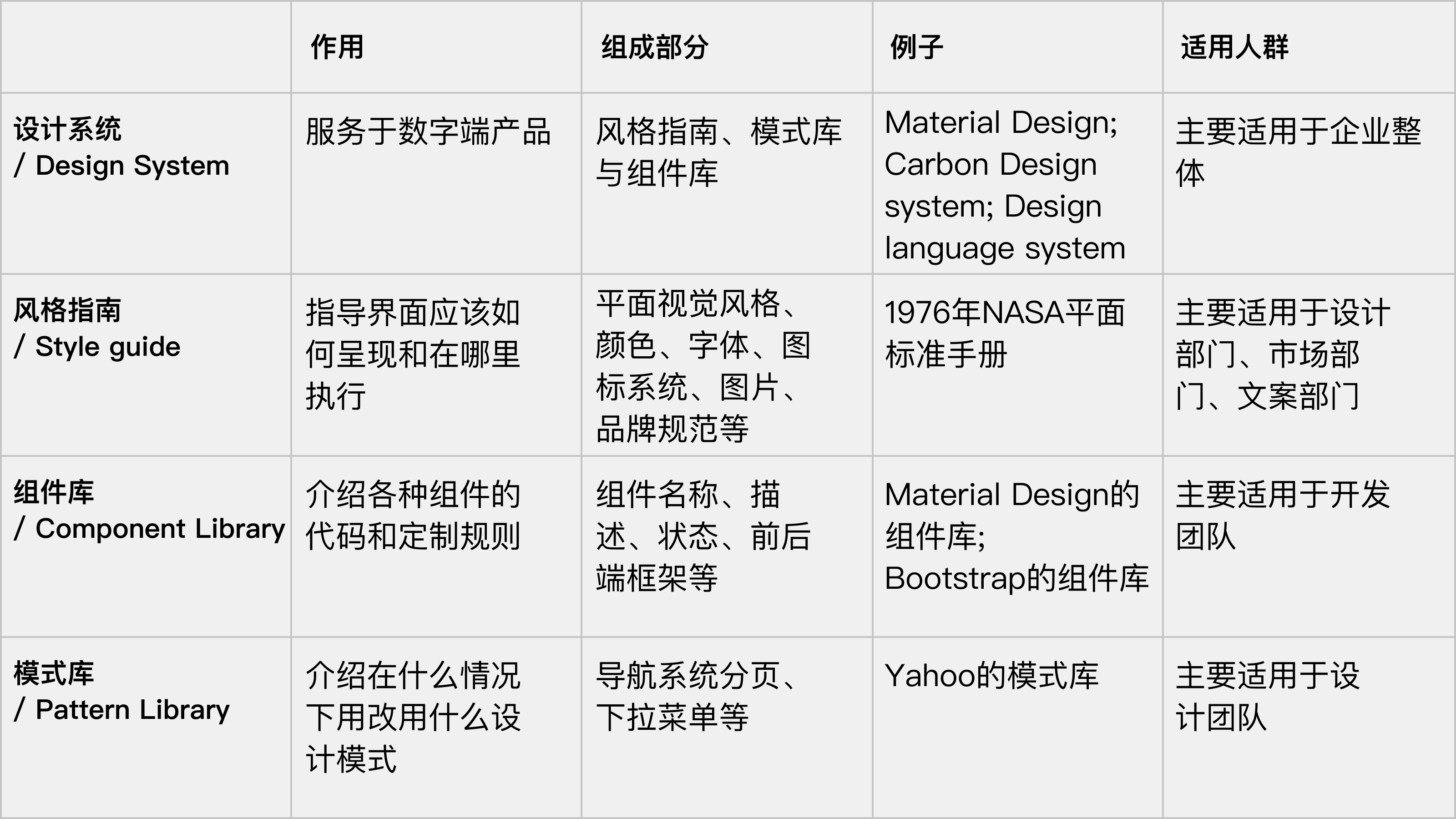
为了更清晰全面的了解风格指南(Style Guide)、组件库(Component Library)和模式库(Pattern Library)在设计系统中承担的角色,我们用表格进行了进一步的总结与分析。
四、设计系统与风格指南、组件库、模式库的功能划分

早期在《1975 NASA Graphics Standards Manual》 手册中模式库与组件库是两个不同的概念,并且以服务人群作为主要区分点,库中所放置归属的内容也有所不同。但是由于在逐渐使用与完善的过程中,使用者们发现模式库和组件库的目录有许多相似点,所以一些设计系统选择将两者进行合并,或根据需求设置库来存放组件和代码。
五、为什么需要设计系统
1. 公司员工层面
设计团队:
- 所包含的可共享的设计文档可以帮助设计人员能够快速准确地组合复用高保真的设计;
- 可以自动记录和生成具有连贯性的规范文档(如,红线文档)帮助设计团队节省大量时间;
- 可以让设计师跳出传统工具并在协同工具中创建原型机;
- 让设计师在设计流程的早期更掌握最终产品的全貌,使他们能够测试解决方案并更快地迭代产品。
开发团队:
- 开发团队可以利用设计系统中的规范文档和设计团队进行良性有效沟通;
- 通过详细的规范文档,开发团队将能够复制他们需要的组件代码并继续推进流程。
产品经理:
- 帮助减少花费在过小细节交互上的时间与精力,让产品经理能够更专注于产品整体上的把控与决策;
- 所包含的可用性模式库和使用指南,使产品经理可以较为轻松地做出决策。
市场团队:
设计系统所包含的风格指南和产品相关组件使销售和市场部对产品全貌有了更多的了解与可预见性。
2. 企业层面
- 降本:设计系统为企业提供了一个无需裁员或削减收益即可降低成本的机会;
- 提质:设计系统中所包含的组件和模式库,提高了产品的一致性、体验性和可访问性;
- 增效:设计系统允许探索和设计新功能以及改进现有功能,并且利用模式库中可复用的模式和组件,缩短了从设计到实施的周期,提高了研发和整体效率。
六、海外设计系统例子
1. Google:Material Design
- 定义:帮助团队为 Android、iOS、Flutter 和 Web端构建高质量的数字体验;
- 组成:规则(Principles)、组件(Components)、主题(Theming)
- 特点:Material Design突破了谷歌以往的所有设计,包括栅格、风格、布局等,谷歌将其特点概括为拟物和扁平的结合,并更关心系统反应的质感、层次、深度,和其他物体的叠放逻辑。
2. Airbnb :Airbnb Design Language System
- 定义:一套共享整合的模式和原则,能够定义一款产品整体的设计风格与体验。
- 组成:核心库(Core Library)与团队库(Team Library)核心库包含了全局的、经过验证的、可用于团队共享的组件。而团队库包含的则是常识性的、特殊的某些组件。
- 特点:Airbnb认为DLS应该成为产品的一部分和构建产品的基石,以达成“一群人使用一套通用的模式语言看上去就像是一个人完成的设计”的目标
3. Microsoft:Fluent Design System
- 定义:Fluent Design System是Microsoft的一个开放源代码和跨平台的设计系统,可为设计人员和开发人员提供他们创建产品所需的框架,其中体现包括了可访问性、国际化和性能表现。
- 组成:光(Light)、深度(Depth)、动效(Motion)、材料(Material)、比例(Scale)
- 特点:彻底改变沿用多年的平面矩形样式的用户界面。不止与视觉有关,FDS还涉及交互模式、空间和全新元素的整合方式。
七、中国设计系统发展趋势

目前,国内的互联网企业开始把设计系统作为提升内部效率的重要工具之一。以小红书为例,小红书创建设计系统目的是为了企业内部的产品设计效率能有巨大飞跃,从而能够更专注地解决用户问题,并向市场推出更多有趣的产品和设计。这些是设计系统作为一门工具给企业所带来的显著优势。

而放眼于目前国内商业趋势的大环境中,企业如何实现数字化转型,是目前热度颇高的探讨话题。一些企业也率先开展了技术上的大量投资和新的资源配置,力求抢占技术转型的高地。但是“数字化”不等于“数据化”,使企业快速“上云”并不是数字化转型的真谛,而只是人们所看到的表征。空集设计认为数字化转型不是单一着力在技术上,而是要从局部看到整体,再从整体关注局部,企业内部人员的适应度、文化氛围的培养度、组织结构的适应度都是数字化转型所需的发力点。应对此情形,设计系统作为一个横跨企业多个部门并包含可不断复用和调用的云端组件和模式库的系统,是促进企业数字化转型的有效踏板。
设计系统所具有的云端性、共享性、一致性、可控性都为企业数字化转型做了充足的准备和铺垫。设计系统云端共享的各种组件库或模式库在本质上是“企业上云”的一种体现,更打破了企业内部团队之间不必要的隔阂,了解了彼此的工作内容,加快了团队、企业的工作效率,使企业整体拥有了快速迭代的能力,更重要的是企业内的数据因为“共享”而充满了流动性。而设计系统的一致性和可控性上,帮助减少了大量的“现在时间成本”和“未来时间成本”,未雨绸缪,减少了企业数字化转型在未来发展上的阻碍。因此,设计系统的发展与数字化转型的发展相对企业而言应该是并驾齐驱,齐头并进。
部分原文翻译摘自:
[1]Kholmatova, Alla. Design Systems (Smashing eBooks). Smashing Media AG.
[2]Vesselov, Sarrah; Davis, Taurie. Building Design Systems. Apress.
[3]https://www.designbetter.co/design-systems-handbook/introducing-design-systems
[4]https://www.nngroup.com/articles/design-systems-101/
参考文章:
[1]https://cloud.tencent.com/developer/news/829033
[2]https://zhuanlan.zhihu.com/p/34410688
[3]https://zhuanlan.zhihu.com/p/83350178
参考图片:
[1]Photo by Hisashi Oshite on Unsplash
[2]Photo by Scott Graham on Unsplash
[3]Photo by Ilya Pavlov on Unsplash
[4]Photo by Lagos Techie on Unsplash
[5]Photo by Kaleidico on Unsplash
[6]Photo by Balázs Kétyi on Unsplash
[7]Photo by Annie Spratt on Unsplash
[8]Photo by Alexander Shatov on Unsplash
[9]https://drawbackwards.com/blog/The-Design-Handoff-How-a-Component-Library-Can-Make-You-Design-System-Stronger
本文由@空集设计 原创发布于人人都是产品经理,未经许可,不得转载。
题图来自Pexels,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







