一次性说完搭建设计规范的痛点以及解决方案!
编辑导语:随着用户的增长和产品的迭代,产品的功能越来越多,若没有设计规范,会导致迭代的速度有所影响。这时候就需要搭建设计规范体系,帮助设计规范实现更高效的最优解。

在互联网公司,随着用户的增长和产品的迭代,产品的新页面跟新功能越来越多。要是没有设计规范,整个产品会越来越臃肿,迭代速度也会受到影响。
自然设计规范的重要性不言而喻,但即使是类似 BAT 这种大厂,在实际的操作中,往往也会发现这样的问题:搭建设计规范时,并不能让团队成员很好的进行设计协同,制作的效率也很低。
本文就将整理分析现有的设计规范搭建时遇到的痛点,市面上解决这一问题的方案存在的不足,然后提供一个让设计规范搭建更高效的最优解,希望对大家有所帮助。
一、设计规范的要素及搭建流程
首先让我们明确几个定义:设计规范是由设计原则、组件库和规范文档构成,是对设计项目进行量化和约束的,需反复实施、反复强调的指导原则。
组件库由 Styles 和 Symbols 组成,Styles 是颜色、文字、图层样式,而 Symbols 就是按钮、标签、标签栏、导航栏……等系列组件控件。
搭建组件库的作用,是为了设计师能直接调用 Styles 和 Symbols ,方便不同项目的复用及设计延展,保证产品的视觉风格一致性;而开发可直接借鉴复用组件的代码,节省研发的时间成本。
而规范文档就是组件库的使用手册,会详细描述设计的原则、风格指导、组件类型以及组件使用的细节。
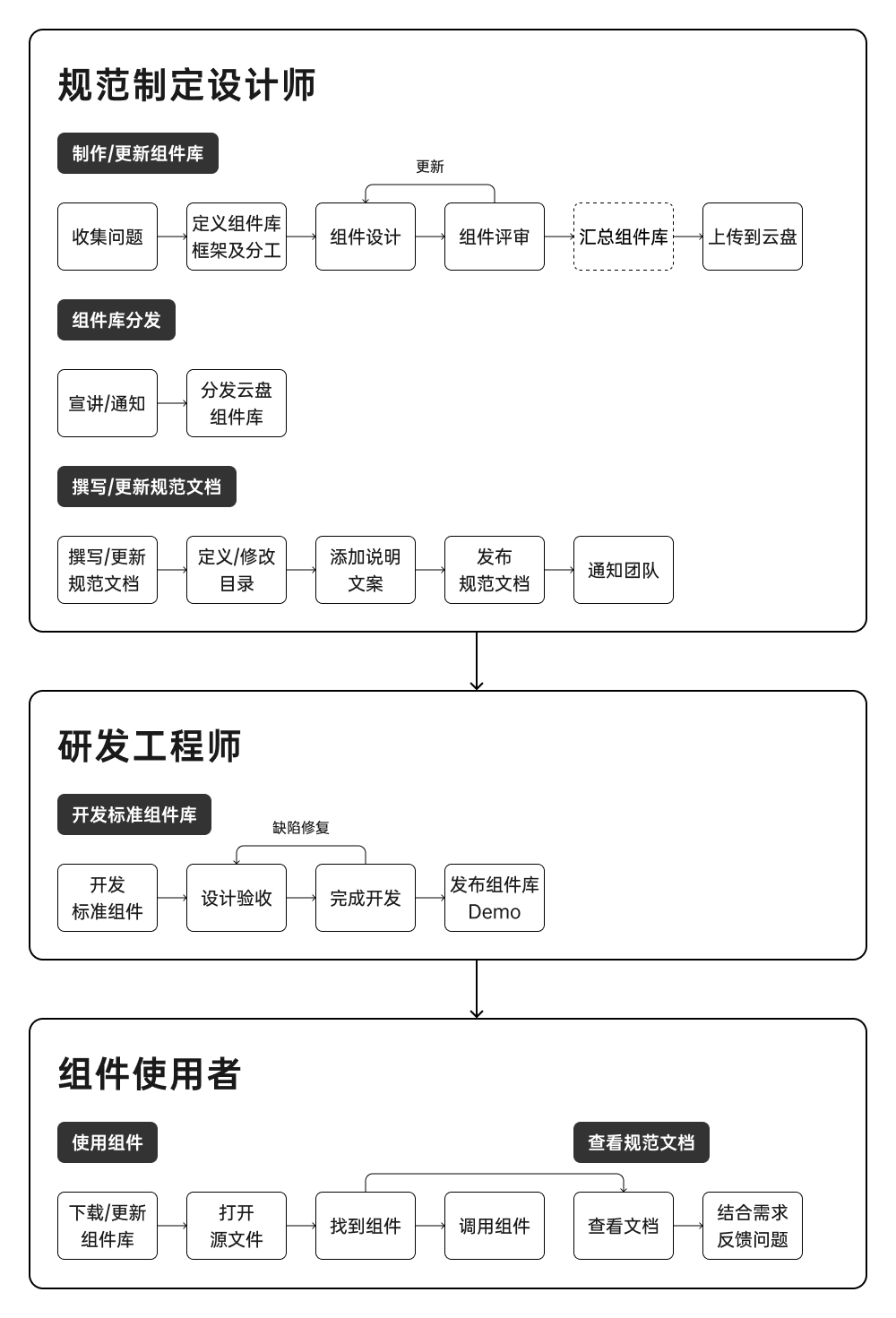
市面上常见的设计规范搭建过程是这样的:
二、设计规范的搭建过程

但我们在调研好几家大厂团队之后,发现实际在设计规范搭建的过程中,大多数团队都有这样的痛点:
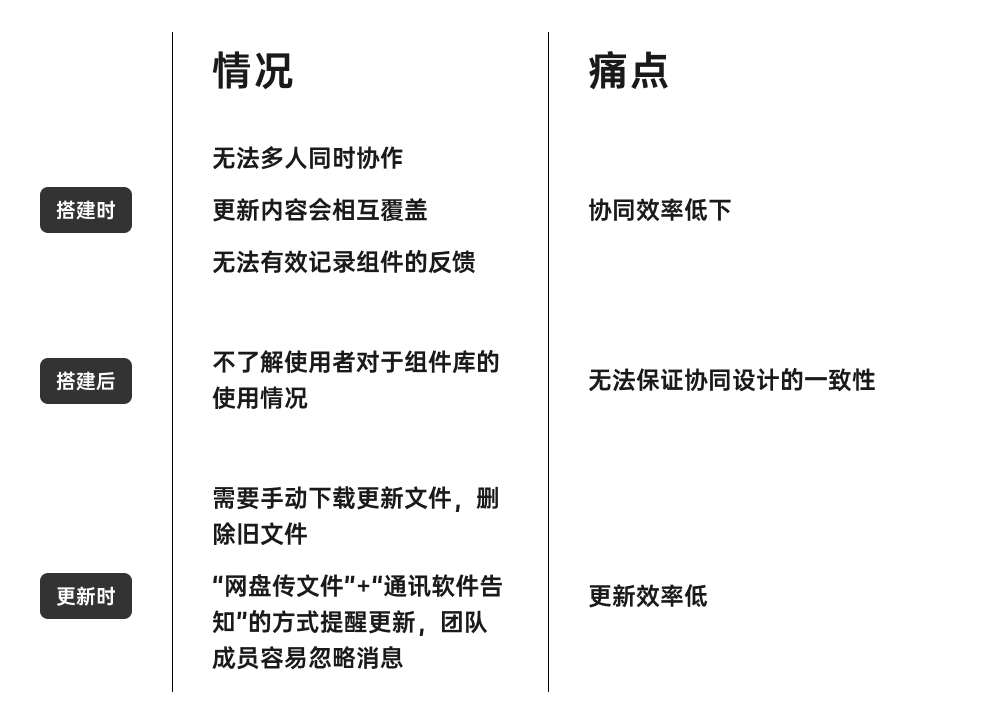
三、制作/更新组件库的痛点归纳
1. 需要更好得收集和处理团队提出的组件问题
在制作/更新组件库的前期阶段,反馈的问题过多,无法有效的记录和对齐需求。而团队成员在遇到组件不适用的问题后,不知道向谁反馈,或者反馈后就没有后续,未能及时跟进。
2. 需要帮助制定者更好地检查组件库使用情况
在组件库分发的阶段,多是通过人工的方式传达,如写邮件、网盘传文件+通讯软件、组织会议宣讲等通知成员制作了什么,变更了什么。
成本高,效率低,团队成员还容易忽略消息,因此制定者在分发后需要担心:使用者有无使用组件库,有无更新到最新版,有无满足使用者的业务需求。
3. 需要帮助使用者及时更新组件库
在未能及时同步组件库更新情况的情况下,多人维护,上传内容,容易互相覆盖,导致内容丢失或输出不一致。

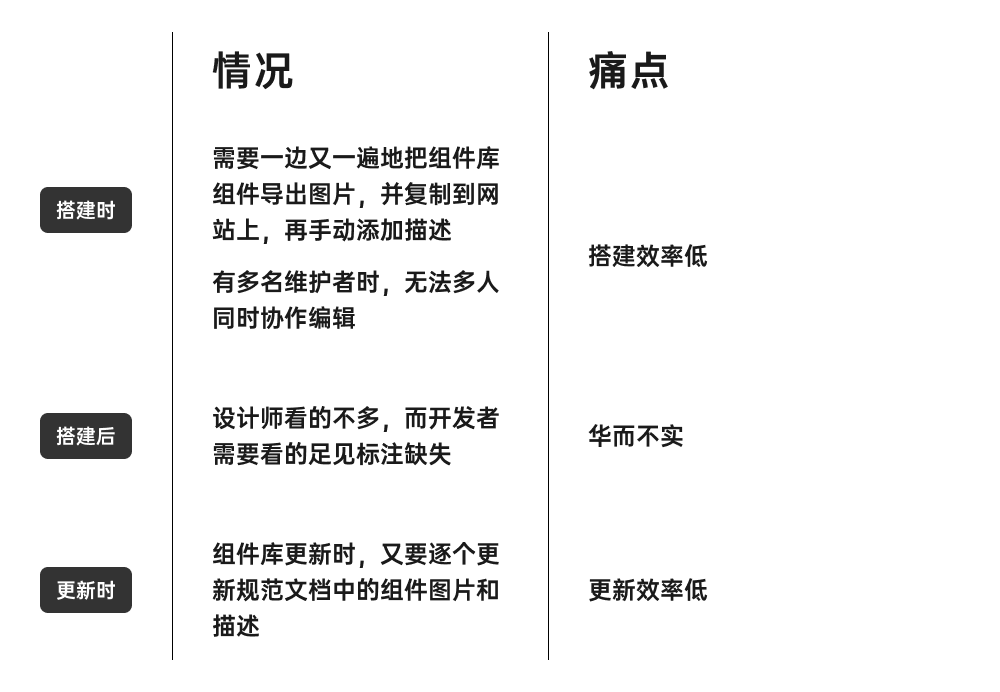
四、撰写规范文档的痛点归纳
1. 需要帮助定制者提高撰写规范文档的效率
传统撰写规范文档的方式,需要一遍又一遍把组件库组件截图复制到网上,需要手动命名+添加描述。
但规范文档的制作并非一蹴而就,为了满足项目的需要,设计规范在制作之后,往往还需要及时的迭代优化,一遍遍更新图片和描述。
如此,撰写和维护设计规范的高昂成本,会拖慢产品迭代更新的速度。
2. 需要帮助制定者更高效地做出展示效果好的规范文档
以传统富文本的编辑方式,想要制作一份分类合理、目录明确、排版美观的规范文档,投入的时间成本非常的高。
在满足设计师的需求之外,开发也有查看组件标注的需求,然而标注需要设计师花时间逐一添加。

为了解决以上搭建设计规范过程中遇到的痛点,很多公司团队进行了非常多的尝试,我们也采访记录归纳了现有解决方案的不足。
五、市面上的解决方案不足点归纳
1. 借助市面上的协作工具
我们发现使用市面上的设计协作工具制作设计规范,只是将组件变成一个个的图层,存储在自己的平台上。
但会造成这样的问题:
- 丧失Sketch的关键能力——即组件更新时,相关设计稿没有一键更新、替换的能力
- 内容存储在平台后,不是 Sketch 的格式和文件,以后难以迁移、转发
- 规范文档没有标注,加重了开发的工作成本
- 无法实现多人同时维护
举个例子,若组件A需要更新为组件b,则规范文档更新后,你需要在组件库及所有出现组件a的设计稿中,手动替换为组件b。如此,每次更新组件后,都需要人工排查,明确更新的内容和影响的范围,费时费力。
2. 依靠云盘方式进行协同
比起市面上的其他设计协作工具,icloud 的亮点功能就是实现了组件库的同步下发。只要改变了云组件库的组件,就能同步下发到所有应用了这个云组件的设计稿里。
但同时, 这一协同方式也存在这样的问题:
- 不能多人同时维护
- 看不到团队成员对于组件库的使用数据
- 只满足组件库,没有满足规范文档的诉求
为此,针对设计规范制作过程中的种种痛点,我们 CoDesign 提供了一个最优解的方案,既支持多人协同、云端数据可视化、更新自动提醒,还能自动生成规范文档的全新设计规范解决方案。
六、真正高效的设计规范解决方案

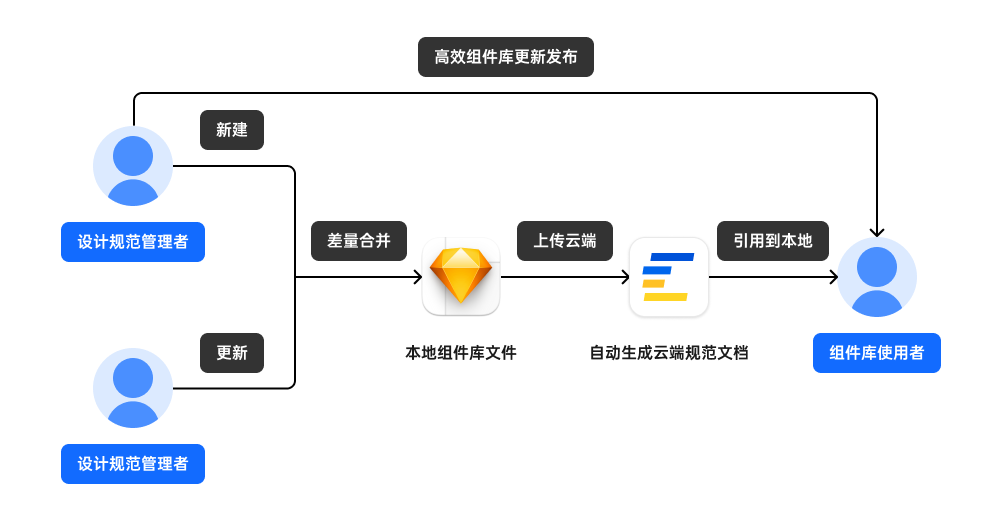
1. 多人维护,同步下发组件库,协作更高效
最核心的亮点功能是 CoDesign 的设计规范支持多人维护、修改、合并以及同步下发组件库。
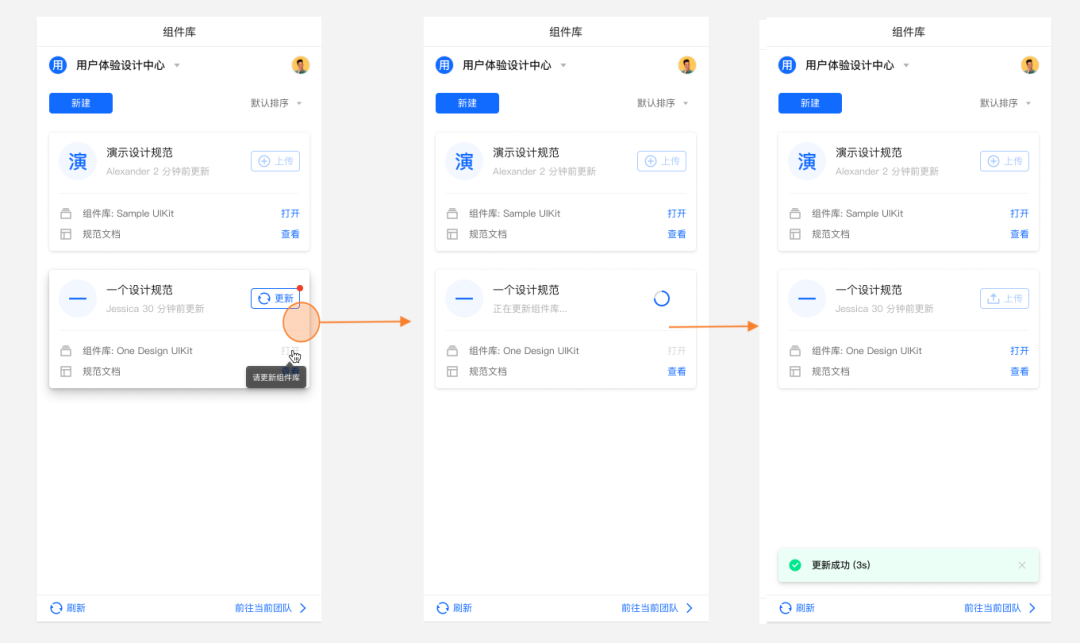
只要成员更新组件库,系统就会同步更新所有应用了该组件的设计稿。还有组件库更新提醒功能,有效避免多人协同内容被覆盖的情况。

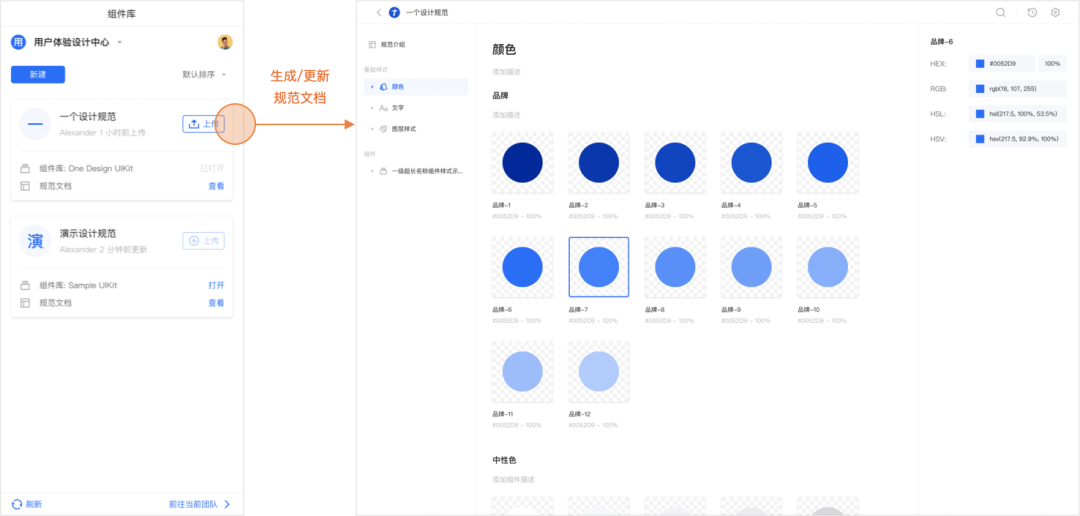
2. 自动生成/更新规范文档,制作更简单
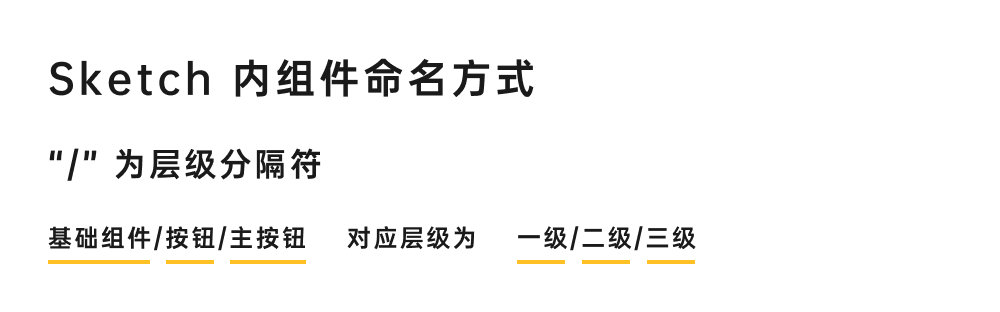
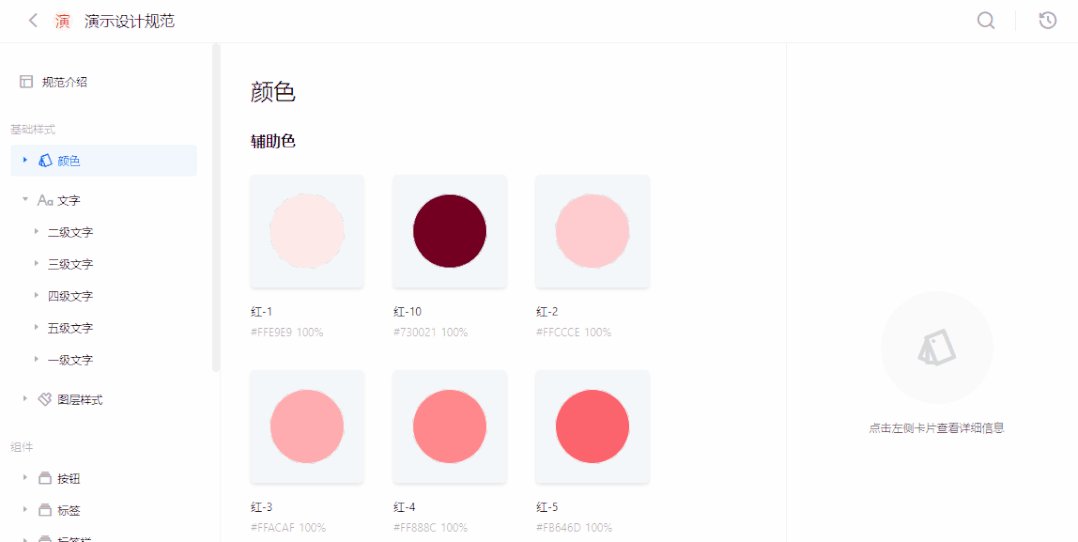
在 CoDesign for Sketch 插件内上传组件库,即可自动生成规范文档,Styles 和 Symbols 将完整展示在文档内,目录结构以 Sketch 内组件的命名方式自动生成。

在 CoDesign for Sketch 插件内上传新的组件库后,就可直接更新规范文档。

可视化的组件,结构化的检索目录,清晰的组件展示区域,这样的一份规范文档,能帮助每一个使用者更快地找到想要的设计规范内容!
3. 提高团队协同效率,问题全解决
以往制作设计规范,你可能会遇到这样的问题:“需要设计师逐一手动标注”、“研发需要自行判断设计稿内图层是否为组件,容易重复开发”、“人工标注可能导致数值不准确”。这些问题,我们全都帮你解决好了!
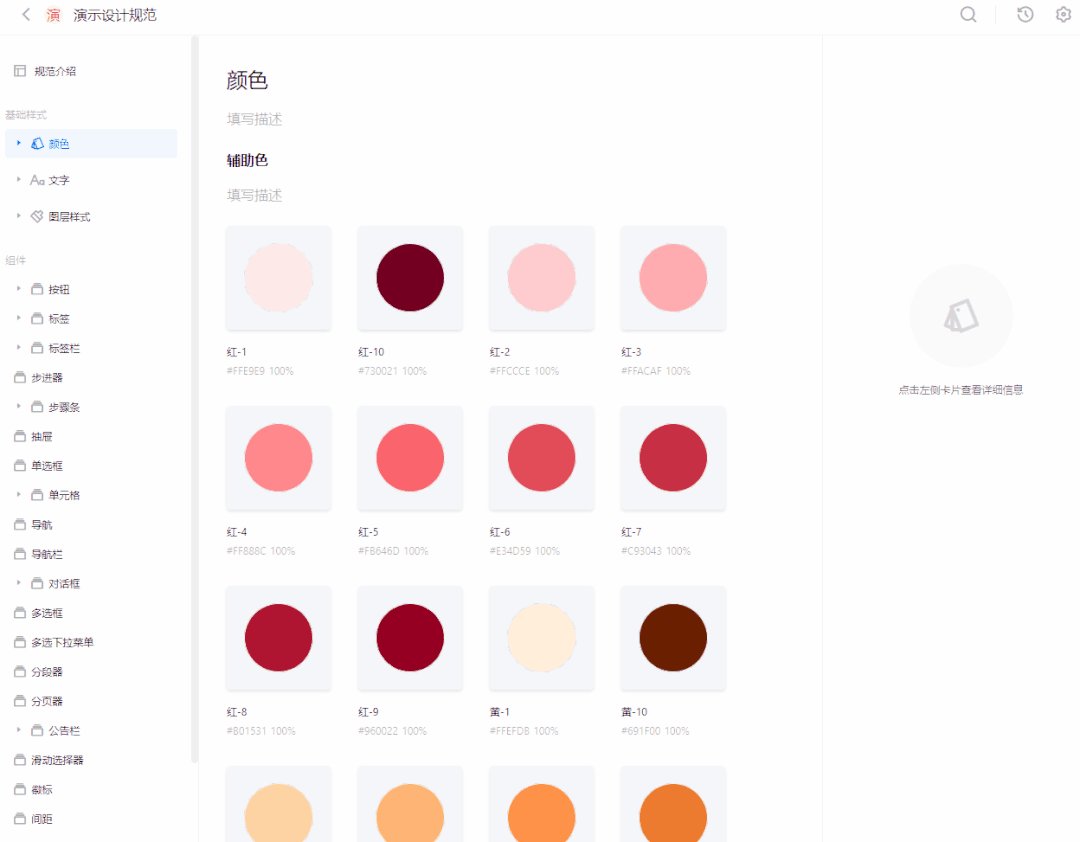
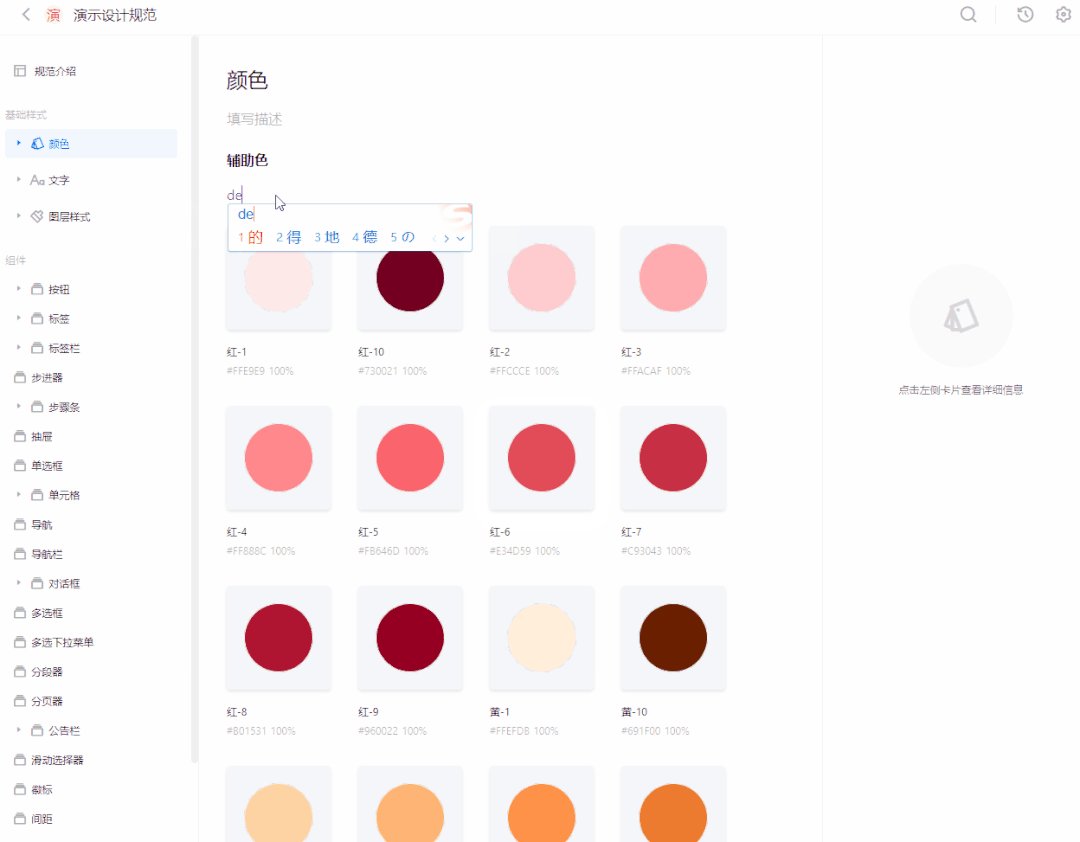
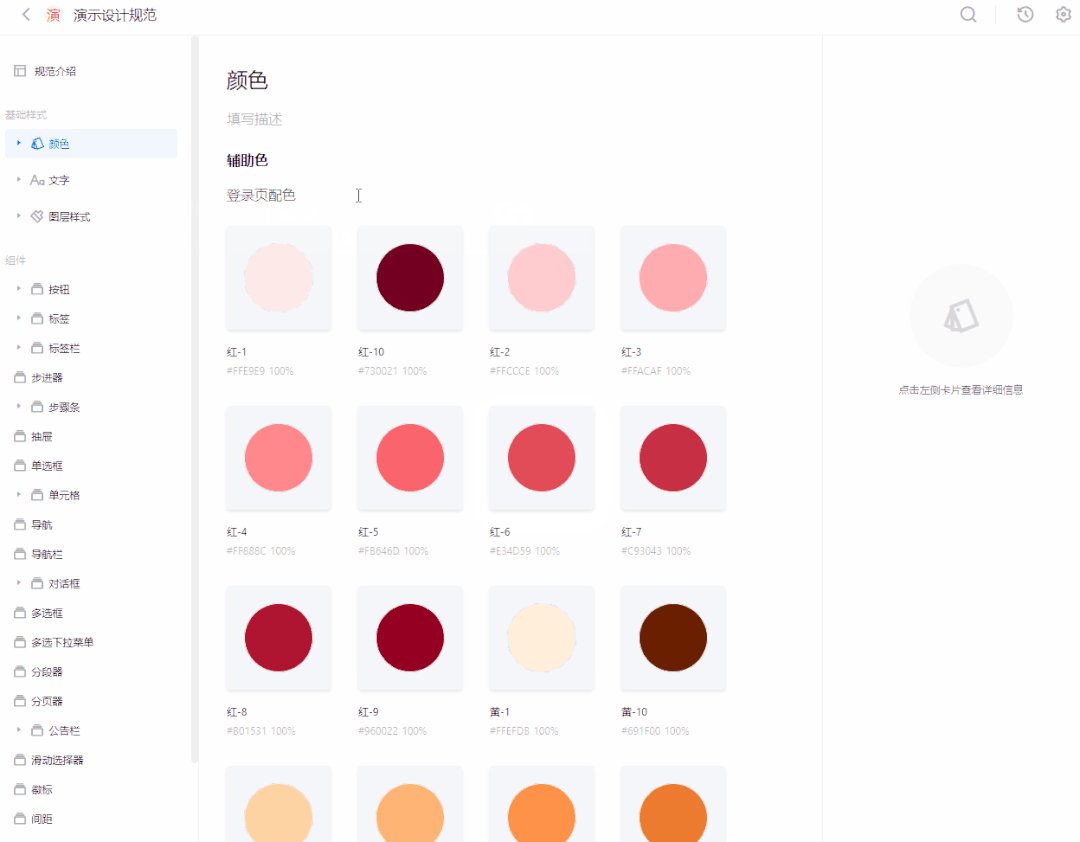
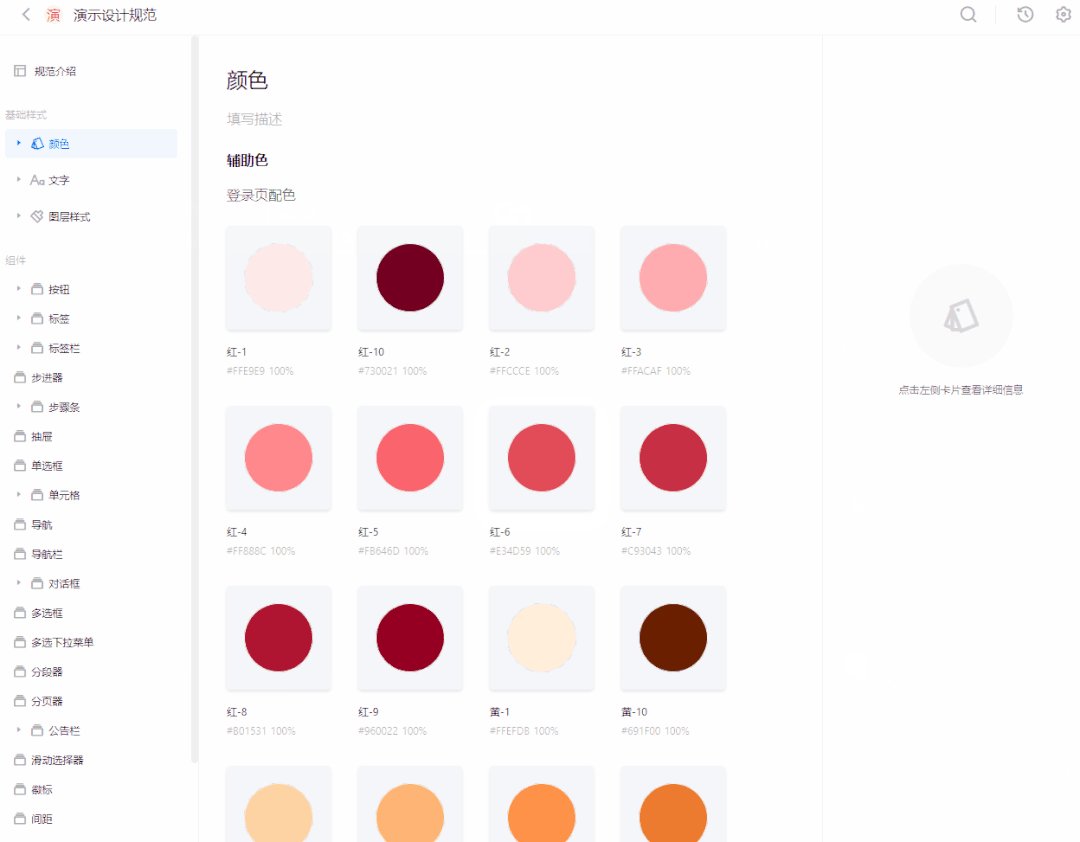
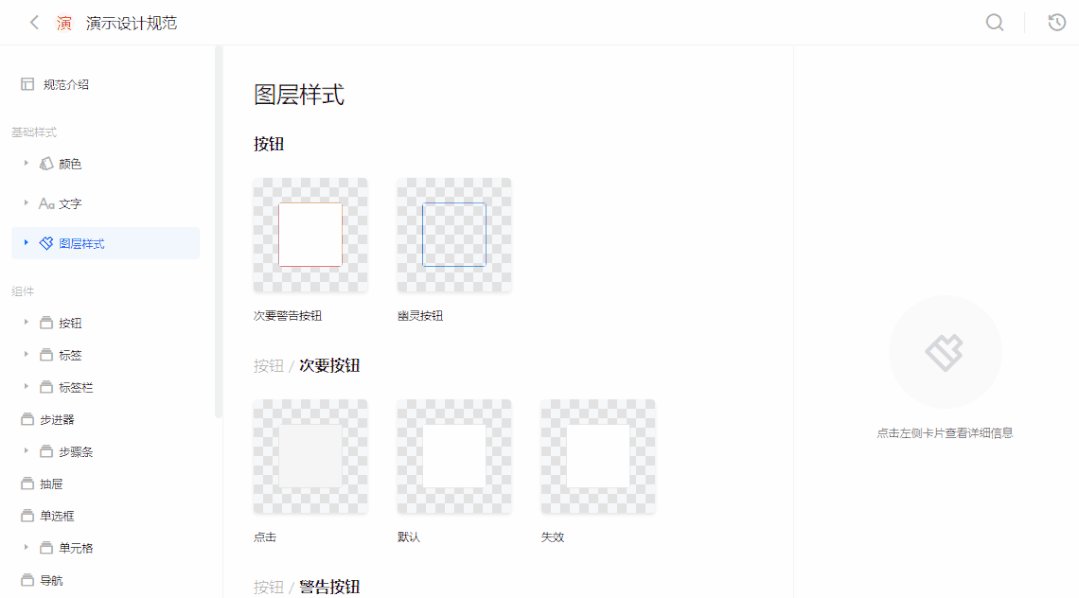
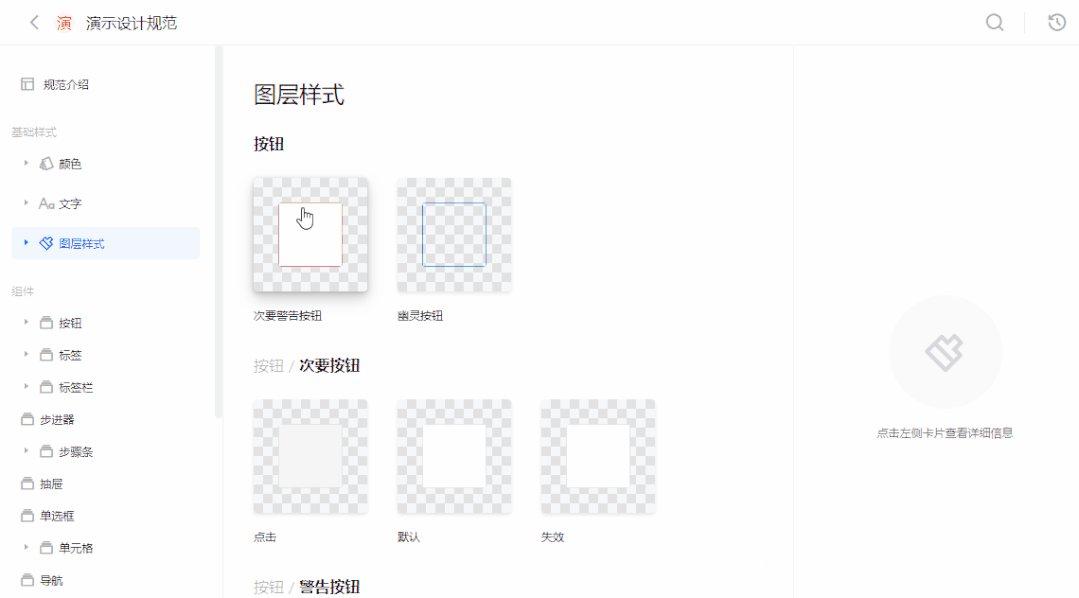
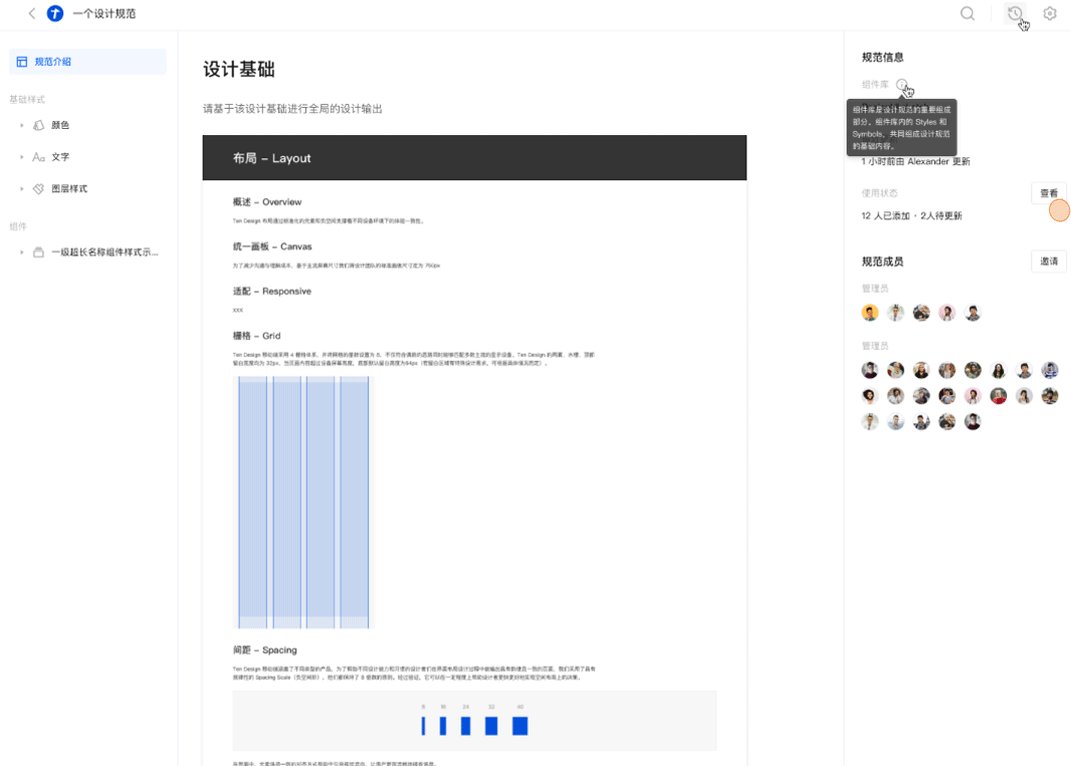
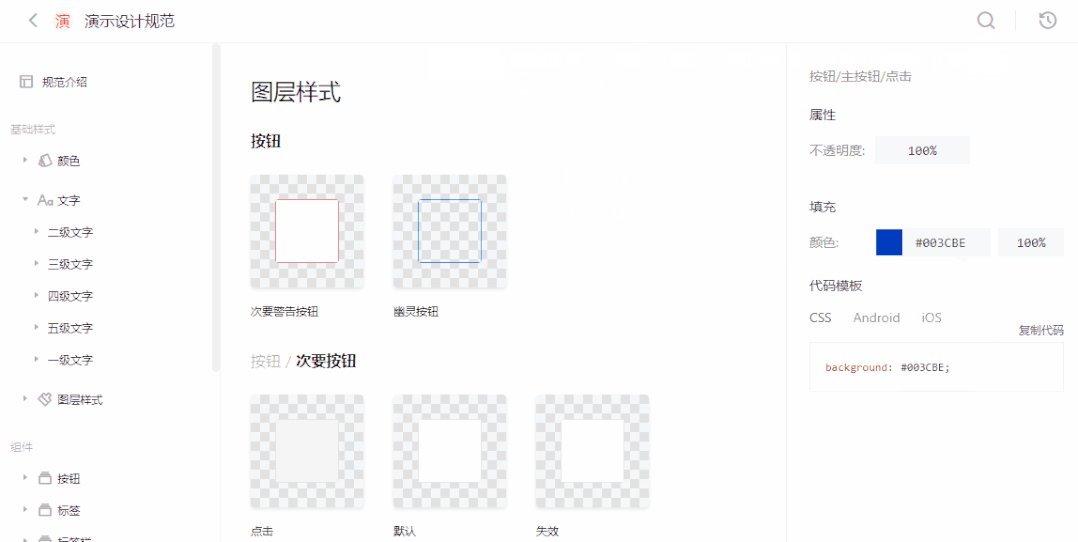
在「设计规范」中,设计师可一览 Styles 跟 Symbols 的样式效果。点击「添加描述」,还可补充该 Styles 跟 Symbols 的使用描述,保证团队设计的一致性。

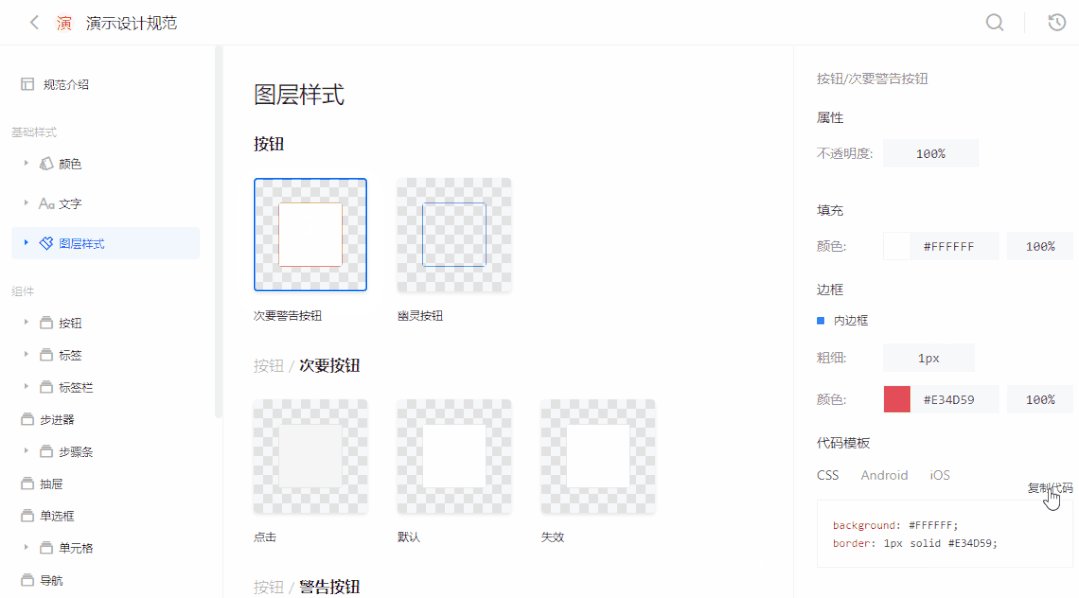
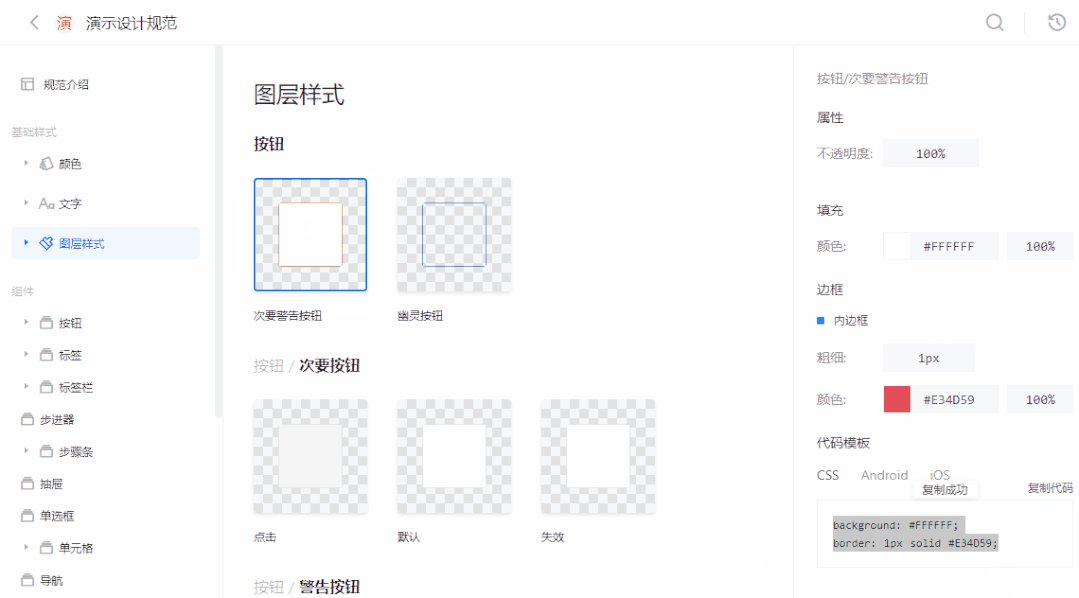
在「设计规范」中,研发人员点击任意的 Styles 跟Symbols ,都可以查看标注信息。点击「复制代码」,还可在线一键获取相关代码信息,提高代码复用和开发效率!

4. 使用情况一键提醒,合作更无间
不知道组件使用的是不是最新版?还在一个个通知成员更新组件库?大可不必!
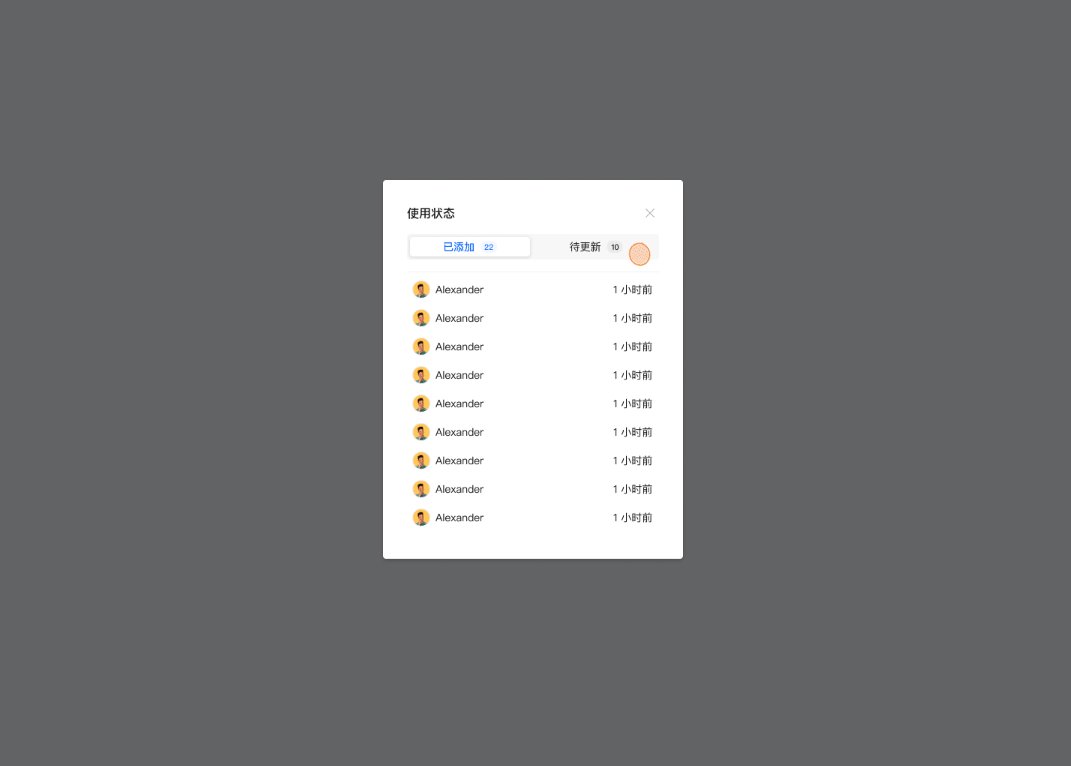
在「设计规范」中,右侧的「使用情况」就可查看团队成员对于该设计规范的使用状态。
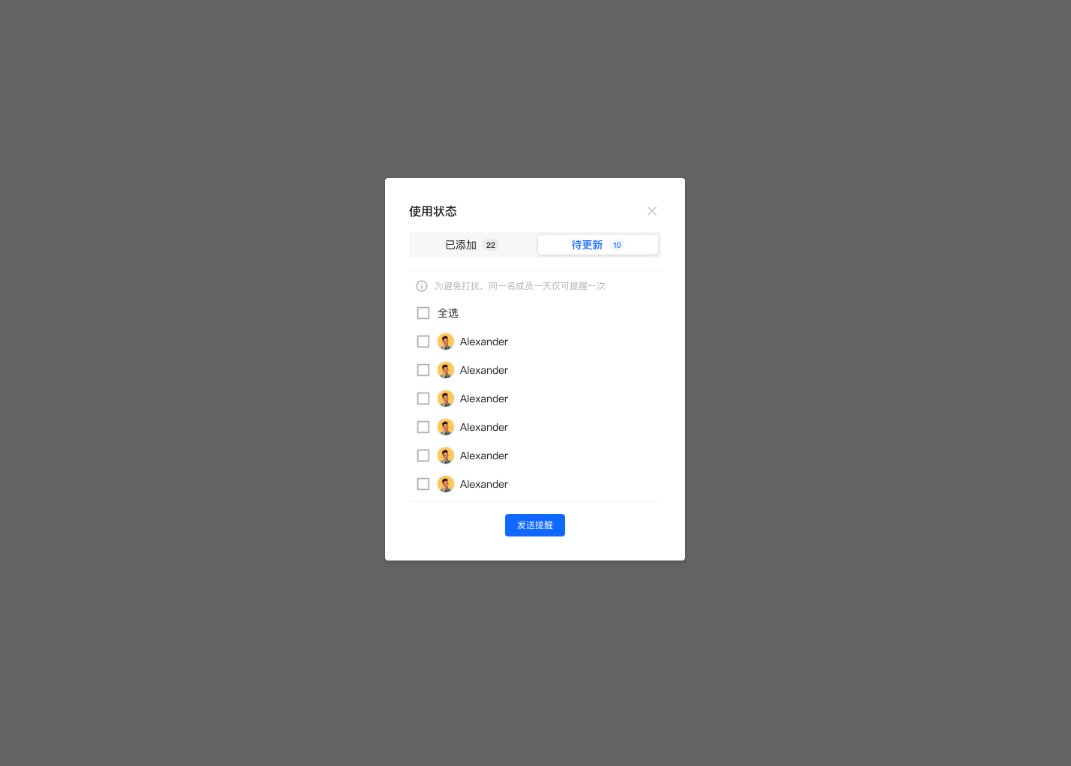
若团队成员添加设计规范后没有及时更新,管理员可在「待更新」内,勾选团队成员,即可一键提醒,督促成员及时更新。

要是遇到组件不适用的问题,想要及时反馈也很简单,直接在对应的组件发起评论,@负责人即可搞定。
5. 设计规范精准搜索,调用更快捷
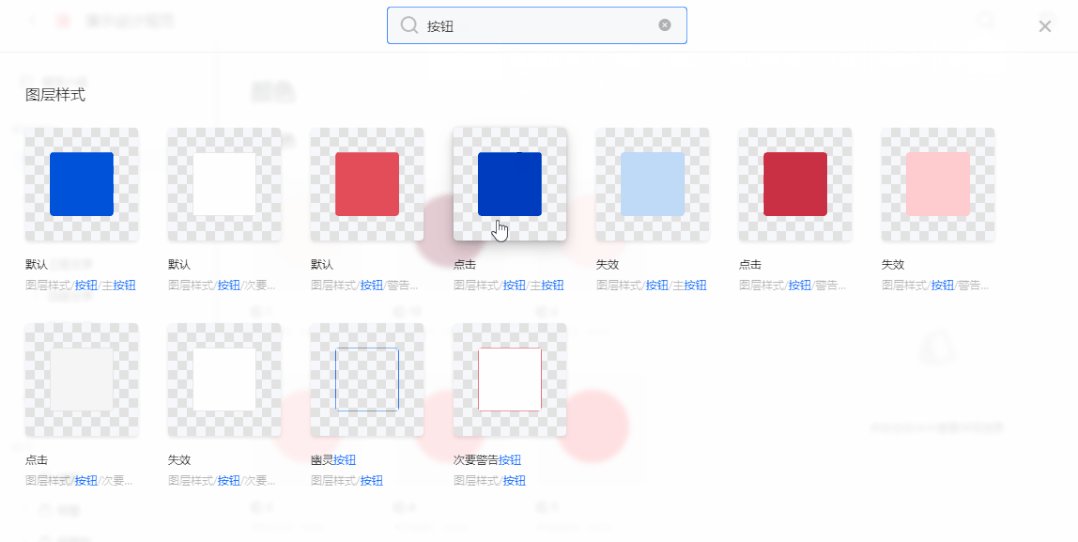
组件库检索成本高?更新内容不清晰?找不到?使用 CoDesign 就不会有这个烦恼!设计规范支持精准搜索。
成员可在「设计规范」中,点击右上角的搜索框,输入设计规范的相关信息,则会呈现相关的颜色、文本、图层样式、组件,点击即可跳转到对应的规范目录。
让每一个团队成员更高效更准确地调用合适的组件。

本文由 @腾讯CoDesign 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







