B端教育产品的情感化设计(视觉篇)
编辑导语:教培类产品若想更有效地吸引用户留存,则需要站在用户的角度进行思考,让用户有持续性的动力使用产品。而有“温度”的设计可以让用户更有动力。本篇文章里,作者从视觉上总结了B端教育产品的情感化设计操作策略,一起来看一下。

上期和大家分享了B端教育产品的情感化设计(交互篇),今天便讲讲我们是如何让工具化教培类产品更具有“温度”,同时又满足B端产品多样、规范化设计的。

一、项目背景
此项目是由我们的合作伙伴-清华大学心理学系学习科学实验室执行主任宋老师和他的团队发起,与我们腾讯云的小伙伴一起完成设计和开发的。宋老师的师资团队在教育培训行业已有多年的沉淀,且在类工具化的教培线上产品授课经验丰富。
宋老师团队认为:“现有的工具化产品并不能足够满足团队的教学需求和理念”。他们需要更富有情感化的产品,区别于其它的在线工具化的教培产品。
同时在教学过程中宋老师团队的核心痛点在于:如何让学员有动力地学习下去。21天中长期课程训练营,学员会经常出现无法坚持学习、学习动力不足、中途放弃学习等问题,而这些也自然成为我们需要去突破和解决的设计难点。
1. 核心诉求:如何让学员有动力学习?
解析问题:老师团队希望做出与市场上工具化产品有所区别的产品目标,更是一款具有情感化且具有工具属性的教培产品。根据这个目标和方向,我们快速尝试了一版方案:让学习进度清晰可见—“学习地图”方案。

设计目标
快速迭代1.0 学习地图,定位问题聚焦设计方向。

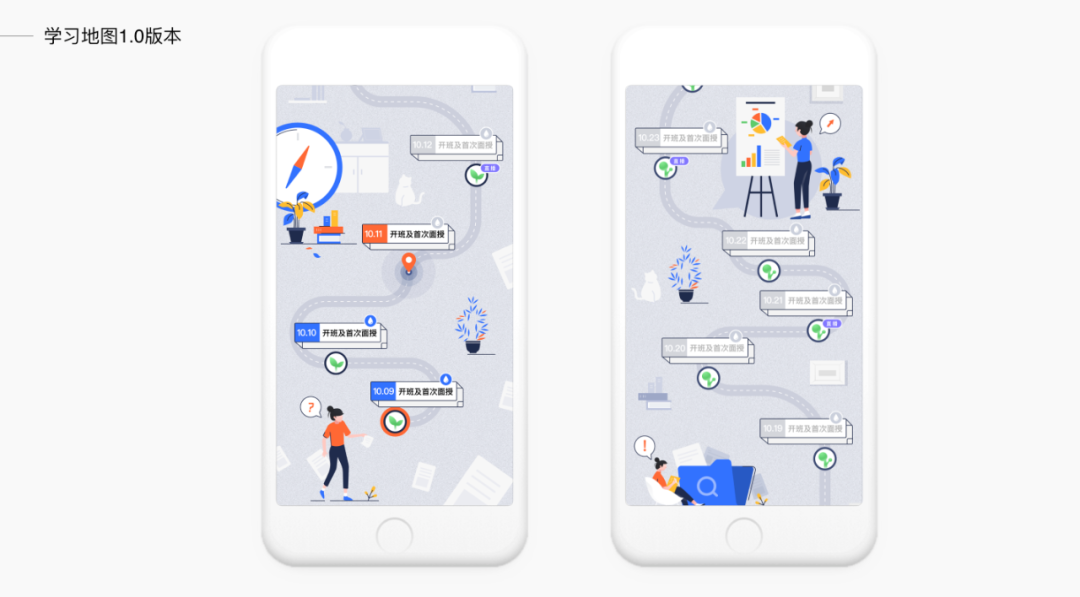
1.0版设计地图
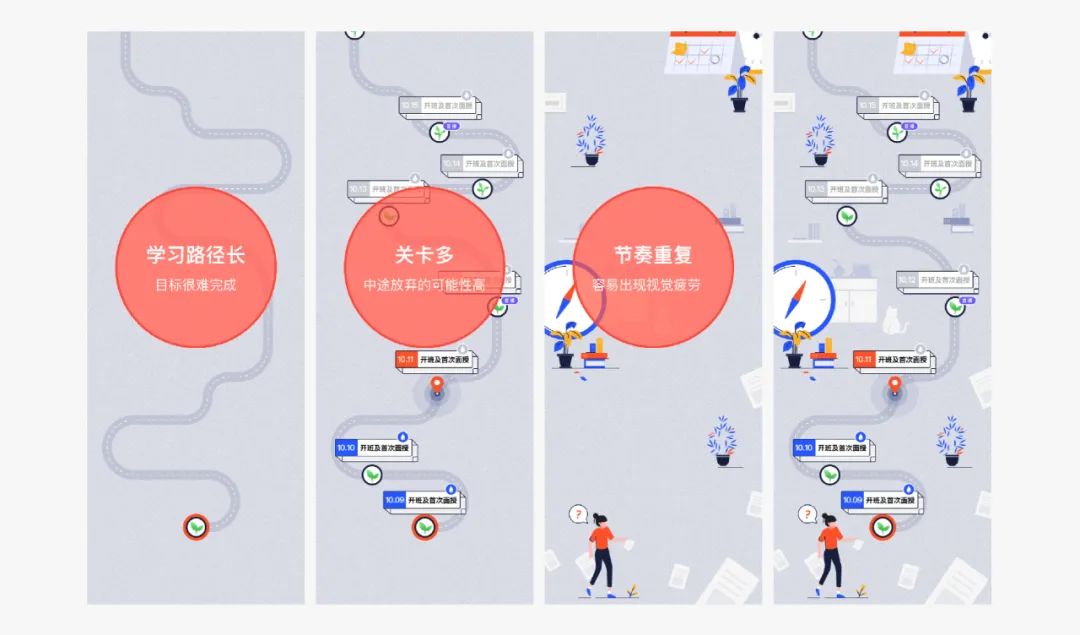
我们快速打造并模拟上线了1.0版学习地图,并和宋老师团队沟通发现:如上图的信息模式更适合即时性运营类的信息传达,而在21天这样的学习训练营中,这样的视觉信息表达会有以下的问题:
- 学习路径漫长且曲折,让学习目标看起来很难完成;
- 在漫长的路径上连续不断的关卡造成一种让用户遥不可及且容易中途就放弃学习;
- 节点的节奏过于单调让学习没有预期感、缺失成就感。
虽然秉持着创造轻松的学习环境和气氛的目标,我们的设计还不能满足实现情感化的工具产品,所以我们快速的定位问题并调整了我们学习地图的设计思路。

1.0版设计地图
2. 学习如何才能是轻松又有动力的?
回答最初的问题,如何让学习轻松有效又有持续性?分为以下几个维度:
1)缩短学习路径— 让学习目标看起来轻松可执行。
2)拉近终点目标— 让原先看起来遥不可及的目标“触手可及”。
3)只聚焦当前任务 弱化未完成的任务—帮助学习者减负,学习者不需要关注将来的任务,只需要把精力聚焦在当前的任务下,完成当前的力所能及的“小事”就能打卡成功。
4)放大学习成就感— 在21天的训练营,把学习分成:初、中、后期。在学习初期需要关注学习习惯的养成;在学习中期需要帮助学习者在中途不要放弃学习,鼓励学习者,并将学习回报等可视化,像是累计的学习时间获得惊喜等;在学期后期放大目标,凸显目标任务近在咫尺的感受,在最后学习终点放大学习的成就感。
5)放大社交属性— 腾讯的基因就是有社交属性的,所以将学习组团化,学习者之间互相鼓励,让学习变得简单和快乐。
3. 从笼统的游戏化设计聚焦关键设计点
1)轻松
创造更轻松愉快的学习氛围。首先需要拆解分化目标本身,聚焦于当下要完成的事,而不是想着那个遥不可及的目标;其次,让过程可见,看见学习的过程视觉化的量化;最后,惊喜埋点,让学习是一件快乐的事情。
2)激励
主要的思考方向聚焦在:增加互动,老师上课直播的送花 、标示(学习积极分子等)创造学员之间的互动,攀登榜等。其次通过惊喜盲盒让学习也是可以开心并且有成果的。
3)品牌化
以此次的项目代表,不同的教育机构有自己的属性和教育理念的传达,也有大量的运营的需求。如何帮助合作伙伴或是客户更好的快速、清晰、准确的塑造其品牌和品牌识别度,也是我们需要聚焦的方向。
4)B端设计
作为B端的设计,希望后续面对类似需求的客户可以将设计元素组件化,量化复用的同时,满足用户定制化的需求,灵活多变,帮助产品快速的产出。

聚焦设计关键点
二、差异化学习地图专项设计
1. 地图信息属性调整
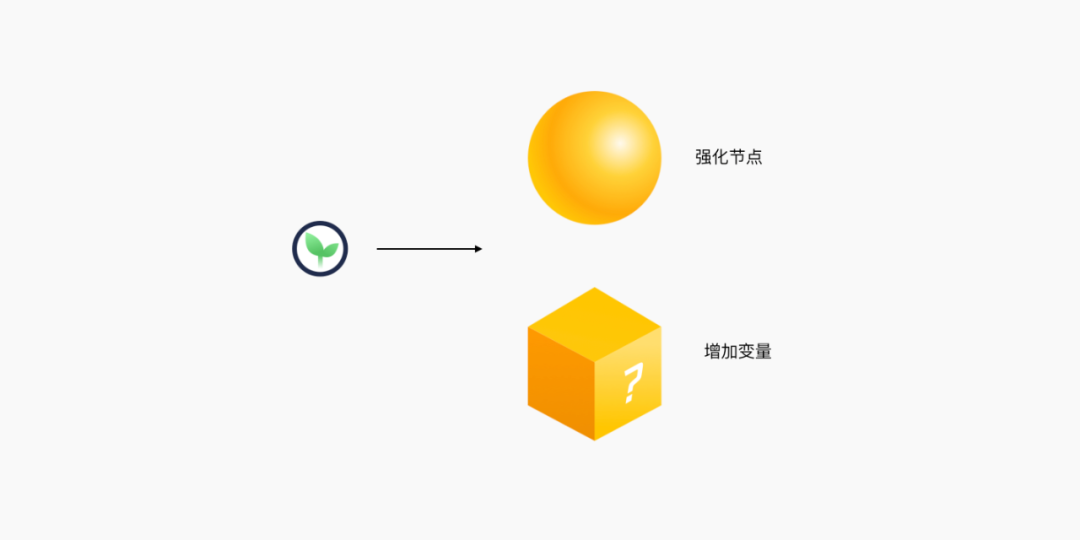
1)节点
将课程的节点放大,且增加变量的属性,让每节课程的节点都“埋藏惊喜”。同时节点的设计分为基础节点和其它节点。其它节点包含:彩蛋节点、运营位节点等,让节点变成一个组件的同时具备了灵活变化的属性。

节点组件
2)路径
节点自身就可以组成隐形的路径,相对就压缩了学习路径,减轻学习者的学习负担。并且用空间感的“近大远小的”路径设计从视觉上“拉近”学习目标终点。
3)角色融入
将学习者角色带入,用了小人“跳一跳”的动态增加学习的趣味性。

动态跳一跳
4)故事线
服务于售前,产品可以针对不同的客户和需求串连不同的故事线。
在做初期提案时,我们的故事线是:学习积累水滴灌溉小树苗,在学习过程中小树苗慢慢成长变成大树,通过这样的视觉呈现来体现学习的成就感。学习者在不同的节点会解锁带有树苗长大的惊喜“彩蛋”节点。
作为B端的设计服务,不同的客户有不同的目标需求,但是基于这样的学习地图组件,后续可以更换不同的故事线,也可以根据客户需求灵活定制学习地图。
2. 地图在界面上的的呈现
1)终点目标可见/聚焦当前任务
首屏就可以看到终点,并展示终点第21节课程,减轻学习者的负担。在视觉上呈现出:完成这个目标“看起来”也不是很困难的感受,让学习者感觉自己是可以凭借着努力去触达学习终点的。所以学习者只需要聚焦在当前需要完成的课程,而不需要考虑还未完成的课程。

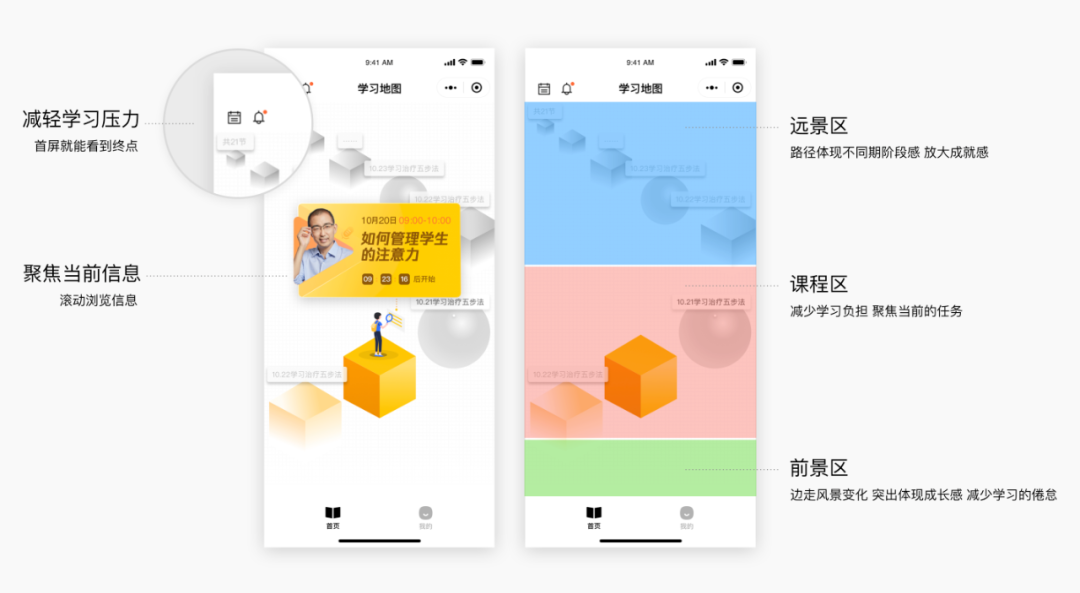
地图的视觉呈现
2)界面结构
- 远景:不同的阶段感,放大成就感。
- 课程区域:(减少学习负担,聚焦当前的任务。
- 前景区域:边走风景边会变化体现成长感,减少学习的倦怠感。
3)前、中、远景的结构设计
界面的结构分为:前景、中景、远景。
- 前景区域:随着学习者边“走”风景会变化,在前景处体现学习者的成长感,减少学习的倦怠。
- 中景:课程区域,减少学习负担,聚焦当前的任务。
- 远景:弱化未来的课程,在学习后期阶段,放大目标触手可及的感受,帮助学习者坚持学习。
4)学习地图元素的组件灵活变化
1.0版本的学习地图设计重心放在视觉插画上,而忽略了服务于B端用户所需的快速组件化。基于现在的设计结构,可以有效的产出和预估设计的工作量,将其作为有情感沉淀的半自定义组件。

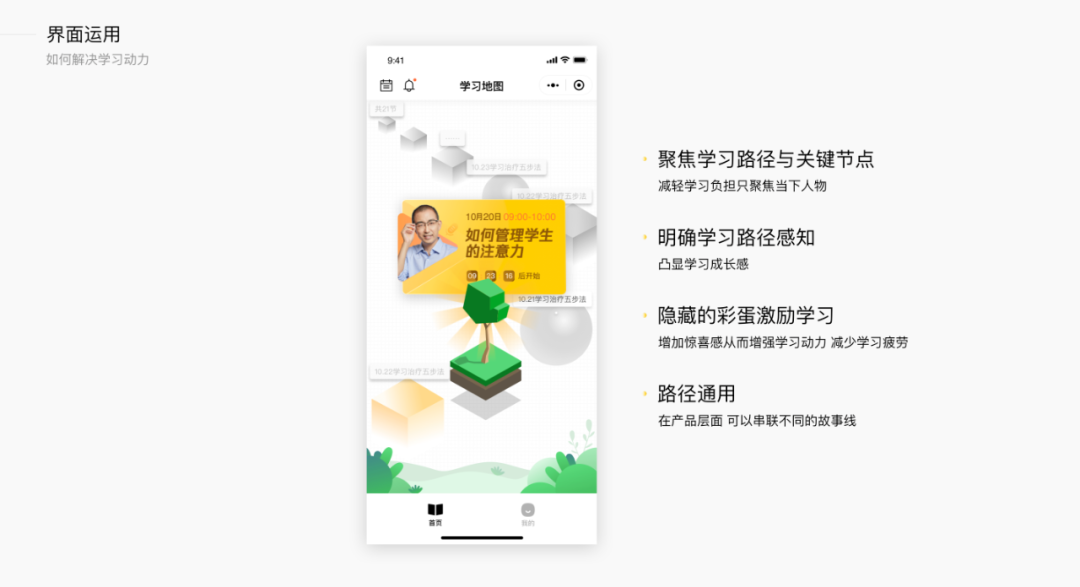
如何通过界面提升学习动力
5)最后小结
学习地图的设计是为了帮助学习者减轻学习负担、帮助学习者明确学习路径、凸显学习的成长感。灵活的节点设计以及隐藏彩蛋增强了学习的动力,减少了学习的疲劳感。而在产品售卖层面,可以串联不同的故事线快速搭建学习地图。
三、帮助合作伙伴树立品牌
1. 客户提案
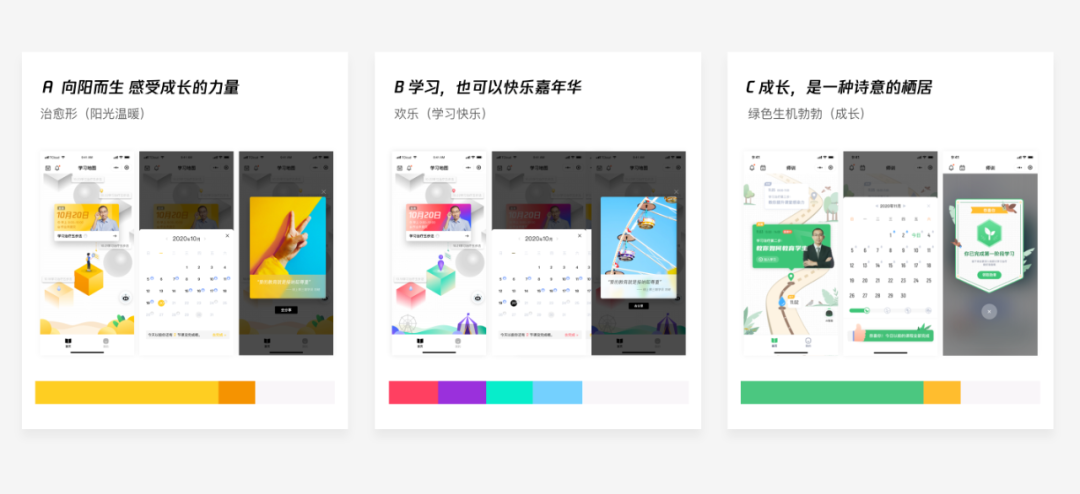
合作伙伴提出了关键词“成长”,为了更好地管理用户的预期,我们做了以“成长”为核心的三个维度展开的设计提案。方案A为成长沐浴在阳关下的治愈型方案—向阳而生感受成长的力量。方案B为学习也可以很快乐—学习嘉年华。方案C为成长的经典绿色方案—成长是一种诗意的栖居。

3个不同的提案
确定主题向阳而生
在与合作伙伴沟通后选择了A方案向阳而生,产品也重新定义了故事主线。将故事主线定义为“登山看日出”所以根据新的故事主线我们定义了主要的品牌元素及延伸运用。
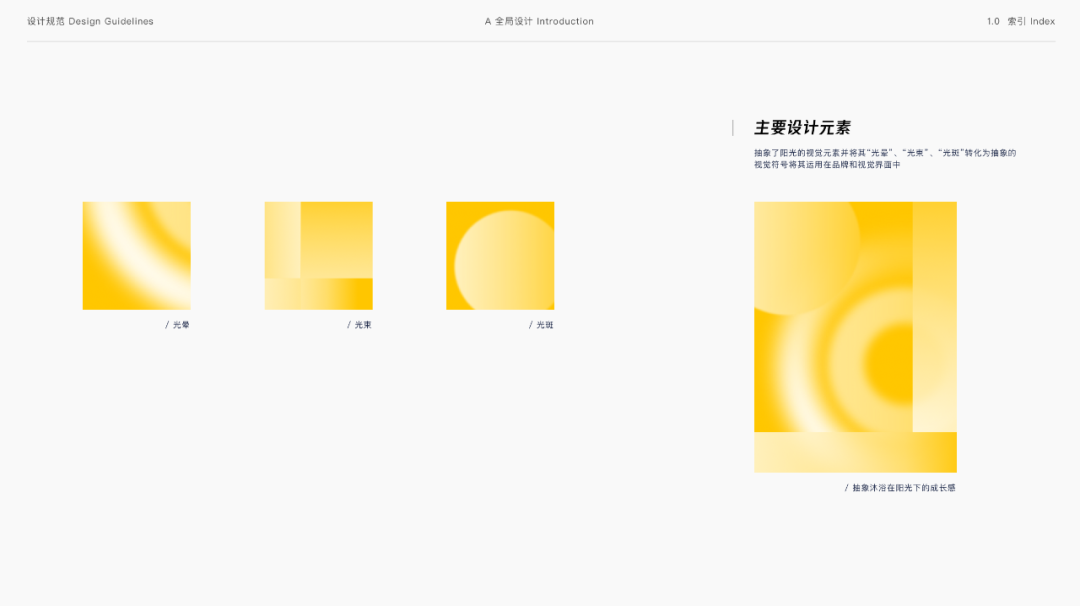
2. 品牌设计元素的提取与应用
宋老师团队选择的“向阳而生”的方案,将设计元素的落点在于“阳光”的设计点上。

视觉元素提取抽象并赋予视觉的语意“在名师的指导下学习成长,犹如沐浴在温和自在的阳光中,快乐成长,快乐学习”,并加入了“学习”的元素—笔记本,希望可以通过纸张体现学习过程中的“亲切感”。

主要设计元素首先来分解主要的视觉设计点-阳光,提取阳光“温暖柔和”的特质。将阳光元素抽象出:磨砂模糊的阳光光晕、一束光线的色彩形状的组合。并将这些特质运用在界面设计中,如下图。

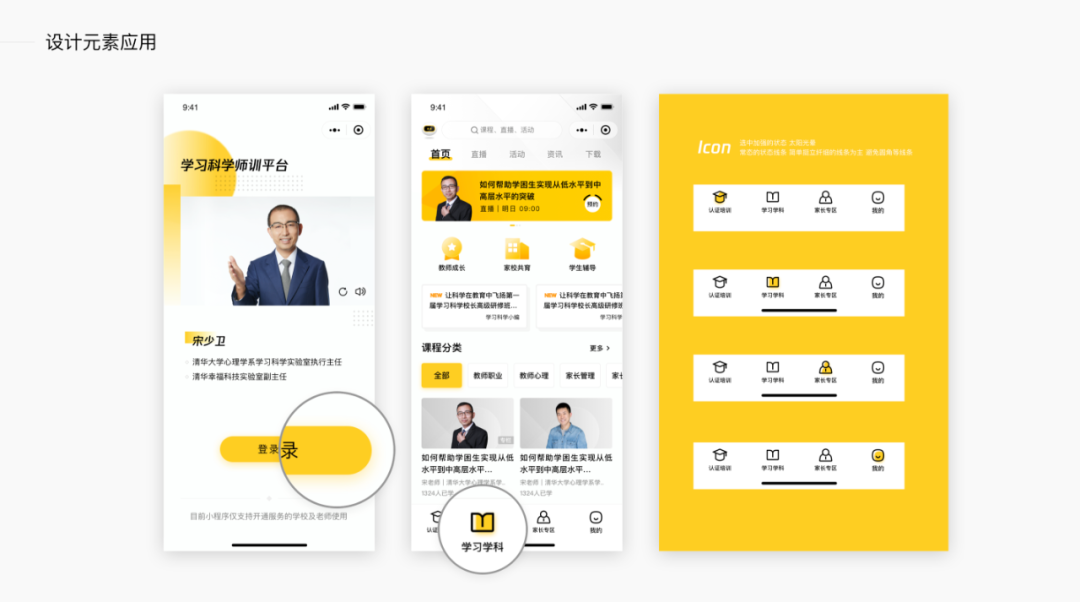
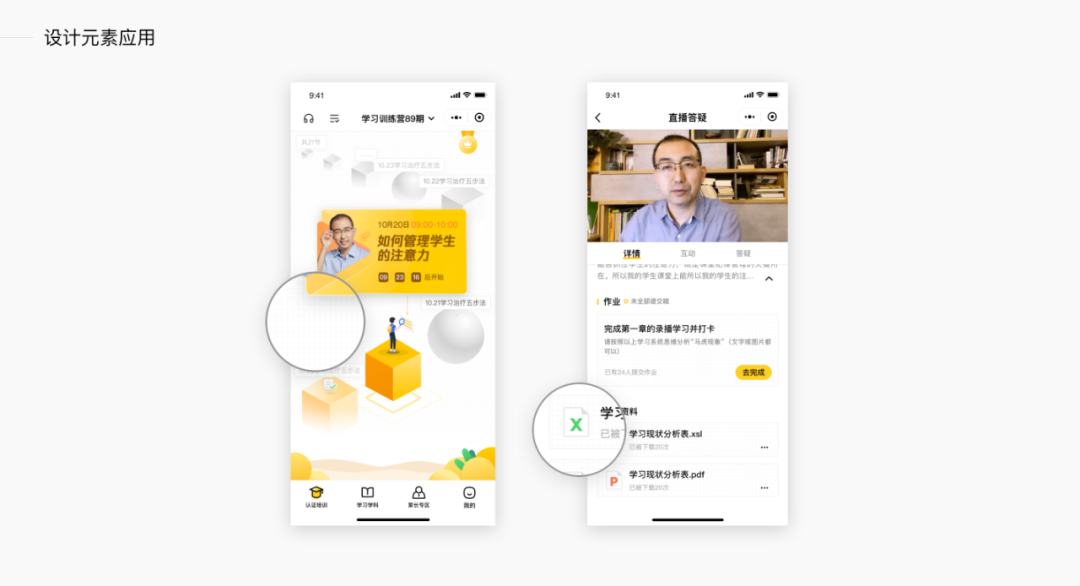
设计元素在界面上的应用在质感上运用更多偏磨砂的效果,加入有代表性的笔记本元素作为底纹。在界面可以上看到,通过阳光光束突出人名,重要的按钮及按钮状态也增加了阳光光晕的设计,在细节上潜移默化地呈现教学与设计的理念。

设计元素在界面上的应用
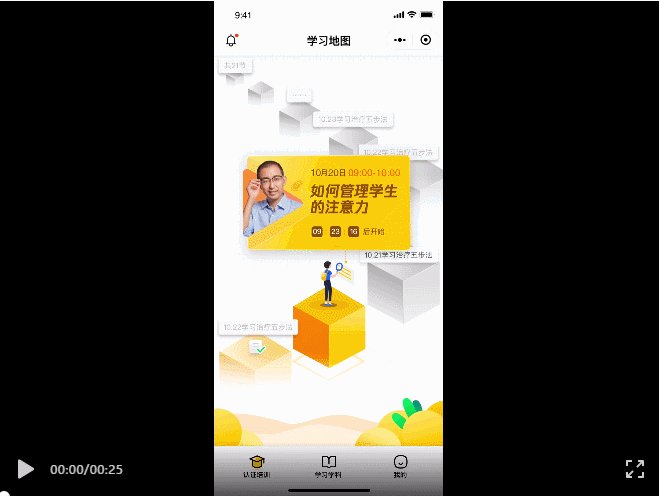
3. 差异化:融入新的故事线—放大学习成就感
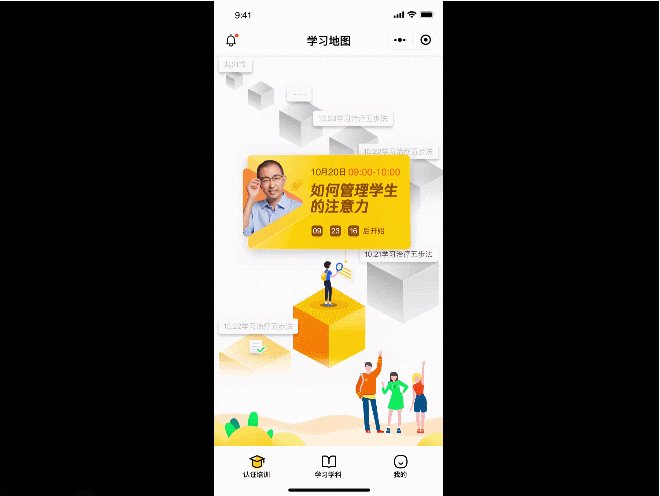
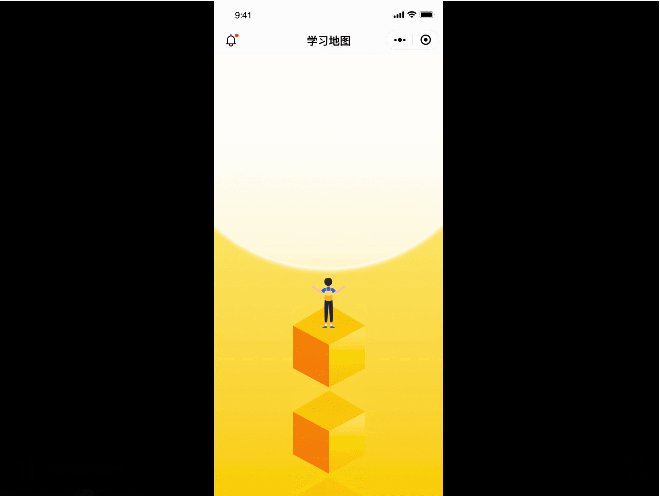
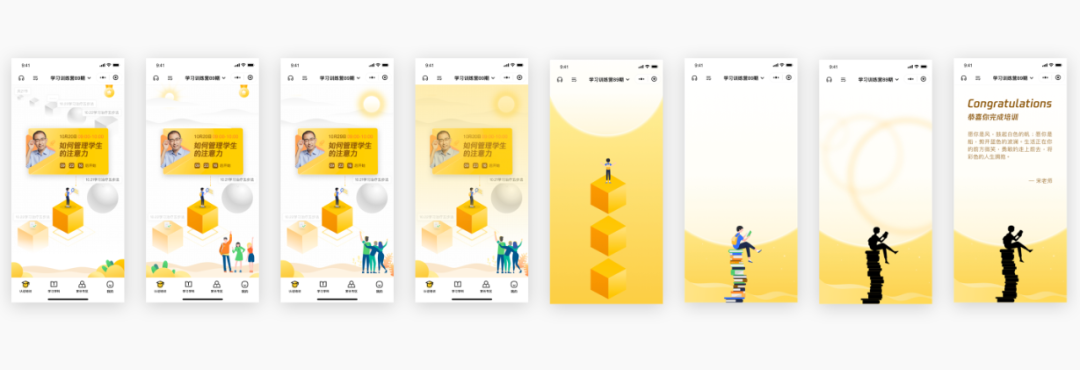
融入新的故事线“登山看日出”。在产品中“学习地图”作为差异化的设计点的全过程展示,参看下图视频演示。

首次学习过程模拟学习进度的视觉化呈现分为三个不同阶段:
- 初期-学习新鲜期;
- 中期-学习倦怠期;
- 后期-学习冲刺期。
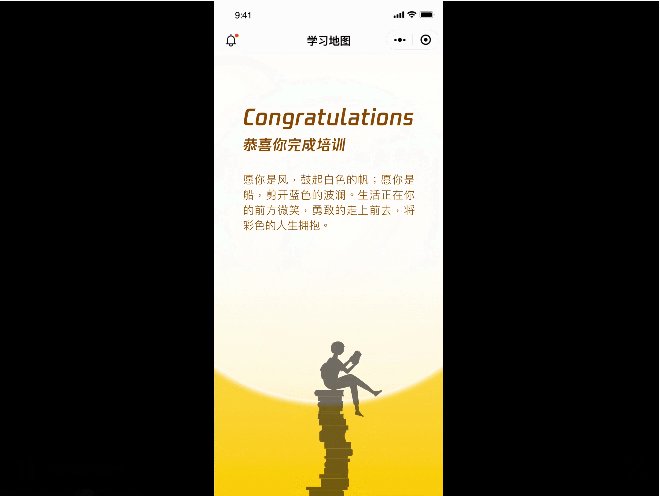
我们将21天的学习进程分成不同的阶段,并根据不同的用户心理改变视觉呈现,前期和中期和后期会有明显的“视觉改变”,在最后成功的学习完成也会有一个仪式感的“学习路径”的层层叠加,凸显学习的成就感,此时也是用户对自己用心学习的最好回馈,将这一些心理状态都视觉化地呈现在用户眼前。


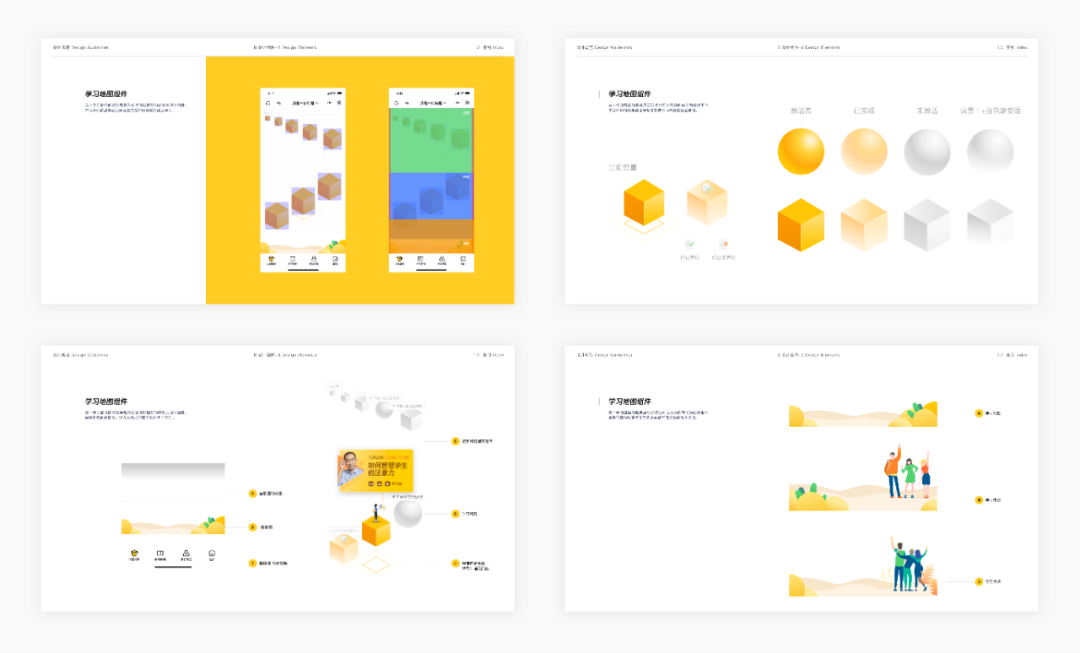
阶段的视觉呈现学习地图组件分为:
- 前景:学习过程变化的信息;
- 中/远景:学习节点,学习节点包括基础节点和自定义节点,自定义节点可以根据产品和客户的需要更改节点的属性;
- 远景:学习结束的仪式感展现。这一学习路径的视觉展现形式也可以很好地转化为设计组件,串联不同的故事线让学员去完成不同天数的线上学习。

学习地图组件
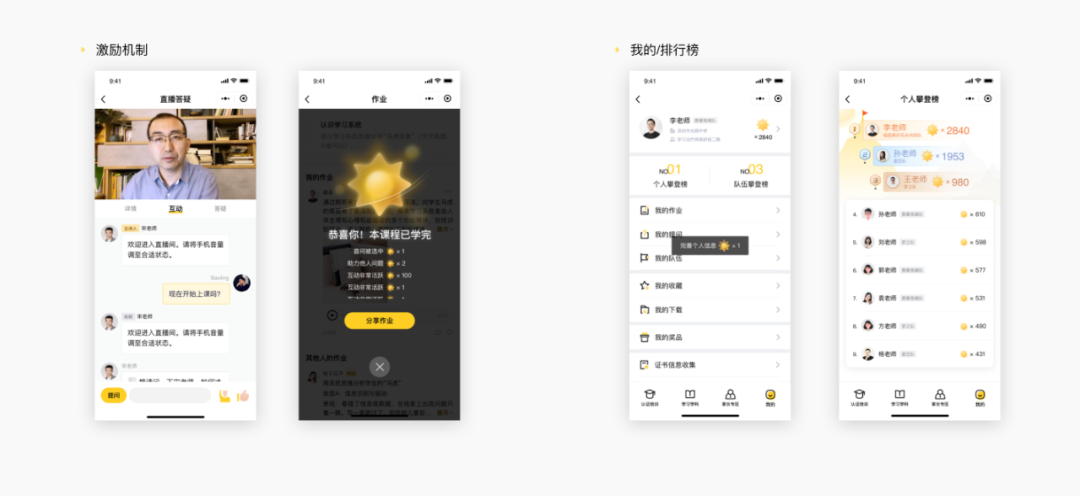
1)其它学习激励页面
呼应“向阳而生”的故事线,我们的设计还包含了其它的学习激励机制。例如:每次完成学习会获得一个“太阳”积分、学习攀登榜的设计上,呼应登山主题的视觉表达。

其他激励页面
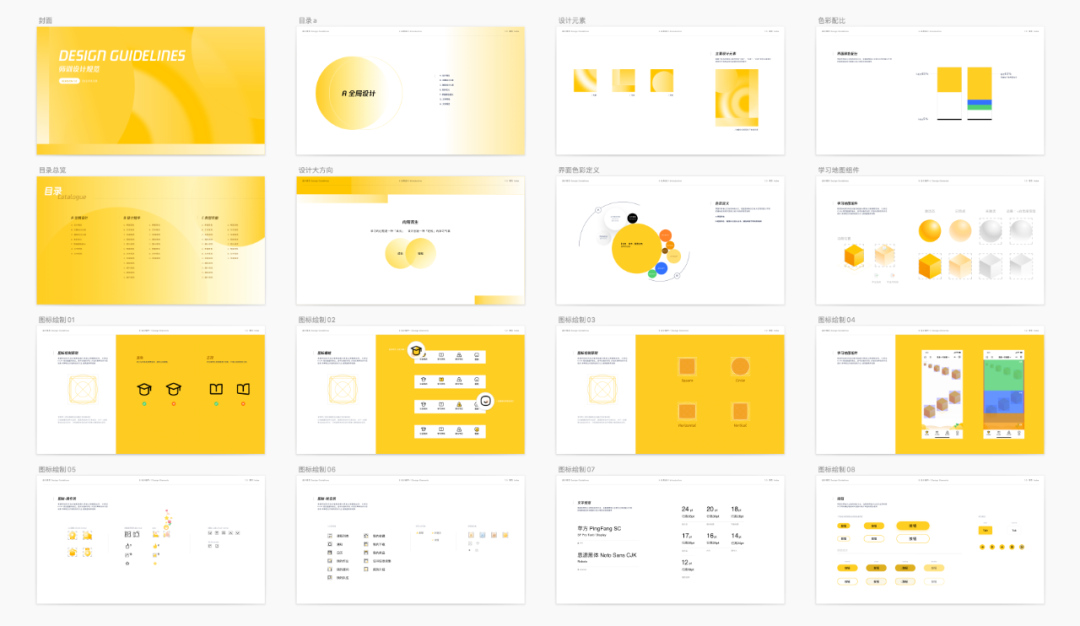
2)设计规范与设计协同
为感更好地进行教育的视觉协作,我们将视觉规范分为:设计总体理念的概览、设计基础组件、设计特殊组件、界面相关的具体设计内容、典型页面和人物封面规范等,保证内外部的设计输出规范,保持产品视觉基调完整准确。

设计规范

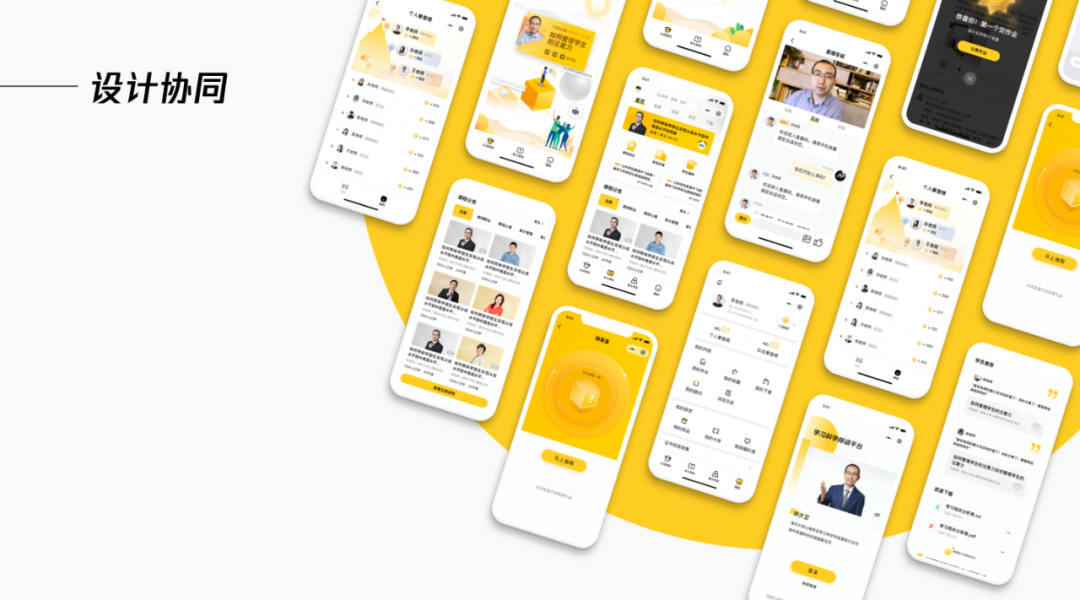
协同设计
作者:kimiko,来自腾讯云设计中心
推荐关注公众号 “腾讯设计”( 微信ID:TencentDesign ),第一时间获取腾讯官方的设计方法论
本文由 @腾讯设计 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








客户主题选嘉年华就好了,更喜欢嘉年华的设计
棒棒的优秀,