娱乐没有圈,设计没有边?—浅谈几个设计法则

经常会听到有人议论,设计很主观化,很难有标准。但一些常见设计法则,还是能够让我们深入浅出,在设计过程中给予我们一些辅助。以下就简单介绍几个:
1.Flexibility-Usability-Tradeoff:弹性-使用性权衡
弹性,即样样知晓,无一精通。当弹性增加时,单个功能的使用性就会降低,引发效率降低,复杂性、时间以及开发的成本增加。
如何兼顾功能的丰富和使用性,弹性需求在何种情况下是有意义的?简单来说,用户对其未来需求没有清楚的期望值时,可以多做一些功能去试探用户的功能需求。如,拥有多功能的弹性设备个人电脑,适合对自己需求并不是那么具体的用户。具有使用性的游戏机,则更符合对游戏有明确需求的发烧友用户。
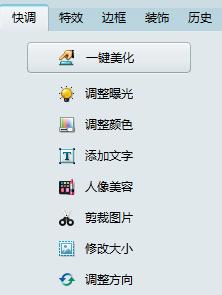
又如,QQ影像的快调,对一个不懂图像处理,对图形处理参数没有清晰认知的用户,可以多提供一些快速调节设置,提供更大范围上的弹性功能。

产品设计最终是偏向弹性还是使用性,取决于我们面向的用户,对其期待的功能是否有比较精确化的描述。
2.Garbage In —— Garbage out垃圾进,垃圾出
人机交互中,输入到系统的信息,如果本身就是垃圾,自然不能期待产生的内容是对用户有效的。

垃圾信息一般有两种情况:
1、类别问题:比如要求输入字母,结果导入了数字
2、质量问题:比如两次输入密码,第二次比第一次多出了一个数字。
常见于表单数据填写的案例场景中,对于类别问题,可采用输入前事先告知,和输入时的内容限制来规避:

对于质量问题,可以通过预先检查和确认等功能来避免。

最重要的是,如果是用户已经填写的内容,最好直接导入,减少用户导入信息的错误几率。

依赖于信息运营的社区类产品,如果有必要,也可做些门槛式的设计,能从源头把控,让用户不会那么容易的导入垃圾。

3.Expectation Effect 预期效应
因个人或对他人的预期,会引发认知与行为的改变。事前一项可靠的描述,会在任何群体中,引发约30%的期待。
当推动某项产品或设计时,适当建立预期心理,引导目标用户,达到预想目的。如产品发布前,让用户有预期,无论是后面收集用户反馈,还是下个版本的推进都可以得到更针对性的反馈。

反之,当我们在做用户研究访谈时,要采用适当的步骤,尽量避免因为预期效应而导致的偏见。

值得提醒的是预期效应虽然会影响认知行为,但是这种改变是暂时的,经过一段时间后,行为和认知均会回复到基准线。
4.Five Hat Racks 五帽架
1989年Wurman(TED主席/执行总监,第一次提出信息架构的概念)提出五帽架理论:无论信息对象如何,都可以使用五种方法进行资料组织。
1、字母:最常见的组织方式,具有强烈的指示性,适用于非直线方式找到特定内容。

2、时间:以时间为基准来组织资料,适用于时效性强的信息。

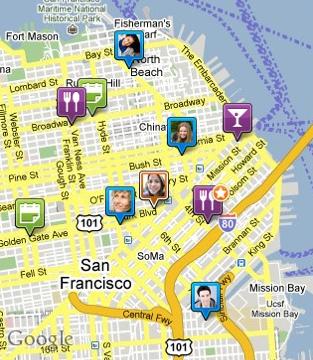
3、地点:以地理或空间组织资料,适用于本身具备地理关联性的内容。

4、连续性:按范围大小、最高到最低、最好到最坏等组织内容,适用于展示对比性信息。

5、种类:用类似或相关性来组织资料,适用于多层级信息分解。

5.Fitts’s Law 费茨法则
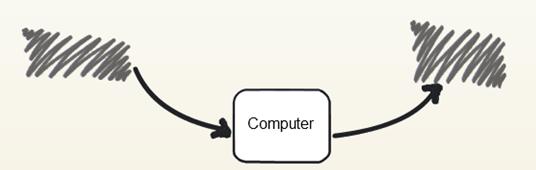
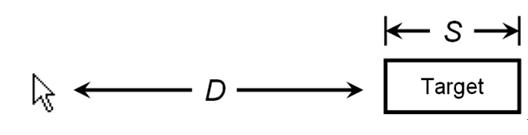
1954年由Paul Fitts提出:移动到一个目标的时间,跟目标尺寸及到目标的距离有关。移动对象不仅包括直接接触,如手指,也包括用一个物体去移动,如鼠标。
MT=A+B log 2(D/S+1);
MT=到目标的移动时间;A=0.230s; B=0.166s; D=指示装置与目标的距离;S=目标尺寸。如图所示:

适用于快速、指示性动作,不适合持续的动作。
6.Hick’s law 席克法则
以英国心理学家William Edmund Hick命名,当选项增加时,下决定的时间也增加。可以用来测出,当有多重选择时,需要多少时间能做出决定,适用于简单判断的场景,对需要大量阅读和思考的情景并不适用。
RT=a+b log2(n),
RT=反应时间,
a=与做决定无关的总时间(前期认知和观察时间),
b=根据对选项认识的处理时间(从经验衍生出的常数,对人来说约是0.155s)。
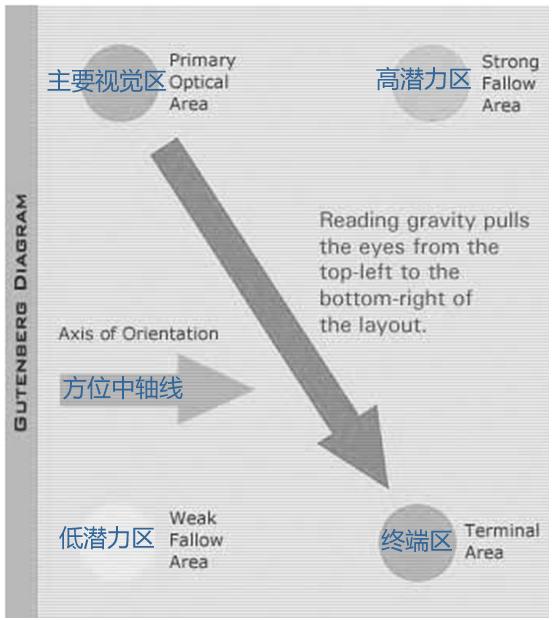
7.Gutenberg Diagram 古藤堡图表
古藤堡把显示媒介分为五个区间, 视觉流从左上角到右下角。

当元素是平均分散,性质相同的时,可以考虑用古藤堡表,来协助设计格式和内容。否则,应该以元素的重要性来吸引眼球的移动。
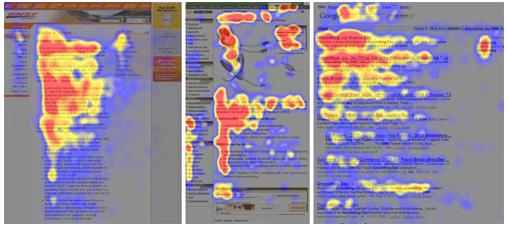
网页上的浏览热点区分布,验证了古藤堡表的分区。

8.Serial Position Effects 序列位置效果
序列位置效果:在列举项目中,排在前面与后面的物品,要比排在中间的物品,更容易被人想起。

当列举的项目是视觉性质的,就把重要物件放在最前面。如果列举的项目是听觉性质的,就把重要的物件放在最后面。
9.Progressive Disclosure 递进展开
以递进展开的方式,展现信息内容,即只有在需要时,才会显示资料。其思想为:根据所面向的对象,对信息划分层级,对于初级用户,仅展示基础、简洁内容,保证操作流程顺畅结束。同时,针对熟练用户,也能快速的找到更多信息。

使用这种原则,最重要的是要定义不同层级的信息内容,以对应不同的服务对象。
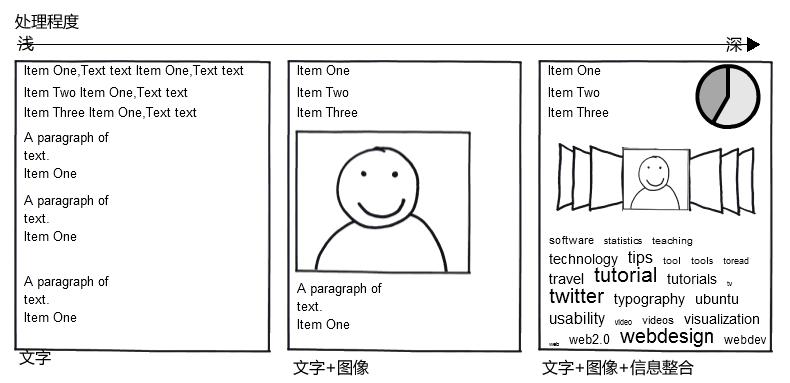
10.Depth of Processing 处理深度
一种关于记忆的现象:被深层分析过的资讯,要比浅层分析过的资讯更容易记得。例如一篇纯文本的文章,与图文并茂,并帮他进行了初始的信息梳理和加工的专题来比,后者被容易被记住和回想起。

如:Qzone社区主页的热点专题,比纯粹的信息展示更容易被用户所认知。

以上为简单介绍几个的通用原则,很多情况的设计过程,往往都能归结为最简单的那几点,欢迎大家探讨,谢谢~
参考资料:《Universal Principles of Design(设计法则)》
(本文出自Tencent CDC Blog,转载时请注明出处)
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







