“意象图式”帮助视觉语言准确高效传达
编辑导读:当我们看到一些文字描述,或者听见一些声音,会在脑海中无意识浮现出“图”,这是帮助我们去理解周遭的人、事、物和语言交流中的抽象概念,被称为“意象图式”。本文将从七个维度,分析“意象图式”是如何帮助视觉语言准确高效传达的。

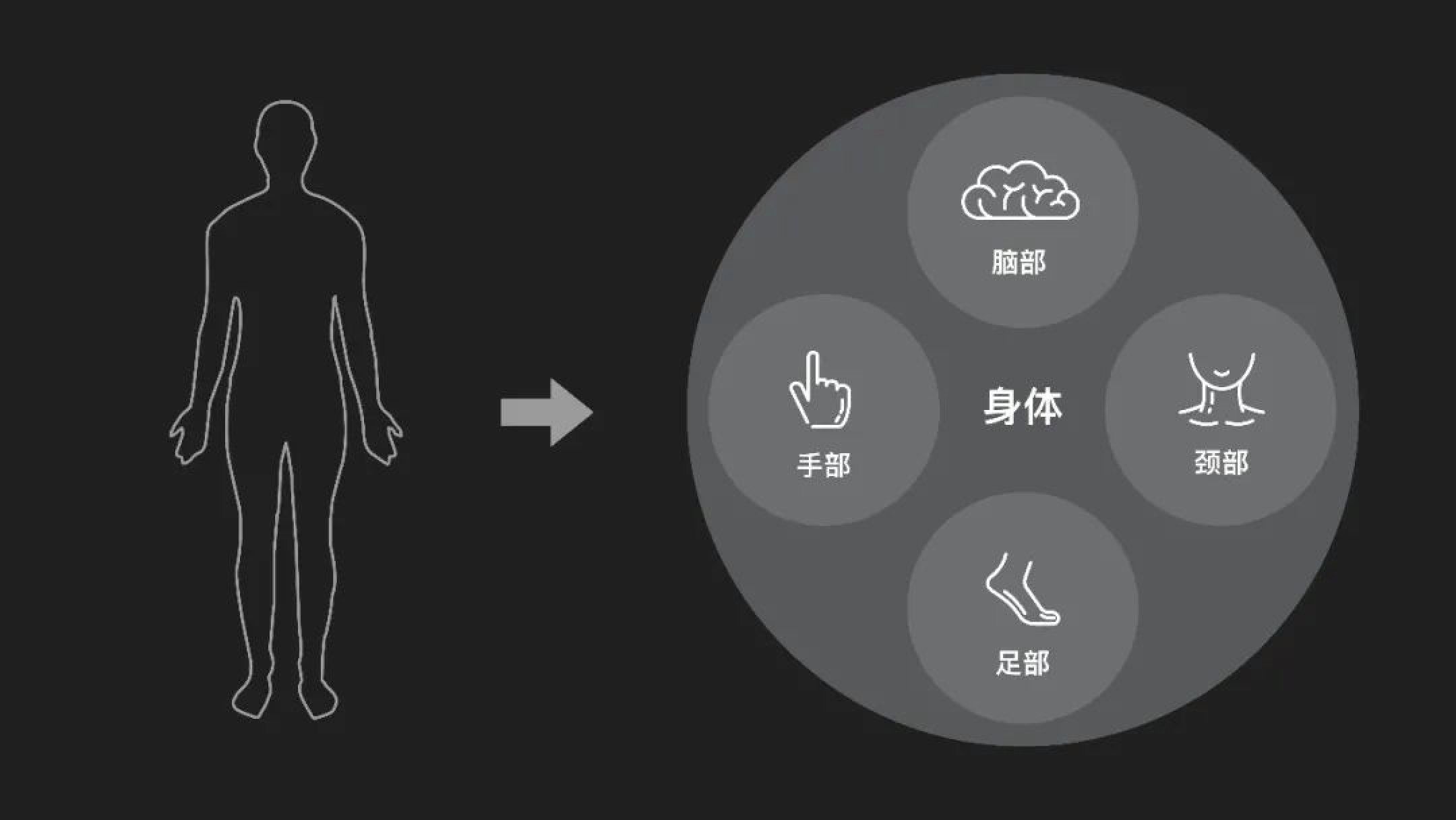
“我们的手部、颈部、脑部、足部都是我们身体的一部分。”
当提到这句话的时候,你的脑海中是否会自动浮现一张图:我们的身体作为一个集合,手部、颈部、脑部和足部作为这个集合中的子集存在于其中。

这种在脑海中无意识浮现出来的“图”帮助我们去理解周遭的人、事、物和语言交流中的抽象概念。在脑海中形成的看不见的“图”,被认知语言学创始人之一的乔治·莱考夫(George Lakoff)定义为“意象图式”。
一、何为,意象图式
“意象图式”,最初由莱考夫在“我们赖以生存的隐喻”一书中提出,他认为人们基于感知,逐步认识了所生存的空间,形成了有关空间和运动等的意象图式。他基于人类对空间的经验总结出6种动觉意象图式,人们将这些图式映射到头脑后就形成了概念结构。
而在莱考夫理论的基础上,马克·约翰逊(Mark Johnson)表示,人们可以在日常生活中,通过对自己身体的了解和身体经验,形成一个认知的“完形结构”。这种“完形结构”也是我们的行为、感受、知觉活动中一定存在着的模式和常规。

因此,他认为:“意象图式是感知互动及感觉运动活动中的不断再现的动态结构。”他共列出了二十多个意象图式,例如:Container(容器)、Balance(平衡)、Path(路径)、Link(连接)、Process(过程)、Near-Far(近-远)、Part-Whole(部分-整体)等。
这些由简单图像构成的“意象图式”可以看作是一种存在于人们潜意识中的认知工具。人们通过反复运用某一“意象图式”进行对客观世界的理解和推理,从而可获得来自客观世界有意义的方法论指导。
二、标识设计+意象图式
“标识”,旨在用简单易懂的图形文字来传达指引信息。这要求在设计时,标识首先要尽量直观、客观、形象;其次,要降低受众因为年龄层和语言文化背景的不同而可能受到理解上的局限性。
由于“意象图式”是针对具体事物的抽象概括,设计者可以借助这一概念,获得以下两点在标识设计初期和后期的指导与帮助。
- 在调研分析标识要素之初,设计者就可用“意象图式”的学科角度关注受众心理,以“意象图式”为基础模型,与受众快速建立内在联系;
- 在标识设计后期的场景应用中,设计者可巧用认知工具——“意象图式”,在受众的思维惯式中添加有效设计,通过视觉语言更自然地传达信息。
三、善用,“意象图式”了解受众思维
在标识设计前期,设计者需要对标识进行调研分析与品牌要素挖掘。如何有效的进行品牌要素的挖掘是在设计标识时需要着重考虑的问题。品牌要素的挖掘也是一种将具体事物抽象化的过程,其与“意象图式”的概念形成相对应。
在设计初期,对信息的初步筛选与基础分析时,设计者可以通过已有的“意象图式”模型作为要素基础,再结合发散性思维考量所需标识的需求点。所以,在设计标识时,不仅要从设计者脑中构成的认知图式作为出发点,更要以受众脑中的“意象图式”作为侧重点,和受众建立更深刻更紧密的联系。尤其在道路交通标识设计上,通过以“意象图式”为基础进行再设计,可以尽量减少人们在对图像理解上的偏差。
四、巧用“意象图式”,高效加强引导
在标识设计后期的场景应用中,设计者通过合理理解运用“意象图式”概念,在场景中添加有效的设计,可增强标识的功能性和便捷性。

在空集设计创始人傅秋阳先生(前CEO)的项目拓展案例中,他巧妙地运用了“意象图式”中“路径图式”和“近远图式”的概念,针对纽约布鲁克林植物园(Brooklyn Botanic Garden)进行寻路系统的标识设计。
五、路径图式

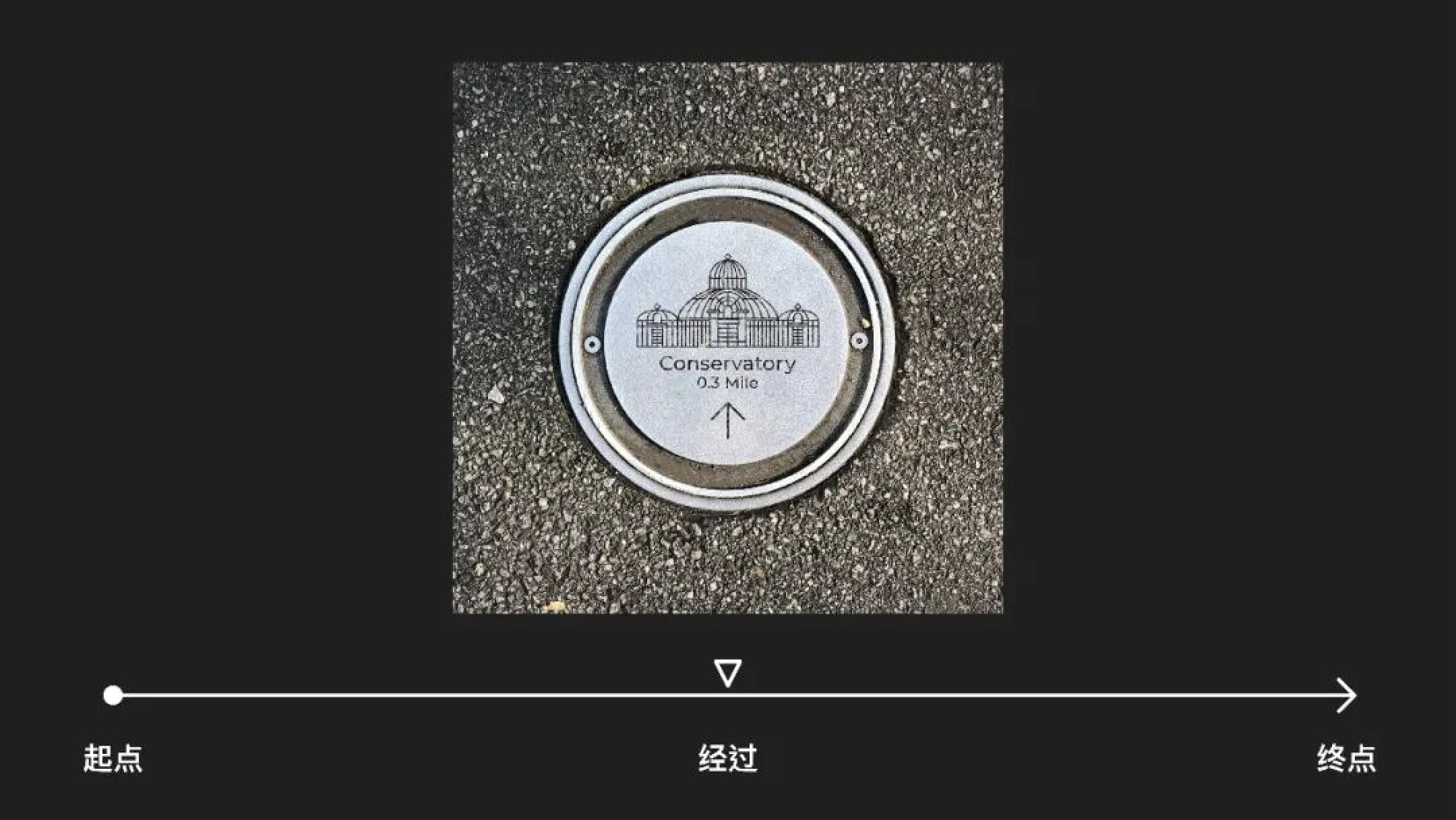
“Path”(路径图式),作为意象图式中的典型图式,是由起点、终点和一系列的连续点及连接线(虚拟或者实体)组成。“路径图式”表明了人的视线会下意识的跟随某种物体的移动轨迹或者某种指向而移动。通过在“路径图式”里的“经过”点添加设计巧思来加强对园区内路径的引导。

当游客进入植物园园区后,植物园入口可以看作是“路径图式”的起点,而游客想要参观的多种景点就是不同的路径终点。除了在路牌上呈现景点标识之外,创作过程还结合了“路径图式”的概念。在游客前往不同景点的“路径”途中,项目案例中的植物园在随处可见的地砖上绘制了景点标识、路径距离、方向指引,以此来加强园区内对于游客的引导。

通过使标识设计与“路径图式”结合,这些在“必经之路”的地砖具有了导向意义。在地砖上添加景点标识的设计遵循了受众对于“路径”的思维习惯,也提高了受众在景区的游览体验。
六、近远图式

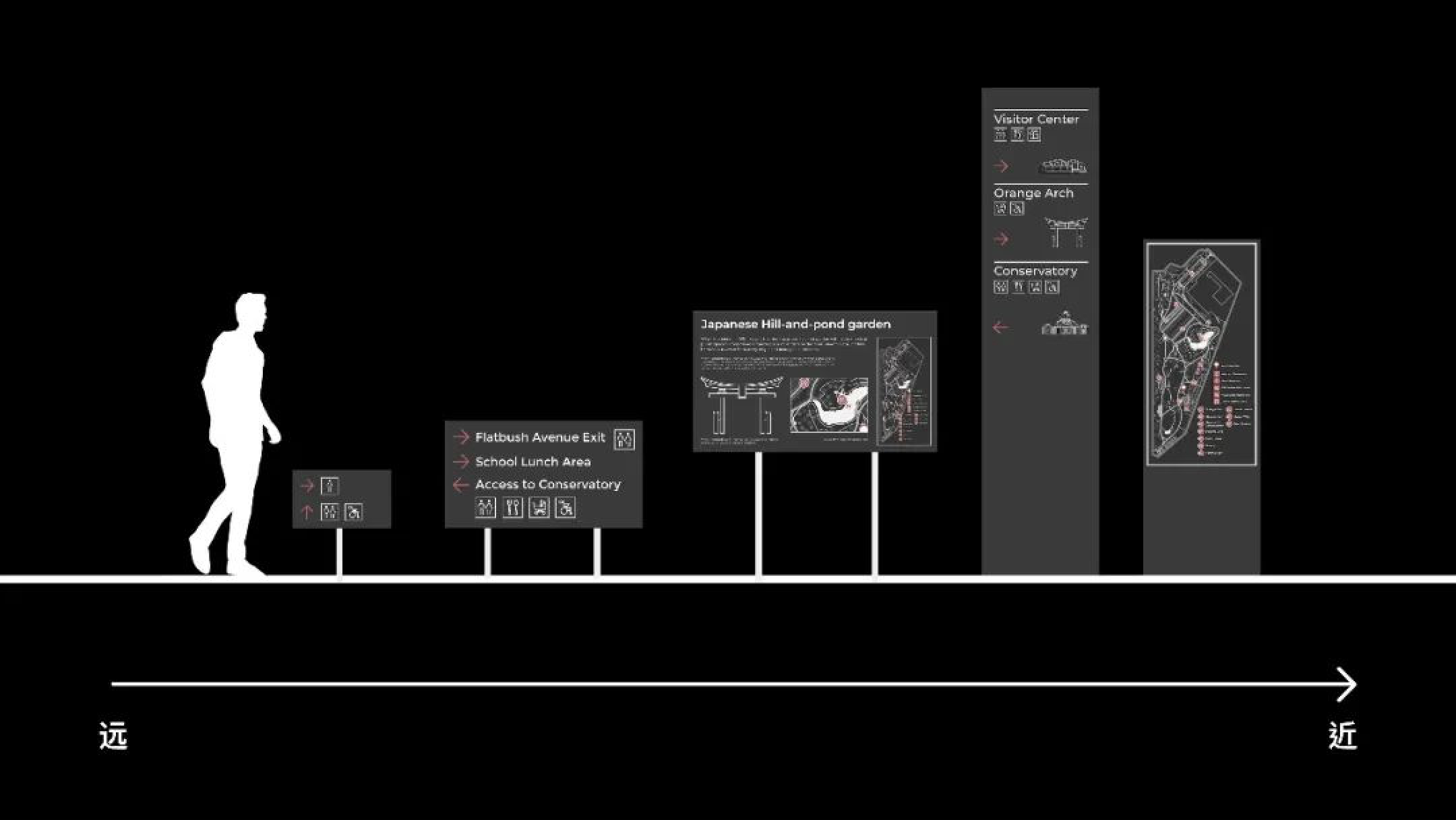
“Near-Far”(近远图式),作为“意象图式”中的经典图式,在游览路径上也能很直观的反应出远近关系。在标识指示牌的字体大小与图标选择上,设计者应该遵循受众的浏览习惯,即随着人的视线的远近移动而更改信息的详细度。

在“布鲁克林植物园标识设计案例”中,近处的标识系统选择使用附有详细文字和园区地图的指示牌,让游客更容易获取并阅读园区的详细信息。而随着距离由近及远的变化,文字内容逐渐变少,地图与特色景观照片也逐渐用图标所代替。

最后远距离的站牌,仅用图标与方向标识来指引游客参观园区。因为随着距离的拉长,相较于冗长的文字,图标更容易被游客感知并获取到有效信息。“意象图式”概念的产生也佐证了这一点。在我们试图理解文字的抽象概念时,信息传递到大脑后通常是以图像的形式被处理,而且更容易在记忆中储存。
七、设计+ “ ?”

“布鲁克林植物园标识设计案例”就是一个对于“设计+”理念的良好实践过程。
用户体验设计与标识设计 (设计学)+ 意象图式(认知语言学)= 帮助视觉语言准确高效传达
当认知语言学中的“意象图式”概念与标识设计跨学科融合后,其帮助了设计者在做“以人为本”的设计上有了更多的创新可能与理论支撑,也使视觉语言在传播交流过程中,减少了个体认知带来的的误差与提高了获取信息的效率。
空集设计在将设计与跨学科研究探索上远不止于此,请大家拭目以待!
我们关于“意象图式”的更多研究:
意象图式是认知语言学中重要的概念之一。它是人类经验中将具体意象与抽象关系相结合的组织结构,也是隐喻的认知心理基础。对相关概念领域感兴趣的读者们,可以阅读本次推送的第二篇文章——“英汉时间概念隐喻与语言隐喻的对比分析”研究,欢迎大家联系我们,共同探讨“设计+”理念的更多延展空间!
参考资料:
[1]章昀萱. 意象图式与隐喻的理解[J]. 成才之路, 2012 (33):88-89.
[2]宋福政. 基于意象图式的版式设计研究[J]. 工业设计, 2017, 000(008):111-112.
[3]George Lakoff,Photo by Wikimedia Commons
[4]Icons, Photo by Harpal Singh on Unsplash
[5]Office, Photo by You X Ventures on Unsplash
[6]Light, Photo by Paweł Czerwiński on Unsplash
本文由@空集设计 原创发布于人人都是产品经理,未经许可,不得转载。
题图来自Pexels,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







