从“海外维修系统”项目,解析B端产品设计(上)
编辑导语:B端产品与C端产品的设计有所不同,在初始阶段,B端产品的设计便需要考虑到整体模块的设计,避免因后续过大幅度改动导致的用户操作不便或用户流失。本篇文章里,作者结合终端维修系统搭建案例,总结了B端产品的设计策略,一起来看一下。

近两年B端产品得到关注度越来越高,相关的比如 ERP、CRM、后台、中台等设计也出现在UI设计师的工作中,那么如何去设计B端产品,以及它与C端产品的设计有什么不同。结合我最近完成的一个终端维修系统来和大家做一个简单的分享,希望能够帮助到你。
首先我们要确认一点,相较于C端产品,B端在拿到PRD文档开始,就要从整体宏观的角度去考虑每一个模块,以及各个模块间的衔接。所以就要求我们对所要执行的项目做到了如指掌的地步,记住“你”是除了产品经理外最熟悉各个功能的人。
一、项目背景
我司作为非洲第三大视频运营商,海外产品主要以机顶盒、智能电视、数字电视一体机为主。每年销售量达百万级别,后期的维修数量也相对巨大。海外落后的管理导致维修数据仍以Excel形式按季度上传,为了能对问题设备的总结归纳预判有相对应的数据支撑是该项目的研发原因。
二、设计前期准备
1)根据海外反馈以及产品沟通,本产品的主要解决:
- 维修数据回馈慢;
- 从不同的维度(大区、国家、员工、设备)查看维修数据;
- 规范化业务流程。
2)用户维度确认:
- 海外事业部经理;
- 大区经理;
- 门店经理;
- 维修人员。
3)业务需求,根据问题提出对应的解决方案,再根据不同的角色维度,定义对应的使用权限:
- 海外事业部总经理:泛非所有数据、大区维修数据(可切换筛选)、维修率、修复率、单一设备的维修情况(可筛选);
- 大区经理:大区维修数据、门店维修数据、维修率、修复率、单一设备的维修情况(可筛选);
- 门店经理:自家门店维修数据、维修率、修复率、单一设备的维修情况(可筛选)、设备入库、设备出库;
- 维修人员:自家门店维修数据、维修率、修复率、单一设备的维修情况(可筛选)、维修数据录入。
4)使用场景:
- 位置:办公室工位;
- 设备:PC;
- 浏览器:Chrome;
- 语言:中文、英语、葡语(前期适配中英两种语言)。
三、从产品目标出发,提出解决方案
B端产品着重解决问题,问题清晰明了,根据问题提出解决方案。
1. 数据回馈慢(主要针对维修人员)
采用线上办公,维修人员通过设计的维修系统办公,维修完成一例上传一例。
2. 从不同的维度(大区、国家、员工、设备)查看维修数据
定义不同的权重,通过登录名称区分,后台给与授权。
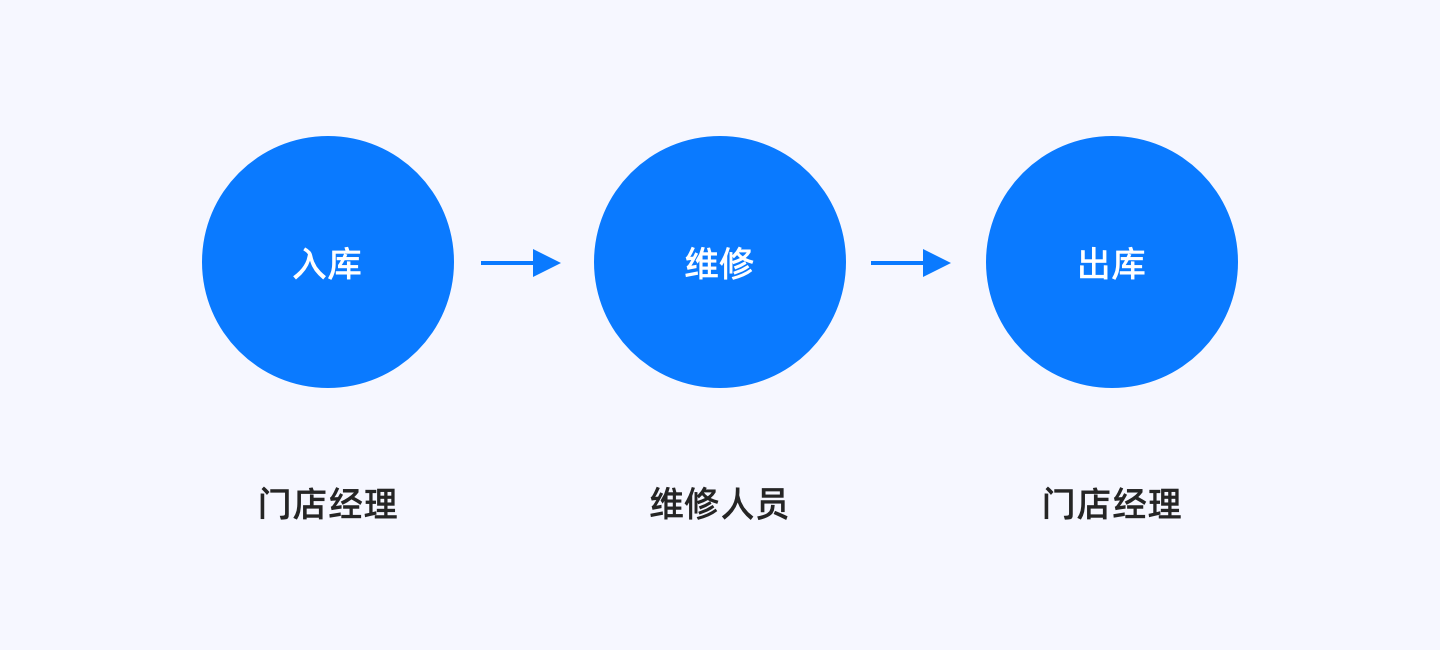
3. 规范化业务流程(门店经理 and 维修人员)
门店经理负责每日需要维修设备的入库,维修人员根据入库的设备逐一维修,维修完成提交维修结果,门店经理每日结束后从修好的数据库内批量出库。完成一整套维修流程。

四、需求分析
1. 基本页面流程梳理
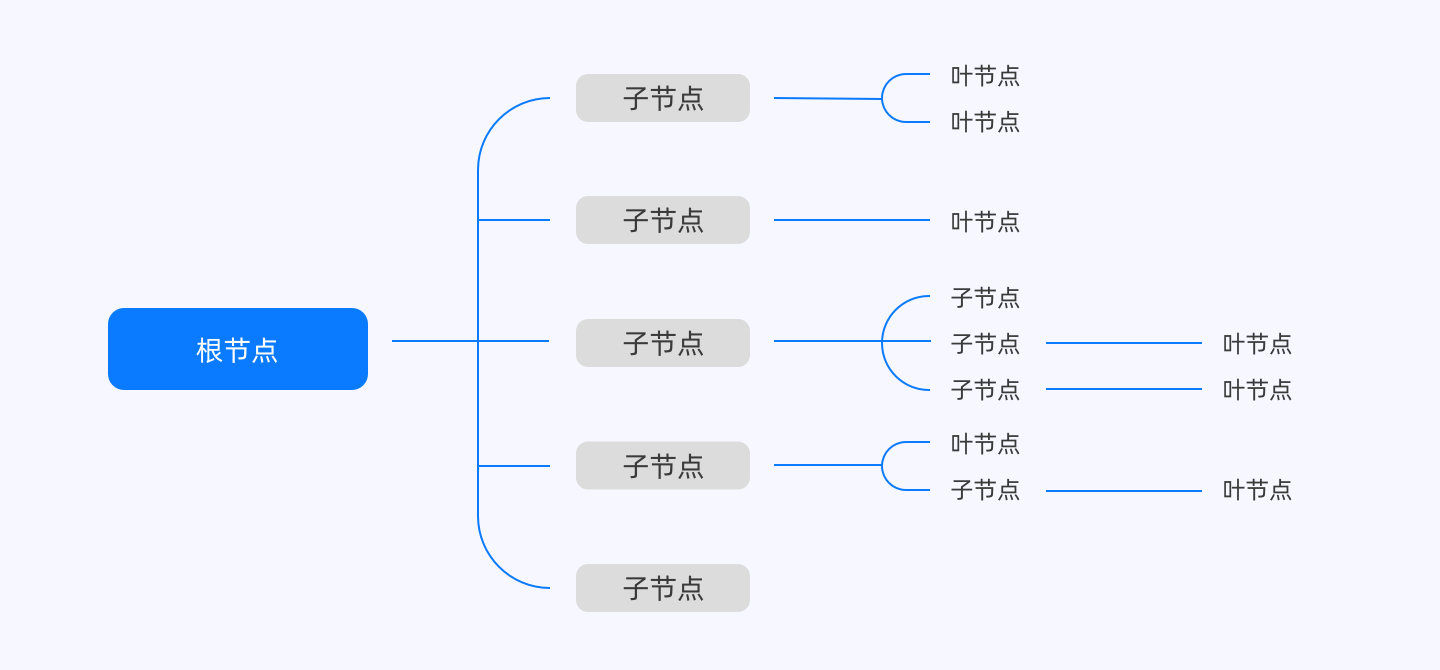
根据PRD文档,列出功能架构,个人建议架构采用横向树形图;这里面提到一个名词“节点”。
节点:是树状结构当中的基本单位,使用节点可以表示不同数据间的组成关系(从属关系与并列关系)通常节点会分为几类特殊情况。
- 根节点:整个树状结构的开端被称为根节点。一个树状结构一定只有一个根,在思维导图中,根节点就代表着它的开端,用于延展出更多的树状结构,可以理解为产品总和。
- 子节点:根节点之外的节点被称为子节点。一个树状结构子节点数量是没有具体限制,在树形选择当中是直接展示出来的部分。可以理解为一级导航。
- 叶节点:没有连接到其他子节点的节点。叶节点属于一类特殊的子节点,它是整个树状结构的最末端节点,在树形选择当中是一个重要的概念,可以理解为二级导航或一级导航下的功能模块。

当然,现实中的功能架构要比上面的图例中复杂得多,但只要你理清楚树状架构,基本上我们的页面基本模块间关系就梳理好了。
2. 针对问题,出解决方案
这一步是项目中最关键的,我的工作步骤是:
- 深入确认问题,详细了解该功能;
- 根据自己以往的经验绘制出方案原型;
- 与用户(使用者)沟通该方案的可行性,听取对方意见(也可以是产品经理);
- 缝缝补补最终确认。
给新手一个建议:多去大厂的开源B端组件库寻求解决方案。例如:AntDesign、DevUI、Portal、LEGAODesign等。
关于需求这部分,不是本期重点,我之后会专门写一篇文章讲述需求分析。
五、合理的设计系统,适应多角色、多维度用户
B端产品相较于C端产品,在设计理念、交互方式、视觉表现上面有很大的不同,B端产品组件化、栅格化的需求相较于C端产品更为重要。
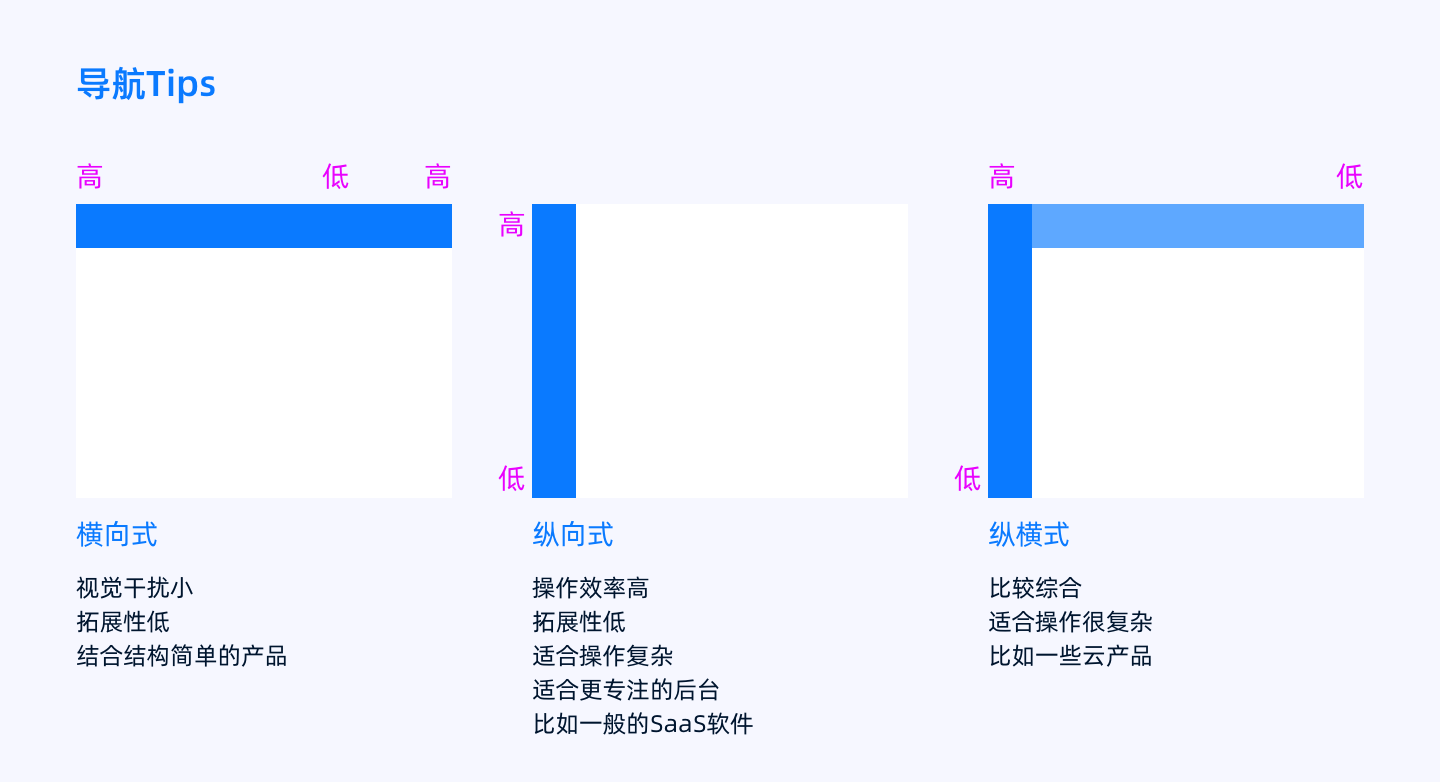
1. 导航样式
网格系统确定前,首先要确定导航样式;常见的B端导航样式有3种:横向式、纵向式、横纵式。

考虑维修系统的使用场景(办公室对操作效率、专注度有要求)、未来的内容承载力(不会很复杂,但也会增加导航)、复杂程度选择纵向式导航,进而去确定网格系统。
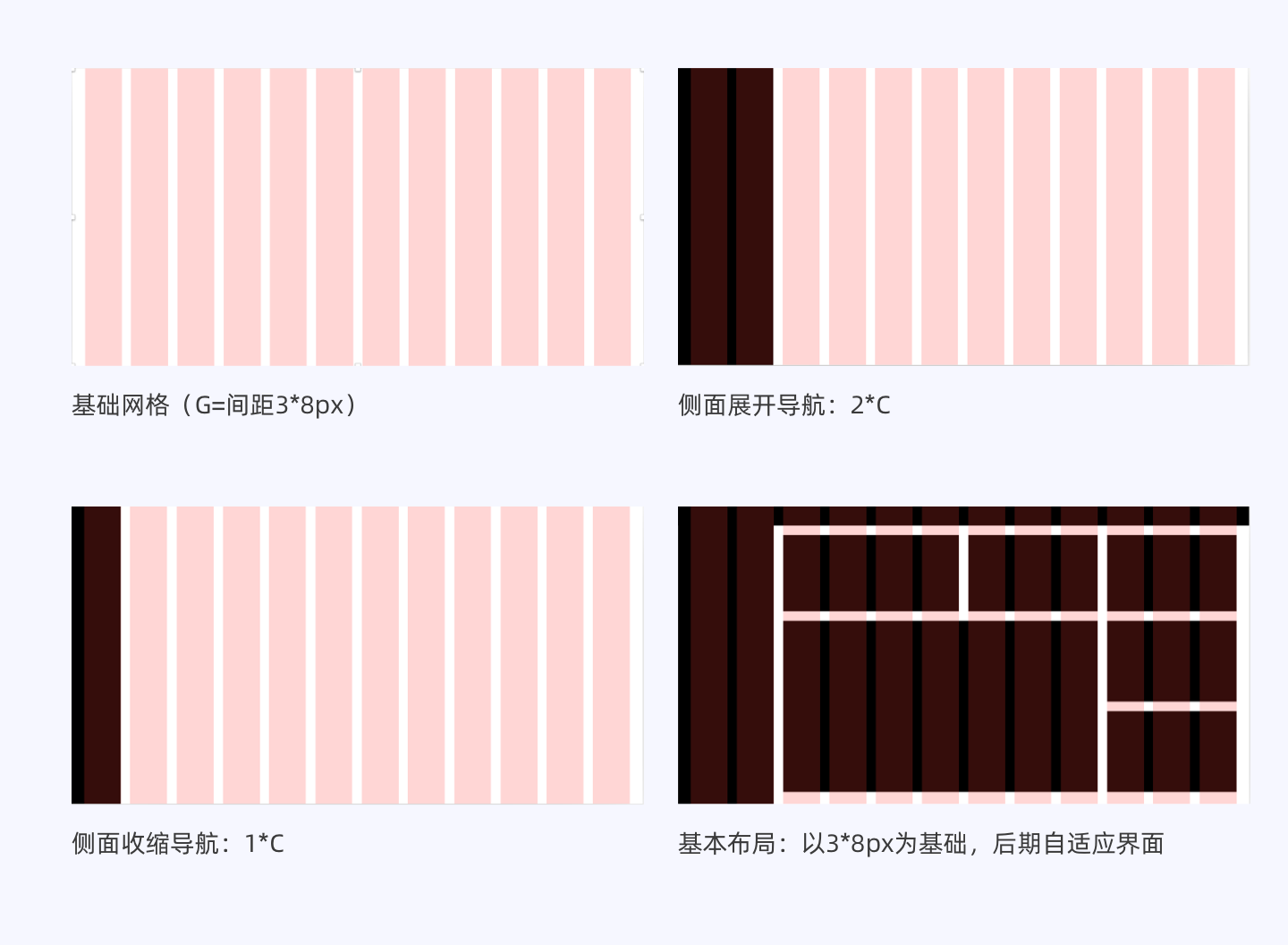
2. 网格系统
建立网格系统之前,我们首先要了解市面上的主流浏览器的尺寸:1440*900、1366*768、1920*1080;1920*1080多为24寸以上显示器,海外本土条件不允许,删除;最终选择占比较高的1440*900。
浏览器无高度限制,但我们在设计的时候尽量考虑在一屏内展示完全,去掉浏览器顶部导航占据的位置,剩余高度在700~760之间,间距(水槽)按8X像素、列数为网页版常用的12C;依此来建立网格系统。

注:具体采用多少列网格,可根据原型图来确定。基本结构在交互原型阶段可以大致出来,所以在绘制原型图的过程中也要认真对待。
3. 色彩系统
B端设计非常依赖于设计系统,好的颜色定义,能帮我们设计出一些更加统一、舒适、层级分明、可读性强的界面。
主色:是我们系统的代表颜色,一般与品牌色相关联(蓝色#0A5CFF)。
- 主色的选择需要尽量选择冷色系,这是为了避免用户长时间使用带来视觉疲劳;
- 避免与错误、警告颜色冲突;
- 在亮色模式下,饱和度和亮度不低于70。

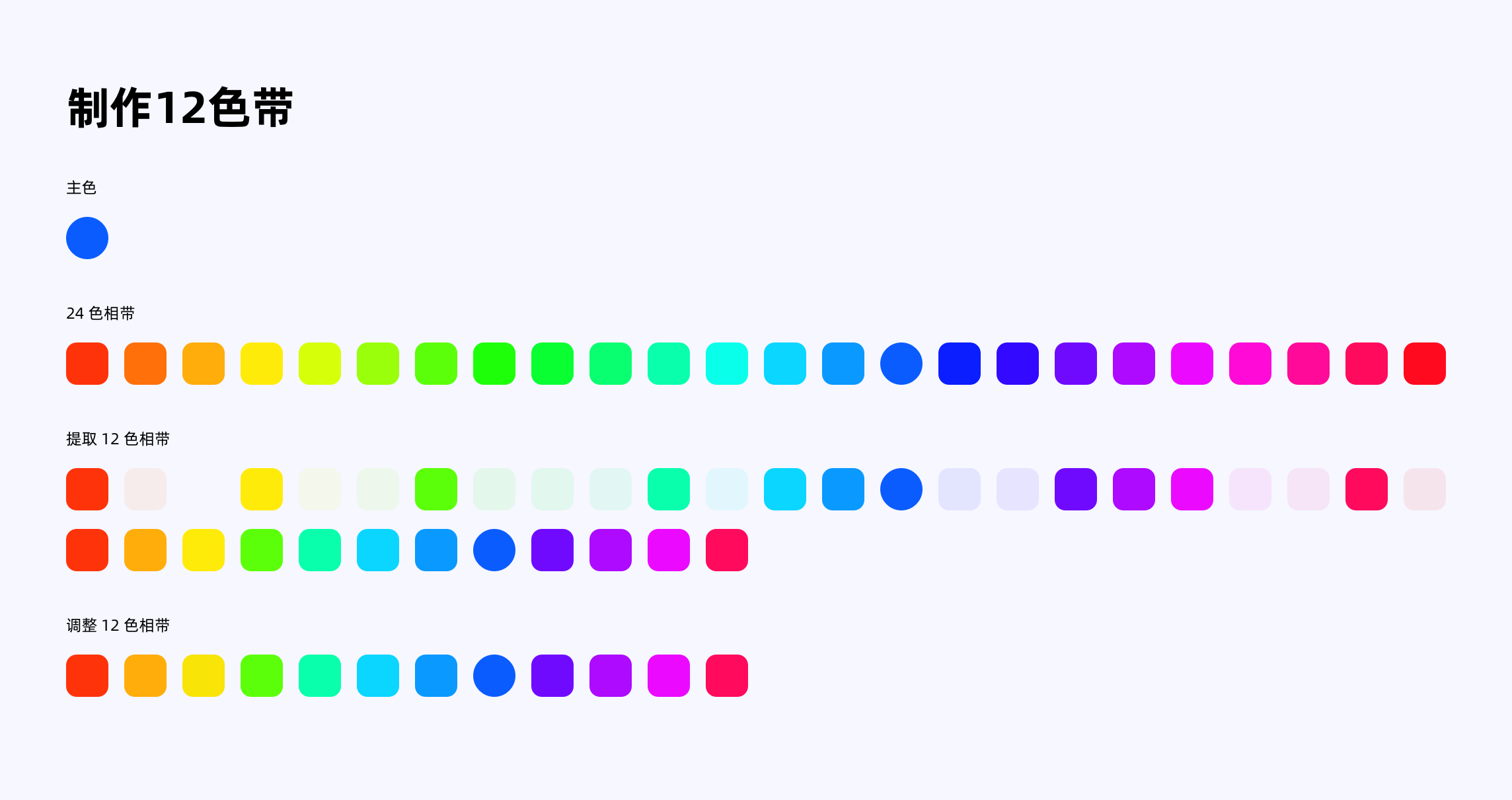
根据主色制作出24色带,进而提炼出12色带作为标准色,12色带的提炼原则:将颜色相近的删掉,不符合品牌调性的删除,不符合产品性质的删除。
网上有很多生成色板的网站,工作中为了方便可以直接在网站上生成。但小编希望大家能够理解色板的制作原理。

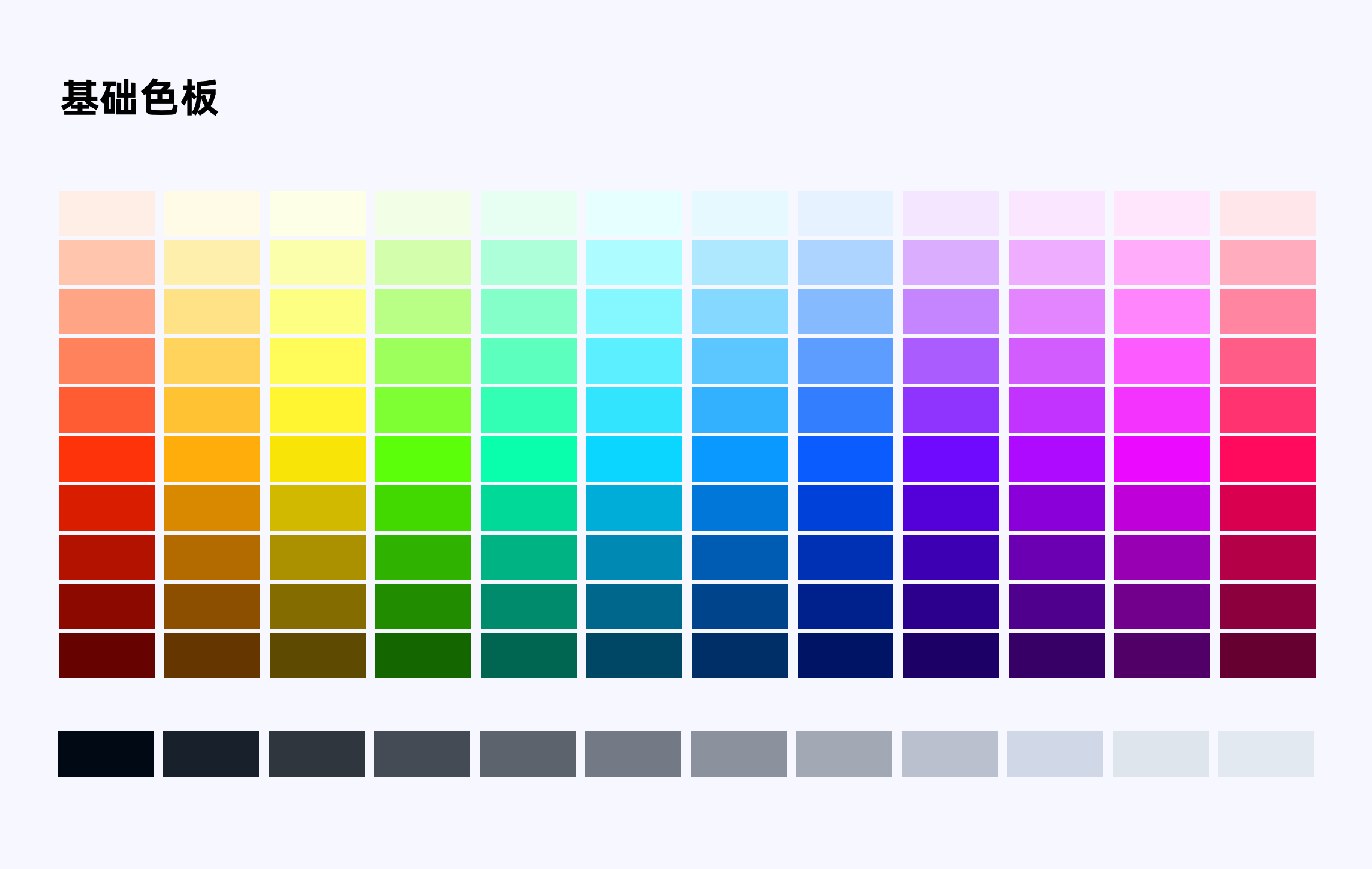
色板包含120个有彩色+12个中性色,作用不同,使用情境不同。
中性色主要被大量的应用在界面的文字部分,此外背景、边框、分割线等场景中。
4. 文字
我们的用户通过文本来理解内容和完成工作,科学的字体系统将大大提升用户的阅读体验及工作效率。
关于字体默认使用系统字体,在设计时也可以提供一套我们的品牌字体,但字体要始终保持良好的易读性和可读性,体现了友好、稳定和专业的特性。个人建议浏览器默认字体就可以,无需费力去挑选合适的字体。
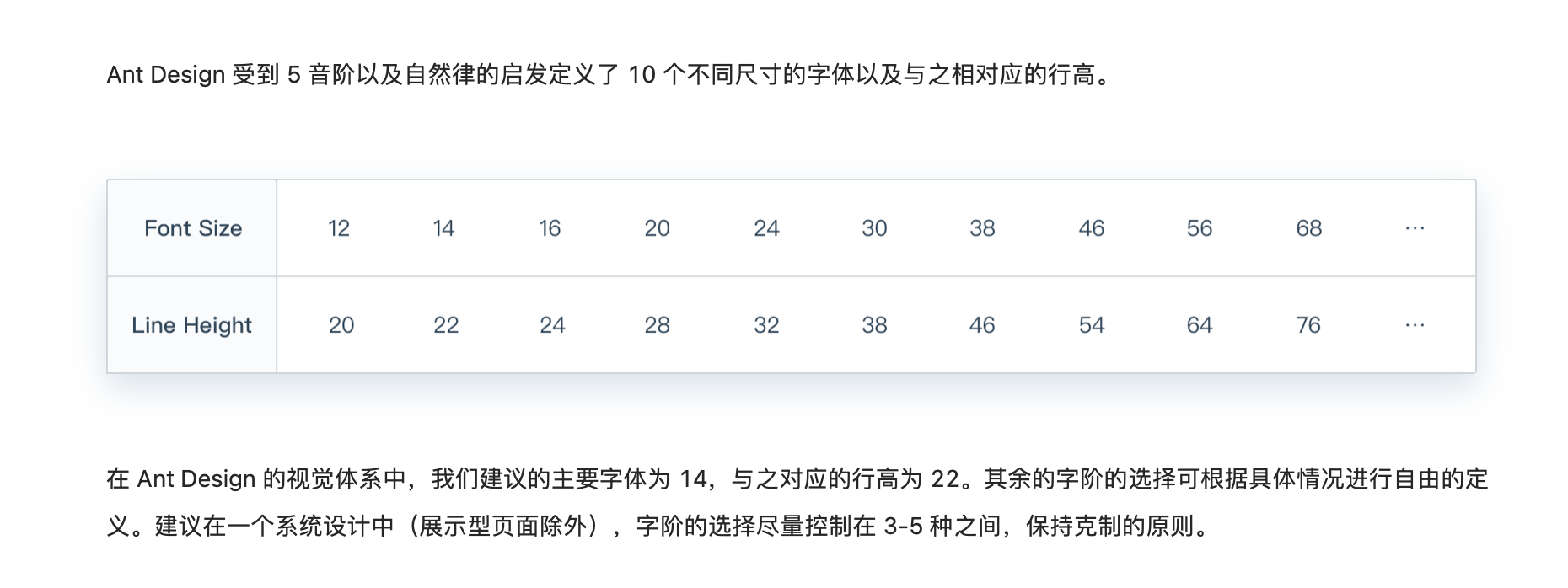
字体的字号、字重、行高直接参照AntDesign的设计规范就可以。

关于字重方面,以regular 和 medium 的两种字体重量为主。
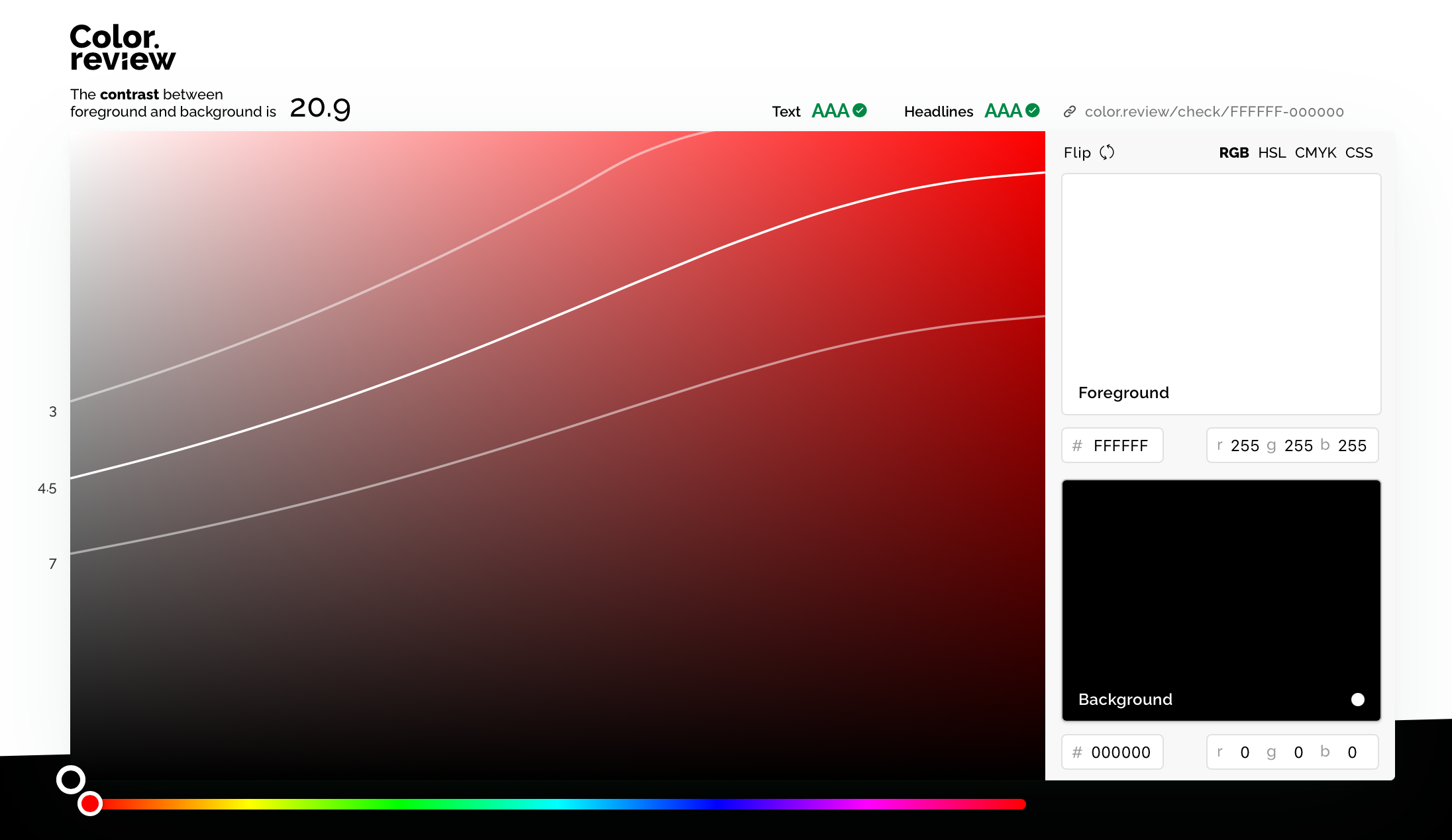
关于文字颜色与背景色搭配时,要做到清晰可读,可在:https://color.review 测试,至少要达到AA的标准。

5. Icon
图标是将某个概念转换成清晰易读的图形,以降低用户的理解成本,提升界面的美观度为目的。由于B端在设计中图标往往只占了很小的比重,在调用时也会被缩到比设计稿小很多倍的尺寸,设计时要注意简单、清晰、准确。
因为屏幕分辨率的不同,没有规定最小操作热区。但受到文字(Chrome浏览器中限制最小的字体为12px)的限制,12px渐渐成为大家公认图标操作热区的最小值。16px、24px、32px都是PC端常见的图标尺寸。
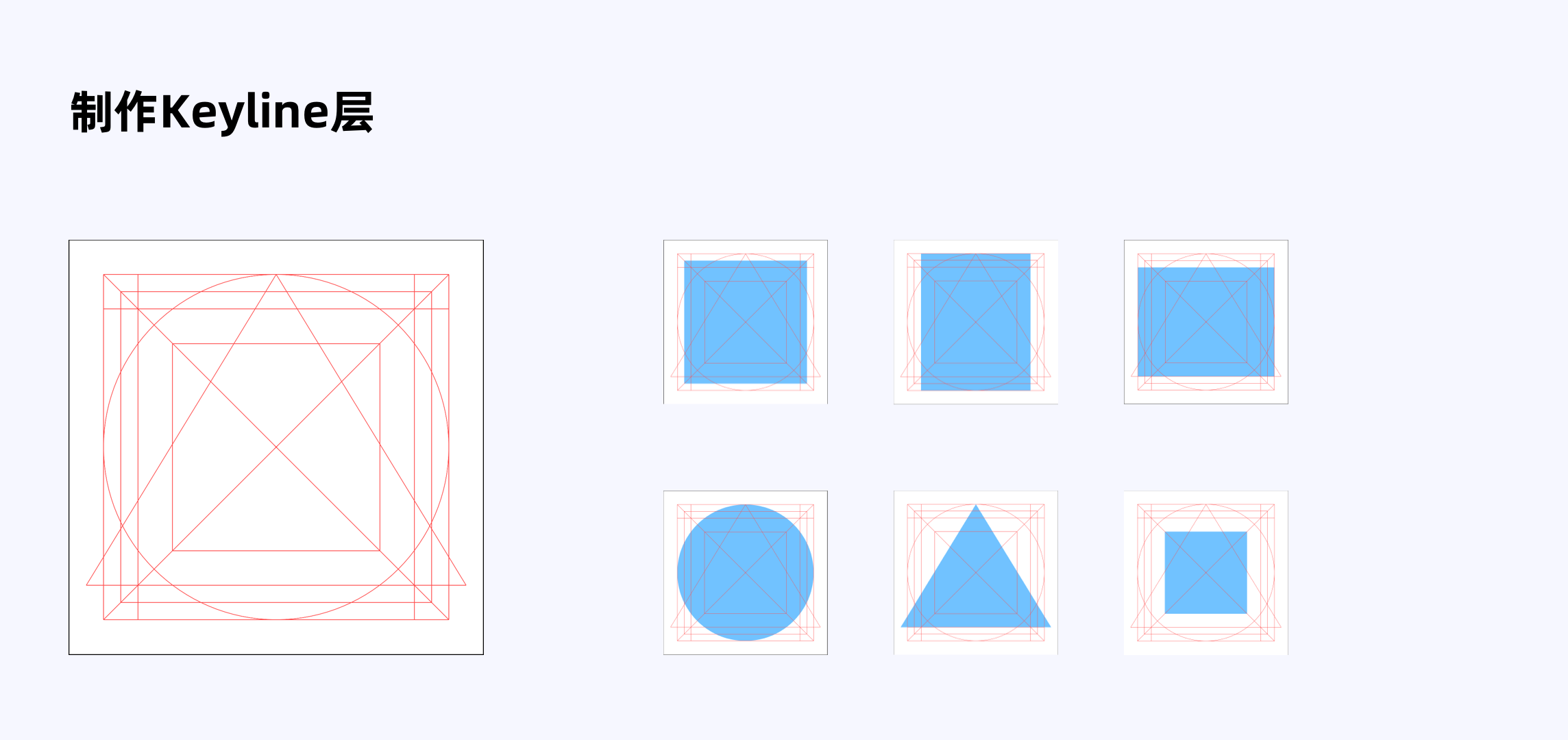
这里我们采用48*48作为图标的设计尺寸。由此可制作出Keyline。

Icon的制作需保证icon的初始结构,采用点线面(圆、方、三角形)构成。不做夸张处理,在一致性方面:图标的一致性体现在对重复性元素的的管理、元素间的比例上面。
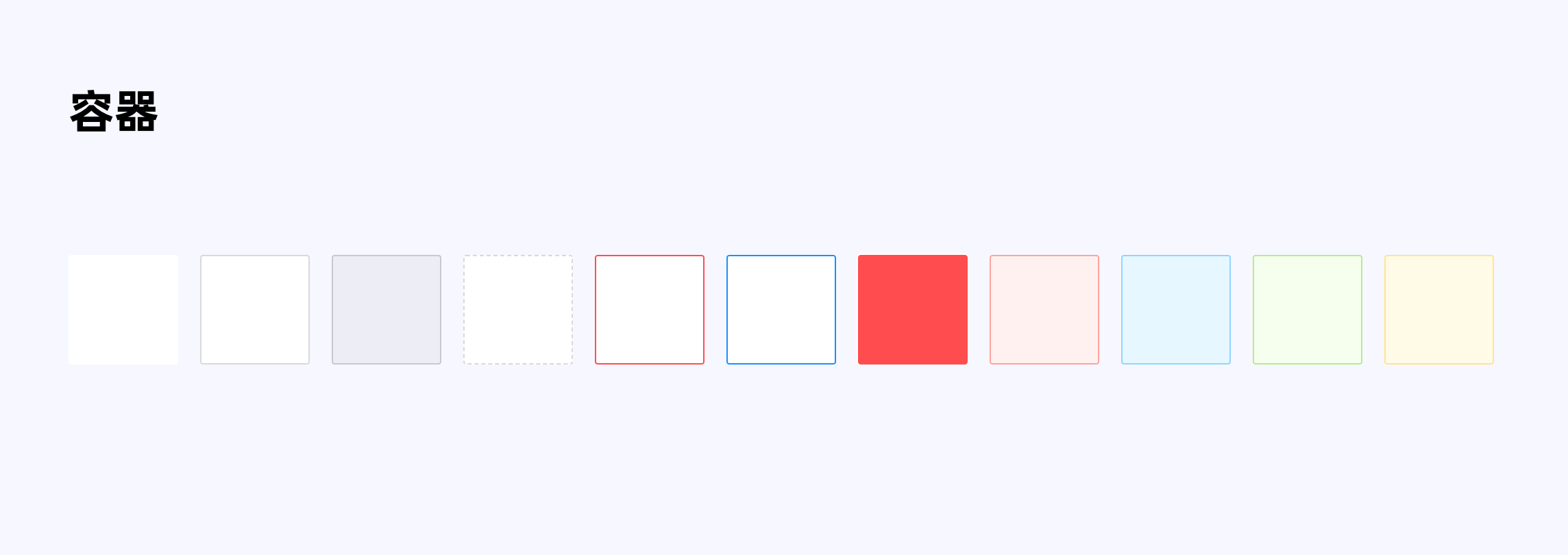
6. 容器
容器为全局样式中的一种类别,用于盛放不同组件(文字、icon等)的载体,我们可以理解为“盒子”。常见的容器有:组件的背景、按钮的各种状态、消息反馈的提示等。

注意其中的颜色运用要选取色板中的颜色,不能违背用户认知。
- 红色:失败提示、警示按钮;
- 橙色:异常操作;
- 绿色:成功、完成;
- 蓝色(主色):提示、可执行操作。
注:在前景色与容器搭配时,注意前景色的清晰度问题,可在https://color.review上面测试。
7. 阴影
阴影来源于现实生活的反映物体与物体之间距离。在UI界面中,我们往往通过模拟元素的投影来表示元素之间的高度距离与层次关系。有上、下、左、右四个方向,依靠XY的数值调整。
阴影可根据不同的应用场景分为四种:默认投影、悬停投影、弹框投影、文字投影;根据不同场景设置不同的投影参数。
Y轴距离:文字 < 默认 < 悬停 < 弹框。
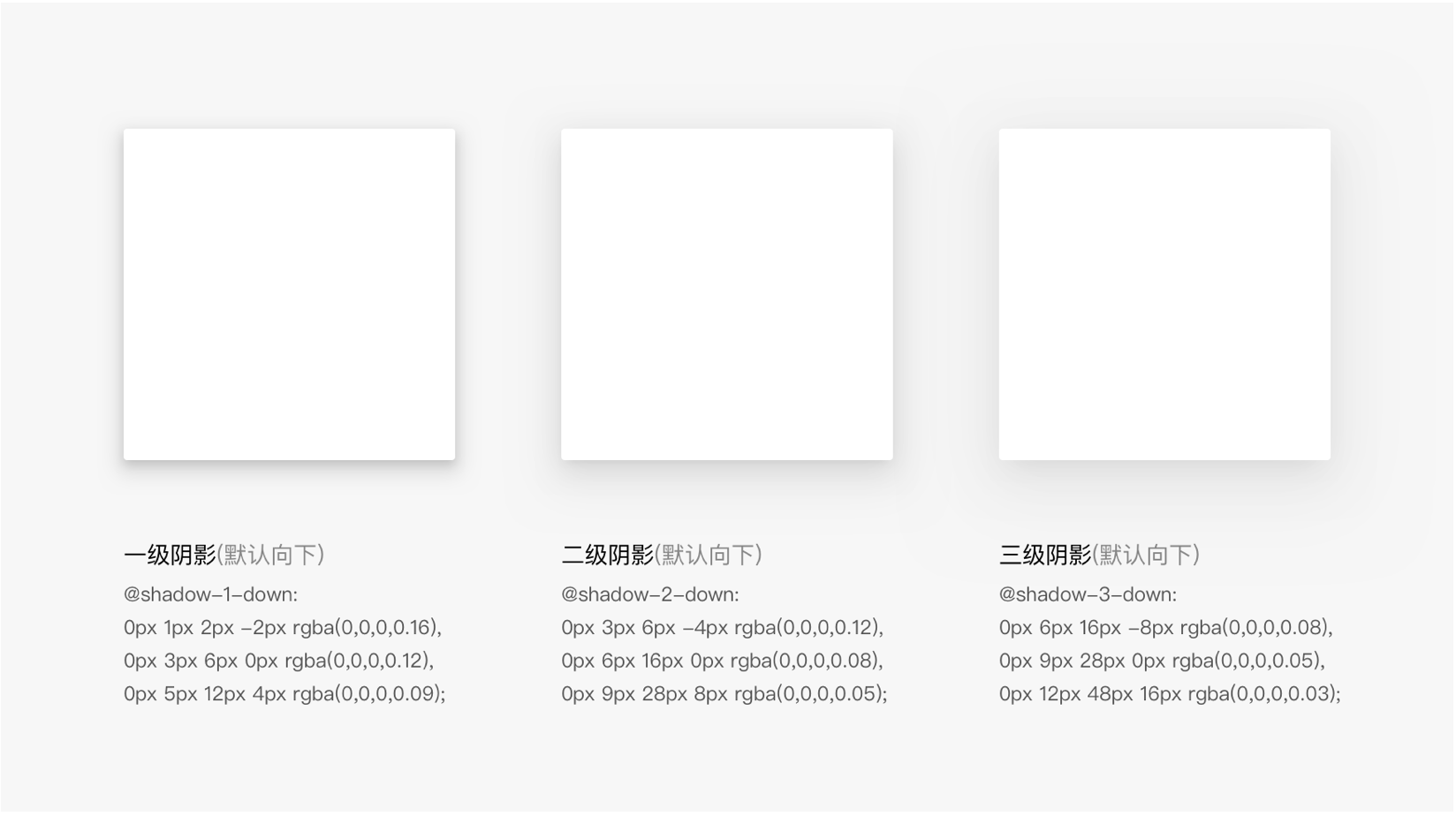
下图为:AntDesign的向下投影参数,可供参考。

随着近年来弥散投影的广泛喜爱,这里是否适合,设计师可自己尝试。
为了更为连贯的讲解,也为了能让大家慢慢消化,以上为B端设计界面前的准备内容,下一篇《从“海外维修系统”项目,解析B端产品设计(下)》将为大家详细讲解组件搭建、控件设计的问题。谢谢!
本文由@肥猫豆豆 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







