百度大字版精细系统的适老化设计研究实践
编辑导语:现今以至遥远的将来,我们将面对一个残酷的现实问题:人口老龄化。未来将有很多人群去关注这个群体,但是在市场上,对老年人的产品还是很少的,还存在很多问题。本文应对这个问题,展示不同适应老年人的产品设计细节,我们一起来看看。

当前,我们正面临老龄化问题的严峻挑战。
统计表明,中国的老龄化人口已达到2.64亿,且这一数据仍在持续增长,而老年人在生活、情感上都面临诸多问题。
- 首先,老年人在视觉、听觉、肢体、认知方面都出现了不同程度的退化,无法平等地获取信息和服务;
- 其次,年轻人涌向大城市寻找机会,老年人被迫成为空巢者,疫情的发生更使亲人长期两地分离,老人情感孤独缺少陪伴;
- 另外,疫情的爆发也促使线下服务转为线上化,老年人不能很好适应这一转变,遇到很多困难。
但是研究发现,市场上目前没有产品很好解决了上述问题。
当下移动APP产品缺少对老年人体验的深层次关注与设计,只通过单一加大字号与简化功能等解决基础体验,缺乏通过新技术应用和更全面的适老化设计服务老年群体,老年人的需求依旧未得到关注和满足。
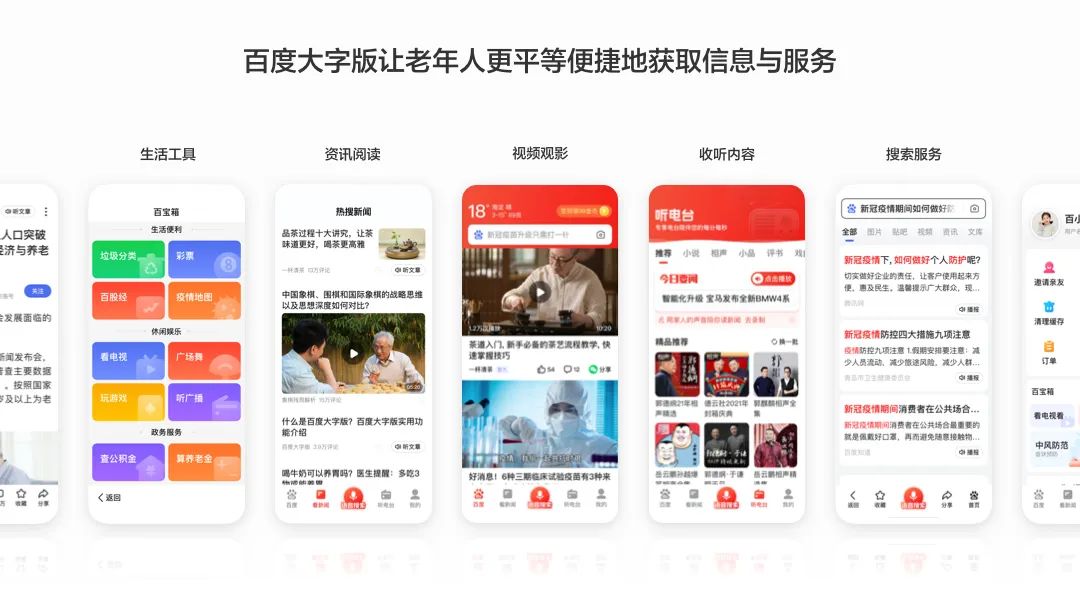
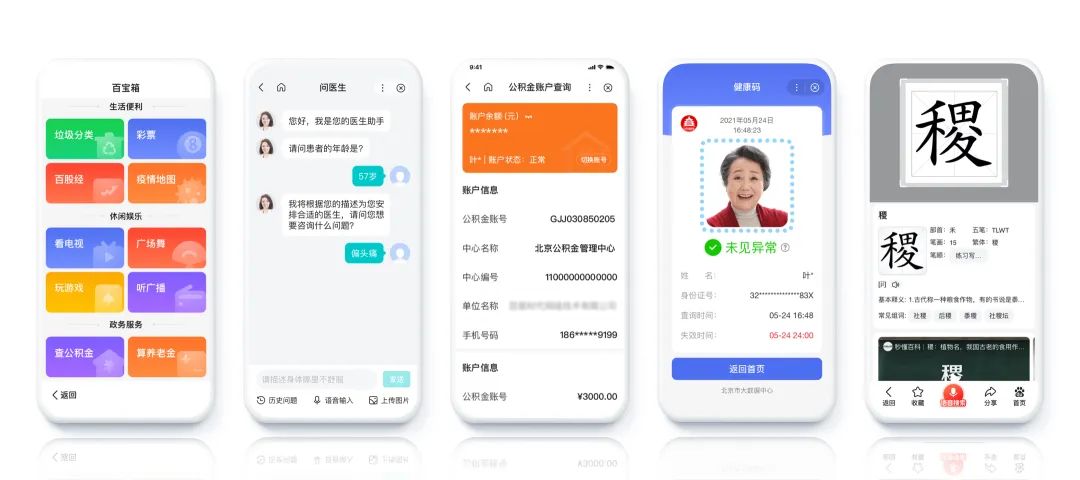
因此,百度基于自身雄厚的AI技术和精细、系统的适老化设计适时推出百度大字版,使老年人更平等地获取信息和服务、获得情感陪伴。


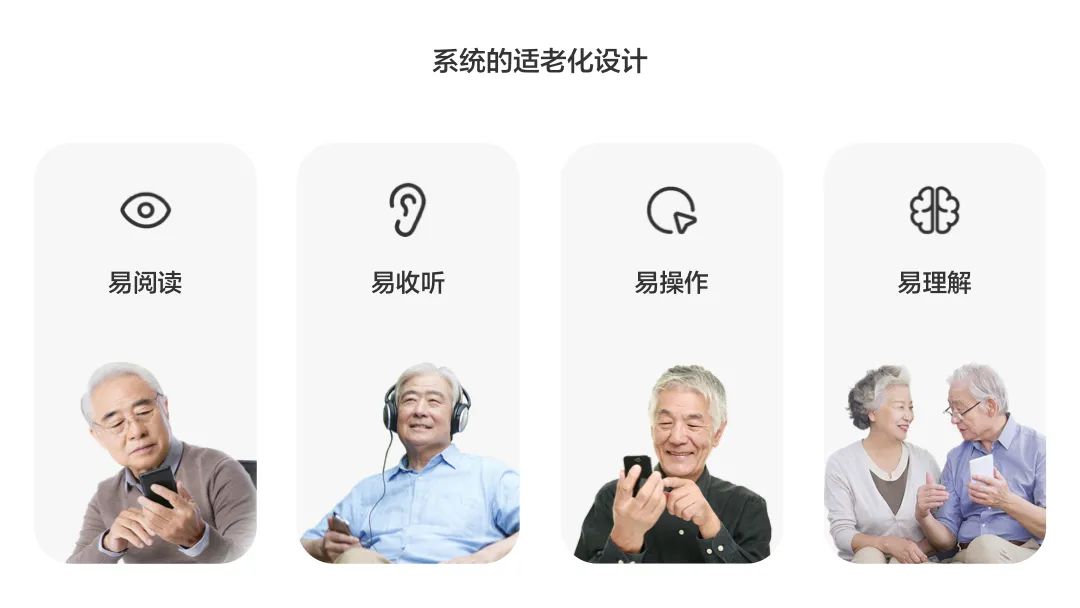
一、精细系统的适老化设计:易阅读、易收听、易操作、易理解
目前行业内缺失成体系的老年人研究报告,针对老年人的研究资料分散在建筑/平面/医疗/家居等各个行业,同时业内也缺少针对老年人系统的设计标准或设计指南。
现有无障碍设计标准针对残障人士,且部分标准只适用于PC端,不适用于老年人和移动产品。
因此在进行百度大字版的适老化设计时,我们系统的研究了老年人面临的问题、PC端无障碍设计标准及其他相关资料,产出了系统的移动端适老化设计标准体系,同时结合百度大字版实际场景产出了解决方案。
适老化设计包含:易阅读、易收听、易操作、易理解四个方面,后续将详细阐述。

1. 易阅读
随着年龄增长,老年人会出现视力下降、色彩感知弱、动态视觉减弱的问题。
老花眼、眼睛进光量减少等问题会导致视力下降。
眼睛晶体浑浊,晶体变黄的现象会导致色彩感知弱。视力减退,注意力降低,导致眼睛失去快速对焦的能力,动态视觉减弱。
因此为了使老年人更易获得视觉信息,我们对界面元素做了一系列的改造,使内容更易阅读。
1)增大字号
增大字号是适老化设计最有效的手段。
PC端WCAG无障碍设计标准建议字号可以放大到200%。
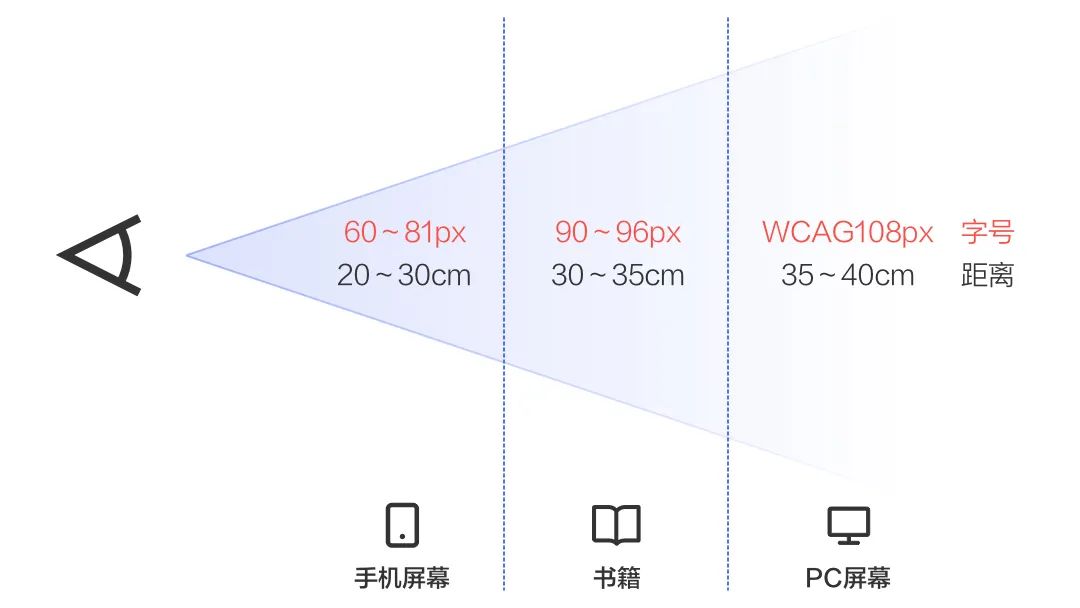
按不同的阅读媒介与人眼距离进行推导,移动端字号大小建议在60px-81px之间,标题、正文、辅助信息等不同信息层级采用不同的字号标准。
此字号标准经过眼动实验和用户访谈进行了双向论证,形成完整覆盖各信息层级的字号大小标准,已经在百度大字版落地。

字号与眼睛距离对照图

字号标准体系

字号应用场景
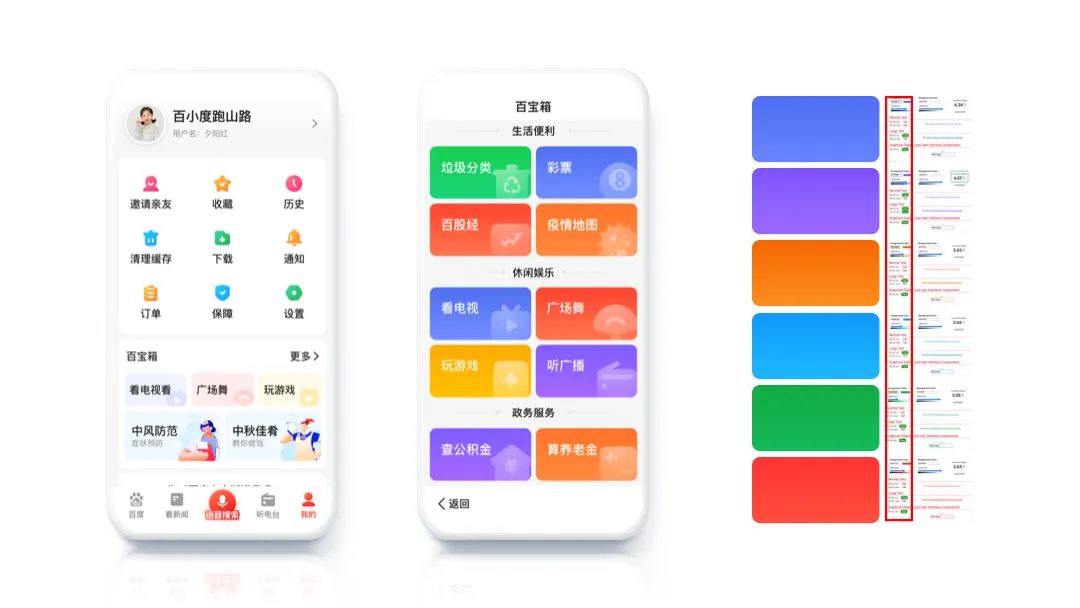
2)使用符合老年人生理、心理特征的颜色
老年人眼睛晶体变浑浊、变黄,导致对色彩的感知减弱,且研究表明老年人更喜爱温暖明亮的颜色,更希望感受到活力而不是苍老。
因此在颜色的设计上,我们通过增加色彩对比度到不小于3:1、大量使用暖色调、减少紫色和青色的使用3个手段,来进行界面色彩的设计。

颜色的选取和使用
3)提供有效的反馈提示
老年人的动态视觉减弱,对动态内容的捕捉和感知速度明显下降。
因此,对界面中短暂出现的提示性信息,我们在现有提示时长的基础上延长了一档。
例如现有提示的停留时间小于3秒时,百度大字版延长到3秒,现有提示的停留时间在3-5秒之间时,百度大字版延长到5秒。
现有提示的停留时间在5-7秒时,百度大字版延长到7秒。超出以上时间则提供适当的关闭机制,避免打扰。

提示时长适当延长
2.易收听
随着年龄增长,老年人也会逐步出现听力下降的问题,听力损失程度受地域、受教育程度、疾病等多重因素影响,且高频和低频听力损失程度更深。
因此我们通过增加音量、适当降低语速等方式帮助用户更好的获取听觉信息。
1)增大音量
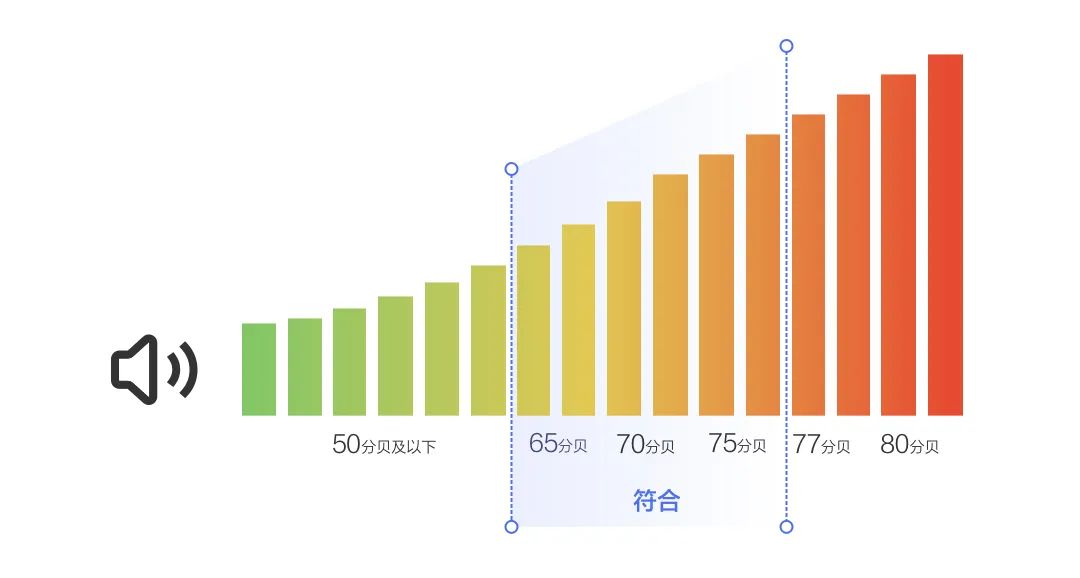
针对老年人听力下降这一现象,我们适当增大了音/视频的音量。
研究表明,老年人听觉平均感知音量在67.5~75.3分贝之间,因此在视频开始播放时,我们对低于设定值的音量适当增加到约44%。

iOS系统音量分布
2)降低语速
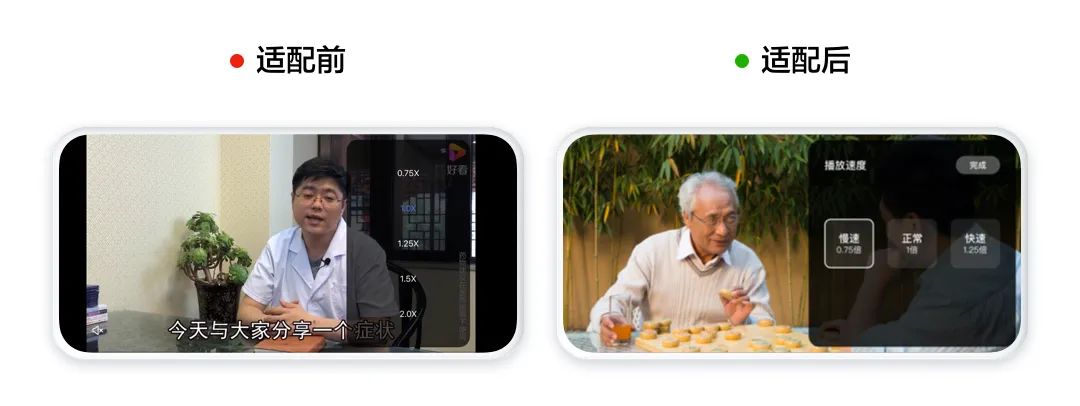
为了保证老年人有效的接收到声音信息并进行理解,音/视频的播放速度也需要适当下降。
因此,我们减少了高档位语速,并提供了高、中、低3档语速,使老年人选择适合自己的速度,更有效的获取声音信息。

速度档位选择
3.易操作
移动应用需要通过手势交互来完成任务,但老年人的肢体运动能力也会逐渐下降。
动作精准度下降使老年人无法准确的完成手势操作,对动作的精细控制程度降低。
同时老年人相较年轻人运动更加迟缓,逐渐出现操作迟疑、犹豫或暂停,运动幅度或速度也会下降。
因此为了保证老年人可以准确的完成操作,我们采用了增大触控区、降低手指运动距离和精准度要求、提供有效的反馈提示、操作功能显性化等方式。
3)增大触控区
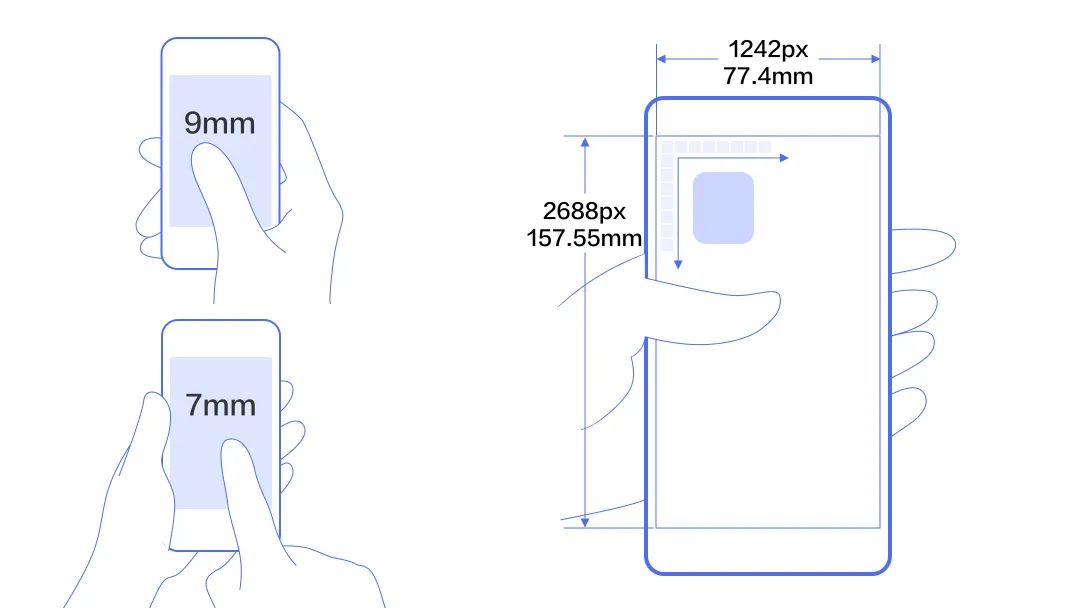
增大触控区是使移动应用易操作的最简单有效的方式,同时视觉设计上也需要让老年人感知到触控区增大。
我们通过对iPhone XS Max三倍屏的分辨率和物理尺寸换算,结合人拇指和食指的点击区域大小,推导出移动应用上,触控区应大于等于112px×120px。

触控区域示意
2)降低手指运动距离和操作精准度要求
老年人的肢体运动能力下降,难以完成长距离、长时间、连续、高级的操作。
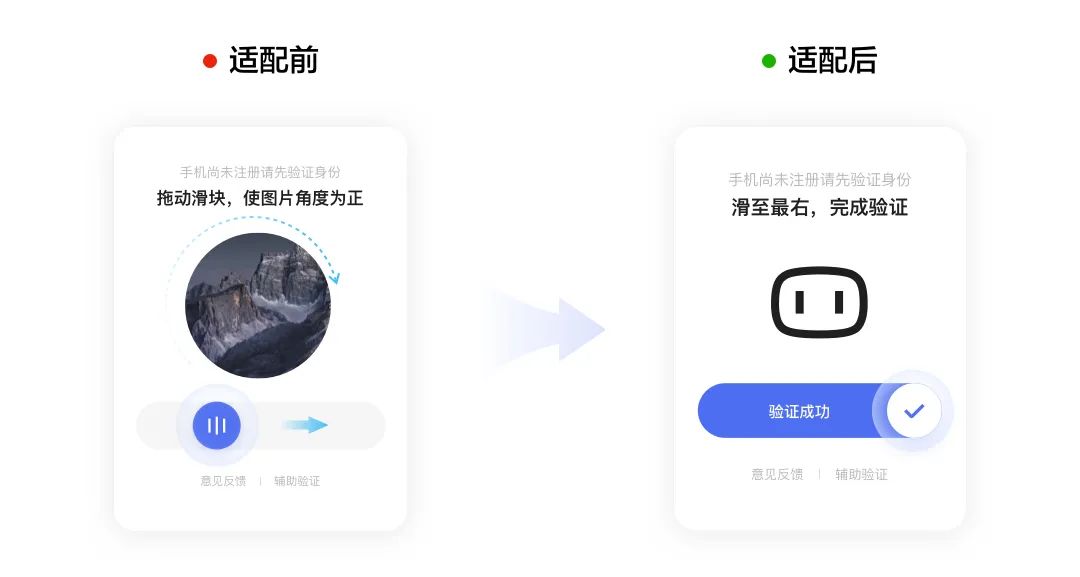
因此我们集中界面的主要操作在屏幕下半部分,保证用户在使用时手指移动的距离更短,同时减少使用具有明确方向性、精准度要求的高级手势,如双击、旋转图片到正向等。

降低手势操作的精准度要求
3)提供明确的操作反馈
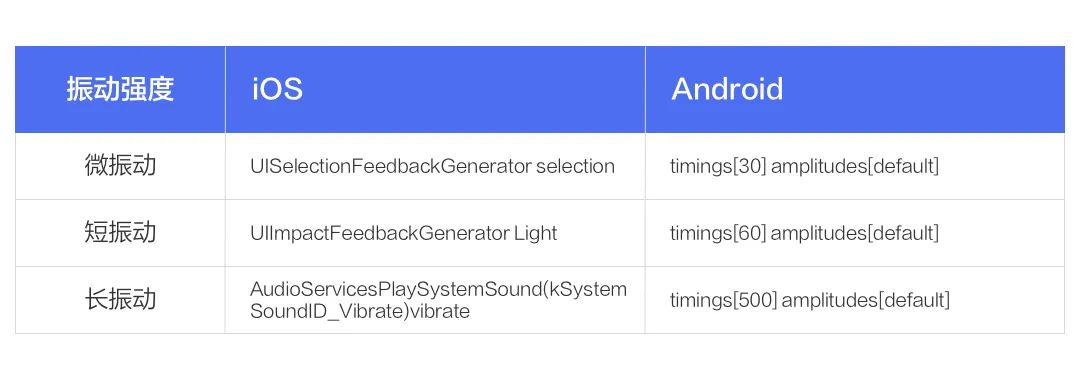
为了提醒老年人注意、告知其已完成操作、增强操控感,我们在特定场景增加了振动反馈,如临界值、出错、滑块、警告场景。

振动反馈
4)隐性操作显性化
为了减轻用户的学习难度,我们将所有隐性功能或需要手势操作触发的功能进行了显性化设计,如点击底bar刷新,功能隐性不易发现,百度大字版采用动态刷新图标的形式,增强底bar可点击刷新的感知。

隐性操作显性化
5)辅助用户输入
现实生活中,很多老年人不会使用输入法,而且肢体运动能力的退化也为输入带来了不便,移动设备的输入法操作区域小难以精准操作。
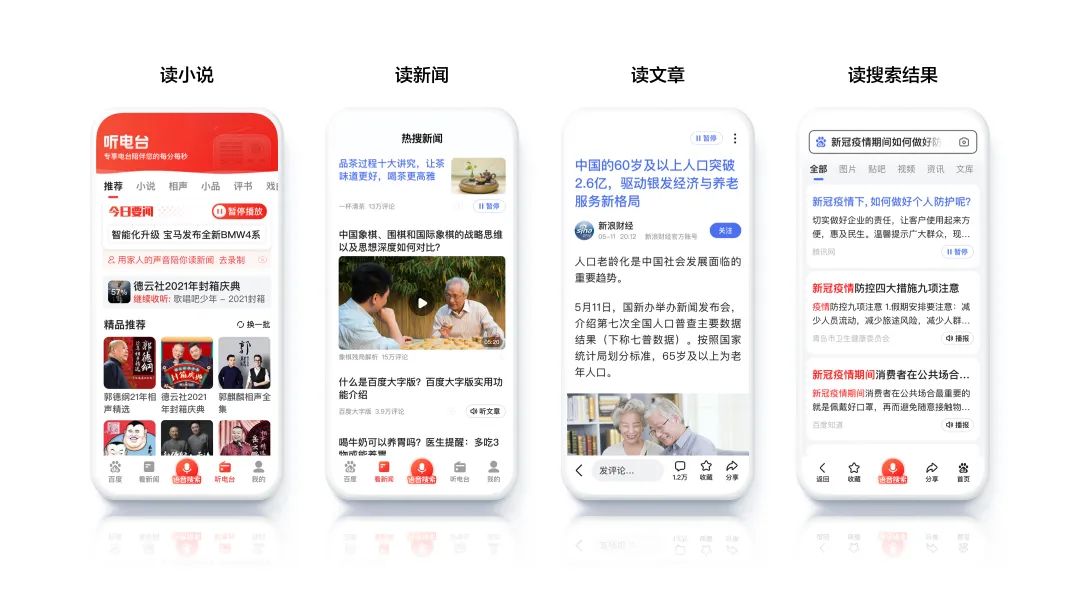
因此我们依托百度的AI技术,提供了语音搜索和图像搜索能力,使老年人可以方便的通过语音和图像搜索主动探索获取新知,答疑解惑,跟上时代进步。

依托百度AI技术提供语音和图像搜索能力
4.易理解
随着年龄的增长,人的认知能力也会逐步下降,老年人会出现反应慢、学习力下降、判断力下降的情况。
他们很难一遍学会新内容,也难以判断信息的真伪。因此我们通过简单直白的文案话术、清晰明确的图标设计、可信的来源设计来使内容易理解,安全可信。
1)采用通俗易懂的文案
由于老年人触网时间短、受教育程度不同,难以理解专业的互联网术语,为了帮助他们更好的使用产品,我们对专业术语都进行了简化,采用了通俗易理解的文案。

文案适配前后对比
2)提供清晰明确的图标设计
为了帮助老年人更好的理解和使用产品,百度大字版的图标设计都采用了简单易理解的图形,同时功能入口大部分采用图形和文字结合的方式,通过双重手段帮助老年人理解产品功能。

图形对比示意
3)提升信任感
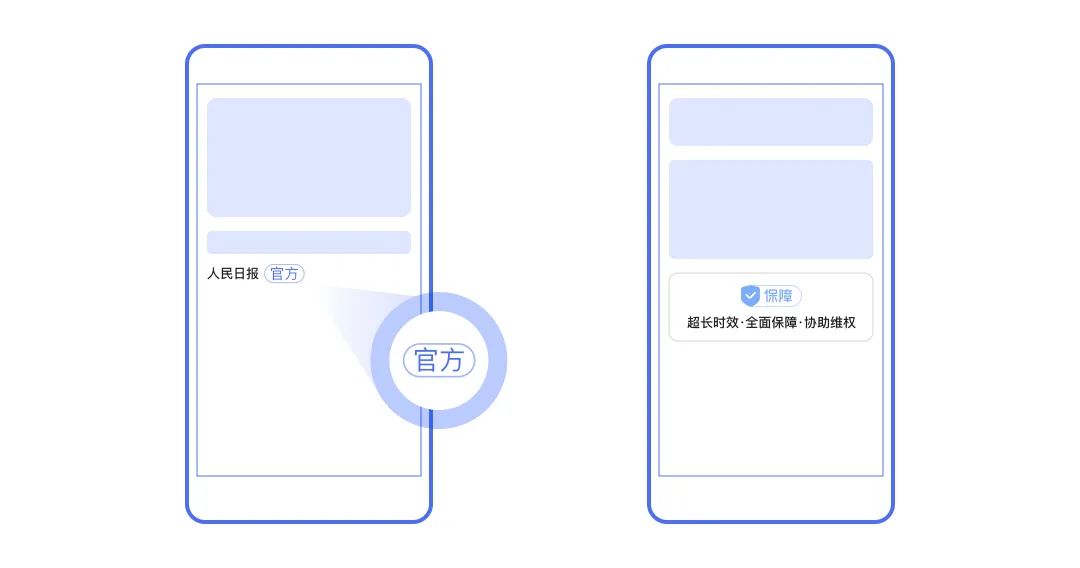
在内容信息来源中或涉及经济交易的环节,百度大字版通过增加官方标签、提供官方平台保障的方式来提升产品整体的可信度,增强老年人对产品的信任感。

官方标识和保障示意
4)提供即时的帮助
为了随时解决老年人遇到的问题,百度大字版提供了暖阳热线,使老年人可以随时打电话获取专业人员的帮助和解答。
二、AI赋能,情感陪伴
由于很多年轻人去大城市寻找机会,导致产生很多空巢老人,他们情感孤独,缺少陪伴。
疫情的爆发,更使老年人在节假日也难以与家人团聚。
因此百度大字版通过语音合成等AI能力,还原儿孙亲友的真实声音,用于全局内容播报朗读,使老年人感受到至亲至爱仿佛陪伴在他们身边,缓解老年人的孤单和思念之情。
全局语音朗读也能解决老年人的阅读障碍和长时间阅读导致的视觉疲劳问题,同时可以解放双手,使老年人随时随地听朗读。

语音合成

全局内容朗读场景
三、丰富内容,充盈生活
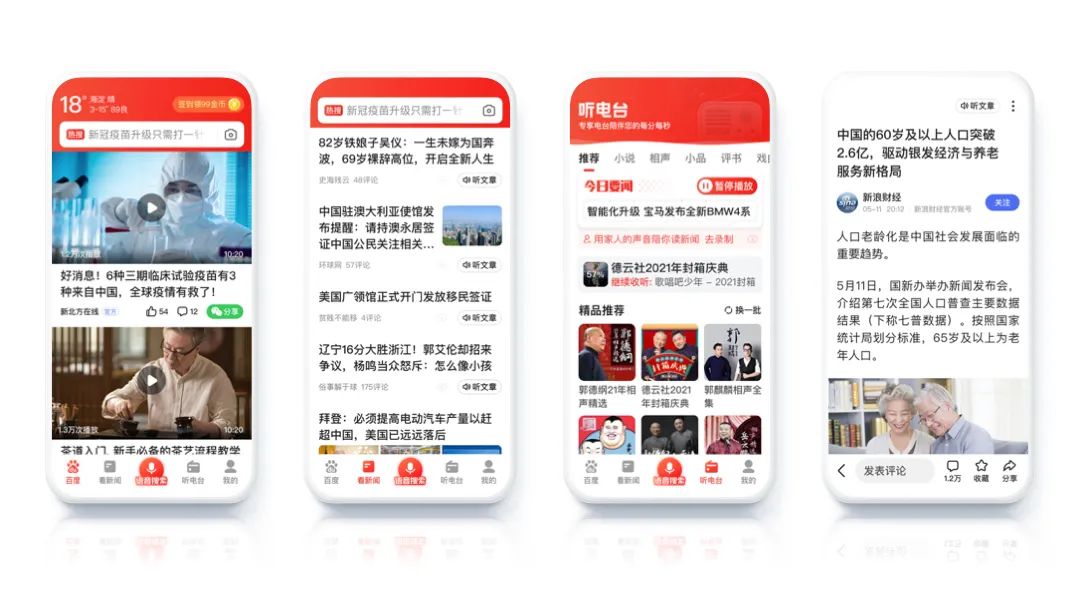
百度大字版围绕老年人的实际生活需求,依托百度的内容生态和个性化推荐技术,提供了符合老年人兴趣的图文和音视频内容,一站式满足了老年人的内容消费需求。
- 在设计上,我们通过AI技术,对视频增加智能字幕,方便老年人获取视频信息;
- 在内容流的操作上,通过统一的容器和流式交互,为老年人提供便捷的操作体验,使他们更方便、平等的获取信息和内容。

智能字幕
四、生活助手,便捷服务
百度大字版还提供了多种实用工具,满足老年人疫情时代和日常的生活诉求。
疫情导致线下服务线上化,因此为了帮助老年人适应这一生活方式的转变,百度大字版提供了在线政务工具。
很多老年人承担了教育孙辈的责任,因此我们提供了一些辅助教学工具,帮助他们带孩子。
更有疫情地图、垃圾分类等贴合日常生活场景的工具,使智能技术更贴近、融入老年人的生活。

百宝箱使用工具
五、总结
百度大字版是一款运用AI技术专为老年人打造的综合型内容与服务APP,帮助老年人更平等便捷的获取信息与服务,轻松乐享数字新生活。
作为用户体验设计师,更深层的了解用户,并提供满足目标人群的体验是我们的使命。
未来,我们还将继续深耕于适老化设计和差异化创新,不断改善产品体验,提供更满足老年人诉求的产品,使老年人更平等便捷的获取信息与服务。
参考出处:
- W3C Introduction to WebAccessibility
- 《Tapworthy- Designing Great iphone Apps》Josh Clark 2010-6-25 (中文版:《触动人心 -设计优秀的iPhone应用》
- 《认知心理学下的移动端产品中反馈设计的情感化研究》楚孔闯
- 《老年人听觉审美偏好研究——以听觉依赖性、声音类型、音量、速度、音色偏好为例》霍橡楠
- 《老年人言语交际障碍实证研究》李宇峰
- 中国信息无障碍研究会官方网站
- 《影响中国、韩国和美国的老年人接受信息科技的因素》王琳
- 《Google Material Design 无障碍规范,MDUI民间汉化版》
- 《安卓开发指南》
- 《中老年互联网生活研究报告》
- 《盘点那些让人眼前一亮的无障碍黑科技》
- 《中国老年人视力评估技术应用共识》
- 《中老年人听力损失相关因素研究》
- 《584例老年人听力状态调查分析》
- 《针对老年人的文字、色彩及版式设计研究》
- 《基于老年人感官特点的产品操作反馈设计》
- 《基于老年人偏好的手机图标尺寸可用性设计》
- 《基于老年人生理与行为特征的无障碍家居设计研究》
- 《基于老年人生理与行为特征的无障碍家居设计研究》
作者:百度MEUX,百度移动生态用户体验设计中心,负责百度移动生态体系的用户/商业产品的全链路体验设计。
本文由@百度MEUX 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








让每一个群体都能公平自由的获取信息和服务,赞一个!