为什么总监说我连开关组件都用不好?
编辑导语:开关组件是移动端常见的组件类别之一,这一交互方式简单易懂,用户可以通过快速切换转换状态。然而开关组件看起来简单,却仍有许多方面值得注意。本篇文章里,作者就开关组件的交互状态、设计注意事项等做了梳理,一起来看一下。

开关控件在大家脑海中是一类最简单的交互设计组件,是移动端比较常见、同时新手设计师比较喜欢用的一类组件。
但是它真的像我们想象当中这么简单吗,是不是有哪些细小的点是我们忽略的,还有哪些小点是我们需要注意的小窍门?今天小编就带大家抽丝剥茧了解本质。
一、「开关组件」的咬文嚼字
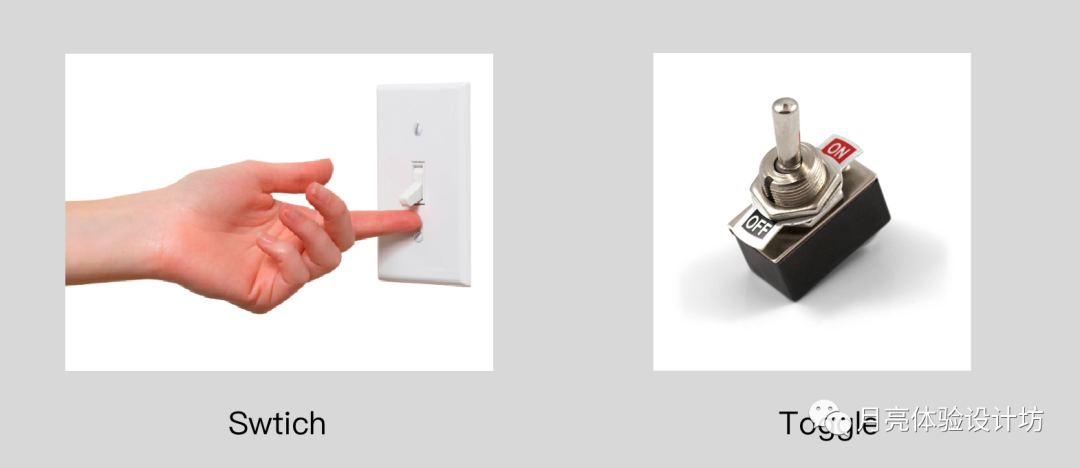
1. 现实世界的隐喻
产品界面上的概念都是现实世界事物抽象后的表现形式,所以现在我们先来看看开关在我们真实物理世界里是怎么样的。
「开关组件」英语原文为“switch”或者“toggle”,其词语解释为开启和关闭。它还是指一个可以使电路开路、使电流中断或使其流到其他电路并即时生效的电子元件。

2. 界面上交互特点
结合前文开关在物理世界当中的隐喻,我们很容易给其在界面世界上的交互定义:
- 允许用户在两个相互排斥的选项之间进行快速切换的交互组件。例如,“开/关”、“显示/隐藏”。
- 当用户切换开关时,相应的操作立即生效。
二、「开关组件」的交互状态
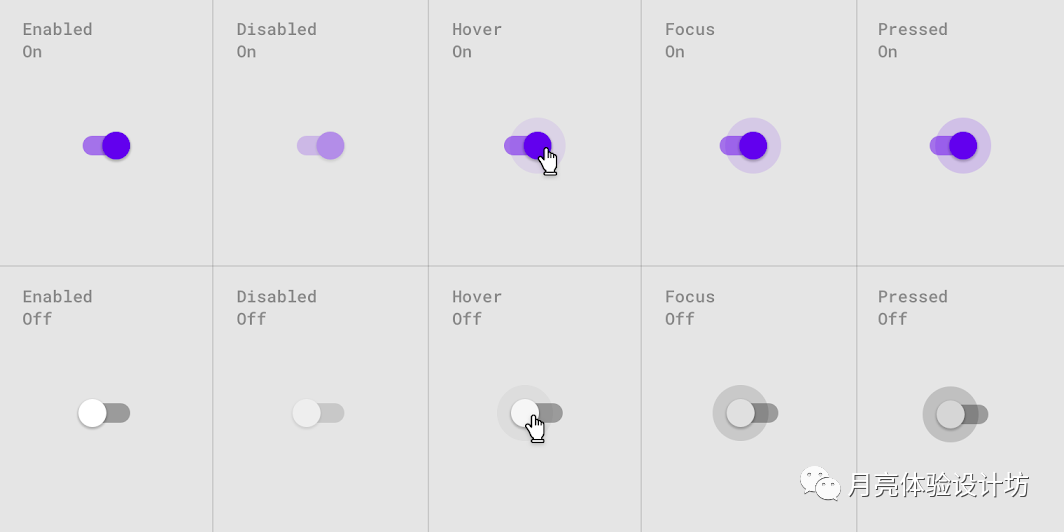
对于「开关」组件的交互状态其实市面上争议比较大,就谷歌Material Design而言他给出五种交互状态的定义,分别是:有启用、禁用、悬停、聚焦和按压状态。
https://material.io/components/switches#behavior

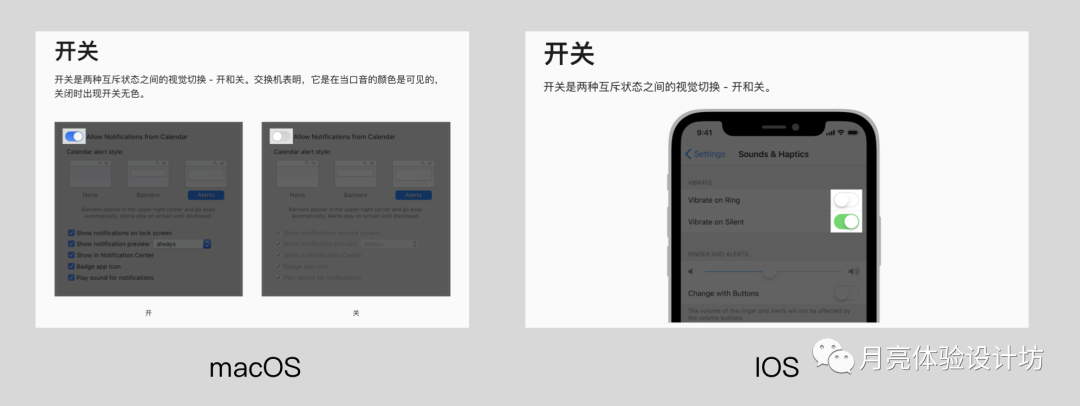
苹果公司在它的“人机界面指南”当中无论是“IOS”还是“macOS“当中对于开关状态并没有详细的解释,仅仅简单的给出了“开”与“关”两种状态。
https://developer.apple.com/design/human-interface-guidelines/ios/controls/switches/
https://developer.apple.com/design/human-interface-guidelines/macos/buttons/switches/

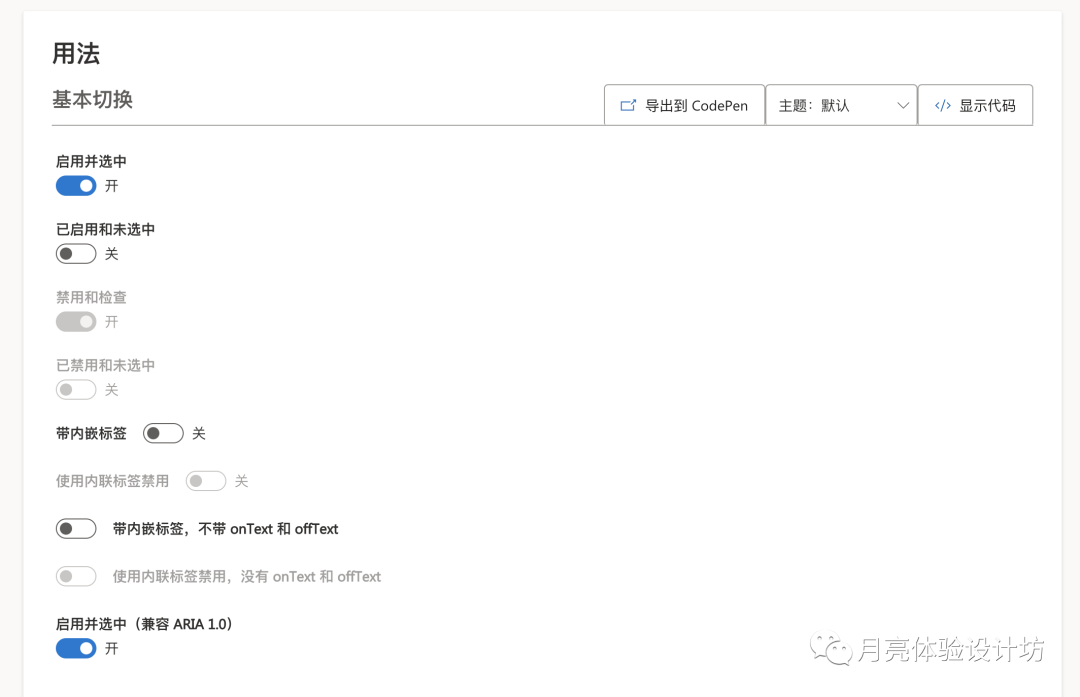
微软公司在它的“Fluent ui”当中指出三种交互状态的定义,分别是:打开、关闭、禁用。同时在禁用状态中它还区分“开禁用”与“关禁用”。

https://developer.microsoft.com/en-us/fluentui#/controls/web/toggle
结合“谷歌Material Design”、“苹果的人机界面指南”、“微软Fluent ui规范”以及工作当中的实践经验,开关组件相对合理且适用的状态为“打开”“关闭”与“禁用”三类。
这里小编也是查阅大量资料后按自己的理解得出的结果,如果各位朋友有其他意见或者更加合适的资料来探讨,同时对hozin老师有关开关状态的文章也是存疑。
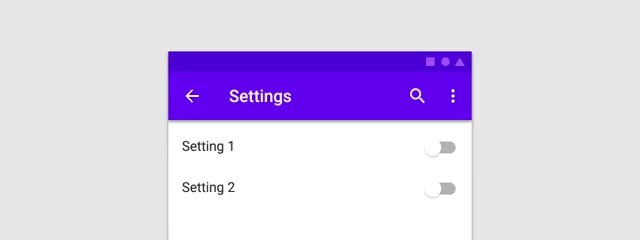
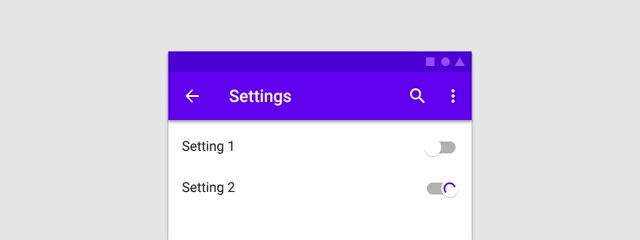
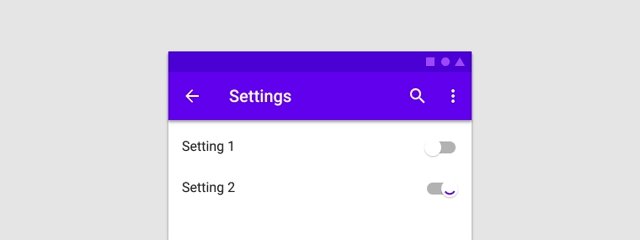
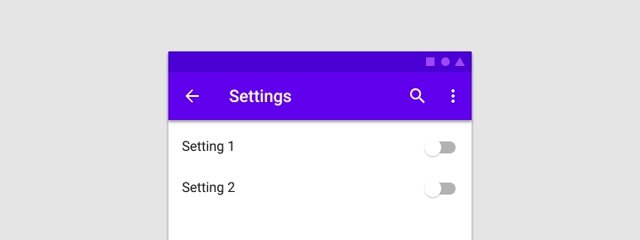
三、开关的加载状态
基于开关组件的现实隐喻以及其相应操作立即生效的交互特点,这里特别指出加载状态的开关组件是不存在的,处理状态也不应该通过在开关上的动画来表示,因为这样做会让用户难以阅读和理解。

那么老话说得好,出题不解题就是耍流氓。我们碰到这种实际状态,开关组件状态的改变会有延迟该怎么处理呢?
谷歌这里给出的建议当你设计开关时碰到延迟加载情况,用加载条的方式去处理这种问题。

其实小编对于material design的这种处理方法十分的认同,因为它从本质上把组件的“操作”与“状态”分开去设计处理,一件事归一件事,使得用户可以简单明了地看见当下开关组件的样子与状态。
四、开关组件小注意点
各位观众老爷们看到这里估计想拿起水瓶想把小编赶下台去,心里OS:不就一个开关么,还有小技巧,故弄玄虚。先别急,听我细细讲来。
1. 避免添加标签来描述开关的值
因为开关组件的值已经明显得不能再明显,就是“开”与“关”,如果再对于值去设计特别的文字描述就显得十分多余,反而让用户觉得迷惑(特别指出:这里是苹果设计规范里给出的设计建议)。
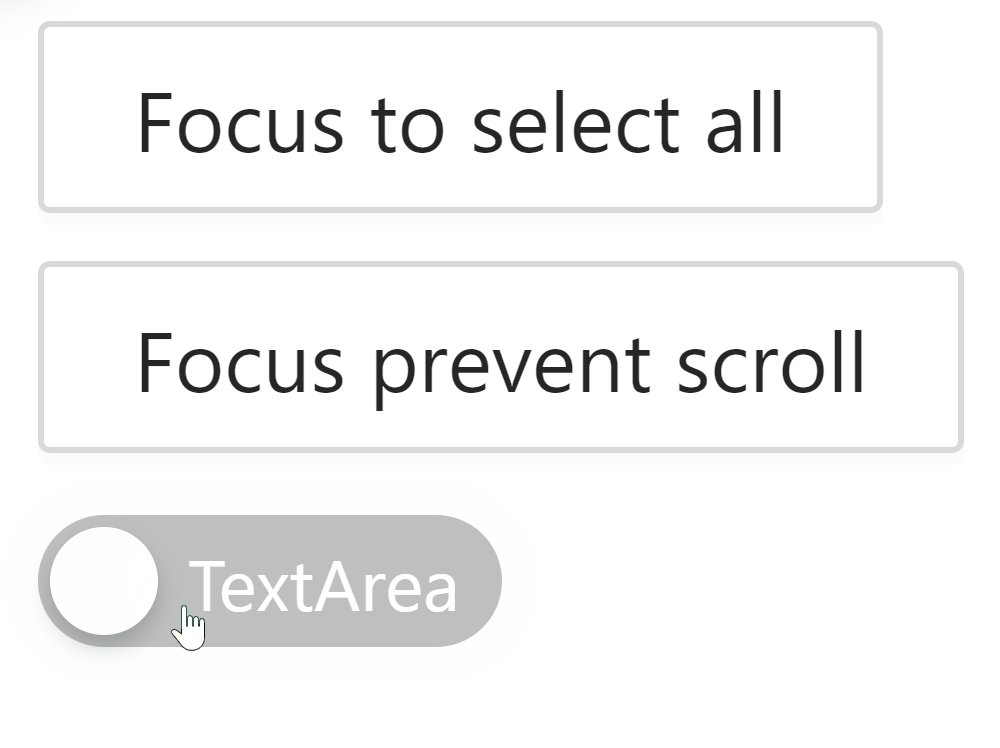
而微软Fluent UI给出的建议又比较奇特,会在开关组件附近给出出当下开关的值,如下图。

那么至于小编的建议是站边苹果,因为开关组件的值实在是太简单太容易判别,也完全符合现实世界当中用户对物理开关的心智模型。
但是这里又要特别爆锤下Antdesign的设计,它有一种开关组件的使用建议是把值或者标签描述放在组件的内部,那么请问如果是海外产品,它的标签描述或者值是西文语言,那么开关组件长度将会变得非常不可控,甚至于是忽长忽短,这必定不是一个优雅的设计。


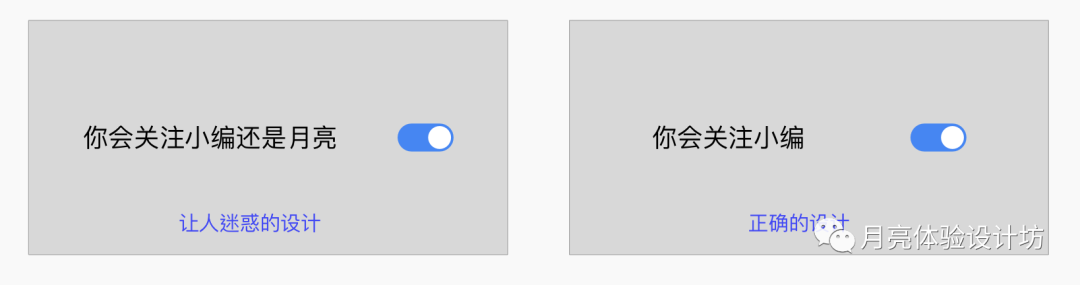
2. 提供简洁的、非中性的标签
因为从开发角度来看开关组件的本质就是布尔值的选择,所以说对它的描述需要简洁易判断,模棱两可的语言并不可取。

3. 仅建议在移动端使用开关组件
在移动端产品使用场景当中是直接用手指去操作交互组件,并不会去考虑关心手指下面按住组件的某些交互状态,但是鼠标操作的场景就麻烦多了,比如有hover状态,那么开关组件搞个hover状态是不是很奇怪?
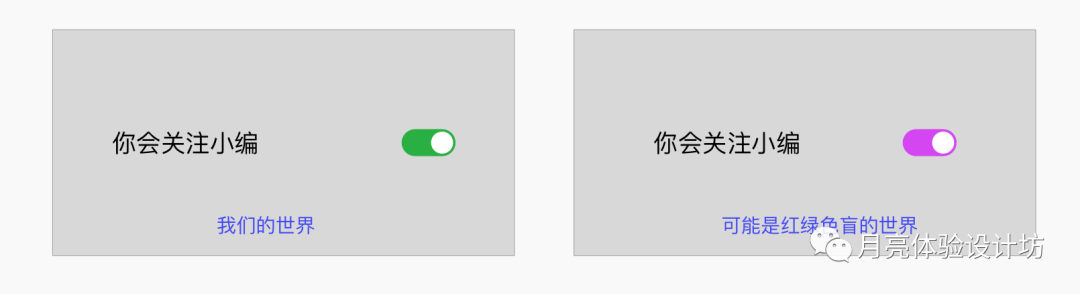
4. 对特殊人群不友好
据调查色盲发生率在我国男性约为5%~8%、女性0.5~1%。那么计算一下我们有多少用户患有红绿色盲,那么它对开关的认知就如下图所示的样子了。

5. 不建议web使用开关组件
开关组件具有强烈的隐喻,造成它扩展性非常差,只能二选一,同时web端可供使用的组件有很多比如radio button、check box、下单框等,哪一个都是开关组件香。
同时在web产品当中,数据向服务器的提交方式并不一定是实时的,而开关组件的隐喻是即时生效,那就存在着不可调和的矛盾,与用户的认知也有不同。假如在你点完开关组件的一刹那产品崩溃,那这个时刻开关到底是什么状态?
6. 开发存在一定成本
虽然很多前端交互框架都提供了Switch组件,但是碰到要适配各种老旧浏览器做各种兼容就比较头疼。同时在HTML的代码逻辑里并没有Switch的标签,这意思就是开关组件并不是web端原生的控件,这样会让开发小哥在处理上花上更多的心思,比较容易秃头。
五、与各个组件之间的差异与关系
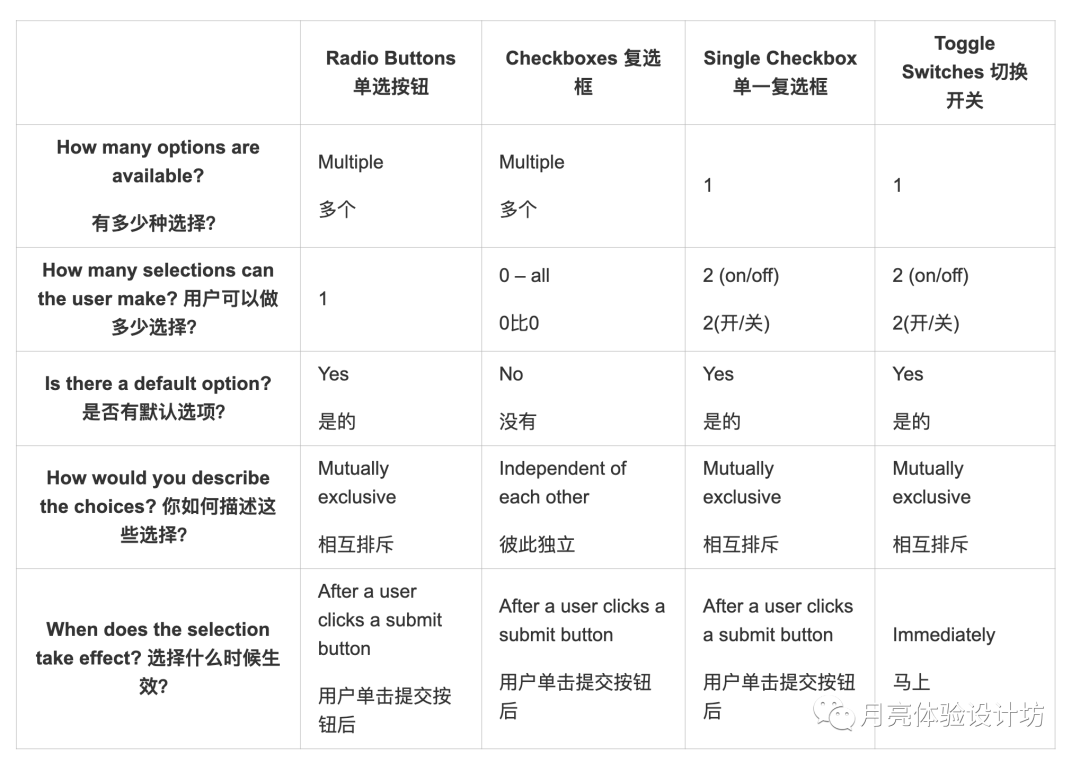
有时候,决定使用交互组件元素:radio button、chech box或switch可能会很困难。当你想知道哪个选项适合的时候,请考虑选项的数量和类型,以及是否有任何明确的默认值。
下表总结了这些常用交互组件的差异点,该表出自尼尔森诺曼集团的官方文件当中,又是英文又是中文,是小编的翻译软件造成的,请各位看官别太介意,英文好的可自行搜索原文。

六、文末小结
开关组件这个小玩意儿能讲的点不多,但是小而麻烦的,其实不太好用。小编查阅当下世界级的三类设计语言,其中对于开关组件的应用规则与特点描述其实都存在打架的情况,只有在移动端认知还算比较统一。
所以我们作为交互设计师在工作中使用到开关组件时一定要深思熟虑,多加小心才方为上策。

作者:月亮与六便士;公众号:月亮体验设计坊
本文由 @月亮与六便士 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Pexels,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








你不是还上过hozin的课嘛,最后被赶走了
非常棒
好文章