数据的艺术世界——可视化大屏设计
编辑导语:数据可视化需要利用大屏这一工具实现,若想让数据展示变得更加生动,可视化大屏的艺术性设计便不可缺少,而这需要结合许多设计技巧。本篇文章里,作者就数据可视化大屏的艺术化设计如何实现做了相应阐述,一起来看一下。

首先,想要设计出一个好看的可视化大屏,艺术性是必不可少的。所以第一步我们来走进数据艺术的世界中,从理性走入感性,体会相斥相吸所碰撞出的艺术火花给人带来的视觉盛宴。再通过 2D 与 3D 的结合应用使可视化更加生动形象说明。
一、结合情感打造二维设计美感
1. 走进数据艺术
在数据艺术的世界中,要打开想象力,关注数据和情感中的联系。
准确地说,数据艺术更多是为了让人们去体验那些让人感觉冰冷而陌生的数据,使它们从无形变为可见的、可动的、可互动的甚至可触摸的有形物像。就像是把冰冷的 10110010 的代码赋予生命,穿上衣服形成样貌,让人一看就能记住这个生命体的样子,知晓它的信息,更加人性化地与它互动。
2. 建立视觉层次
感性的感受到数据可视化带来的艺术感和生命力后,我们来通过理性的方法为我们的可视化增加美感。
当我们在拿到一张可视化大屏的时候,会快速扫一眼寻找有没有有趣的东西。而且人眼在看东西时总是趋向于识别引人注目的东西,比如明亮的颜色,较大的物体等突出的有特点的事物。
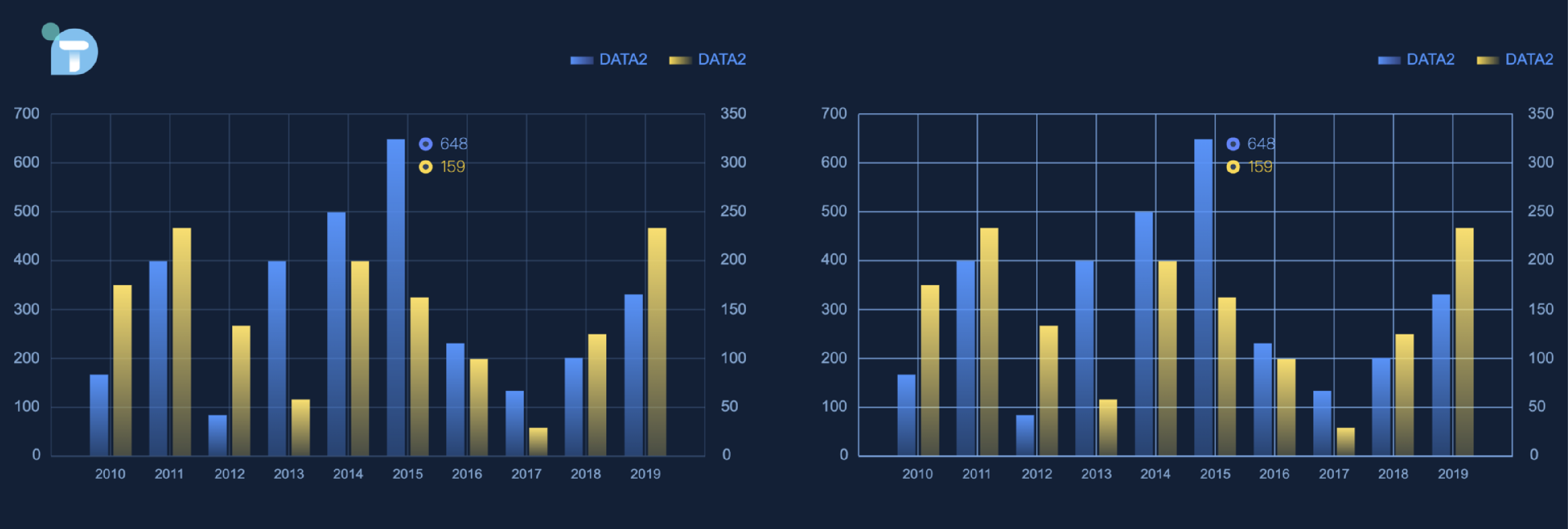
利用这点,我们可以用醒目的颜色突出显示数据,而淡化周围的辅助元素,拉开背景和数据的层次。也可以用线条或者线性元素构建一个视觉路径,把人的视线逐渐引向一个兴趣点。这样就可以建立一个视觉层次,帮助读者快速关注到主数据。反之,读者就会盲目搜索而找不到重点了。

如上图我们做的一个简单的案例,左侧的图弱化了背景元素,明显比右侧的数据可读性更强,视觉感受更加舒适。
3. 适宜的色彩情感
在数据可视化设计中,色彩是最重要的元素之一。合理利用色彩的情感可以增强可视化设计的感知效果,调动观赏者的情绪。
不同的色彩给人不同心理感受,如:红色代表着喜庆、热情、欢乐、爱情、活力等。但是,很多时候红色也与灾难、战争、愤怒等消极情绪联系在一起;蓝色会给人带来友好、和谐、信任、宁静、希望等积极的情感体验,也会给人以冷酷、无情的心理感受。
不同的色彩搭配可以表现不同的情感,用来表达与之匹配的可视化设计主题风格,调动观赏者的情感。
- 科技/科幻感、未来感、前卫感:紫外光色、蓝色等。
- 青春、活力:红、黄、绿等。
- 高端感、质感:黑色、灰色+渐变/光照等;在色彩搭配上可以选择同色系配色,画面显得更丰富;也可以选择非同色系配色,画面会更加多彩。
色彩搭配不仅是整体风格色调把控,还有与场景融合的面板颜色搭配,如何让整个画面和谐,比较考验设计师的艺术基础功底,色彩设计在可视化应用中最重要的是要做到整体思考,不能只顾局部的颜色搭配。
在搭配的时候也要注意不要使用纯色互补色进行搭配,在遇到补色,对比色时可以尝试降低其中一种颜色的纯度。
画面要注意不灰、不粉、不色频,与行业相符,不会让人觉得奇怪。
色彩面积的应用也十分重要,在搭配颜色时要注意主色和辅色的色彩面积比例,是决定色调的重要因素。

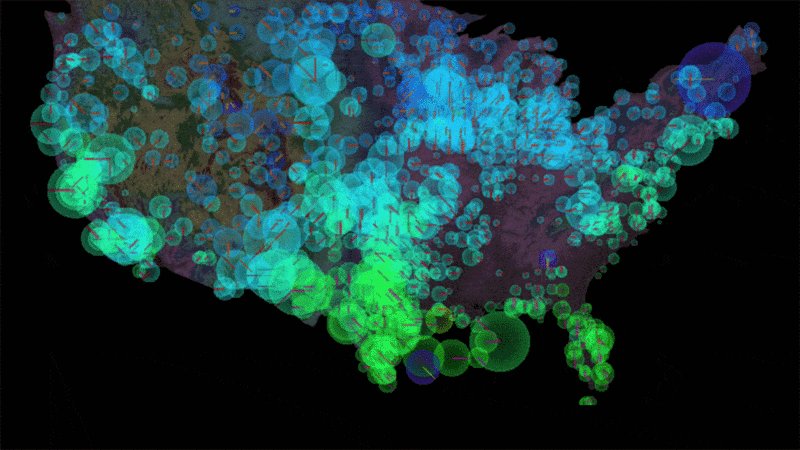
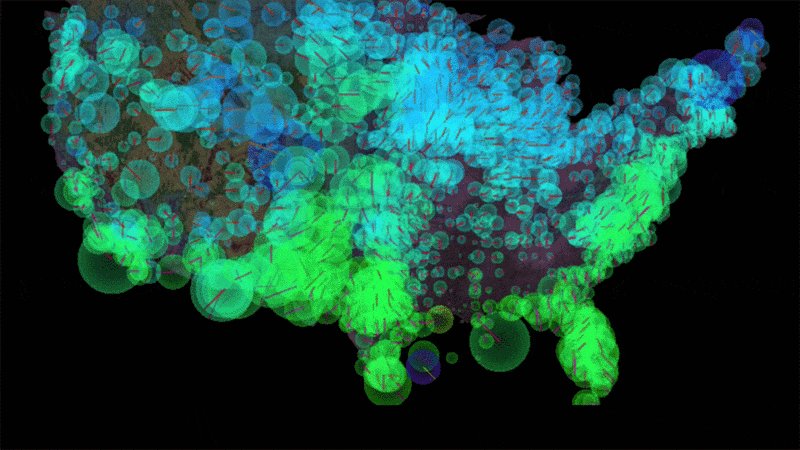
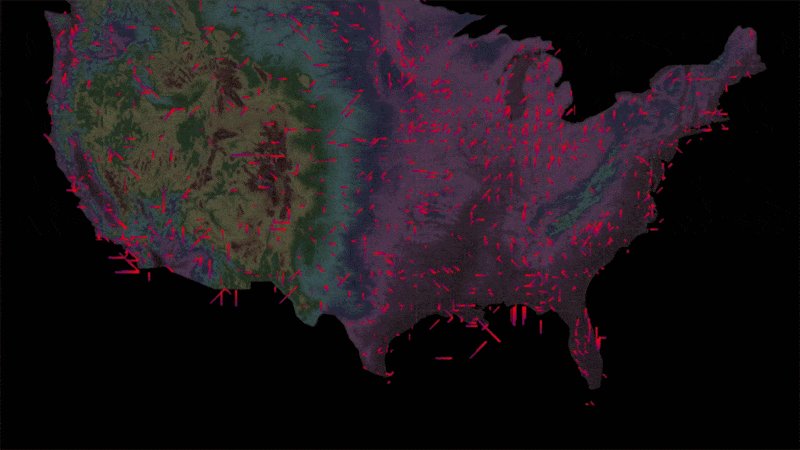
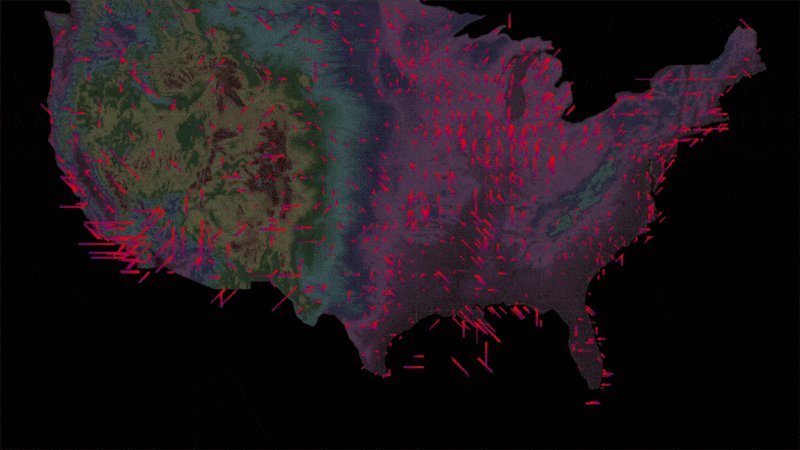
上图是尼古拉斯·加西亚·贝尔蒙特的“美国风场图”,同样是描述风场,可以感受下同色系色彩面积不同,与不同色系带来的视觉体验与心理体验的不同。
虽然颜色可以从研究物理层面上对视觉的冲击给人带来的不同感受,但更多对于设计师而言,能做到共情很重要,需要设计师自身能体验到这种色系的差别,有敏感的判断性,这种需要设计师多看案例,多观察生活而不断训练。

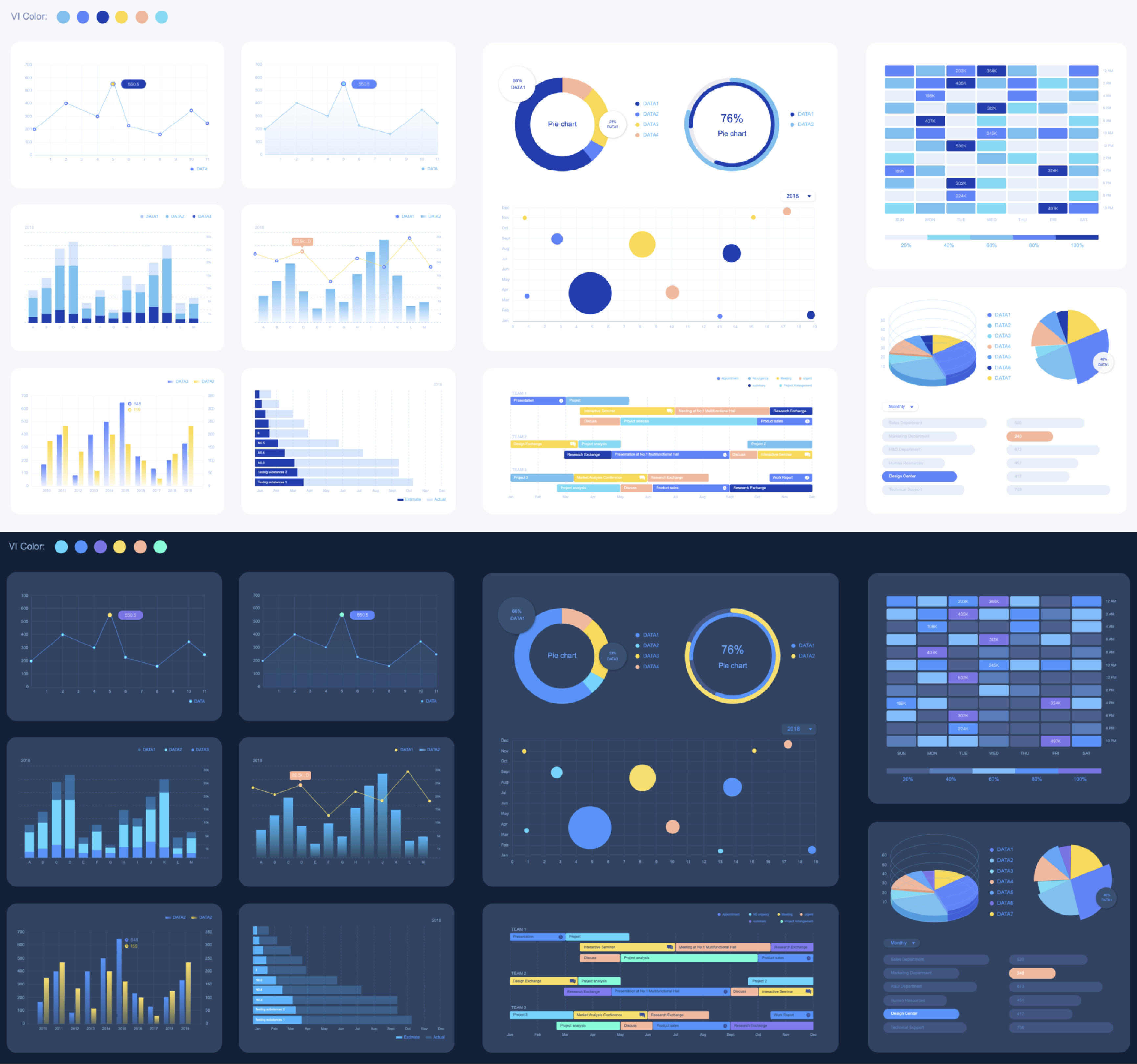
上图是我们做的图表配色案例,挑选了6中基础色规定了色调,作出明暗两套方案。
4. 背景信息视觉暗示
这是可视化大屏设计中一个小的比较讨巧的方式,背景信息虽然在上面讲到的视觉层次上来说属于弱化的低层级,但是背景信息能够帮助读者更好地理解可视化数据。它能提供一种直观的印象,并且增强抽象的几何图形及颜色与现实世界的联系。
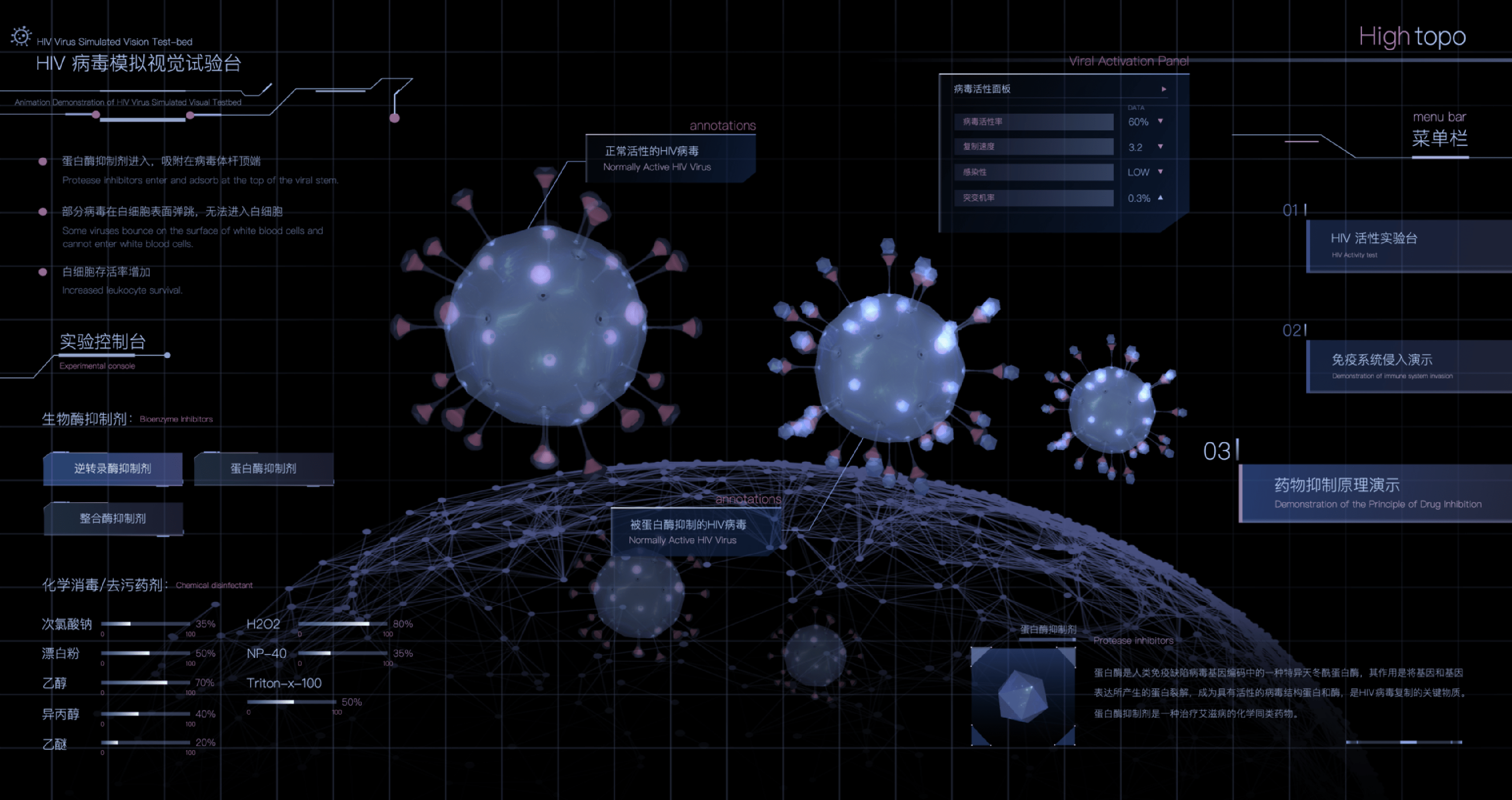
设计时可以通过图表周围的文字引入背景信息,例如最近我们做的新型冠状病毒的疫情地图与病毒实验室demo,就适当地在背景图片和UI元素中引入了和病毒相关的元素与颜色搭配,可以更容易渲染气氛,使读者快速理解到可视化的内容主题。如下图:

5. 巧用留白
留白这个说法在设计中很常见,但是这个说法并不专业。留白的设计方式属于构图中的一种,也是很考验设计师构成能力的一个点。如果做设计时间长的人会发现,在构图排版的时候,内容越多元素越多越好排,内容越少越不好做设计。
现在很多的看起来“高大上”的网页设计或者 APP 界面设计大多都采用了大面积留白,仿佛这是一个设计趋势,许多人将这解释成:现在的信息太多太杂,人们需要整理简化,设计也越来越简化,所以留白盛行。
事实上确实有这种社会趋势,但是更重要的是对于设计本身而言,简洁的设计是最难的,构成设计是最考验设计能力的。优秀的留白设计之所以高大上,并不是因为运用了留白的手段,而是设计师的构成能力十分优秀才可以做出如此优秀的作品。
6. 动画的交互运用
动画与过渡效果可以增加可视化结果视图的丰富性与可理解性,增加用户交互的反馈效果,操作自然、连贯;还可以增强重点信息或者整体画面的表现力,吸引用户的关注力,增加印象。
但是,动画与过渡使用不当会带来适得其反的效果。如何巧用动画与过渡,需要做到以下几点:
- 适量原则:动画不宜使用过多,避免陷入过渡设计的危机中。
- 统一原则:相同动画语义统一、相同行为与动画保持一致,保持一致的用户体验。
- 易理解原则:简单的形变、适量的时长、易判断、易捕捉,避免增加观赏者的认知负担。
二、构建空间感 & 二维与三维的融合
传统的数据可视化以各种通用图表组件为主,不能达到炫酷、震撼人心的视觉效果。优秀的数据可视化设计需要有炫酷的视觉效果,让可视化设计随时随地脱颖而出。
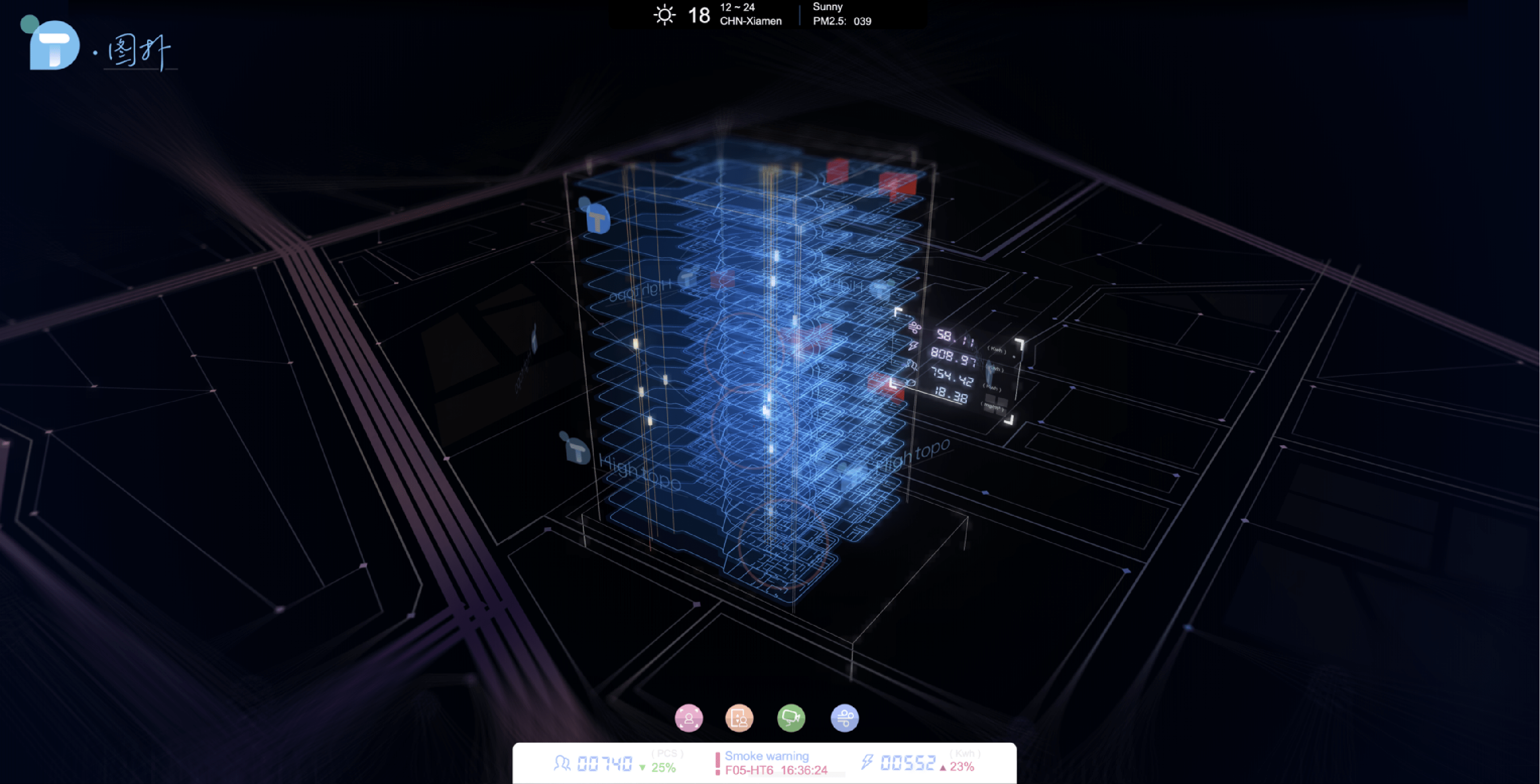
这时用三维元素的添加制造出空间感可以大大的加大画面层次感,且可以多维度观察,每个角度可能会产生震撼的视觉体验。下图是我们做过的一些三维设计案例:


然而,三维的 web 端场景设计有一定的局限性,因为 web 端受性能影响,模型只有轻量的模型才可以显示流畅不卡顿。所以设计师在设计时需要严格控制面数与贴图量,以保证流畅。
另外,web 端的性能也无法带动庞大的渲染器,所以我们采用了使用 color 贴图来表现模型的光影和质感。通过三维的项目经验我们也总结了一套三维设计流程:
- 准备阶段:理解需求,搜集相关资料,建模统计列表。
- 开始建模:初步轮廓,模型细化,拓扑低模。
- 展UV。
- 贴图绘制:烘培AO光影信息,材质信息。PS贴图绘制。
- 搭建场景:导入 Hightopo 引擎,搭建出场景,摆放二维图标。
- 氛围调整:添加阴影,环境光等效果。模型层级关系,命名与标签绘制。
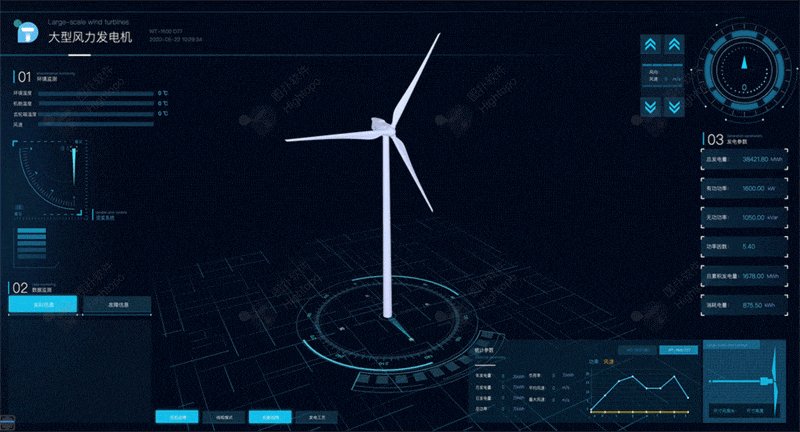
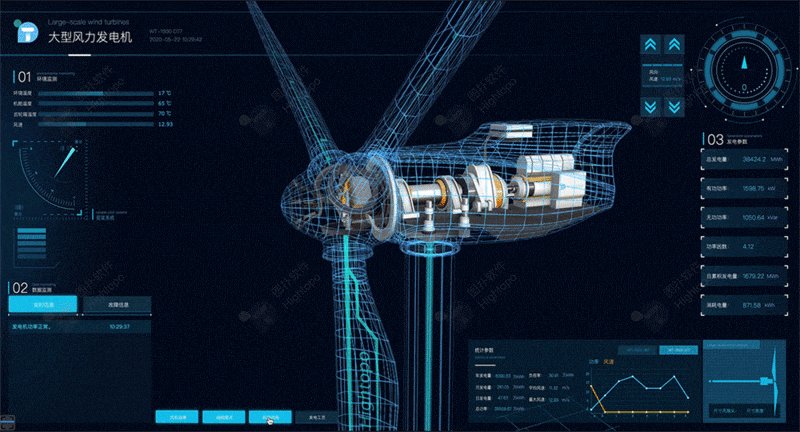
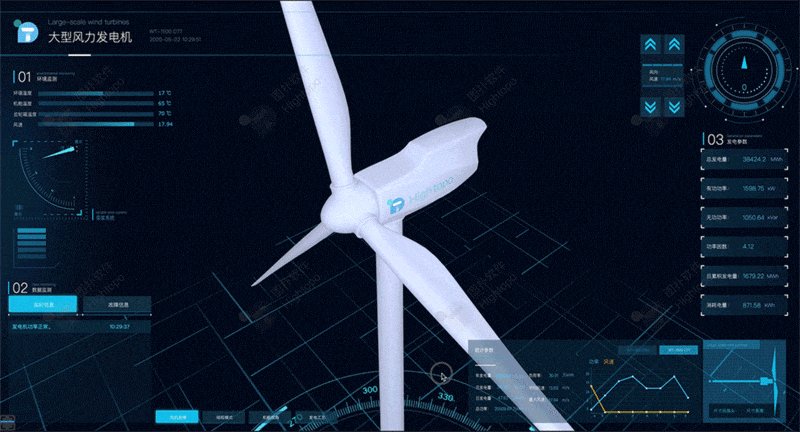
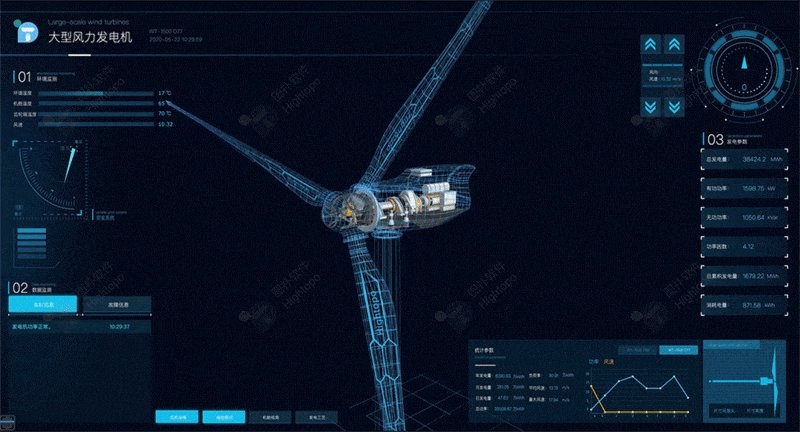
有许多的大屏设计案例都会涉及二维和三维相融合,需要整体的考虑风格一致。风格一致可以从色调与元素使用样式来做到统一,没有违和感。我们直接展示案例来说明:

这是我们做的一个风机的案例,以线框的风格为主,UI 也配合了线框状态的风机模型样式,加上整体颜色的统一,就可以达到一个不违和的效果。
三、小结
随着科技的发展,也许你听说过有人提出过全自动化便当贩卖机的概念:所有的烹饪都由机器来进行,然后自动打包放在像自动贩卖机的柜子里扫码售卖。
但是与此相比,我们可能反而更爱早上公司外大爷蒸的肠粉和下班后路边大妈做的煎饼果子。想必原因每个人心里也都有答案。
设计也是如此,如今科技已经使人提出了各种各样的人工智能做设计的案例。但是和烹饪的道理一样,设计是不能被机器所取代的——因为灵魂不能被取代,每个人都有每个人独特的思想,我想这也许是设计珍贵的原因。
本文由 @Hightopo 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益









那個美国风场图最後的紅色好像蟲子OoO