冷门组件「滑动输入条」不考虑了解下?
编辑导语:在交互设计时,需要结合不同的用户需求去运用不同合适的组件。滑动输入条作为一个输入数值的组件,却鲜少给用到。这篇文章里,作者将会详细介绍“滑动输入条”以及设计注意点。

当新手设计师想帮助用户完成选择任务时,往往第一反应会往「radio button」与「check box」的方向去思考交互设计。
此时就会有一个冷门被人遗忘的交互控件「slider滑动输入条」在角落里努力呐喊着:“我也很乖很好用啊,设计师可否考虑一下让我也出镜一下啊?”那么今天我们就让它当一回主角,看看「滑动输入条」到底是怎么用的。
一、有序数据与无序数据
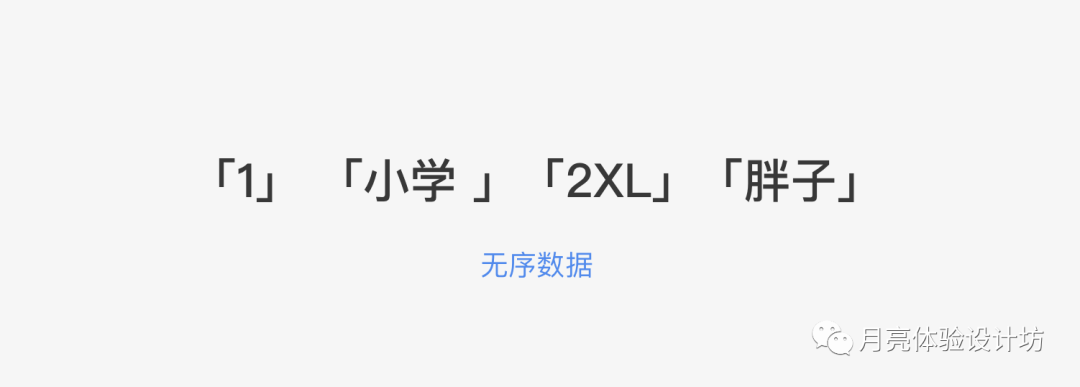
在进入「滑动输入条」介绍之前我们先来介绍两个概念「有序数据」与「无序数据」。
什么叫有序数据:符合某一种逻辑,且此逻辑具有普遍共识性的数据可以称作为「有序数据」,它的维度可以是“大小”、“数值”、“等级”、“时间”等等。

什么叫无序数据:不符合大众认知逻辑的数据可以称作为「无序数据」。

杠精预防提示:这里小编提出的概念只是易于让大家理解「滑动输入条」,并不是逻辑学、数学或等一些领域对于「有序数据」,「无序数据」的定义概念,杠精请高抬贵手。
二、「滑动输入条」的定义
1. 「滑动输入条」的物理隐喻
在老式的汽车控制台当中存在很多滑动输入物理信息的控制设备,比如空调温度,汽车音响音量。它们可以很好地把物理世界信息转换到汽车控制系统中,并且这种控制形式反馈及时,不占用太多空间、操作控制极其简单。
2. 「滑动输入条」的交互定义
以水平或垂直轨道的形式,或者以圆形拨动的形式出现,用户从一系列「有序数据」范围内进行颗粒度选择的交互形式统称为「滑动输入条」。
三、「滑动输入条」的基本结构
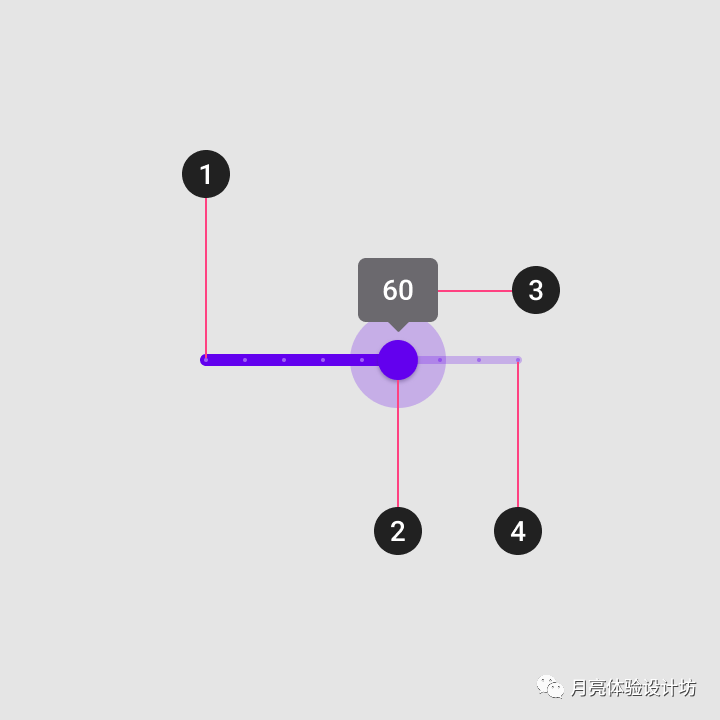
这里引用下MATERIAL DESIGN对于「滑动输入条」的结构示意图:

1. 追踪杆(Track)
显示可供用户选择的范围。一般情况下最小的值出现在最左端,最大的值出现在最右端。同时对于特殊情况下比如阿拉伯文化下,这种方向是相反的。
2. 滑块(Thumb)
滑块,可以沿着轨道移动,显示其位置的选定值。
3. 标签值( Value label)(可选)
滑块所处位置的实际刻度数值。
4. 刻度(Tick mark)
刻度标记着用户可以通过移动滑块所能到达的预定值。
这里是基于MATERIAL DESIGN给出的「slider」基本结构,设计师平常使用该组件的时候完全可以根据自己的需求进行自定义设计。
四、「滑动输入条」的交互状态
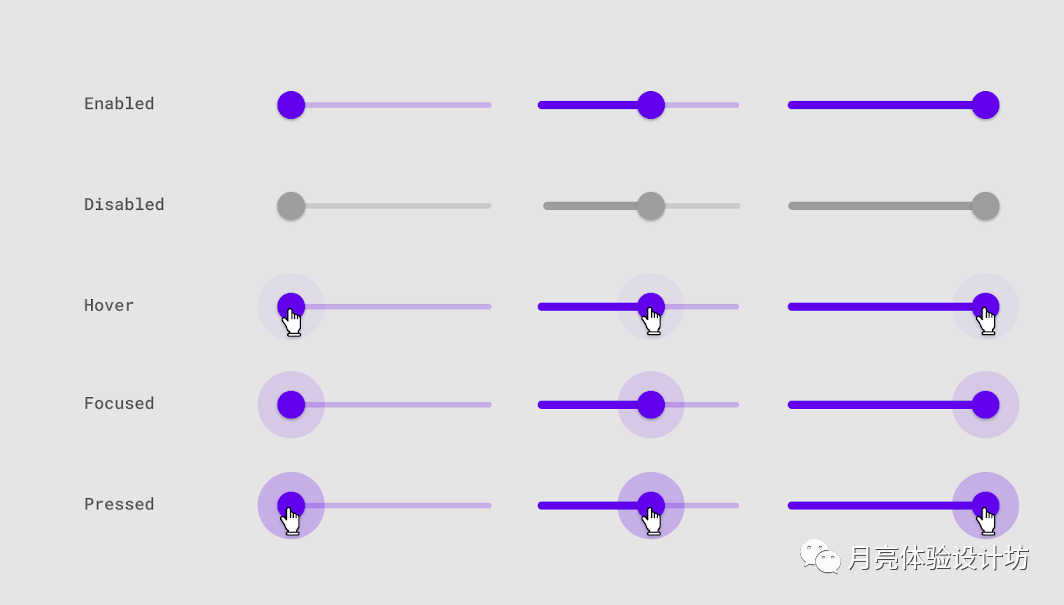
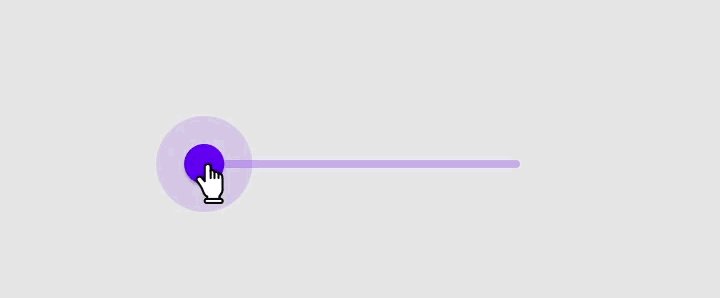
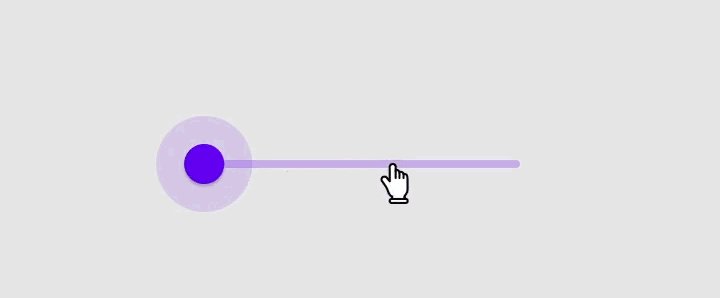
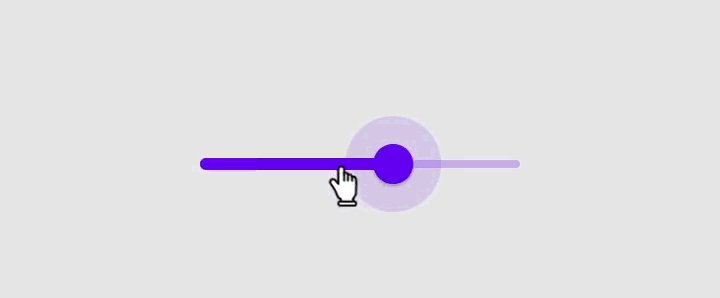
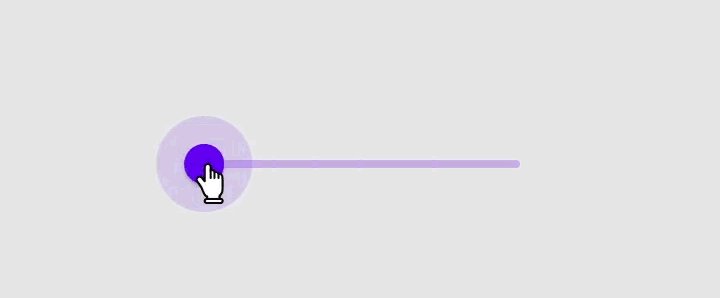
对于「滑动输入条」组件的交互状态,就谷歌Material Design而言他给出五种交互状态的定义,分别是:启用、禁用、悬停、聚焦和按压状态。

五、「滑动输入条」的应用形式
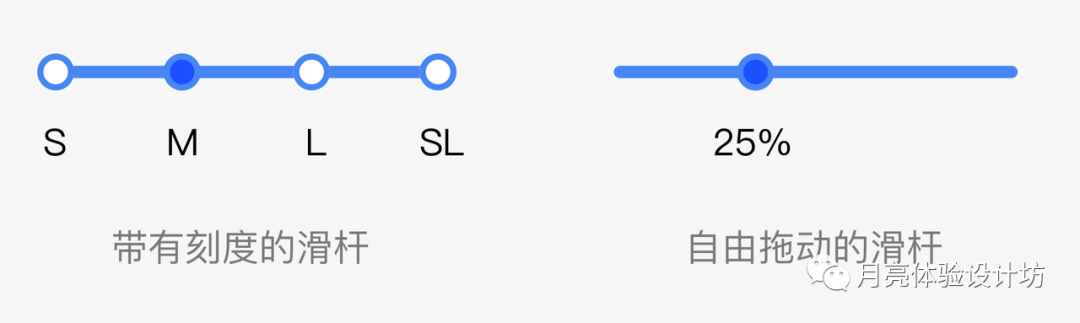
1. 单滑块
- 值是单选且为连续数据时使用自由拖动的滑杆,其允许用户在一个主观范围内选择一个值。
- 值是单选且为离散数据时使用带有刻度的滑杆,其可以调整到一个特定的刻度值上。

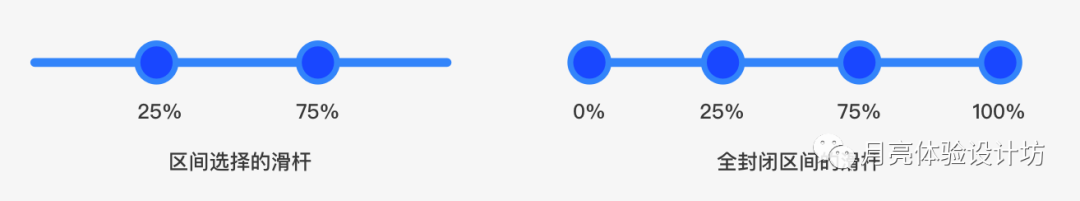
2. 多滑块
当需要选定某一个区间(比如金额上下限),或者多个区间(比如ps里面渐变的调色杆)的时候可以考虑使用多滑块组件。

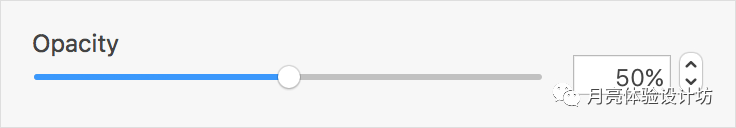
3. 与步进器配合使用
当「滑动输入条」的数据范围广泛难以精确定位时,用户就希望用「步进器」配合「滑动输入条」共同帮助他们完成任务。同时「步进器」独有的增加按钮以及减少按钮可以让用户更方便的取值,并对其进行高精度的校准。

六、「滑动输入条」的设计注意点
跟「开关」组件一样在交互设计当中都是属于小玩意儿,但是小玩意儿有小道道儿,你品你仔细品。
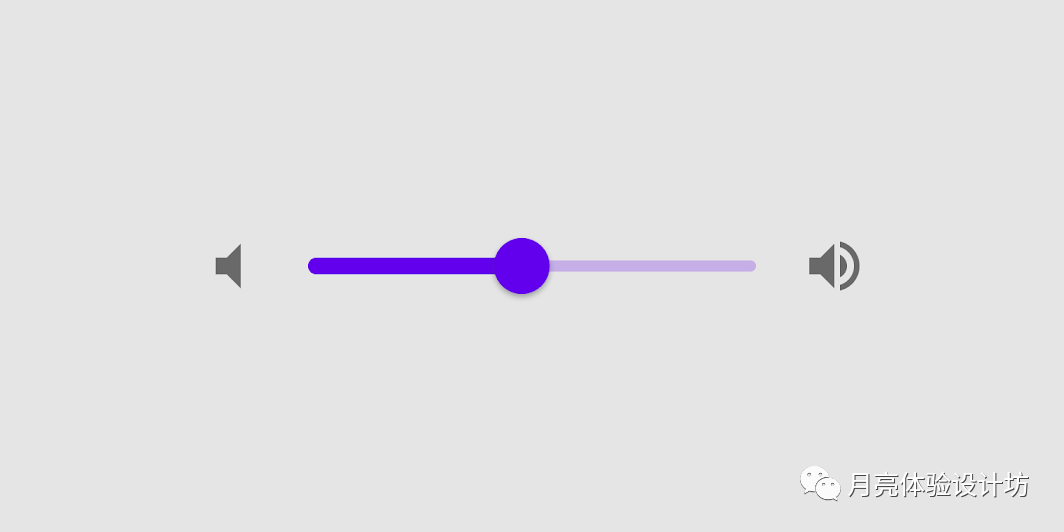
1. 巧用图标释意
在滑杆左右两侧设计相对应含义的图标是一种不错的设计策略,这种做法能让用户提前感知有序值的范围以及极限值的情况,在控制音量、字号大小、明度调节等一些场景比较常见。

2. 输入即生效
「滑动输入条」与「开关」一样无论是从物理隐喻上类比,还是从用户对该组件惯有心智预期上理解,都是希望它是输入即生效的,从某种意义上来说它算是一种数据可视化设计。

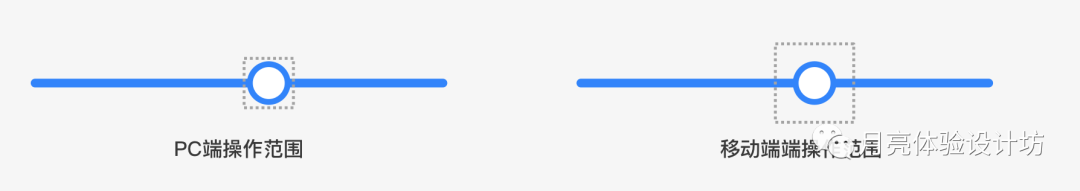
3. 注意热区范围
「滑动输入条」在PC端情况中由于是用鼠标去与它进行交互,我们可以将滑块的操作范围做的比较小。但是如果在移动端设备上我们对于它的操作热区就要深思熟虑了,如果还是延续pc端的操作热区会让用户十分抓狂,适当扩大交互区域不失为一个优雅的设计。

4. 支持键盘操作
「滑动输入条」在PC端产品使用时,如果没有配合「步进器」一起使用的话,那么设计的时候就要考虑让用户在键盘上需要使用“


5. 支持点击跳转
当用户对于输入「滑动输入条」的值有大致预判,并且对结果值精度要求不高,那么很大意义上用户就需要一个点击跳转的交互操作了。这样可以让用户快速的找到自己所需要的值,快速而高效。

6. 适当使用情感化设计
对于一些C端产品而言,对「滑动输入条」进行生动活泼的情感化设计可以很好的降低用户对于输入值的理解成本,并且感知也更加直观立体。

7. 考虑不同文化场景
在我们的文化场景中一般的逻辑顺序都是范围的最小值显示在左侧,最大值显示在右侧,但是碰到一些特殊的场景这个设计方法就需要深思熟虑,比如在阿拉伯文化当中与我们恰恰相反,值的位置应该颠倒,最大的值放在左边,最小的放在右边。

七、文末总结
虽然「滑动输入条」可讲的点不多小编也是绞尽脑汁才总结出几点,但是并不妨碍它是一种出色的交互控件,只是在平常的设计工作当中总是被人们习惯性的遗忘。
但它们也不是万能的工具。当用户想要找到精度要求相对不怎么高的值时,它们很好用。但即使有「步进器」配合,对于需要输入高精度信息的场景时表现也不太好。所以在设计「滑动输入条」时,衡量交互成本并确保用户可以第一时间从一系列有序数据当中快速找到想要的值是非常考验设计功底的。

作者:月亮与六便士;公众号:月亮体验设计坊
本文由 @月亮与六便士 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..















