B端体验细节(五):搜索的设计模式
编辑导语:搜索功能的存在可以让用户在海量信息中检索自己所需信息,这便利了用户,且企业也可以利用搜索功能来提升运营活动指标。那么,应该如何做好搜索设计,优化用户体验,进而提升用户转化?本篇文章里,作者就B端产品的搜索功能设计进行了总结和梳理,一起来看一下。

搜索在知识形成和激发创意方面发挥了重要的作用。它势必将以难以想象的方式调动我们的意识,振奋我们的精神。
——彼得•莫维里
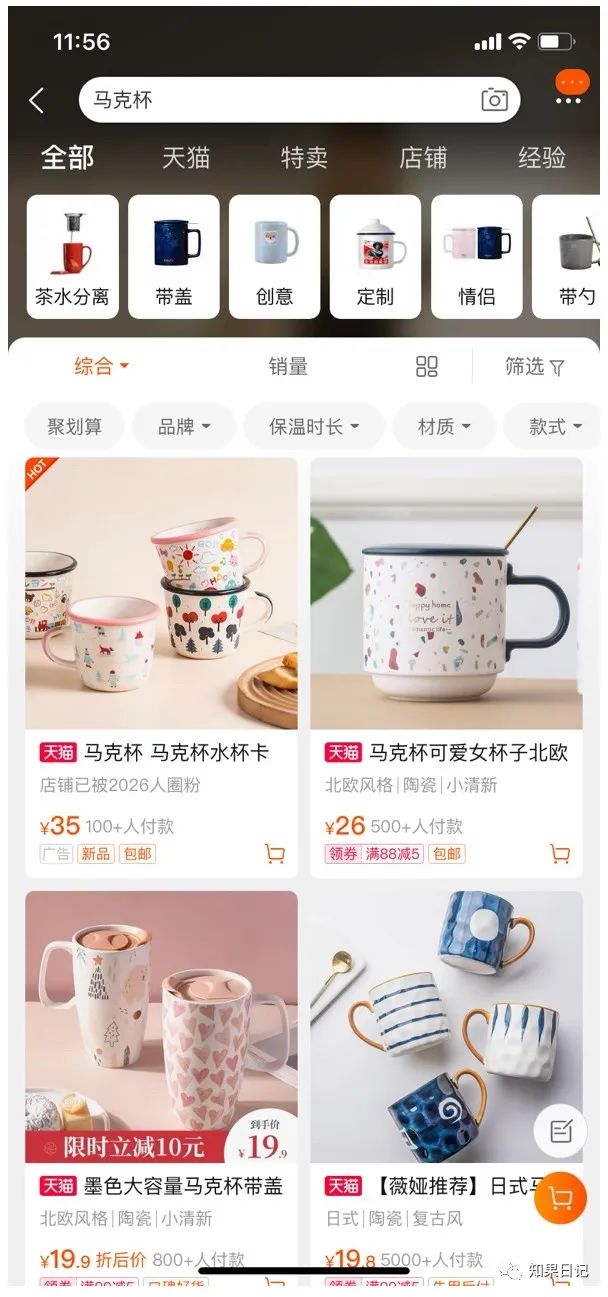
打开淘宝,点击顶部搜索框,输入马克杯,点击搜索,一堆漂亮的马克杯图片展现在我们眼前。我们可以开始浏览并选择自己中意的马克杯,也可以再次精确筛选后,再进行浏览并挑选。
搜索——重构搜索——浏览——对比——下单,是我们在使用淘宝的习惯路径,搜索拉近了淘宝与用户的距离,搜索让我们发现所需。

可以说,搜索对于移动端APP、B端系统、网站等来说是必备功能,缺少了搜索的产品,将会被用户丢弃。
试想一下,如果微信没有搜索、知乎没有搜索、饿了么没有搜索,我们还会不会去用它们。
今天将和大家分享搜索以及B端搜索的设计模式,一起来了解下搜索这个朋友,希望借此文给大家带去一些搜索设计的启发。
本文将从以下5部分展开:
- 什么是搜索;
- 搜索的意义;
- 搜索的构成;
- 设计模式;
- 设计原则。
一、什么是搜索
搜索就是用户将想要查询的信息输入到相应的搜索器中,然后搜索引擎就会在约定的规则下将获取到的信息反馈给用户的过程。
搜索引擎依托于多种多样的技术,比如爬虫技术、检索排序技术、自然语言处理技术等。现今,搜索引擎的技术和算法已经相对成熟,看看淘宝、百度、谷歌我们就知道了,搜啥有啥,搜错还会帮助用户纠正,真的非常聪明。
搜索引擎的工作过程可以分解为三步:一是抓取原始信息,存入数据库;二是对原始信息进行提取和组织,建立索引库;三是当用户输入内容时,快速检索并找到结果内容排序(排序规则多种),返回给用户。
搜索结果如何排序,非常影响用户的满意度。例如,将几年以前的信息,或将相关性非常弱的信息展示给用户,用户满意度将会大打折扣。
二、搜索的意义
对于产品和用户来说,搜索的意义不言而喻,主要有以下几点:
1)在信息浩如烟海的时代,光靠人类的记忆已经无法记住如此多的信息。它们在哪里,沿着什么路径可以去找它们,总之,已经记不住了。搜索是个好帮手,只要输入关键词,就可以得到自己需要的信息资源。
2)在搜索目标信息的同时,我们也会获得热门搜索、推荐结果、高相似度等信息资源,这极大地促进了销售额、运营活动指标的提升,搜索对商业价值、KPI绩效的提升也不容易忽视。
3)搜索让信息无国界,跨时间与空间。我们用搜索可以知道当下的时事新闻,现在很多国外热点事件,一方面是通过报道,另一方面是通过搜索发现的。
4)产品通过加入智能搜索能力,变得对用户更友好了,产品不再是冷冰冰的系统,而是有温度的伙伴,可以提升用户粘性。
三、搜索的构成
对于产品经理/设计师来说,要为产品设计搜索功能,通常要思考到这4点。
1. 功能入口
功能入口是指用户可以从哪里触发搜索这一行为。在移动端上,功能入口有些在顶部,有些在底部,还有一些会悬浮在页面的某个部位;PC端由于屏幕面积大,搜索通常放在产品页顶部,如果放在其他位置,用户几户注意不到。
1)移动端案例(淘宝为例)
淘宝作为电商平台,其商品数量大到惊人,除去打发时间漫无目的浏览商品的用户,绝大多数用户都通过搜索完成自己的交易链路。
因此,淘宝将搜索放到了首页顶部最显著的位置,且搜索框默认处于展开状态,框内的占位文字(占位文字来自用户最近搜索的内容)引导用户开启搜索旅程。淘宝的搜索功能非常丰富,不仅包含了文本搜索,还包含了图片 、二维码等搜索方式。

2)网站案例(知乎为例)
知乎作为问答社区,其搜索入口也位于顶部导航栏的显著位置,引导用户进行搜索,并且搜索框内的占位文字根据算法会间隔一段时间改变,引导用户发现新的内容,促进用户在知乎上的使用时长。
![]()
2. 搜索激活页
搜索激活页是指当用户激活搜索框时,反馈的状态。有些产品的数据量不大,搜索是一个非常次要的功能,那么其搜索激活页可能就没有。但很多产品会利用搜索激活页做一些营销活动,以提升用户粘性、商品转化率、销售额等。
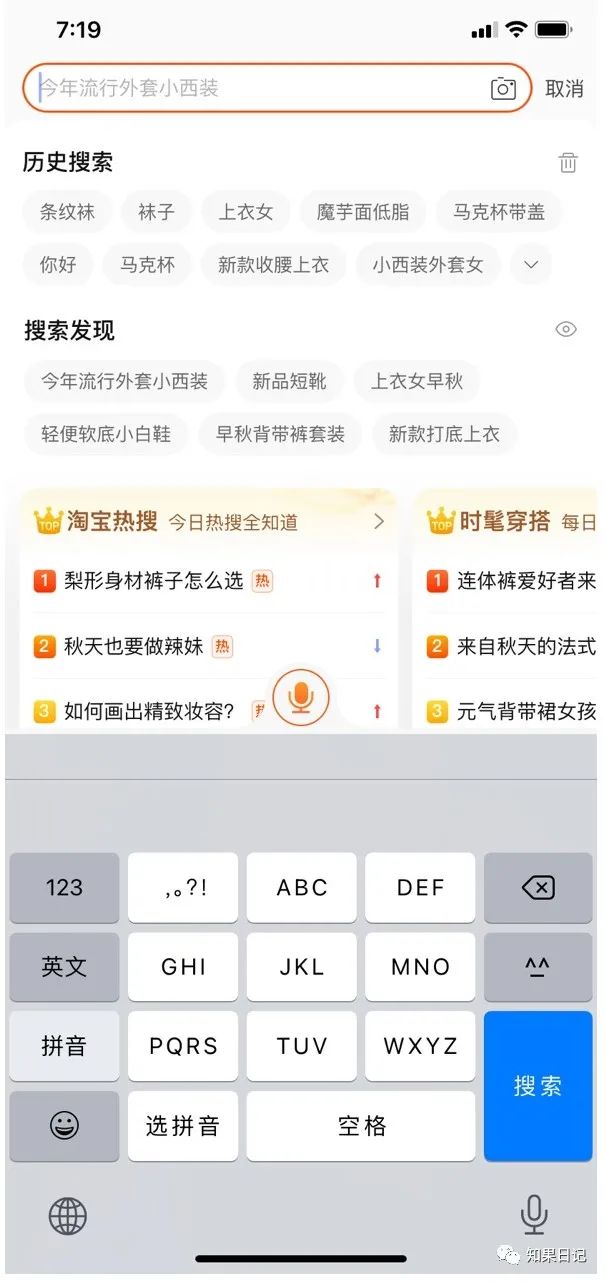
1)移动端案例(淘宝为例)
淘宝的搜索激活页呈现给用户历史搜索情况、搜索发现、新趋势热点等推荐内容,对于没有目的来淘宝闲逛的用户来说,可以利用搜索激活页的内容开启浏览,说不定看着看着就下单了。而对于有目的性来淘宝购买商品的用户来说,也可以利用淘宝预置的内容,去发现新的内容。

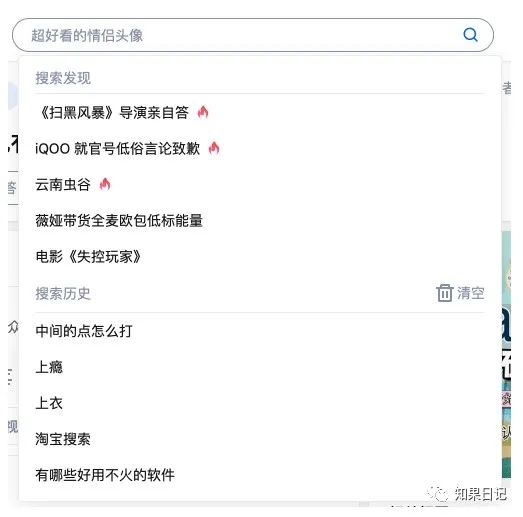
2)网站案例(知乎为例)
当鼠标进入知乎搜索框时,知乎搜索激活页提供了近期热门内容和历史搜索,这是C端搜索激活页常见的设计模式。

3. 搜索反馈页
搜索反馈页是指从用户输入本文这一刻起,到还没有确认搜索的中间过程。这个过程会使用一张页面来记录当前搜索的反馈,这就是搜索反馈页。
在搜索反馈页中,反馈算法至关重要,这里细节就非常多了。例如是否需要自动纠错、是否要拼音转文字、是否要抹掉空格等。与此同时,还需要涉及到自动补全、最佳优先等策略。对于搜索反馈页来说,其承载的远不止UI呈现而已,背后的算法逻辑才是搜索是否好用的基础。
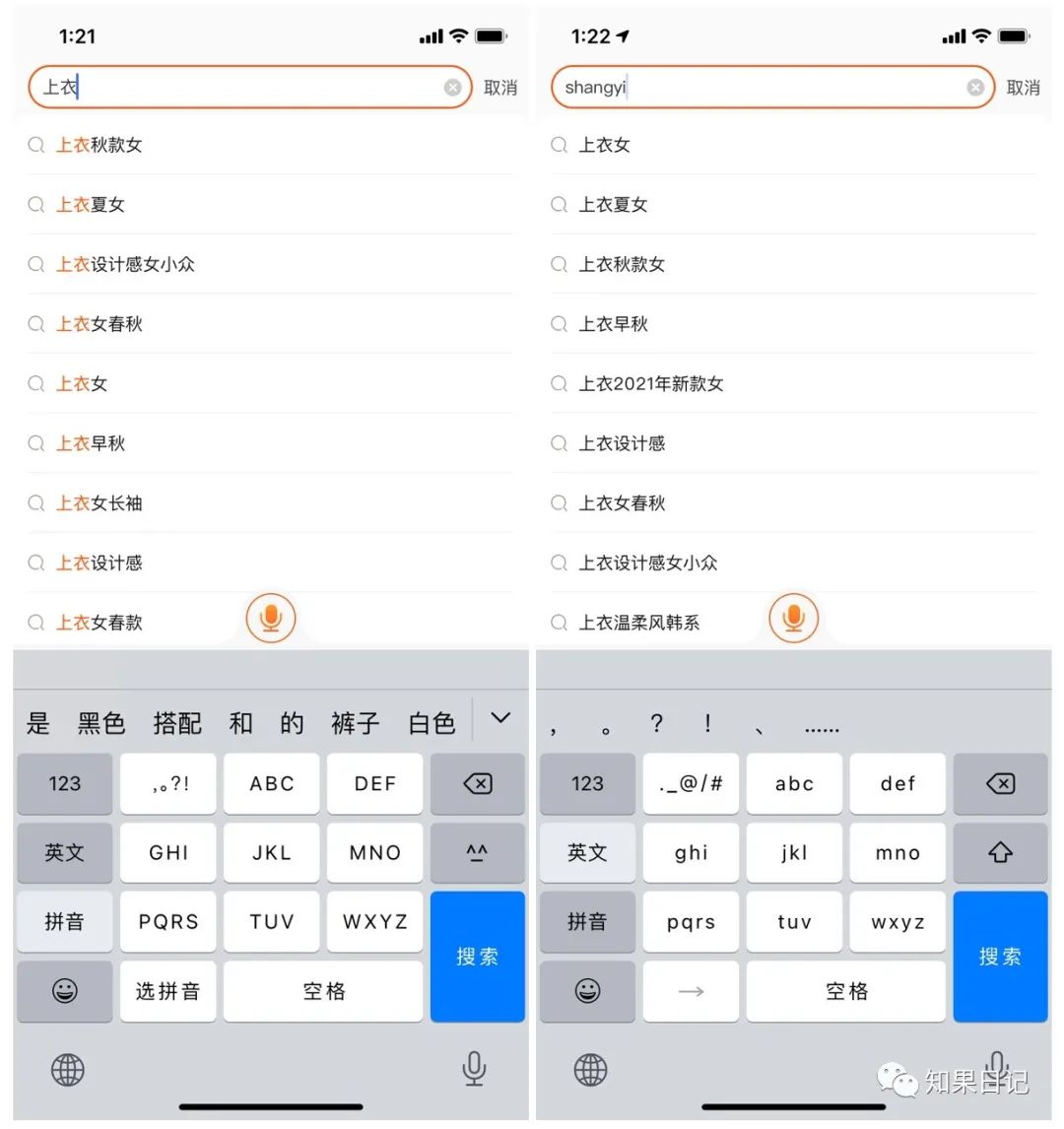
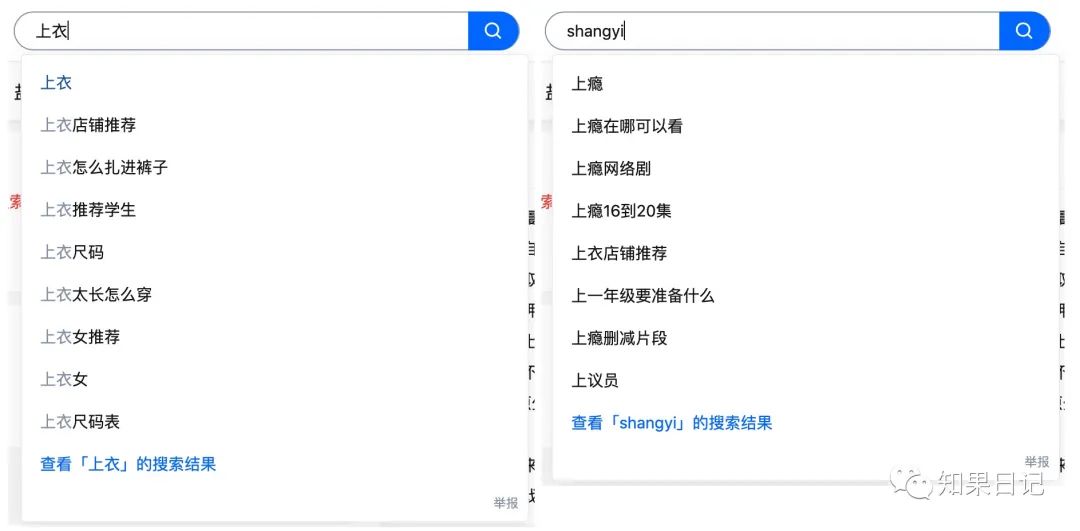
1)移动端案例(淘宝为例)
淘宝的搜索反馈页采用自动补全机制,协助用户更精准地搜索,并且其可以识别拼音,从而转换为文字。关于淘宝搜索的规则等,大家可以去网上找找。

2)网站案例(知乎为例)
知乎搜索反馈页也是采用了自动补全机制,并且可以识别拼音。不过两者由于产品性质、算法等不同,同样是搜索“上衣、shangyi”,其反馈的结果也是不同的。

4. 搜索结果页
搜索结果页是指用户确认当前搜索后,产品所呈现给用户的内容页面。在搜索结果页上,通常会将与关键词有关的内容按照一定的排序规则进行呈现,例如按照点赞量、购买量、收藏量等。
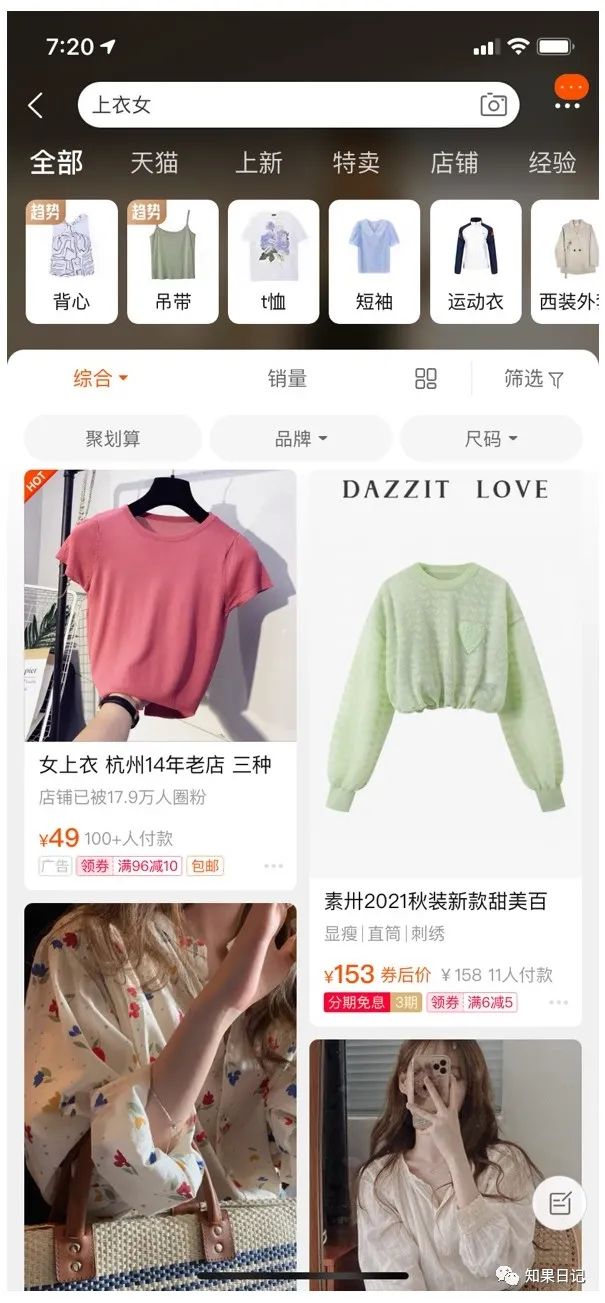
1)移动端案例(淘宝为例)
淘宝的搜索结果页根据一定的排序规则将搜索结果呈现给用户,同时用户可以进一步通过精细化筛选将结果进一步缩小。

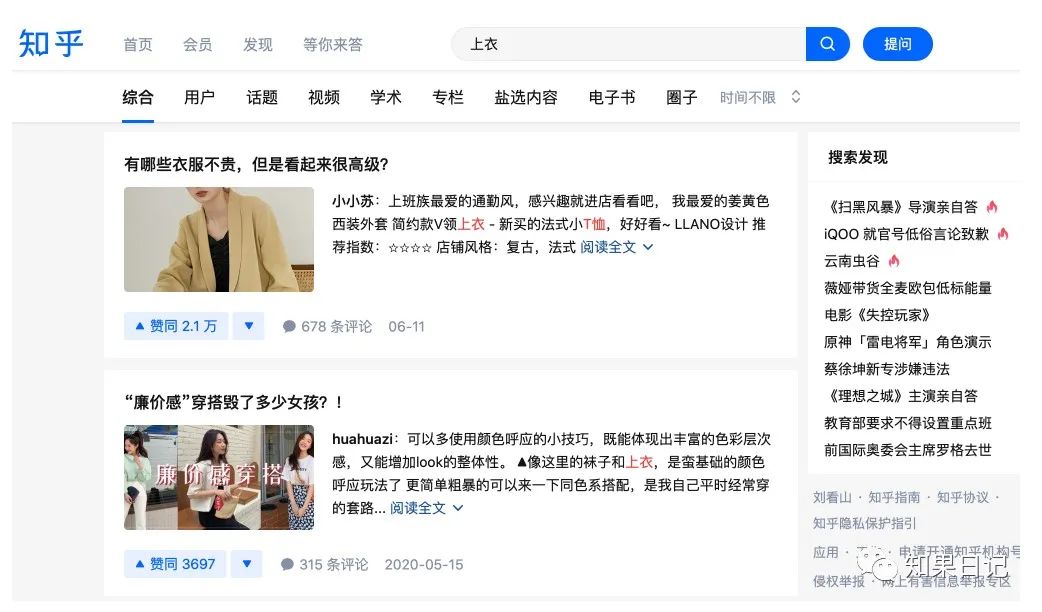
2)网站案例(知乎为例)
知乎的搜索结果页也设计的非常丰富,与普通的问答浏览页几乎没有差别,只是内容更聚焦了,且顶部有分类导航,右侧有搜索发现。

产品由于调性不同、用户群不同、运营目标不同等原因,应用的搜索设计模式也会不同,但产品一旦涉及到搜索,就要尽力去设计好,特别是从用户需求出发进行设计,让用户感受到搜索不仅是一个功能,更是懂他们的知心朋友,帮助他们找到所需的信息。
四、设计模式
对于B端产品来说,搜索通常不会只有全局的,而移动端、网站一般只有一个搜索入口。B端产品的搜索会出现在“全局搜索、菜单搜索、某类型内容搜索、表数据搜索”等上面。
今天要说的B端产品搜索设计模式不局限在某类型搜索,而是指涉及到搜索这一功能时,可以如何启发思考的问题。从个人经验以及相关资料梳理,我将B端产品搜索的设计模式总结为以下6种。
1. 自动补全
1)What 是什么
当用户输入内容时,系统会帮助补全内容,无需用户全部输入完整。例如输入“小白鞋”,就会出现“小白鞋女、小白鞋清洁剂、小白鞋厚底”等内容。
2)When 使用场景
通常来说,用户并不能准确的输入完整的内容(这需要他们努力回忆,或者精心组织编排文字),即便他们会输入完整的内容,也需要花费掉他们较久的时间。
自动补全不仅可以让用户搜索变得高效,让搜索更精准,也可以发散用户的搜索思维,这是搜索情感化的表达。好比你和朋友对话,你才说了半句,他就猜对了下半句,是不是你就会感觉这个朋友很走心。
2. 最佳优先
1)What 是什么
人们总是关注排列在靠前的内容,或者最后的内容,而不是中间那一堆。最佳优先设计模式将搜索结果中最重要、最推荐、最符合用户预期的排列在最前面,从而让用户快算定位,完成搜索。
最佳优先数量建议不要过多,3个以内即可。
2)When 使用场景
用户所输入的就一定是最佳的吗?答案是否定的,有时间连我们自己都不知道自己输入的内容是否是最佳的,当我们在B端产品菜单搜索框中输入内容时,非常期望系统能推荐自己真正所需的,所以最佳优先非常合适。
系统可以通过用户近期点击的菜单、停留的页面时长来算出最佳优先。例如图书馆书籍管理系统,可以将近期借阅量高的书籍,好评率高的书籍进行最佳优先排序,保证图书管理员可以搜索出所需的书籍,摆放在合适的书架,以至于可以被借阅者快速借阅。而不能是搜索关键词,出现的是一堆非热门、非有用的书籍。
3. 模糊输入
1)What 是什么
模糊输入是指用户不用关心自己输入了什么格式,哪怕错了,系统也会推荐给你相对正确的,让用户达到预期目标。包括:繁体转为简体、自动纠错(例如“群子”纠正为“裙子”)、拼音转为文字、同义词转换(例如“联想”转为“联想集团”)。
2)When 使用场景
用户在输入时,并不一定会正确输入,有时候因为打字快,会输入读音相同但文本不对的内容。就像我们在聊天时候,会不小心打一串拼音出去,但由于对方是活生生的人,他的大脑会转译。
而对于系统来说,这要困难得多,不过也要尽力去做。不管用户输入什么,系统都可以纠正,会增强用户心流;但用户输什么错什么,就会让用户有明显的受阻感。
4. 分面导航
1)What 是什么
分面导航又被称为导引式导航,它让用户通过渐进式查找,最终找到自己需要的目标。该设计模式是小范围到大范围的搜索行动,不断明确目标的过程。
2)When 使用场景
用户对搜索的需求有时候需要多维度呈现,并不是一个维度可以呈现完成的,多维度的筛选是用户对信息多维度感知的需求。用户会在多个分面上辗转,以查询他们的所需。好比查股票,可以从涨跌幅度、行业分类、市盈率等维度展开,用户并不只想看某个维度。
5. 高级搜索
1)What 是什么
高级搜索是指将不常用,但又可以进一步缩小内容范围的条件整合起来,帮助用户更精准地搜索目标内容。
2)When 使用场景
当用户期望更精细化的内容时,需要使用。
拿B端的数据表格举个例子,当用户拿到一张公司成员表时,只想提取“姓黄、年龄25-30岁、男性、身高170以上”的成员时,就要使用高级搜索了,普通搜索无法满足精细化搜索的需求。
6. 历史搜索
1)What 是什么
历史搜索顾名思义就是将用户曾经搜索过的内容进行展现,方便用户再次搜索,无需重复输入。
2)When 使用场景
用户并不喜欢同样的内容重复输入,系统记不住用户近期的输入,而要让用户不断从0-1输入,这会让用户觉得系统很傻。
历史搜索在B端也非常常用,特别是面对经常搜索的菜单,很多系统都会给上历史搜索,来帮助用户快速定位目标。
历史搜索在一定程度上参考了表单的设计思维。在疫情刚开始那时候,我们需要每天上报同样的信息,我记得一段时间后,很多字段已经带上默认值了,用户就省去了每次填写同样内容的麻烦。B端搜索的设计模式相对较为严谨,这与产品的性质、用户对象、数据性质等有关系;而C端搜索的设计模式比较丰富,还会涉及到个性化、展现丰富性、热门搜索等。
五、设计原则
关于搜索,几乎没有人不知道,哪怕是不从事产品的人,他们也知道。同时每一个产品,随着规模变大,搜索一定必不可少。
那么如何设计好搜索呢?有哪些原则可以借鉴,本文总结了4个方面。
1. 渐进呈现
在我们设计搜索时,可以考虑渐进呈现的方式。这是指搜索结果不要一股脑儿都塞给用户,而是使用逐步扩大的方式,让用户慢慢进入目标。
但这里要注意,渐进的层级不要太深,渐进的内容要做到足够为用户着想。
2. 结构化
结构化是指搜索结果呈现的形式要有归纳和整理的意图,不能反馈给用户的是没有层次的内容。简单来说,分类就是结构化呈现的体现,内容结构化后用户查找和定位才会更快速。
3. 可操作
对于搜索结果,我们可以给予操作选择,例如收藏、分享等,这将会大大提升用户与搜索结果之间的后续联系。
可操作性是最佳优先的好伙伴。同时给搜索结果添加使用类操作,这会让用户专注于目标。例如搜索音乐后,音乐可以直接播放。
4. 可保存
不轮搜索任何内容,用户都有权保存自己常用的搜索结果,保证用户后续无需重复搜索。这点上已经有很多C端产品做的很好了,我们B端也可以考虑起来。
六、总结
搜索不会是个过时的功能,相反,搜索会长盛不衰。就如彼得•莫维里说的:“搜索在知识形成和激发创意方面发挥了重要的作用。它势必将以难以想象的方式调动我们的意识,振奋我们的精神。”
现在,搜索已经不仅限于文字,还有图片、语音、音乐等的搜索方式,未来还会不会有更多的呢?答案是肯定的。
前些日子,我忽然想吃肯德基,但是我又不想打开手机去搜索,我对着手机喊了一下“hi,Siri,肯德基。”它直接告诉我最近的肯德基店在哪里。但仅此而已,没有下文了,如果我还能说购买一个全家桶,然后完成整个交易,那不简直太美好了。
我们可以畅享下搜索,振奋一下我们的精神~
#专栏作家#
知果,公众号:知果日记,人人都是产品经理专栏作家。浙江工商大学品牌设计专业硕士,《B端思维-产品经理的自我修炼》作者。在产品设计流程、产品设计原则、产品设计方法、产品设计规范方面均有丰富经验。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








讲B端,里面都是C端案例,没细看
通篇废话,充满业余感,培训班气质十足,而且你真的知道什么是B端吗就起这标题
和B端毛关系,骗子,挂羊头卖狗肉,麻烦审核员认真点
骗子,挂羊头卖狗肉
(⊙o⊙)…跟B端没什么关系
你这个不是C端分析么,怎么标题是B端的呢