迪士尼APP改版设计——交互分析篇
编辑导语:若想对某款产品进行改版设计,则需要对现有产品的功能进行了解,并洞察用户使用产品的相应需求,进而找准设计改版的注意要点和事项。本篇文章里,作者结合迪士尼APP进行了一次产品架构层和交互层的优化改版,不妨来看一下,也许会对你有所启发。

很多小伙伴想知道如果不是真实工作的项目怎么去做改版练习,今天就教大家一些简单的思路,让你们可以把这些改版设计放到作品集中。
本次教程分享会分为交互和视觉包装2个部分,今天先来讲一下如何去优化整个产品架构和交互。
其实我觉得做练习改版在某种程度上比实际项目要更复杂,因为练习改版你挣脱了束缚和没有限制条件,你可以随心所欲地去指定任何商业策略,抛开技术成本和难题去设计各种你认为可以提升用户体验的方案,而如果自己缺少聚焦和控制的能力,最后方案会出现很多的漏洞,虽然是练习改版,但是你的设计依然还需要有说服力。
其实改版的流程相信大家通过这几年的耳濡目染心里有一个大致的框架,比如收集数据和资料研究产品的定位、用户,然后从这个方面切入进去先定义好大框架,或者是自己作为用户去体验产品梳理出来各种维度的问题去进行优化等等。
但是每次产品不同文明要选择的策略也不同,比如让你去改版一个音乐类产品,那么基本上你很难脱离一些大厂的设计框架,因为这类产品已经很成熟,再花心思也只是为了不同而不同。
为什么选择迪士尼这个APP去改版,类似一个品牌用在游乐园区配套的产品上很少见,这样的产品属性、功能和用户场景可以很丰富,所以做起来一定会比常规的产品来的有意思,并且自己也是去过迪士尼使用过这个APP,特别想帮它优化一下,再有一点就是好久没出作品了顺便做一下。
一、改版流程第一步:我想让它成为什么样子
这样的产品几乎没有竞品,从现有版本我们也可以看到它就像一个电子版地图、个人票务、增值服务工具的集合体,所以如果让你来操手这个产品,你会把他变成什么样子,是一个纯工具类的?还是偏社交的?亦或者是电商属性强烈的产品呢?
那么在这一步我们首先还是要考虑的是用户用该产品到底要干什么,并不是我们把它做成什么样用户就一定会用,如果脱离这层理解,那么你后面的一切都很难解释。
这次改版,我并没有收集大量的数据,只是对少部分用过该产品的用户去做了了解,并结合我个人的体验和经验做出后续的方案。
为什么?因为数据不太好找,而且太麻烦了,哈哈,像我这么诚实的设计师应该不多了。
所以,我综合研究了一下,决定还是让它成为一个主工具化的、附带品牌增值的产品,在这个产品中,你可以更好地通过地图去找到景点游玩、打卡,可以更方便地进行购票和增值服务购买,也可以在产品中找到喜欢的迪士尼相关商品,所以工具属性占60%,其余属性占40%。
使用这个APP的用户一般会有几种场景:
- 还未购票但是想要了解迪士尼相关情况的用户;
- 已购票正在在园区游玩的用户;
- 已经购票等待开园的用户;
- 游玩结束的用户。
这就好像我们去使用导航工具、共享类产品一样,大部分场景都会集中在使用前、中,而使用后几乎不会再打开,而我们也没有必要强行让用户在游玩后还频繁地引导他进入。
那么有同学要说那为啥要做商城,站在品牌的角度,迪士尼的收入大部分来源于品牌衍生的周边,包括园区服务,所以官方的商城可以在用户在游玩前后都可以进行服务,比如酒店预订、美食餐饮、积分兑换等等。
所以如果我是迪士尼老板,我会希望产品能帮助用户更快地体验到他们想要体验的项目,同时他们可以在APP中解决他们随时随地的需求,并且希望用户更喜欢迪士尼园区的体验,分享给更多的朋友。
二、改版流程第二步:理解现有的功能、需求和场景
对于现有的规则和必要的功能一定是不可少的,所以接下来我们就来分析一下,目前产品中想要做但是没有做好的点。
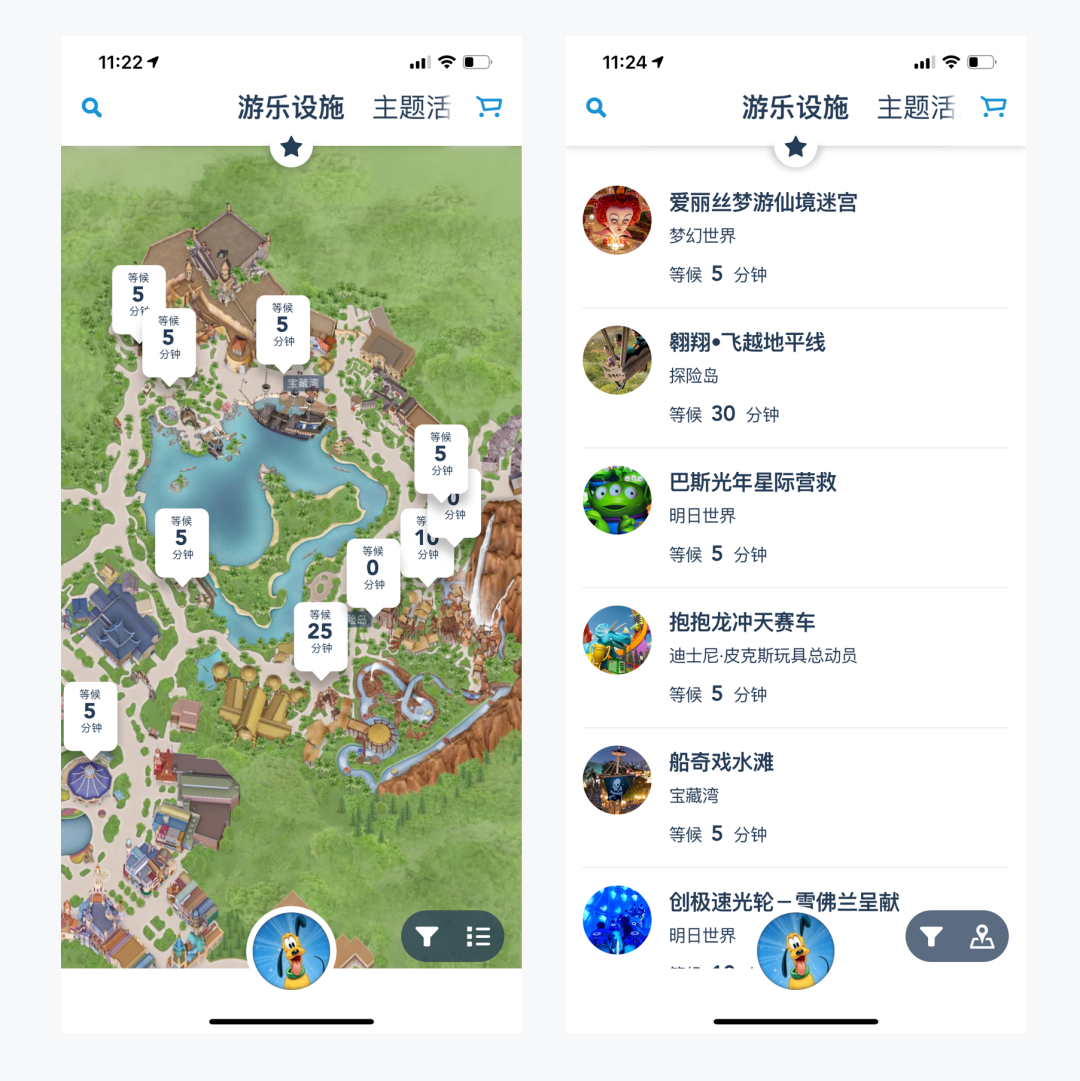
1. 首页
1)首先映入眼帘的是一大张地图,这倒没什么问题,可以满足用户在园内浏览地点的需求,但问题是这张地图还没有线下发的纸质地图好用,究其原因是没有定位和导航。
当时我在找景点的时候也是要花很长时间先搞清楚自己在哪里,然后才能知道要去哪里,如果只有景点的坐标是不够的。

2)这个产品的形态和其他很多产品不同,现版本迪士尼将个人中心、尊享服务、购票等所有相关的功能都聚合到了页面底部的头像中,这对第一次使用产品的用户不太友好,从来没有接触过这样形态的首页突然间有点不会用了,所以如果用户想进行其他的任务就会变的很繁琐。
不管什么类型的产品,首页的目的还是要让大部分用户能够快速认知这个产品是干什么的,能帮助自己解决什么问题,目前首页只能告诉用这是个可以看迪士尼电子地图的软件。
3)首页上方是不同类型定位的切换,但好像有点分类不清晰,很难找。购物车在这里和用户场景更不吻合。
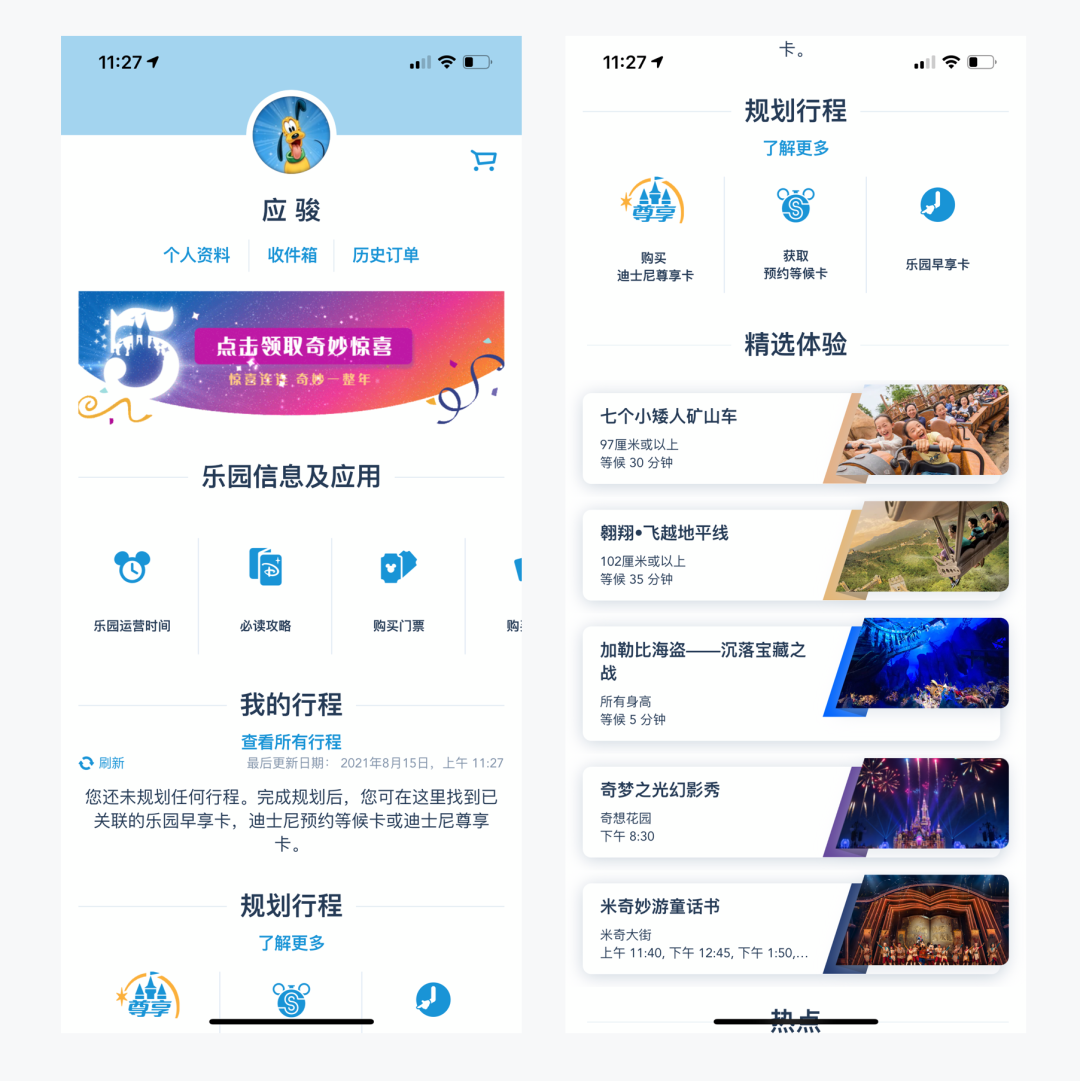
2. 个人中心
个人中心堆积了很多功能,大致可以分类为:购票、购买增值服务、关联门票(行程:预约等候卡)、攻略、订单、通知,用户已进入该页面其实很难第一时间找到想要的信息,并且有些文案也很难理解。
相信很多人第一次去迪士尼有几个关键词会特别不理解,什么是预约等候卡,之前叫fp快速通道卡,什么是尊享卡、什么是礼宾服务、什么是导览服务、什么是早享卡,被一堆的卡和服务弄的眼花缭乱,说到底其实就是去玩的人太多了,谁有钱谁可以体验得更好。

所以我们务必要先搞清楚这些花里胡哨的增值服务,这样才能让用户快速决策,那我这里也顺便帮大家理一下:
1)预约等候卡:意思就是在固定的几个热门项目,在高峰期的时候,需要通过抢预约等候卡才有【排队的资格】,并非所有时段所有项目都需要。
2)尊享卡和礼宾服务:这俩就相当于氪金快速排队进入,礼宾服务的套餐包含的服务更多,除了快速入园进入项目外,还有预留观赏区、帮助取餐等。
但是这俩服务的排队其实还是要排一会的,因为也有很多人买,比如原来队伍要排一小时,现在只需要排十几分钟或更快。
3)导览服务:嗑大金的插队服务,更高级别的插队、秒排、先挑座位等等,大家可以去官网看下介绍,这里就不多说了,有钱真好。
4)早享卡:比官方开园时间提前1小时进入,买的人也不少你懂的。不氪金只能靠肝,要么手速快能抢到等候卡,要么就氪金减少排队时间,总之,这么多卡都是需要你付出成本的。
但是对于新用户来说其实很难理解这些什么卡和服务,所以有时候这些命名真的可以改一改,例如免排队卡、快速排队卡、提前入园卡、预约排队卡什么的,哈哈。
但是别人还想要里面多增加一些套餐服务,我们就按他的来吧。好了,说到这里,我们就要把个人中心所有内容都拆出来进行重新分类组合,让功能脉络更清晰。
根据对用户场景的分析还有最初对产品的定位,我打算将产品功能划分为4块:以下原型非常粗糙,请各位帅哥美女不要扣我细节,谢谢。
3. 产品功能原型
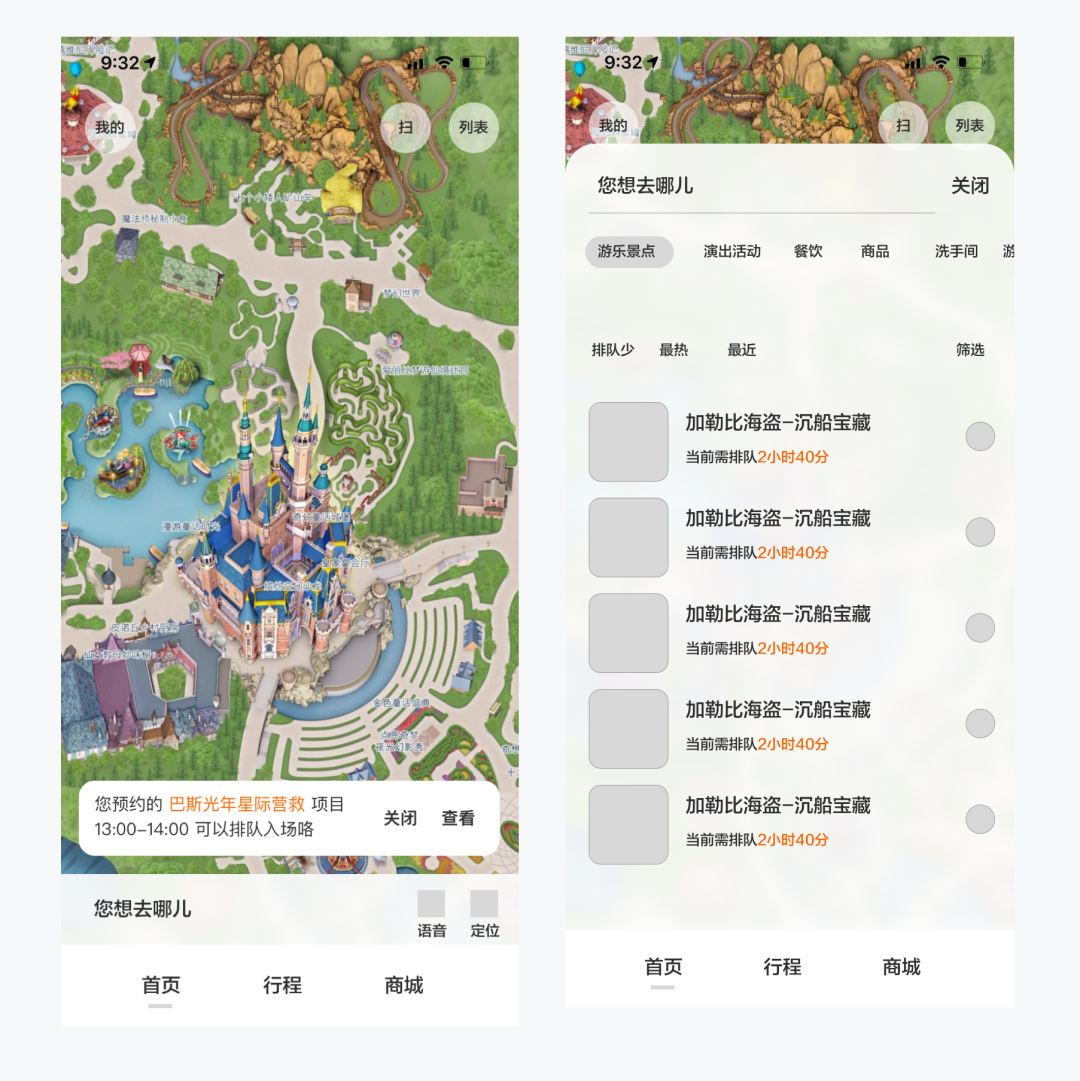
1)首页电子地图
用户可以更快捷地找到自己想去的地方新增个人定位功能,将个人中心弱化收到左上角,同时在顶部做扫一扫和地图/列表的切换这两个功能,前者是为了配合园区内的扫码活动、绑定门票的高频操作,后者是为了满足用户更快速地浏览景点项目。
也可以在页面下方进行更细化的搜索,这里将所有地点的类型从原来的11个重新整合划分为6个,同时把原来在首页的筛选功能集合到了搜索中,更加一体化,契合场景。那么这个首页就可以满足用户想要快速定位寻找的需求。

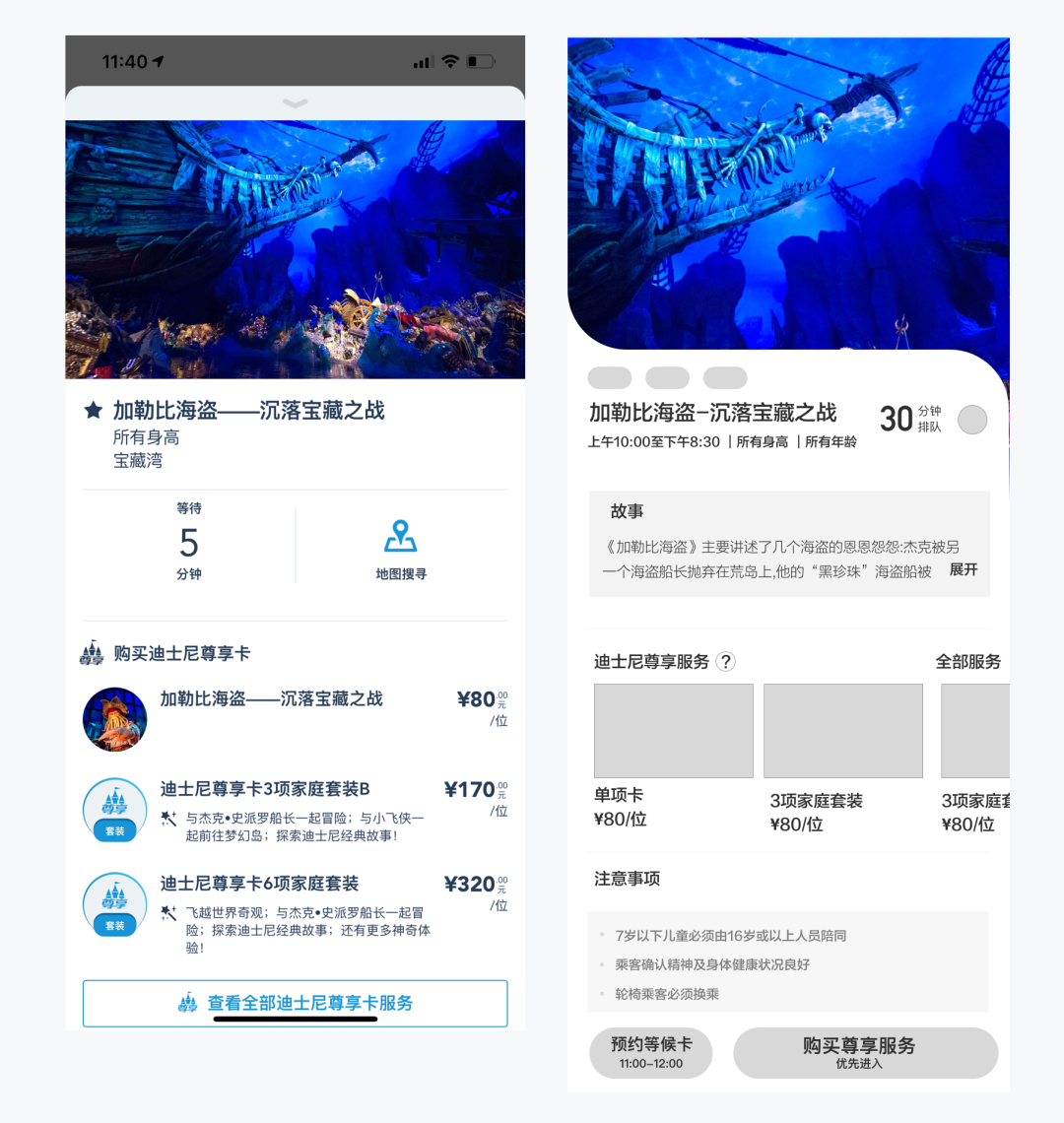
点击到某一个景点后会进入景点的详细介绍,在这个界面中有很多场景:例如该景点的一些开放时间、人群限制、什么类型的项目、怎么去、当前要排多久等等,那么从用户需求的频率进行优先级排一下,大致就是以下的设计。

其实我个人认为现在迪士尼接待的游客越来越多,商业化氛围太强,沉浸感其实做得不够。故事要循序渐进地讲,这样才引人入胜,而不是一上来就是快来玩吧,但是队伍很长,你可以花钱,玩完了就快走这样的套路;人多虽然不假,但是你可以限流啊,如果品质做得足够好,游客是愿意付费的。
所在详情里我弱化了项目相关的信息,多放了一个故事用来介绍该景点,增加一些代入感,也可以让很多不知道这个场景是什么故事的游客了解这个故事到底讲了什么。
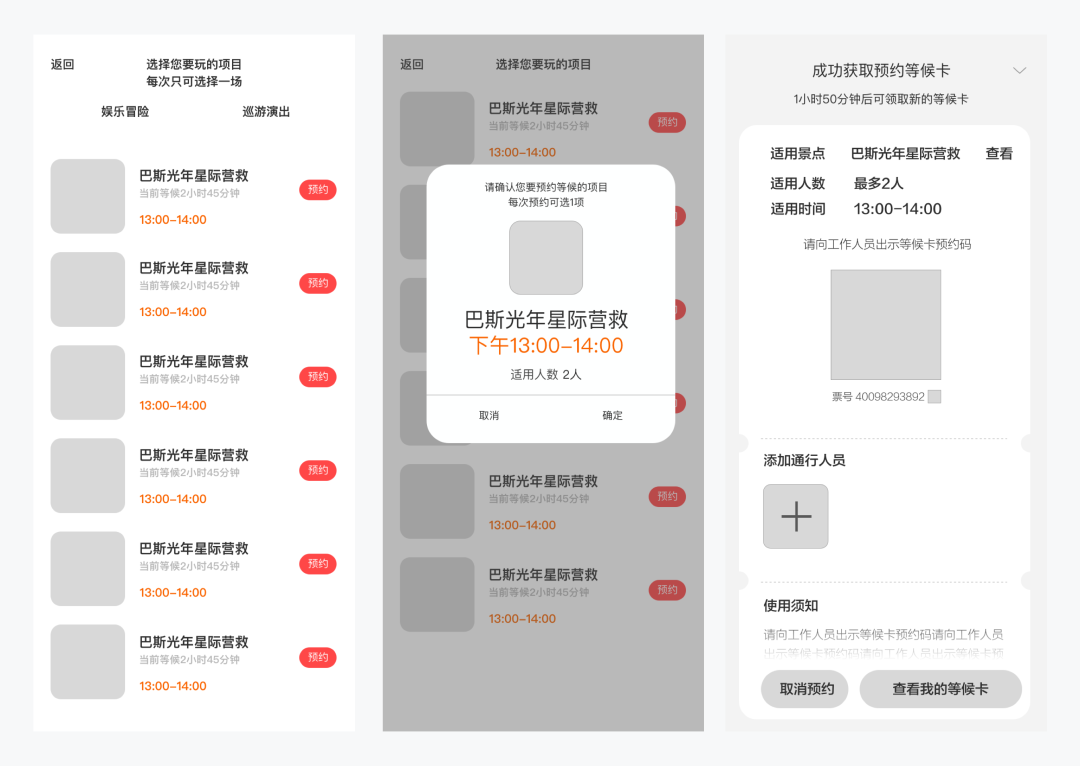
详情页还考虑到的是很多游客还是对预约等候和尊享服务是什么意思,所以尊享服务透出进行横向滑动展示,可以查看尊享服务说明,同时底部也给业务向的高亮入口,直接突出服务的利益点,预约等候卡会在需要开放的时候才可以点击,展示当前可预约的时间段。
点击尊享服务后可选择自己想要游玩的冒险演出,因为乐园规则单次只能选择一场活动进行参与,用户选择完后会弹出确认,确认后则会显示成功界面,在这个界面中比较重要的信息是预约码、下次可抢时间、适用时间、添加游玩组成员等,同时也可以取消预约,抢完等候卡后需要再做一个闭环。
这里不需要给返回按钮,只需要告诉用户这张卡如果退出后还能再哪里打开就可以了,所以底部会让用户进入“我的预约卡”,也就是行程界面。

如果用户不想去我的预约卡界面,也可以点击右上角的缩小,将页面缩回到首页的悬浮按钮,如果不想显示则可以长按进行删除,在即将开始排队前半小时会在首页给用户一个小气泡进行提示。
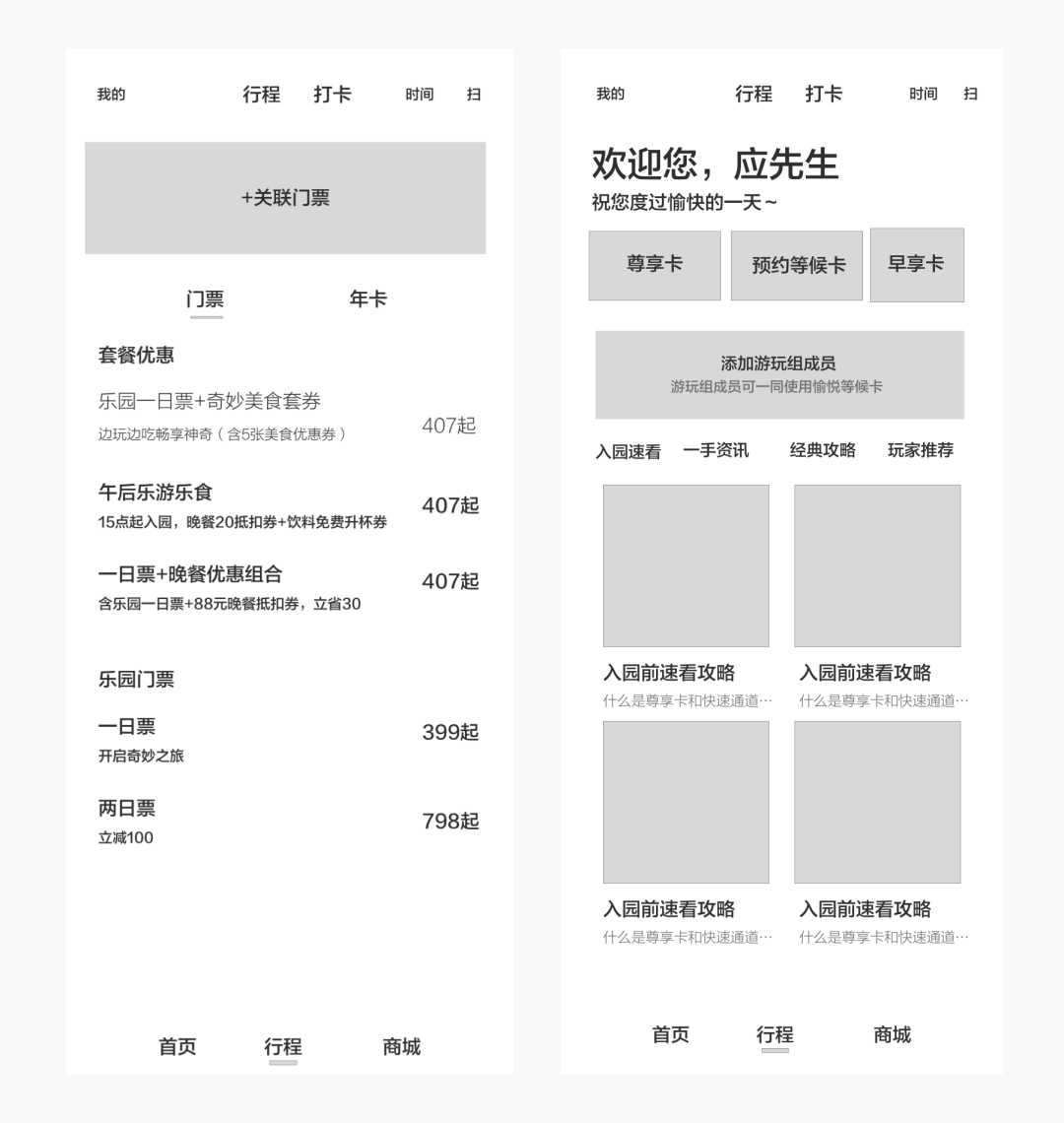
2)行程/打卡
行程/打卡板块做了不同的状态,第一个是用户未关联或购买门票,那么显示的就是可以购买的门票和年卡套餐等。
如果已经购买门票的也可以直接关联门票,关联后该页面会展示为相关的增值服务入口,就是刚才说的尊享卡一类的,并且绑票后会显示添加游玩组成员,将一起来的玩伴添加进来,以便后续抢预约等候卡的时候快速添加同伴。
当关联完门票后,可能是这样两种场景:
- 关联门票但还未入园;
- 在园内关联门票准备开始玩。
所以不管哪种场景,都需要相应的攻略进行辅助,可能前者会更需要攻略,毕竟入园之后的用户都是提前做好准备的。

那么入园的用户在这里还有哪些需求呢?
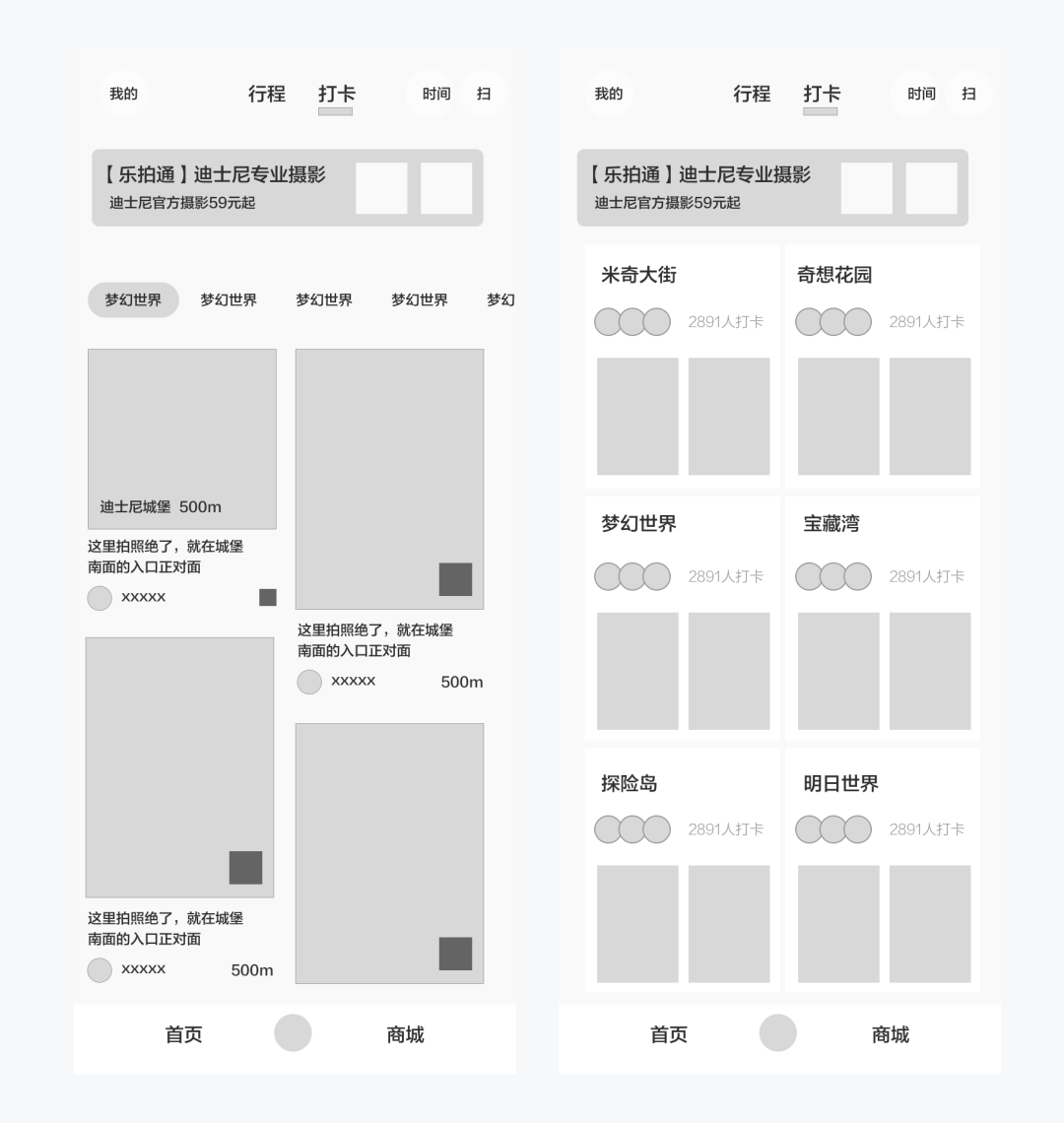
我想到了打卡,其实迪士尼是很多小姐姐小朋友喜欢来玩的,男生比较喜欢去环球影城(到时候北京见)所以女孩子和小孩子喜欢干什么?当然是拍美美的照片了,那么这里刚好可以和迪士尼乐拍通服务进行一个关联,用户可以在打卡板块上传自己拍摄的照片和定位,也可以预约迪士尼专业摄影帮你拍照。
但是我并不想做一个很复杂的社交板块,因为一开始就说了,它60%是工具,所以这里只提供上传照片、文字编辑还有点赞、导航的功能、查看他人打卡的功能,而不会再延伸去做评论、私信等功能。
当然如果说到用户动机的话,也可以关联到积分,迪士尼其实可以做积分系统,比如年卡、购物、各种消费都有积分累计,最后换商品、年卡等活动都是不错的。

打卡板块做了两个不同的原型,区别在于一种是宫格形式的分类入口,另一种是tab形式的切换入口,这俩入口的区别在于你是否需要让用户深度浏览。那么前面说了,要弱化,于是tab切换的泛浏览会更适合当下的定位。

另外行程板块还有开园时间和各项主题演出时间的入口,方便在游玩的用户能有所准备,原来的时间功能是集合在了个人中心。
但是这个功能还是和行程比较密切的,所以放在行程界面。虽然步骤可以列得很简单,但是设计的时候还是需要考虑很多方面的,比如门票和年卡要分开吗?商城里也可以买票这里还需要提供吗?在未关联门票时需不需要提供增值服务选项?打卡详情要做到什么程度等等。
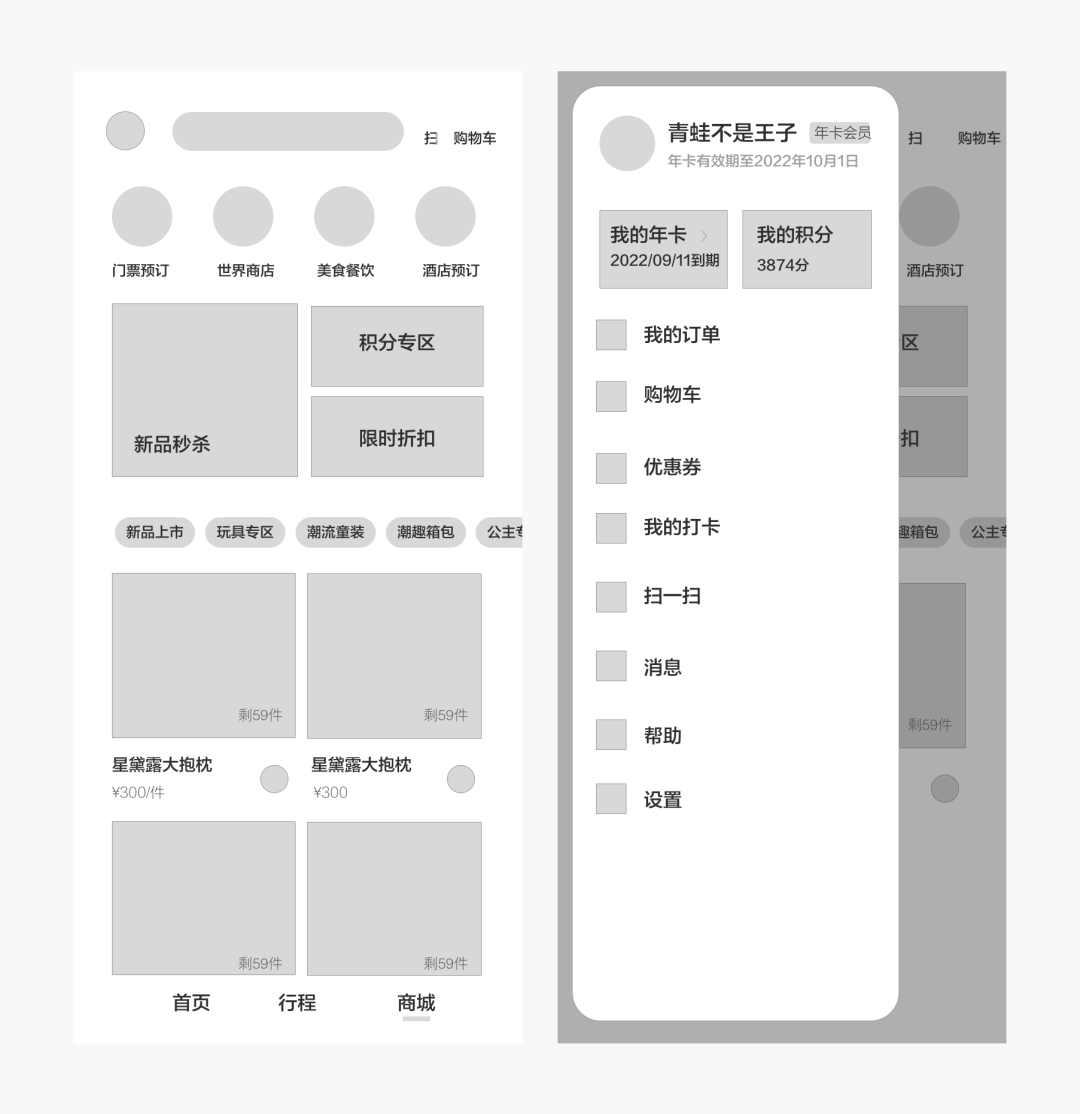
3)商城
商城其实比较好理解,可以卖很多东西,无非就是把票、迪士尼商品、餐饮、酒店等一体化了,在原有的产品里,酒店可以预订,餐饮只是提供介绍和定位,那我们既然做改版就不用管那么多了,默认可以在线上直接点餐取餐就可以了。
4)个人中心
个人中心在工具类产品中是比较弱的,弱化个人中心也是侧面提高其他信息的分发效率,因为这个产品还是主打用户在园内活动时的使用体验,所以个人中心在园内游玩时的打开频次不会很高,主要还是首页和行程。所以个人中心我打算放在导航栏,让个人中心更轻量化,让用户聚焦在“玩”这件事上。

三、做个小总结
我们回顾一下思路
1. 确定好产品的定位、目标还有用户需求
这步其实是很重要的,很多同学做改版和设计往往就是最初的定位和目标在设计流程中被忽略了,譬如你的目标是提高用户绑卡效率,那么就要针对绑卡流程进行假设、测试、优化,所以不管后面的个人中心也好,还是首页定位的设计、范围层的功能划分也好都是围绕产品的工具化,提高用户在游玩时候的效率而设计。
2. 列举更多的场景完善功能
因为是自己改版,那么更侧重用户体验弱化业务需求,在功能上不追求过多的提升业务价值,而是让用户体验更好。
所以为了挖掘用户体验,不得不提到用户的场景分析,场景分析大家也可以去看u一点料2中的分析,多考虑下一个场景如何在当前场景进行引导。
3. 思考逻辑流程和交互方式
当你确定好该场景需要什么功能后,下一步就要考虑这个功能要如何展开,例如打卡板块如果想做的轻量化用一个弹窗形式展示图文,那要如何进行相应的其他操作。
比如分享会唤起的弹窗如何和当前弹窗进行兼容,在搜索、筛选、不同类型设施之间如何切换等等,我们需要在做原型的时候考虑好,否则到视觉阶段再考虑很可能会推翻好多个界面。
还有比如搜索时不同设施服务的分类搜索,是做成图标形式的入口(类似高德),还是做成tab切换。
这里考虑的是做成tab,因为像高德那样的宫格入口是因为有大量搜索结果,比如美食,所以他需要有很多的筛选标签,而迪士尼不同,他的美食商店并没有那么多,筛选条件也很少,所以用tab切换更方便快捷。
而且既然这里有其他的分类,最好也做成统一的形式,最终还是考虑用tab更符合产品和用户需求,虽然有个图标还挺好看的。
4. 绘制原型
这一步要思考的就是什么元素应该在什么位置,在实际工作中,交互设计其实也不需要在这个步骤中花大量时间,只需要把信息层级体现清楚就好。
但毕竟这玩意儿是我们自己一个人做,那么原型就先大致考虑好元素位置吧(做不好看文章里展示也太丑了)。
好了,那么今天交互部分的分享就先到这里了,接下去我会开始视觉部分,这是个难题,因为这样一个产品好看的图片不多,很多概念稿之所以看起来好看70%是因为图片好看,因为版式布局也就那几种,换来换去都差不多,所以比较担心没有高级的图片,如果实在找不到高级的图片我也认了!
期待最后的成果吧~剩下可能还会更新UI篇和包装篇,这三篇尽量在后面1个月内更新完成。
如果有深度体验过的小伙伴欢迎下方留言跟我交流喔,因为还有更多用户场景没有挖掘到,如果你是游客你还有其他的需求吗?
#专栏作家#
应骏,人人都是产品经理专栏作家,公众号:应谋鬼计(shejishiyj)
本文由 @应骏 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








行程和打卡,是否有冲突的地方?看上去都是ugc内容,只要把官方攻略置顶即可
谢谢