从TikTok、Youtube、Pinterest等主流海外产品中,学习如何设计底部导航栏!
编辑导语:导航栏的存在可以帮助用户快速找到所需页面,提升了产品的易用性,进而优化了用户的产品体验。那么,如何判断你的产品是否需要底部导航栏?如果需要,底部导航栏又应该如何设计?本篇文章里,作者结合几款海外产品,总结了底部导航栏的设计策略,一起来看一下。

大家好,我是Clippp。今天为大家带来的文章是「底部导航栏」设计。很多受欢迎的产品中都有我们值得学习和借鉴的设计思考点,通过分析海外主流产品,带大家掌握底部导航栏(Tab Bar)的基本知识,找到解决问题的方法并开拓创意思维。
在开始之前,请大家先思考下面两个问题~
问题1:你的产品真的需要Tab Bar吗?
好像并不是。虽然淘宝、微信、微博、美团等大多数主流的产品都在使用Tab Bar,但这并不意味着所有产品都需要它。

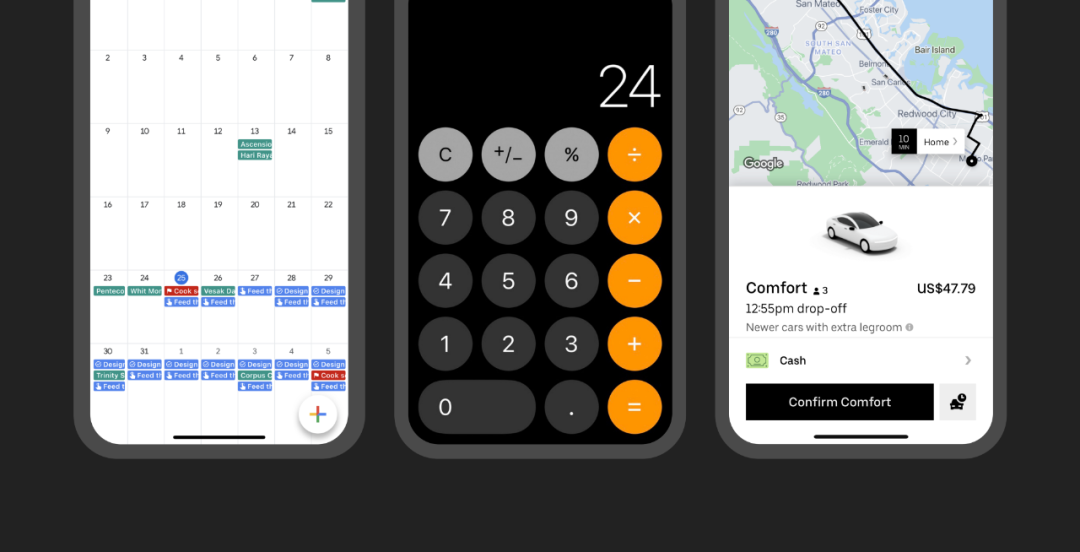
▲ 很多APP没有Tab Bar,比如日历、计算器、滴滴、Uber等。对于是否要在APP中使用Tab Bar,应该分不同的情况灵活考虑。
问题2:为什么产品要有Tab Bar?
答案是为了易于使用,意味着通过Tab Bar这种简单的设计可以轻松帮助用户导航到页面。
明白了上面的问题后,接下来就要考虑如何来设计Tab Bar,能更好地满足用户的需求和体验。
一、显示最重要的信息
导航栏应该只包含最有用的信息,不能添加过多无用的标签使导航栏混乱。许多APP在导航栏上添加搜索功能,因为这有助于用户更快地导航和检索内容。

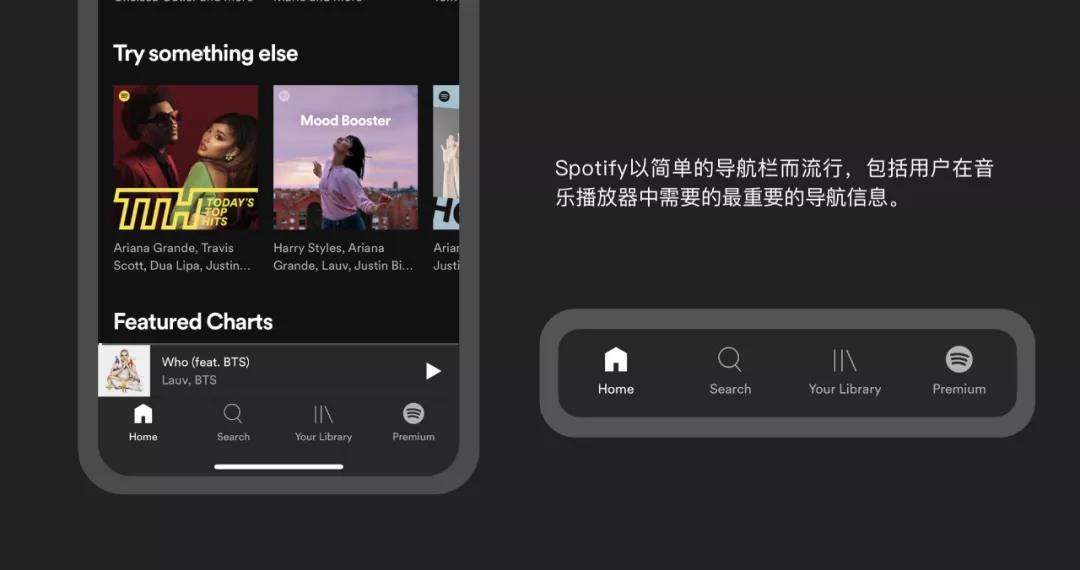
▲ 在Spotify底部导航中,主页选项用于播放或收听所有内容,搜索选项用于搜索下一首歌曲和播客,音乐库选项用于播放列表中喜欢和保存的歌曲,单独的会员选项方便用户轻松点击并快速完成购买操作。
二、扩展导航的功能
主流APP更喜欢在底部导航栏中使用4-5个标签,这样能保持导航栏的整洁,还避免了标签过多导致用户难以精确点击选项的情况。

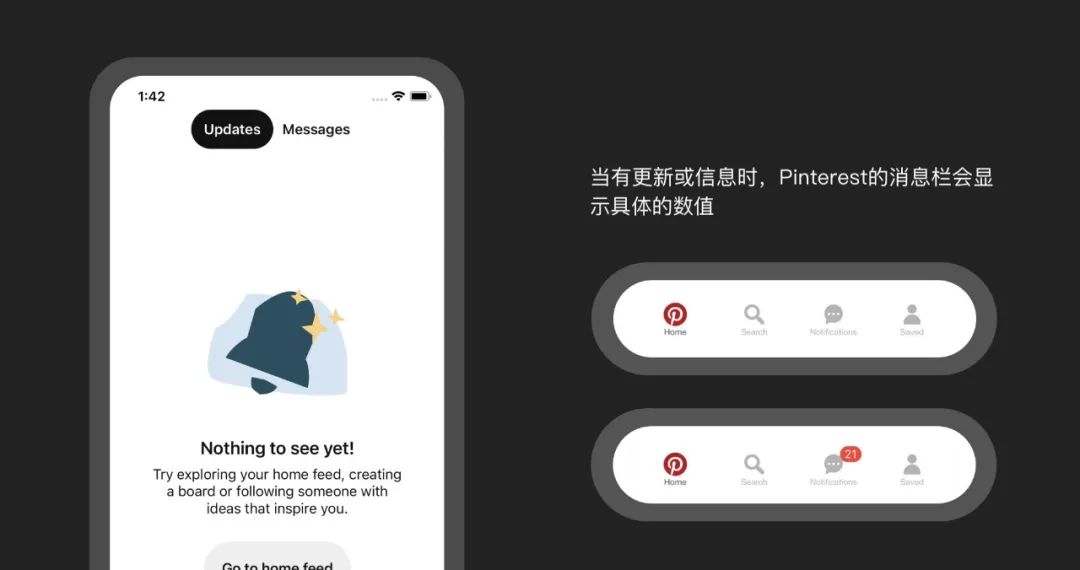
▲ Pinterest的导航栏上只有四个选项,这有助于用户轻松点击。消息选项会实时更新消息数量,对用户来说这样的提示很直观。另外搜索功能包含在导航栏中,方便轻松地在主页和搜索结果之间来回切换。
三、容纳多种标签形式
多数APP底部导航栏会使用「图标+文字」的标签形式,这样能清楚地告知用户点击标签之后的结果。
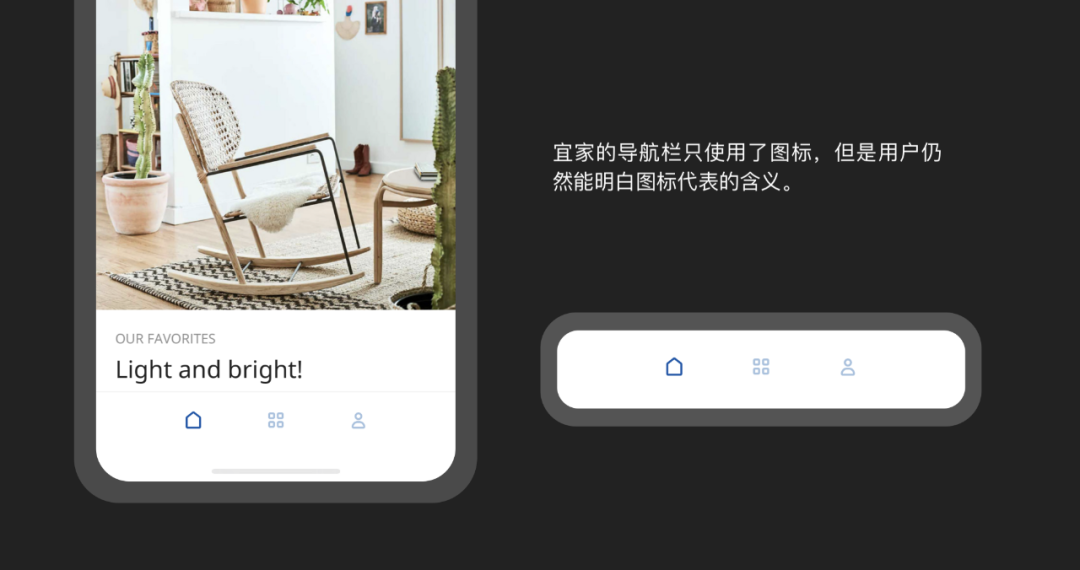
有时候我们也会看到有些产品的导航栏只有图标没有文字,但这种形式并不会影响我们的操作,因为当导航栏的标签使用了用户特别熟悉的形状和内涵,完全可以省略文字。

▲ 宜家APP的导航栏使用了大众都很熟悉的图标,所以即使不加文字,我们也能清楚地知道这3个图标分别代表了主页、分类、我的。

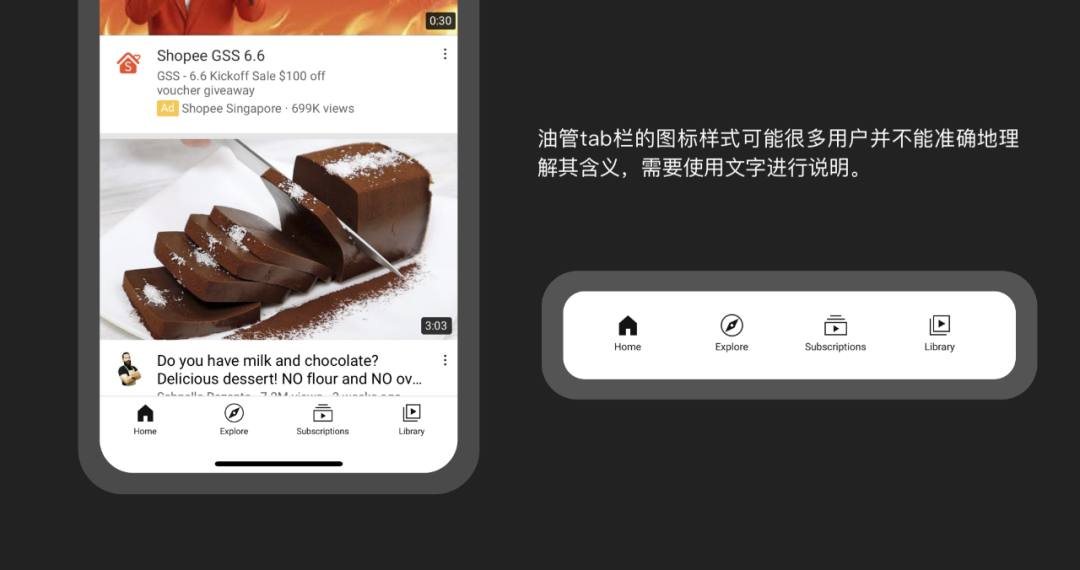
▲ 相对于宜家,Youtube的导航栏就显得有点复杂,因为Youtube的图标含义用户可能并不是很熟悉,加上文字说明很有必要。
四、文字标签应该简短
文字标签应该简短而清晰,准确的文字说明能对用户使用正确导航起到关键作用。

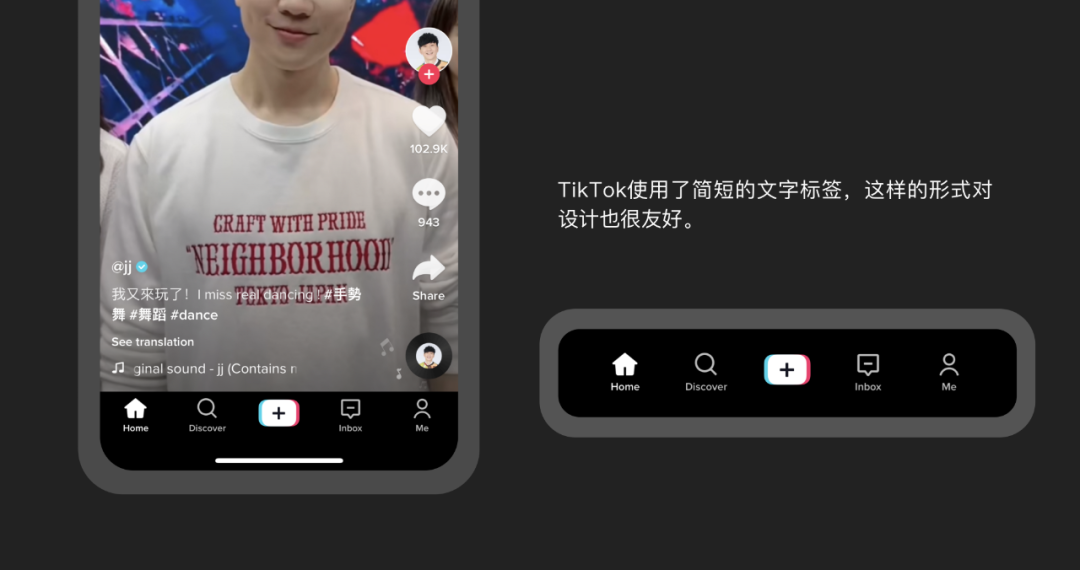
▲ TikTok导航所有的文字标签都简短,并且中间的添加图标还隐藏掉了文字,以此来引吸引用户的注意力。
五、避免隐藏导航栏
Tab Bar通常包含了最重要的导航信息,应该始终向用户展示,避免在用户滚动页面的情况下被隐藏掉。

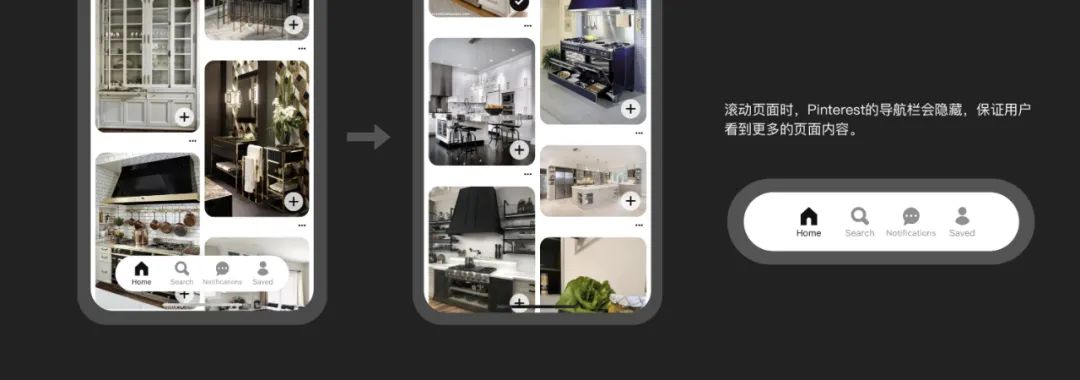
▲ Pinterest导航栏的设计是个例。当滚动页面时,底部的导航栏会隐藏,这么设计的原因可能是为了防止导航栏遮挡图像,保证用户看到更多的图像内容。
六、传达位置
Tab Bar帮助用户轻松导航,但如果用户不知道自己的位置,将会影响他们浏览和使用产品的体验。

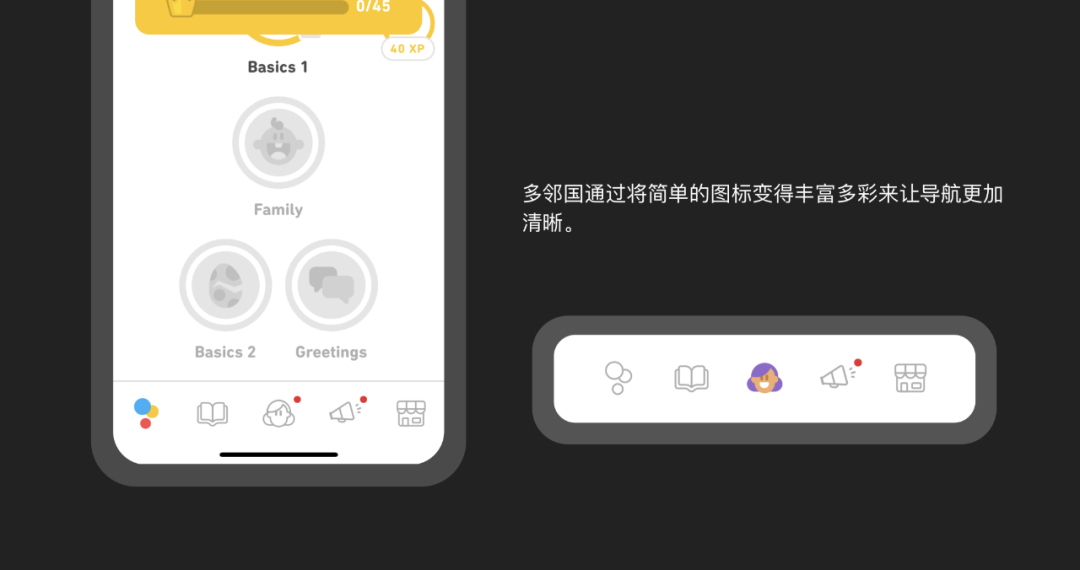
▲ 多邻国APP通过改变导航图标的样式来让用户清晰地知道自己所有的板块。

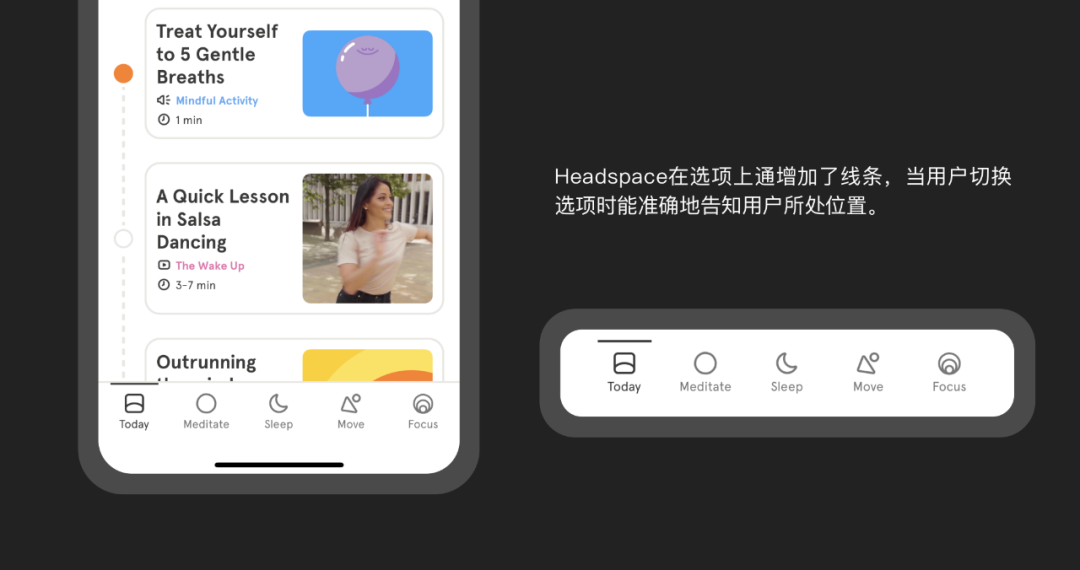
▲ Headspace在底部导航栏加上了线条装饰,每次切换选项,线条都会跟着一起切换,确保告知用户确切的位置。
七、从反馈中学习并不断改进
反馈是关键,如果想改善产品的导航栏设计,就要考虑并测试用户最喜欢哪个导航选项,不使用哪个导航,需要四个还是五个选项等等。

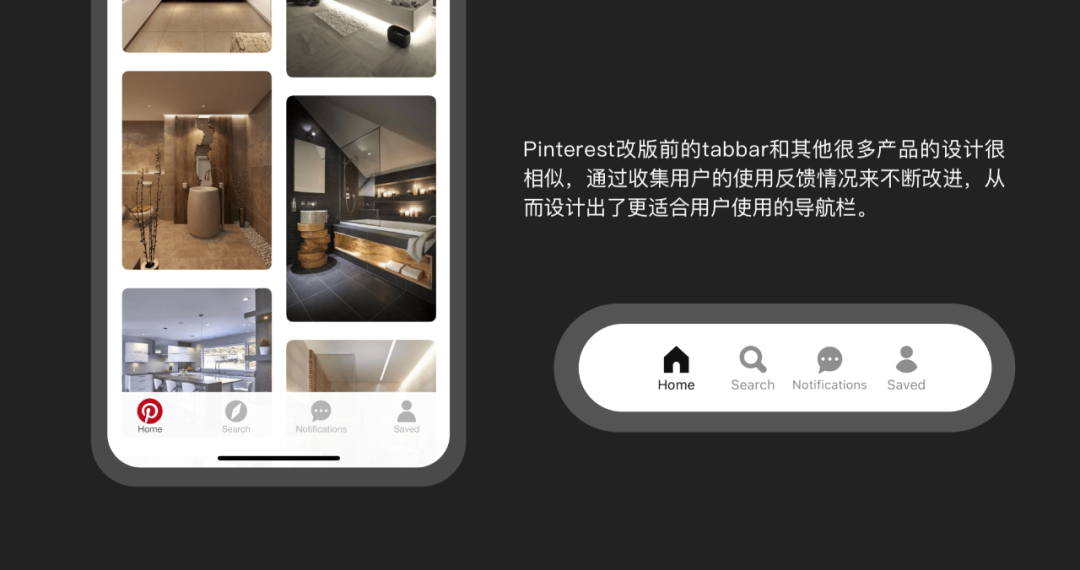
▲ Pinterest通过收集用户的使用反馈情况来不断改进导航栏的设计,帮助用户更方便地使用产品,这些不断打磨的改进真是产品成功的关键。
八、在导航栏中显示更新
Tab Bar不仅仅起到导航的作用,很多时候还能通过状态变化告知用户更多的信息。

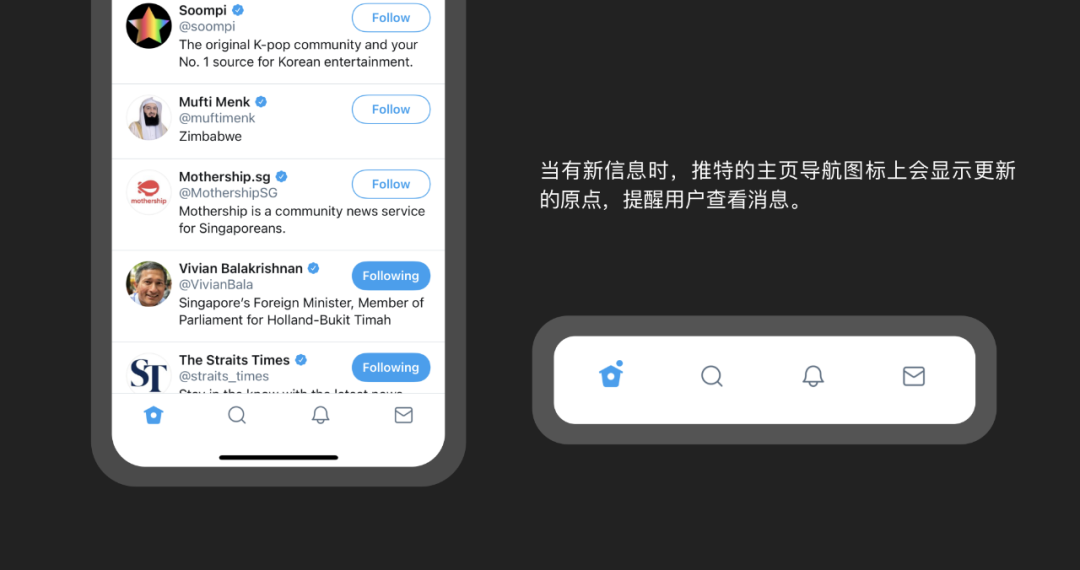
▲ 在Twitter主页导航中,当有新内容推送时,主页就会出现更新的状态,提示用户查看新内容。这样的设计在Youtube、Pinterest等很多主流产品中都有使用。
参考:uxplanet.org/learn-to-design-tab-bar-from-tiktok-youtube-pinterest-spotify-instagram-slack-duolingo-etc-ee571c5943a
#专栏作家#
作者:Clippp,微信公众号:Clip设计夹。每周精选设计文章,专注分享关于产品、交互、UI视觉上的设计思考。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







