移动端的引导(三) ——如何正确地做引导
编辑导语:产品往往需要借助一定的设计来引导用户进行点击或进行其他操作,需要注意的是,产品引导需要基于用户需求、以及产品体验等方面进行整体设计的考量。本篇文章里,作者就产品如何正确地做引导进行了总结,不妨来看一下。

本文是《移动端的引导》系列的最终篇,前两篇介绍了“引导的常见设计模式”和“引导的常见需求类型”,本篇将就产品如何正确地做引导,给大家一些建议。
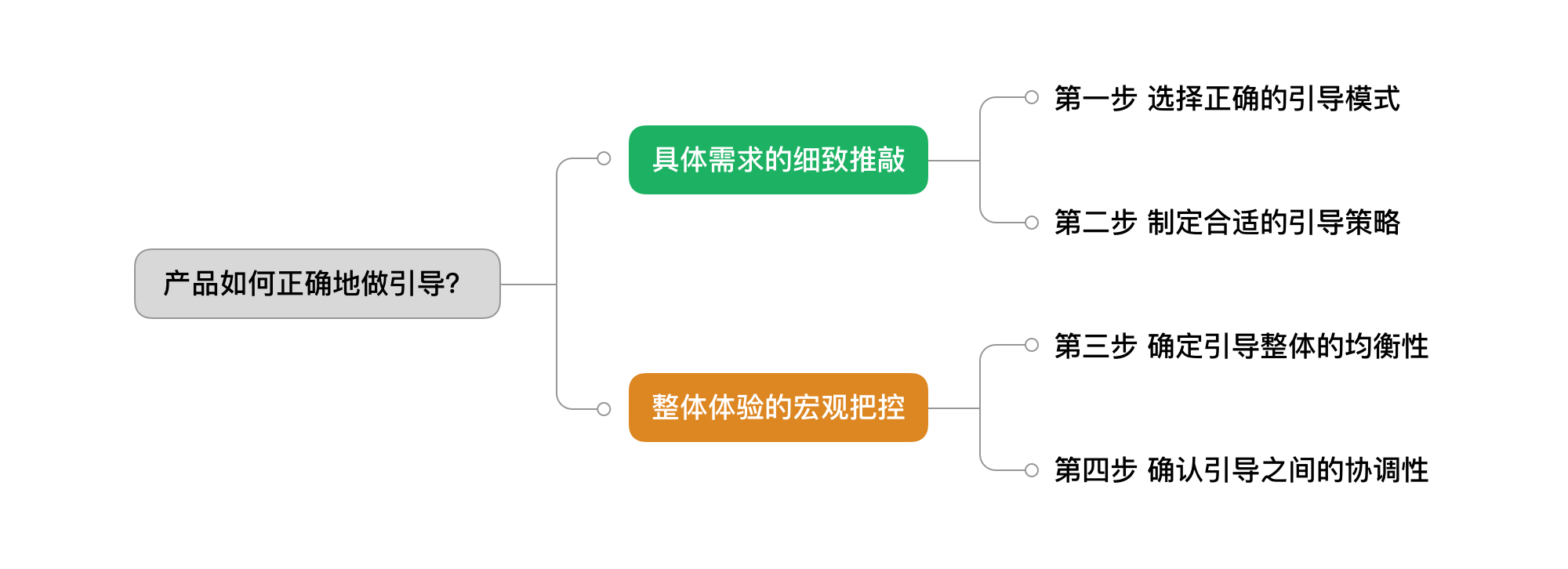
本文在撰写过程中,对研究范围做了适当的放大,原计划只有“选择正确的引导模式”这一部分,但引导的实施过程还远没有结束,引导模式对应的展示策略、整体体验的均衡性以及各引导彼此之间的协调性都需要考虑,所以几经调整,本文会从如下“两个方面、四步操作”来展开讨论,如下图所示。

一、具体需求的细致推敲
1. 选择正确的引导模式
如果大家已经阅读完前两篇文章,这一步应该相对得心应手了。没有阅读的同学可以回去翻一翻(《引导的常见设计模式》、《引导的常见需求类型》),因为“资料翻译上的差异”和“掺杂个人提炼加工”的缘故,每个人的理解和本文描述的具体模式可能会有细节出入。
此处再总结归纳一下,给诸位两张表格——「基于引导目的的设计模式检索表」和「基于具体需求的设计模式检索表」,希望能起到按图索骥的效果。


2. 制定合适的引导策略
由下图可以看出,选择正确的引导模式只是制定引导策略过程中的一环,除此之外还有三个环节。

用户圈定。即确定要向哪些用户展示该引导,全量用户还是部分用户?如果是部分用户,可以结合具体引导,尝试从人口属性、软件/硬件、用户历史数据等角度考虑去圈定用户受众。
触发条件。圈定的用户未必能看到你规划好的引导,他需要发生特定行为才能触发显示,如打开产品就出现某引导、或者进入某个页面才出现某引导、又或者使用了3次某功能才出现某引导。
频次控制。大家做引导是期待用户能了解和使用我们的产品(最终目的是使用),当用户不使用时,我们会多次引导来保证效果。对于一些高打扰性的引导模式,我们就需要在引导效果和用户负面情绪之间做权衡,这就涉及到了频次控制。我们需要控制该引导出现的频率以及累计出现的次数。如果引导出现2次及以上时,还需要对提前终止显示该引导的条件进行定义。
以上的引导策略框架是一个细颗粒度的思考模板,具体的引导策略可能没有这么复杂(如只出现1次的引导,就没有出现频率和提前终止条件地设定),大家重在理解原理和灵活使用。
二、整体体验的宏观把控
1. 确定引导整体的均衡性
一个产品会包含很多引导,其中的重度引导和轻度引导应该是搭配得当的(重度引导:轻度引导≈2:8,建议值),引导整体的均衡性要有保证。都是重度引导容易把用户吓跑,同时全是重点也意味着用户抓不到重点;都是轻度引导不容易收到产品上的预期效果,终是隔靴搔痒、聊胜于无而已。
重度和轻度是一个相对概念,主要受以下几个因素的影响:
- 是否阻断用户行为(模态的阻断,非模态的不阻断);
- 是否包含动态元素(人眼的生理结构天然会对动态的事物更为关注);
- 是否出现频次高/持续时间长(出现频次高或持续时间长意味着该引导多次/一直在尝试吸引用户注意力);
- 是否影响范围广(即用户圈定的范围大不大,或者说曝光引导的用户量级大不大)。
以上的4个因素,是的话计做1,否的话计做0,这样你就可以算出每一个引导的具体得分。3分/4分可以视为重度引导,1分/2分可以视为轻度引导。
如下图所示,将产品中所有的引导整理成列表、算出得分,确保重度引导:轻度引导≈2:8,这样就能保证重点的引导得到强化,非重点的引导得到弱化,主次分明、强弱均衡。如果比例差很多,就需要对部分的引导做强度升级或降级处理。

2. 确认引导之间的协调性
最后一步,确认引导之间的协调性。
什么意思?即同一场景(页面)下同时命中用户的引导有两个及以上时,如果不做前后展示顺序的限制,可能会出现以下问题:
- 引导覆盖引导,导致页面呈现效果混乱、视觉上不够上档次;
- 多个引导同时出现,可能会存在有的引导被削弱效果、或者干脆被覆盖起不到预期的效果。
所以确认引导之间协调性的目的就是为了保证页面展示优雅美观,规划的引导效果得到合理体现。
如何确保如上情况下,引导之间是协调的?大致可以分为两小步动作:
1)把所有的引导按出现场景(页面)统计汇总,会同时出现且发生冲突的引导要制定出现的先后顺序(这里主要看模态类引导、短暂出现的引导_如会自动消失的snackbar引导、两次呼吸效果的入口引导等;徽标引导、常驻的FAB引导、嵌入式引导不用去管)。
先后顺序的控制可以设置为A引导消失后,B引导才出现;或者首次出现A引导,再次进入该场景时出现B引导。
2)上一步在理论上推演和确保了引导之间的协调性,实际开发效果如何,还需要进行设计校验。主要校验内容有三个:
- 引导的实际出现顺序是不是和规划一致;
- 引导的显示效果如何?有没有出现引导覆盖、满屏动效、削弱彼此…的现象;
- 查漏补缺,实际情况中有没有漏网之鱼破坏了协调性。
三、结语
以上是移动端如何正确地做引导的全部内容,如果各位读者有更先进的方法,欢迎在留言区讨论。
最后的最后,补充两小点:
1)不要只顾着添加新引导,还要有对应的下线策略,要控制好引导的整体数量,切记过犹不及。
2)我个人参与了很多引导地设计,也收获了一些经验跟各位分享,但我耳边一直回荡着老师当年的一句话“好的设计不言自明”,所以诸位在做引导需求时不妨试着想想——怎样去设计主体,就足够清晰明了,而无需附加引导?
作者:Sean Wei;新浪MDC交互设计师
本文由 @新浪MDC 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益