B端「降本」方法——收敛思维
编辑导语:B端产品在设计过程中,需要考虑如何降低用户的认知成本、使用成本,并且保障用户的使用体验。那么,如何针对相应的业务场景,在综合考虑的情况下,规划出可持续使用的B端产品设计方案?也许你需要结合收敛思维。本篇文章里,作者就B端产品设计中的收敛思维做了总结和阐述,不妨来看一下。

上篇文章《转型日记:B端设计方法分享-用户篇》重点阐述了B端产品的用户特征,从群体和个人两个维度概括了用户的特征内容。降本和提效是B端用户的核心诉求,在设计过程往往也是放在一起来思考的,但是为了解读方便,笔者还是将这两点分开来描述其设计思维方法。
需要优先明确的是,虽然两种方法中没有明确提到「体验」的问题,但是给用户创造科学和美好的体验仍是设计师追求的目标,也是在每个设计思维方法背后的支撑。
接下来进入正题,本篇文章会重点讲述一下「降本」相关设计方法——收敛思维。
一、收敛思维在C端与B端设计中的使用差异
「收敛思维」在C端产品设计过程中也经常被提到,但是差异点在于具体的收敛方法与目标效果。
C端无论是产品功能还是体验效果都趋于成熟和饱和,设计方案的核心目标在于创新性、吸引用户的注意力。
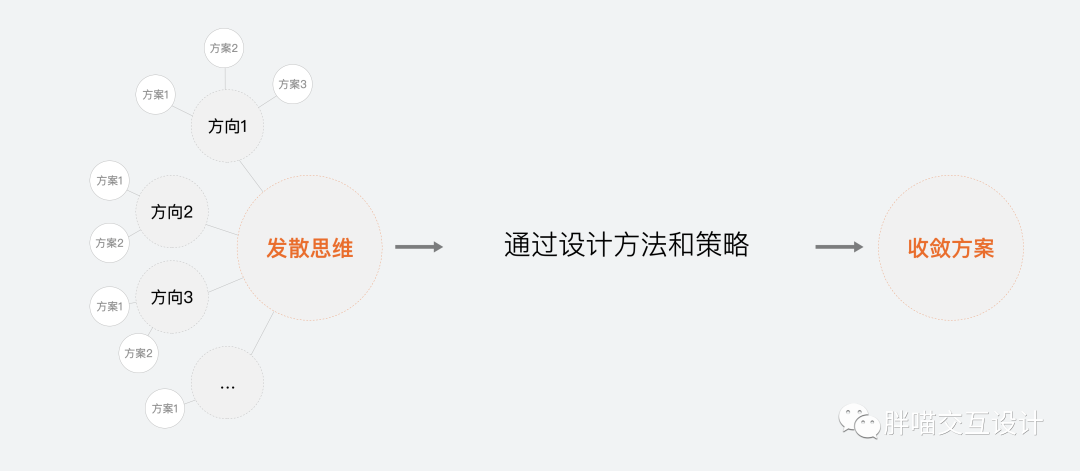
这样的目标必然需要设计走差异化路线,因此在设计过程中比较常见的场景是,一个功能会从各种方向上进行思维发散,然后综合创新性、可实现性等各种因素,最终经过「奥卡姆剃刀」的提出,将不切实际、不符合用户特征的思路舍弃,最终收敛成一种可推动落地的创新性方案。
所以,C端设计中常用的收敛思维,更多时候是将发散思维的方案最后收敛成一个方案,收敛行为在设计流程中是后置的。
但是B端的收敛思维则迥然不同。
针对不同的业务场景存在不同的设计方法和策略,收敛思维是贯穿整个设计流程中的。B端产品设计过程中使用收敛思维,核心目标还是「降本」,无论是降低用户的认知成本、学习成本,还是平台侧的开发和维护成本,而通用性、普适性、可扩展性、低成本成为评估最终方案的硬指标。

二、内在原因——B端为什么需要收敛
设计师本来就是一个充满创造性的职业,为什么要收敛思维呢?
其实这里的收敛不是直接限制自己的创新性解决方案,面对复杂的业务逻辑时,也需要设计师一些创新性的方法来打破困境。这里所说的「收敛」,是指在设计过程中始终考虑用户、业务、平台等多方面的限制条件,进而沉淀出最具有通用性的,且能够长期使用的方案。
从更加客观的角度来看,强调设计中的收敛思维,从用户特征、平台能力及业务诉求来看,主要源于以下三方面。
1. 用户侧
B端用户的操作行为更加高频和集中,任何行为在单位时间内重复成百上千次,任何一个小问题到最后都可能变成严重问题;用户的一致性的认知和操作惯性很严重,过度且频繁的创新的操作方式对于用户而言,学习、培训成本就会翻倍,同时出错率也意味着会提高。在B端用户眼中,使用易出错的功能,无论多么人性化,体验多么合理,都是不可原谅的。
所以,B端产品,尤其是面向用户的商业化产品,创新永远在业务和功能之下,产品的升级迭代若成为用户的负担,那就坚决不要去做。
2. 平台侧
B端产品的后端数据结构往往较为复杂,而很多创新性、个性化的方案,意味着后端接口的改动,或者对复杂数据的精细化处理。
这些操作对于数据后台而言需要极大的运算处理成本,这样的设计方案,可执行性较强的,往往需要超长的研发工期;可实现性差的,有可能会严重地拖累平台效率和性能。
比如以下案例中的加载,一个简单的搜索菜单,滑动至底部时进行懒加载处理。页面中的容器可能一次就能展示10条数据,但是每一次加载,后端要遍历整个数据库;如果这只是众多筛选中的一项呢?一次性出现N多个类似的快捷筛选,那么页面面临奔溃也就不远了。

3. 业务侧
对于外部商业化产品而言,都会受到一定的行业规则和习惯的影响。
但是这些行业既定的规则,更多来自于工业时代流传下来的,很多操作可能并没有像C端那样快速适应互联网化。
因此能够发现很多竞品在设计和操作上与常规的互联网产品操作存在偏差,但是用户用起来却鲜有负面反馈。在缺少充分调研前提下过于标新立异,反而容易弄巧成拙,而这些「创新」带来的损失,是无法评估的。
三、「收敛思维」包含哪些方法策略

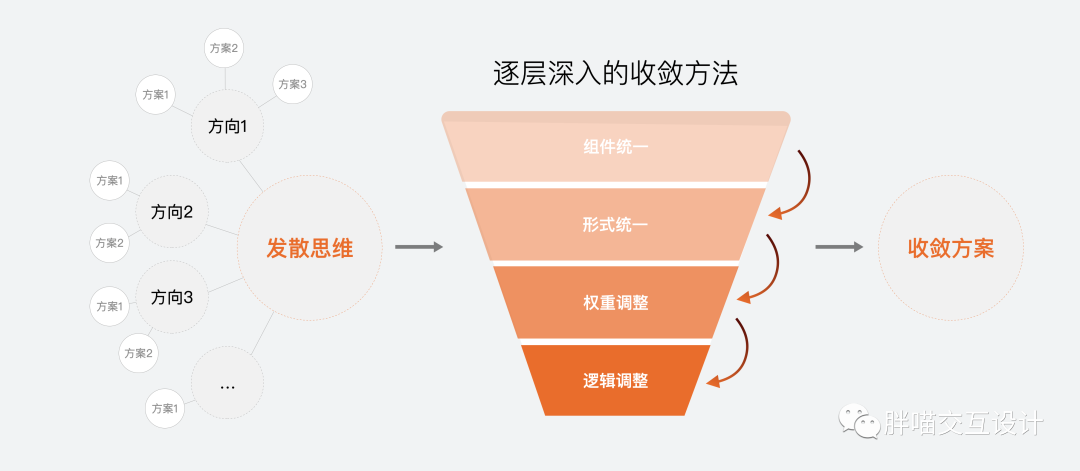
收敛方式从简单到复杂,可分为组件统一、形式统一、功能降权与逻辑调整四类。
1. 组件统一
最简单粗暴,且有效的收敛方式。组件统一,在不影响功能的前提下,基础功能组件使用既有、统一的组件样式,能够有效提升设计和开发效率。
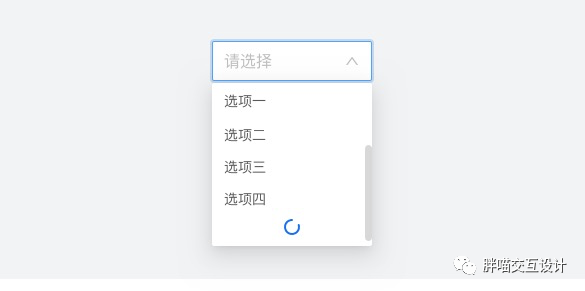
组件统一也是几种收敛方式中,设计侧颗粒度最小的一种。首先来看一组反面案例。

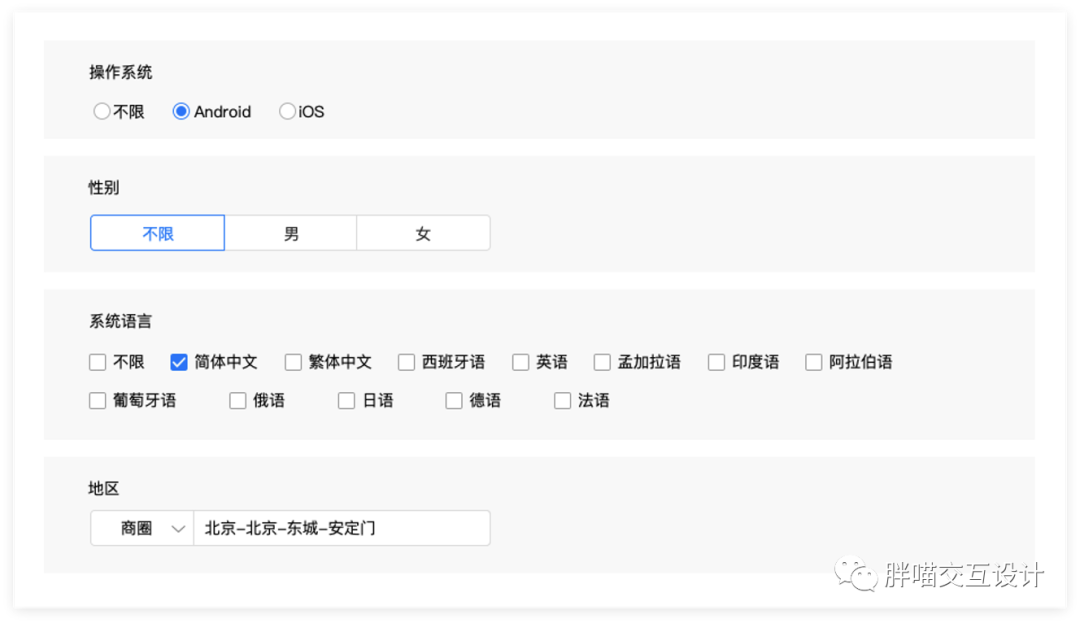
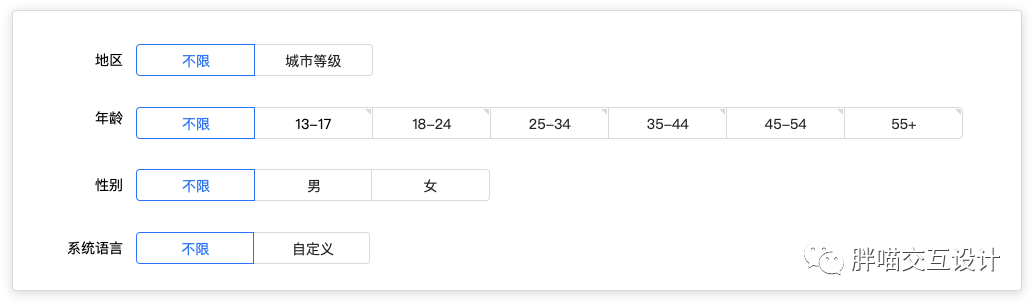
细心的读者可能会发现,上图中都指向一种功能——选择。但是实现选择的方式是用了4种不同的组件样式。
尽管在组件的应用上没什么问题,也不会阻塞功能,但是对于复杂的表单设计而言,当前的方案缺少「统一性」,甚至可以说缺少一种“美感”;从易用性上来看,不同的样式也增加了用户认知和识别成本。
因此,综上所述,需要针对这种集中的表单操作,进行组件统一,收敛不同的操作行为,最终给用户带来一致的认知和体验。

实际上,组件样式众多,设计师能够在组件库中可选的余地很多,但是不可“滥用”,需要有克制地使用。因此,面对同样的组件资源,如何去合理组织自己的设计方案,成为B端设计师在设计过程中需要时刻注意的重点。
2. 形式统一
在组件统一后,接下来进一步就是针对复杂的模块进行收敛统一。
B端产品结构有一个典型的特征,就是会出现很多功能相似的模块,这些模块由于业务限制,无法做到合并和剔除,而且很多功能模块会在多个场景和页面中重复、组合出现和使用。
因此为了降低用户的学习和认知成本,在多平台的模块统一过程中,需要从功能入手,寻找当前差异点的根源,利用设计方法消除、兼容这些差异点,最终收拢到一种形式的做法就显得十分必要。
还是以案例入手。
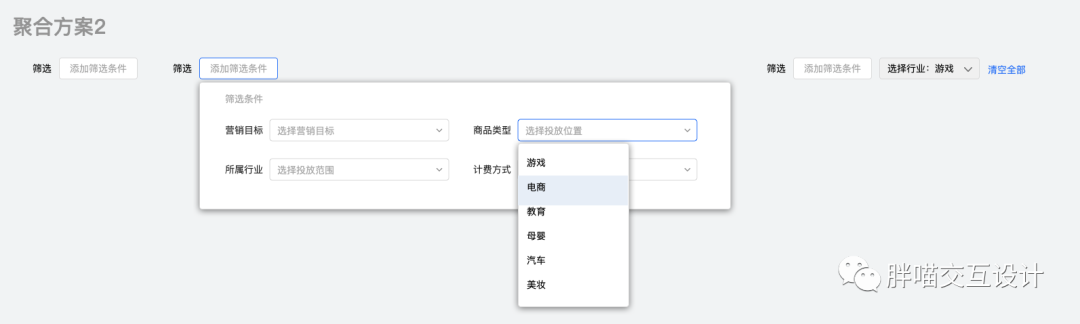
例如比较通用的筛选操作,很多页面都需要支持,但是根据业务不同,筛选内容、样式、复杂度亦是多种多样,在没有统一思路的设计下,就会出现以下各种各样的情况。

因此,需要针对当前平台或者跨平台页面的多种筛选样式进行梳理,一般可优先输出最为复杂的筛选方式,随后通过向下兼容的方式,针对方案逐个剔除冗余信息,直至达到满足最简单的筛选样式,这样的过程能够最大限度保证方案的兼容性。


3. 权重调整 & 逻辑调整
B端产品往往业务逻辑十分复杂,设计师拿到产品文档后,第一步就是理解和「翻译」。
「翻译」是指需要讲文档中的复杂业务逻辑,能够通用页面功能布局给支撑起来。
但是仅仅是支撑起来还不够,因为这时候的页面就像一篇流水账的文章一样,缺少重点和层次。
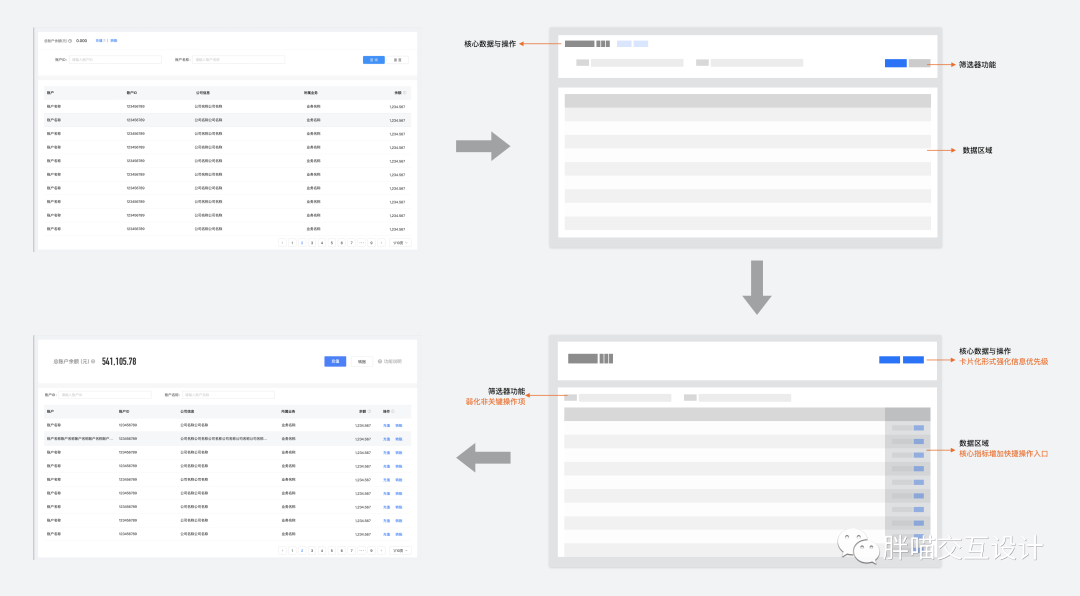
这个时候组件与样式的收敛已然已经不起什么作用了,接下来最重要的,就是通过通过权重以及业务逻辑的调整,让整个页面清晰化起来。

调整后,顶部核心数据与关键操作更加突出;降低筛选区的显著程度;表格中增加快捷操作入口,便于用户的精细化操作。
四、小结
以上四种收敛方式,核心目的还是降低用户的认知、学习和操作成本。
要知道,任何一个小的问题,在用户每天使用成百上千次后,也会成为大问题。
在B端设计过程中,不需要追求标新立异,功能清晰、准确,操作流畅易用性强,依旧能产出体验好的B端产品。
#专栏作家#
虾米&胖喵,微信公众号:pangmiaodesign,人人都是产品经理专栏作家。资深交互/产品设计师,夫妻搭档,猫奴。曾就职百度/爱奇艺,目前专注于电商、商业化方向的产品体验设计。“有猫,就有一万种美好!”
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







